30 belos exemplos de sites criados com o Webflow Site Builder (2023)
Publicados: 2023-04-25O Webflow é uma ferramenta visual de design da Web no navegador que permite aos usuários criar sites sem qualquer codificação usando uma interface de arrastar e soltar que parecerá familiar aos usuários do Photoshop. Os sites criados no Webflow funcionam como qualquer site personalizado e podem ser criados a partir de um modelo pré-existente ou projetados do zero.
Construtores de sites como Squarespace e Wix são úteis para iniciantes, mas são restritivos para pessoas que têm as habilidades de design para criar um ótimo site, mas não têm as habilidades de codificação. A maioria dos criadores de sites de arrastar e soltar também não possui os recursos de CMS de plataformas como o WordPress. O Webflow é uma tentativa ambiciosa de preencher a lacuna entre essas diferentes ferramentas.
O Webflow é uma ferramenta visual que produz sites que são codificados corretamente de forma limpa, rápida e responsiva. Isso é incomum, pois os criadores de sites visuais de arrastar e soltar são notórios por produzir códigos inchados e sites lentos para carregar.
Além disso, o Webflow oferece hospedagem para o seu site, incluindo áreas de teste e SSL, portanto, tudo o que você precisa para colocar seu site online é um nome de domínio.
Quer experimentar o Webflow? Você pode usar a plataforma gratuitamente pelo tempo que quiser e só pagar quando estiver pronto para lançar seu site. Você pode se inscrever aqui.
A melhor maneira de ver o que é possível é observando alguns exemplos de sites criados no Webflow. Os 30 sites a seguir foram especialmente escolhidos por nós para demonstrar a flexibilidade, o poder e a criatividade da plataforma Webflow.
1. A água é um direito humano

Esta página de campanha lançada no Dia Mundial da Água usa efeitos de animação ousados para chamar a atenção para fatos e números de uma forma muito mais eficaz do que um design estático faria.
2. Círculo

O Circle é uma plataforma de aprendizado online que ajuda pequenas empresas e empreendedores individuais a aprender sobre WordPress e comércio eletrônico. O esquema de cores pastel e as ilustrações atraentes dão ao site uma sensação acolhedora e acessível.
3. Zyrkle

O Webflow é a plataforma de site ideal para mostrar o trabalho de produção de som e iluminação da Zyrkle. O design simples tem um grande impacto com vídeo em tela cheia e efeitos de rolagem atraentes.
3. Matteo Fabbiani

O designer da marca italiana Matteo Fabbiani usa elementos de design dinâmicos de seu site feitos no Webflow para espelhar seus próprios processos de trabalho. Sua página “sobre” definitivamente vale a pena dar uma olhada, com uma linha do tempo visual impressionante da história de sua carreira.
4. Mermarche

Mostrando os recursos do Webflow para sites de comércio eletrônico, a marca de beleza Mermarche adere a uma paleta de cores terrosas e se concentra na tipografia para uma aparência geral clássica e feminina.
5. Tennessee Cider Company

Pode parecer que todos os sites do Webflow estão cheios de animações sofisticadas e efeitos especiais, mas o site da Tennessee Cider Company é um ótimo exemplo de um site de marca simples que realmente funciona. Um carrinho de compras fácil de usar e um mapa mostrando os locais de envio facilitam a compra on-line.
6. Lógica Juvenil

A Youth Logic da agência Gen Z usa um esquema de cores simples e gráficos retrô para se destacar de seus concorrentes. Efeitos sutis de rolagem encorajam o leitor a permanecer na página. Uma tela de slide azul em cada carregamento de página enfatiza a marca para torná-la mais memorável.
7. Plantável

A Plantible é uma empresa de biologia com a missão de melhorar a saúde e a longevidade da raça humana por meio de alimentos à base de plantas. O esquema de cores fresco e as imagens limpas dão uma sensação moderna e progressiva ao site que é tudo menos monótono de navegar
8. Medidor

Webflow é uma ferramenta de design, mas funciona tão bem para sites de negócios quanto para sites criativos. O design de rolagem longa usado pela empresa de internet Meter mostra os efeitos de animação do Webflow com um design limpo e fácil de navegar.
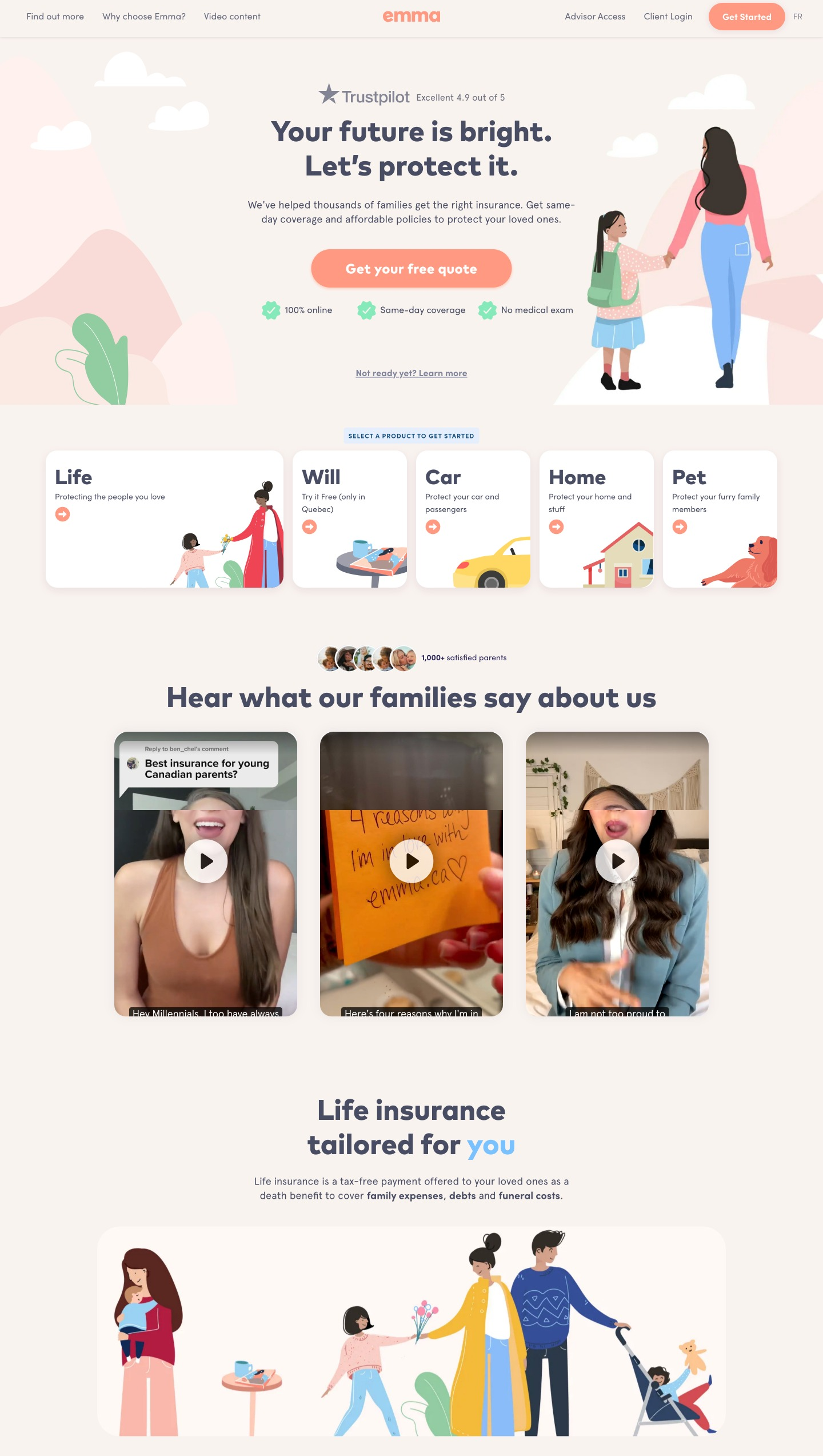
9. Emma.ca

Emma é uma seguradora de vida canadense que usa o Webflow para criar e hospedar seu site nas versões em inglês e francês. O site inclui um banco de dados de nomes de bebês criado no Webflow CMS para atrair o tráfego do mecanismo de pesquisa de sua principal base de clientes - mães novas e grávidas.
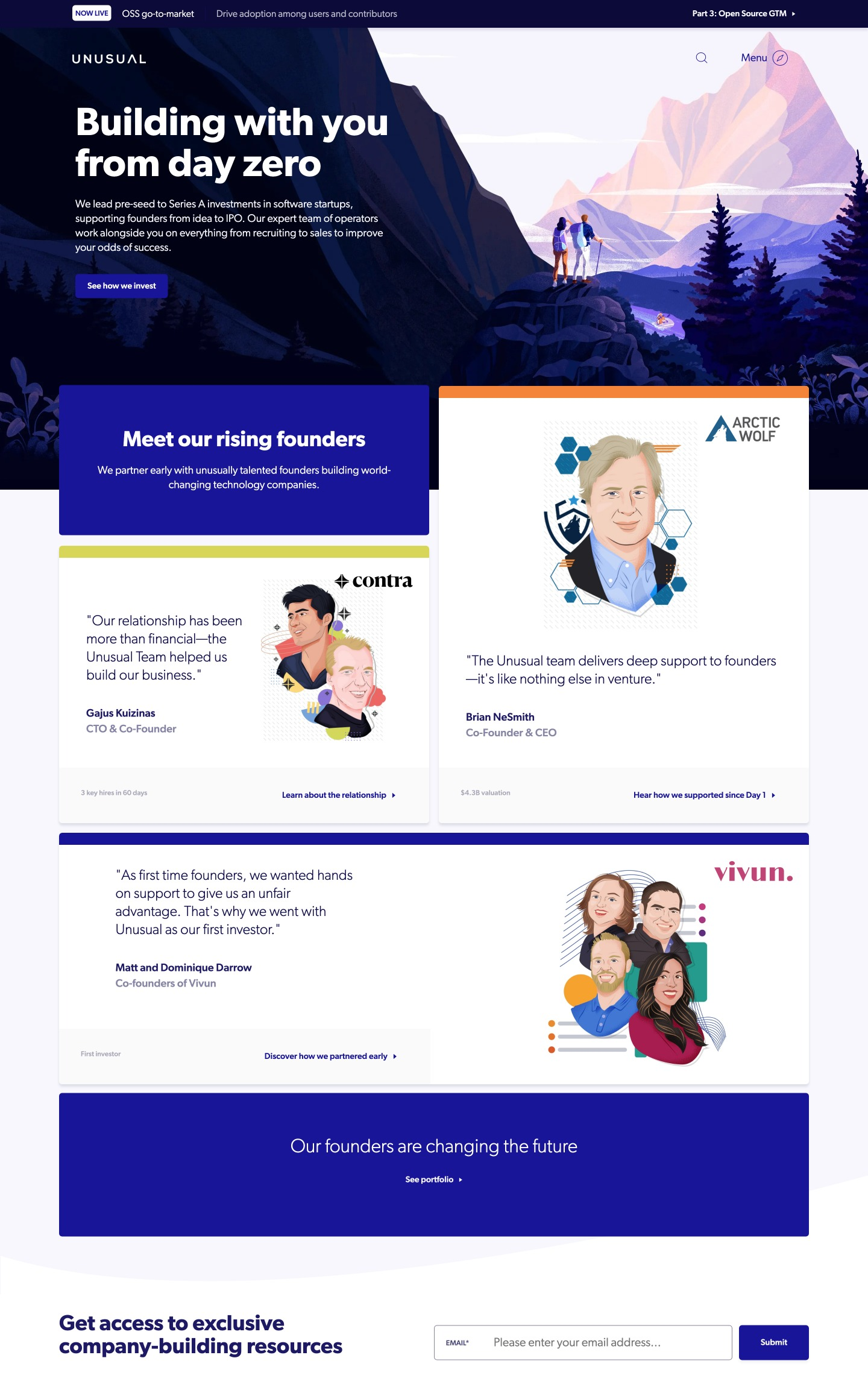
10. Empreendimentos Incomuns

A empresa de capital de risco Unusual Ventures usa ilustrações exclusivas e efeitos animados para se destacar de seus concorrentes com um site memorável que também oferece uma ótima experiência ao usuário.
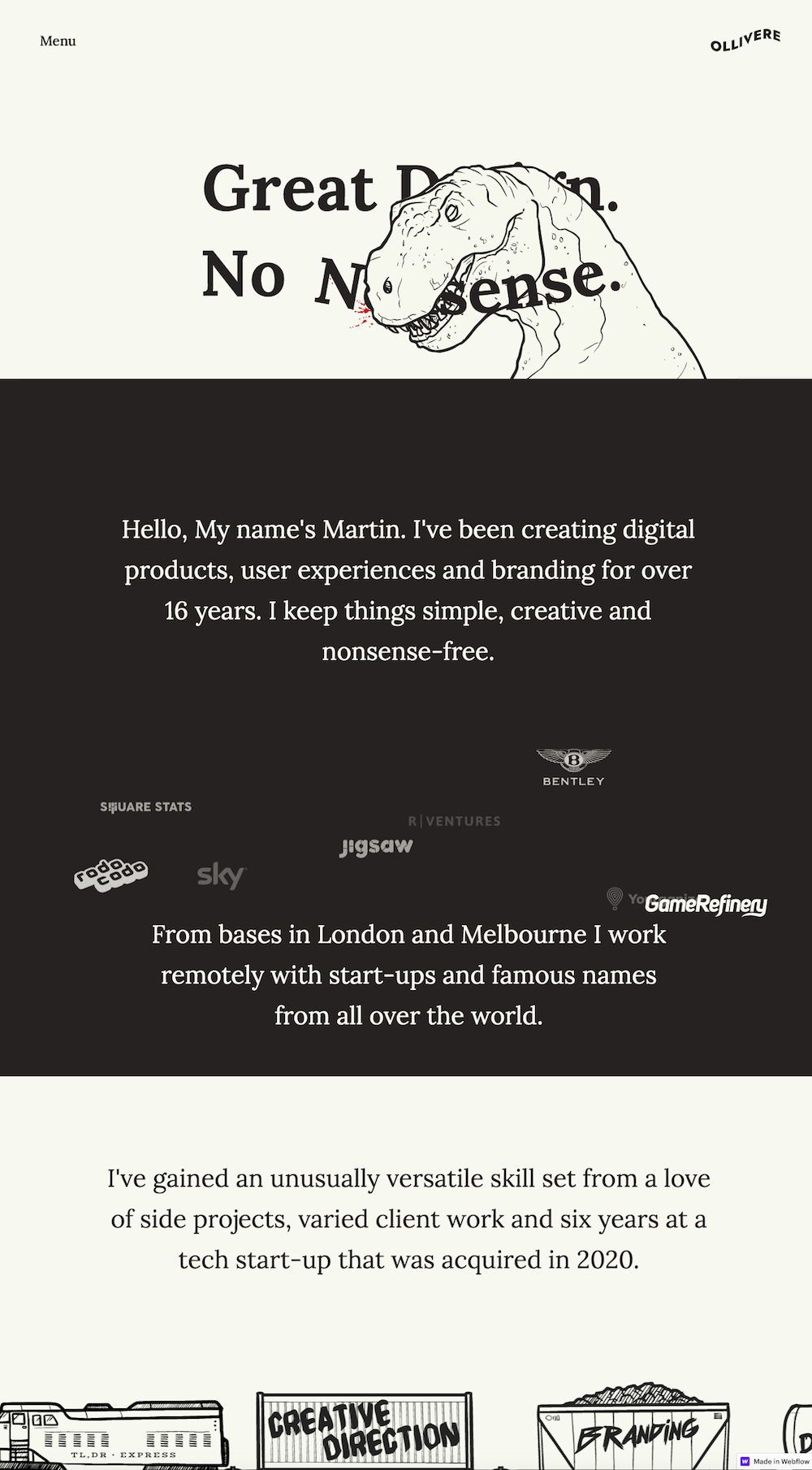
11. Oliveira

Este site Webflow de portfólio exclusivo e divertido usa efeitos de rolagem de animação em um formato de narrativa para manter o tempo na página alto e se destacar da concorrência.
12. Mack & Pouya Fotografia

Os sites de fotógrafos de casamento geralmente seguem um design estereotipado, mas não este! Todo mundo quer que seu casamento seja único e, ao destacar sua marca peculiar com este design brilhante e retrô, Mack & Pouya se distingue de outros fotógrafos. Este site Webflow também apresenta uma calculadora de preços interativa inovadora.
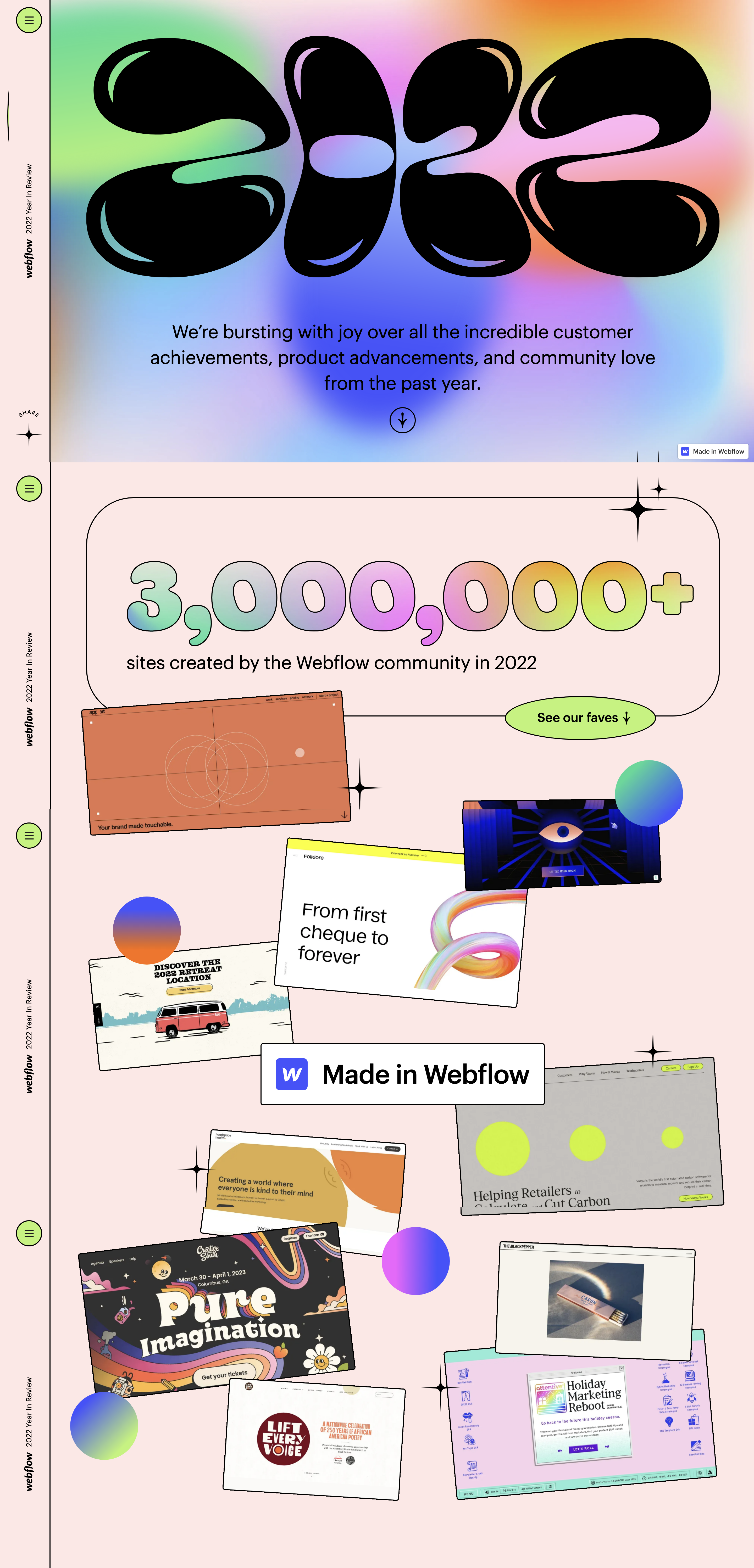
13. Webflow em 2022

Se você deseja obter uma boa visão geral do que é possível no Webflow, vale a pena conferir este site de revisão de 2022 da equipe do Webflow completo com sites recentes feitos no Webflow, cores psicodélicas, efeitos de foco, gráficos animados ativados por rolagem e estatísticas em abundância.

14. Oreo The Playful Network

No início do bloqueio devido à pandemia de COVID-19, a Oreo lançou uma campanha publicitária de paródia que zombava das alegações feitas pelas empresas de telecomunicações. O site, feito em Webflow, é eficaz no reforço da marca Oreo e na construção de tráfego social com jogos e receitas divertidas.
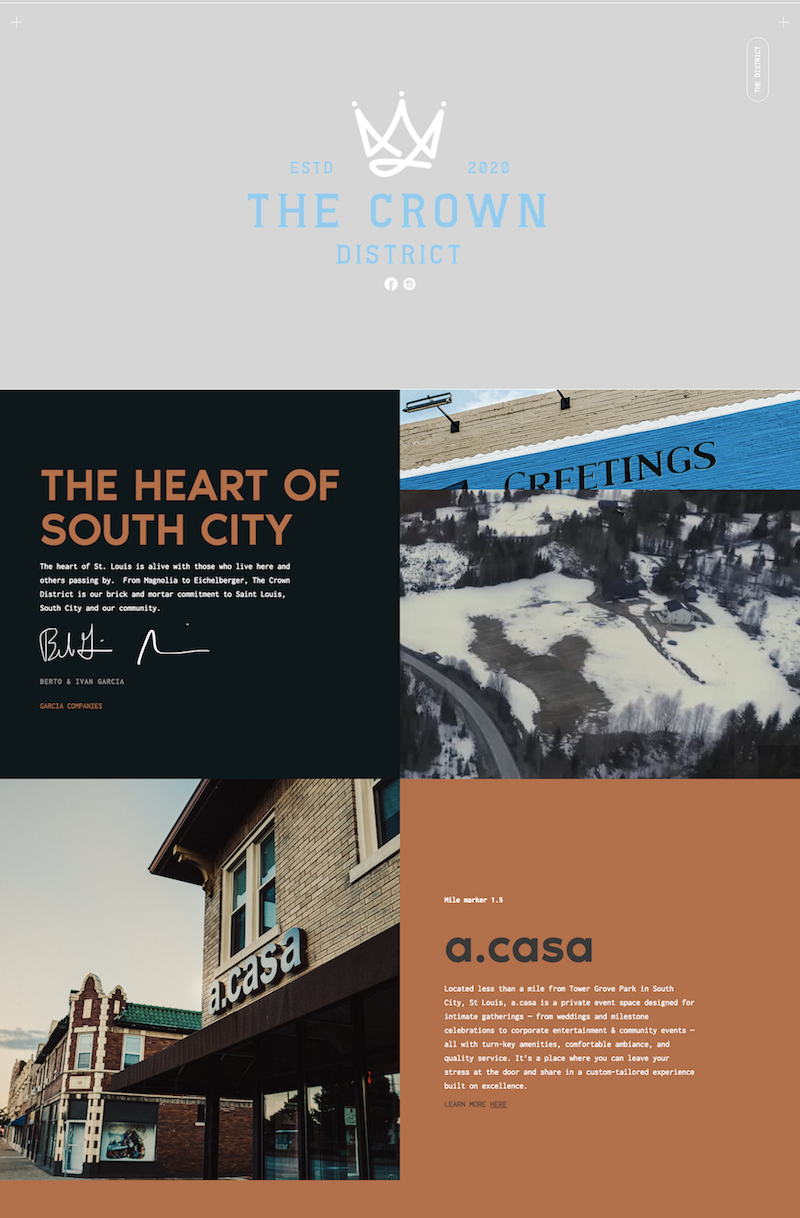
15. O Distrito da Coroa

O Crown District utiliza vídeo em tela cheia e blocos de texto animados para criar um site atraente e convidativo para explorar. Todo o site pode ser aberto no back-end do Webflow para que você possa ver como ele é montado.
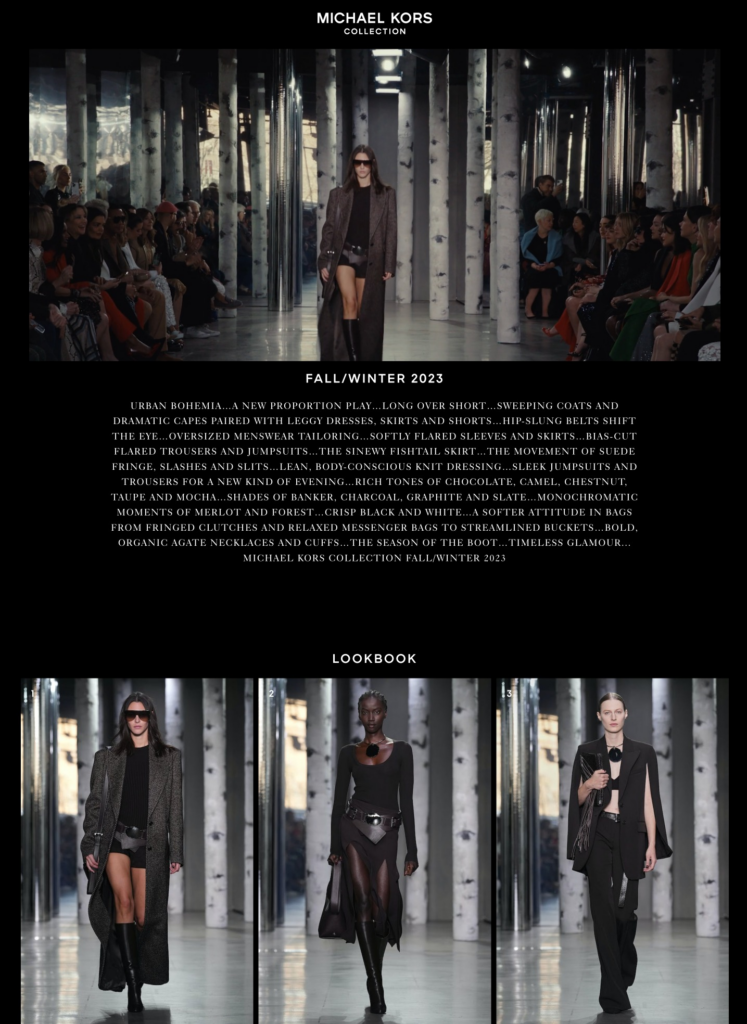
16. Michael Kors

Michael Kors é uma das várias marcas de renome que está usando o Webflow em seu site oficial. O site apresenta vários estilos de galerias de imagens e um banner de vídeo em tela cheia.
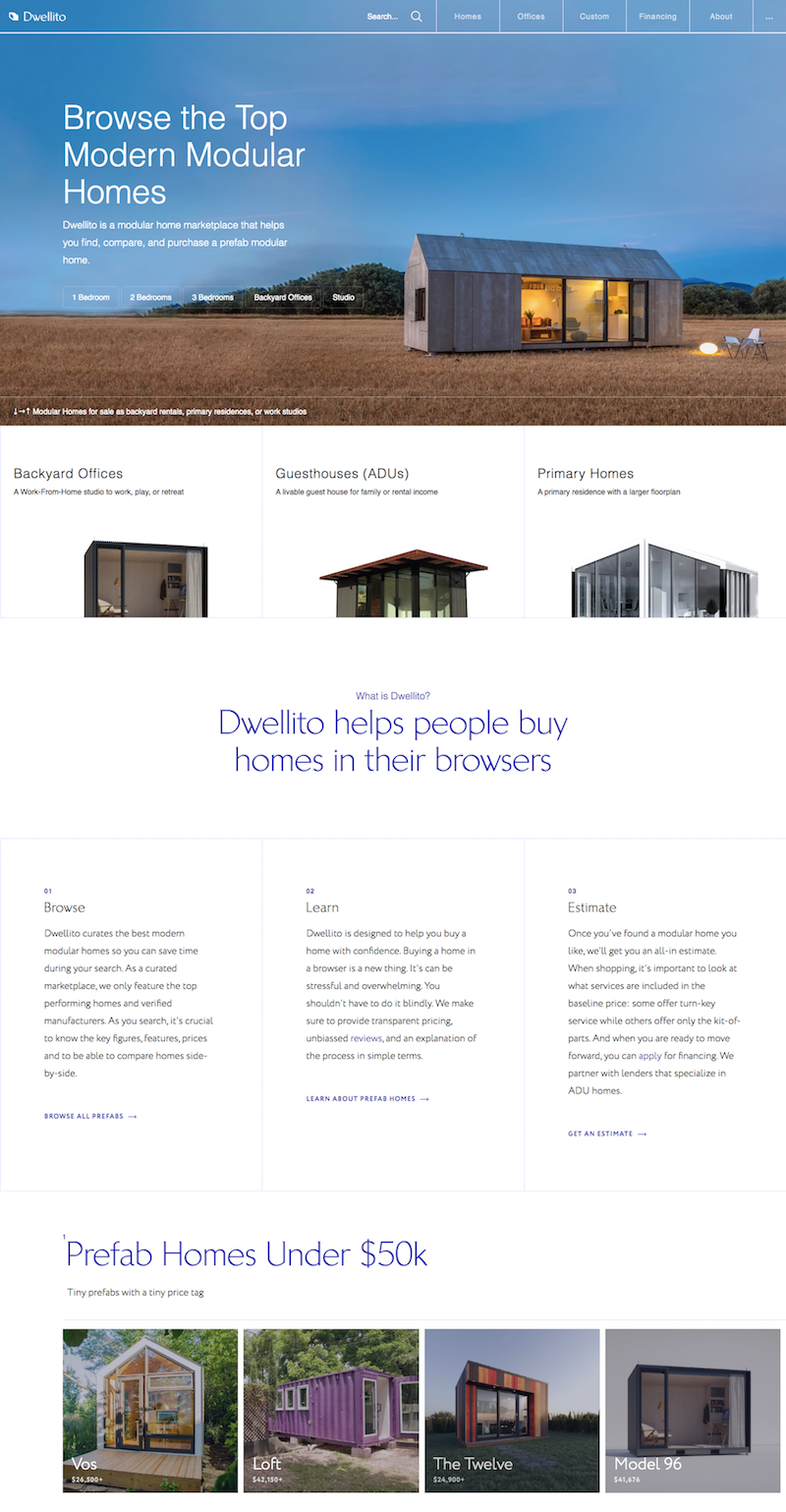
17. Dwellito

Dwellito é um mercado online para casas pré-fabricadas. O design do site usa uma imagem em tela cheia para mostrar seu produto, com um layout claro e simples baseado em grade para navegação e compras.
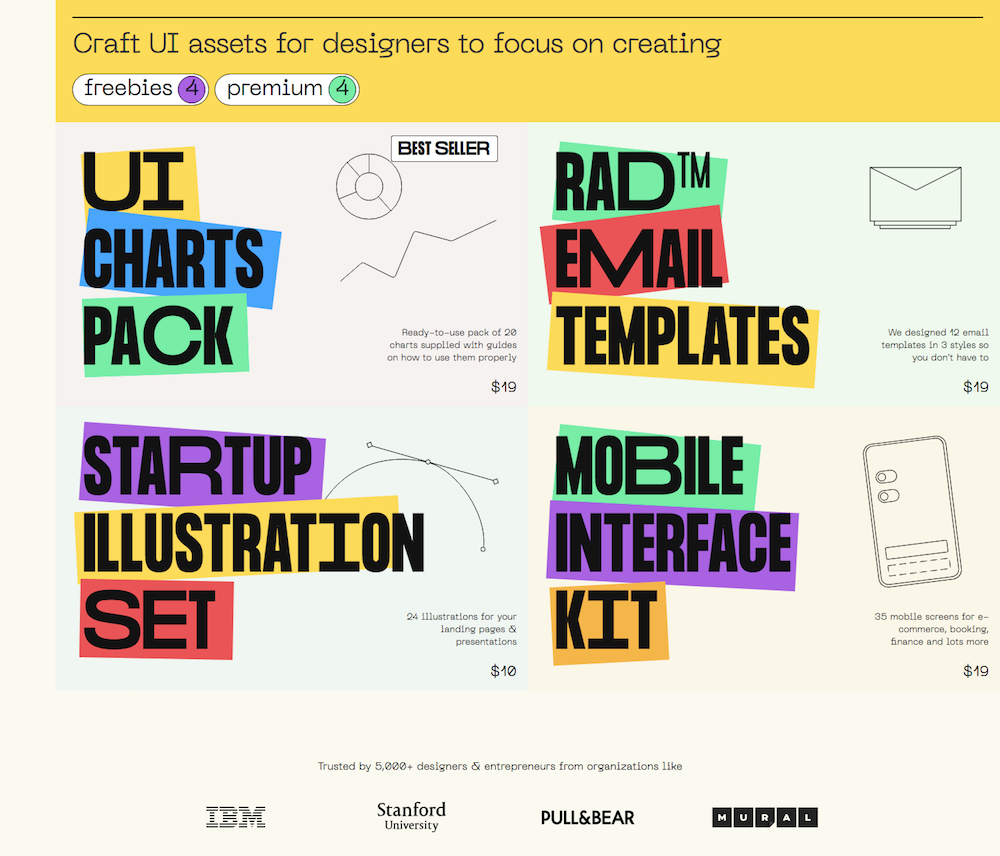
18. A Ferramenta Caneta

A ferramenta Caneta aprimora um layout simples e estático com cores fortes e tipografia, um cursor animado personalizado e efeitos de foco. O resultado é um ajuste perfeito para seu mercado-alvo de criativos.
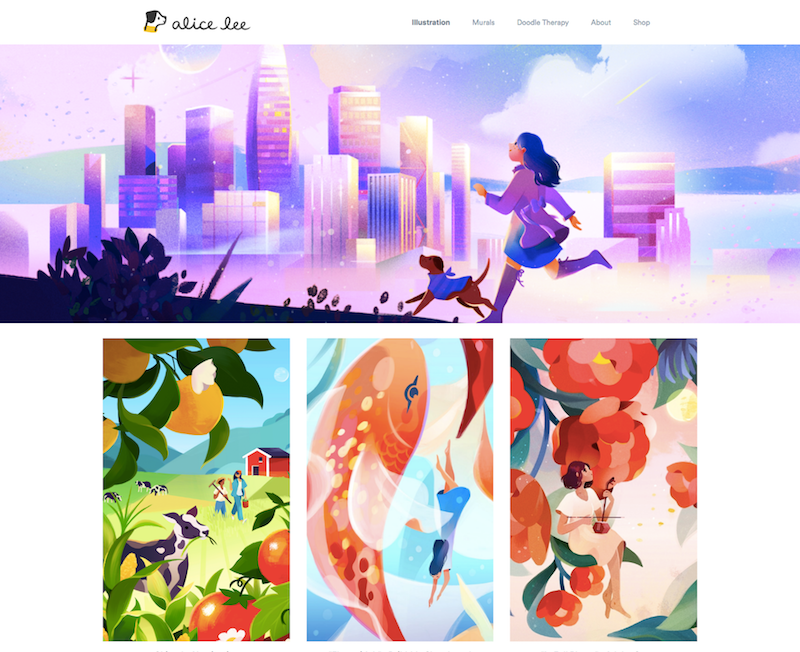
19. Por Alice Lee

A ilustradora Alice Lee usa um design de site mínimo para manter a atenção em seu portfólio extravagante. Um efeito de foco paralaxe na imagem do herói mantém a atenção do usuário por mais tempo.
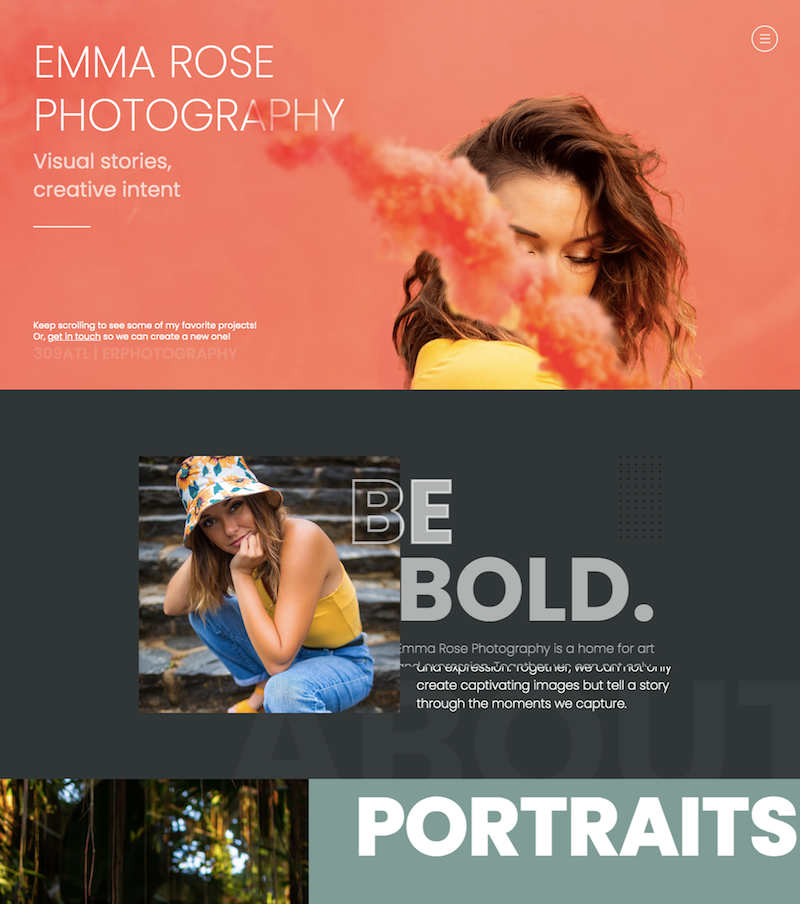
20. Emma Rose Fotografia

Este design de portfólio Webflow usa imagens em camadas e efeitos de rolagem parallax para dar vida ao trabalho da fotógrafa Emma Rose. Um menu sutil leva a páginas informativas, enquanto as categorias do portfólio são exibidas em blocos coloridos em negrito.
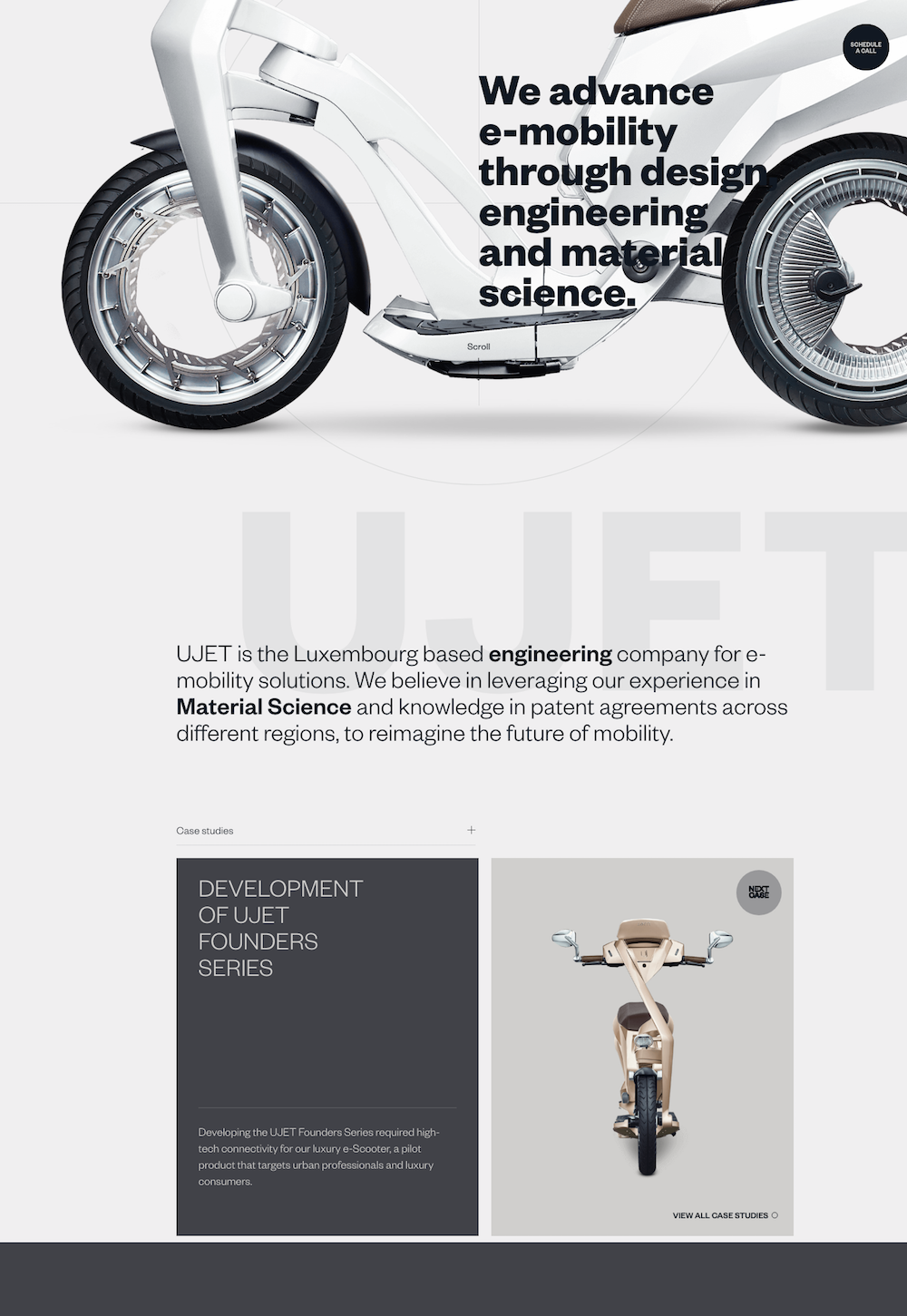
22. Ujet

As animações e efeitos de rolagem do Webflow são perfeitos para o site da inovadora marca de scooters Ujet. Enquanto isso, a navegação é clara, fácil de usar e visível o tempo todo.
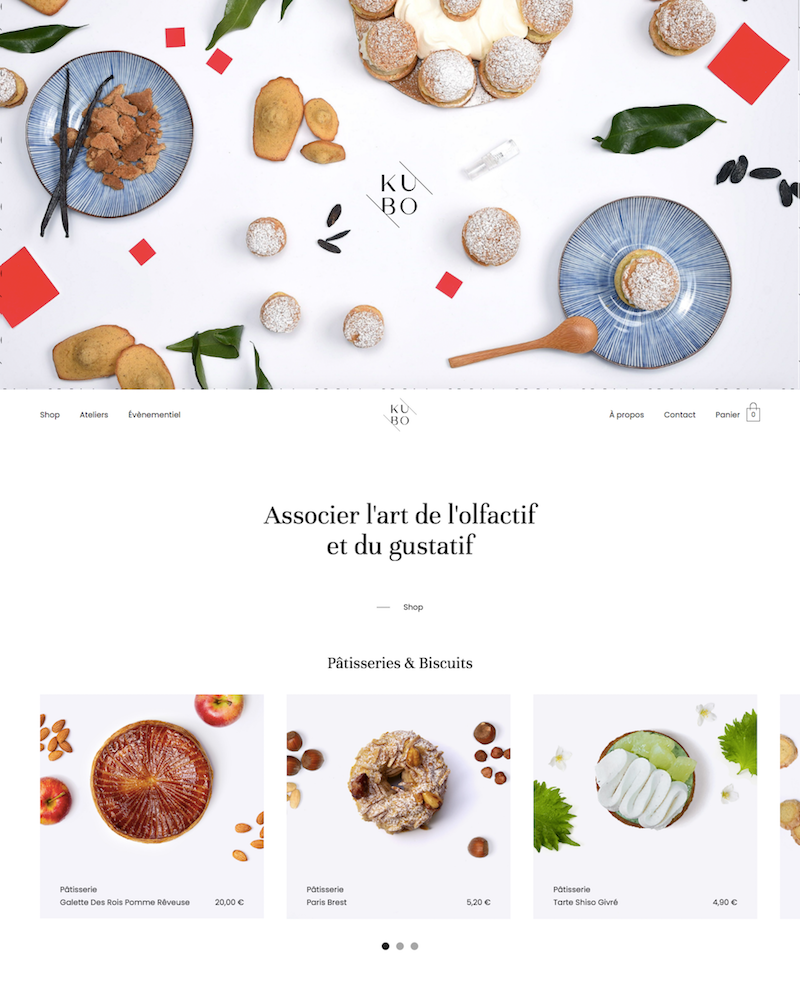
22. Confeitaria Kubo

Kubo Patisserie usa fotografia limpa e brilhante e um design de site mínimo para criar um site convidativo que mostra perfeitamente os deliciosos bolos da marca. Há muito pensamento em cada página de produto individual neste site de comércio eletrônico.
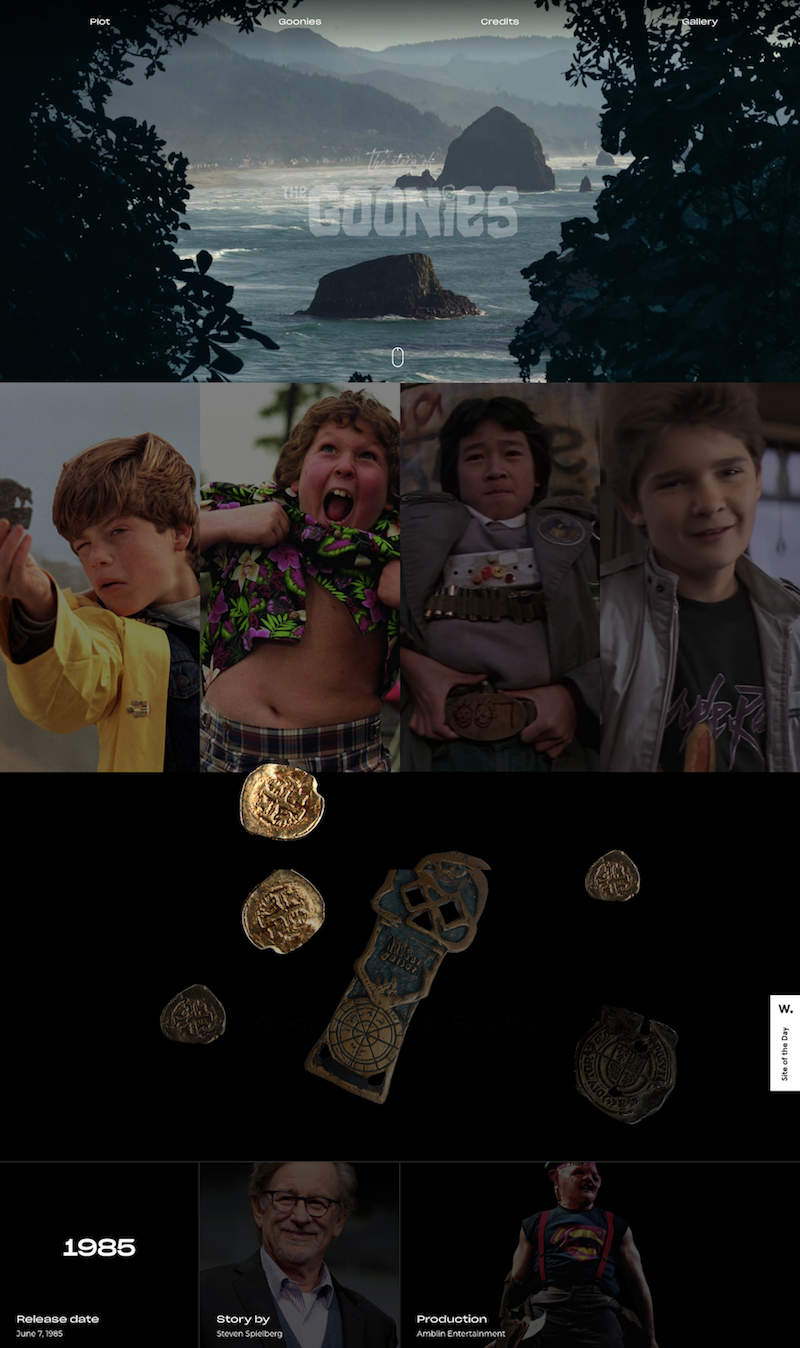
23. Os Goonies

Este fan site dedicado ao filme Os Goonies usa animação e efeitos de rolagem para criar uma experiência totalmente imersiva para o usuário.
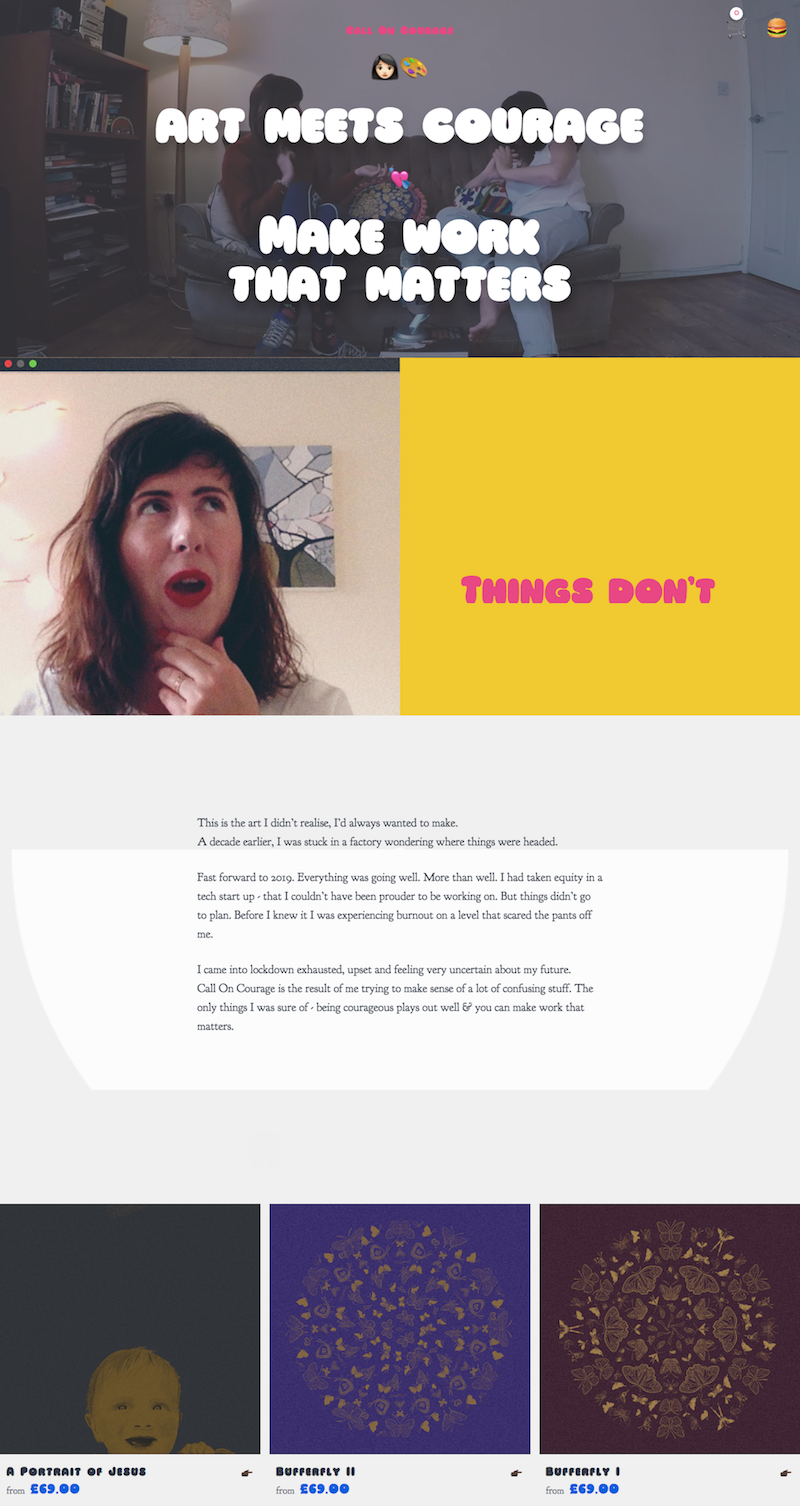
24. Invoque a Coragem

Call On Courage é parte portfólio, parte loja online, com um uso inteligente de vídeo para chamar a atenção para diferentes elementos. Particularmente eficaz é o botão “Fale comigo” com um vídeo de fundo do proprietário do site falando.
25. China Digital

Ultrapassando os limites do web design, este mini-site anunciando um programa de negócios na Universidade de Ciências Aplicadas de Utrecht usa ilustrações no estilo de videogame e efeitos flutuantes para trazer diversão e interesse ao tipo de informação que normalmente seria exibida em um site corporativo padrão layout.
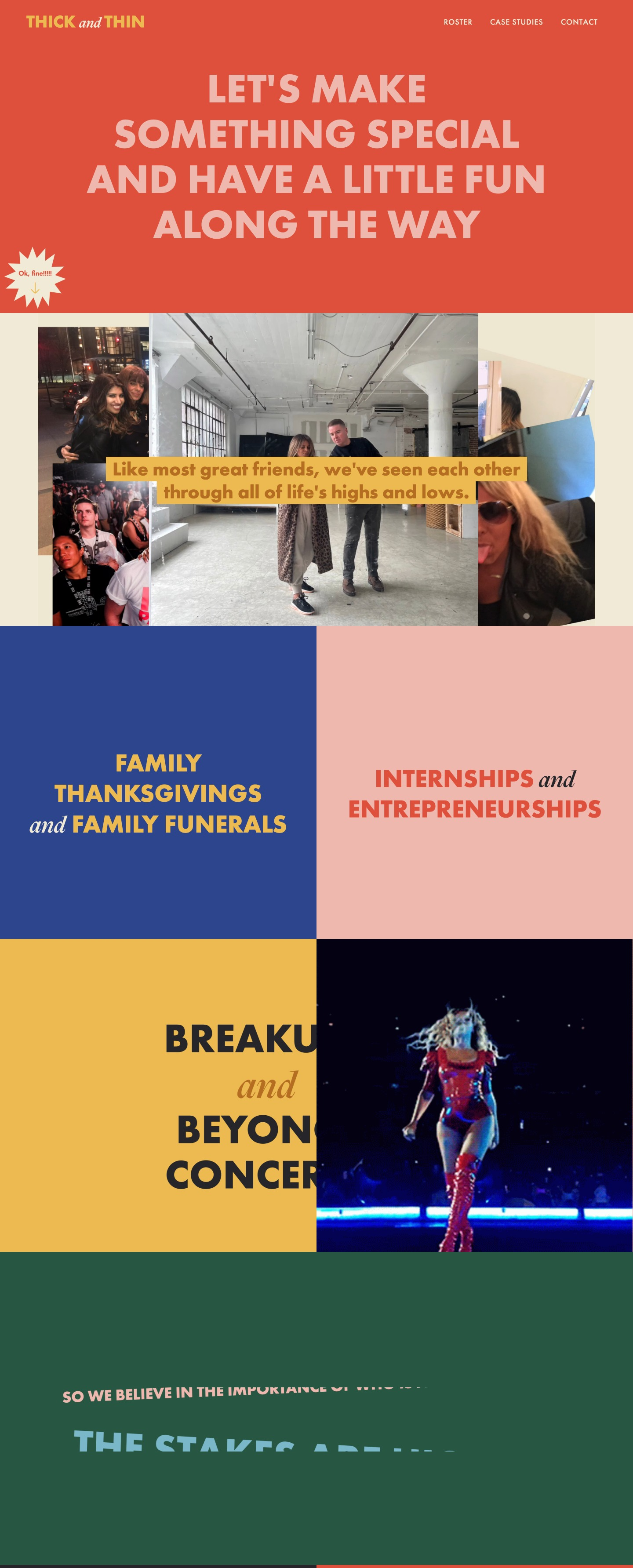
26. Grosso e fino

Este site lúdico e colorido carrega seções em tela cheia no carregamento, tornando a experiência de navegar no site semelhante a folhear uma revista. Animações e vídeos divertidos também proporcionam uma experiência mais interativa e envolvente.
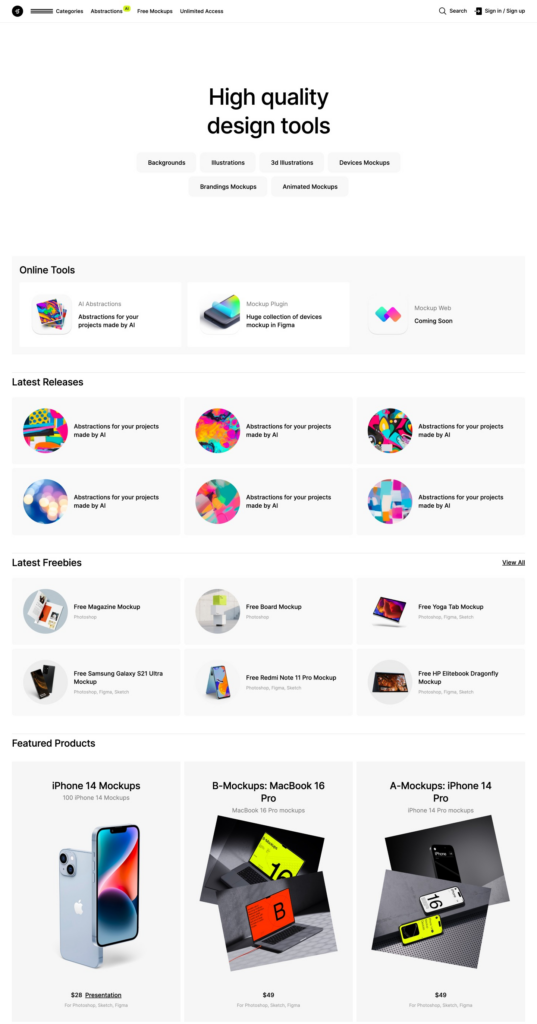
27. Ls Graphics

Este mercado digital para maquetes e ilustrações usa um design limpo baseado em grade para mostrar seus produtos sem animações ou efeitos de rolagem que distraem.
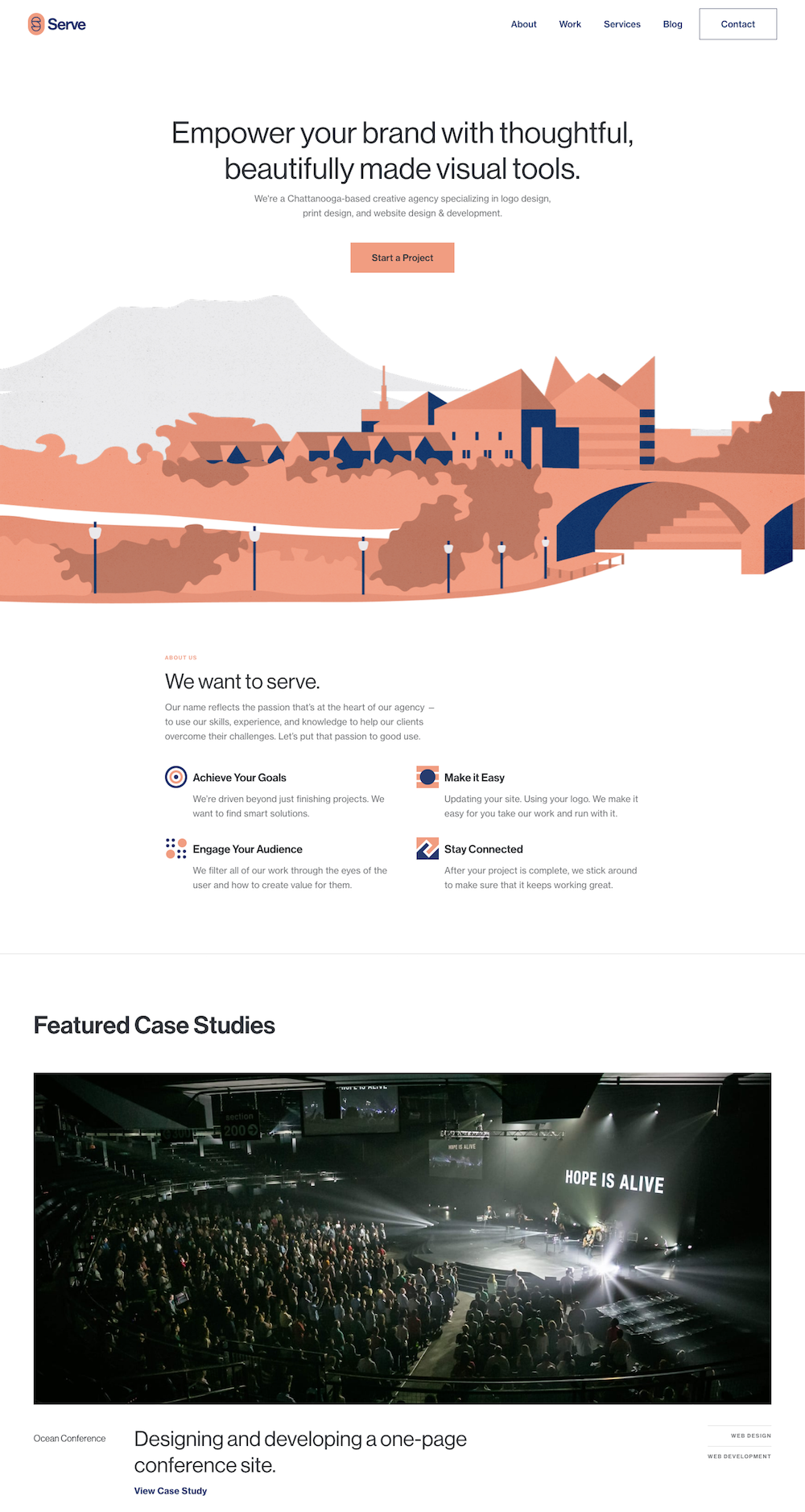
28. Sirva

O site desta agência de impressão e web design usa ilustrações com efeitos sutis de rolagem de paralaxe para atrair a atenção da página para o conteúdo em destaque. Um web design mínimo mantém o foco no trabalho.
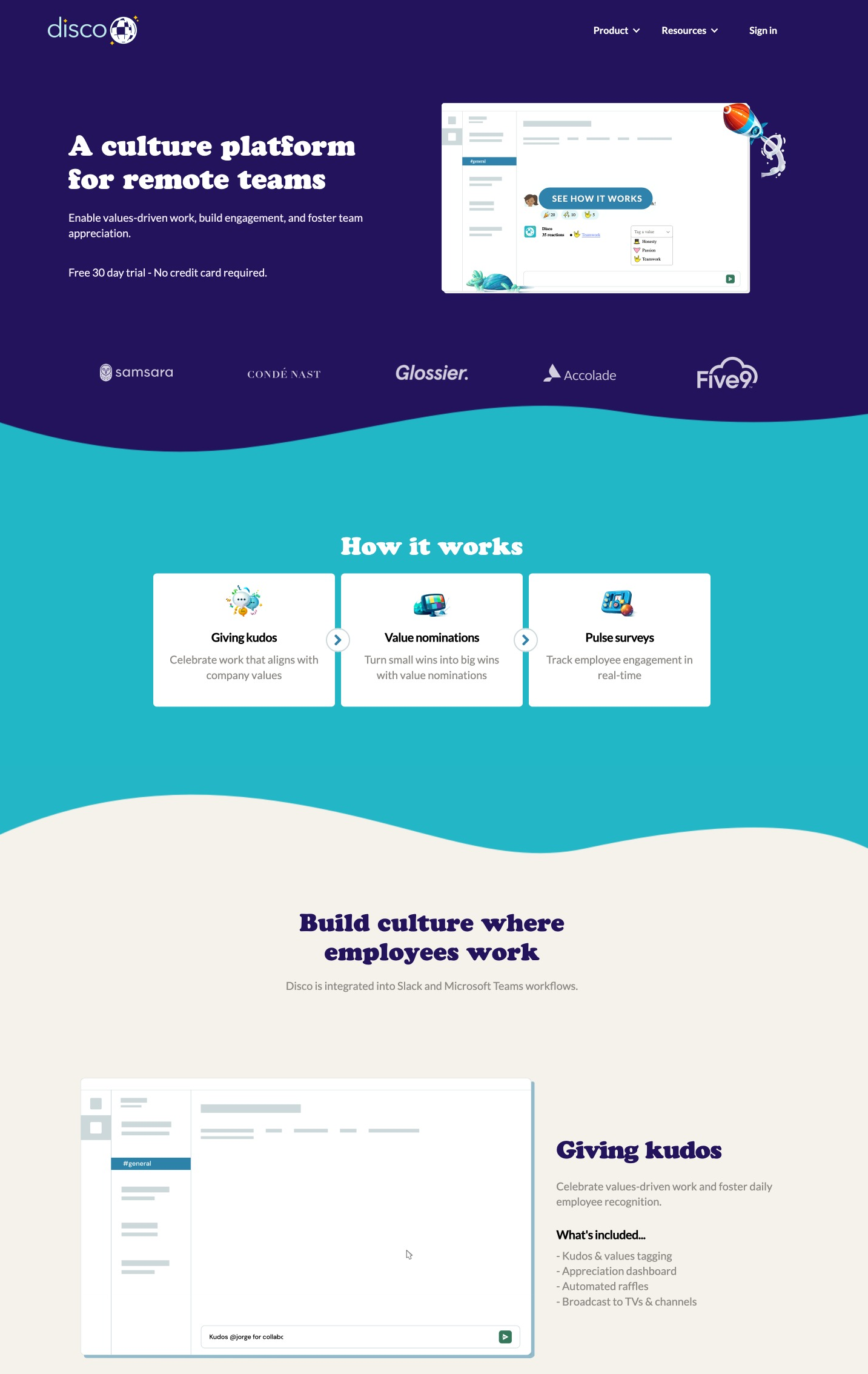
29. Discoteca

A plataforma de cultura corporativa Disco usa ilustrações divertidas e efeitos de transição para dar vida ao seu site. O esquema de cores azul e branco reservado e o layout prático equilibram as coisas para que não pareçam imaturos.
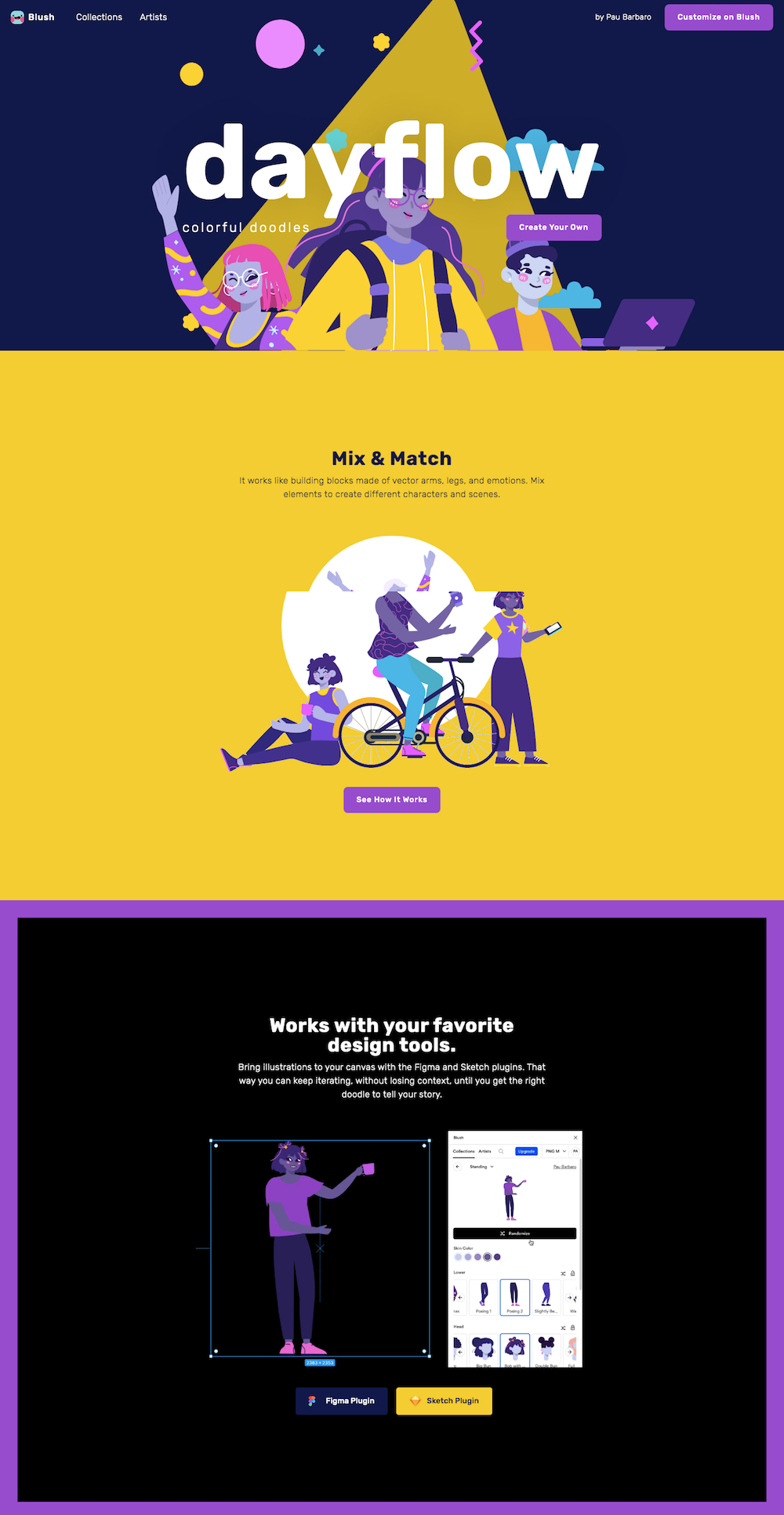
30. Fluxo Diurno

O site Dayflow é outro exemplo de como o Webflow é uma combinação perfeita para ilustradores e outros criativos, dando-lhes o poder de criar sites que mostram seu trabalho sem a necessidade de habilidades de codificação.
