SMX Liveblog: tornando-se compatível com dispositivos móveis para sobreviver ao próximo Mobilegeddon
Publicados: 2022-06-12Móvel. Móvel. Móvel! A sessão da SMX East "Como se tornar compatível com dispositivos móveis para sobreviver ao próximo Mobilegeddon" apresenta pesos pesados no jogo de otimização para dispositivos móveis. Gary Illyes, do Google, junta-se a Marcus Tober e Stoney deGeyter para dar conselhos precisos e atualizados aos webmasters sobre como fazer o mobile certo e ser realmente eficaz no SEO mobile.

Moderador: Barry Schwartz, editor de notícias, Search Engine Land (@rustybrick)
Caixas de som:
- Gary Illyes , analista de tendências para webmasters, Google (@methode)
- Stoney deGeyter , CEO, Pole Position Marketing (@StoneyD)
- Marcus Tober , Fundador/CTO, Searchmetrics Inc. (@marcustober)
Gary Illyes: o foco móvel do Google
Quando Gary era criança, ele nunca fez o que seus pais e professores lhe diziam para fazer. Mais ou menos quando Justin Bieber estava na altura do joelho de um soprador de neve, os pais de Gary lhe deram um computador e pensaram que isso poderia lhe dar algo para passar o tempo de uma maneira boa. Não funcionou. Mas por volta de 2000 ele ganhou um celular. Isso o deixou muito legal. Isso funcionou!
Em 2005, ele deu um telefone celular à sua primeira namorada. Ele esperava que ela estivesse animada com isso. A resposta dela: Existe Internet nele?
Gary apreciou o poder da Internet para obter códigos de truques do Super Mario. Mas ele também viu que havia mais de 10 links azuis. Ele está mostrando fotos de gatos tocando teclado na tela.
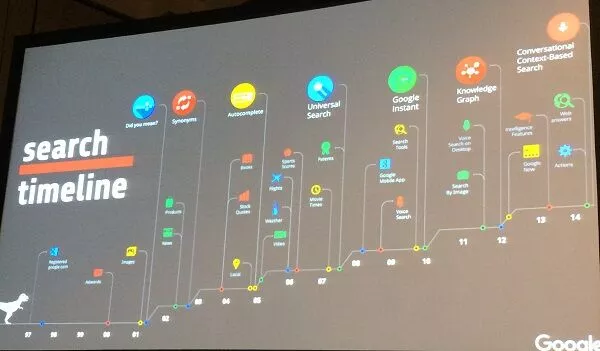
A pesquisa foi alterada

As expectativas das pessoas em relação à pesquisa mudaram e continuam a mudar - radicalmente.
O preenchimento automático foi uma mudança, por exemplo. Hoje, o Google se concentra exclusivamente em dispositivos móveis. 2015 é o ano em que a pesquisa móvel ultrapassou as pesquisas em desktop.
As pessoas não estão apenas procurando. Eles estão comprando, lendo e-mails, buscando conselhos e comparando produtos e avaliações.
- Atualização otimizada para dispositivos móveis : em 21 de abril de 2015, o Google fez a atualização otimizada para dispositivos móveis. Eles analisam “cinco ou mais” propriedades de uma página e se elas aparecem corretamente em uma tela de celular.
- Indexação de aplicativos : os aplicativos aparecem nos resultados de pesquisa do Google e, quando os usuários clicam no resultado e instalam o aplicativo, o Google leva o usuário a esse resultado no aplicativo. Se eles não tiverem o aplicativo, há um botão de instalação no resultado. Isso tira o atrito.
- Google Now : ele envia informações relevantes para você com eficiência. Alertas de trânsito, pontos fotográficos. Veja esta apresentação de slides de Cindy Krum do Dia 1 do SMX East (http://bit.ly/1KMtjgs).
- Now on Tap : No Google I/O, o Google falou sobre isso. Se você estiver conversando com um amigo e quiser organizar o jantar, não precisará copiar e colar texto em uma caixa de pesquisa. Em vez disso, um toque longo no texto do bate-papo fornecerá mais informações e contexto.
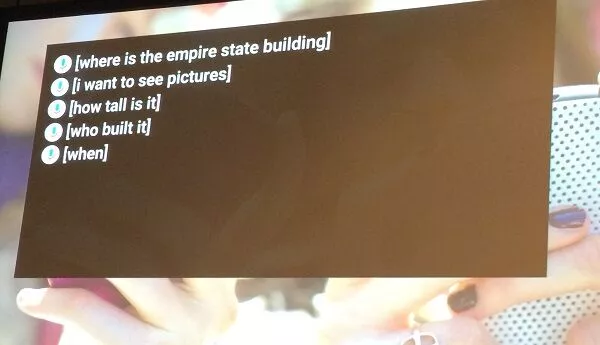
- Pesquisa por voz : Este é o futuro, em que você fala com gadgets e eles respondem. Strings de pesquisa como esta funcionarão:

Gary sugere esses links como recursos para os webmasters voltados para dispositivos móveis lerem:
- g.co/developersearch – Ajuda do Google para Pesquisa do Google, Now a um toque, Now cards, Ações de voz e preenchimento automático de pesquisa
- g.co/appindexing – material de referência do Google sobre indexação de aplicativos
- g.co/mobilefriendly – Atalho para o teste de compatibilidade com dispositivos móveis
- [Google Office Hours] – Hangouts do Google Webmaster que você pode assistir ou participar
Stoney deGeyter: configurando seu site compatível com dispositivos móveis
Escolhendo sua configuração móvel
DeGeyter começa analisando as três maneiras possíveis de configurar um site móvel:

- Redirecionamentos para dispositivos móveis: exibe códigos diferentes para cada dispositivo em URLs separados para dispositivos móveis e computadores. O servidor tenta detectar o dispositivo do usuário e redireciona para a página apropriada.
- Exibição dinâmica: usa o mesmo URL independentemente do dispositivo, mas gera uma versão diferente de HTML para diferentes tipos de dispositivo.
- Design responsivo: exibe o mesmo código HTML no mesmo URL, independentemente do dispositivo do usuário, mas renderiza a exibição de maneira diferente com base no tamanho da tela.
Erros comuns
- Bloqueio de JavaScript, CSS e imagens. Os mecanismos de pesquisa precisam dessas informações para ver como seu site é renderizado em diferentes telas.
- Conteúdo não jogável. Há problemas com dispositivos móveis que reproduzem vídeos em Flash. Use a incorporação de vídeo que pode ser reproduzida em todos os dispositivos. Opcional: disponibilize uma transcrição do vídeo.
- 404s apenas para dispositivos móveis. Permita que os visitantes em dispositivos móveis passem para seus URLs móveis sem erros.
- Redirecionando para as páginas erradas. Redirecione cada URL para sua contraparte móvel apropriada – NÃO para a página inicial. Certifique-se de que os redirecionamentos funcionem em todos os dispositivos.
- Use banners em vez de intersticiais. Permita que as pessoas acessem o conteúdo sem forçá-las a visualizar uma sobreposição.
- Ligações cruzadas irrelevantes. Por exemplo, ao fornecer um link para visualizar o site para celular a partir do site para computador ou vice-versa, certifique-se de acessar a mesma página e não a página inicial.
- Páginas de carregamento lento. Use a ferramenta de teste de compatibilidade com dispositivos móveis do Google para descobrir se suas páginas são rápidas o suficiente.
- Imagens não responsivas. Use o elemento de imagem HTML para exibir imagens de tamanhos diferentes para dispositivos diferentes com base no tamanho da tela. Fraude: use ferramentas e plug-ins automatizados de “imagens adaptáveis”.
- Tamanho de toque pequeno. Design para dedos gordos.
- Texto ilegível. Use unidades EM ou REM em suas fontes e ajuste o tamanho da fonte base para diferentes resoluções de tela usando consultas de mídia.
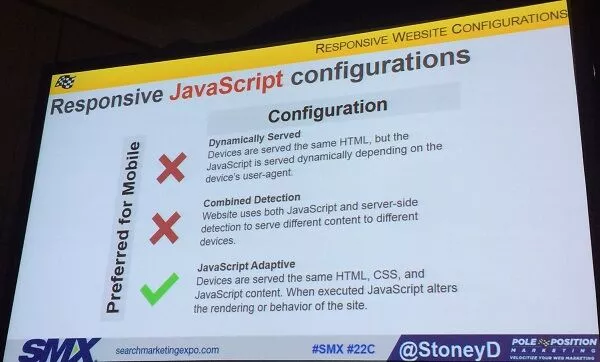
Configurações de sites responsivos
DeGeyter sugere adicionar uma tag viewport a um site responsivo, da seguinte forma:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″>

Marcus Tober: os dados de tornar-se compatível com dispositivos móveis
O Google está se concentrando no celular, então esqueça o desktop. Usamos nossos telefones em todos os lugares. É por isso que o Google se concentra em como os usuários interagem com o conteúdo e como servi-lo. No celular, queremos as coisas o mais rápido possível.

Conceitos como densidade de palavras-chave e o número de links em uma página são irrelevantes no mundo móvel. É sobre como a usamos, como a compartilhamos. Focar no conteúdo nos torna muito mais bem-sucedidos.
Mobilegeddon (ou seja, a Atualização de compatibilidade com dispositivos móveis do Google lançada em 21 de abril de 2015) foi uma atualização anunciada pelo Google com muitas semanas de antecedência. Sempre há vencedores e perdedores a cada mudança.
Perdedores:
- Boxofficemojo
- Didct.cc
- Reddit.com
No caso do Reddit, eles implementaram um site móvel m.dot separado e recuperaram todo o tráfego e classificações.
Estudo de fatores de classificação para dispositivos móveis
Esteja ciente do paradigma de correlação e causação. Não acredite que alta correlação é um fator alto e vice-versa. Esses fatores comparam dispositivos móveis e desktops.
Eles mediram a correlação desses fatores:
- Presença de listas não ordenadas
- Número de elementos interativos
- Número de backlinks
- HTTPS
- Número de links internos
- Tamanho do arquivo
- Velocidade do site
- Palavra-chave no título
- Contagem de palavras
- Palavras-chave no corpo
- Termos de prova
- Termos relevantes
- Redirecionamentos
Para ver o que o estudo de correlação encontrou, veja os resultados aqui.
A otimização de conteúdo semântico tem a ver com a intenção do consumidor e não com palavras-chave. Não otimize um site com “atrações de Seattle”, mas sim “pikes place market” e “agulha espacial”.
