Integrando Vue.js Storefront com Magento 2 – Abordagem de comércio eletrônico sem cabeça
Publicados: 2020-02-10Os consumidores hoje exigem total controle sobre sua decisão de compra. Entrar em um site via desktop e comprar produtos está ficando desatualizado. Agora as pessoas querem comprar em movimento através de seus smartphones ou através de qualquer dispositivo IoT controlado por voz, etc. seja qual for a fonte, a mania de usar plataformas de comércio eletrônico não diminuiu.
- De acordo com a pesquisa da Statista, espera-se que o valor total do comércio eletrônico global atinja US$ 3,75 trilhões em 2020.
- Cerca de 80% dos internautas fizeram pelo menos uma compra online.
Então, na era do e-commerce, enfrentamos muitas técnicas na construção de uma loja digital. A técnica mais recente é a abordagem de desacoplamento ou comércio eletrônico sem cabeça.
Qual é a abordagem de desacoplamento ou comércio eletrônico sem cabeça ?
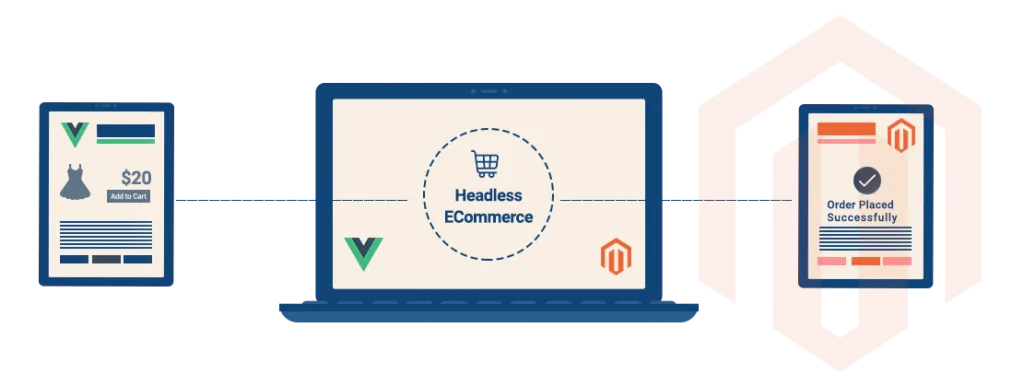
A abordagem na qual o front-end e o back-end do site de comércio eletrônico são desacoplados, o que significa que as lojas CMS gerenciam e entregam conteúdo sem a camada de entrega de front-end. O front-end é, na maioria dos casos, um modelo ou um tema e isso é removido deixando o back-end sozinho. Agora, os desenvolvedores podem usar APIs para processar a entrega de produtos, postagens em blogs e muito mais. Para ser claro, a arquitetura de comércio eletrônico sem cabeça do comércio eletrônico é construída principalmente para a era da IoT.
A real necessidade de desacoplamento ou abordagem de comércio eletrônico sem cabeça para Magento 2

Embora o Magento seja uma solução de comércio eletrônico de código aberto e rica em recursos, ainda falta muito que torna as lojas difíceis de competir com outras. Oferece o tema estático que é usado como front-end e restringe o desempenho da loja online. A interface do usuário também tem muitos problemas de desempenho que resultam em uma taxa de rejeição mais alta do site. A única solução para esses problemas é substituir o front-end por uma alternativa eficiente. Aí vem a necessidade de uma abordagem de comércio eletrônico sem cabeça.
Ao usar essa abordagem de comércio eletrônico sem cabeça, podemos separar facilmente a funcionalidade Magento da funcionalidade de front-end separadamente. Agora você pode acessar os recursos de back-end do Magento ao núcleo. Com a ajuda da abordagem desacoplada do Magento, podemos permitir que as tecnologias front-end funcionem de forma independente.
Para tornar o front-end mais eficaz, temos vários frameworks como Angular, React.js, Gatsby, Vue.js e muitos outros. De todos os frameworks, o Magento sempre combina bem com o Vue.js.
Magento 2 com Vue.js – Uma combinação perfeita
Existem muitas razões valiosas para ter o Vue.js como front-end enquanto o Majento é o back-end. Vamos analisar mais sobre o Veu.js e também sobre suas características marcantes.
Veu.js é a estrutura de front-end JavaScript atualmente em tendência que supera todas as outras estruturas de front-end com uma margem justa.
- Curva de aprendizado suave
Isso atrai a atenção de todos os iniciantes e desenvolvedores avançados. Basta passar pelo guia oficial para começar a trabalhar com o Vue.js sem ter nenhum conhecimento prévio de nenhuma outra plataforma.
- Ambiente de desenvolvimento modular
O Vue.js oferece muita flexibilidade e adaptabilidade conforme as necessidades do projeto. Pode-se reutilizar o código, pois os componentes de arquivo único são fracamente acoplados e reduz razoavelmente o tempo de desenvolvimento. Tendo em mente o dimensionamento futuro, isso é ideal para criar aplicativos.
- Desenvolvimento sem complicações
O desenvolvedor tem o verdadeiro prazer de desenvolver com Vue.js principalmente pela liberdade que tem para estruturar o código. Portanto, classificar através da base de código é totalmente livre de problemas
- Ecossistema rico e versatilidade
Os desenvolvedores obtêm acesso completo à rica coleção de bibliotecas e todos os outros conjuntos de ferramentas. Vue possui um conjunto de DevsTools que vem na forma de extensão do navegador. A depuração e a verificação do estado da hierarquia são simplificadas usando o DevsTools. Com isso, você pode editar seu aplicativo ao vivo e também acompanhar eventos personalizados.
- Comunidade vibrante
Vue tem a comunidade mais florescente e ativa que contribui ativamente para a equipe de desenvolvimento usar efetivamente a plataforma para o aplicativo
A fusão do Veu.js com o Magento 2
O aplicativo da Web de página única desenvolveu efetivamente o HTML aprimorado pelo veu.js. O padrão de trabalho veu.js com Magento 2 é muito simples, pois o veu.js será uma página de índice para o navegador e acessará os dados no modelo usando a API do Magento. A maneira de implementar o veu.js no Magento 2 será que o vue.js estará gerenciando as operações de front-end. Para renderização mais rápida no lado do servidor, o Nodejs pode ser usado. E, finalmente, para se comunicar entre os endpoints do Magento, APIs personalizadas podem ser usadas. É assim que você pode mesclar o veu.js com o Magento 2.
Apenas para atender às demandas de interface do usuário da nova era da IoT, a vitrine Vue foi projetada. O Vue.js é leve e com bom desempenho, podendo atender às demandas de personalização dos clientes. Também está claro que o Vue.js é pré-carregado com APIs que suportam o Magento 2 desacoplado para ser implementado de maneira simples.
Dados correlacionados
Todos os dados como produtos, categorias, produto a categoria, atributos, avaliações e mais sincronizados usando magento2 desacoplado e vue storefront. Também suporta a correlação dos carrinhos de compras que não são feitos inicialmente na abordagem convencional.

Os benefícios reais de mesclar Magento2 com Vue.js
Os resultados da fusão do Magento2 com o Vue.js são incrivelmente benéficos para todos os usuários da plataforma.
- Fácil de personalizar
O principal benefício de entrar na abordagem de comércio eletrônico sem cabeça da plataforma de comércio eletrônico é que podemos personalizar a loja, pois o Vue storefront é a estrutura mais flexível para escrever modelos. Os desenvolvedores front-end terão total liberdade para personalizar a loja de acordo com a demanda dos clientes.
- Desempenho aprimorado
O desempenho é altamente garantido com o Vue.js como front-end. É capaz de lidar com uma grande quantidade de tráfego de usuários. Ele também permite armazenar os componentes pesquisados no cache e funcionará efetivamente offline sem baixá-los do servidor toda vez que eles pesquisaram.
- Altamente adaptável
O front-end projetado com Vue.js é altamente compatível com todos os dispositivos. E as pessoas podem usar efetivamente a plataforma que é totalmente livre de problemas.
Aplicativos da web progressivos
PWA é o acrônimo de Progressive web application e é um site que pode dar a aparência de um aplicativo móvel para usuários móveis. A evolução foi criada na web móvel pela PWA. Pode-se desenvolver aplicativos móveis e web de uma só vez usando a tecnologia PWA. Pode-se obter toda a experiência no estilo de aplicativo com a ajuda do PWA. Portanto, os sites PWA são rápidos, seguros e altamente responsivos e podem funcionar offline.
Por que Magento PWA?
O PWA possui muitos recursos exclusivos que se destacaram no meio da multidão. O Magento PWA fornece uma metodologia confiável que pode funcionar mesmo offline. Uma abordagem mais rápida é outra ferramenta importante para atrair mais clientes, pois eles odeiam visitar uma página que leva muito tempo de carregamento. A sensação rica do site fará com que o cliente se envolva com o site.
Magento2 está se tornando uma plataforma de aplicação web progressiva. Há uma enorme resposta dos usuários do Magento. Você precisa entender o principal motivo para converter seu site para Magento PWA.
- Experiência de usuário aprimorada – o usuário pode ter a sensação perfeita de usar um aplicativo móvel enquanto usa o Magento PWA. Pode-se obter carregamento instantâneo e desfrutar de um tempo de resposta mais rápido. Os usuários também podem usar o aplicativo mesmo no modo offline.
- Baixo custo para desenvolvimento – se você estiver desenvolvendo um aplicativo nativo, precisará ter duas codificações separadas, uma para Android e outra para IOS. Mas com o PWA você pode ter um único código que pode ser operado independentemente do sistema operacional.
- Sem instalação – com a loja Magento2 PWA, não há necessidade de instalar qualquer aplicativo nativo. Tudo o que você precisa é salvar o ícone na tela inicial. Quando o ícone clicou, a página foi aberta no navegador. Assim, a loja parecia um aplicativo nativo e uma vitrine móvel simultaneamente.
- Modo de tela cheia – o site Magento PWA nunca terá um URL de navegador ou mesmo uma ferramenta de navegação na extremidade inferior da página. Podemos obter uma visualização móvel em tela cheia que nos permitirá obter uma experiência de uso de um aplicativo nativo móvel perfeito. Mesmo aplicativos populares como Whatsapp e Twitter estão usando o mesmo recurso.
- Tecnologia futurista – PWA será a tecnologia futurista que toda loja Magento possuirá. Isso se deve principalmente à satisfação obtida pelos usuários móveis.
Vue Storefront Magento2
Vue storefront Magento 2 lida com a estrutura mais flexível e tecnologias de tendências para desenvolver lojas mais rápidas em menos tempo. Como o Vue storefront é independente de plataforma, juntamente com o Magento2, ele pode ser usado com qualquer outra plataforma. A produção do projeto pode acelerar. Todo site Magento Vue Storefront possuirá todos os recursos de comércio eletrônico mencionados abaixo.
- Processo de checkout, pagamento e envio mais inteligente.
- Otimização simples de SEO
- Relatórios e análises do Google
- Marketing e promoções mais fáceis
- Limpar gerenciamento de pedidos
- Serviços ao cliente confiáveis
- Gestão de estoque na hora
- Integração perfeita com todos os softwares de terceiros.
Otimização de imagem Magento
As imagens são um conteúdo pesado. A principal razão para o problema de carregamento de qualquer site é a má otimização da imagem. Uma pesquisa recente provou que a maioria dos usuários móveis sai da página do site se demorar mais de 3 segundos para carregar. Para reduzir a taxa de rejeição, é preciso se concentrar na velocidade da página e no desempenho do site. As imagens otimizadas adicionadas como um complemento a todos os seus esforços de SEO. Vamos verificar os métodos e procedimentos para otimização de imagem Magento.
Compactar imagens
Quando as imagens são descompactadas, elas criam uma enorme sobrecarga para o seu site. Usando qualquer uma das ferramentas de otimização de imagem, você precisa compactar a imagem ou até mesmo usar a rede de entrega de conteúdo (CDN) e reduzir o tamanho da imagem sem afetar a qualidade da imagem. Assim, você pode aumentar a velocidade de carregamento do site.
Mude para compressão moderna e formatos de arquivo
Existem muitos novos formatos de imagem eficientes, como o WebP, que podem reduzir o tamanho da imagem e dar suporte ao desempenho do site. O WebP pode economizar até 30% em todas as imagens JPEG sem perda de qualidade de imagem.
Usar imagens vetoriais
As imagens vetoriais oferecem boa qualidade de imagem, tamanho mínimo de arquivo e melhor dimensionamento. Qualquer loja Magento será altamente beneficiada usando imagens vetoriais principalmente para seus ícones e outros pequenos elementos de interface do usuário.
Use imagens de várias versões com base no tamanho da tela
O verdadeiro desafio para qualquer desenvolvedor Magento é fornecer um design responsivo. Por exemplo, restringir sua tela de 960 pixels para 240 pixels forçará o servidor a converter a imagem mais larga em uma imagem mais estreita. O Magento pode fornecer a versão das imagens que se adequam à exibição do seu dispositivo.
Até agora, todos nós estamos muito claros de que o futuro do comércio eletrônico será puramente uma abordagem de comércio eletrônico sem cabeça. Você pode optar por uma personalização infinita e obter uma interface de usuário enriquecida. Portanto, é hora de mudar sua plataforma de comércio eletrônico para a abordagem de comércio eletrônico sem cabeça e acompanhar a atualização tecnológica.