10 ideias de sites de comércio eletrônico para sua nova loja online
Publicados: 2023-01-10À medida que se prepara para sua nova loja online, você precisa preparar seu site para o lançamento. Mas antes de começar a funcionar, você verificou os recursos visuais e a cópia? E você está satisfeito com o design do seu site? Se você ainda está relutante em pressionar o botão de publicação em seu construtor de sites e o design do seu site precisa de mais trabalho, aqui estão dez ideias de sites de comércio eletrônico para transformar visitantes em clientes.
1. Reinvente a tela dividida

Um layout de página de destino em tela dividida é uma das ideias mais populares de sites de comércio eletrônico para design. Hoje em dia, a página de destino em tela dividida tem um novo visual. Você pode adicionar um contorno à sua página inicial para enfatizar a aparência da grade .

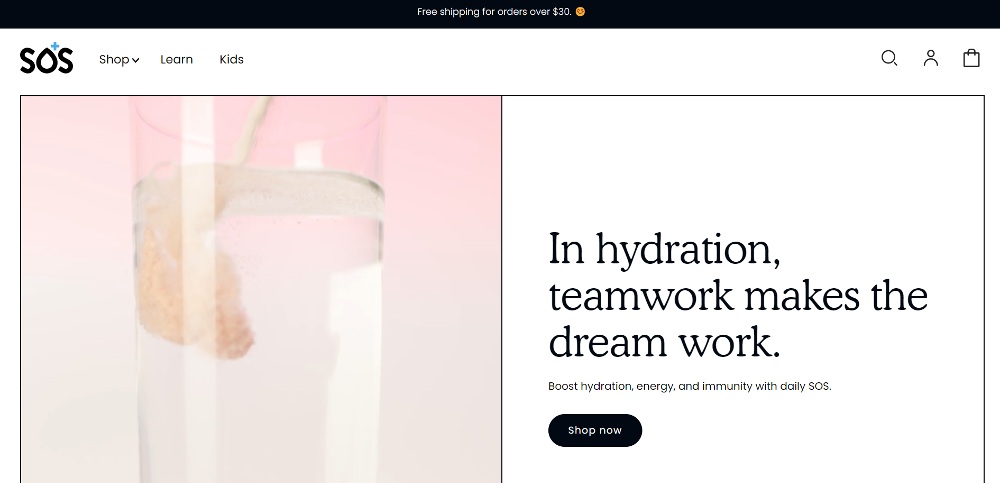
Aqui está um exemplo do site da SOS. Eles usam um vídeo de um lado e mantêm o texto do outro. É uma excelente maneira de introduzir e apresentar o produto e persuadir o visitante a navegar por seus produtos também.
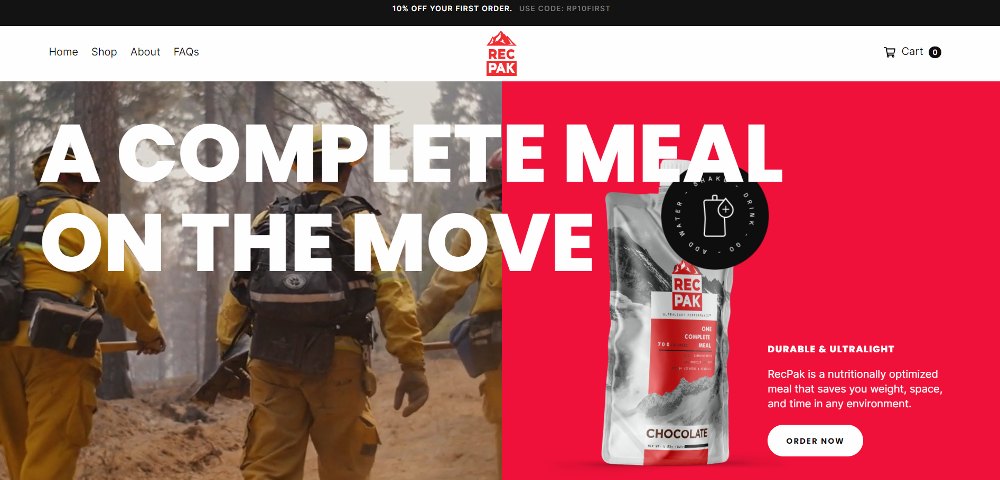
Um exemplo semelhante vem de Recpak. Eles usam um vídeo à esquerda, mas combinam texto e imagem à direita. Se você visitar o site deles, o vídeo mostra os visitantes que podem se beneficiar do uso de seus produtos, como caminhantes e surfistas.
2. Aplique o texto somente acima da dobra

As imagens são a norma em qualquer página de destino. Afinal, você quer mostrar ou atrair visitantes com seu produto. Mas aqui está uma ideia de design de site para testar: um design de página de destino somente com texto acima da dobra.
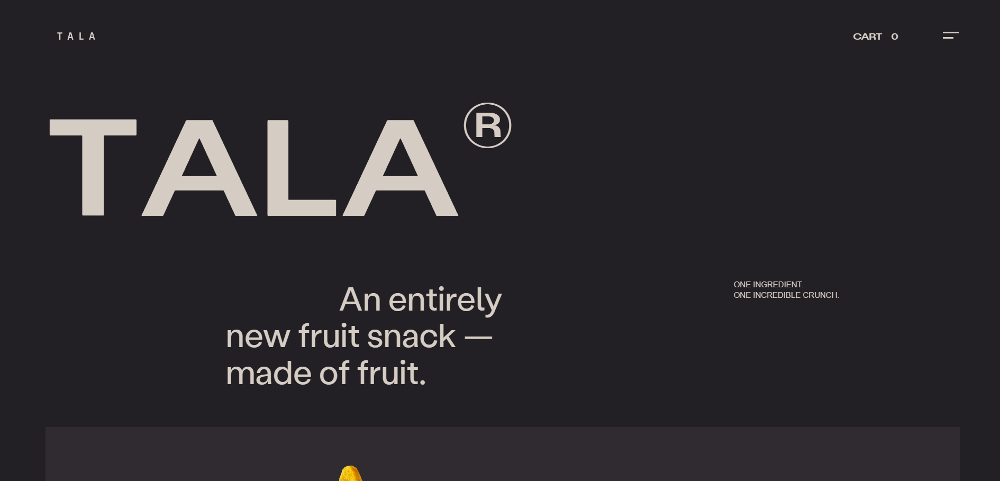
Aqui está um exemplo de Tala nos mostrando que um design de página de destino somente texto acima da dobra pode funcionar. Web copy e design trabalham lado a lado para envolver os visitantes e incentivá-los a agir. A tipografia e o posicionamento do texto desempenham um papel importante em um design de página de destino somente texto acima da dobra.
3. Vá com neutros

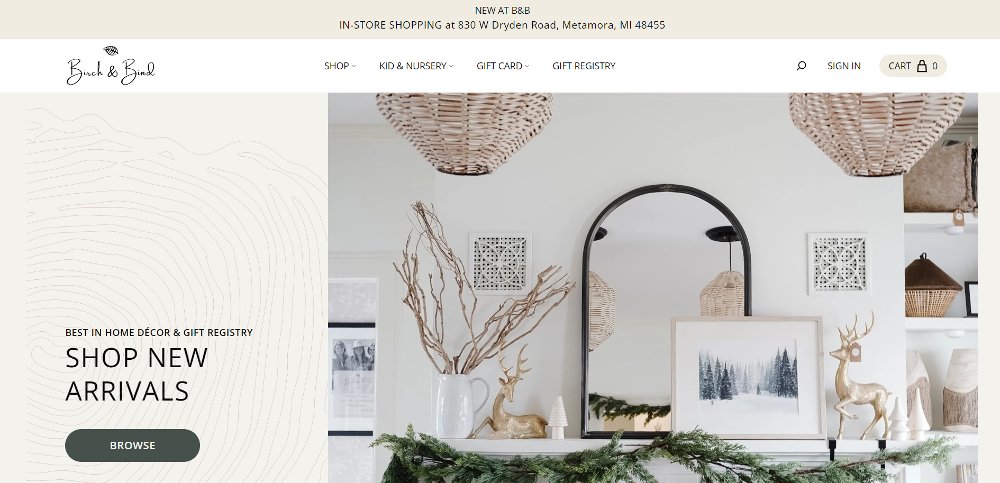
Os neutros são um visual clássico e atemporal para qualquer design de site. Você não pode errar com o neutro, especialmente se quiser obter um estilo boho ou rústico. Confira este design de site para Birch and Bind. E se você pretende manter essa vibração em sua página de destino, certifique-se de usar uma foto de herói mostrando cores neutras também.
4. Torne-o colorido

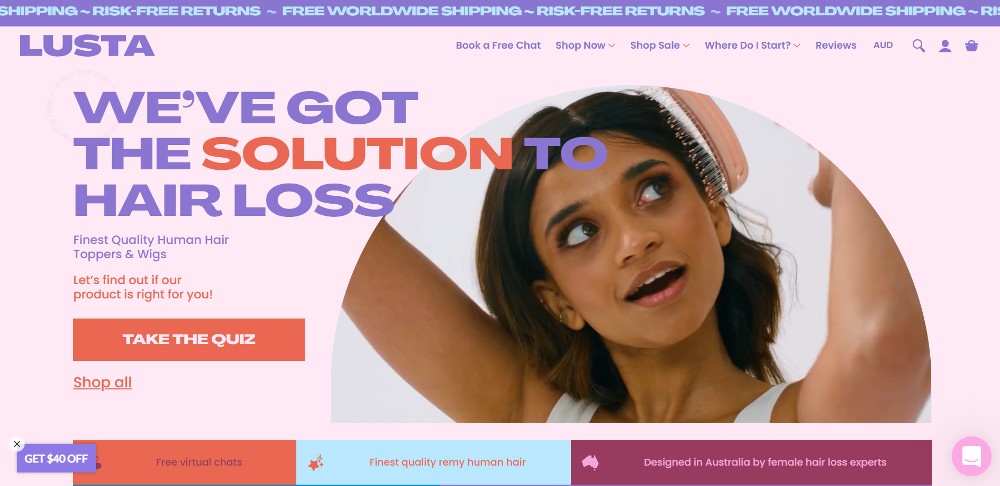
Se você não é fã de neutros, pode tornar seu site de comércio eletrônico colorido com motivos vibrantes ou pastéis. Cores vibrantes ou pastel podem adicionar um certo brilho e vivacidade ao seu site. Mesmo se você quiser enlouquecer com as cores, usar paletas específicas pode criar consistência e coesão em todas as páginas. Se você quiser experimentar esta ideia de site, aqui está o site da Lusta para servir de inspiração.
Eles combinam cores pastel e brilhantes que funcionam bem juntos. É melhor usar uma cor principal e fazê-la funcionar com outras cores da paleta.
5. Use um Marcador

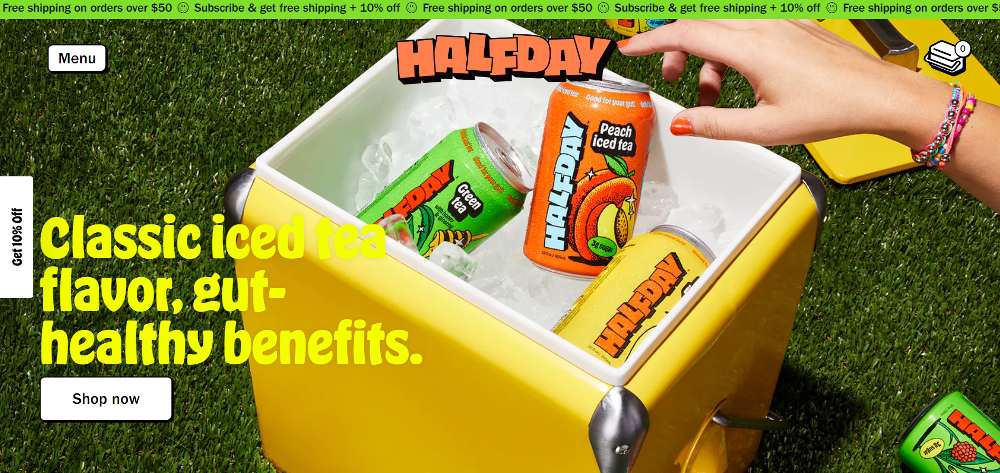
Os tickers se tornaram um recurso popular em muitos sites modernos. E você verá isso em muitas ideias ou tendências de sites de comércio eletrônico. Movimento e animação são tendências recentes em sites, e muitos sites querem entrar em ação. Os tickers são uma ótima alternativa para lembretes estáticos, como “frete grátis” ou disponibilidade do produto . Aqui está um exemplo do Halfday Iced Tea.
Seria ótimo se a cor de fundo do ticker fizesse parte da paleta de cores geral do seu site. Isso criará harmonia e não sobrecarregará o visitante. Além disso, certifique-se de que o texto que você usa seja legível ou faça parte da família de fontes que você está usando em seu site.

6. Reorganize a navegação ou o cabeçalho

A navegação ou cabeçalho em qualquer site geralmente está no topo. Tem um propósito mais funcional do que estético, considerando que a navegação ou o cabeçalho o ajudará a navegar em diferentes páginas. Mas confira esta ideia de site de comércio eletrônico subutilizada.
Aqui está o site para Espada e Cetro. Embora você ainda possa ver os botões Entrar e Carrinho na parte superior, o menu hambúrguer está no lado esquerdo do site. Ter a navegação lateral ajuda a destacar a imagem do herói . Além disso, em vez de adicionar um plano de fundo sólido à navegação/cabeçalho, torne-o transparente e use ícones minimalistas.
7. Seja grande

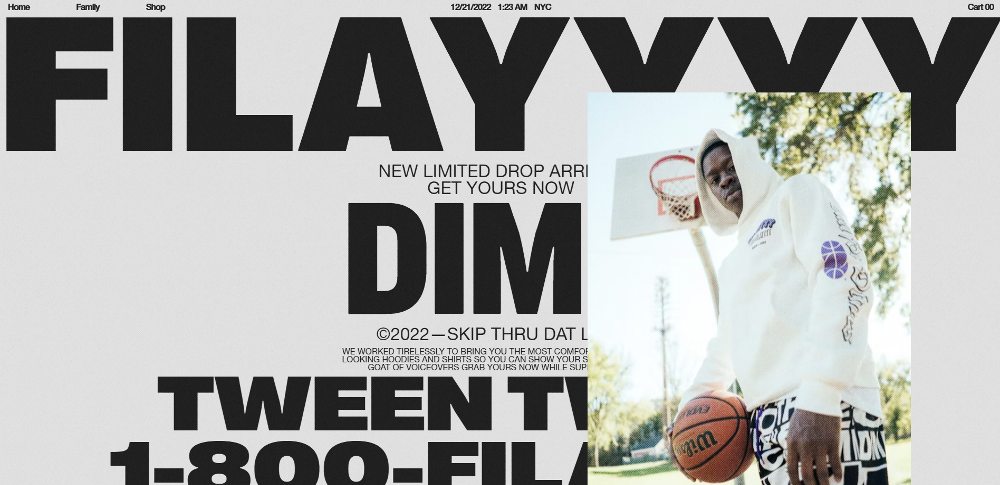
Faça de tudo e cause um grande impacto usando imagens ou fontes maiores. Dê uma olhada neste exemplo de Filayyyy. Eles não hesitaram em usar as fontes grandes e você vai se concentrar na página de destino por causa disso.

Aqui está outro exemplo de “ir grande” em seu site. Em vez de usar fontes grandes, use uma imagem maior de seus produtos, como esta da Flyers. Seus olhos serão atraídos para as latas de coquetel, fazendo você querer tomar um gole de suas bebidas.
8. Use Ilustrações

Ilustrações ainda estão na moda para muitos sites. Mas, com base em algumas ideias de design de sites de comércio eletrônico, esse geralmente não é o caso. Você quer mostrar seu produto em sua página de destino. No entanto, você pode usar ilustrações como esta para Fallen Grape. É outra maneira de tornar o produto atraente para o público. Além disso, é uma forma de mostrar sua criatividade também .
9. Coloque os botões CTA em outro lugar

Os botões de chamada para ação (CTA) geralmente são encontrados na parte inferior esquerda ou direita ou no meio da página de destino. Mas por que não tentar algo novo com o CTA colocando-o em outro lugar? Aqui está um exemplo de I Am On Edge. O CTA foi adicionado no canto superior direito da página para mostrar melhor o jogo na foto.
10. Use Blobs em vez de formas

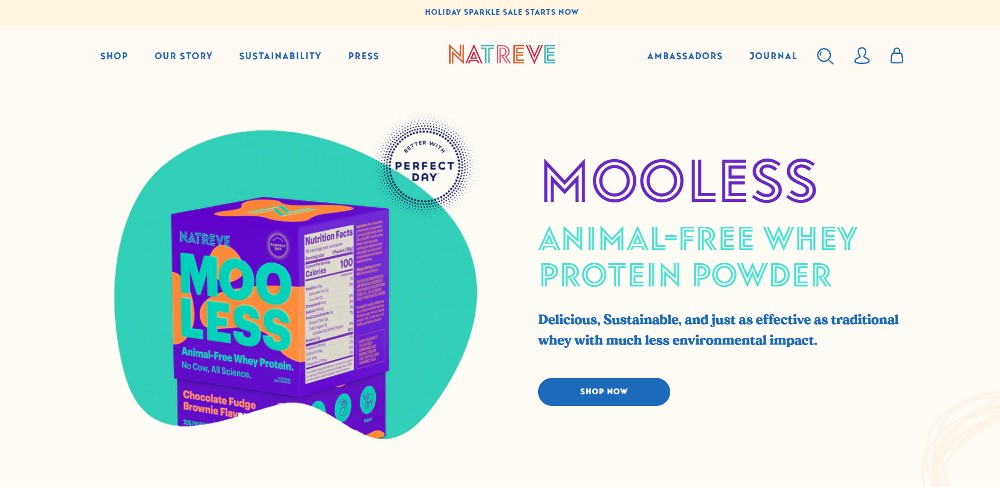
Círculos e quadrados são comumente vistos em muitos sites como imagens de fundo para produtos. Mas os blobs são ótimas alternativas para essas formas. Você não os vê com frequência e eles darão um toque exclusivo ao design do seu site. Dê uma olhada no design do site da Natreve aqui. Em vez de colocar a foto contra o fundo creme, adicionar uma mancha verde ajuda a enfatizar o produto.
Como o Penji pode ajudar com seu site de comércio eletrônico
Ao projetar seu site de comércio eletrônico, você não precisa se ater às práticas convencionais de design da web. Torne seu site ainda mais envolvente e deixe os visitantes permanecerem por muito tempo com um design exclusivo de site de comércio eletrônico. E se alguma dessas ideias de sites de comércio eletrônico falar com você e você quiser experimentá-las em seu site, mas não tem experiência em design, não se preocupe! Penji está aqui para ajudá-lo com o design do seu site.
Por US $ 699 / mês, você pode obter designs, ilustrações e outros gráficos ilimitados para o seu site de comércio eletrônico! E se você quiser entrar nessa, pode se inscrever aqui!
