Informações atualizadas para a atualização da experiência de página do Google
Publicados: 2021-04-01O Google anunciou no ano passado que faria uma atualização nos principais fatores de classificação dos sites. Embora o Google esteja constantemente atualizando seu algoritmo para melhor atender os usuários, não é sempre que o Google anuncia uma mudança nos fatores de classificação ou declara explicitamente os fatores de classificação.

Com isso em mente, deixe-me dar um breve resumo dos fatores de classificação atuais, o que mudará com a atualização em maio e como se preparar para essa atualização.
Fatores de classificação da experiência atual
Atualmente, existem quatro fatores de classificação de experiência explicitamente declarados:
- compatibilidade com dispositivos móveis
- Navegação segura
- HTTPS seguro
- Sem intersticiais intrusivos.
Esses fatores afetam a classificação de um site, além de criar uma experiência de usuário mais segura. Cada página de um site deve ser compatível com dispositivos móveis e usada de forma eficiente em todos os dispositivos. Devem ter uma conexão segura (HTTPS) e não prejudicar o usuário que está interagindo com o site (navegação segura). O último fator, sem intersticiais intrusivos, refere-se a pop-ups irritantes e muitas vezes prejudiciais.
Como estão atualmente, os fatores de classificação acima estão focados na funcionalidade e segurança de um site. No entanto, há mais na interação de um usuário com sites do que apenas função. O Google levou isso em consideração com a nova atualização que eles estão lançando em maio.
Atualização da experiência de velocidade da página em maio de 2021
A atualização de maio se concentrará na experiência do usuário com um site, juntamente com a funcionalidade das páginas. Existem três Core Web Vitals (CWV) que serão adicionados aos fatores de classificação conhecidos: carregamento, interatividade e estabilidade visual.

- Carregando – isso será medido pela maior pintura de conteúdo (LCP), ou quando o maior elemento visual de uma página for carregado na página.
- Interatividade – isso será medido pelo First Input Delay (FIP), ou quanto tempo de atraso existe entre a interação de um usuário (ou seja, o clique de um botão) e a resposta do navegador à ação.
- Estabilidade visual – isso será medido pelo deslocamento de layout cumulativo (CLS), ou quão estáveis são os elementos de uma página quando o usuário está rolando.
Cada um desses fatores mede a experiência que um usuário tem ao navegar em um site. Se a página não carregar rapidamente, os usuários podem sair antes de ler o conteúdo, mesmo que o conteúdo seja excelente. Se um usuário não puder clicar em botões ou interagir com a página com rapidez suficiente, isso cria atrito na experiência do usuário e na capacidade de concluir a tarefa desejada (ou seja, comprar um item). Por fim, se um usuário está tentando interagir com a página, mas ela se move quando clica no botão, pode causar uma experiência frustrante. Um excelente exemplo disso pode ser visto aqui.
Atualmente, não há métricas claramente definidas que tentem medir a experiência que um usuário tem com um site e é isso que o Google está tentando mudar. A experiência do usuário é extremamente importante a ser considerada ao otimizar um site, e há mais a considerar do que apenas a velocidade. Criar a experiência ideal para os usuários os incentivará a retornar ao seu site, além de fornecer o conteúdo que eles procuram mais rapidamente.
John Mueller afirmou que o Core Web Vitals usará dados de campo no nível do domínio (ou com agrupamentos de páginas da web) para estabelecer a classificação. Dados de campo significam que as classificações serão baseadas em interações reais do site, em vez de interações simuladas, como com dados de laboratório, e o algoritmo analisará todas as páginas com as quais os usuários interagem (ocasionalmente, incluindo páginas não indexadas). Observar o CWV em um nível de domínio significa que o Google analisará o site como um todo, em vez de página por página. Isso ocorre porque algumas páginas não possuem pontos de dados suficientes para que o Google faça uma classificação precisa.
Embora o Google esteja colocando mais foco na experiência do usuário, isso não significa que o conteúdo ou outras métricas serão ignoradas. Todos os fatores de classificação, os novos Core Web Vitals, links e conteúdo serão considerados pelo algoritmo do Google ao classificar as páginas.
Além disso, o Google está aberto a comentários sobre a métrica CLS. Você pode ler mais sobre os planos dos desenvolvedores para a métrica e fornecer feedback sobre suas soluções para potencialmente penalizar páginas envolventes. Dois dos problemas que eles estão analisando são páginas de rolagem infinita que mudam o conteúdo ou páginas de aplicativos únicos.
[Estudo de caso] Contação de histórias de SEO para vender seus projetos de SEO
Como preparar
O Google anunciou que lançará esta atualização em maio de 2021; isso nos dá um pouco mais de dois meses para preparar e otimizar sites. Há uma variedade de ferramentas e problemas comuns que podemos analisar para garantir que os sites estejam prontos para a atualização.
Ferramentas
As ferramentas a seguir são listadas por simplicidade e facilidade de uso, desde as mais fáceis até as ferramentas mais voltadas para o desenvolvedor por último:
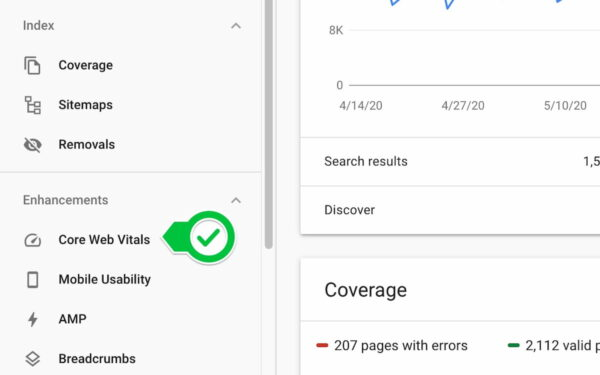
- O novo relatório Core Web Vitals do Search Console é integrado ao GSC para um resumo do desempenho do seu site. Ele pode ser encontrado no menu à esquerda.

- Web Vitals Chrome Extension para acesso rápido às métricas de experiência do usuário a partir do navegador.
- O PageSpeed Insights analisa a velocidade de uma página da Web e incorporará as novas métricas de experiência.
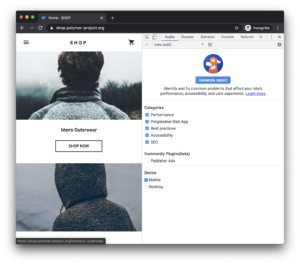
- O Lighthouse no DevTools permite que você execute um relatório em qualquer página e mostre a qualidade da acessibilidade, segurança, velocidade e experiência da página, SEO e muito mais.

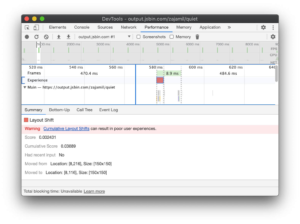
- A seção Experiência no painel Desempenho do DevTools pode fornecer uma descrição mais exata de onde ocorre um CLS.

- A nova API do relatório de experiência do usuário do Chrome permite acessar até 28 dias de dados históricos de experiência para seus URLs.
Ações
Abaixo estão algumas sugestões de por onde começar ao se preparar para a atualização de maio de 2021. Eles serão agrupados por preparações técnicas e de conteúdo.

Preparações técnicas
- Especificar espaço para imagens e outros elementos – Essa otimização está diretamente relacionada ao CLS e à experiência do usuário de uma página. É frustrante tentar clicar em um botão apenas para que a página se mova e, em vez disso, você clique em um anúncio de carregamento. Para evitar essa experiência, você pode especificar a imagem e adicionar dimensões no CSS. Isso informa ao navegador que há algo que será carregado mais tarde e reduzirá o “salto” da página.
- Acelere seu servidor – Quanto mais rápido seu servidor responder às solicitações, mais rápido a página será carregada. É melhor avaliar sua plataforma de hospedagem, como o servidor foi configurado e como os bancos de dados funcionam. As plataformas de hospedagem devem ter um bom desempenho a um preço decente e os servidores devem ser configurados com uma versão recente do PHP. Entender como seu banco de dados funciona e como o servidor está respondendo às solicitações pode revelar oportunidades para melhorias de velocidade. Também é importante levar em consideração CDNs, como Cloudflare, e o Time to First Byte (TTFB). A Cloudflare possui mecanismos integrados que ajudam a acelerar um site, como a proximidade do servidor e a minificação e compactação automática de ativos armazenados. Isso pode ser útil para sites com pilhas de tecnologia mais antigas.
- CSS crítico – Para reduzir o tempo que um servidor leva para responder a cada solicitação, você pode analisar o CSS crítico. Os arquivos CSS tendem a ser grandes e demoram um pouco para o navegador ler, processar e renderizar a página, o que significa que leva mais tempo para o usuário ver a página. Adicionar o CSS dedicado ao conteúdo acima da dobra no HTML e carregar o arquivo maior posteriormente pode ajudar a melhorar o LCP. Ao detalhar os elementos críticos de sua página com CSS e inseri-los em seu código, a página pode parecer carregar mais rápido – aprimorando a experiência do usuário.
- Carregamento de scripts de terceiros – A velocidade da página também pode ser afetada por fontes externas, como scripts de anúncios de terceiros. Se você usa scripts de anúncio, certifique-se de que realmente deseja usar esse script de anúncio e considere carregar os scripts de forma assíncrona. Isso permite que o navegador construa a página antes de solicitar as informações externas. Você também pode adicionar um atributo async ou defer às tags de
scriptpara ajudar no carregamento, o que informa ao navegador para continuar renderizando outros elementos enquanto carrega o script em segundo plano. Outra opção é testar páginas com e sem os scripts para ver quais scripts têm um forte impacto no LCP e no CLS. - Revisar páginas não indexadas – Devido à declaração de Mueller sobre analisar sites em nível de domínio ou com agrupamento de páginas para CWV, é importante revisar páginas não indexadas para desempenho de velocidade. Embora o Google não classifique essas páginas nos resultados de pesquisa, os usuários interagem com páginas não indexadas e é nisso que a atualização está focada – interação do usuário. Isso será especialmente importante para sites menores que não possuem muitas páginas para o Google coletar pontos de dados página por página. Sites maiores podem evitar problemas com páginas lentas e não indexadas, mas eles devem estar cientes de que existe a possibilidade de o Google usá-los nas informações de classificação do WCV.
[Estudo de caso] Contação de histórias de SEO para vender seus projetos de SEO
Preparações de conteúdo
- Imagens – As imagens em uma página da Web podem afetar cada um dos Core Web Vitals. É importante carregar corretamente as imagens no tamanho necessário e comprimi-las bem. As imagens tendem a afetar mais o LCP e otimizar as imagens pode ter um enorme impacto na primeira impressão e experiência de uma página dos usuários. Também é importante analisar a definição do tamanho do pixel por meio do atributo srcset para responder ao tamanho de um navegador, a função rel=preload e o uso do formato WebP.
Função Exemplo atributo srcset img src="small.jpg" alt="…"/rel=pré-carregar link rel="preload" as="image" href="important.png"Formato WebP Baixe a ferramenta de conversão cwebp pré-compilada para Linux, Windows ou Mac OS X. Usar essas funções juntas pode aumentar significativamente a velocidade de carregamento da página.
Recursos para manter em mente
Juntamente com os fatores de classificação CWV e novas ferramentas, o Google também afirmou que sites com excelente desempenho podem ser apresentados nas principais notícias, independentemente da configuração do AMP. Isso será importante lembrar para qualquer site relacionado a notícias ou para aqueles que tentam ganhar visibilidade por meio de artigos.
Além disso, existe a possibilidade de o Google destacar sites com desempenho excepcional nos resultados de pesquisa que podem ser monitorados no Google Search Console. O novo ícone ficará assim: 
Captura de tela de Peyman Khalili
Isso é algo para se ter em mente ao revisar trechos em destaque e quanto da SERP seu site controla para uma determinada consulta.
O Google não anunciou a data exata do lançamento ou o tamanho do impacto que terá nos sites. No entanto, com este aviso prévio e anúncio de novos fatores de classificação, podemos preparar os sites para ter o melhor desempenho possível.
