Software de rastreamento ocular: como ver o que o usuário vê pode melhorar seu marketing on-line
Publicados: 2017-08-31No marketing online, tudo se resume ao consumidor que move os olhos pela tela. Embora cliques e conversões sejam parte integrante do funil de marketing – e as vendas sejam o objetivo final – tudo isso depende do movimento dos olhos.
- É aquele título que você gastou tanto tempo construindo cuidadosamente parando as pessoas em suas trilhas, ou eles estão apenas pulando sobre ele?
- E quanto ao seu botão CTA? É grande e ousado o suficiente para fazer as pessoas pensarem em clicar?
O software da página de destino é usado para medir taxas de cliques, taxas de conversão, vendas etc., mas os profissionais de marketing também precisam de uma maneira de saber se o consumidor está direcionando sua atenção para onde deveria ser direcionado - uma maneira tangível de medir o impacto visual de seu conteúdo.
É aí que entra o software de rastreamento ocular.
O que é rastreamento ocular?
Resumindo, o rastreamento ocular mede onde as pessoas olham em uma página da web e por quanto tempo.
Com os dados visuais do software de rastreamento ocular, você pode ver onde uma pessoa olhou primeiro em sua página, onde ela olhou depois e como ela se fixou nessas áreas. Você também pode descobrir se houve áreas em sua página nas quais eles não olharam.
Essas informações ajudam os profissionais de marketing a descobrir quais elementos da página os usuários acham mais e menos interessantes, para que possam ajustar o design da página da Web e os esforços de publicidade de acordo.
Embora os profissionais de marketing usem o software de rastreamento ocular com mais frequência hoje do que no passado, essa tecnologia está longe de ser nova. Na verdade, a pesquisa de rastreamento ocular remonta ao final do século XIX.
Uma breve história do rastreamento ocular
Em 1879, Louis Emile Javal notou que as pessoas não lêem suavemente em uma página, mas que fazem uma pausa ou desaceleram em algumas palavras e passam rapidamente por outras.
Edmund Huey então criou um dispositivo que foi usado para rastrear o movimento dos olhos durante a leitura. Embora permitisse a Huey observar para onde o leitor estava olhando durante a leitura (incluindo em quais palavras eles paravam), o dispositivo era bastante intrusivo e desconfortável de usar.
Em 1931, Earl, James e Carl Taylor criaram o Oftalmógrafo e o Metronoscópio — dispositivos usados para registrar o movimento dos olhos durante a leitura e treinar as pessoas para uma leitura mais eficiente.
Por muitos anos, o rastreamento ocular foi usado principalmente como uma ferramenta de pesquisa na área médica devido ao seu alto custo. Não foi até a década de 1980 que se tornou mais amplamente utilizado por outros nichos, incluindo marketing.
Nessa época, os profissionais de marketing começaram a usar rastreamento ocular para medir a eficácia dos anúncios em revistas. Então, no final da década de 1990, uma das maiores agências de publicidade e marketing do mundo, a EURO RSCG, instituiu a tecnologia de rastreamento ocular para medir as reações ao conteúdo da web.
Na última década, o software de rastreamento ocular tornou-se mais usado do que nunca. No marketing, especificamente, é muito usado no desenvolvimento de campanhas publicitárias eficazes e designs de sites.
Software de rastreamento ocular e marketing online
Não é nenhum segredo que criar uma página bonita e esteticamente agradável é fundamental para chamar a atenção do consumidor - mas igualmente importante é como cada componente está situado na página. Esteja você criando uma página inicial, uma página de destino pós-clique ou qualquer outro tipo de página da Web, cada elemento deve ser colocado de maneira artística e estratégica para ser percebido adequadamente pelos visitantes.
Para fazer isso, é fundamental entender como as pessoas leem o conteúdo online. Com o uso da pesquisa de rastreamento ocular, os profissionais de marketing aprenderam que dois dos padrões de design mais comuns a serem seguidos são os layouts F-Pattern e Z-Pattern.
O layout F-Pattern é comumente usado em páginas da web altamente densas nas quais os olhos das pessoas se movem sobre a cópia do site e outros visuais na forma de um F ou mesmo de um E.

- Primeiro, eles examinam a parte superior da página para ler as manchetes importantes
- Em seguida, no lado esquerdo da página, anotando os numerais ou marcadores
- Em seguida, cruze a página novamente para ler os subtítulos ou o texto em negrito
Esse padrão continua na página com os leitores parando quando encontram algo interessante ao longo do caminho.
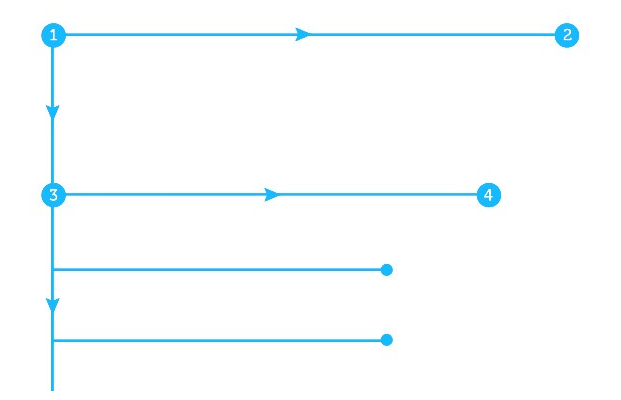
Aqui está uma página inicial pós-clique da ServiceNow que segue o padrão F:
- Os visitantes verão primeiro o título em negrito e o botão vermelho de CTA.
- Em seguida, eles digitalizarão de cima para a imagem do homem no tablet.
- Em seguida, desça o lado esquerdo da página para encontrar a lista numerada que se estende horizontalmente pela página.
- Por fim, eles continuarão descendo a página até o formulário de captura de leads e o segundo botão CTA.
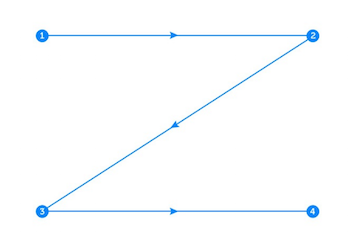
O Z-Pattern é outro padrão de design usado com frequência, mas este destina-se principalmente a páginas com cópia mínima. Nesse caso, os elementos mais importantes devem estar situados na página em forma de Z para que você possa controlar intencionalmente para onde os olhos do espectador se movem.

- A linha horizontal superior deve destacar os principais componentes que os visualizadores devem notar primeiro
- A linha diagonal deve incluir todas as informações críticas que levam à sua frase de chamariz
- Finalmente, a linha horizontal inferior deve apresentar o CTA
Novamente, esse padrão pode continuar na página, criando quantas formas em Z forem necessárias para exibir todos os elementos essenciais.
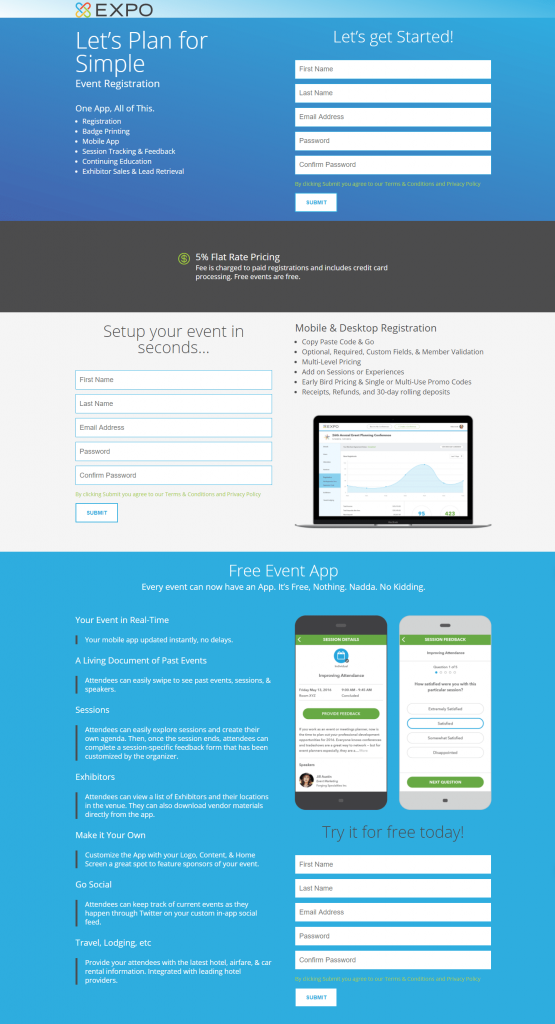
O Expo Pass criou esta página de destino pós-clique com vários padrões Z na página inteira:

Observe como há um botão CTA em cada ponto de virada do caminho Z, tornando-os mais proeminentes para os visitantes.
Como os mapas de calor entram em ação?
Um mapa de calor é uma visualização de dados que usa um sistema codificado por cores para exibir como os visitantes interagem e se comportam em uma página da web. O uso de mapas de calor para obter essas informações vitais ajuda os profissionais de marketing a decidir quais elementos da página devem ser testados A/B.
Existem vários tipos diferentes de mapas de calor comumente usados pelos profissionais de marketing:
- Mapas de calor de movimento do mouse para indicar como um visitante move o mouse e passa o mouse sobre várias seções da página
- Clique nos mapas para acompanhar o desempenho de botões importantes, como o botão CTA
- Mapas de rolagem para mostrar como os visitantes rolam uma página da web
- E, claro, mapas de calor de rastreamento ocular para mostrar exatamente onde os visitantes estão olhando em uma página da web
Há uma forte correlação entre os mapas térmicos de movimento do mouse e os mapas térmicos de rastreamento ocular porque eles usam tecnologia semelhante. Uma das principais diferenças é que a tecnologia de movimento do mouse fornece dados de visitantes reais do site, enquanto a tecnologia de rastreamento ocular fornece dados de uma amostra de pessoas que estão sendo estudadas fora de seu ambiente normal. Com isso em mente, é importante reconhecer que o software de rastreamento ocular fornece resultados próximos a 100% de precisão, enquanto a precisão do movimento do mouse é de cerca de 85-90%.

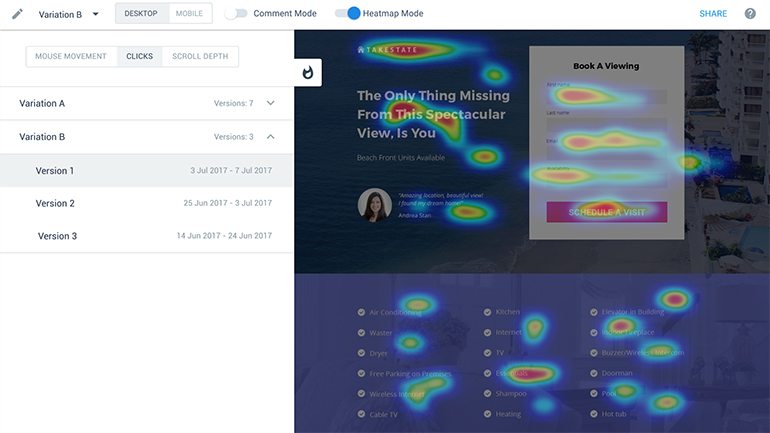
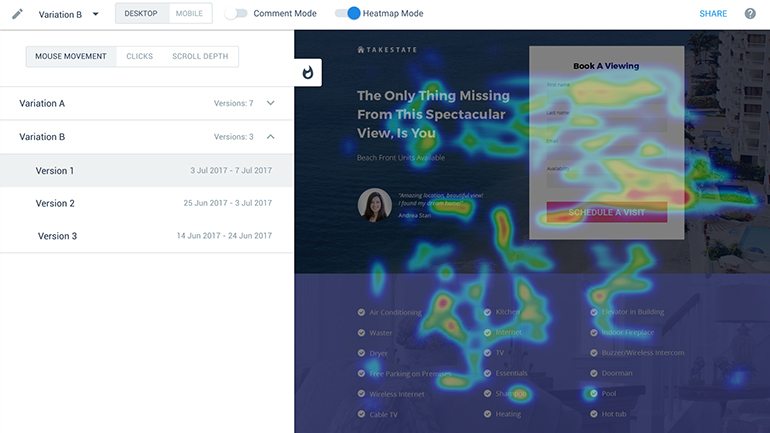
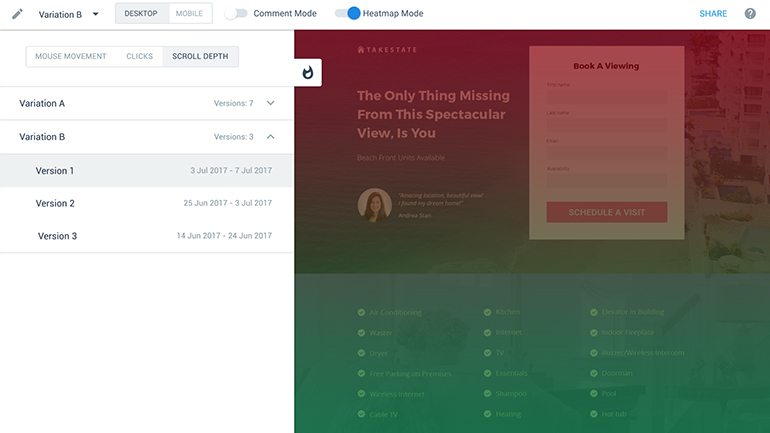
O novo Instapage Heatmap Visualizer fornece funcionalidade de rastreamento 3 em 1 para fornecer informações sobre o movimento do mouse, cliques e profundidade de rolagem.
movimento do mouse

cliques
profundidade de rolagem

Agora vamos ver como os mapas de calor de rastreamento ocular podem ajudar substancialmente os profissionais de marketing a entender seus consumidores e melhorar suas estratégias de marketing on-line.
Mapas de calor de rastreamento ocular
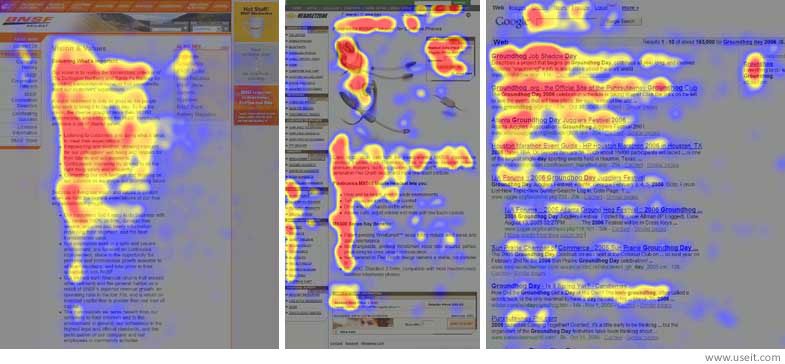
Em relação ao padrão F mencionado acima - é assim que o layout se parece em um mapa de calor de rastreamento ocular:

A chave de cores é a seguinte:
- Vermelho = mais visto e mais fixado em
- Amarelo = algumas visualizações, mas menos fixação
- Azul = menos visualizações e quase nenhuma fixação
- Cinza = quase nenhuma visão e nenhuma fixação
Embora os padrões F e Z sejam frequentemente estudados na pesquisa de rastreamento ocular, também existem outras táticas de design e práticas recomendadas a serem consideradas quando se trata de rastreamento ocular.
As melhores práticas derivadas da pesquisa de rastreamento ocular
Com esses sete insights de rastreamento ocular, você pode influenciar onde seus visitantes focam sua atenção e fixação.
1. Coloque seu conteúdo mais valioso acima da dobra
Como você normalmente tem apenas 8 segundos para chamar a atenção de seus visitantes, seu conteúdo mais importante e atraente deve ser colocado acima da dobra para cativar os visitantes imediatamente.
Além disso, como você pode ver no mapa de calor abaixo, o conteúdo acima da dobra é o mais visto:

2. Faça títulos grandes e em negrito
Além de escrever um título legível e impressionável, também é importante que você o projete para ser grande e ousado. É simples: quanto maior e mais ousado for o seu título, mais provável será que as pessoas o leiam.
3. Separe a cópia em pequenos pedaços
Os seres humanos tendem a não absorver prontamente grandes blocos de texto. Em vez disso, tendemos a passar os olhos pelo texto nas páginas da Web, procurando apenas as informações mais fáceis de digerir.
Portanto, é melhor dividir o conteúdo de sua página da Web em parágrafos curtos ou blocos de informações, usando títulos, listas numeradas, marcadores etc. para chamar a atenção.
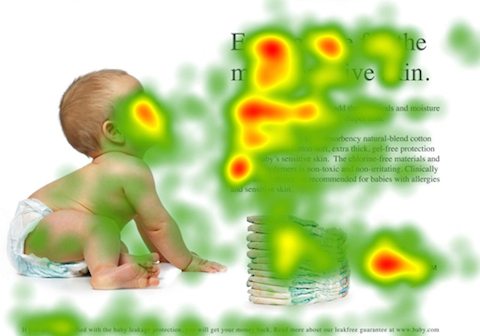
4. Use imagens para atingir objetivos específicos
As imagens em páginas da Web servem a vários propósitos.
Olhar para uma pessoa online geralmente gera uma reação fisiológica positiva de compreensão, identificação e confiança nos espectadores. Na verdade, a imagem do rosto de uma pessoa aumenta a visualização, incentiva a interação e diminui a taxa de rejeição.
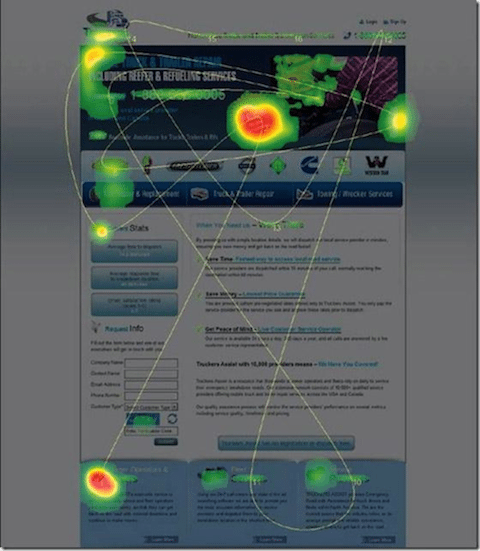
As imagens também influenciam para onde os olhos de seus visitantes estão olhando. Vários estudos de mapa de calor (incluindo o abaixo) mostraram que as pessoas tendem a seguir a direção dos olhos humanos ao navegar em uma página da web.

5. Utilize o lado esquerdo da página
Estudos mostram que o lado esquerdo de um site é visualizado primeiro e com mais frequência do que o lado direito.
Na verdade, os usuários da Web geralmente gastam cerca de 69% do tempo visualizando a metade esquerda da página e apenas cerca de 30% visualizando a metade direita.
6. Faça uso de contraste
De acordo com um estudo de neurociência da Caltech, quando os consumidores estão com pressa e sob pressão, o impacto visual influencia sua decisão mais do que sua preferência pessoal. Em outras palavras, quando o visitante do site está com pressa, é menos provável que ele pense em sua preferência pessoal e mais provável que tome uma decisão com base no que se destaca para ele e no que mais nota.
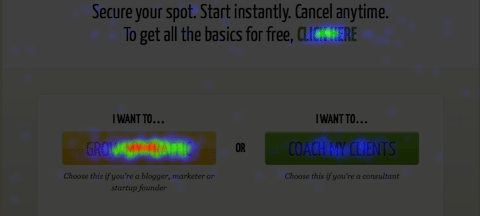
7. Coloque os botões CTA na parte inferior da página
Enquanto a parte superior de uma página é a mais visualizada, a parte inferior é a segunda mais visualizada. Isso ocorre porque, quando as pessoas rolam em uma página da Web, elas tendem a rolar direto para baixo. Claro, então, este é um local ideal para o seu botão CTA.
Este mapa de calor do Crazy Egg mostra várias frases de chamariz localizadas na página. Como você pode ver, o botão CTA na parte inferior esquerda da página recebe mais atenção:

Use o rastreamento ocular para melhorar seu marketing online
Embora seja impossível forçar os consumidores a comprar seu produto ou serviço, conhecimento é poder. O uso de pesquisa de rastreamento ocular e mapas de calor para criar suas páginas permite ter mais controle sobre onde os visitantes direcionam sua atenção em sua página. Isso aumenta as chances de eles agirem e, por sua vez, pode melhorar seu site, suas conversões e seus negócios.
Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.