Recapitulando o webinar do Google AMP: desfazendo 5 mitos comuns
Publicados: 2018-12-20Links Rápidos
- Resumo do webinar
- Mito 1
- Mito 2
- Mito 3
- Mito 4
- Mito 5
- Assista ao replay
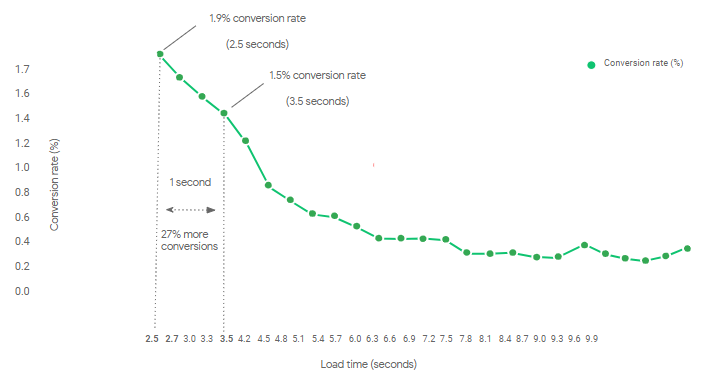
Se você é novo no conceito de AMP, há algumas coisas básicas que você deve saber. Primeiro, o projeto AMP foi liderado pelo Google para permitir velocidades de carregamento de página mais rápidas, porque o tempo de carregamento da página é um dos fatores mais fortes para a rejeição da página. Em segundo lugar, otimizar a velocidade da sua página móvel – e, por sua vez, melhorar a experiência geral de navegação móvel – é particularmente importante para as taxas de conversão móvel:
- 40% dos consumidores deixarão uma página que leva mais de três segundos para carregar
- As conversões caem 20% para cada segundo adicional que um site leva para carregar
- É improvável que 61% dos usuários retornem a um site para celular que tiveram problemas para acessar e 40% vão para um concorrente
Para demonstrar a importância do AMP e separar o fato da ficção em torno de seus casos de uso, benefícios e limitações, realizamos um webinar do Google AMP:

5 mitos desvendados no webinar do Google AMP
MITO 1: A velocidade de carregamento não é tão importante para conversões e engajamento
Como o principal benefício do AMP é sua velocidade, muitos estudos de caso e pesquisas independentes mostram como a velocidade de carregamento da página tem um impacto significativo no engajamento e nas conversões.
Em uma variedade de setores e verticais - publicação de notícias, comércio eletrônico, geração de leads etc. - o Google viu:
- 10% de aumento no tráfego
- 50% menos taxa de rejeição
- Aumento de 20% nas conversões de vendas
Obviamente, uma página com uma velocidade de carregamento de 10 segundos para 1 segundo veria uma mudança muito maior no engajamento do que uma página que passasse de 1 segundo para meio segundo. Mas não importa a diferença, o resultado é quase sempre positivo.
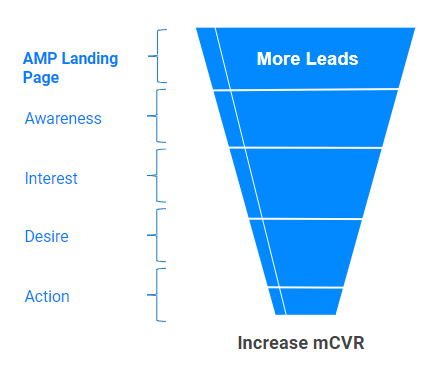
Existem ainda mais motivos para AMPlificar suas páginas de destino pós-clique. Quanto mais rápido os usuários chegarem à sua página de destino pós-clique; mais visitantes podem ver sua mensagem. Portanto, páginas de destino pós-clique mais rápidas significam um funil de conversão maior:

O que leva a um aumento na taxa de conversão móvel e na receita:

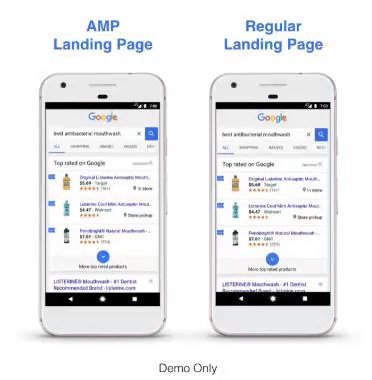
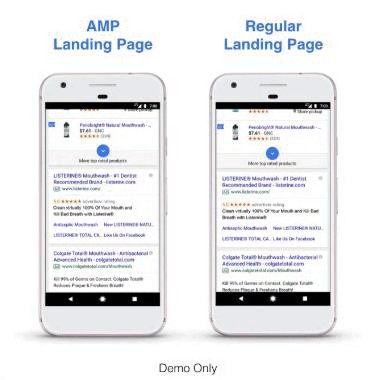
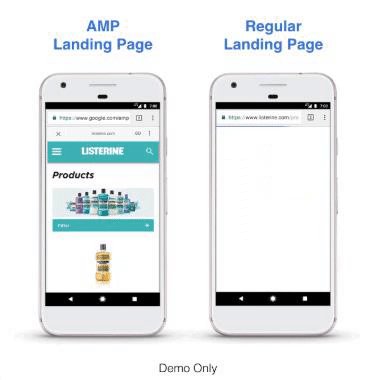
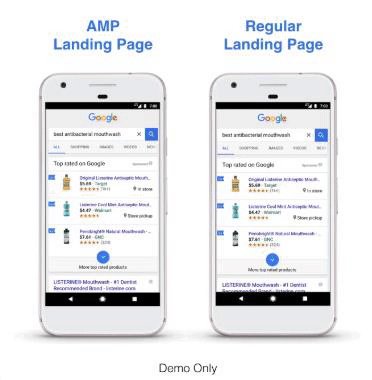
Confira a diferença na velocidade de carregamento entre esta página de destino pós-clique AMP e a versão não AMP idêntica:

AMP é rápido por design. É simplesmente uma estrutura com recursos responsivos. Portanto, se uma página for AMP, significa que você está trabalhando em uma página normal usando tecnologias diferentes para obter velocidade rápida (um tempo de execução bem otimizado, cache de borda amplamente distribuído e pré-renderização) e não pode regredir para ficar mais lento novamente.
Isso nos leva à conexão entre AMP e Índice de qualidade. Embora alguém possa pensar que o Google gosta de páginas AMP para obter uma pontuação mais alta, isso não é verdade. Essas páginas pontuam mais alto porque a velocidade em si é um fator importante no QS, e as páginas AMP são inerentemente rápidas. Portanto, o AMP em si não é o que aumenta o QS; é a velocidade mais rápida e a melhor experiência do usuário.
Ali Ghassemi, engenheiro de software sênior do Google, explica:
Quase todas as páginas de destino pós-clique AMP pontuam 10, e não porque sejam AMP. A ferramenta Índice de qualidade é independente da tecnologia. Ele não vê AMP ou trata AMP diferente de uma página HTML normal. Mas as páginas AMP são super rápidas e, portanto, obtêm a pontuação perfeita.
MITO 2: as páginas AMP não têm uma aparência tão boa quanto as páginas comuns para dispositivos móveis
Embora possa parecer assim, a realidade é que é realmente mais fácil criar páginas bonitas e ricas em UX em AMP. Há duas razões para isso…
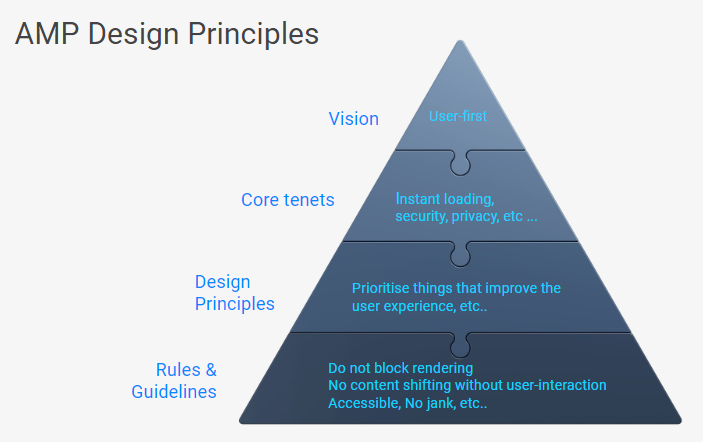
Primeiro, o AMP segue uma visão de primeiro usuário com camadas de princípios básicos, princípios de design e regras que orientam as decisões ao criar qualquer coisa no AMP:

Esses princípios de design são integrados ao AMP, portanto, mesmo que uma página AMP seja projetada e implementada exatamente como sua contraparte não AMP, ela ainda terá uma melhor experiência do usuário - mesmo com a velocidade de carregamento da página de lado.
Além disso, assim como a tecnologia normal da Web, você controla a marcação e o CSS das páginas AMP, para poder projetar sua marca e experimentar exatamente como deseja.

Tudo isso significa que experiências ruins do usuário (pense em conteúdo pulando enquanto uma página da Web carrega lenta e esporadicamente) são inerentemente impossíveis de criar no AMP — mesmo acidentalmente.
Em segundo lugar, o AMP tem um grande conjunto de componentes completos e de alta qualidade que permitem que as páginas AMP superem facilmente a paridade com páginas não AMP:
- Carrosséis deslizantes com reprodução automática e looping
- Barras laterais entre navegadores
- Galerias de imagens lightbox com transições, zoom, panorâmica, exibição de miniaturas, etc.
- Picture-in-picture em nível de documento para vídeos
- Parallax, fade, slide e outras animações baseadas em tempo e em rolagem
- modelagem 3d
Esses componentes geralmente são apenas algumas linhas de código adicionadas a uma página, mas são embalados com recursos projetados para UX, cross-browser, sem falhas e muito mais.
Observação: apesar do nome, o AMP funciona muito bem em dispositivos móveis e computadores, com muitos recursos responsivos em cada um. Como uma abordagem AMP-first funciona em computadores e dispositivos móveis, você só precisa manter uma versão do seu site.
MITO 3: AMP tem suporte limitado para conteúdo interativo e dinâmico
Isso era verdade até 2016, mas agora é possível criar uma experiência de comércio eletrônico completa usando AMP, completa com todos os recursos que você esperaria de um site de compras típico.
O AMP ampliou seu conjunto de recursos para incluir um modelo de programação com muitos novos componentes interativos para lidar com vários casos de uso, como:
- Filtrar e classificar
- Seleções de produtos
- Pesquise e preencha automaticamente
- Adicionar ao carrinho
- Formulários e entrada
- Validação do lado do cliente e do lado do servidor
O AMP também oferece suporte e foco na personalização com base em dados novos e dinâmicos do usuário obtidos de seus servidores para criar uma experiência melhor. Isso permite recursos como “produtos recomendados” e redirecionamento.
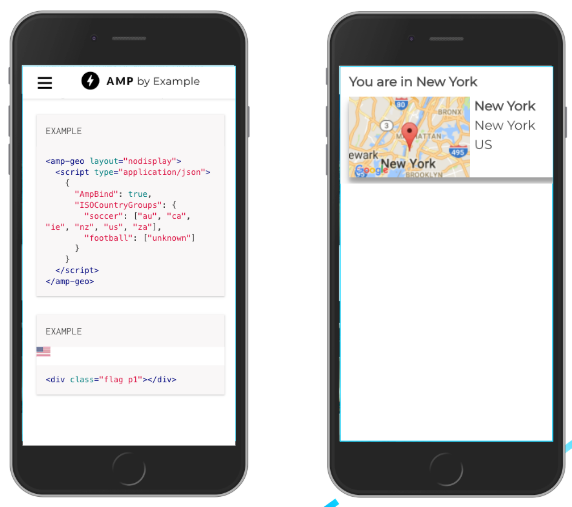
A localização geográfica e o agrupamento geográfico também são suportados no AMP, alterando automaticamente o conteúdo com base no país ou continente:

A detecção de localização ainda mais precisa é possível com base no endereço IP em seus próprios servidores, usando a mesma infraestrutura usada para buscar dados dinâmicos e personalizados para páginas AMP.
MITO 4: AMP suporta plataformas analíticas limitadas
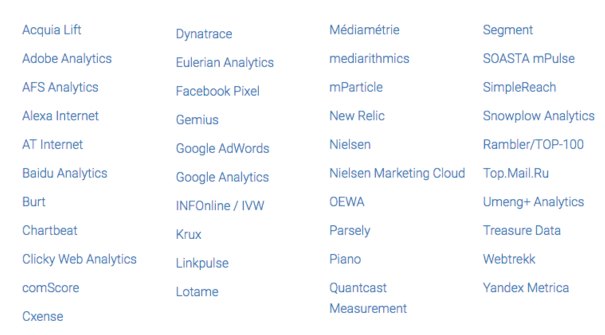
Este é outro que pode ter sido verdade há dois anos, dependendo da sua definição de “limitado”. No entanto, o AMP atualmente oferece suporte a 55 fornecedores de análise prontos para uso, todos abstraídos por meio do componente fácil de configurar. Aqui está uma lista de alguns deles:

Mais provedores de análise são adicionados regularmente à medida que mais fornecedores se integram ao AMP. Além do mais, é extremamente fácil para os fornecedores se adicionarem ao AMP, portanto, se você usar um fornecedor que ainda não oferece suporte ao AMP, provavelmente será benéfico simplesmente pedir a integração.
Além de provedores de análise integrados, o AMP oferece suporte a qualquer solução de análise interna, desde que você tenha um URL para fazer ping. Vários mecanismos de transporte também são suportados (como pixel, xhr ou beacon), e a configuração dos parâmetros analíticos pode ser estática e em linha ou remota e dinâmica. E como vai fazer ping em seus servidores, eles podem até ser personalizados.
MITO 5: Você não pode fazer testes A/B em páginas AMP
O teste A/B de todas as páginas de destino pós-clique é fundamental, e é por isso que o AMP é totalmente compatível com experiências de campanha e variações de anúncios para páginas AMP. As divisões baseadas em pesquisa e em cookies também são suportadas.
O construtor Instapage AMP fornece uma maneira simples e fácil de testar A/B suas páginas AMP. O próprio AMP-framework também possui uma extensão para testes A/B, chamada AMP-experiment, que pode ser usada para mostrar diferentes interfaces de usuário para diferentes usuários. Esse componente funciona para todas as páginas AMP, independentemente de serem uma página de destino pós-clique ou não.
Observação: se você deseja fazer um teste A/B em uma versão AMP e não AMP de sua página para avaliar os benefícios por conta própria, é importante garantir que ambas as versões sejam idênticas, visual e funcionalmente. Mesmo os menores detalhes podem fazer uma grande diferença.

Assista ao webinar completo do Google AMP
Embora toda estratégia de marketing varie, não há dúvida de que você precisa do AMP para acelerar o tempo de carregamento da página, reduzir as taxas de rejeição, melhorar a experiência geral de navegação móvel e aumentar as taxas de conversão.
Se você ainda não está 100% convencido, assista ao replay do webinar do Google AMP para saber mais sobre como a estrutura pode beneficiar significativamente suas campanhas.
