Como melhorar sua pontuação de insights do Google PageSpeed
Publicados: 2017-04-11O que pode ser a maneira mais fácil de aumentar a taxa de conversão de seus insights de velocidade de página não tem nada a ver com melhorar seu título ou alterar a cor do seu botão CTA. Em vez disso, trata-se de oferecer uma experiência de usuário mais rápida.
A pesquisa do Google descobriu uma conexão entre a taxa de conversão e o tempo de carregamento. Também revela que você pode estar perdendo metade de seus clientes em potencial para uma página de destino pós-clique atrasada. Felizmente, existe uma ferramenta que você pode usar para determinar o que está diminuindo a velocidade.
Pesquisa do Google sobre velocidade de página
Depois de clicar em 900.000 anúncios, os pesquisadores do Google descobriram que a média da página de destino pós-clique para celular carrega em embaraçosos 22 segundos. Isso é mais de 7 vezes mais do que a maioria dos usuários impacientes da Internet espera antes de abandonar uma página - 53% para ser exato.

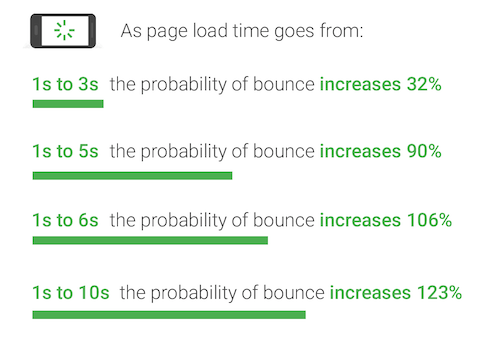
Se a sua página demorar mais de 3 segundos para carregar, mais da metade dos seus clientes em potencial sairá antes mesmo de vê-la. Como se isso não bastasse, o estudo descobriu que, a cada segundo que uma página não carrega, mais visitantes vão pular:

Com a ajuda da tecnologia de aprendizado de máquina da SOASTA, os pesquisadores encontraram uma correlação entre o tempo de carregamento, o peso da página (tamanho nos dados) e a taxa de conversão. Basicamente, “mais pesado” significa mais lento. Especificamente, quando o número de elementos (texto, imagens etc.) em uma página aumenta de 400 para 6.000, suas chances de converter um visitante caem 95%.
Clique para tweetar
Porém, se a página carregar lentamente, identificar o problema nem sempre é fácil. Embora a quantidade de texto e o número de imagens sejam perceptíveis à primeira vista, problemas como JavaScript excessivo e muitos redirecionamentos não são.
Felizmente, existe uma ferramenta gratuita que você pode usar para descobrir exatamente o que está retardando o tempo de carregamento da sua página.
O que é o Google PageSpeed Insights?
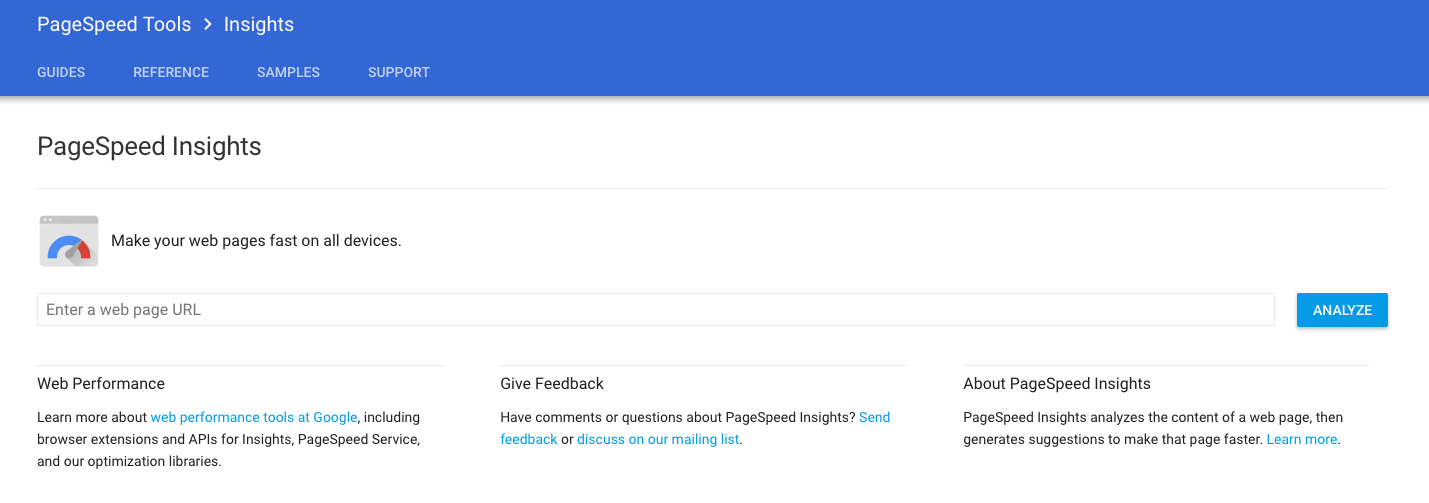
O Google PageSpeed Insights é uma ferramenta que permite testar rápida e facilmente a velocidade de uma página da web.

Inserir um URL e clicar em “Analisar” rapidamente obterá um relatório detalhado sobre o que está retardando essa página da Web com base em dois parâmetros, completo com recomendações sobre como corrigi-lo.
- Parâmetro 1: Tempo para carga acima da dobra. Este é o tempo que a página leva para exibir o conteúdo acima da dobra depois que um usuário solicita uma nova página.
- Parâmetro 2: Tempo para carregamento completo da página. Esse é o tempo que um navegador leva para renderizar totalmente uma página depois que um usuário a solicita.
Funciona, segundo o Google, assim:
O Page Speed Insights mede o desempenho de uma página para dispositivos móveis e computadores. Ele busca o URL duas vezes, uma vez com um agente de usuário móvel e uma vez com um agente de usuário de desktop.
A pontuação do PageSpeed Insights varia de 0 a 100 pontos. Uma pontuação mais alta é melhor e uma pontuação de 85 ou mais indica que a página está tendo um bom desempenho.
Mas “bem” é bom o suficiente quando as pessoas esperam que uma página carregue em um instante? Não quando cada segundo conta. Para pontuar o mais alto possível, eis o que você precisa fazer…
Atingindo uma alta pontuação no Google PageSpeed Insights
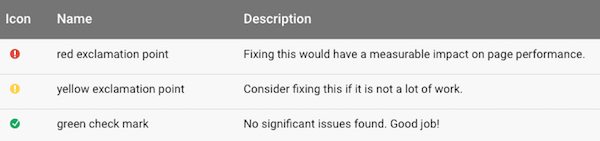
Se você vir muito vermelho e amarelo em seu relatório, é porque sua página tem alguns problemas de carregamento evidentes.

A ferramenta notificará você sobre esses problemas, mas as mensagens de erro podem ser um pouco difíceis de entender. Aqui está o que você pode esperar ver e como corrigi-lo:
1. Evite redirecionamentos da página de destino pós-clique
Se sua página não foi projetada de forma responsiva, o resultado pode ser uma série de redirecionamentos para páginas otimizadas para diferentes dispositivos. Alguns padrões de redirecionamento comuns, de acordo com o Google:
- example.com usa web design responsivo, nenhum redirecionamento é necessário – rápido e ideal!
- example.com → m.example.com/home – multa de ida e volta para usuários móveis.
- example.com → www.example.com → m.example.com – experiência móvel muito lenta.
Cada vez que um usuário precisa ser redirecionado, a renderização da página é interrompida – o que adiciona segundos preciosos ao tempo de carregamento da sua página. Evite totalmente os redirecionamentos criando suas páginas com design responsivo — um método que garante uma experiência de usuário de qualidade, independentemente do dispositivo em que seu cliente potencial esteja.
(Todos os modelos do Instapage são responsivos, então seu usuário nunca terá que beliscar para ampliar.)
2. Ative a compactação
Os navegadores de hoje são capazes de servir uma versão alternativa menor de uma página para os usuários da Internet. Com o compactador gzip ativado, essas páginas podem diminuir de tamanho em 90%.
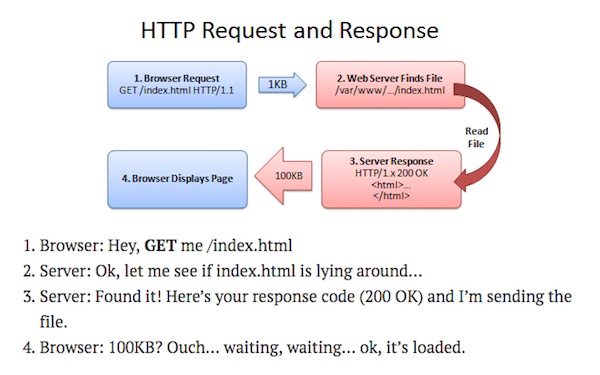
Em seu site, Better Explained, Khalid Azad faz um ótimo trabalho ao descrever como o gzip otimiza o processo de solicitação e resposta HTTP:

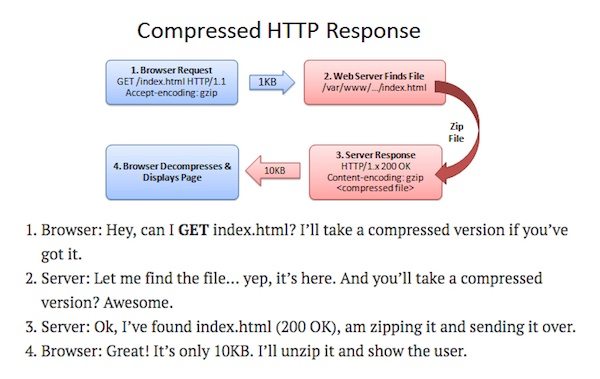
Porém, quando a compactação está habilitada, o processo se parece mais com isto:

Em vez de fornecer ao usuário a página inteira, o navegador pode buscar uma versão compactada exponencialmente menor que carrega em uma fração do tempo. Saiba mais sobre como otimizar com gzip aqui.
3. Minimize CSS, HTML, JavaScript
“Minificar” refere-se à remoção de dados desnecessários ou redundantes sem afetar a forma como a página é processada pelo navegador. Uma codificação ruim pode ser a causa desse problema e pode ser corrigida de algumas maneiras diferentes.
Além de pesquisar o código-fonte da sua página manualmente, o Google recomenda tentar os seguintes recursos:

- O minificador HTML para minificar HTML.
- CSSNano e csso para minificar CSS.
- UglifyJS2 e o Closure Compiler para minificar o JavaScript.
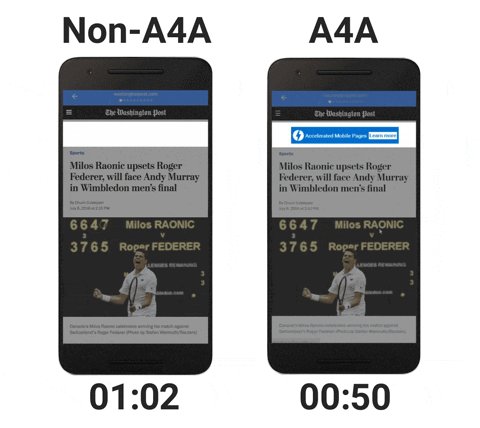
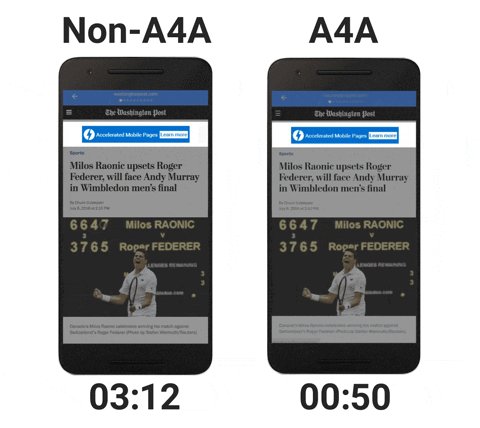
Outra opção é, claro, aproveitar as vantagens dos frameworks AMP e AMP para anúncios do Google. Ambos os programas permitem que os desenvolvedores criem páginas com uma versão simplificada de HTML, CSS e JavaScript. O resultado são páginas e anúncios que carregam em uma fração de segundo.

4. Priorize o conteúdo acima da dobra
Por mais estranho que pareça, o tempo de carregamento da página não é apenas sobre a rapidez com que sua página é carregada. É também sobre “desempenho percebido”. Brian Jackson da KeyCDN explica:
O desempenho percebido pode ser descrito simplesmente como “qual a velocidade do seu site ao carregar?” Isso pode ser um pouco diferente da velocidade de carregamento real do seu site. O desempenho percebido é todo da perspectiva do usuário, não de uma ferramenta de teste de velocidade do site.
Para aumentar o desempenho percebido, é crucial priorizar o carregamento de conteúdo importante para o usuário. Por exemplo, o texto de uma página acima da dobra deve carregar antes dos widgets de terceiros.
Porém, quando o código é estruturado incorretamente, o resultado pode ser uma diminuição do desempenho percebido na mente do usuário. Se os últimos elementos a serem carregados em sua página forem aqueles que o usuário clicou para ver, a página parecerá carregar por mais tempo.
5. Acelere o tempo de resposta do servidor
O tempo de resposta do servidor – o tempo que leva para o seu servidor começar a carregar o conteúdo de uma página para um usuário – pode diminuir por vários fatores de acordo com o Google:
- Consultas de banco de dados
- Roteamento lento
- Estruturas
- bibliotecas
- Inanição de CPU de recursos
- Inanição de memória
Para o site de Raelene Morey, uma hospedagem ruim era um grande assassino de velocidade. Ela adverte os leitores:
Um host barato que oferece planos mensais por US $ 3,95 completos com visualizações de página ilimitadas e espaço ilimitado pode parecer uma pechincha, mas a compensação geralmente é a velocidade lenta do site e o tempo de inatividade frequente durante os períodos de alto tráfego.
Se você deseja que seu site seja extremamente rápido e garanta um bom desempenho, você precisa investir em um host decente. Se você realmente deseja que seu site seja rápido, convém procurar pacotes de hospedagem que não estejam em um servidor compartilhado.
Ela testou vários hosts antes de decidir pelo WP Engine, o que a ajudou a obter o tempo de resposta do servidor abaixo de 200 ms recomendado pelo Google. Considere fazer o mesmo ou atualizar seu pacote de hospedagem na web atual para um plano mais capaz.
6. Elimine o JavaScript de bloqueio de renderização
Entre outras coisas, o JavaScript habilita algumas ferramentas poderosas de terceiros e elementos de página interativos. O problema é que também interrompe a análise do código HTML.
Quando você vê uma mensagem de erro que diz “eliminar JavaScript de bloqueio de renderização”, significa que há um trecho de código JavaScript que está pausando o processo de carregamento para a parte acima da dobra de sua página. Os scripts de terceiros, em particular, provavelmente são os culpados por esse problema. Enfrente-o de três maneiras:
- Os scripts que não são cruciais para o processo de carregamento devem ser adiados propositalmente — buscados e executados depois que a página for totalmente renderizada.
- Os scripts que carregam de forma assíncrona devem ser usados sobre aqueles que carregam de forma síncrona. Os scripts síncronos pausam o processo de renderização da página, enquanto os assíncronos permitem que um navegador carregue outros elementos ao mesmo tempo.
- Considere inserir o script — inserindo pequenos recursos JavaScript externos diretamente em seu documento HTML — para reduzir o número de solicitações que seu navegador precisa fazer.
7. Aproveite o cache do navegador
Pode levar várias solicitações entre um servidor e um navegador antes que uma página seja totalmente carregada para um usuário. No que diz respeito ao tempo, cada um se soma.
O cache permite que seu navegador, de certa forma, “lembre-se” de certos elementos que foram carregados recentemente - cabeçalho, navegação, logotipo etc. Quanto mais elementos o navegador puder armazenar em cache, menos elementos ele terá que carregar no momento em que o usuário fizer solicitação e, finalmente, mais rápido a página será carregada.
O Google recomenda uma política de cache mínima de uma semana e, para elementos que permanecem praticamente inalterados, é preferível um ano.
8. Otimize as imagens
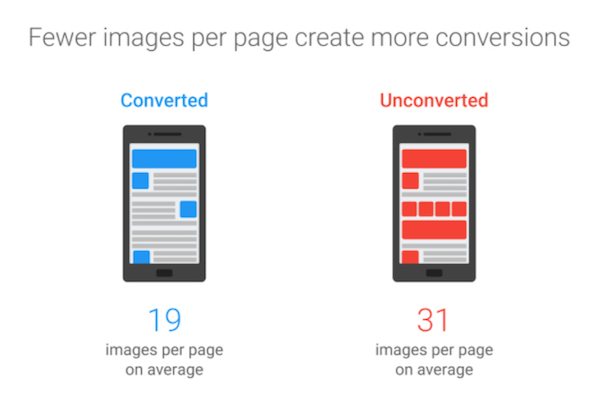
Em uma postagem no blog, os testadores do Google alertaram especificamente sobre a ameaça que as imagens representam para a velocidade da página. “Elementos gráficos como favicons, logotipos e imagens de produtos podem facilmente representar até dois terços do peso total de uma página”, disseram eles.
Quando isso acontece, o efeito no tempo de carregamento da página e, especificamente, na taxa de conversão, é enorme. De acordo com o estudo, as páginas que converteram visitantes continham 38% menos imagens do que as que não o fizeram:

Felizmente, otimizar imagens é fácil. A substituição de um arquivo PNG por um arquivo de imagem JPEG pode economizar facilmente o tamanho da página e o tempo de carregamento. O mesmo acontece com compressores de imagem como Guetzli e Zopfli do Google.
Clique para tweetar
Mas antes de usá-los, pergunte-se se você realmente precisa de todas as imagens que incluiu em sua página. Eles estão realmente agregando valor ou você poderia passar sem eles? Se a resposta for a última, descarte-os completamente para economizar dados e tempo.
Veja onde você está com o Google PageSpeed Insights
Qual é a sua pontuação do Google PageSpeed Insights? Você atingiu os 85+ recomendados?
Para atingir esse limite, recomendamos que você consulte nosso guia para otimizar a experiência da página de destino pós-clique:

Em seguida, comece a oferecer uma melhor experiência do usuário e a melhorar a página de destino pós-clique.
Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
