Revisão Elementor (prática em 2022): é o melhor construtor de páginas do WordPress?
Publicados: 2022-03-29Considerando usar o Elementor em seu site WordPress?
Nesta revisão prática do Elementor, mostrarei tudo o que o Elementor tem a oferecer para ajudá-lo a tomar uma decisão informada sobre se é a ferramenta certa para suas necessidades.
Alerta de spoiler – acho que o Elementor é um dos melhores construtores de páginas do WordPress, então já posso dizer que isso geralmente será uma revisão positiva do Elementor.
Também vale ressaltar que não estou sozinho em pensar que – de acordo com WordPress.org, Elementor é usado em mais de quatro milhões de sites WordPress, mantendo uma incrível classificação de 4,9 estrelas em mais de 4.900 avaliações ( de 5 estrelas ).
Nesta revisão, espero explicar por que é tão popular para que você possa decidir se é certo para você. Para ajudá-lo a tomar sua decisão, aqui está o que vou abordar:
- Uma introdução básica ao Elementor e seus recursos.
- Um tour prático pela interface do Elementor e como ela funciona.
- 10 recursos de destaque do Elementor que ajudam a explicar sua popularidade.
- Se você deve usar a versão gratuita ou pagar pelo Elementor Pro.
Vamos nos aprofundar para que você possa começar a criar seu site rapidamente.
Revisão do Elementor: sua introdução
Elementor é um plugin de construção de páginas visuais de arrastar e soltar para WordPress .
Basicamente, ele permite que você crie páginas complexas usando arrastar e soltar enquanto trabalha em uma visualização visual ao vivo do seu site. Esta abordagem tem vários benefícios:
- Você não precisa de nenhum conhecimento técnico para construir belas páginas.
- Não há necessidade de alternar entre um editor de back-end e uma visualização ao vivo – você trabalha na mesma visualização que seus visitantes verão.
- Você não está limitado ao editor de blocos do WordPress.
- Quando você quiser editar o texto, basta clicar e digitar na visualização ao vivo da sua página.
À medida que você cria suas páginas, você obterá toneladas de:
- Widgets – pense neles como blocos de conteúdo. Por exemplo, texto é um widget, uma imagem é um widget, um botão é um widget, etc.
- Opções de design – para cada elemento de conteúdo em seu design, você obterá um conjunto detalhado de configurações para controlar sua aparência.
- Opções de Layout – você pode usar quantas “Seções” e “Colunas” forem necessárias para construir o layout perfeito.
Todos os seus designs são responsivos, o que significa que ficarão ótimos em todos os dispositivos. E você também obtém configurações que permitem alterar a aparência do seu design em dispositivos específicos.
Mas você pode usar o Elementor para mais do que apenas criar postagens e páginas…
Se você atualizar para o Elementor Pro, também poderá usar a mesma interface visual de arrastar e soltar para projetar:
- Todo o seu tema, incluindo cabeçalhos, rodapés e modelos de conteúdo.
- Lojas WooCommerce, incluindo produtos únicos e páginas de loja.
- Pop-ups, que você pode exibir em qualquer lugar do seu site.
Como funciona a interface Elementor
Nesta seção de nossa análise do Elementor, quero apenas dar uma ideia básica de como a interface do Elementor funciona. Isso lhe dará algum contexto na próxima seção, onde destacarei alguns dos recursos mais exclusivos do Elementor.
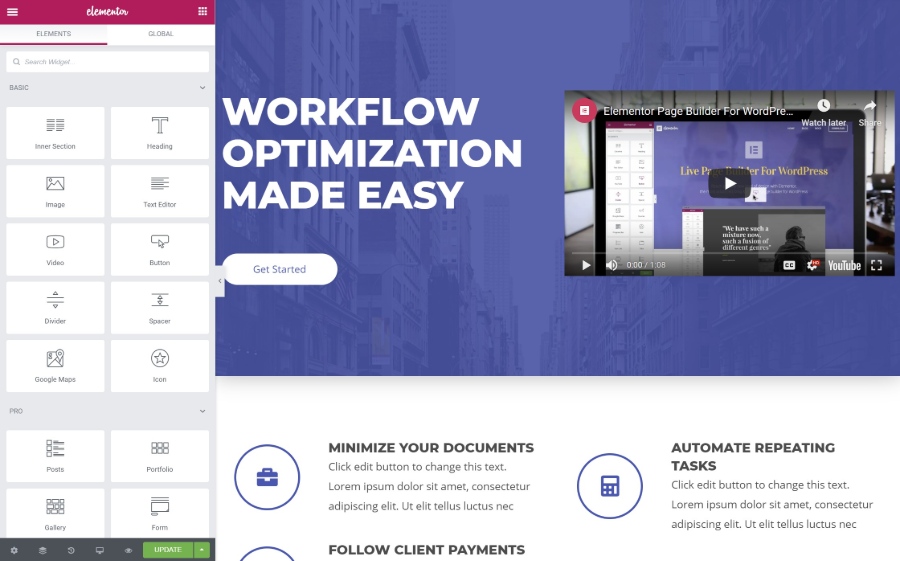
Ao abrir o editor Elementor, você verá uma visualização visual do seu design à direita e uma barra lateral à esquerda:
- Visualização visual – é aqui que você cria seu layout. Você pode arrastar e soltar elementos de conteúdo conforme necessário.
- Barra lateral – é aqui que você pode adicionar novos elementos, personalizar os elementos existentes em sua página e acessar outras configurações do Elementor.

Para adicionar um novo elemento de conteúdo (chamado widget), basta arrastá-lo da barra lateral para a visualização ao vivo do seu design. Você também pode usar arrastar e soltar para mover elementos em seu design. E se você quiser editar o texto, basta clicar na visualização visual e começar a digitar.
Para organizar seus widgets, você obtém dois blocos de layout:
- Seções – isso é basicamente uma linha.
- Colunas – as colunas dividem uma seção em diferentes seções verticais
Você colocará seus widgets dentro de seções e colunas.
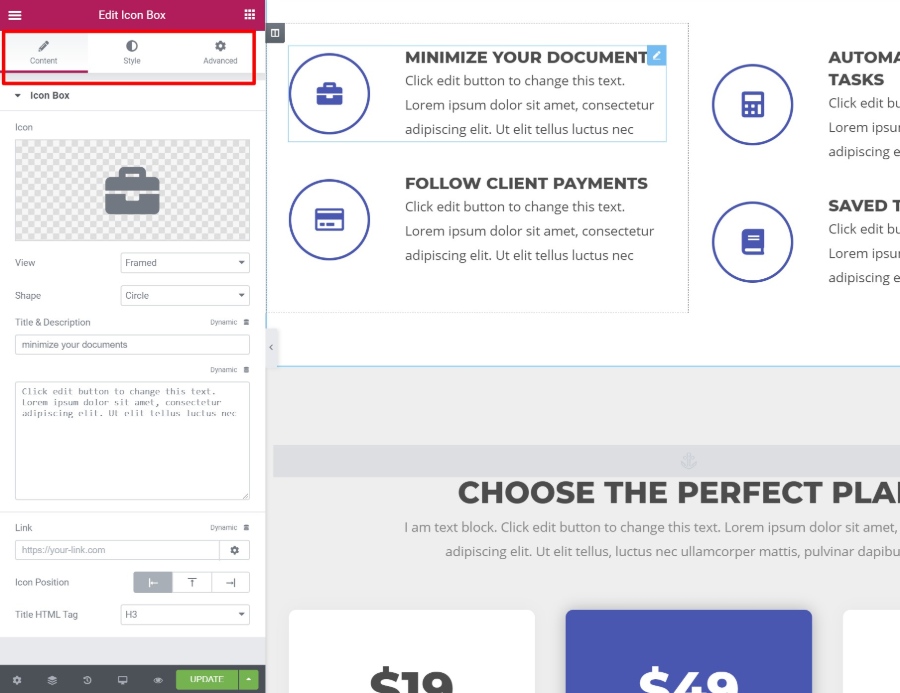
Se você clicar em um widget, seção ou coluna, isso abrirá suas configurações na barra lateral. É aqui que você pode controlar o design, o espaçamento, o conteúdo etc.
As configurações são divididas em três abas:

Então, esse é o seu guia rápido para a interface Elementor. Agora, vamos nos aprofundar em alguns recursos específicos para concluir nossa análise do Elementor…
10 recursos que fazem o Elementor se destacar da concorrência
Embora eu ache a interface do Elementor suave e livre de falhas, existem muitos plugins de construtor de páginas WordPress visuais, de arrastar e soltar, então não acho que seja isso que realmente faz o Elementor se destacar.
No entanto, existem muitas áreas em que o Elementor vai além da concorrência, e é por isso que ele cresceu para ser usado em mais de três milhões de sites WordPress.
Vamos passar por esses recursos de destaque…
1. Crie designs personalizados com algumas das opções de estilo mais detalhadas
Simplificando, o Elementor oferece mais configurações de estilo e design do que a maioria dos outros construtores de páginas do WordPress.
Você pode, é claro, fazer ajustes básicos como cores, fontes, espaçamento, etc.
Mas o Elementor oferece várias opções avançadas, especialmente com o Elementor Pro. Por exemplo:
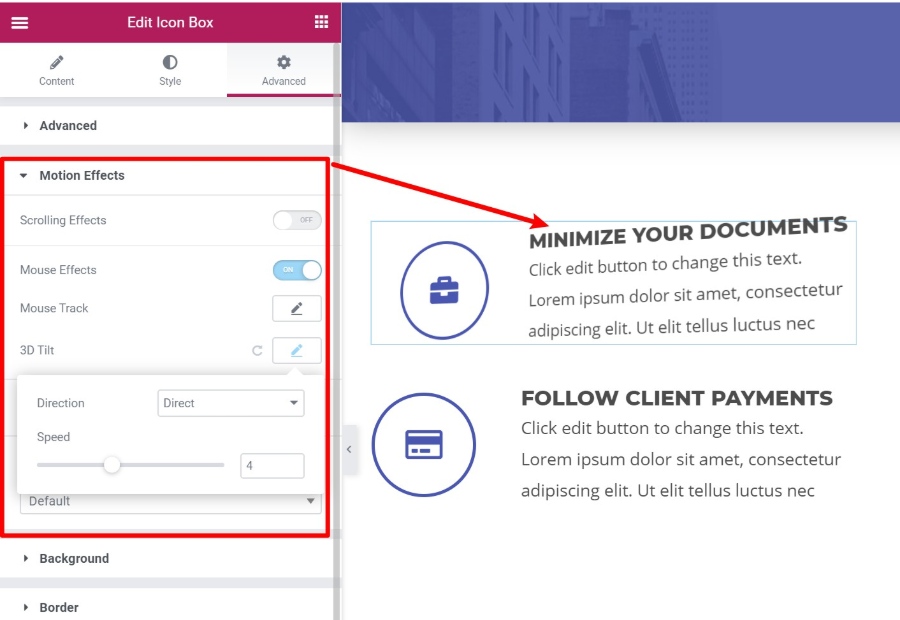
- Efeitos de movimento – crie animações atraentes, como rastreamento do mouse ou inclinação 3D. Você também pode implementar efeitos de rolagem, como rolagem de paralaxe ou rotações.
- Posicionamento personalizado – posicione elementos em qualquer lugar da página – você não está mais limitado por seus layouts de seções/colunas.
- Divisores de forma – crie divisores de forma organizados para dividir as seções.
Se as configurações internas não forem suficientes, o Elementor Pro também permite adicionar CSS personalizado diretamente a elementos individuais.

No exemplo acima, a caixa Minimize Your Documents irá literalmente “inclinar” quando o usuário mover o mouse em torno dela. É super legal e permite que você crie alguns designs realmente únicos e interativos.
2. Escolha entre toneladas de elementos de conteúdo (widgets)
Além das configurações de design, você também obtém muitas opções quando se trata dos elementos de conteúdo que você pode usar, especialmente com o Elementor Pro.
Com o Elementor Pro, você terá acesso a mais de 60 widgets, cobrindo tudo, desde ícones sociais a tabelas de preços, formulários de login, outros formulários, controles deslizantes, grades de postagem e muito mais.
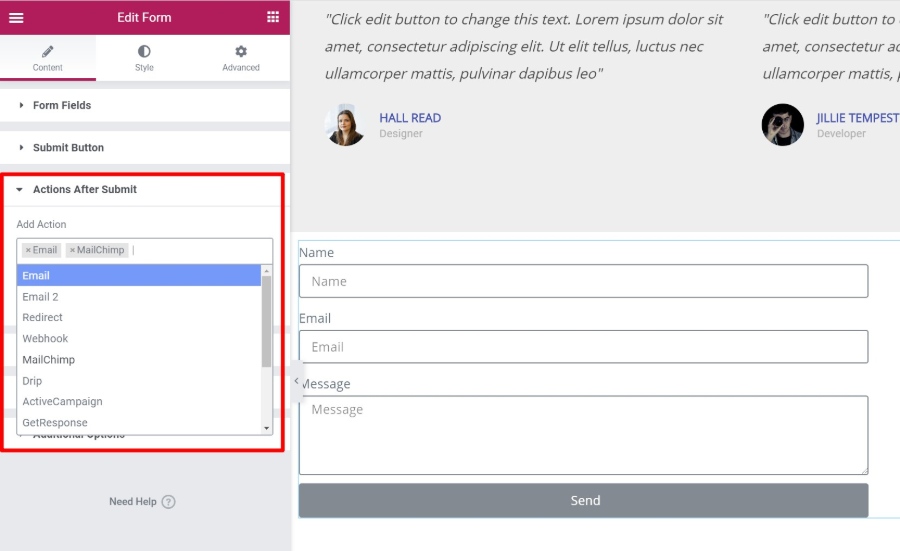
Um dos widgets mais versáteis é o widget de formulário, que pode substituir completamente um plug-in de formulário de contato.
Ele permite que você crie seus próprios formulários personalizados com qualquer número de campos. Mas onde é realmente poderoso é em suas integrações. Você pode conectar seus formulários a:
- Zapier
- Vários serviços populares de marketing por e-mail
- Slack ou Discord para receber notificações no seu chat

3. Economize tempo com recursos convenientes do editor
A maioria dos construtores de páginas do WordPress oferece interfaces visuais de arrastar e soltar, mas a maioria deles não é tão conveniente quanto o Elementor.
Veja, o Elementor inclui alguns recursos exclusivos que ajudarão você a criar suas páginas mais rapidamente .
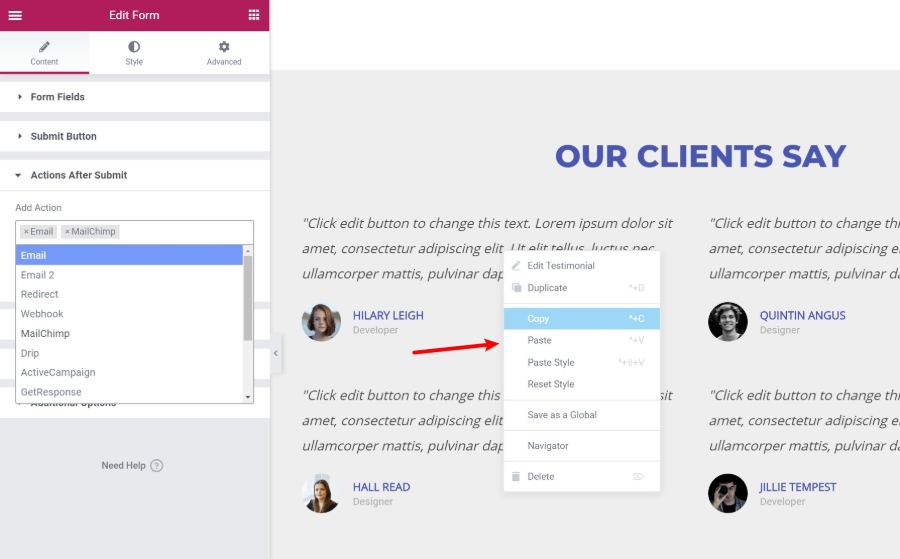
Primeiro, há suporte para clique com o botão direito, que poucos construtores de páginas oferecem. Você pode clicar com o botão direito do mouse em qualquer elemento para duplicá-lo ou copiar e colar estilos entre diferentes elementos:

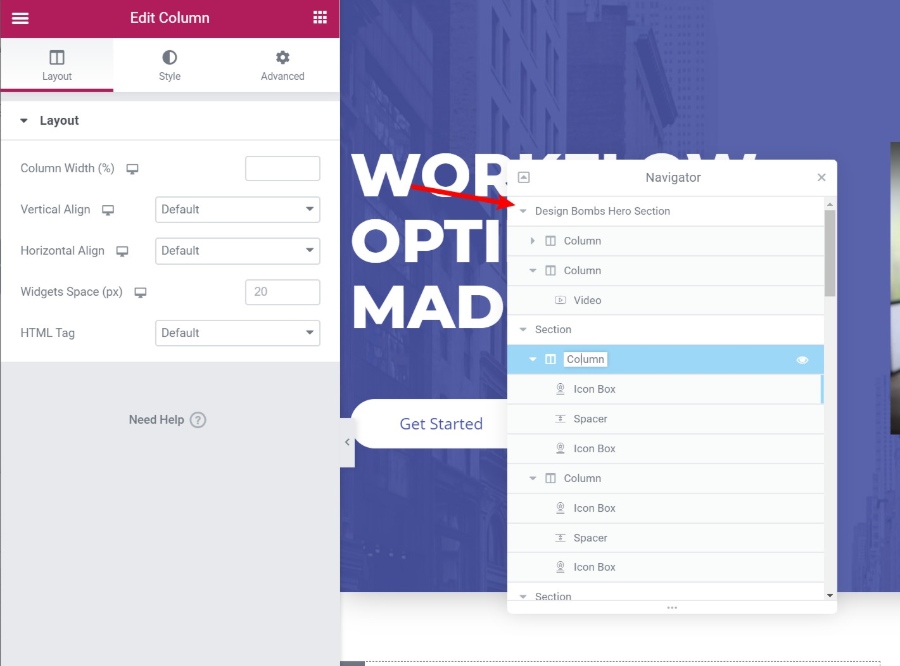
Há também uma ferramenta Navigator que ajuda você a se mover rapidamente entre os elementos da sua página. Você pode até renomear elementos para encontrá-los mais rapidamente:

Isso é super útil quando você está trabalhando com designs complexos.
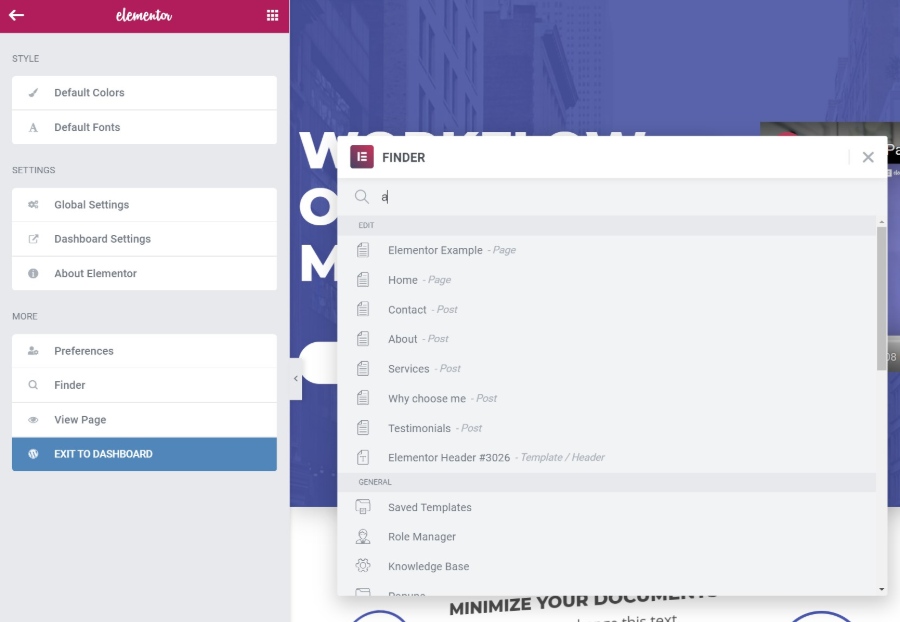
Por fim, se você estiver criando um site inteiro com o Elementor, a ferramenta Finder integrada facilita o salto rápido entre todos os seus designs e modelos separados do Elementor sem sair da interface do Elementor:

4. Controle o design responsivo do seu conteúdo
Atualmente, mais pessoas navegam na Internet em dispositivos móveis do que em desktops, por isso é importante que seus designs tenham uma ótima aparência, não importa como as pessoas estejam navegando.
Primeiro – todos os seus designs Elementor são responsivos por padrão, então você não precisa se preocupar com isso.
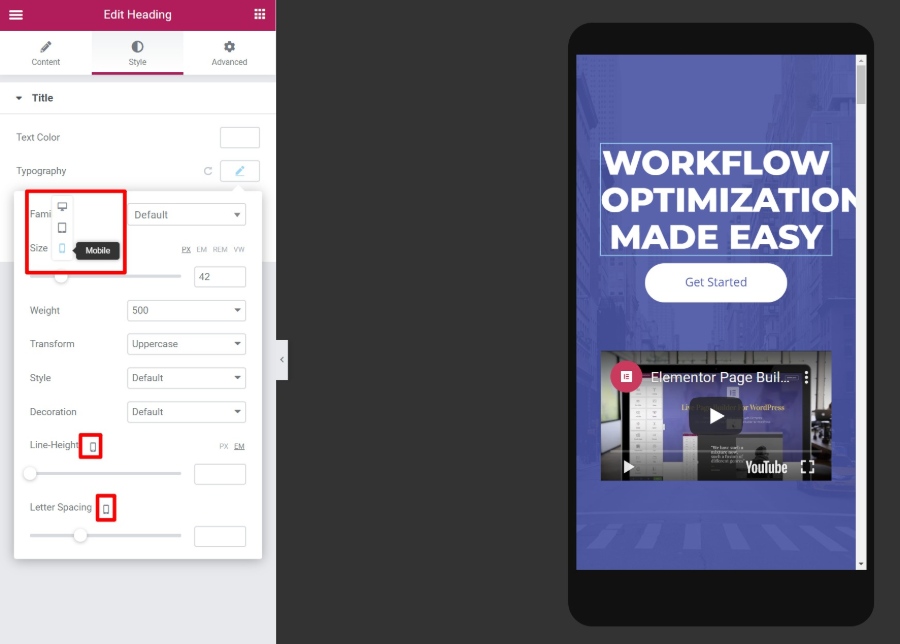
Mas se você quiser mais controle sobre como o design responsivo funciona, o Elementor oferece controles detalhados que permitem aplicar configurações diferentes com base no dispositivo de um usuário. Você também obtém ferramentas úteis de visualização para ver como seu design fica em diferentes dispositivos:

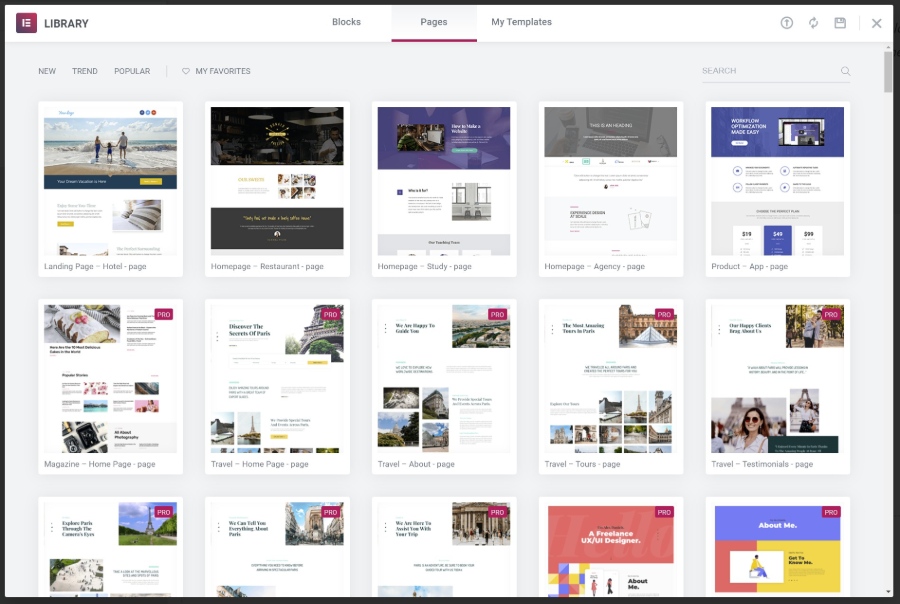
5. Importe modelos pré-fabricados para economizar tempo
Às vezes, você pode não querer construir um design do zero. Para economizar seu tempo, o Elementor vem com centenas de modelos importáveis. Os modelos são divididos em duas categorias:
- Modelos de página – designs finalizados e prontos para uso. Tudo que você precisa fazer é editar o conteúdo.
- Modelos de bloco – modelos para seções específicas de uma página. Você pode misturá-los e combiná-los para criar designs coesos.


6. Crie widgets globais para reutilizar em várias páginas
Se você precisar reutilizar o mesmo design em várias páginas, como um modelo de formulário opcional, poderá salvá-lo como um widget global.
A coisa legal sobre um widget global é que, assim que você o atualizar uma vez , essa alteração será aplicada automaticamente em todos os locais onde você usou o widget global.
7. Crie todo o seu tema com arrastar e soltar (incluindo conteúdo dinâmico)
Agora, vamos levar nossa revisão do Elementor para alguns dos recursos do Elementor Pro que levam o Elementor de apenas um construtor de páginas para um construtor de temas completo.
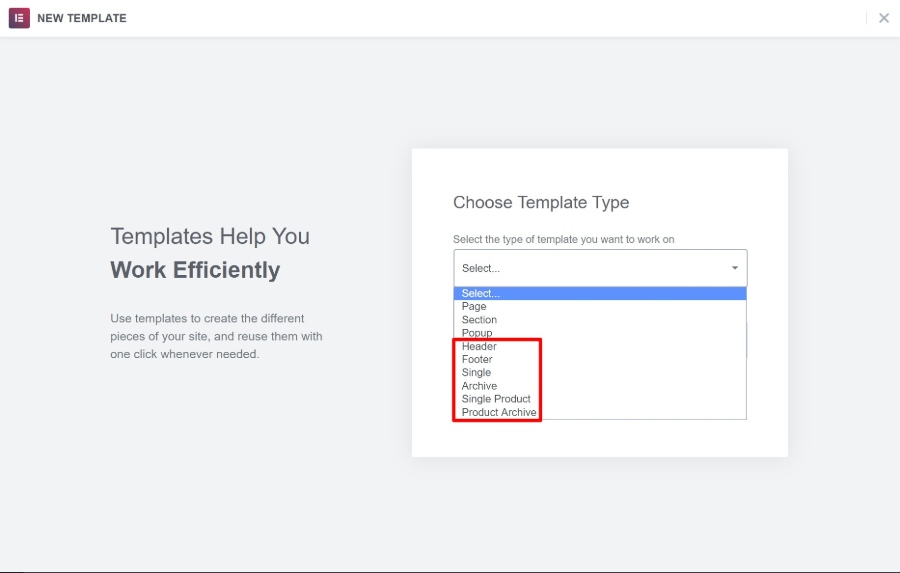
Primeiro, há o próprio Elementor Theme Builder. Com o Theme Builder, você pode criar todo o seu tema, incluindo:
- Cabeçalhos
- Rodapés
- Modelos de arquivo
- Modelos de postagem única

Essencialmente, isso elimina completamente a necessidade de um tema WordPress “tradicional”. A equipe do Elementor até criou seu próprio tema leve chamado Hello, projetado para fornecer o mínimo necessário para que você possa criar todo o resto com o Elementor Theme Builder.
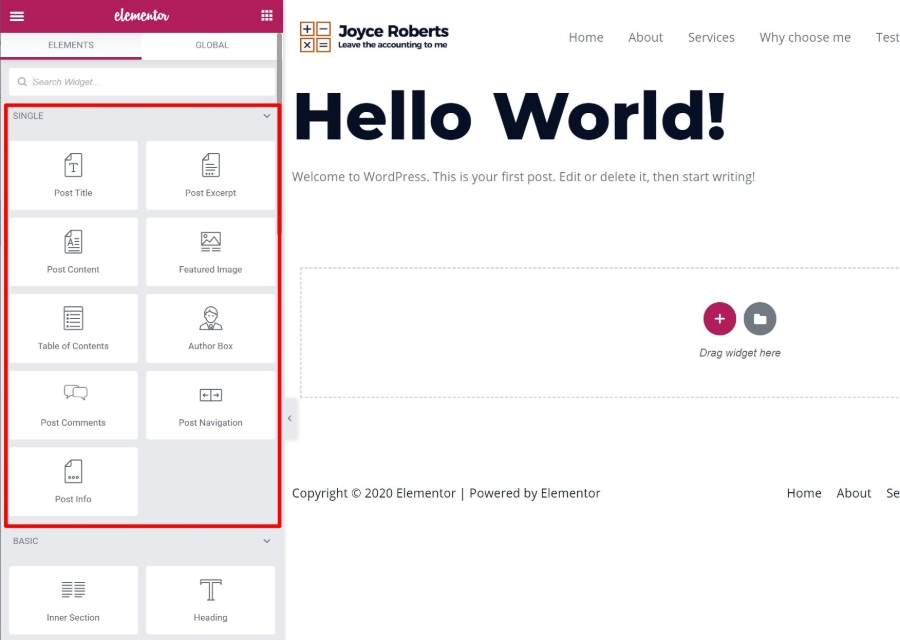
Ao abrir o Theme Builder, você obterá a mesma interface familiar do Elementor, além de alguns widgets dedicados para qualquer tipo de modelo que estiver criando:

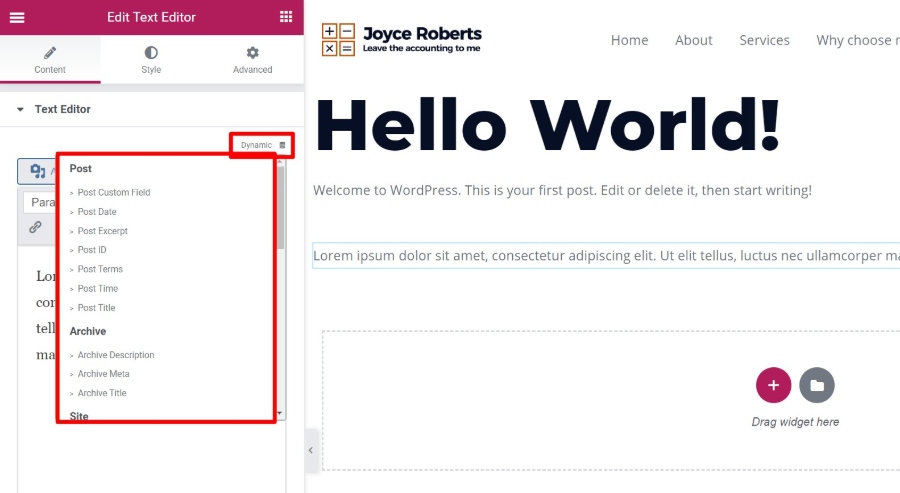
Outro recurso poderoso vinculado ao Theme Builder é a opção de conteúdo dinâmico do Elementor. Com esse recurso, você pode preencher dinamicamente o conteúdo de um widget com conteúdo de campos personalizados que você adicionou com ACF, Pods ou Toolset:

Isso ajuda você a realmente aproveitar o poder do WordPress como um CMS completo.
Por exemplo, você pode criar um tipo de postagem personalizado com campos personalizados e usar o Elementor para criar o modelo para todas essas informações - sem necessidade de código.
8. Projete toda a sua loja WooCommerce com arrastar e soltar
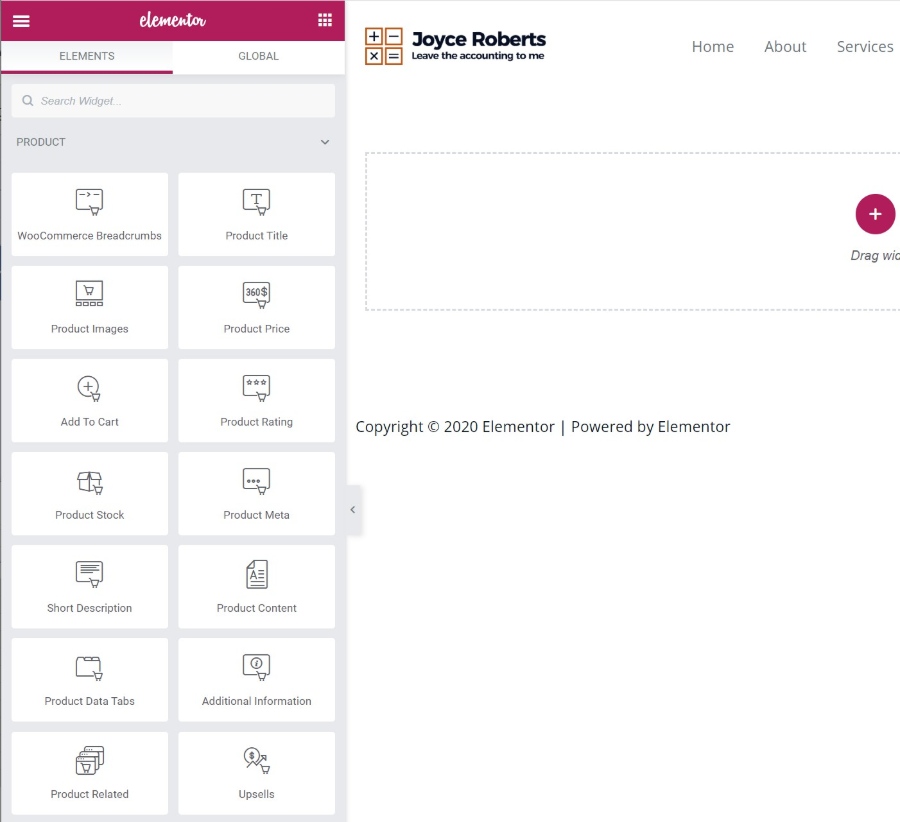
Se você estiver usando o WooCommerce, poderá aplicar o mesmo conceito ao seu único produto e às páginas da loja com widgets dedicados para o conteúdo do WooCommerce.
Você terá widgets dedicados para tudo, desde títulos de produtos a preços, botões para adicionar ao carrinho, upsells e muito mais:

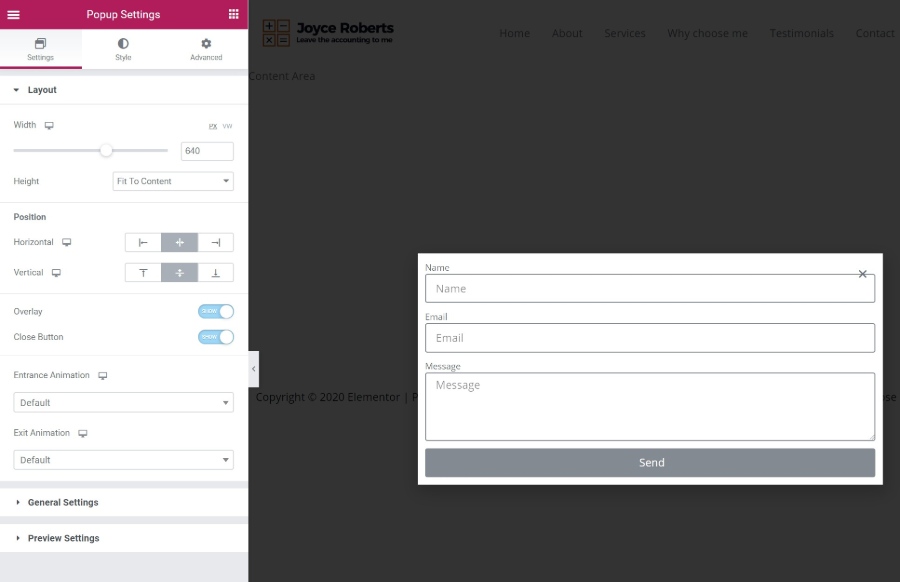
9. Crie pop-ups flexíveis usando a interface completa do Elementor
Se postagens, páginas, modelos de temas e lojas WooCommerce não fossem suficientes para você, a Elementor tem mais um truque na manga:
Pop-ups .
Sim, você pode usar a mesma interface do Elementor para criar todos os tipos de pop-ups e exibi-los em qualquer lugar do seu site.
O legal aqui é que você pode usar toda a gama de widgets Elementor em seus pop-ups, para que você possa criar:
- Pop-ups de e-mail opt-in com o widget de formulário e conecte-os diretamente ao seu serviço de marketing por e-mail.
- Pop-ups de login usando o widget Login.
- Pop-ups de botão de compartilhamento social usando o widget de botões de compartilhamento.
As possibilidades são praticamente infinitas!

Você também pode posicionar seus pop-ups em diferentes pontos para criar:
- Pop-ups “normais”
- Barras de notificação
- Preenchimento de tela etc.
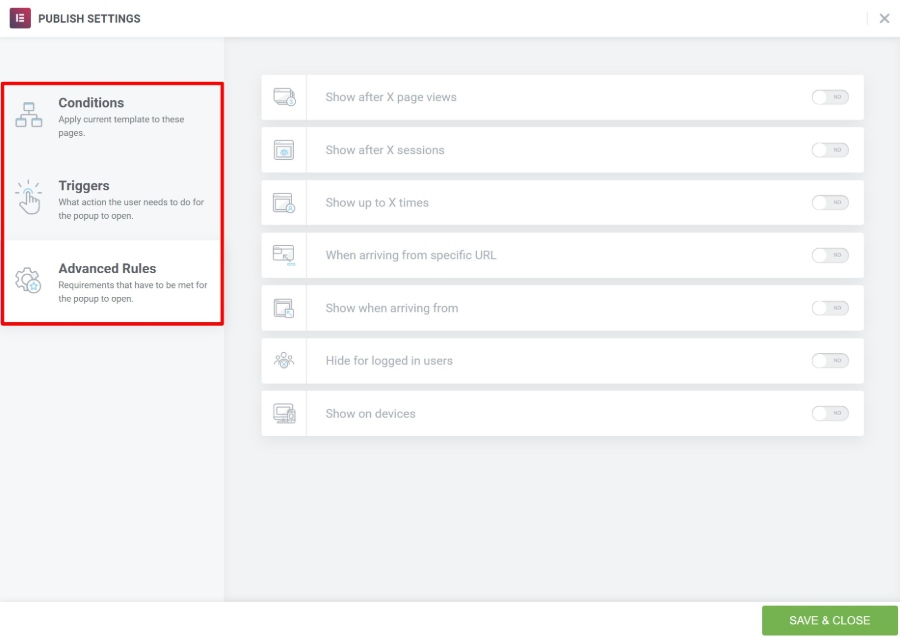
Ao publicar seu pop-up, você terá opções para direcioná-lo a conteúdo/usuários específicos e controlar como acionar pop-ups:

10. Estenda o Elementor com um enorme mercado de terceiros
Desde o seu lançamento, os desenvolvedores por trás do Elementor se concentraram em facilitar a extensão do Elementor para outros desenvolvedores. Isso, combinado com a popularidade do Elementor, levou a uma enorme coleção de extensões de terceiros que podem ajudá-lo a estender ainda mais o Elementor.
Você pode encontrar toneladas de extensões Elementor gratuitas e premium para adicionar novas:
- Widgets
- Modelos
- Funcionalidade
Isso torna super fácil encontrar um widget, modelo etc. para o que você deseja criar.
Se você pesquisar no WordPress.org, encontrará centenas de extensões gratuitas, além de muitas opções premium também.
Quem pode se beneficiar da Elementor? Gratuito ou Profissional?
Acho que quase qualquer usuário do WordPress pode se beneficiar do Elementor, mas suas necessidades específicas ditarão se você pode usar apenas a versão gratuita no WordPress.org ou se deve atualizar para o Elementor Pro.
Em primeiro lugar, o Elementor oferece uma das versões gratuitas mais generosas de qualquer construtor de páginas, para que você não sinta automaticamente que precisa estourar sua carteira e atualizar para o Elementor Pro.
Se você quer apenas:
- Adicione um toque especial às postagens do seu blog e às páginas principais.
- Construa algumas páginas de destino básicas.
Então acho que a versão gratuita pode atender totalmente às suas necessidades.
No entanto, se você planeja:
- Crie sites inteiros com o Elementor.
- Use Elementor para marketing.
- Crie designs realmente personalizados.
Então, você definitivamente desejará atualizar para o Elementor Pro porque terá acesso a:
- Theme Builder para projetar todo o seu tema com o Elementor.
- Elementos de marketing , como o widget de formulário (e integrações), pop-ups, mais modelos de página de destino etc.
- Mais opções de design , como animações avançadas, posicionamento personalizado, CSS personalizado para widgets individuais e muito mais.
O Elementor Pro começa em apenas US $ 49 para acesso a todos os recursos do Pro, incluindo o Theme Builder e o Popup Builder, por isso oferece muito valor.
Com o tempo, a equipe Elementor lançou novos recursos, como Theme Builder e Popup Builder, sem aumentar o preço, então você definitivamente valerá a pena.
Perguntas frequentes do Elementor
1. O que preciso para usar o Elementor?
Elementor é um plugin do WordPress, então você obviamente precisará de um site WordPress funcional onde você possa instalar plugins ( WordPress auto-hospedado ou o plano de negócios WordPress.com e acima ).
Além disso, a Elementor recomenda os seguintes requisitos de servidor:
- PHP 7+
- MySQL 5.6+
- Limite de memória do WordPress de pelo menos 128 MB, idealmente 256 MB
A maioria dos hosts WordPress de qualidade deve atender facilmente a esses requisitos mínimos.
2. Posso usar o Elementor com qualquer tema?
Sim! Você pode usar o Elementor com absolutamente qualquer tema do WordPress.
Alguns temas oferecem uma experiência Elementor melhor do que outros. Por exemplo, Astra e GeneratePress fornecem configurações de nível de página que ajudam a controlar a tela para seus designs Elementor.
3. Qual é a diferença entre Elementor (gratuito) e Elementor Pro?
O plugin principal do Elementor está disponível gratuitamente no WordPress.org. Ele oferece acesso ao editor principal visual, arrastar e soltar e uma seleção limitada de widgets e modelos.
O Elementor Pro é um plug-in complementar oficial do desenvolvedor que funciona ao lado desse plug-in principal. Ele adiciona novos:
- Widgets
- Opções de estilo
- Modelos
- Funcionalidade, como o Theme Builder e o Popup Builder
Embora a versão gratuita seja totalmente funcional, recomendo atualizar para o Elementor Pro para obter a melhor experiência.
4. Preciso saber HTML/CSS para usar o Elementor?
Não! Todo o objetivo do Elementor é que qualquer pessoa possa criar belas páginas usando o editor visual de arrastar e soltar.
Se você conhece o CSS, o Elementor fornece muitas ferramentas úteis para usar seu próprio CSS personalizado. No entanto, você definitivamente não precisa saber CSS apenas para usar o Elementor.
5. Meus designs Elementor funcionarão em smartphones e tablets?
Sim! Tudo o que você projeta com o Elementor é responsivo automaticamente, o que significa que ficará ótimo em qualquer dispositivo.
Como detalhei acima, o Elementor também fornece muitas ferramentas para controlar ainda mais como seu design aparece em diferentes dispositivos, se desejar .
6. Preciso de um tema WordPress se usar o Elementor Theme Builder?
Tipo de! Todo site WordPress precisa ter um tema instalado, mas se você usar o Elementor Pro Theme Builder, poderá ignorar completamente o tema que instalou para que apenas seus designs Elementor apareçam.
Se você for usar o Elementor Theme Builder para projetar todo o seu site, recomendo usar o tema oficial (e gratuito) Elementor Hello, que basicamente fornece o mínimo necessário para satisfazer o requisito de que todo site WordPress precisa ter um tema ativo.
7. O Elementor Popup Builder funciona apenas com designs Elementor?
Não! Você pode exibir os pop-ups criados com o Elementor Pro Popup Builder em qualquer lugar do seu site WordPress, mesmo em conteúdo criado com o editor WordPress normal ou outro plugin.
Considerações Finais sobre Nossa Revisão Elementor
O Elementor é popular por um motivo – é definitivamente um dos melhores construtores de páginas do WordPress.
Ele prega o básico que todos os construtores de páginas visuais oferecem, mas depois se baseia nesses recursos principais com elementos de interface úteis, como clique com o botão direito do mouse, toneladas de opções de design e recursos avançados, como o Theme Builder e o Popup Builder.
Se você quiser testá-lo, experimente a versão gratuita no WordPress.org. Em seguida, atualize para o Elementor Pro para aproveitar tudo o que o Elementor tem a oferecer.
Você tem alguma dúvida sobre nossa revisão do Elementor que pode ajudá-lo a tomar sua decisão? Deixe um comentário e tentaremos ajudá-lo a decidir!
