9 Princípios de um bom design de site
Publicados: 2019-05-13Adivinhe quantos sites existem no mundo neste momento. Seja qual for a sua resposta, podemos garantir que o número chegou a mais de 2 bilhões! Isso é um dois seguido de nove zeros!
No entanto, você pode ficar chocado ao descobrir que 9 em cada 10 sites estão inativos! O que significa que eles não são atualizados de forma consistente, têm pouco ou nenhum tráfego de usuários e, claro, não convertem pessoas para seus negócios.
Esteja avisado; é extremamente fácil acabar nesses 90%, por isso criamos este artigo fantástico para você! Abaixo, falaremos sobre nove grandes valores (ou princípios) de design que todo site precisa para se classificar entre os 10% melhores e, mais importante, converter!
1. Alinhe o apelo visual com sua meta de negócios
Ao navegar na web, é provável que você se depare com seu quinhão de sites mal projetados. O tipo de site que deixa você confuso, frustrado, infeliz ou simplesmente entediado!
Por exemplo, veja os exemplos a seguir:


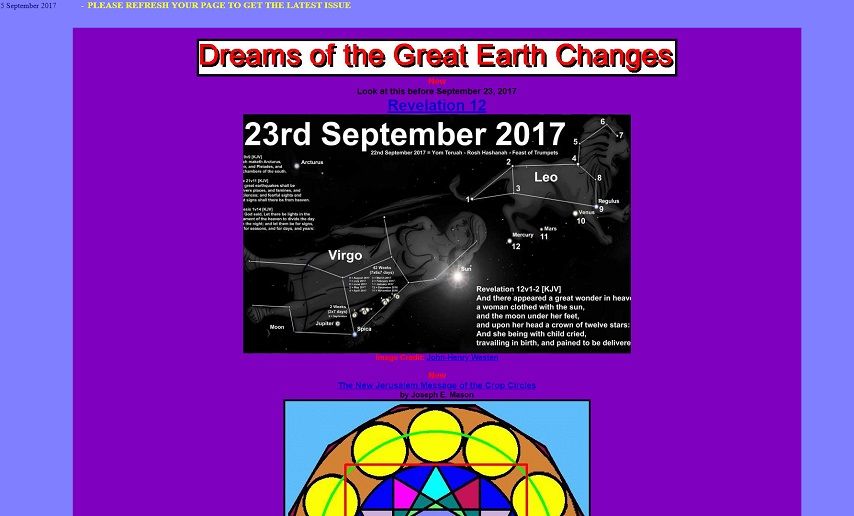
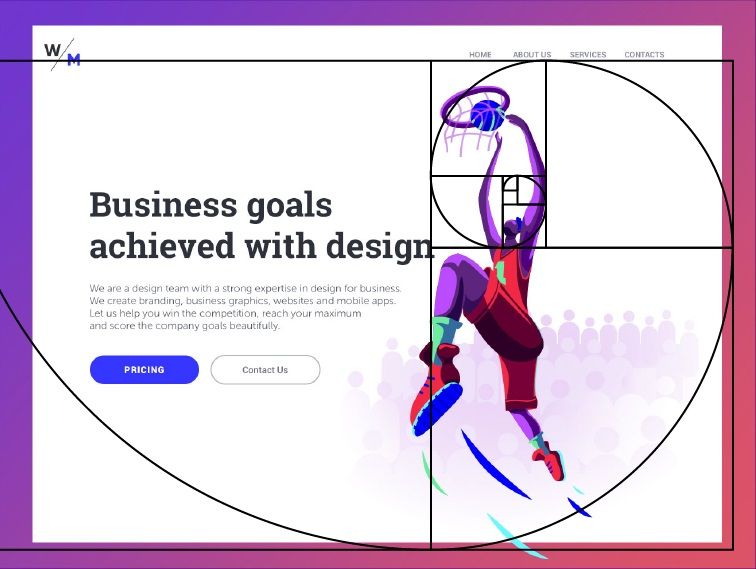
O primeiro local possui muitas cores brilhantes e dominantes. O roxo, vermelho e azul colidem e prejudicam o conteúdo real dos sites. No geral, este design é desconfortável aos olhos e prova a falta de profissionalismo.
Ele mostra uma falta de conhecimento sobre seus usuários e resultaria em visitantes insatisfeitos que não querem voltar!
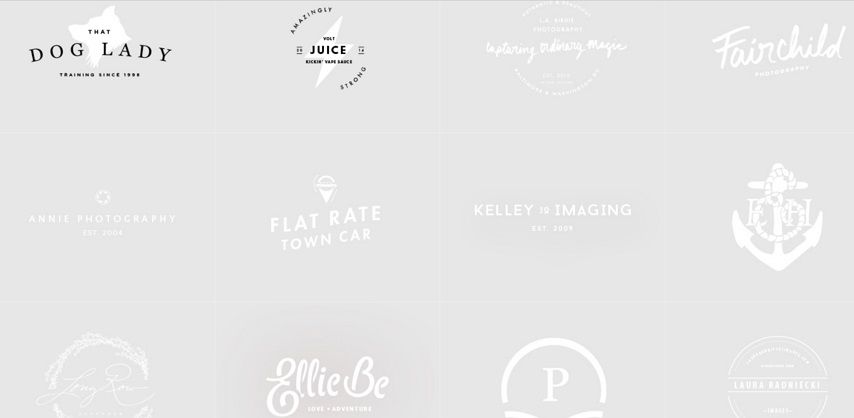
Ao comparar o design anterior com o próximo site, os visuais são completamente diferentes! O site carece de qualquer cor ou dimensionamento, não fornecendo hierarquia visual para o visualizador.
Não há qualquer indicação sobre qual conteúdo deve ser o foco. Esse design dá a impressão de que o site está em reforma e provavelmente deixará o usuário entediado e confuso.
Então, como seu site pode ser projetado para evitar isso?
A resposta pode ser resumida nos seguintes passos:
- Anote o objetivo do seu site. Pode ser geração de leads, aumento de vendas ou maior engajamento, para citar alguns.
- Anote o nicho do seu site. Por exemplo, pode ser esportes, moda e beleza, saúde, animais de estimação ou produtos de comércio eletrônico digital.
- Escolha as cores do seu logotipo, plano de fundo, botões, banner e texto de acordo. Para os sites de moda/beleza, cores mais suaves, como azul claro e rosa, geralmente são mais eficazes para logotipo, banner e plano de fundo.
- Para alimentos e bebidas, vermelho e amarelo são os mais adequados (McDonald's e Hungry Jacks são excelentes exemplos disso)
- Por último, mas não menos importante, organize o conteúdo do seu site de acordo com o objetivo do seu negócio.
Essas etapas são a estrutura que facilita o design visual do seu site. Eles não são absolutos, mas são diretrizes úteis a serem seguidas ao construir seu site. Sempre sinta-se à vontade para experimentar cores e estilos diferentes, desde que estejam alinhados com sua meta de negócios.
Quando se trata de design, layout, seu conteúdo pode ser bastante complicado. Para ajudar, estabelecemos algumas leis essenciais sobre a percepção humana que o ajudarão a criar seu site.
A. Hierarquia visual
Esta lei afirma que quanto maior o tamanho de um objeto em um site (ou um banner, festão, pôster, folha), mais importante ele é percebido e, portanto, mais atenção ele chama. E vice versa.
O mesmo vale para cores brilhantes. Quanto mais brilhante um objeto aparece em um site, mais foco ele exerce. O mesmo pode ser alcançado usando cores escuras contra um fundo claro e simples.
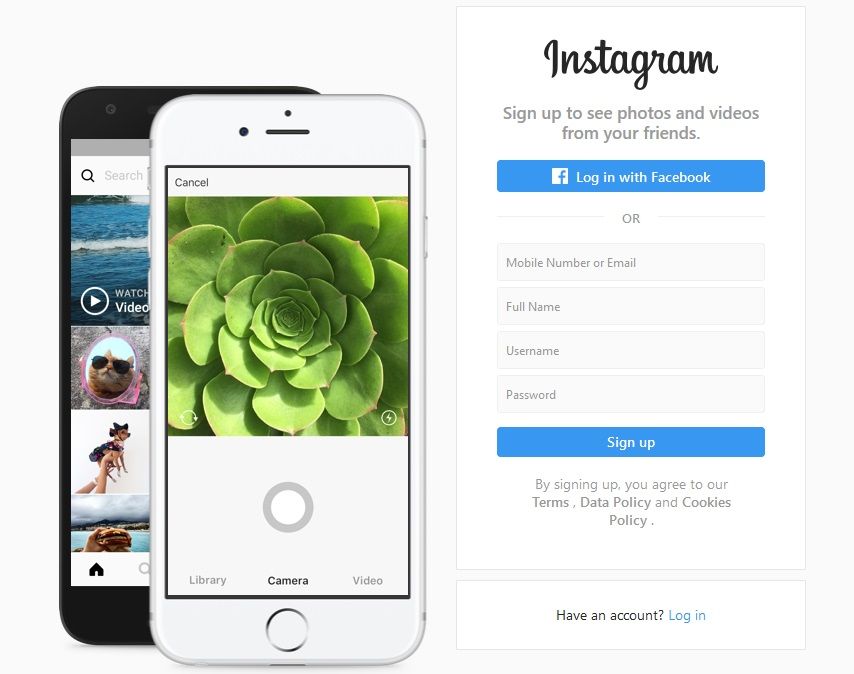
O Instagram implementou essa lei perfeitamente em seu site.

A primeira coisa que chamaria sua atenção é o nome da marca “Instagram” em fonte preta e elegante contra o fundo branco liso. Isso também diz que esta marca tem tudo a ver com criatividade.
O próximo elemento para chamar sua atenção é a imagem grande no iPhone à esquerda. Devido ao seu tamanho e cor verde, não só atrai a sua atenção, como também tranquiliza a sua mente.
O próximo elemento para chamar sua atenção é o botão azul com “Log in with Facebook” escrito nele. Eles poderiam facilmente ter colocado o botão “Cadastre-se” lá, mas não o fizeram.
Isso ocorre porque se você sabe que não precisa preencher um formulário e fazer login diretamente usando suas credenciais do Facebook, isso também seria um alívio para sua mente ocupada e inquieta.
Assim como o Instagram, você pode usar essa lei para dimensionar o conteúdo do seu site de acordo com sua importância. Dessa forma, os visitantes se concentrariam em um CTA específico ou informação que você deseja. E melhore sua conversão dessa forma!
B. Proporção áurea
A proporção áurea é uma técnica de design fundada nos tempos antigos e ainda sendo usada por designers modernos até hoje! Este princípio é testado ao longo do tempo e uma regra confiável a ser seguida.
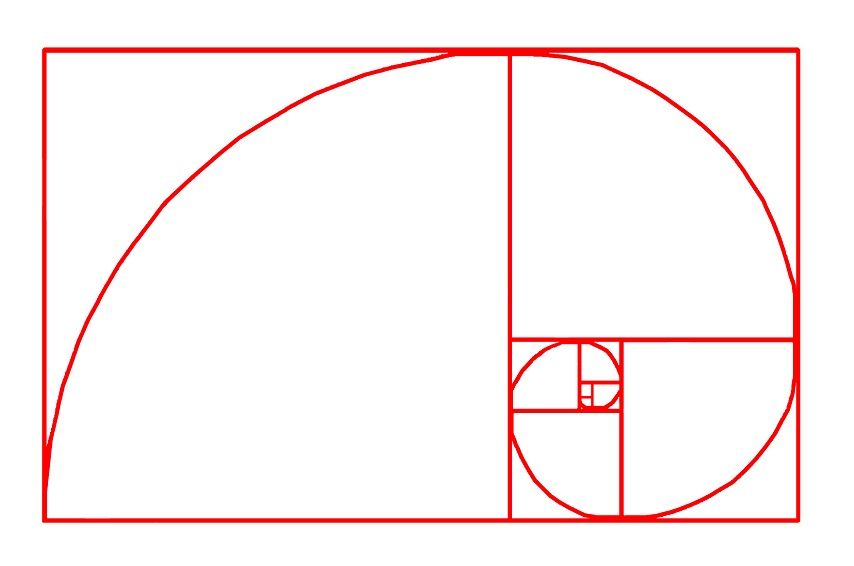
Usando uma matemática complicada, na qual não entraremos, chegamos à seguinte imagem da proporção áurea:

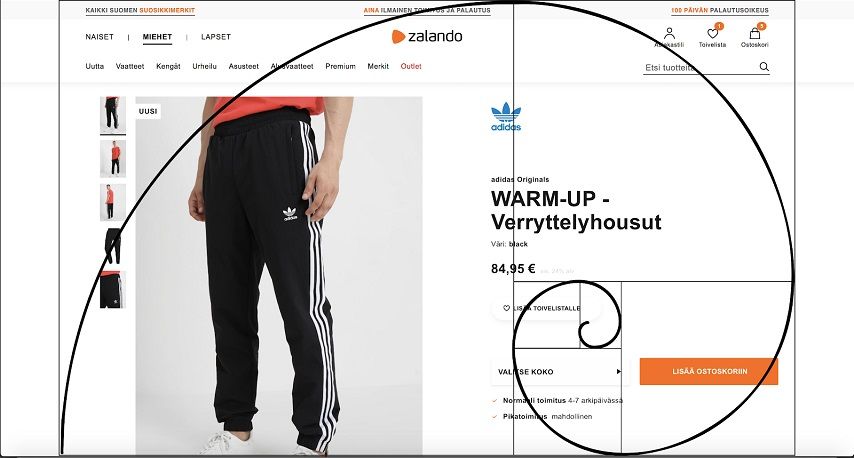
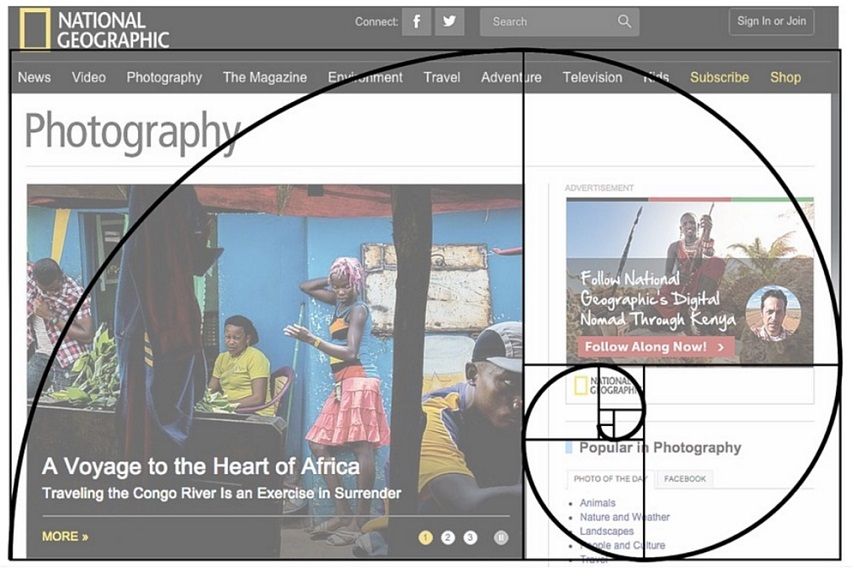
Você provavelmente já viu essa imagem antes e está se perguntando por que ela é relevante para o design e a organização do seu site? Abaixo, sobrepusemos a proporção áurea em alguns sites bem projetados.



Como você deve ter notado, esses sites são todos organizados de acordo com a proporção áurea (ou espiral). Ansioso para saber por quê? Bem, acontece que esse padrão pode ocorrer naturalmente em samambaias, flores, conchas do mar e até furacões!

Psicólogos e arquitetos acreditam que qualquer coisa projetada seguindo esse padrão agrada ao nosso cérebro.

Assim, ao trabalhar no desenvolvimento do esboço do seu site, você pode seguir esse método para obter o mesmo efeito visual.
C. Regra dos terços
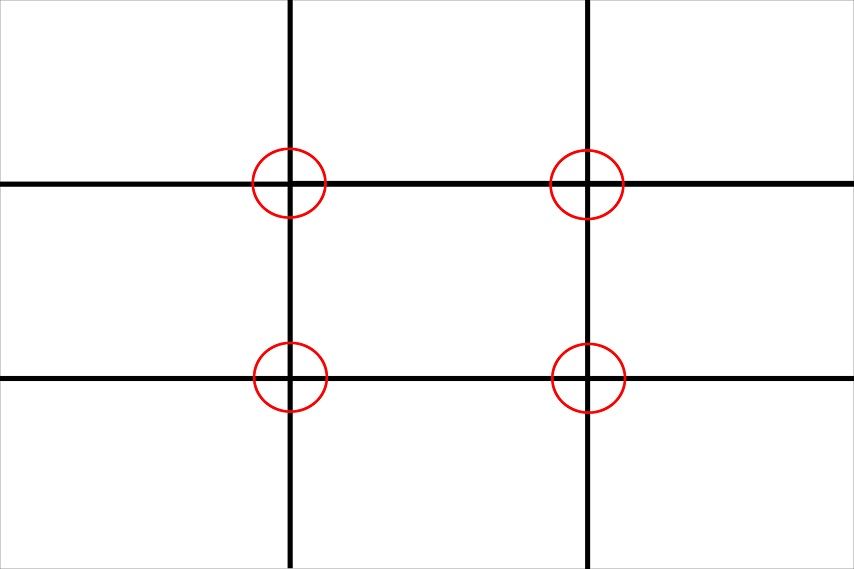
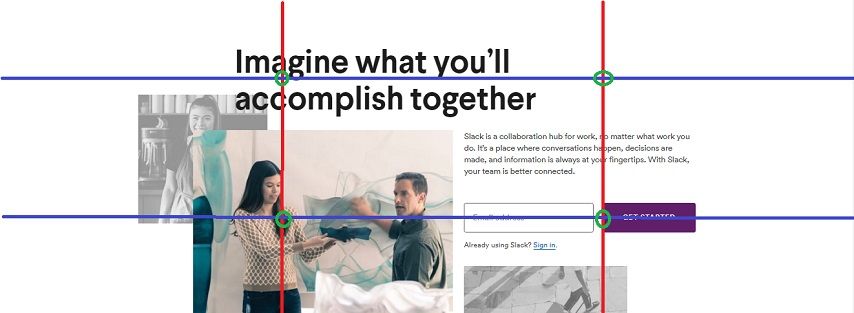
Quando se trata de adicionar imagens em seu site, esse é um princípio exibido mais facilmente em ação. O exemplo a seguir mostra que, quando se trata de escolher as fotografias para o seu site, a imagem deve se encaixar nas linhas de interseção, pois é onde é mais provável que os olhos olhem.
Para garantir que sua imagem siga a Regra dos Terços, coloque duas linhas horizontais e verticais paralelas no painel, formando uma grade de nove quadrados sobre sua imagem.
Usando essa grade como diretriz, edite sua imagem para que as partes mais atraentes da fotografia fiquem alinhadas com as linhas de interseção (marcadas pelos círculos vermelhos na imagem abaixo).

Você também pode colocar seus números de contato ou palavras-chave nos cruzamentos. Ao adicionar imagens ao seu site, lembre-se sempre de que menos é mais.
Certifique-se de que haja imagens suficientes para atrair seus usuários e exibir seus serviços, mas não superlote a página. Como disse Bill Bass: “A simplicidade é a alma da elegância moderna”.


D. Lei da semelhança
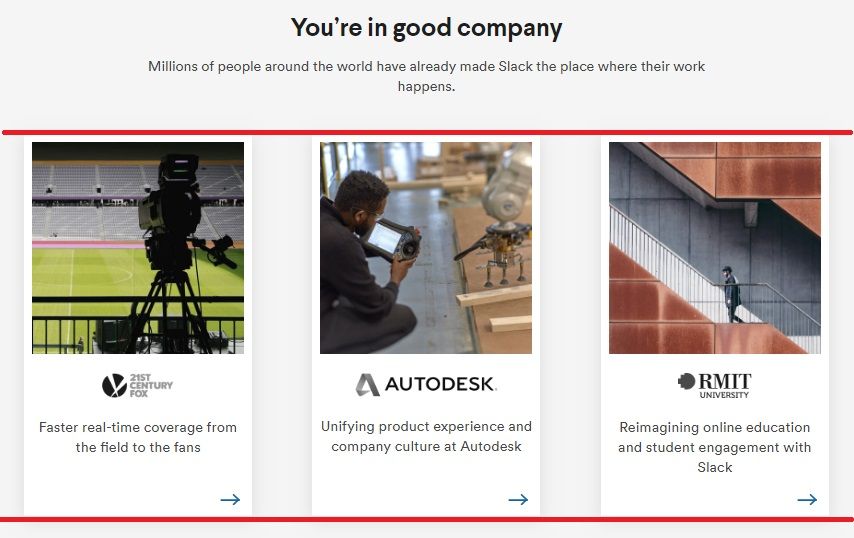
Mesmo que você nunca tenha ouvido falar do termo, é um princípio que sua mente subconsciente conhece bem, pois nossos cérebros são programados para agrupar objetos semelhantes. Veja como o desenvolvedor de software Slack implementou a lei:

Destacadas pelas linhas horizontais vermelhas, estão três das marcas Slacks. Como você pode ver, todos eles foram colocados juntos na mesma caixa de tamanho e estão alinhados e espaçados uniformemente.
Ao agrupar esses itens, o Slack tornou mais fácil para os usuários entenderem que esse conteúdo é um bloco de portfólio e garantir que não haja confusão entre os outros elementos do site.
2. Faça seu site carregar mais rápido
Como o título sugere, seu conteúdo precisa carregar rapidamente para manter os visitantes em seu site. Um site de carregamento rápido precisa ser o padrão para qualquer dispositivo, seja desktop, telefone ou tablet.
Para ser específico, seu conteúdo “acima da dobra” (antes de rolar) deve carregar dentro de 3 segundos (máximo) ao ser clicado ou digitado no navegador.
De acordo com a Unbounce:
- Se o seu site demorar cerca de 100 milissegundos a mais para carregar do que o normal, sua taxa de conversão poderá sofrer um declínio de 7%.
- Páginas com tempo de carregamento de 5s têm cerca de cinco vezes a taxa de rejeição em comparação com aquelas com tempo de carregamento de 2s.
- 73% dos usuários de dispositivos móveis têm sites experientes que demoram muito para carregar.
A HostingTribunal, uma empresa especializada em avaliação de hospedagem de rede, também ponderou, relatando que, para uma loja online que gera US$ 100.000 em receita diária, um atraso de 1 segundo pode potencialmente levar a US$ 2,5 milhões em receita perdida anualmente.

Vale a pena ser rápido! Então, se você está se perguntando “como posso deixar meu site mais rápido?”; para ser honesto, esse é um tópico que requer um artigo totalmente diferente.
À medida que a conexão com a Internet e as telecomunicações continuam a melhorar, a atenção e a paciência do visitante do seu site diminuem. Como mencionado acima, se o seu site não conseguir acompanhar, seu lucro vai despencar!
3. Torne seu site fácil de localizar
Embora não esteja diretamente envolvido com o conteúdo do seu site como você já deve ter adivinhado, seu site precisa ser localizável usando o Google (ou qualquer outro mecanismo de pesquisa).
Então, digamos que você tenha um site vendendo ou promovendo motos, quando uma pessoa pesquisa no Google “moto” ou qualquer coisa relacionada à consulta, sua página precisa estar no top 5 do SERP (Search Engine Result Pages).
Isso permite que as pessoas encontrem facilmente seu site e desenvolvam uma impressão favorável, desde que ele seja projetado com nossas dicas em mente e seja fácil de usar. Deixar uma boa impressão nos visitantes pode levar a uma avaliação positiva nas redes sociais ou a uma recomendação para um familiar ou amigo.
A boa imprensa levará a um aumento no tráfego orgânico, mais lucro e mais tempo gasto em seu site.
Um paralelo perfeito, neste caso, seria uma loja física. Se você estiver procurando por reparos, é improvável que você vá além da primeira página dos resultados do mecanismo de pesquisa.
Quando se trata do tipo de conteúdo que aumenta a visibilidade do seu site, a facilidade de encontrar links para as mídias sociais é obrigatória.
As redes sociais podem incluir páginas do Facebook, Twitter, LinkedIn e Instagram, pois os usuários atuais de mídia social atingiram até 3,5 bilhões em 2019.
Isso significa que sua empresa ou conteúdo precisa ter contas de mídia social ativas, pois muitos de seus leads/clientes em potencial o encontrarão lá. Portanto, se o seu site estiver vinculado às suas redes sociais e vice-versa, isso resultará apenas em mais visitantes (e mais leads).
Se você deseja aprender sobre técnicas para classificar seu site entre os melhores do google, leia este artigo e, se isso não satisfazer seu desejo, experimente este artigo da HootSuite.
4. Conformidade com diretrizes formais, regulamentos de privacidade e segurança cibernética
Prepare-se para algumas notícias bem assustadoras… de acordo com uma descoberta recente de Cybint:
- Em média, há um ataque de hacker a cada 39 segundos
- As pequenas empresas sofrem cerca de 43% de todos os ataques cibernéticos.
- As empresas pagarão um valor superior a US$ 2 trilhões devido ao crime cibernético em 2019.
- Desde 2013, aproximadamente 4 milhões de registros foram roubados de violações de dados todos os dias.
Para defender seus dados comerciais e de clientes desses ataques, governos de todo o mundo implementaram diretrizes e regulamentações formais. Entre eles, está o GDPR (Regulamento Geral de Proteção de Dados) e diz respeito à proteção e privacidade de dados para todos os indivíduos.
Embora não expliquemos todo o regulamento neste artigo, a conclusão aqui é que, se o seu site exigir que os clientes compartilhem dados pessoais, como detalhes de contato, nomes ou detalhes de cartão de crédito, ele deve ser seguro.
Se você está se perguntando se o seu site atual é compatível com GDPR, você pode facilmente verificá-lo. Afinal, é melhor ter cuidado do que remediar!
Uma maneira popular e acessível de proteger o seu é investir em um certificado SSL. SSL significa Secure Sockets Layer e é um equivalente de guarda-costas para qualquer conexão de rede entre navegadores e o servidor que hospeda seu site.
Eles querem o que você tem. Não dê a eles ou deixe que eles tomem!
5. Adicione provas sociais como depoimentos
O que começou como uma inovação de conteúdo da web, agora se tornou um padrão da indústria. Para se diferenciar da concorrência e provar que seu site é confiável, você precisa incluir depoimentos respeitáveis em seu site.
A melhor maneira de mostrar seus depoimentos de clientes valiosos é de maneira envolvente e fácil de navegar. Embora isso possa significar chamar alguém para criar um bloco de testemunho para você, é uma ótima maneira de estabelecer confiança e garantir aos visitantes a autenticidade e a qualidade do seu site e serviço.
Quero dizer, mesmo antes de ser uma nova capa de telefone, é provável que você dê uma olhada rápida nas resenhas!
6. Garanta a acessibilidade
Ao desenvolver seu site, você pode ficar tentado a ter botões piscando ou até mesmo empregar um esquema de cores de alto contraste para direcionar a atenção das pessoas para o elemento desejado.
No entanto, seja cauteloso, pois esse recurso provavelmente causará uma verdadeira dor de cabeça e será incapaz de qualquer pessoa que sofra de convulsões ou fotofobia.
Cerca de 1 em cada 7 pessoas em todo o mundo sofre de enxaqueca.
-Enxaqueca Trust
Isso equivale a cerca de 1,03 bilhão de pessoas (aproximadamente) e, é relatado pela Academia Americana de Oftalmologia que: Cerca de 80% das pessoas que sofrem de enxaqueca são fotofóbicas!
Isso é 80% das pessoas que poderiam ser desencorajadas pelo seu site à primeira vista. Portanto, embora esses recursos brilhantes possam direcionar a atenção de pessoas que não sofrem dessa condição, pode ser muito doloroso para aqueles que sofrem!
Portanto, seja inteligente e use esses recursos de uso intenso de cores com moderação ao desenvolver seu site.
7. Foco na usabilidade
O termo acima refere-se à facilidade de uso de um site e diz respeito a elementos como: a facilidade com que os visitantes do site podem navegar em seu site, a visibilidade de seus botões de consulta ou chamada para ação (CTA) e a rapidez com que os usuários podem encontrar as informações ou consultas necessárias .
A usabilidade de um site varia entre o conteúdo que você fornece e sua meta geral de negócios. Por exemplo, um blog variaria em usabilidade para dizer uma loja online.
Para uma visão geral da usabilidade, aqui estão alguns fatores que você deve considerar:
- É responsivo? (reorganiza-se em uma tela de telefone e tablet para que não faça seu visitante clicar instantaneamente)
- Suas informações essenciais são distinguíveis?
- A navegação é intuitiva? (Seus usuários estão rolando infinitamente pelo conteúdo? Alternativamente, está disponível em um clique)
- O layout mantém apenas um item no intervalo de foco do usuário? (um recurso útil)
- Existe uma opção de "chat ao vivo"?
- A barra de pesquisa está sempre visível?
- Aceita outras moedas? (para comércio eletrônico)
- As cores são naturais aos olhos?
- O conteúdo é explícito e fácil de entender?
- Faz bom uso do espaço em branco?
- Tem imagens relevantes e de alta qualidade?
Embora todos esses pontos da lista sejam essenciais, a capacidade de resposta é o ponto principal entre os listados acima. Com mais de 5 bilhões de usuários navegando na Internet via smartphones, esse aspecto de um site nunca pode ter ênfase suficiente nele.
8. Certifique-se de que seu site seja escalável
Imagine uma loja online onde você vende camisetas personalizadas. Com a nova temporada de Game of Thrones atualmente no ar, seu site recebeu uma massa de tráfego com usuários que desejam solicitar os designs e citações mais recentes dos episódios lançados recentemente.
Agora, digamos que este site de exemplo não consiga acompanhar esse influxo e quebre. No meio de centenas (se não milhares) de compras, seus usuários recebem uma mensagem de erro em suas telas.
Sua base de clientes ficaria louca (e isso é um eufemismo)! Muitos deles podem denunciar sua vitrine como uma farsa e passar para seus concorrentes. Sem mencionar as críticas negativas que agora são deixadas em todo o seu site e páginas de mídia social!
Para sempre garantir que seus visitantes e clientes em potencial tenham uma experiência tranquila, otimize o seu para lidar com tráfego intenso.
Se você não otimizou seu site não é para tráfego pesado, então você está se vendendo a descoberto.
9. Garanta a facilidade de manutenção
É altamente improvável que você mantenha o mesmo design que criou há mais de uma década. Se estiver, talvez seja hora de uma atualização.
Agora, não estamos sugerindo que você faça uma grande revisão aqui. Em vez disso, você pode querer ajustar um elemento aqui ou ali, para evitar que os clientes fiquem entediados. Essa mudança pode ser tão pequena quanto deslocar seu logotipo um pouco para a esquerda, atualizar imagens ou alterar as formas de seus botões.
Se você estiver usando um sistema de gerenciamento de conteúdo (CMS), como WordPress ou Joomla, essa alteração não será um problema. Tudo o que você precisa fazer é fazer login no seu CMS e editar seu site como achar melhor.
Quando você está trabalhando em um site personalizado, aqui estão as três principais coisas que você deseja comunicar ao seu desenvolvedor:
- Mantenha o código segmentado com comentários adequados para que você possa descobrir qual parte é responsável por qual recurso do seu site.
- Peça-lhes que preparem a documentação e os manuais de forma clara e fácil de entender o texto. Certifique-se de pedir a eles que descrevam qualquer coisa com a qual você possa ter dificuldades no futuro.
- Certifique-se de que eles forneçam uma linha de suporte para quaisquer problemas que possam surgir.
Para sua conveniência, aqui está uma lista de verificação dos princípios do site que descrevemos neste artigo:
- Alinhe o apelo visual com seus objetivos de negócios
- Faça seu site carregar mais rápido
- Acessibilidade
- Torne seu site fácil de localizar
- Conformidade com diretrizes formais, regulamentos de privacidade e segurança cibernética
- Testemunho
- Usabilidade
- Escalabilidade
- Facilidade de manutenção
Como já mencionado, esta lista funciona como uma mera diretriz. Os princípios são algumas dicas simples, mas essenciais, para fornecer uma visão geral básica de como você pode criar um site.
Com o tempo, à medida que as preferências e demandas das pessoas mudam, novos princípios de design serão implementados, mas por enquanto, divirta-se e abrace o processo que está criando seu novo site!
