O que todo profissional de marketing deve saber sobre a teoria das cores em 2022
Publicados: 2022-01-18A teoria das cores é uma vasta gama de conceitos, definições e conceitos de design que poderiam preencher muitas enciclopédias. No entanto, existem três conceitos fundamentais da teoria das cores: claros e valiosos: a roda de cores, a harmonia das cores e o pano de fundo de como as cores são utilizadas.
A teoria das cores ajuda a criar um arranjo claro para a cor. Por exemplo, se você tem uma variedade de vegetais e frutas, podemos organizá-los de acordo com a cor e depois colocá-los em um círculo para mostrar as cores uma em relação à outra.
Índice
- 1 O que é a teoria das cores?
- 2 Por que você deveria se preocupar com a teoria das cores?
- 3 A roda de cores
- 4 RGB: o modelo de mistura de cores aditivas
- 5 esquemas de cores
- 5.1 Cores que se complementam
- 5.2 Cores análogas
- 5.3 Cores triádicas
- 6 Use a teoria das cores para combinar com o que seus usuários querem ver
- 7 dicas práticas para usar cores
- 7.1 Use mood boards para encontrar as cores certas
- 7.2 Criar pontos focais usando cores
- 7.3 Decida quando e como usar cores vibrantes e suaves.
- 7.4 Acessibilidade
- 8 Conclusão
- 8.1 Relacionado
O que é a teoria das cores?
Um conjunto de regras para a teoria das cores inclui diretrizes para misturar, combinar e manipular cores. A teoria das cores inclui ideias como:
- Harmonia de cores A harmonia de cores refere-se a combinações de cores que agradam aos olhos e criam uma ordem visual. Esquemas de cores baseados em cores e tons semelhantes são normalmente vistos como harmoniosos. No entanto, como os humanos reagem a cores diferentes com base em suas preferências e experiências pessoais, geralmente não há cores “certas” para alcançar a harmonia.
- A temperatura da cor : A temperatura da cor é o processo de decompor as cores em tons quentes (associados à luz do dia e ao pôr do sol), além de tons frios (associados à iluminação nublada). Fazer uma variedade de combinações de cores frias e quentes permitirá que você misture cores para criar um efeito único.
- Contexto de cores As cores parecem aparecer de forma diferente em vários contextos. Por exemplo, um laranja enferrujado pode parecer opaco e suave contra um amarelo brilhante, mas quando justaposto com um roxo escuro, o laranja de repente parece mais vibrante.
Por que você deveria se preocupar com a teoria das cores?
Para três coisas que é branding, marketing e vendas.
Ao ter essa compreensão fundamental de cores e esquemas de cores, você pode fazer escolhas de marca informadas. Por exemplo, a cor do seu logotipo deve ser. Ou os sentimentos que as cores provocam na mente de um cliente e a mentalidade por trás da escolha de cores em seu site.
O conhecimento da teoria das cores ajuda você com seu marketing, mas também pode ajudá-lo a estar ciente de sua concorrência.
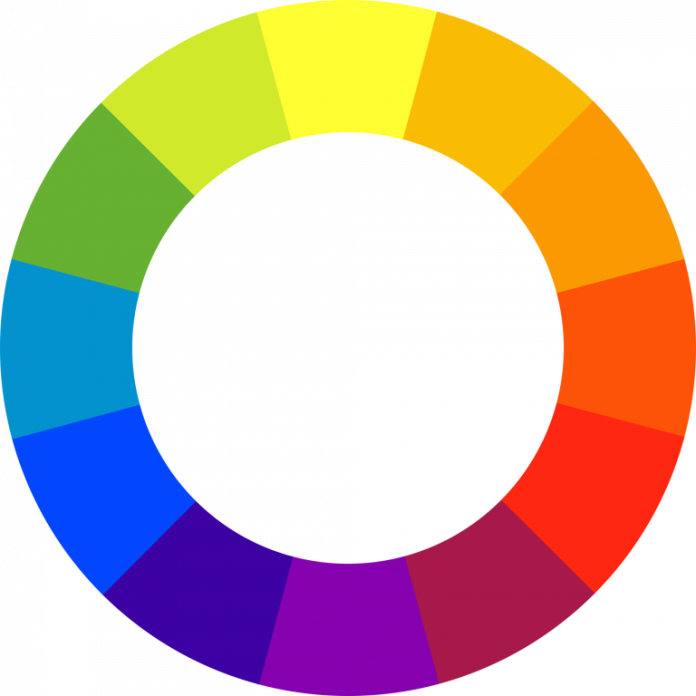
A roda de cores

Círculos de cores, baseados em amarelo, vermelho, azul e vermelho, tornaram-se uma visão comum na arte. Sir Isaac Newton desenvolveu o primeiro diagrama circular de cores em 1666. Desde então, artistas e cientistas estudaram e criaram uma variedade de variações dessa ideia. Há uma variedade de opiniões sobre a legitimidade de um projeto sobre outro que continua a causar discussão. Na verdade, cada roda de cores ou círculo de cores que apresenta um arranjo logicamente organizado de cores puras tem méritos.
Outros termos (ou classificações) de cores são baseados na roda de cores. Começa com uma roda de cores de três partes.
Cores primárias As cores primárias são amarelo, vermelho e azul
Na teorização tradicional sobre cor (usada em pigmentos e tintas), as cores primárias são três cores de pigmentos que não são combinadas ou criadas em outras cores. Todas as outras cores se originam dessas três tonalidades.
Cores Secundárias As cores primárias são laranja, verde e roxo
Estas são as cores que são criadas ao misturar cores primárias.
Cores terciárias Vermelho-laranja e amarelo-laranja azul-púrpura amarelo-esverdeado, azul-esverdeado e vermelho-laranja.
Esses são os tons criados quando você mistura uma cor primária com uma cor adicional. É por isso que a tonalidade tem o resultado de um nome de duas palavras, por exemplo, azul-esverdeado, vermelho-violeta e amarelo-laranja.
RGB: o modelo de mistura de cores aditivas
Os seres humanos percebem as cores nas ondas de luz. Misturar a luz ou usar a mistura de cores usando o modelo aditivo – permite que os usuários criem cores misturando luzes verdes, vermelhas e azuis com diferentes intensidades. Quanto mais luz você incluir na mistura, mais brilhante a mistura de cores se tornará. Se você misturar os três tons de luz, obterá luz branca pura.
Televisores, telas e projetores usam vermelho, verde e azul (RGB) como suas cores primárias. Em seguida, eles os misturam para criar tons diferentes.
Por que você deveria se importar?
Vamos supor que você possui uma marca distinta com um logotipo amarelo atraente. Se você colocar sua imagem no Facebook, Twitter ou em seu site, mas não usar o esquema de cores correto, seu logotipo ficará turvo em vez de amarelo brilhante. É por isso que ao trabalhar com imagens para qualquer tela, certifique-se de usar RGB e não CMYK.
Esquema de cores

Cores que se complementam
As cores complementares são opostas na roda de cores – verde e vermelho, por exemplo.
Estilo de logotipo criado a partir de Weill para Pepper Powered
Por causa do forte contraste entre os dois tons, as imagens podem se destacar, mas o uso excessivo pode se tornar chato. Considere qualquer shopping que esteja aberto em dezembro. De fato, ter um esquema de cores complementar ao marketing da sua empresa pode oferecer clareza e contraste nítido entre as imagens.

Cores análogas
Cores análogas ficam em uma fileira ao lado da outra na roda de cores – vermelho-laranja e amarelo, por exemplo. Quando você cria um esquema de cores análogo, uma cor será dominante enquanto outra será uma cor de suporte e outra complementará. No mundo dos negócios, esquemas de cores análogos não são apenas atraentes aos olhos, mas também ajudam a instruir o usuário sobre como e onde proceder.
O site da Tostitos é baseado no mesmo esquema de cores. A barra de navegação proeminente em laranja brilhante convida você a explorar o site. Os hiperlinks coloridos na parte inferior orientam os clientes famintos que desejam comida para “Comprar Online”.
Cores triádicas

As cores da família Triádica estão espalhadas uniformemente na roda de cores e geralmente são vivas e vibrantes.
A utilização de cores triádicas em seu marketing pode criar um contraste e uma harmonia visualmente impressionantes, fazendo com que cada item se destaque e faça toda a declaração da imagem. O Burger King usa esse esquema de cores com grande efeito.
Use a teoria das cores para combinar com o que seus usuários querem ver
O contraste adequado é fundamental para chamar a atenção do usuário no início. A intensidade que você escolhe para o seu design é importante para desencadear as respostas emocionais desejadas dos usuários. Como eles respondem às cores depende dos fatores que os afetam, como sexo ou experiência, idade e cultura. Em todos os casos, é importante criar seus designs para garantir acessibilidade para todos os usuários – por exemplo, o daltonismo de vermelho e verde.
Ao realizar o estudo de UX, é possível ajustar a paleta de cores para ser mais eficaz com o público específico. Os usuários verão seu design com base em suas ideias de como deve ser um bom design ideal no setor específico. É por isso que você precisa criar um design que atenda às expectativas de seus clientes em termos de geografia.
Por exemplo, o azul, que é uma norma do setor bancário no Ocidente, também tem associações positivas com diferentes culturas. Mas, certas cores podem causar sentimentos conflitantes entre certas nações (por exemplo, vermelho é um símbolo de sorte na China, tristeza pelo luto na África do Sul, perigo/sensualidade nos EUA). Ao final, é recomendável realizar um teste de usabilidade para verificar suas preferências de cores.
Dicas práticas para usar cores
Use quadros de humor para encontrar as cores certas
Mood boards são ideias visuais. Eles podem ser extremamente benéficos para decidir sobre qualquer ideia de design que você queira fazer, incluindo cores. Se você encontrar uma imagem ou foto de que goste, poderá usar uma ferramenta como Colers para criar diretamente um esquema de cores.
Crie pontos focais usando cores

Um alto nível de acessibilidade é vital para o sucesso do web design. Os usuários devem ser capazes de localizar as informações de que necessitam rapidamente. As cores que você escolhe para usar ajudam nisso, pois ajudam a direcionar o olhar do usuário. Por exemplo, você pode usar cores contrastantes para um botão que chama a ação para aumentar seu impacto visual e, portanto, aumentar sua proeminência.
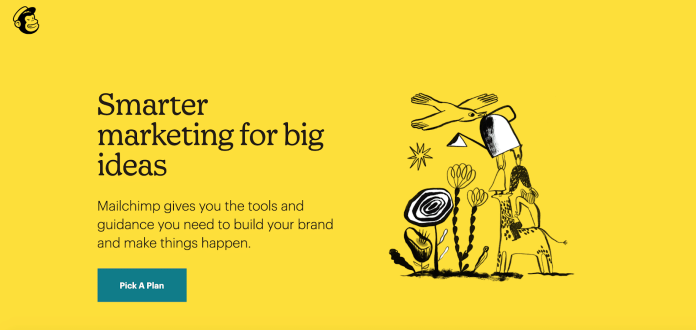
Quanto mais desejamos algo que se destaque e seja notado, mais devemos usar o contraste de cores para conseguir isso. O Mailchimp, por exemplo, utiliza cores de contraste para chamar sua atenção para o botão que pede ação.

Decida quando e como usar cores vibrantes e suaves.
A maioria das cores são classificadas em dois grupos: suaves ou vibrantes. Com base na natureza do seu trabalho, você pode preferir a primeira ou a segunda categoria.
Cores vibrantes são aquelas que marcam o fundo e pulsam com energia. Essas cores são excelentes para dar um clima alegre e são uma ótima opção para empresas que desejam se mostrar de forma diferente.

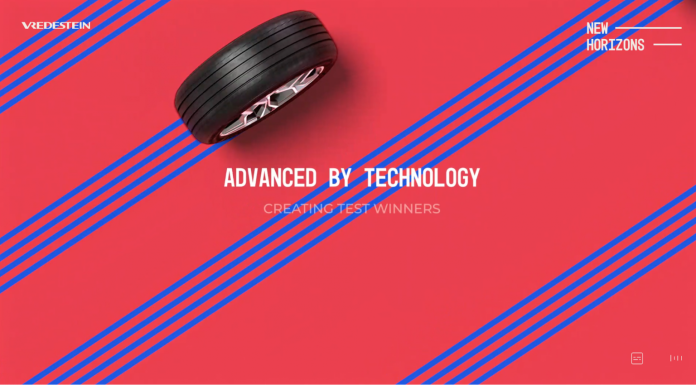
Uma página inicial vibrante, colorida em rosa e azul, cria uma atmosfera energética—
No entanto, cores suaves são uma combinação perfeita com o estilo e criam a sensação de tranquilidade que faz com que os usuários se sintam relaxados.
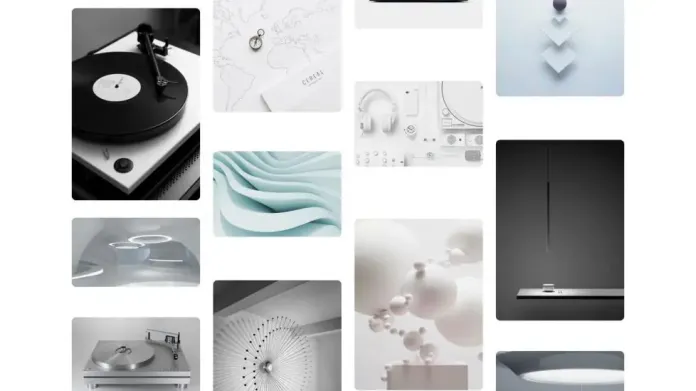
Páginas de coleção de produtos usando esquemas de cores pastel suaves e terra—crédito da imagem Colagem.
No final, você deve fazer suas escolhas de cores com base na maneira como deseja que seus clientes experimentem quando estiverem usando seu produto.
Acessibilidade
Design não é só estética. É também sobre usabilidade e funcionalidade. Ao criar a interface do usuário, o produto deve ser acessível a usuários com diferentes recursos. Por exemplo, um dos desafios que os designers enfrentam ao trabalhar com cores é descobrir como as pessoas que sofrem de daltonismo ou deficiência visual (CVD) podem interagir com o software.
A roda de cores mostra como as cores aparecem para quem tem visão regular (extrema esquerda) e os tons exatos experimentados por quem tem um defeito de cor de vermelho e verde (meio e direito) – imagem levada para Sakurambo.
Conclusão
A cor é apenas uma das ferramentas com as quais os designers adoram brincar. Mas, ao mesmo tempo, é uma das ferramentas que pode ser difícil de dominar. As regras mencionadas acima estabelecerão uma boa base para designers visuais, mas a única maneira de melhorar é dominar a habilidade de criar ótimas combinações de cores. A prática leva à perfeição.
Para se manter atualizado com as últimas notícias de eCommerce e Amazon, assine nossa newsletter em www.cruxfinder.com
