Como aprimorar seu processo de checkout de comércio eletrônico para ter uma experiência de cliente tranquila
Publicados: 2020-08-20Imagine que você é o proprietário de uma pequena loja física. Sentado no balcão. Um cliente entrou e pegou 8/10 itens. Quando ele veio ao seu balcão, você sorriu e fez algumas ofertas extras vendo sua sucinta. Então, de repente, ele saiu de sua loja sem comprar nada.
Não é uma história dolorosa como proprietário?
Isso acontece frequentemente com sua loja online se você não estiver oferecendo um processo de checkout fácil.
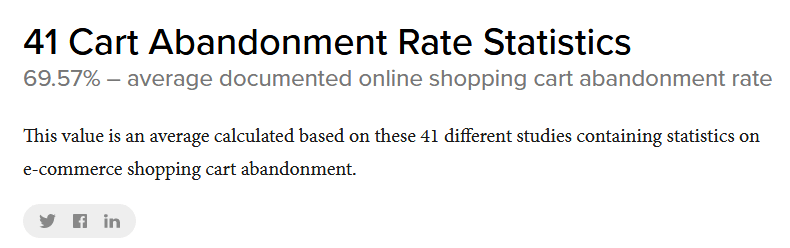
De acordo com as estatísticas da Bymard, a taxa média de abandono de carrinho de compras foi de 69,57% em 2019.

No entanto, alguns deles estão visitando para comparar o preço, economizando para depois, explorando opções de presentes. Estes são principalmente abandonos de carrinho inevitáveis.
Mas o resto do abandono pode ser reduzido tomando algumas boas iniciativas na página do seu carrinho.
Se você deseja melhorar a experiência de compra em sua loja virtual, mas não sabe por que seus clientes estão deixando o carrinho cheio sem comprar nada, este artigo pode ajudá-lo a reunir algumas dicas.
Considere todos esses pontos que podem ajudar a reduzir a frustração do usuário durante todo o processo, mas no final, seu fluxo de checkout deve ser baseado no padrão do seu usuário.
Elimine distrações e mostre a classificação certa
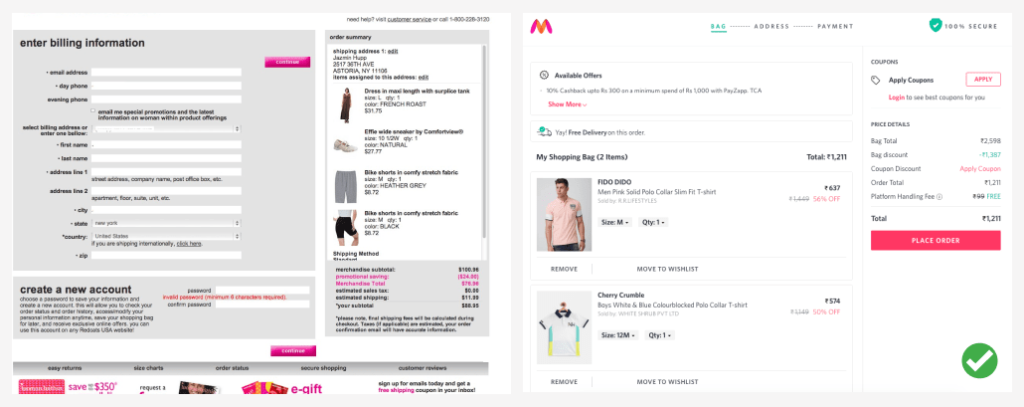
Se o seu cliente já chegou na página de checkout, isso significa que ele decidiu fazer a compra (na maioria dos casos, para ser sincero). Portanto, a área do seu carrinho de compras deve estar limpa. E pelo amor de Deus! Não vamos usar animação GIF na página de checkout para mostrar ofertas de ano novo ou Natal! Eles apenas desviam seus clientes.
Imagine sua página de check-out como uma sala de ar condicionado tranquila e refrigerada, onde você pode tomar decisões pacificamente.

Outro exemplo.

Crédito da imagem: Rebecca Atwood
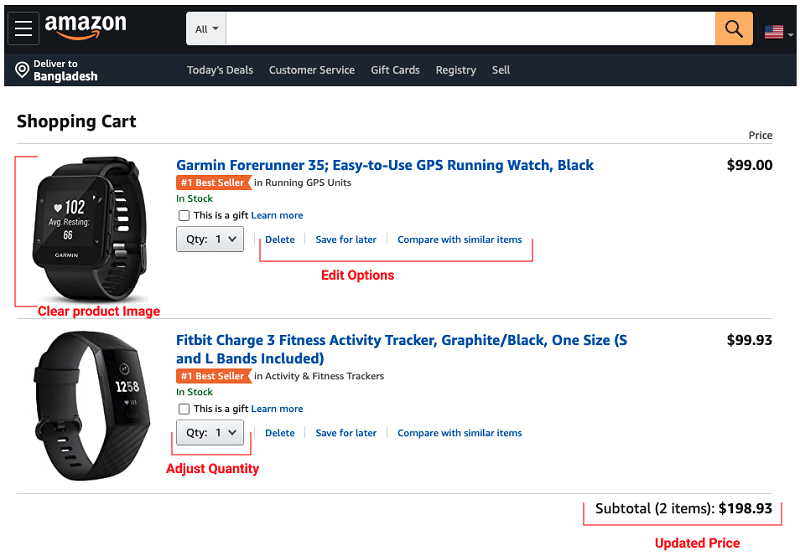
Por outro lado, mostrar a classificação correta significa que o usuário pode ver o que está comprando e ter controle total sobre todas as ações. Devemos mostrar as seguintes opções de forma limpa e organizada.
Foto do produto com título.
Quantidade do produto (com opções para alterá-la).
Sobre os prazos de entrega.
Todas as outras opções possíveis.
Seu cliente deve poder ver todas essas opções e editá-las sem complexidade.

Carrinho de compras: Amazon.com
Divida seu processo de checkout
Preencher um formulário é chato ou talvez subestimado, mas o formulário é possivelmente o componente mais importante para concluir o processo de checkout sem nenhum erro.

Conjunto de ícones do Freepik
Quando seu cliente chega à sua página de checkout, você não quer que ele fique sobrecarregado com paredes infinitas de campos de entrada.
Em vez disso, podemos dividir o checkout em pequenos pedaços. Assim, eles podem ver páginas de checkout organizadas. Dessa forma, a estrutura ficará limpa porque você não mostrou muitos objetos em uma página. A hierarquia visual terá um papel vital aqui.
Uma coisa a ter em mente, é ideal se você puder concluir o processo completo com menos etapas.

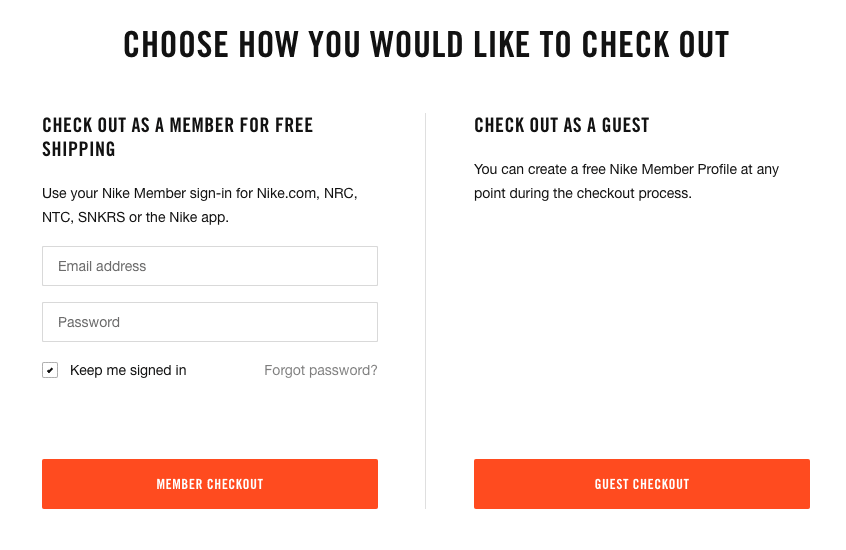
Finalizar sem cadastro
A maioria dos clientes chega à sua loja com uma única intenção. Eles procuram o produto. Leve-o para o checkout e compre o item. É muito frustrante para eles ver um pop-up ou um formulário de inscrição neste momento.

Página de checkout da Nike
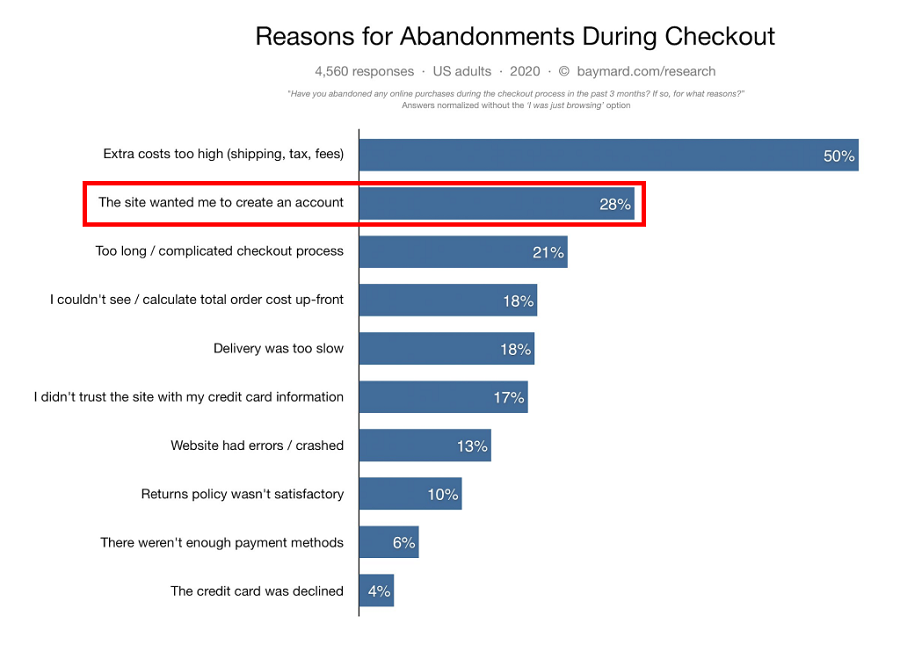
No geral, se você permitir o checkout de convidados, para algumas pessoas o processo será mais simples e os ajudará a obter o que desejam comprar mais rapidamente. Como você pode ver, 28% dos abandonos em 2020 aconteceram por não ter uma opção de checkout de convidado.

Fonte: Instituto Baymard

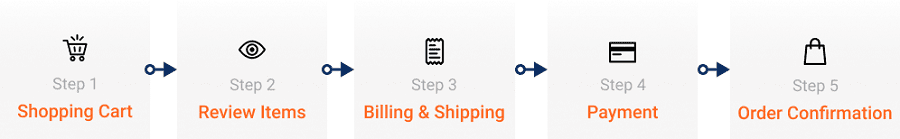
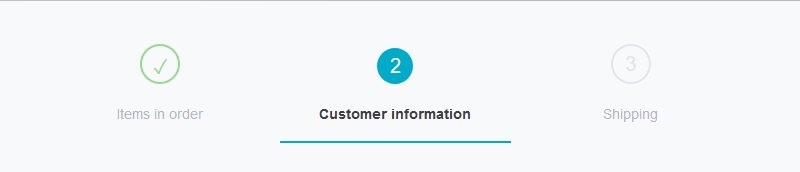
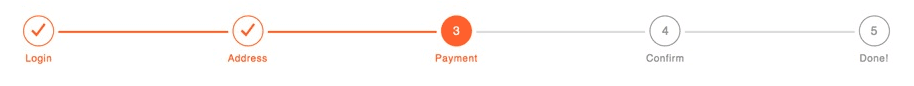
Mostre barras de progresso para seu cliente
Durante o processo de checkout, as pessoas geralmente assumem que têm um longo caminho a percorrer e desistem do processo após uma ou duas etapas. Aqui a barra de progresso os ajuda a entender o quão perto eles estão de concluir o pedido.

(Crédito da imagem)


(Fonte da imagem)
💡 As principais coisas a serem observadas
- Tem que indicar onde o usuário está e quanto falta fazer para concluir uma compra.
- Torná-lo claramente perceptível.
- Deve indicar seus níveis de conclusão.
Mantenha os arquivos de formulário limpos
Não peça informações desnecessárias durante o checkout. Esse design do seu formulário afetará todo o processo de checkout. Um formulário bem projetado pode mostrar aos seus usuários que sua marca é útil, profissional e agradável.
Portanto, mantenha seu formulário simples. Claro que alguns campos são obrigatórios, como email e endereço. Mas pergunte a si mesmo, você realmente precisa da data de nascimento dele para comprar comida de cachorro?
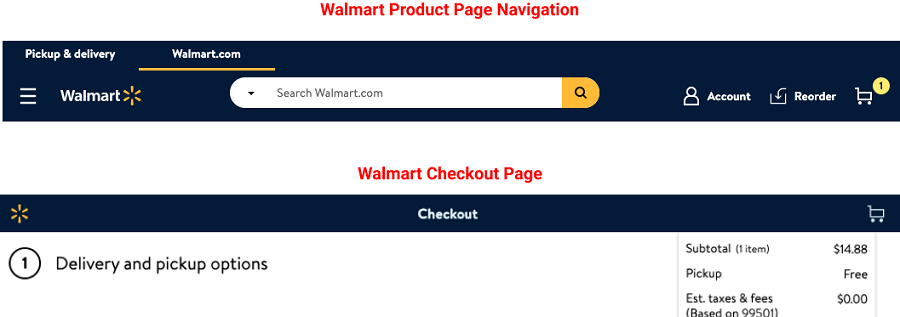
Ocultar a navegação em camadas durante o processo de checkout
O principal objetivo da navegação em camadas é ajudar os clientes a pesquisar e localizar produtos. No entanto, pode distrair o cliente durante o processo de checkout.
Se você ocultar a navegação em camadas no checkout, isso também manterá a página de checkout limpa e manterá o foco dos clientes em seus produtos selecionados, seu preço e avançar para a etapa final.

Botão “Voltar” totalmente funcional
Às vezes, as pessoas pressionam o botão Voltar para voltar à página do produto ou adicionar um novo. Se o botão Voltar não estiver funcional, significa que o site pode lançar uma mensagem de erro.
Isso afeta negativamente a experiência do comprador. Mesmo isso pode se transformar em frustração se o usuário tiver que preencher o formulário novamente.
Salvar os dados do usuário pode resolver esse problema. O que significa que sempre que eles voltarem verão o formulário como saíram mais cedo.
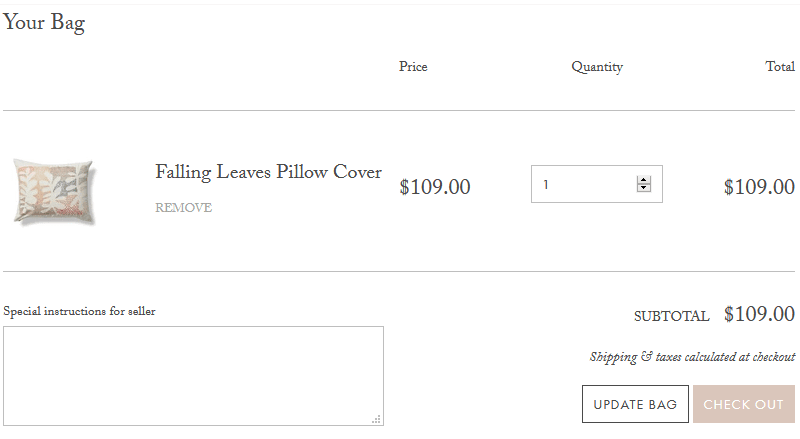
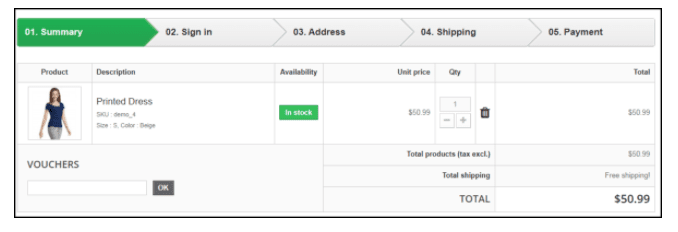
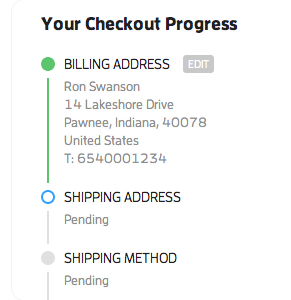
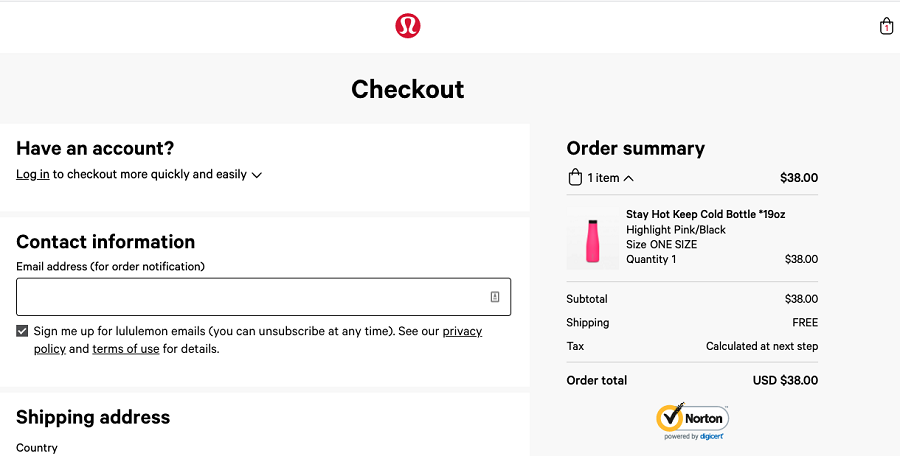
Forneça um resumo dos itens de compra
Mostrar os itens pedidos em um resumo os ajuda a verificar novamente se estão comprando os itens certos e a quantidade certa. Também deve mostrar a entrega e o preço total.
Isso é muito importante para mostrar todas as etapas do processo de checkout.

Carrinho de compras: Lululemon
Seja transparente sobre as cobranças. Avise-os antecipadamente
Mostrar taxas de envio, impostos ou outras cobranças na última página pode ser muito perturbador. Isso faz com que seu cliente pense duas vezes e causa o abandono do carrinho.
Devemos entender as expectativas dos clientes que eles querem saber antecipadamente quanto as coisas vão custar e qual é o prazo de entrega.
Mostre a opção de pagamento disponível em um estágio muito inicial. Alguns sites estão colocando o tempo todo no rodapé de todas as páginas. Isso ajuda o cliente a decidir no estágio inicial como ele pode liberar o pagamento.
Concluir
Espero que este artigo ajude você a escolher algumas ideias que podem aumentar sua conversão e levar a maiores vendas. Os negócios de comércio eletrônico dependem muito da facilidade com que seu cliente pode concluir o checkout.
No entanto, lembre-se de que o contexto é muito importante ao projetar a experiência de checkout. Faça uma pesquisa de usuário adequada, colete informações e decida com base no seu contexto. Não se esqueça de fazer o teste do usuário. Sempre vale a pena para o processo de checkout de comércio eletrônico.
Por exemplo,
- Você realmente precisa de um checkout de várias páginas? Ou o Checkout de página única pode fazer o trabalho?
- Seu usuário precisa de uma oferta de assinatura?
- Como você colocará o cupom ou código promocional?
Eu discuti a resposta dessas perguntas? Na verdade, não, porque principalmente isso depende do resultado da sua pesquisa.
Portanto, evitando todas as barreiras, vamos fornecer aos nossos clientes uma experiência simples e conveniente, pois todos queremos que nossos clientes fiquem felizes com sua experiência de compra.
