Tutorial do Gerenciador de tags do Google: como você pode usá-lo para melhorar as análises do seu site (sem tocar em nenhum código)
Publicados: 2022-05-06Lembra quando você decidiu conectar o Google Analytics ao site da sua loja online?
Você provavelmente pensou que seria tudo tranquilo – até se deparar com um trecho de código incrivelmente longo e algo sobre a “cabeça” do seu modelo que soava grego para você (a menos que você tivesse alguma noção de web design).
Então você provavelmente acabou ligando para um web designer externo que levou menos tempo do que leva para beber uma xícara de café (enquanto ainda cobrava pela hora inteira de trabalho).
E então aconteceu a mesma coisa quando você adicionou o código do Google Ads.
E o pixel do Facebook ou Snapchat.
E assim por diante.
Então…
Não seria melhor fazer o trabalho sozinho e deixar de ser dependente dos outros toda vez que você conectar uma ferramenta de análise da web à sua loja de comércio eletrônico?
Bem, será possível se você começar a usar o Google Tag Manager.
E neste post, vamos te contar o que é e como usar passo a passo com um tutorial bem detalhado.
Dessa forma, você pode parar de pagar os vícios de café de seus desenvolvedores.
Índice
- O que é o Gerenciador de tags do Google e como funciona
- Termos básicos do Gerenciador de tags do Google que você precisa conhecer
- Tutorial: Como instalar e usar o Gerenciador de tags do Google
- 1. Instalando o Gerenciador de tags do Google no WordPress
- ️ A. Crie uma conta
- ️ B. Instalação
- 2. Instalando um código de rastreamento
- ️ A. Google Analytics
- ️ B. Pixel do Facebook
- 1. Instalando o Gerenciador de tags do Google no WordPress
- Agora você sabe como usar o Google Tag Manager, mas por que você se contentaria com apenas ferramentas externas?
O que é o Gerenciador de tags do Google e como funciona
Para entender bem, imagine que seu site é um prédio e, para acessá-lo, cada ferramenta usa sua própria porta (sua etiqueta ou código de rastreamento).
Então toda vez que você quiser conectar uma nova ferramenta, você tem que criar uma porta exclusiva para ela (ou seja, você tem que acessar o código fonte do site e editá-lo).
No entanto, o Google Tag Manager (GTM) permite que você crie uma “porta universal” para permitir a entrada de todas as ferramentas.
Em outras palavras:
O Gerenciador de tags do Google gera um snippet de código exclusivo (chamado de “contêiner”) para conectar qualquer ferramenta externa sem alterar o código-fonte do site.
Dessa forma, sempre que você quiser usar um pixel para SEM, um mapa de calor ou qualquer outra coisa, poderá fazê-lo sozinho na interface do GTM.
Muito mais simples (e mais barato).
Termos básicos do Gerenciador de tags do Google que você precisa conhecer
Você pode estar perdido agora se não souber muito sobre web design.
Sem problemas.
Aqui estão alguns termos para você se familiarizar para tirar o máximo proveito deste tutorial:
- Container: o fragmento de código gerado pelo Google Tag Manager e o único que você precisará inserir em seu site. Este é o “código da porta” sobre o qual falamos antes.
- Tag: tags são as referências que outras ferramentas usam para se conectar ao seu site. O Google Analytics tem sua própria tag; O Google Ads tem um diferente, o pixel do Facebook outro. É como a identidade que eles usam para passar pela porta.
- Variável: variáveis são as instruções que as tags recebem, como “coletar dados dos cookies do usuário” . Falaremos mais sobre isso mais adiante neste post.
- Trigger: informa o evento de ativação de uma tag. Por exemplo, a tag começará a coletar dados dos cookies de um usuário “quando a página estiver totalmente carregada”.
Agora que todos esses termos foram explicados, vamos ver como você pode usar o Gerenciador de tags do Google em seu site.
Tutorial: Como instalar e usar o Gerenciador de tags do Google
A primeira parte é a única etapa difícil do processo, pois você terá que fazer algumas alterações no código.
Tudo será um pedaço de bolo depois disso.
1. Instalando o Gerenciador de tags do Google no WordPress
Para facilitar tudo, vamos te ensinar como instalar o GTM no WordPress.
Se você usa PrestaShop, Magento ou Shopify (ou qualquer outro CMS de código aberto), não se preocupe, porque o processo é basicamente o mesmo.
️ A. Crie uma conta
Como na maioria das ferramentas do Google, você deve criar uma conta de usuário para usá-lo.
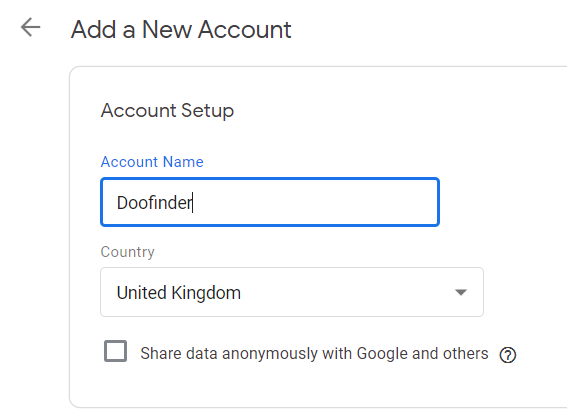
Para fazer isso, acesse o site do Gerenciador de tags do Google e preencha as seguintes informações:
- Informações da conta: nome e país.

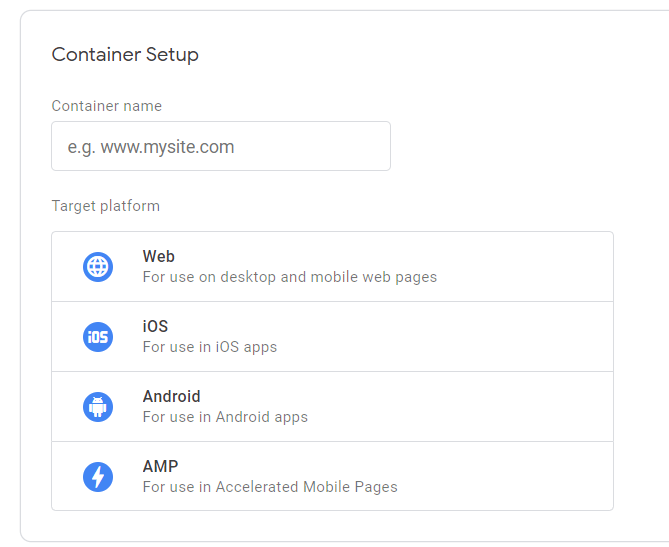
- Container: aqui você deve criar seu primeiro container.
Basta dar-lhe um nome (para que possa ser identificado posteriormente) e indicar a sua utilização (normalmente “Website”).

Depois de clicar em “Criar” e aceitar os termos e condições, você será direcionado para a interface do Gerenciador de tags do Google.
️ B. Instalação
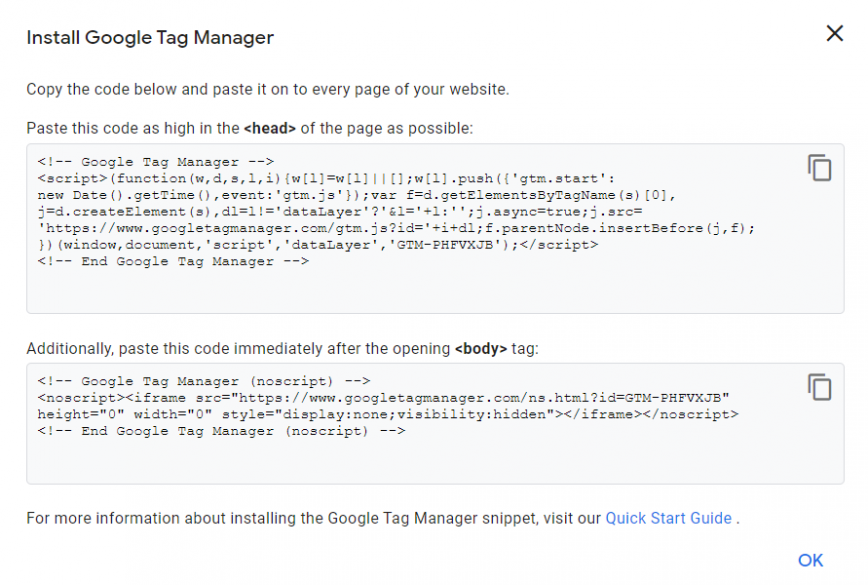
Quando estiver dentro, você verá primeiro um pop-up com dois pedaços de código, como este:

Esses são os dois únicos trechos de código que você precisa inserir em seu site ; eles atuarão como contêineres para as tags do restante das ferramentas.

Existem basicamente duas maneiras de fazer isso:
- Com o editor do WordPress: Isso envolve acessar o arquivo através do código-fonte do WordPress e inserir os fragmentos de código lá. Desaconselhamos isso, a menos que você saiba exatamente como fazê-lo (pois você pode excluir algo importante).
- Com um plugin: A opção mais fácil é inserir esses códigos através de um plugin. Existem muitos com essa opção, mas você também pode usar o plugin do próprio Google Tag Manager.
Se você não tiver certeza, é melhor perguntar diretamente ao desenvolvedor (essa será a única vez que você terá que fazer isso).
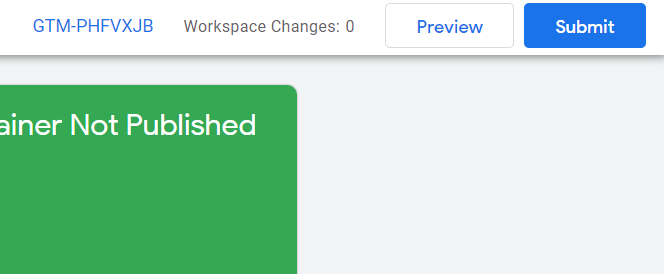
Depois de instalar o código, clique em "Enviar" no canto superior direito da interface do GTM.

Ele mostrará uma janela onde você terá que digitar o nome desta versão. Toda vez que você fizer alterações em um contêiner (como conectar uma ferramenta, por exemplo), o sistema criará uma nova versão desse contêiner.
Por fim, clique em “Publicar” para ativá-lo.
2. Instalando um código de rastreamento
Agora é a hora de aprender a conectar essas ferramentas de análise da web de maneira rápida e fácil com o Gerenciador de tags do Google.
Alguns deles, como o Google Analytics, já possuem uma configuração predefinida, enquanto outros exigem configurações manuais.
Vejamos um exemplo de cada um.
️ A. Google Analytics
Vamos primeiro ver o processo de instalação do Google Analytics.
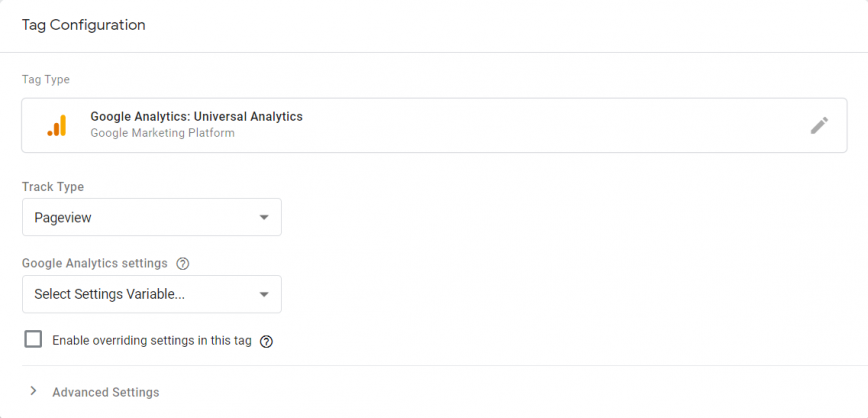
Clique em “Nova Tag” na interface do Google Tag Manager. Você verá uma janela onde você precisa seguir estas etapas:
- Antes de tudo, dê um nome à tag (para que você possa identificá-la se quiser editá-la mais tarde).
- Após clicar em “Gerenciador de Tags” , você verá uma lista com muitas opções diferentes. Escolha “Google Analytics”.
- Para “Tipo de rastreamento” , selecione “Visualização de página” (geralmente a opção padrão).
Deixe o Gerenciador de tags do Google aberto e faça login no Google Analytics.
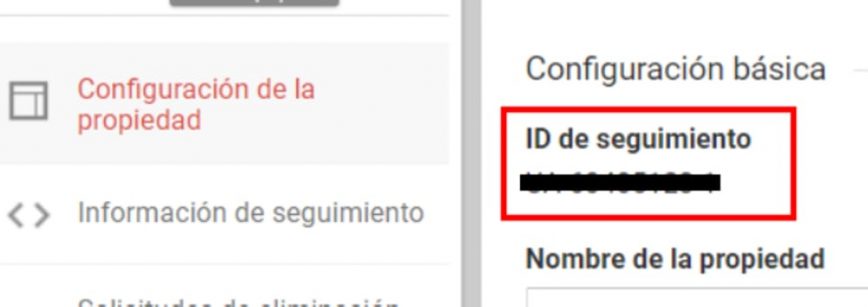
Vá em Admin > Configurações da propriedade e copie o número em “ID de rastreamento”.

Volte para a guia do Google Tag Manager e clique em “Configuração de variável” e depois em “Nova variável”.

Cole o código do Google Analytics em “ID de rastreamento”. Deixe “cookieDomain” em auto.
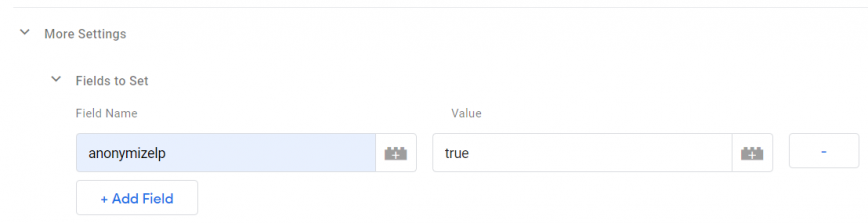
Agora vamos definir o registro anônimo de cookies para aderir à Lei de Proteção de Dados. Para isso, na mesma janela, clique em “Campos a definir” e adicione os seguintes campos:

Quando terminar, clique em “Salvar”.
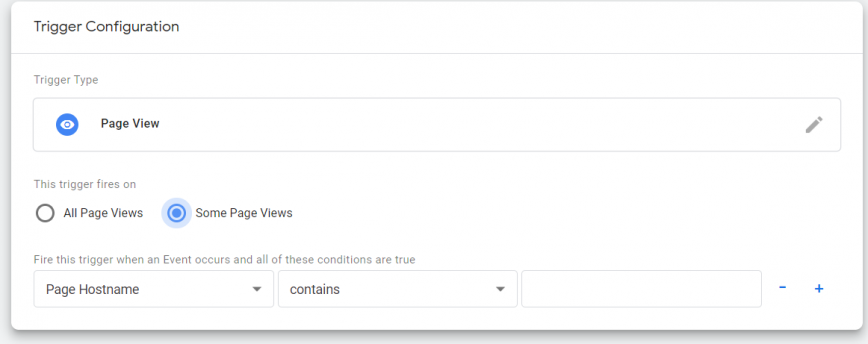
Em seguida, vá para “Triggering” para estabelecer quando iniciar a variável da tag.
Por padrão, a tag será ativada em todas as páginas do seu site assim que a janela for carregada.
Mas você também pode clicar em “Novo acionador” (o sinal “+” no canto superior direito) para adicionar um novo filtro para que seja ativado apenas em páginas específicas (por exemplo, se você quiser medir apenas o tráfego de um página de destino).

Nossa recomendação é ir para a opção padrão. Depois de clicar em salvar, sua tag do Google Analytics estará funcionando.
Agora vamos ver como instalar a tag de rastreamento para uma opção que não está na lista.
️ B. Pixel do Facebook
Para este próximo exemplo, vamos usar o pixel do Facebook Ads. No entanto, é o mesmo processo para qualquer outra tag que você gostaria de adicionar.
Primeiro, clique em “New Tag” e depois escolha “Custom HTML Tag” nas opções de configuração.
Em seguida, você verá uma caixa onde deve adicionar o snippet de código do seu pixel (você pode encontrá-lo na seção Gerenciador de anúncios de sua conta de anúncios.
Em seguida, clique em “Configurações avançadas” na caixa. Selecione “Opções de disparo de tags” e depois “Uma vez por evento” . Você não precisa mudar mais nada.
Em "Disparar" , você pode escolher que seu pixel seja disparado em todas as páginas do seu site ou apenas nas selecionadas.
Após clicar em salvar, seu pixel estará pronto para registrar as visitas do seu site para que você possa lançar campanhas de retargeting.
Agora você sabe como usar o Google Tag Manager, mas por que você se contentaria com apenas ferramentas externas?
Há outro aspecto da análise da web que muitos de nossos clientes não levam em consideração.
Na maioria das vezes, os dados mais interessantes para ajudar sua empresa a crescer podem ser encontrados em seu próprio site.
Por exemplo, as estatísticas geradas com um mecanismo de pesquisa inteligente como o Doofinder.
Quer aprender mais?
Então baixe este e-book onde explicamos como você pode aumentar suas vendas em 20% com um buscador inteligente .
E se você quiser experimentar o Doofinder por si mesmo, pode obter uma avaliação gratuita de 30 dias clicando aqui.
Oh! E funciona como um plugin, então não se preocupe em mexer em qualquer código-fonte.
