Elementor 3.13 beta: Novos recursos em destaque com Ashley Whitehair
Publicados: 2023-04-24Elementor AI: um divisor de águas para web designers e desenvolvedores
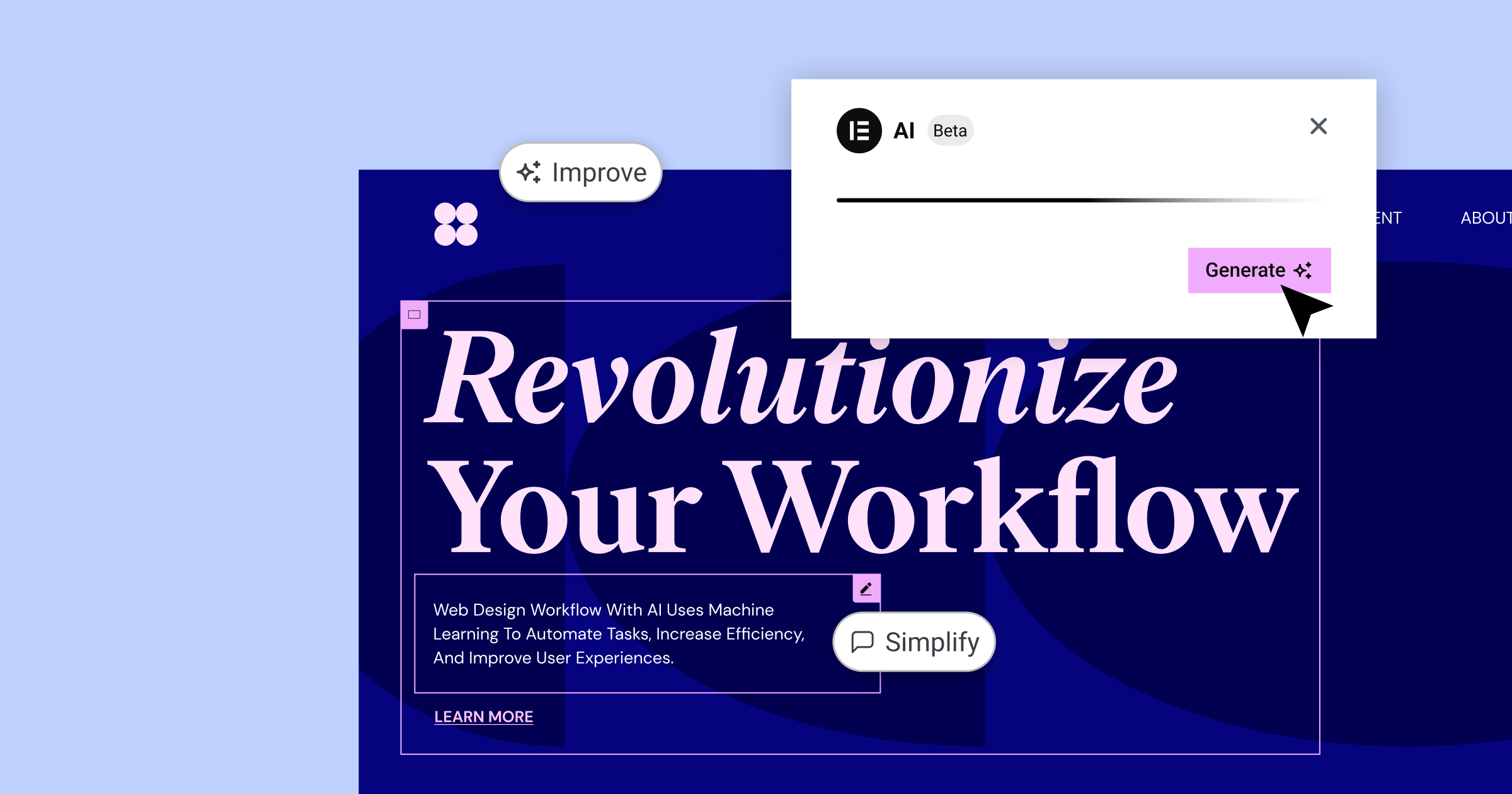
Um dos aspectos mais notáveis do Elementor 3.13 Beta é a introdução do Elementor AI. Esse recurso inovador leva o design da web a um nível totalmente novo, automatizando vários aspectos do processo de design, tornando-o mais rápido e eficiente. Descubra as inúmeras maneiras pelas quais o Elementor AI revoluciona a criação de sites.

Geração de conteúdo facilitada
O Elementor AI simplifica a criação de conteúdo gerando texto para cabeçalhos, parágrafos introdutórios e outros elementos do seu site. Tudo o que você precisa fazer é fornecer um prompt, e a IA gerará conteúdo relevante e envolvente que você pode usar como está ou ajustar ainda mais ao seu gosto. Isso não apenas economiza tempo, mas também torna o processo de criação de conteúdo mais agradável.
CSS personalizado com alguns cliques
Criar CSS personalizado nunca foi tão fácil, graças ao Elementor AI. Se você deseja adicionar animações, efeitos visuais ou outros estilos ao seu site, o Elementor AI pode gerar o código CSS necessário para você. Basta selecionar um prompt sugerido ou fornecer o seu próprio e a IA gerará o código, que você poderá inserir na seção CSS personalizado do editor Elementor. Chega de gastar horas escrevendo códigos complexos - Elementor AI cobre você.
Geração de código HTML para elementos interativos
Elementor AI também pode gerar código HTML para botões interativos, widgets e outros elementos em seu site. Isso não apenas economiza tempo, mas também fornece um ponto de partida sólido para personalização adicional. Em sua demonstração, Ashley mostrou como o Elementor AI gerou um botão interativo com um efeito de foco usando um prompt personalizado.
Trechos de código facilitados com “Write Me Code”
O recurso “Write Me Code” da Elementor AI simplifica o processo de geração de trechos de código personalizados. A apresentação de Ashley mostrou esse recurso usando a integração do Facebook Pixel como exemplo. Ao inserir seu ID de pixel do Facebook no prompt, a Elementor AI cria rapidamente o código de incorporação preciso para o seu site, garantindo precisão e eficiência em seus esforços de marketing.
Para obter mais exemplos e informações detalhadas, assista à apresentação completa de Ashley.
Grades CSS: layouts simplificados para o seu site
O Elementor 3.13 Beta apresenta suporte para grades CSS, tornando mais fácil do que nunca criar layouts baseados em grade para o seu site. Na demonstração, foi mostrado como a opção CSS Grid pode ser utilizada para construir designs complexos com maior facilidade e flexibilidade.

Introdução às grades CSS
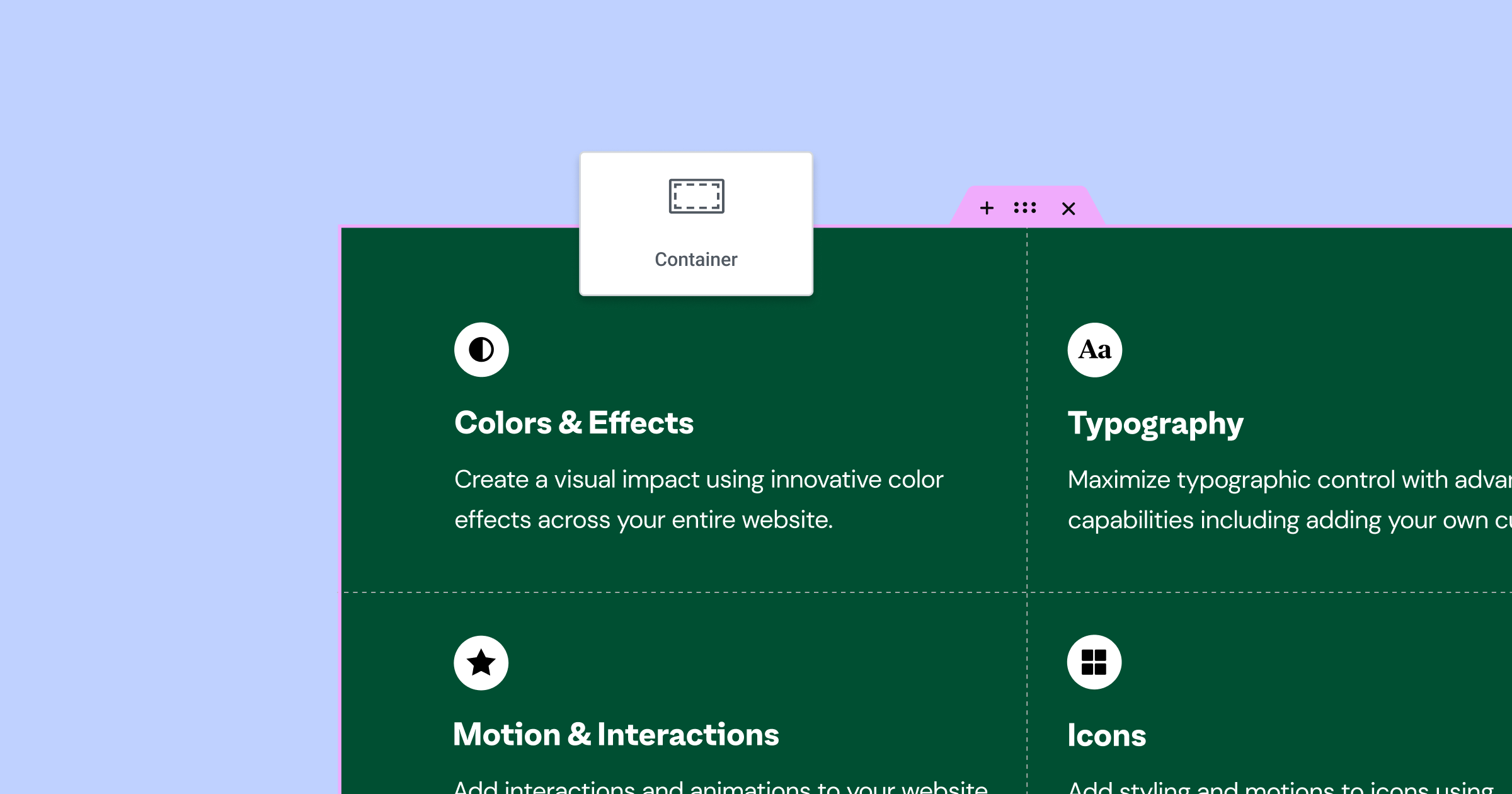
O novo recurso de layout de grade do Elementor permite que os usuários escolham entre flexbox ou designs baseados em grade ao criar suas páginas. Para acessar as opções de grade, basta clicar no ícone “+” no editor de conteúdo Elementor e selecionar “Grid” na lista de layouts disponíveis. Os usuários podem escolher entre uma variedade de exemplos de grade predefinidos, facilitando o início.
Personalizando seu layout de grade
Depois que um layout de grade é escolhido, os usuários podem ajustar suas propriedades na guia Layout no lado esquerdo do editor. Por exemplo, os usuários podem alterar o número de colunas e linhas, o intervalo entre os itens da grade e a unidade de medida da grade (por exemplo, unidades fracionárias, porcentagens ou pixels). Isso fornece um alto nível de controle ao projetar seu site.
Fluxo automático e justificação de itens
A configuração AutoFlow permite que os usuários definam a ordem na qual os itens da grade são exibidos, seja em linhas (da esquerda para a direita) ou colunas (de cima para baixo). Além disso, as opções Justificar itens e Alinhar itens oferecem maior controle sobre o posicionamento dos itens da grade em suas respectivas células.
Combinando Flexbox e CSS Grid
Os usuários também podem combinar o poder do flexbox e do CSS Grid inserindo um contêiner flexbox no layout do CSS Grid. Isso permite a adição de vários widgets em um único item de grade, expandindo ainda mais as possibilidades de design.
Não se esqueça de conferir a apresentação completa de Ashley para uma compreensão abrangente e exemplos adicionais.
Melhorias no Menu

Vários aprimoramentos foram feitos no widget de menu, melhorando sua funcionalidade geral e opções de design. Durante a apresentação, foi mostrado que um dos problemas relatados anteriormente era com o estado ativo não sendo aplicado ao usar links âncora. Esse problema foi resolvido, garantindo que o estado ativo seja aplicado ao navegar para uma seção específica em um site de uma página.
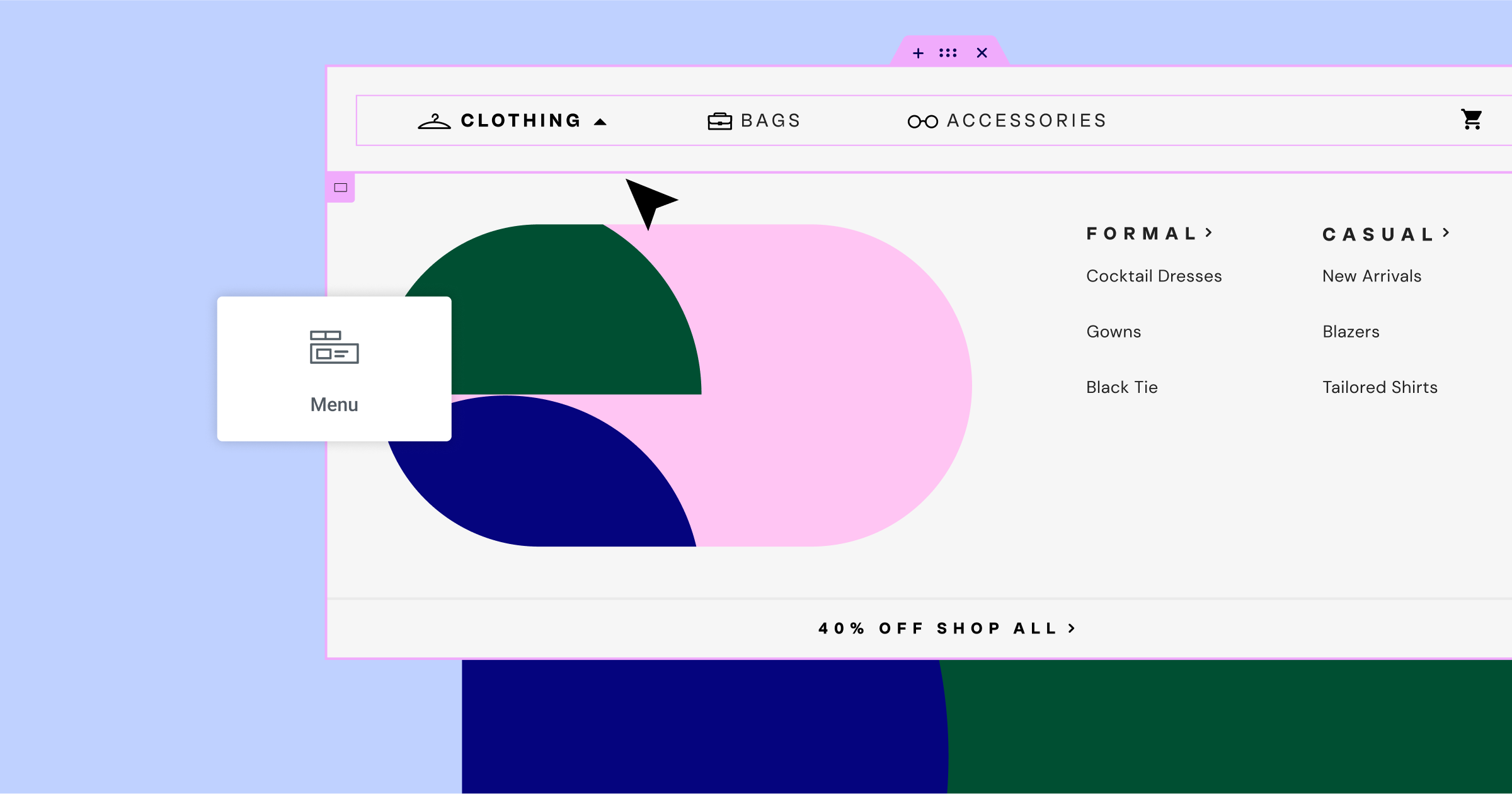
Para demonstrar essa melhoria, Ashley criou uma página simples com um widget de menu contendo três itens configurados com links âncora. Cada item no menu corresponde a uma seção de altura total com um ID atribuído que corresponde ao item de menu. Ao passar o mouse sobre um item de menu, ele fica azul e permanece azul quando ativo. À medida que você navega pelas seções, o estado ativo funciona conforme o esperado, proporcionando uma experiência de usuário perfeita.
Outra adição interessante ao widget de menu é a capacidade de adicionar ícones personalizados para os estados normal e ativo. Você pode carregar seus próprios ícones SVG ou escolher na extensa biblioteca de ícones Elementor. Por exemplo, você pode atribuir um ícone de círculo vazio para o estado normal e um círculo com uma marca de seleção para o estado ativo. Ao navegar pelas seções, os ícones mudarão de acordo, aprimorando o apelo visual e a funcionalidade do menu.
Assista à apresentação completa de Ashley para obter mais informações e exemplos.
Melhorias na Interface

Ashley apresenta as últimas atualizações da interface, destacando a nova barra superior, que foi totalmente reconstruída no React. Agora na fase dois, a barra superior vem com alguns novos recursos interessantes que ajudarão a simplificar seu fluxo de trabalho e aumentar sua produtividade.

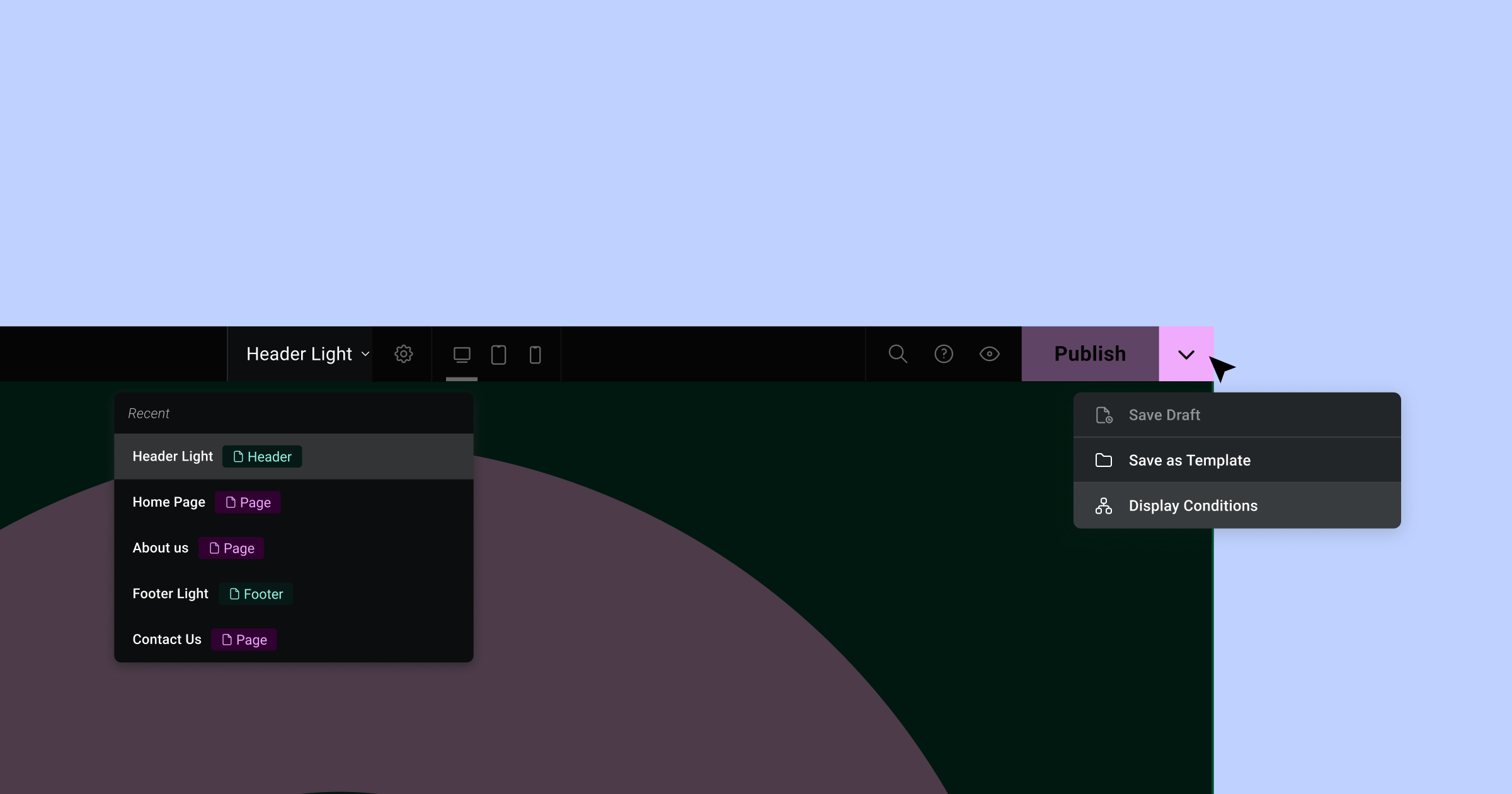
Em primeiro lugar, o menu suspenso agora inclui opções para salvar seu rascunho, salvar como modelo e exibir condições ao abrir qualquer arquivo de modelo, como um cabeçalho. Essas opções facilitarão o seu trabalho de forma rápida e eficiente dentro da plataforma.
Outra adição valiosa à barra superior é o recurso de navegação de página. Ao clicar na seta suspensa, você pode acessar os cinco itens mais recentes nos quais está trabalhando, incluindo páginas e modelos. Esse recurso conveniente economizará tempo ao alternar entre diferentes páginas e modelos durante o processo de design.
Voltar para uma página ou modelo previamente trabalhado está agora a apenas um clique de distância, aprimorando ainda mais os recursos da plataforma.
Trechos em Loops

Em seguida, Ashley aprofundou-se no tópico de trechos em loops, concentrando-se em como melhorar a maneira como suas postagens de blog são exibidas em sua página inicial. Utilizando uma grade de loop, ele demonstrou como apresentar a imagem, o título, o trecho e o botão “leia mais” de uma postagem de blog.
Para entender de onde vem o conteúdo do trecho, Ashley nos conduz pelo processo de localização e edição do trecho de uma postagem no painel do WordPress. Muitas vezes esquecido e oculto, o trecho pode ser encontrado selecionando a postagem no canto superior direito e rolando para baixo até a seção de trechos. A edição do trecho permite que você controle as informações exibidas na grade de loop da sua página inicial.
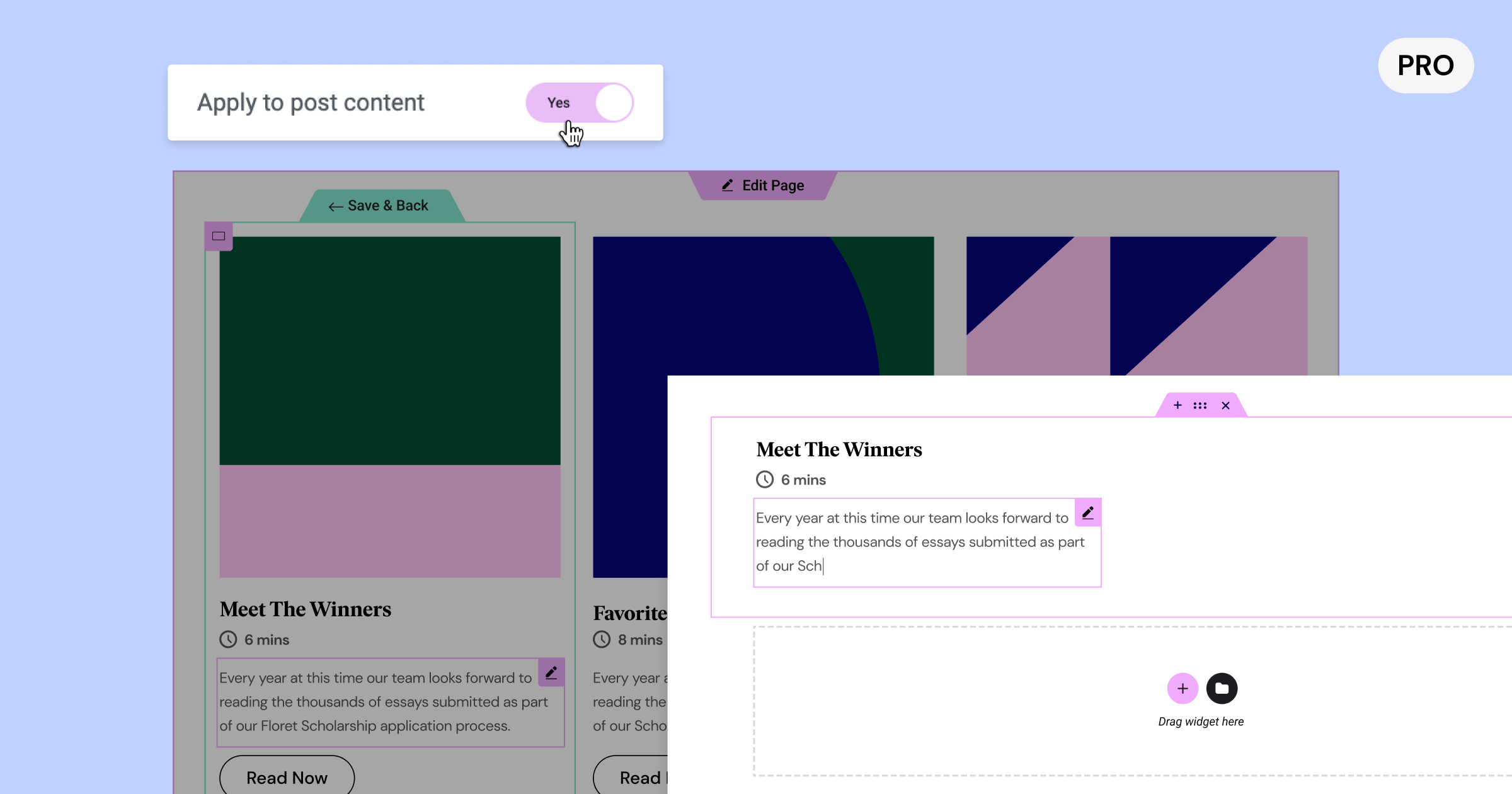
No entanto, em vez de usar um trecho inserido manualmente, você pode extrair informações diretamente do próprio conteúdo da postagem. Para conseguir isso, verifique se o campo de trecho em sua postagem do WordPress está vazio e volte para o editor Elementor. Selecione o ícone de chave inglesa no widget de trecho e ative “aplicar para postar conteúdo”. Isso preencherá o widget de trecho com todo o conteúdo da postagem.
Para controlar a quantidade de conteúdo exibido, use a configuração de contagem de palavras para definir a duração do trecho. Além disso, você pode personalizar o texto antes e depois do trecho nas configurações avançadas, como adicionar reticências no final.
Essas melhorias nos trechos em loop fornecem maior flexibilidade e controle sobre as exibições da postagem do blog, aprimorando a experiência geral para você e seus leitores.
Atualizações do seletor de cores
Discutindo as melhorias no seletor de cores da Elementor, Ashley demonstrou como as mudanças oferecem mais versatilidade ao lidar com vários formatos de cores. Para mostrar a atualização, Ashley selecionou um widget de título e navegou até as configurações de estilo. No seletor de cores, os usuários agora podem escolher entre os formatos hexadecimal, RGBA e HSLA. Essas opções atendem a diferentes preferências e ferramentas de design, permitindo que os usuários colem valores diretamente no editor Elementor. Com conversão automática de valores, não há necessidade de ferramentas externas como Photoshop ou conversores online, simplificando o processo de design.
Painel de Favoritos
A introdução do Painel de Favoritos no Elementor foi outro recurso destacado por Ashley. Este painel fornece acesso fácil aos widgets mais usados, permitindo que você trabalhe com mais eficiência.
No passado, o Painel de Favoritos era um experimento que podia ser ativado ou desativado. Agora, está integrado como parte do produto. Embora nem todos possam usar o Painel de Favoritos, ele pode ser extremamente útil para aqueles que usam. Para acessá-lo, clique com o botão direito do mouse em um widget e escolha “Adicionar aos favoritos”.
Ao adicionar um widget ao Painel de Favoritos, o painel ficará visível na parte superior do Painel de Elementos. Você pode adicionar quantos widgets quiser e o painel será expandido para acomodar suas seleções. Se você mudar de ideia e remover todos os favoritos, o painel desaparecerá.
Esta adição amigável ao Elementor permite que você acesse rapidamente seus widgets mais usados, simplificando seu fluxo de trabalho e aprimorando sua experiência geral de design.
Melhorias de desempenho

Por fim, Ashley mudou o foco para melhorias de desempenho no Elementor. A equipe de desenvolvimento trabalha continuamente para melhorar o desempenho do produto e, desta vez, eles se concentraram nas páginas internas do Elementor.
O suporte de carregamento lento foi adicionado a três widgets: Caixa do autor, Informações do post e Lista de preços. Esses widgets utilizam imagens de diferentes maneiras, como fotos de perfil ou imagens separadas. Esse novo suporte ajuda a melhorar o tempo de carregamento da página e o desempenho geral.
Outra mudança significativa é a remoção do experimento de imagem de plano de fundo de carregamento lento do modelo de cabeçalho. Como o cabeçalho geralmente fica acima da dobra, é essencial que a imagem de plano de fundo seja carregada instantaneamente para o usuário, em vez de preguiçosamente.
Além dessas melhorias de desempenho, várias melhorias de acessibilidade foram feitas. Há muitos para listar nesta postagem do blog, mas você pode conferir a postagem oficial do GitHub para explorar os detalhes.
Considerações finais
Ao concluir, é evidente que o Elementor 3.13 Beta oferece uma variedade de recursos e aprimoramentos poderosos preparados para transformar a maneira como os designers e desenvolvedores abordam o design da web. Com Elementor AI, suporte a CSS Grid, melhorias de menu, atualizações de interface e inúmeras otimizações de desempenho, esta versão beta prepara o terreno para a criação de sites excepcionais com mais eficiência do que nunca. Não perca a demonstração ao vivo detalhada de Ashley Whitehair para compreender totalmente o potencial deste último lançamento. Para os interessados em experimentar o beta, prossiga com cautela, pois as versões beta ainda podem ter problemas não resolvidos. Como alternativa, você pode aguardar a próxima versão estável do Elementor 3.13 e se preparar para liberar sua criatividade e redefinir os limites do web design.
