Flutter para desenvolvimento web: benefícios, ameaças, aplicações
Publicados: 2020-05-15Em 2022, o Flutter, o kit de desenvolvimento de software criado pelo Google, superou oficialmente seu concorrente mais feroz, o React Native, tornando-se o novo líder em tecnologia multiplataforma. De acordo com os relatórios do Google, mais de 100.000 aplicativos baseados em Flutter foram lançados ao público. Apesar de sua popularidade crescente, o Flutter ainda é mais conhecido como uma ferramenta de desenvolvimento móvel multiplataforma (Android e iOS). Enquanto isso, apenas alguns especialistas do setor sabem que o Flutter também pode ser usado em aplicativos da web! Descubra as possibilidades, aplicações e riscos associados ao Flutter para desenvolvimento web e descubra o valor que ele pode agregar ao seu negócio.
O Flutter está se tornando uma das soluções mais empolgantes disponíveis no mercado, não apenas por causa de sua economia e eficiência de tempo. A cada atualização, o desempenho do Flutter está cada vez mais próximo das soluções nativas. É claro que muitas empresas escolhem o Flutter para web como um complemento ao seu produto móvel, com forte foco em aumentar o número de pontos de contato com o cliente. Mas vale a pena considerar o Flutter para a web apenas por seus recursos individuais?
Claro que é! O Flutter permite o desenvolvimento rápido de aplicativos da Web com interfaces exclusivas e complexas e é inigualável quando se trata de oferecer experiências semelhantes a dispositivos móveis. Precisa de exemplos? Basta conferir a eletrizante ferramenta de engajamento do cliente PAJO, criada com Flutter para a web por nossa equipe.
Vamos direto ao ponto: quais são os benefícios, aplicações e riscos do Flutter para web? Flutter é bom para desenvolvimento web? Leia mais para descobrir!
Flutter para web: vamos começar com o básico
Vamos começar com as informações mais básicas:
O quê: Flutter é uma estrutura do Google que permite aos desenvolvedores criar aplicativos móveis, da Web, de desktop e incorporados usando uma base de código compartilhada.
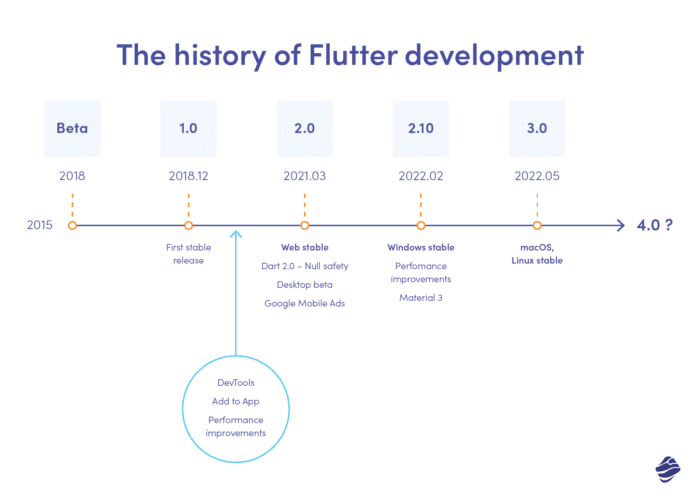
O quando: A primeira versão estável do Flutter foi lançada no final de 2018.
E o porquê: o Google criou o Flutter como uma resposta aos orçamentos derretidos dos aplicativos móveis e à crescente popularidade do React Native, tornando-se seu principal concorrente.
Agora vamos passar para algumas informações técnicas mais específicas.
Flutter chama a atenção para o Dart, uma linguagem orientada a objetos do Google que, de acordo com muitos especialistas do domínio, é o futuro de todo desenvolvimento móvel, web e desktop. Comparado com o JavaScript (usado por seu principal concorrente, o React Native), o Dart é totalmente orientado a objetos e fortemente tipado. O que isso significa para o seu negócio? O código entregue no Dart é muito mais resistente a erros e muito mais fácil de manter, mesmo por muitos anos em uma equipe em constante mudança. Sem dúvida, a linguagem de programação Flutter é uma de suas maiores vantagens.
Flutter para desenvolvimento web
Você sabia que o recurso de desenvolvimento web no Flutter é relativamente novo? Há alguns anos, o Google conduziu um projeto de pesquisa chamado Hummingbird. O grupo de desenvolvedores do Google envolvido no Hummingbird estava tentando encontrar uma maneira de gerar aplicativos da web a partir do mesmo código Flutter usado em aplicativos iOS e Android.
Os efeitos deste projeto contribuíram em grande parte para o desenvolvimento da estrutura. Embora demorasse um pouco, em março de 2021, o Google anunciou que o Flutter para a web estava totalmente estável e pronto para uso em projetos comerciais. Um código, uma tecnologia, vários pássaros com uma cajadada só.

Como funciona o Flutter para web, um dos mais novos projetos do Google? Resumindo, desde o lançamento de 2021, os desenvolvedores podem compilar o código Dart existente em um produto da web - usando a mesma estrutura Flutter que usam para desenvolver aplicativos móveis de plataforma cruzada. Nesse contexto, a web é apenas mais um dispositivo alvo para o aplicativo móvel – e não há necessidade de envolver nenhum outro desenvolvedor web.
Benefícios do Flutter para web
Quais são os principais benefícios do Flutter para a web? Mais importante ainda, o Google está aumentando seu envolvimento no projeto SDK, conforme evidenciado por melhorias e lançamentos sistemáticos (quase 20 lançamentos em 2022!). Apesar de sua história relativamente curta, o Flutter já superou muitos problemas de maturidade precoce. Quais são as outras vantagens mais significativas do Flutter Web?
Quer ficar por dentro das atualizações mais importantes do Flutter?
Assine a nossa newsletter1. O Flutter para web reduz os custos de desenvolvimento
Com o Flutter para web, três aplicativos são criados usando uma base de código , dentro de uma equipe conectada tecnologicamente, com um ritmo. Clientes que desenvolvem seus aplicativos com Flutter não precisam procurar fornecedores de três tecnologias diferentes e depois sincronizar seus trabalhos. Não há necessidade de duplicar, por exemplo, a mesma função de pagamento ou autorização de mídia social. Isso significa diretamente uma economia tripla? Não exatamente!
Obviamente, o Flutter reduz significativamente os custos de desenvolvimento. No entanto, isso não significa que o desenvolvimento de aplicativos multiplataforma seja o mesmo que o desenvolvimento de aplicativos nativos. Muitas vezes é um pouco mais complicado entregar uma certa funcionalidade para plataforma cruzada. Normalmente, há um fator multiplicador de plataforma cruzada de cerca de 1,2-1,5. O que isso significa? Se uma funcionalidade leva X horas de desenvolvimento para uma plataforma, leva (1,2-1,5) * X quando se trata de plataforma cruzada. Ainda assim, x1,5 em comparação com x3 pode ser um caso vencedor para o seu orçamento.
2. Escalonamento fácil e verificação de ideias econômica
A eficiência de custo e tempo torna o Flutter uma excelente escolha para PoC e verificação de ideias de produtos. Dentro de algumas semanas, você pode desenvolver um aplicativo totalmente operacional que pode ser lançado facilmente nas lojas de aplicativos e distribuído pela web. Após o sucesso potencial, você pode considerar o dimensionamento de seus aplicativos móveis e da web, por exemplo, estendendo aplicativos móveis de plataforma cruzada para aplicativos nativos.
Vários gigantes do setor, como o Airbnb, seguiram esse caminho. Após o sucesso de seus aplicativos móveis multiplataforma, o Airbnb decidiu migrar para soluções nativas, que permitem ainda mais liberdade na adaptação do produto ao público-alvo.
3. Processo de manutenção simplificado
O que acontece quando seu aplicativo finalmente é bem-sucedido? Entra em manutenção! E cooperar com um especialista em Dart/Flutter é muito mais fácil e econômico do que empregar três desenvolvedores apenas para manter o código. Sem contar que qualquer desequilíbrio nas habilidades dos desenvolvedores gera variações no ritmo de trabalho.
As habilidades de uma equipe de desenvolvimento também são críticas, considerando a aparência compartilhada em diferentes plataformas. Quando você decide desenvolver três projetos, sua forma final depende fortemente das habilidades do desenvolvedor e da atitude da interface do usuário. Quando o cara do iOS prefere cantos arredondados e o Android não gosta tanto deles, pode acontecer que esses dois aplicativos sejam diferentes na forma como influenciam sua estratégia de produto.
4. Experiências espetaculares centradas em aplicativos
De acordo com os fundadores da Web do Flutter, no momento, o Flutter é uma ferramenta perfeita para incorporar experiências interativas. Como uma estrutura de interface do usuário, o Flutter pode fornecer serviços centrados em aplicativos para sites - e, portanto, é uma solução perfeita para aplicativos da Web progressivos, aplicativos de página única e aprimoramento de aplicativos móveis existentes do Flutter. Você pode ler mais sobre isso na seção de oportunidades abaixo. Mas primeiro, vamos finalmente discutir os riscos mais críticos da Web do Flutter.
Ameaças do Flutter para web
Como já mencionado, o Flutter Web é um projeto relativamente novo, constantemente aprimorado por especialistas em plataformas cruzadas. Quando nossa equipe do Flutter compilou uma lista de riscos potenciais relacionados ao desenvolvimento da Web do Flutter em 2021, notamos 14 problemas. Hoje, a lista de riscos da Web do Flutter diminuiu em um terço. No entanto, alguns problemas, como problemas de SEO ou falta de suporte para alguns navegadores, ainda precisam ser resolvidos. Quais são as desvantagens mais significativas do Flutter para a web em 2022?

1. Exceções de aplicativos da Web do Flutter para Web
Talvez não seja uma desvantagem direta do Flutter Web, mas mais uma isenção de responsabilidade que vale a pena mencionar. Os universos dos aplicativos Android e iOS são muito semelhantes e a base de código na maioria dos casos é 95-100% a mesma. No entanto, isso pode não se aplicar à versão do navegador!
Uma gaveta de folha inferior, menu de guia inferior ou carrosséis horizontais são ótimos padrões de UX móveis que não se aplicam bem à web. Muitas vezes, você precisa criar exceções apenas para o aplicativo da web. O projeto arquitetônico geralmente precisa ser totalmente diferente no celular e na web. No início do trabalho, é bom montar uma mesa redonda entre designers e desenvolvedores. Deixe-os compartilhar seus pontos de vista e tente chegar a um consenso, especialmente se você se preocupa com seu orçamento e cronograma.
2. Problemas com Search Engine Optimization (SEO)
Para ser franco, o Flutter Web não oferece suporte a SEO. Como os criadores do framework explicam a incompatibilidade de SEO de aplicações web criadas com Flutter?
O Flutter web prioriza desempenho, fidelidade e consistência. Isso significa que a saída do aplicativo não se alinha com o que os mecanismos de pesquisa precisam indexar corretamente. Para conteúdo da Web estático ou semelhante a um documento, recomendamos o uso de HTML, assim como fazemos em flutter.dev, dart.dev e pub.dev. Você também deve considerar separar sua experiência de aplicativo principal — criada no Flutter — de sua página de destino, conteúdo de marketing e conteúdo de ajuda — criada usando HTML otimizado para mecanismos de pesquisa.
Fonte: FAQ da Web por Flutter.dev
De acordo com o Stack Overflow, a facilidade de SEO é um dos próximos objetivos da equipe do Flutter. No entanto, neste ponto, os desenvolvedores que desejam otimizar o aplicativo da Web em termos de SEO devem usar bibliotecas adicionais.
3. Sem hot reload no Flutter para web
O hot reload é um dos benefícios mais reconhecidos do Flutter para desenvolvimento móvel. Com esse recurso, os desenvolvedores podem visualizar as alterações de front e back-end imediatamente – e fazer as correções necessárias em um estágio inicial da produção. Infelizmente, o hot reloading ainda não é compatível com o Flutter Web.
Felizmente, existe uma certa alternativa ao hot reloading no Flutter para web: reinicialização a quente. A reinicialização a quente permite visualizar as alterações sem precisar reiniciar o aplicativo da web. A única (e a mais dolorosa) diferença é que o reinício a quente, ao contrário do recarregamento a quente, perde o estado do aplicativo – reduzindo potencialmente a flexibilidade na introdução de alterações de desenvolvimento.
4. Compatibilidade limitada com alguns navegadores
De acordo com os desenvolvedores do Flutter, os aplicativos da Web do Flutter podem ser executados nos quatro navegadores mais populares:
- cromada
- Safári
- Borda
- Raposa de fogo
Teoricamente, você deve ter certeza de que seu aplicativo da Web funcionará com eficiência, independentemente do navegador escolhido pelos usuários. Mas como isso funciona na prática? Alguns desenvolvedores do Flutter estão relatando problemas com o Safari e reclamam da necessidade de executar soluções alternativas demoradas para vários recursos.
O Flutter Web ainda enfrenta algumas dificuldades menores, como problemas com SEO, compatibilidade limitada com o Safari ou falta de bibliotecas. Mas, ao mesmo tempo, não há dúvida de que o Flutter se torna mais eficiente e próximo da funcionalidade total a cada atualização. E não é exagero dizer que daqui a um ano todos esses problemas podem ser coisa do passado!
Aplicações do Flutter para desenvolvimento web
Agora vamos ao que interessa: quem pode se beneficiar mais do Flutter para desenvolvimento web? Os criadores do Flutter indicam três casos de uso ideais para o Flutter Web:
Aplicativos da Web progressivos
Desde o lançamento da versão estável do Flutter 2 em 2021, os desenvolvedores do Flutter conseguiram criar Progressive Web Applications (PWA): aplicativos da web não apenas capazes de funcionar offline, mas também imitar a funcionalidade do celular durante a execução no navegador.
Simplificando, os PWAs são páginas da web que podem ser instaladas em qualquer dispositivo para fornecer uma experiência nativa – e, ao contrário de aplicativos iOS e Android dedicados, podem ser usados em qualquer dispositivo.

Os PWAs são frequentemente usados por empresas que fornecem produtos para públicos-alvo amplos, desejam oferecer uma experiência de usuário impecável em todos os pontos de contato do consumidor e devem aproveitar todas as chances de interagir com um usuário em potencial. Exemplos? Starbucks, Flipboard, o jogo 2048. Aposto que você já usou pelo menos um desses aplicativos cativantes!
Aplicativos de página única
Facebook, Gmail, Google Maps, Spotify – todos esses aplicativos populares têm pelo menos uma coisa crucial em comum. Eles funcionam sem recargas de página. Ao interagir com um aplicativo de página única, os usuários não precisam esperar o carregamento de uma nova página – ela está presente desde o início, juntamente com o conteúdo relevante.
Os SPAs são responsivos, relativamente fáceis de codificar, otimizar e manter. Por último, mas não menos importante, eles podem ser desenvolvidos rapidamente com o Flutter – e servir como um produto mínimo viável de excelente qualidade.
Gostaria de ler mais sobre Progressive Web e Single Page Apps? Certifique-se de ler nosso artigo sobre como escolher o tipo certo de aplicativo para o seu negócio!
Os aplicativos móveis Flutter existentes podem ser facilmente transformados em Flutter para web
Adicionar suporte da web a um projeto móvel baseado em Flutter existente é rápido e fácil: requer a criação de um diretório da web e… apertar o botão Executar! Obviamente, para garantir um desempenho impecável, é crucial tornar o aplicativo da Web responsivo e fácil de navegar. Mas, em comparação com a criação de um aplicativo do zero, adicionar a versão da Web ao aplicativo móvel existente no Flutter realmente exige uma fração do esforço.
Vale a pena tentar o Flutter para Web?
Vale a pena tentar o Flutter para Web? Obviamente, você deve responder a esta pergunta por conta própria. A escolha da estrutura certa para o seu produto depende de vários fatores comerciais e tecnológicos, como missão, visão, orçamento, tamanho ou pilha de tecnologia da empresa. Porém, em alguns casos específicos, vale pelo menos considerar o uso do Flutter Web.
Em primeiro lugar, o Flutter Web cria oportunidades sem precedentes para startups em estágio inicial. Imagine que você acabou de ter uma ideia brilhante de produto, definiu suas metas de negócios, realizou uma análise competitiva. Agora você deve verificar seu MVP o mais rápido possível – antes que o momento acabe. Nesse cenário, escolher o Flutter para desenvolvimento web certamente é uma escolha segura, econômica e razoável.
Em segundo lugar, a flexibilidade da linguagem de programação Dart torna o Flutter Web uma excelente escolha para aprimorar seu produto digital. O Flutter permite o rápido desenvolvimento de aplicações em diversas plataformas, aumentando a visibilidade do seu produto e sua acessibilidade aos usuários.
Se você encontrar um pouco da situação do seu negócio em algum dos cenários acima, certamente vale a pena se interessar pelo Flutter Web.
E quando não vale a pena pensar em desenvolver uma aplicação web usando Flutter? Até os criadores do framework admitem que, a essa altura, nem toda página web faz sentido no Flutter:
(…) O Flutter não é adequado para sites estáticos com conteúdo rico em texto e baseado em fluxo. Por exemplo, os artigos de blog se beneficiam do modelo centrado em documentos em torno do qual a Web é construída, em vez dos serviços centrados em aplicativos que uma estrutura de interface do usuário como o Flutter pode fornecer. No entanto, você pode usar o Flutter para incorporar experiências interativas nesses sites. a pesquisa de bibliotecas disponíveis deve preceder todos os projetos lá.
Fonte: FAQ da Web por Flutter.dev
Qualquer decisão de negócios deve ser precedida de pesquisa e consulta completas com vários especialistas do setor.
O (antecipado) futuro brilhante do Flutter para web
Neste ponto, escolher o Flutter para todo e qualquer projeto da web pode não ser a melhor ideia. No entanto, prevejo um futuro cada vez mais brilhante para essa estrutura em rápida evolução. Por quê?
Nunca antes os usuários estiveram tão espalhados entre as plataformas. Dispositivos móveis e navegadores da web são apenas a ponta do iceberg. As pessoas usam aplicativos em carros, relógios e aparelhos de TV.
Portanto, existe a necessidade de simplificar o processo e reduzir os custos de produção de software. Uma base de código para desenvolvimento web e móvel já é um padrão comum, e o Flutter para web é um excelente exemplo.
Por muito tempo, considerei o Flutter Web como uma tecnologia incipiente. Meu trabalho recente me fez mudar de ideia. Flutter me lembra um jovem adulto diante de um futuro brilhante. Parece uma escolha atraente para ideias com orçamentos reduzidos e prazos curtos. O Flutter é a escolha perfeita para quem quer verificar as suas ideias de forma rápida e com baixo custo e para quem tem uma ideia e está a responder às necessidades do mercado.
