Como usar o padrão F para aumentar as conversões
Publicados: 2017-01-26Criar sua página de destino pós-clique para incluir todos os elementos vitais da página de destino pós-clique é importante, mas igualmente importante é a ordem e a localização deles - o layout da página de destino pós-clique.
Ao projetar o layout da página de destino pós-clique, é essencial considerar a maneira como seus visitantes provavelmente visualizarão sua página. Reconhecer nossa tendência de ler de cima para baixo é um bom começo para fazer com que os visitantes se concentrem no que você deseja que eles façam. Ao saber para onde o olhar deles provavelmente irá, você pode criar uma hierarquia visual e colocar seu CTA nos melhores locais para a conversão.
Clique para tweetar
Também houve uma extensa pesquisa para apoiar isso. Em 2006, o Nielsen Norman Group conduziu o que hoje é um dos estudos de rastreamento ocular mais úteis e citados até hoje. Durante o estudo, eles examinaram como 232 usuários visualizaram milhares de diferentes páginas da web. As descobertas concluíram que o principal comportamento de leitura dos usuários era relativamente consistente nos vários sites e tarefas. Os usuários leem em um layout F-Pattern.
O que é o padrão F?
O padrão F é a forma como nossos olhos se movem quando lemos o conteúdo online. Em questão de segundos, nossos olhos se movem em velocidades impressionantes pela cópia do site e outros elementos visuais, examinando a página nesta ordem:
- Primeiro, na parte superior da página para ler manchetes importantes
- Em seguida, no lado esquerdo da página para visualizar numerais ou marcadores
- Por fim, cruze a página novamente para ler o texto em negrito ou subtítulos
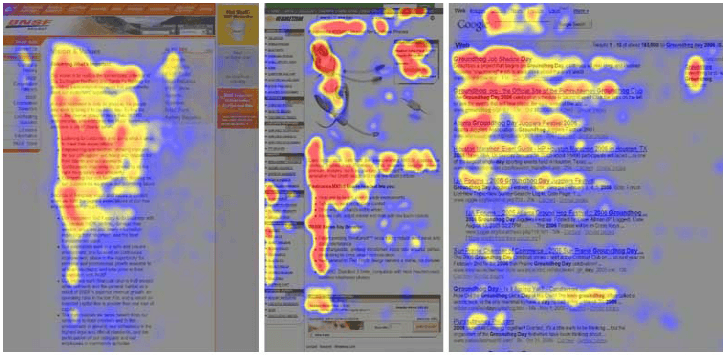
Os três mapas de calor abaixo são derivados de estudos de rastreamento ocular do usuário de três sites diferentes. A chave de cores é a seguinte:
- Vermelho = mais visto e mais fixado em
- Amarelo = algumas visualizações, mas menos fixação
- Azul = menos visto e quase nenhuma fixação
- Cinza = quase nenhuma visão e nenhuma fixação

Observe que o padrão F-Reading é mais um esboço generalizado, não necessariamente uma forma exata de F. Além disso, observe que o design do F-Pattern não se limita a duas hastes horizontais como um F tradicional.
Haverá momentos em que os usuários lerão apenas uma linha horizontal, fazendo com que o padrão pareça um L de cabeça para baixo. Outras vezes, eles lerão uma terceira seção da página, fazendo com que o design pareça mais um E do que um F. E , se sua página de destino pós-clique for mais longa, convém incluir mais de duas hastes para ajudar a criar uma hierarquia visual que as pessoas provavelmente seguirão.
Como o padrão F se aplica a páginas de destino pós-clique
É importante projetar páginas da Web com um fluxo intencional. Sem nada colocado especificamente para atrair a atenção de seus espectadores, seus olhos se moverão naturalmente por uma página com muito conteúdo no design do padrão F.
O design F-Pattern funciona melhor para páginas densas com texto - como postagens de blog, páginas de resultados de pesquisa, páginas de vendas mais longas etc. No entanto, isso não significa que você não pode criar páginas de destino pós-clique de formato curto o layout do padrão F.
Usando as descobertas dos estudos de rastreamento ocular, você pode projetar estrategicamente qualquer página de destino pós-clique para que os elementos mais importantes estejam exatamente onde seus visitantes provavelmente se concentrarão neles.
Lembre-se de que os olhos dos espectadores quase sempre começarão no canto superior esquerdo da página antes de digitalizar o resto da página. Portanto, se sua página de destino pós-clique estiver ocupada e você quiser que os visitantes percebam um elemento específico logo de cara – como uma contagem regressiva para sua oferta – certifique-se de colocá-lo nesta seção superior esquerda. Em seguida, crie o restante de sua página de destino pós-clique com uma hierarquia visual clara e um fluxo que leve seus espectadores ao seu CTA.
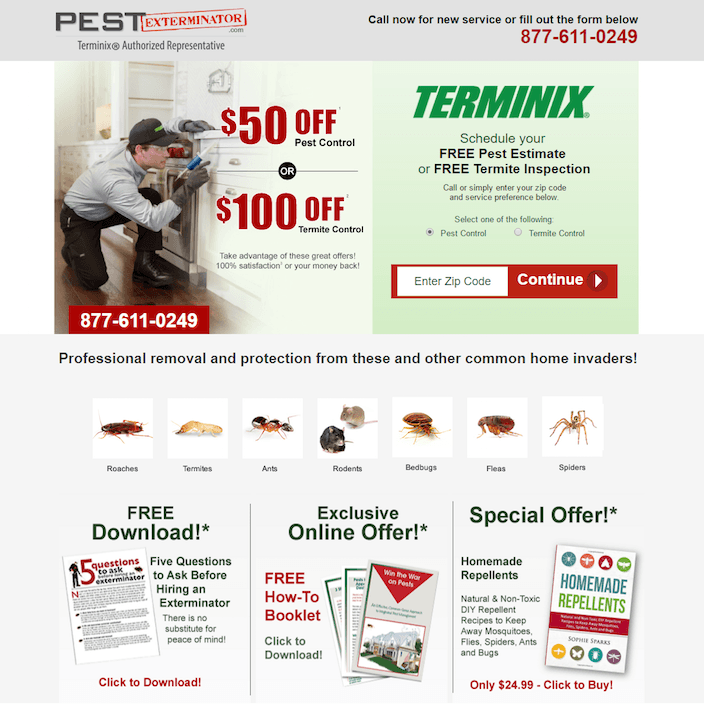
Uma página de destino pós-clique que ignora o padrão F
O Pest Exterminator criou esta página de destino pós-clique e não segue o F-Layout. Falta-lhe qualquer hierarquia visual:

Onde sua atenção vai primeiro? A imagem? O desconto? O campo de um formulário? As três ofertas na parte inferior?
Seus olhos não são atraídos para um lugar específico. Há muita coisa acontecendo chamando sua atenção em várias direções diferentes. Cada elemento foi formatado para chamar o máximo de atenção possível, o que faz com que todos concorram entre si. Portanto, é difícil para os visitantes identificar o objetivo principal da página e o Pest Exterminator provavelmente terá dificuldades para gerar conversões.
Agora vamos ver alguns exemplos de páginas de destino pós-clique que seguem o padrão F-Reading.
Lembre-se de que, para páginas de destino pós-clique mais curtas, mostramos a página inteira. Para páginas mais longas, exibimos apenas acima da dobra. Além disso, algumas das marcas listadas podem estar realizando testes A/B em suas páginas com uma versão alternativa à exibida abaixo.

páginas de destino pós-clique que seguem o F-Layout
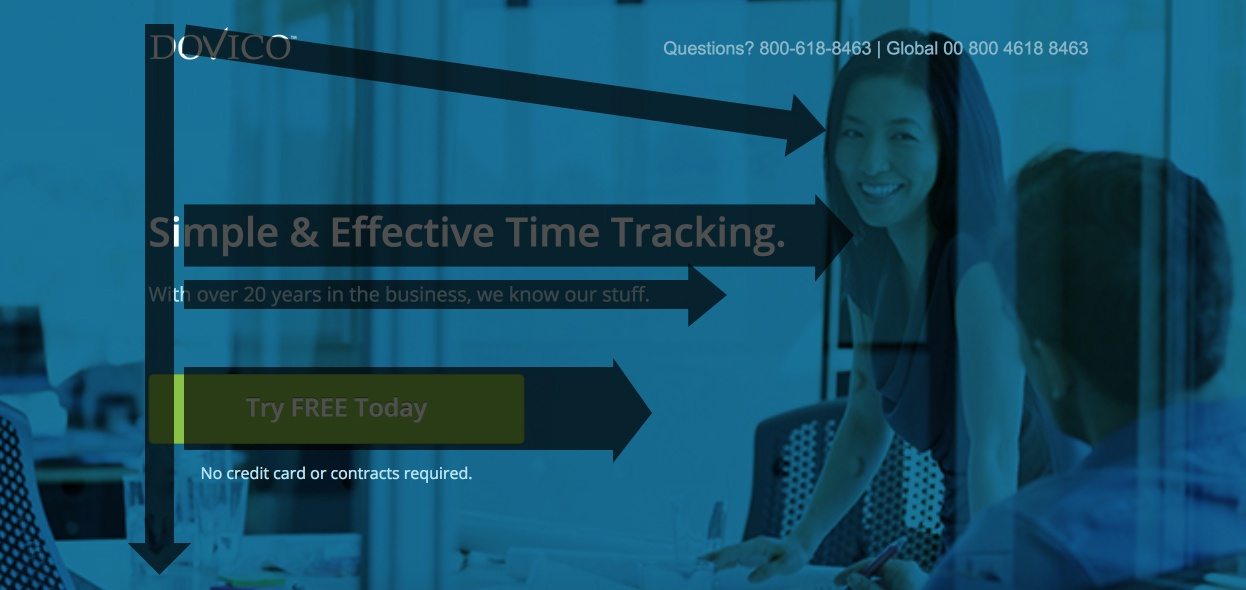
Dovico

A página de destino pós-clique da Dovico acima emprega as melhores práticas de design da web F-Pattern. Observe como cada componente importante está localizado exatamente ao longo da rota F-Pattern, onde os visitantes naturalmente olharão ao visualizar esta página:
- Os espectadores olharão primeiro no canto superior esquerdo da página, onde localizarão o logotipo da empresa.
- Movendo-se ao longo da primeira haste horizontal, eles chegarão ao rosto sorridente da mulher. O que é particularmente interessante aqui é que o ângulo F se inclina para baixo em direção ao rosto dela e não diretamente para os números de telefone.
- Movendo-se para baixo no lado esquerdo da página para a próxima haste horizontal, os visualizadores concentrarão sua atenção no título e no subtítulo.
- Por fim, eles continuarão o padrão F na haste vertical, onde chegarão ao botão CTA, que é o principal objetivo da página de destino pós-clique.
Colocar os elementos mais essenciais da página de destino pós-clique ao longo do F-Layout dessa maneira ajuda a otimizar a página de Dovico e a convencer os visitantes a realizar uma ação sobre a oferta.
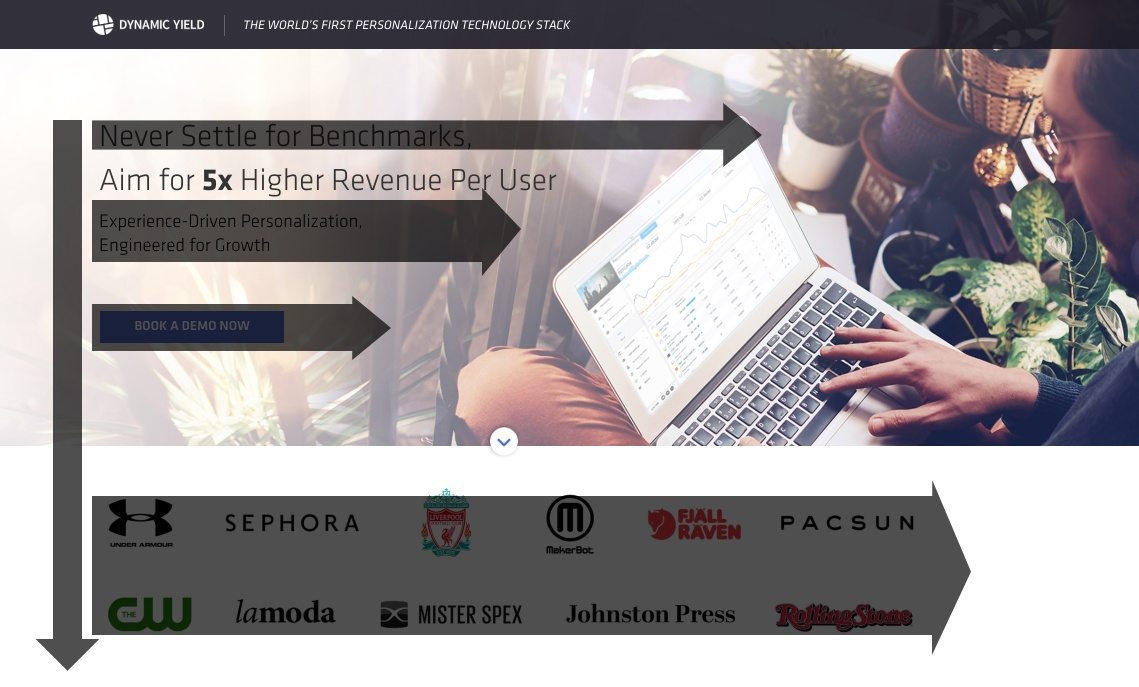
Rendimento Dinâmico

A página de destino pós-clique do Dynamic Yield também segue o layout F-Pattern, mas como o nome e o logotipo são a menor coisa acima da dobra, os olhos do visualizador provavelmente começarão em um local diferente:
- Eles provavelmente serão atraídos primeiro pelo título da página, já que a fonte é maior e uma parte dela está em negrito.
- Em seguida, eles se moverão ao longo da primeira haste até a imagem à direita, que completa a primeira haste horizontal.
- Examinando a haste vertical, os espectadores lerão o subtítulo.
- Continuando para baixo, é provável que o botão CTA azul brilhante capture a atenção do visitante em seguida.
- Após o botão CTA, os crachás do cliente atuam como uma haste de adição e a página continua de maneira semelhante abaixo da dobra.
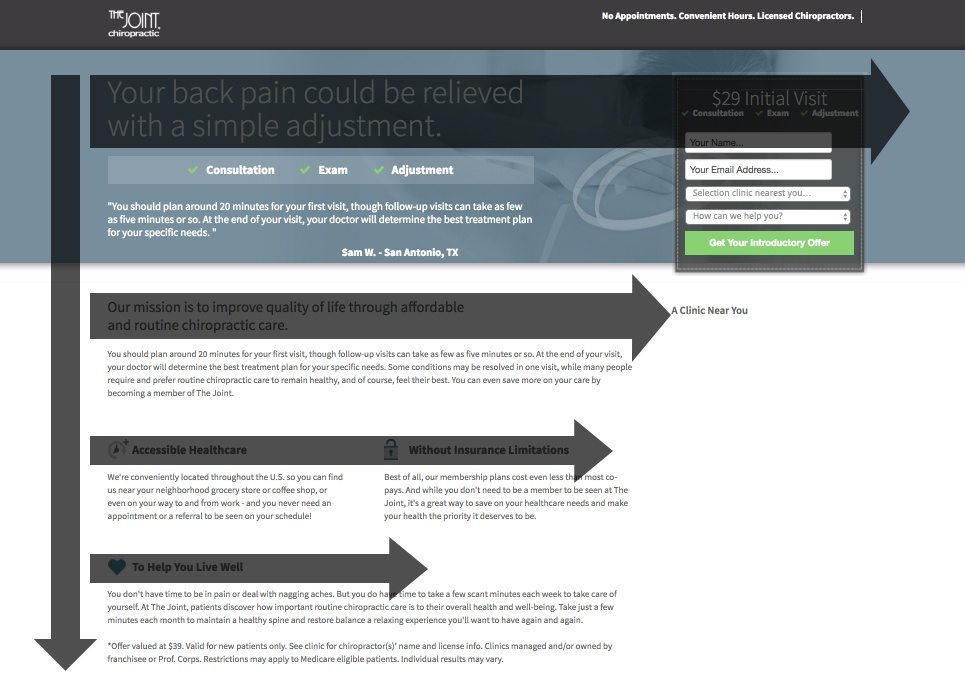
A quiropraxia conjunta

Como os designs do padrão F nem sempre precisam seguir um formato F tradicional, observe como a página de destino pós-clique do The Joint Chiropractic tem algumas hastes horizontais:
- Semelhante ao rendimento dinâmico, o título começa com o padrão F (e continua à direita com o formulário).
- Em segundo lugar, a declaração de missão (em letras maiores do que o restante da cópia) fica ao longo da próxima haste.
- Finalmente, a iconografia e os benefícios em negrito de The Joint Chiropractic compõem as hastes finais do padrão.
Apesar do maior número de hastes, a página foi criada com as práticas recomendadas de web design do F-Pattern em mente, tornando mais fácil para os visitantes acompanhar e focar nas partes mais importantes da página de destino pós-clique.
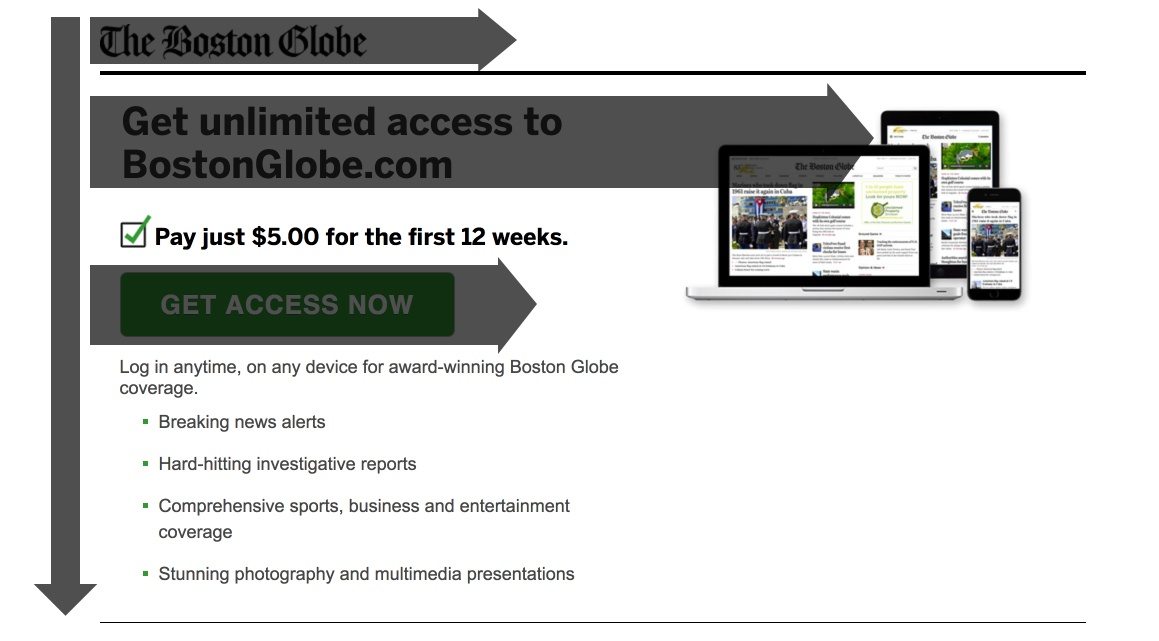
The Boston Globe

A página de destino pós-clique do Boston Globe não segue um F-Shape típico, o que os ajuda a persuadir os visitantes a converter na promoção:
- Começando no canto superior esquerdo, os visitantes localizam primeiro o logotipo do jornal.
- Diretamente abaixo do logotipo está o título, seguido pela imagem ao longo da mesma haste horizontal.
- Continuando pela haste vertical, os visitantes se fixam no botão CTA verde brilhante.
- Se eles optarem por continuar mais abaixo na haste vertical, aprenderão o que podem esperar ao se inscrever para acesso ilimitado.
É a sua vez de usar o padrão F
Incluir todos os elementos necessários da página de destino pós-clique é importante para as conversões, mas o layout é igualmente importante.
O design F-Pattern ajuda a estabelecer uma hierarquia visual e um fluxo intencional para fazer com que os visitantes se concentrem em elementos específicos. Se você puder fazer com que eles sigam o caminho que você deseja, eles terão menos probabilidade de desistir e, em vez disso, se envolverão mais e agirão em sua página.
Com esses exemplos em mente, é a sua vez de colocar o F-Layout em prática. Crie sua própria página de destino pós-clique profissional com Instapage, solicite uma demonstração Enterprise hoje.
