Como corrigir LCP lento no WordPress
Publicados: 2021-05-25O LCP (Largest Contentful Paint) mede quanto tempo leva para uma página do site carregar totalmente , incluindo elementos como imagens, miniaturas de vídeo, formulários e texto de parágrafo.
O LCP compõe um terço das métricas Core Web Vitals do Google (junto com FID e CLS), que medem a velocidade do site.
Você precisa diminuir sua pontuação no LCP por 2 motivos:
- Para fazer com que as páginas do seu site sejam carregadas mais rapidamente, o que melhora a experiência do usuário e ajuda a manter seus visitantes satisfeitos
- Para agradar o Google e manter as classificações dos mecanismos de pesquisa e melhorar o SEO
O Google agora está usando o LCP e as outras métricas do Core Web Vitals como um fator de classificação: se o seu site não passar no teste, as classificações do seu mecanismo de pesquisa podem sofrer.
Veja como corrigir seu LCP em 6 etapas se você estiver usando o WordPress.
Índice
Como corrigir sua pontuação LCP em 6 etapas
Etapa 1: verifique seu relatório Core Web Vitals no Google Search Console (GSC)

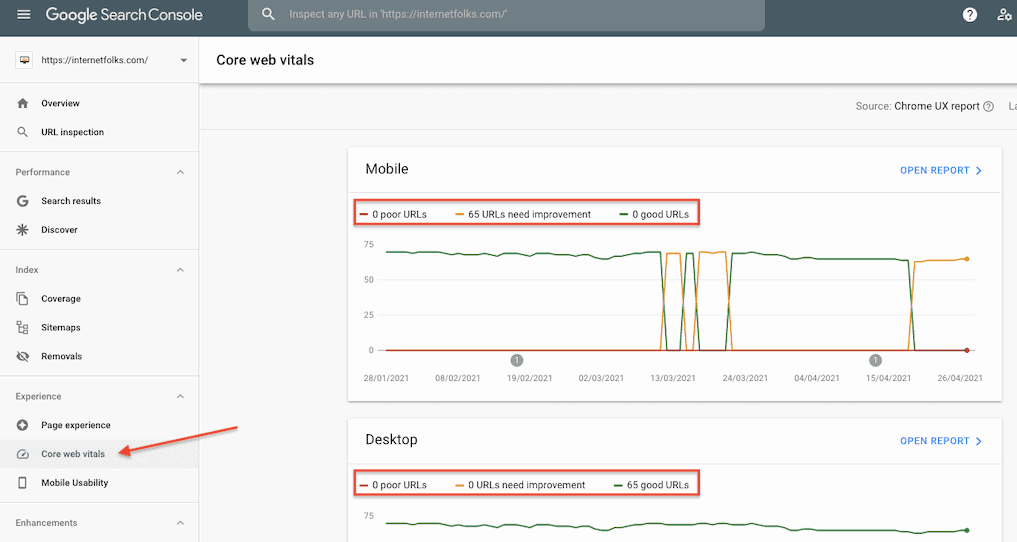
Faça login no GSC e clique no link “Core web vitals” no menu à esquerda.
Você verá os relatórios do web vitals do seu site para dispositivos móveis e computadores, categorizados em 3 grupos: “ruim”, “precisa de melhorias” e “bom”. Esses dados vêm do relatório Chrome UX, que mede o desempenho do seu site para usuários reais no Chrome.
Se todas as suas páginas estiverem na categoria “boa” tanto no desktop quanto no celular, parabéns! Caso contrário, clique no relatório mobile ou desktop para saber mais (no meu exemplo, tenho 65 páginas que precisam ser melhoradas no mobile).
Etapa 2: compilar uma lista de URLs afetados

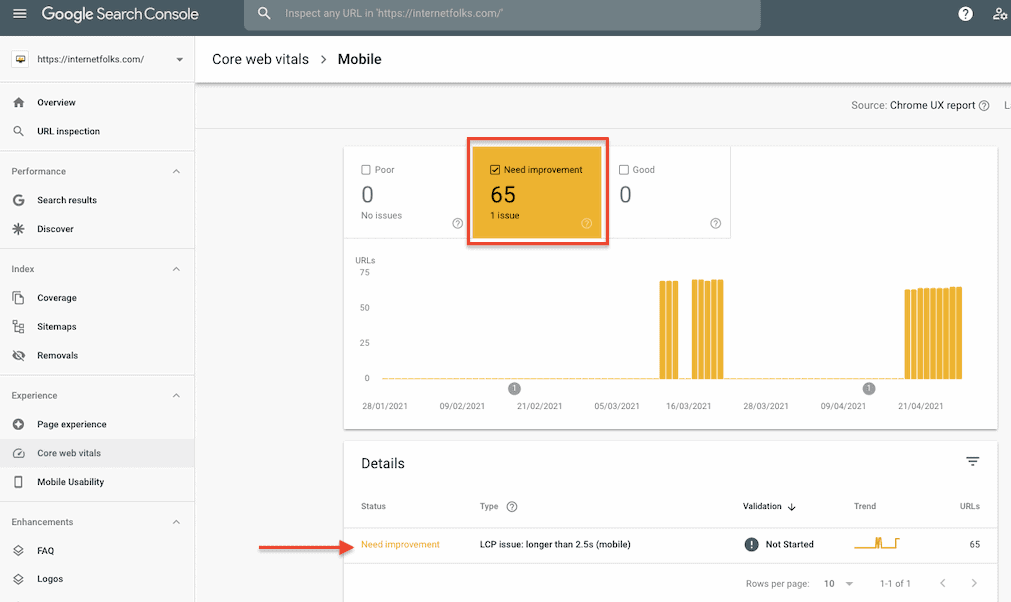
No relatório do Core web vitals para dispositivos móveis ou computadores, selecione os rótulos "precisa melhorar" e "ruim", conforme aplicável, e você verá qual problema suas páginas têm (pode ser um ou mais LCP, FID, CLS). No meu caso, tenho 65 páginas com esta mensagem:
Problema de LCP: mais de 2,5 s (móvel)
Clique na mensagem e você obterá mais detalhes:

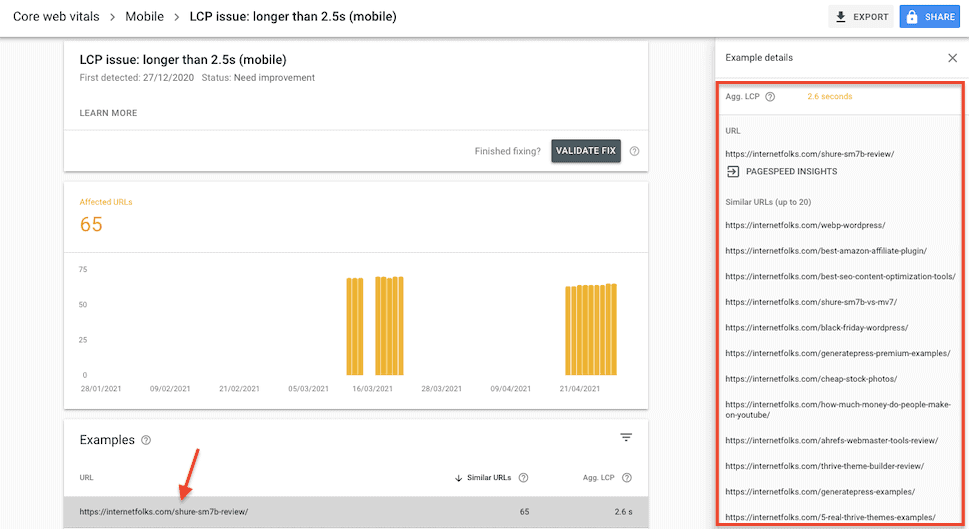
Na próxima página, você verá uma seção chamada "Exemplos", com uma página de amostra que exibe o problema, juntamente com seu tempo LCP agregado (no meu caso, 2,6 segundos, que é um pouco acima dos 2,5 necessários para um "bom " pontuação).
Clique no URL e você obterá uma lista de mais URLs com os mesmos problemas. Irritantemente, o GSC não lhe dará uma lista completa de URLs, então copie-os e comece a trabalhar em suas páginas mais valiosas (ou seja, aquelas com mais tráfego/conversões).
Etapa 3: teste suas páginas no PageSpeed Insights
Há um link útil para o PageSpeed Insights diretamente no relatório do GSC, então clique nele e espere o carregamento.
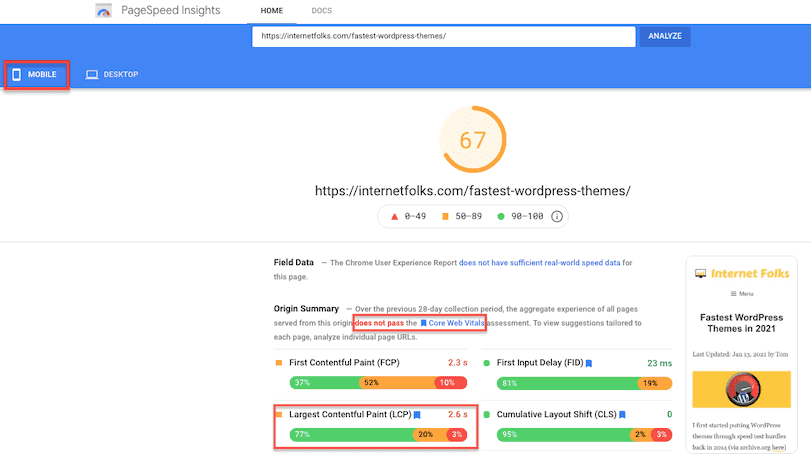
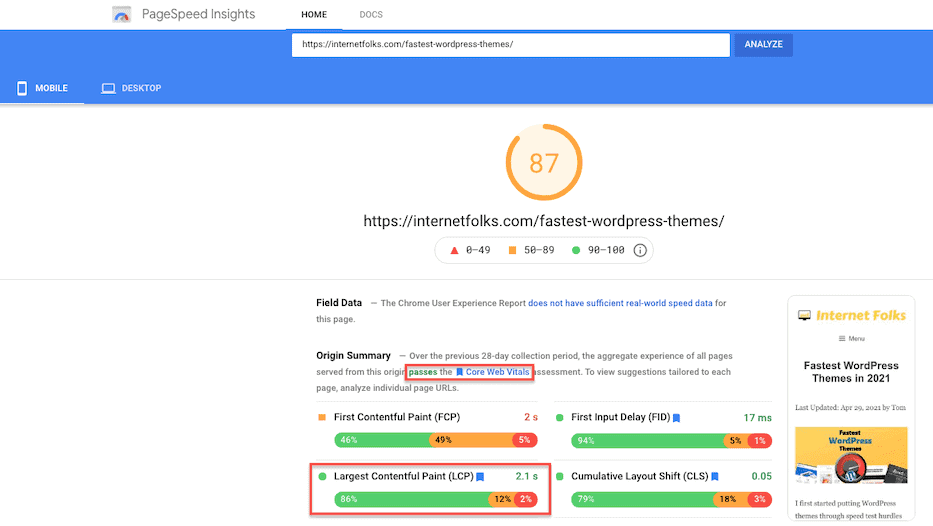
Alterne para a guia relevante (computador ou celular) e visualize seus resultados.

Você receberá a confirmação de que sua página não passou na avaliação do Core Web Vitals .
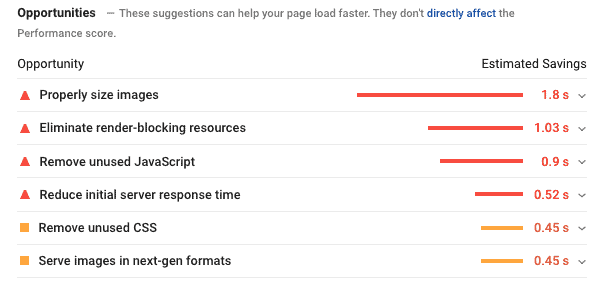
Role para baixo até a seção “Oportunidades” e você verá uma lista de otimizações que você pode fazer.


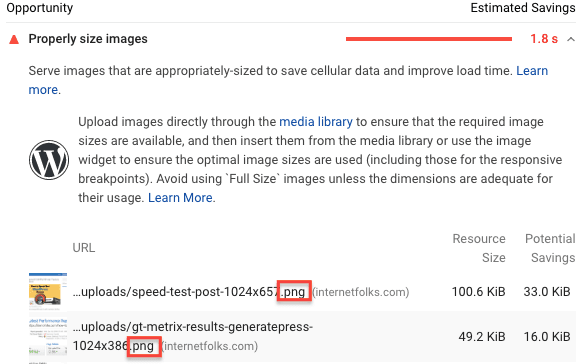
A causa mais provável de uma pontuação LCP lenta são imagens grandes. Clique na guia “imagens de tamanho adequado” e você obterá uma lista de imagens por tamanho que podem ser compactadas.

Se suas imagens forem grandes ou no formato PNG ou JPEG, há uma solução simples: compactar e converter imagens para o formato WebP de carregamento mais rápido.
Etapa 4: compactar e converter imagens para WebP
Eu recomendo ler meu guia sobre como usar imagens WebP no WordPress, mas essencialmente WebP é um formato de imagem que o Google criou em 2010 que tem melhor compactação e tamanhos de arquivo menores do que formatos mais antigos, como JPEG e PNG.
O WordPress versão 5.8 ou posterior permite fazer upload de imagens WebP, mas, como nem todos os navegadores suportam WebP, é uma boa ideia converter imagens para WebP usando um plug-in para que haja um fallback JPEG ou PNG, se necessário.
Eu uso ShortPixel, porque ele lida com conversão WebP e compressão de imagem automaticamente. É gratuito e comprimirá 100 imagens/mês. Você pode comprar créditos PAYG baratos (a partir de US$ 9,99 para 10 mil imagens) que nunca expiram se você tiver muitas imagens para atualizar de uma só vez.
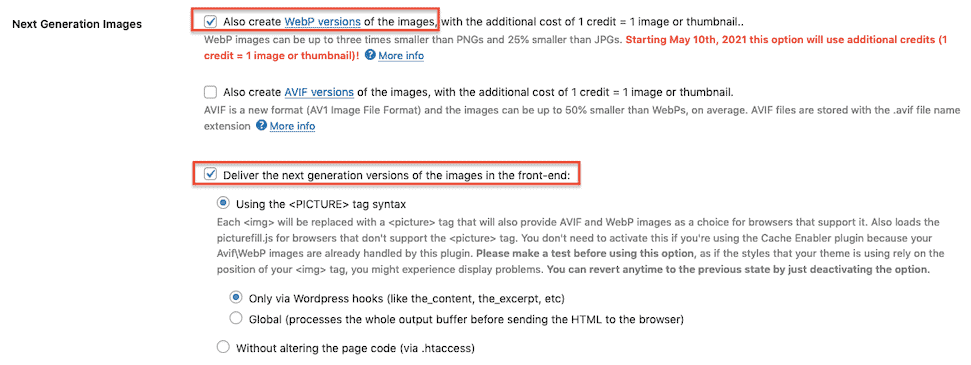
Depois de instalar o ShortPixel, crie uma conta e adicione a chave de API para sincronizá-la. Vá para Dashboard > Configurações > ShortPixel > Avançado e marque a opção “Também criar versões WebP das imagens”. Este recurso usará 1 crédito por imagem.

Em seguida, marque a opção “Entregar as versões de próxima geração das imagens no front-end” . Estou usando a opção <PICTURE>, via ganchos do WordPress.
Como nem todos os navegadores suportam WebP, o ShortPixel é uma ferramenta útil porque comprime as imagens JPEG e PNG originais e servirá aquelas em navegadores que não usam WebP.
Se você não quiser usar o ShortPixel, também poderá converter sua biblioteca de mídia existente do WordPress para WebP usando o plug-in WebP Express (gratuito) ou o plug-in WebP Converter for Media (gratuito).
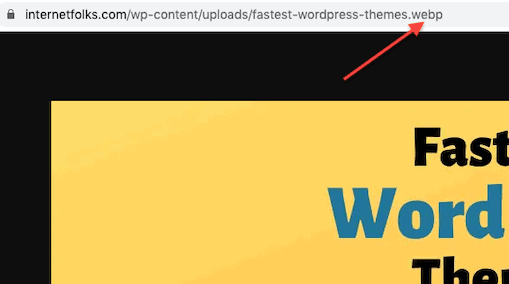
Você pode testar se suas imagens estão agora no formato WebP visitando uma página em seu site e clicando com o botão direito do mouse em qualquer imagem. Clique em “Abrir imagem em uma nova guia” e observe o nome do arquivo de imagem na barra de endereços. O tipo de arquivo no final informará se é um JPEG, PNG, WEBP ou outro.

Etapa 5: teste novamente suas páginas no PageSpeed Insights

Exclua todos os caches e coloque seu URL de volta no PageSpeed Insights. Você deve ver uma melhoria – no meu caso, o tempo de LCP caiu para 2,1 segundos, que agora passa na avaliação Core Web Vitals. Agradável!
Etapa 6: validar a correção no Search Console

Quando tiver certeza de que suas páginas estão carregando com rapidez suficiente, volte para o relatório Core Web Vitals no GSC e clique no botão “Validate Fix”. Isso permite que o Google agora que o problema de LCP lento foi corrigido. Se você não vir esse recurso, tudo bem – o Google continuará monitorando as métricas do Core Web Vitals e atualizando suas pontuações do GSC.
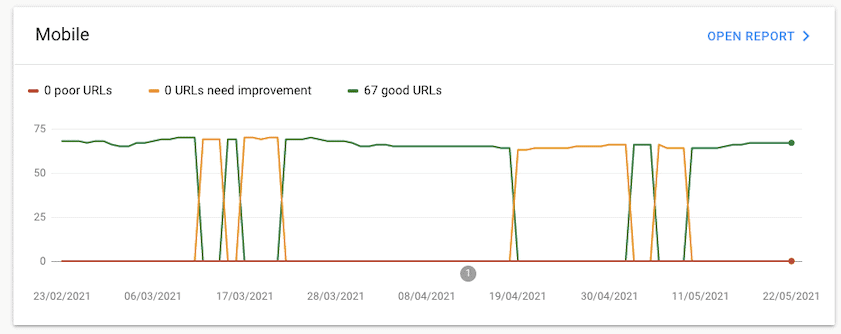
Por que minhas pontuações do Core Web Vitals continuam mudando?

Você pode notar, por meio do relatório GSC Core Web Vitals, que as páginas oscilam entre “bom” e “precisa de melhorias”, ou “precisa de melhorias” e “ruim”. Isso acontece quando suas páginas estão no limite. Lembre-se de que os dados do Google vêm de usuários reais do Chrome que visitam seu site: um fluxo de visitantes em velocidades de rede lentas pode fazer com que sua página pareça mais lenta para carregar. Também é possível que seu servidor de hospedagem tenha desempenho variável ou seu site esteja carregando scripts externos em velocidades variáveis.
Em última análise, uma mudança na pontuação do Core Web Vitals significa que você precisa acelerar o WordPress para evitar cair nas notas “precisa de melhoria” ou “ruim”.
