Como obter o banner do herói com o Elementor
Publicados: 2021-11-02Os banners heróis devem ser uma parte fundamental da sua página inicial. As visualizações combinadas com conteúdo atraente devem se tornar os 3 segundos mais importantes da vida de um visitante (exceto quando o gato se levanta). Os banners podem conter títulos poderosos, imagens impressionantes, trechos tentadores e um call-to-action, tudo com o objetivo de direcionar o visitante a continuar.
Ou você pode pular o banner e não se preocupar com o botão CTA. Isso é ótimo se você quiser arriscar que o visitante saia do seu site em 0,001 segundo.

Acertar o banner faz uma enorme diferença em recompensar o visitante pelo seu tempo. Dê-lhes a garantia de que tomaram a decisão certa de visitar. Pense na embalagem de um produto em uma loja; se ela transmitir o que está irresistivelmente lá dentro, é mais provável que você a compreenda. Atrair o interesse é o cerne do banner.
Aterrissar no domínio Unicorns.com, apenas para descobrir uma página cheia de GIFs de lava derretida, inevitavelmente levará à decepção e à perda de confiança.
A experiência me leva a 5 dicas incríveis que formam minha lista de verificação ao criar um banner de herói eficaz. Atrevo-me a perder um passo - acho que não!
Dica 1: o momento ideal para criar o banner do herói
Logo após o cabeçalho ter sido forjado em pedra (ou um Elementor Template), trabalharei no banner. Gastar muito tempo com isso não me incomoda porque ajuda a definir as mensagens que serão transmitidas por todo o site.

Se o banner informa ao espectador que você é um arquiteto premiado, é melhor a próxima seção fazer backup, em vez de encher a página com imagens que não estão relacionadas ao seu conteúdo. Você compraria um produto novamente se o conteúdo não se assemelhasse à embalagem? Claro que não.
O banner permite que você defina a janela do que vem a seguir e influenciará as decisões de conteúdo e outras páginas. A bandeira do herói balançava a cenoura, e agora o serviço é a refeição!

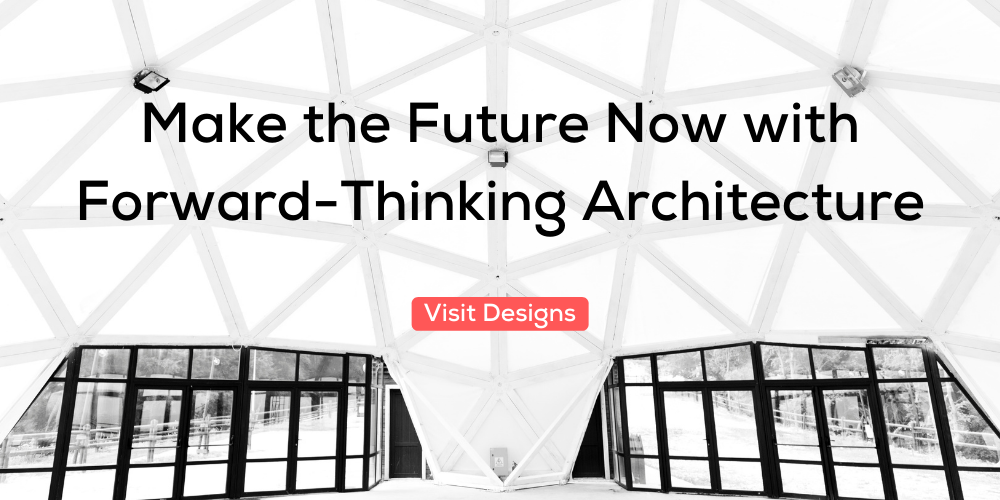
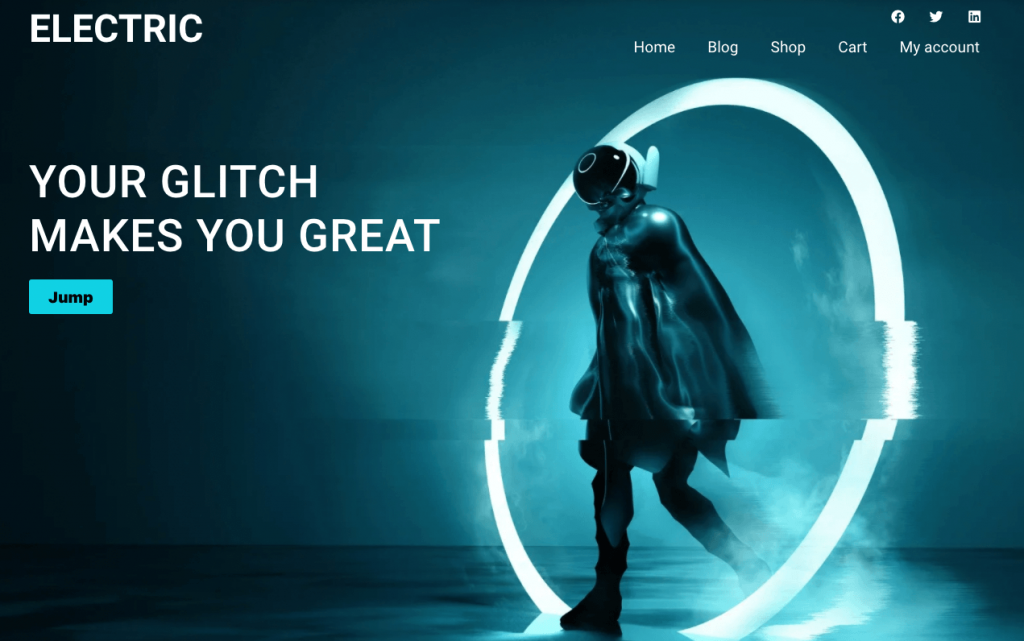
Esse banner demonstrou o uso da tecnologia digital pelo cliente sem parecer complexo ou conflitante com o foco do título em marketing de mídia social. Em vez de uma imagem pesada em tecnologia, optamos por um negócio que usa equipamentos móveis para aumentar a relação.
Dica 2: o dimensionamento da imagem e a capacidade de resposta são importantes
Se você se preocupa com a experiência do usuário, o dimensionamento e a capacidade de resposta da imagem são cruciais. Dependendo da ferramenta de imagem escolhida, um layout de paisagem de pelo menos 1920px x 1080px deve ser o ponto de partida. Escolha a melhor resolução que conseguir com seu cérebro travado no esquema de cores do site. Se o tema de cores do site for vermelho, evite imagens com dicas azuis, a menos que esteja planejando um impacto de alto contraste. E, por favor, não evite a compressão de imagens. Lembre-se sempre de converter PNG para JPG quando necessário ou para o formato WebP eventual.
Configurar a imagem dentro do banner é muito divertido ao decidir sobre rolagem versus fixo. Quem nunca passou um tempo brincando com as opções? No entanto, lembre-se sempre de que o texto interno e a imagem devem se complementar.

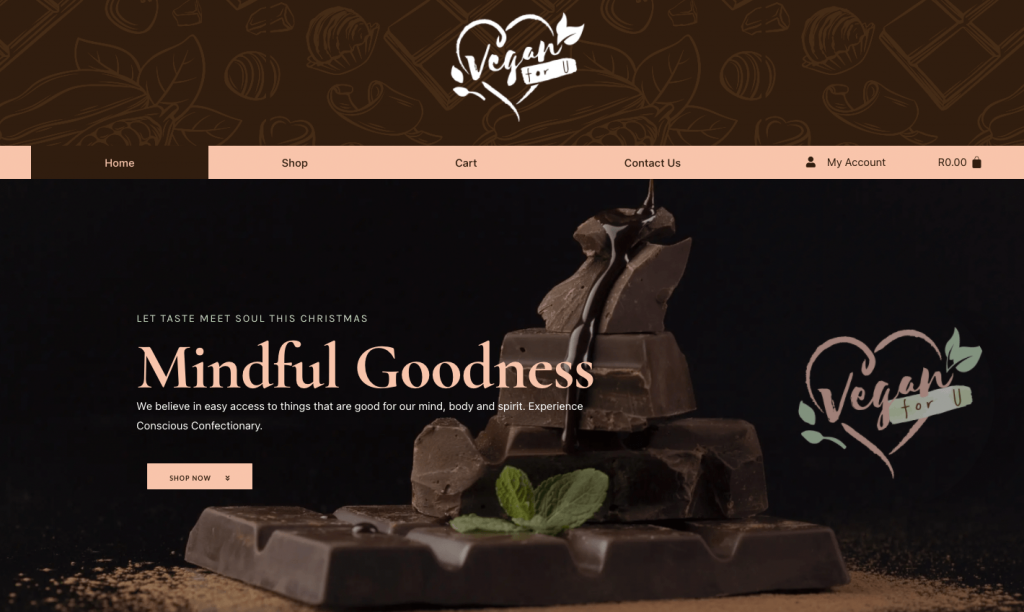
A imagem sublime ressoa com a marca e deve atrair os visitantes o suficiente para querer ir mais fundo. Não importa o tamanho da tela, o chocolate se mantém por trás das manchetes e não está lutando por atenção.
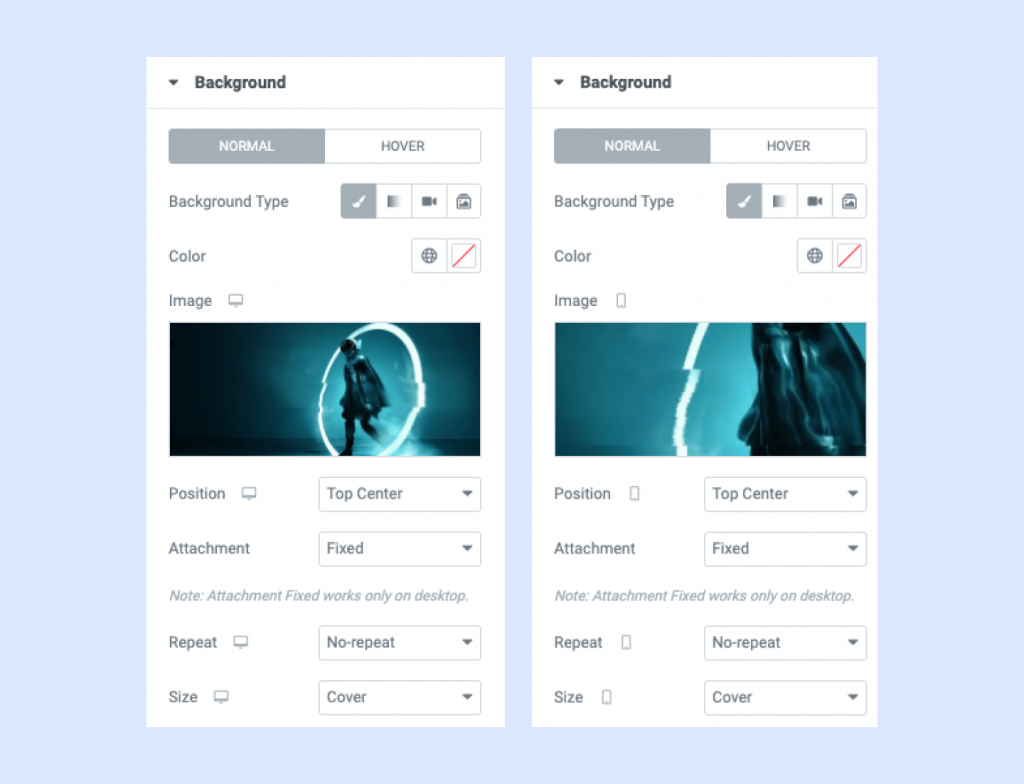
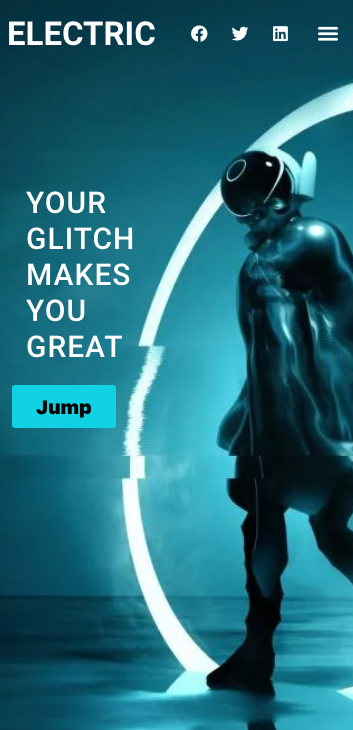
Só porque funciona para o desktop, é fácil encolher os ombros quando a imagem na visualização móvel perde seu efeito. Não se preocupe; O Elementor oferece a capacidade de adicionar uma imagem alternativa para a versão móvel para evitar que você crie uma seção separada no celular.
No modo móvel, clique na imagem de fundo da seção e adicione uma imagem de tamanho apropriado. Minha dica rápida é adicionar uma cópia da imagem original e depois redimensionar com o dimensionamento e corte do WordPress para obter o layout retrato.

A imagem de fundo para a visualização móvel tem um tamanho alternativo de 400px x 700px em comparação com a imagem da área de trabalho de 1920px x 1080px, permitindo uma melhor apresentação com os títulos. A capacidade de resposta deve sempre incluir tamanhos de fonte também, e recomendo usar REM em vez de Pixels para dimensionamento para tornar o conteúdo do banner mais acessível. Abaixo está o resultado final com base nas imagens alternativas.


Dica 3: Sliders e carrosséis devem ser vistos abaixo da dobra e não no banner
[Drumroll] Esse argumento continua, embora eu acredite firmemente que a era dos controles deslizantes, proeminente há uma década, não é recomendada para o banner do herói.
[Combate o ataque] Espere, os controles deslizantes ainda podem ser aplicados em outros lugares da página inicial, especialmente abaixo da dobra (que é a parte inferior da página antes de rolar para baixo no dispositivo). Os sliders causam atrasos no carregamento da sua página e, mesmo que seja super rápido de carregar, o espectador pode ter que assistir a muitos slides para obter a mensagem completa. Você pode perder o interesse deles antes que eles atinjam o clímax da tempestade, quanto mais você tem frases e imagens poderosas o suficiente para manter o ritmo?


Precisávamos de três slides para simplesmente afirmar que 'Mostraremos como dançar em 3 passos fáceis'? E imagine o espectador vendo o slide 2 antes do slide 1; bem, nesse caso, a ordem está toda bagunçada.
Trabalhamos em um site onde as imagens eram tão variadas em cores e qualidade que os 12 slides especificados me deixaram louco. Só porque vinte outros sites fazem isso não significa que você precisa seguir esse caminho. Se a evidência for forte, vá em frente, mas fique atento ao atraso que aumentará a velocidade.
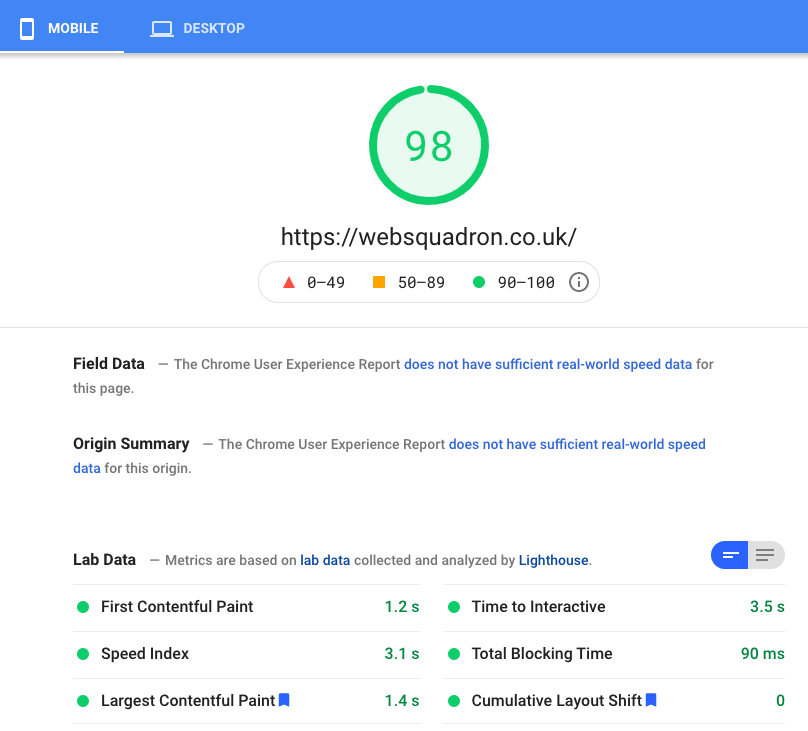
Eu desafio você a verificar as pontuações com o controle deslizante acima e abaixo da dobra, e a diferença será gritante. O mesmo se aplica a planos de fundo de vídeo ou GIFs animados em que o carregamento lento foi aplicado a todas as imagens; você verá quedas na pontuação %.
Dica 4: A importância da velocidade da página e a conversão em 3 segundos
Não otimizar as imagens prejudica o carregamento da página inicial, levando a uma queda na pontuação de velocidade da página e, finalmente, se o visitante permanecer no site. Páginas iniciais com um banner pesado, controles deslizantes em abundância e várias famílias de fontes aumentam a probabilidade de violar a regra dos 3 segundos.
Comentários ambíguos também afetam a conversão. Quando o banner não se encaixa no motivo que levou o visitante ao seu site, a equação de confiança é eliminada. Escolha o seu texto com cuidado. Mantenha-o ao ponto. Atraia seu interesse para ir mais longe.
O Google entende a impaciência humana, daí o surgimento do Core Web Vitals. Não posso deixar de testar as pontuações da página regularmente enquanto crio seções. Otimizar imagens, garantir que as fontes sejam pré-carregadas e não lançar uma tonelada de texto pode impedir que os visitantes abandonem o navio na chegada.
Vez após vez, vejo golpes no ar porque os sites estão atingindo mais de 98% para a pontuação de desktop, embora você queira fazer tudo o que puder para atingir mais de 90% para o celular, pois 70% dos espectadores vêm de tais dispositivos.

O que acontece acima da dobra afetará significativamente a pontuação, e é por isso que aconselho que os controles deslizantes/carrosséis sejam implantados abaixo da dobra. Se o título completo do banner exigir que o espectador role para baixo, você está pedindo muito.

Para completar a conversão, o botão de call-to-action é muitas vezes confundido com um simples link 'fale comigo' ou 'veja mais', quando na verdade ele pode fornecer uma mensagem para converter o espectador. Em vez de dizer 'veja mais', gire-o para ser um convite mais ativo, como 'Encontre o melhor design para você.
Dica 5: Implemente palavras-chave de SEO e crie um título poderoso
Tornar os títulos do banner relevantes para os mecanismos de pesquisa e vincular à base do site é extremamente importante. Palavras-chave formam uma parte importante do SEO. Manchetes sem palavras-chave estão no mesmo nível de um carro sem rodas (o que é bom se você o converteu em um estúdio de jardim exclusivo).
Nos primeiros 3 segundos vitais, ao chegar ao seu site, os visitantes notarão o título. Palavras fortes e emotivas que demonstram uma solução ou simpatizam com um problema podem prender o espectador. Dependendo do domínio ou da promessa feita no snippet do Google, o título recompensa melhor os visitantes por clicar para acessar seu site.
Existe o perigo de os títulos ficarem diluídos e perderem impacto ao forçar palavras-chave. Portanto, atente para o texto que soa artificial na entrega. Diga em voz alta e revise se as palavras não estiverem atingindo você.
Um truque comum é adicionar palavras poderosas juntamente com números que levam a uma promessa que só pode ser cumprida se continuar lendo. Frases simples com menos de 10 palavras são mais fortes do que um parágrafo longo. Ótimos exemplos são sites de notícias onde as taxas de conversão são altas.

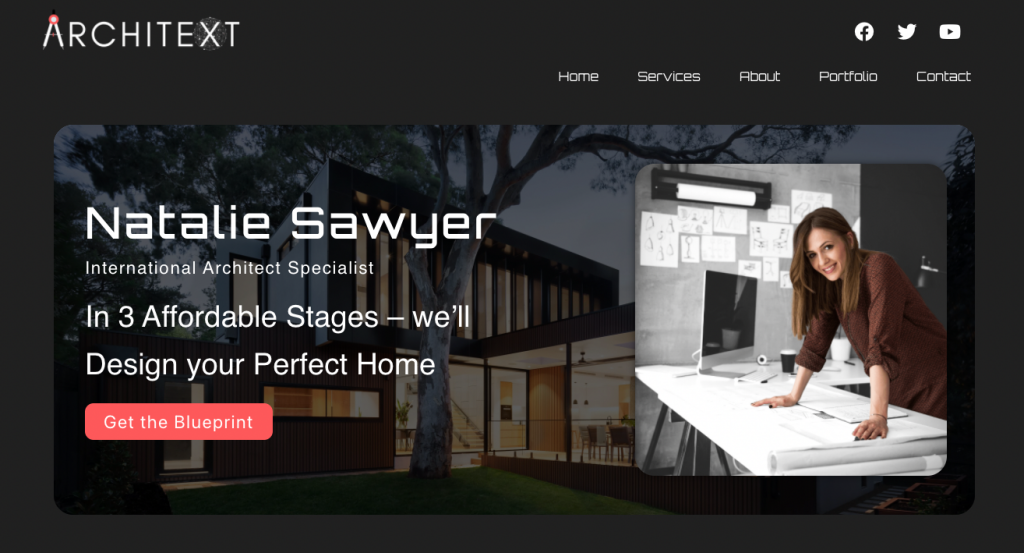
Embora a palavra-chave 'arquiteto' esteja presente apenas no subtítulo, o texto do título de 'Em 3 etapas acessíveis – projetaremos sua casa perfeita' pretendia dar uma garantia atraente do que esperar ao continuar.
Tente definir o que o diferencia da concorrência. Resista às palavras extravagantes porque ninguém quer abrir um dicionário para entender o contexto e evitar slogans clichês usados em demasia.
O call-to-action de 'pegue a planta' deve levar o espectador a fazer exatamente isso depois de ter sido fisgado pelas palavras 'acessível' e 'casa perfeita'. Puxar as cordas do coração sem soar como um disco exagerado.
Mantenha sua seção de heróis fresca e convidativa
Quando um banner de herói possui imaginação suficiente e palavras pensativas para impedir o espectador de fechar a janela, você está no caminho certo. Sempre mantenha-os simples e garanta que a mensagem direcione claramente as ações futuras. E nunca tenha medo de trocá-los regularmente, pelo menos a cada dois meses. Caso contrário, os visitantes repetidos perderão a atração inicial. Certamente, à medida que a base do site muda, o banner também deve mudar.
Quer falar sobre design de banner de herói com Imran? Clique aqui para saber mais sobre os diversos serviços de design que ele oferece.
