Design adaptável: como ele pode oferecer um melhor UX de comércio eletrônico?
Publicados: 2019-12-13
No mundo do comércio eletrônico, as tendências vêm e vão mais rápido do que a maioria das pessoas consegue acompanhar. Mas não importa a tendência, uma coisa continua importante no comércio eletrônico – a experiência do usuário.
A experiência do usuário de comércio eletrônico ou UX refere-se a como um usuário ou cliente se sente e o que eles pensam de sua empresa depois de visitar e interagir com seu site de comércio eletrônico. Pode ser positivo ou negativo.

Por que o UX é importante para um negócio de comércio eletrônico? Considere o seguinte: por mais incríveis que sejam seus produtos ou serviços, sem uma experiência positiva do usuário, os clientes não ficarão muito tempo em seu site e é provável que eles abandonem seus carrinhos. Combinar design de UX e psicologia, por outro lado, para obter uma experiência positiva do usuário, definitivamente melhorará as taxas de conversão de um site de comércio eletrônico.
A importância do UX não deve ser comparada ao valor do design adaptativo e da interface do usuário em geral. Enquanto eles estão correlacionados, eles são completamente diferentes.
- Design Adaptável Definido
- Estatísticas e tendências de comércio eletrônico para dispositivos móveis mais recentes que merecem sua atenção
- Sites de comércio eletrônico com design adaptável de destaque
- Melhor compra
- Amazonas
- Nike
- Avenida 32
- Booking.com
- Melhores práticas de design adaptável para UX aprimorado em seu site de comércio eletrônico
- O esquema de cores certo
- Entrega de conteúdo
- Prospecção de Engajamento
- Acessibilidade
- Hierarquia
- Otimização de espaço vazio
- Design centrado no cliente (CCD)
- 6 maneiras de melhorar a experiência do usuário de comércio eletrônico com design adaptável
- Nº 1 Melhore o desempenho do conteúdo estático com uma rede de distribuição de conteúdo
- Nº 2 Considere o contexto do usuário e a capacidade do dispositivo
- #3 Aparência é importante, mas sempre priorize a função
- #4 Domine a arte da otimização de imagem
- #5 Elimine elementos desnecessários
- #6 Impulsione a UX de compras móveis com microinterações
- Pensamentos finais
Design Adaptável Definido

Como o termo indica, design adaptativo é um design criado e aplicado em interfaces gráficas de usuário para que possam se adaptar a qualquer tamanho de tela e dispositivo. Segundo as estatísticas, 85% dos clientes concluirão a compra de um dispositivo para outro. Com design adaptável, o sistema é capaz de selecionar o layout mais adequado ao tamanho do navegador e do tamanho da tela.
Algumas pessoas usam os termos adaptável e responsivo de forma intercambiável ao discutir o design da interface do usuário, mas na verdade existem algumas diferenças entre os dois.
A principal diferença é que, com o design adaptável, geralmente são criados seis tamanhos de layout fixos (para as seis larguras de tela mais comuns), enquanto o conteúdo se move dinamicamente quando o design responsivo é usado, pois há apenas um layout que é redimensionado para caber em diferentes tamanhos de tela.
Simplificando, os sites responsivos apenas dimensionam o que está na tela, em vez de otimizar totalmente todos os elementos para que todos funcionem.
Estatísticas e tendências de comércio eletrônico para dispositivos móveis mais recentes que merecem sua atenção
De US$ 96 bilhões em 2015, a receita do comércio eletrônico móvel deve chegar a US$ 693 bilhões este ano – um aumento surpreendente de 621%.
No final do ano passado (2018), telefones celulares e tablets representavam 27% de todas as vendas de comércio eletrônico de varejo somente nos EUA. Este ano, o relatório de KPI da Wolfgang Digital diz que, embora 53% do tráfego para sites de comércio eletrônico venham de dispositivos móveis, eles fornecem apenas 32% da receita total.

Nos últimos anos, além das ferramentas de marketing online comumente usadas, chatbots e realidade aumentada têm sido utilizados por muitas marcas que reconheceram seu potencial para impulsionar seus negócios. A IKEA, por exemplo, agradou seus clientes ao permitir que eles visualizassem como seus produtos realmente ficariam em suas casas ou escritórios com o uso de realidade aumentada.

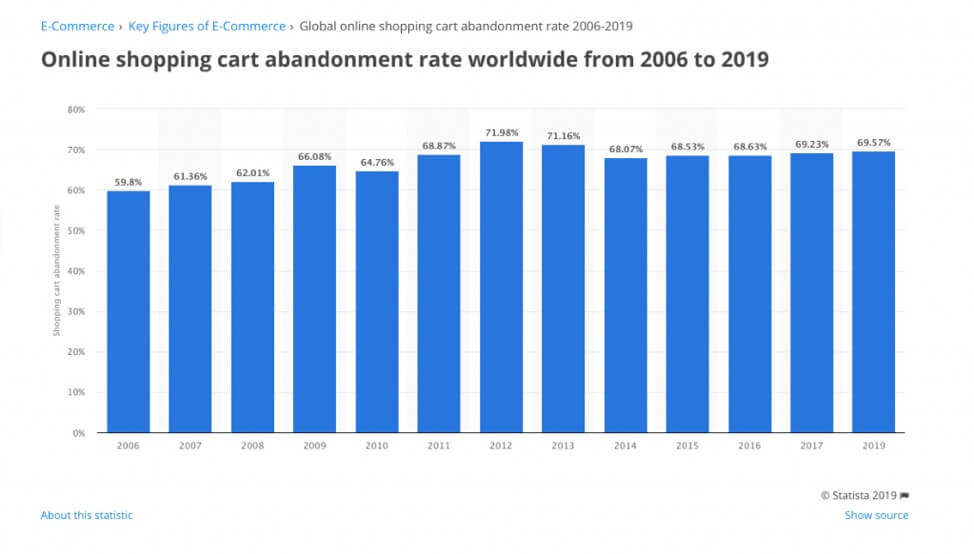
A taxa de abandono de carrinho é um problema global. Por alguns anos, ele permaneceu dentro da faixa de 69% a 70%.

Várias opções de checkout instantâneo para sites de comércio eletrônico são consideradas normais, pois o número de clientes que usam o PayPal, bem como o Apple Pay e o Google Pay, cresceu consideravelmente nos últimos anos.


Sites de comércio eletrônico com design adaptável de destaque
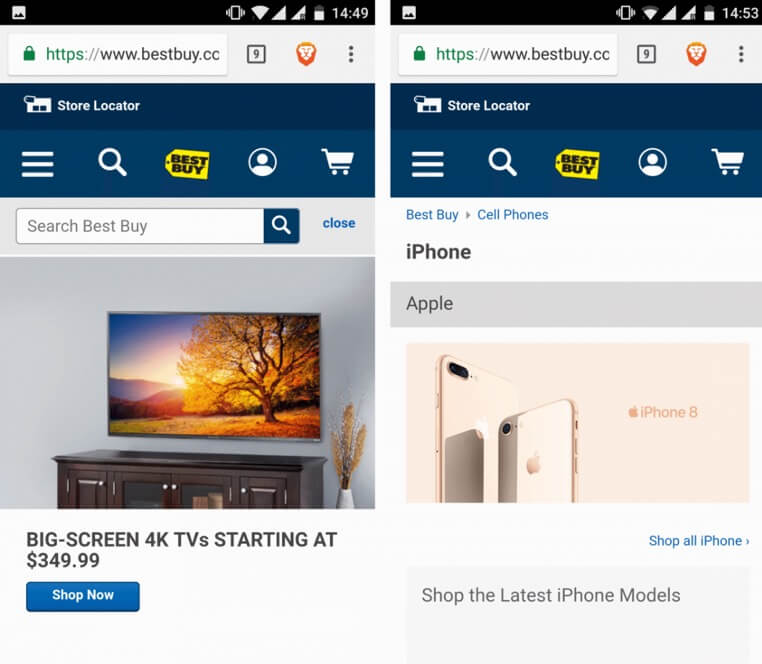
Melhor compra
Se você é proprietário de uma empresa de comércio eletrônico, deseja ter uma loja online que funcione em todos os dispositivos. A Best Buy é um excelente exemplo de negócio com UX positivo graças ao seu design adaptável. O menu da Best Buy em seu desktop exibe mais itens em comparação com sua versão móvel com um menu de hambúrguer no qual os clientes podem clicar para acessar os itens ocultos.

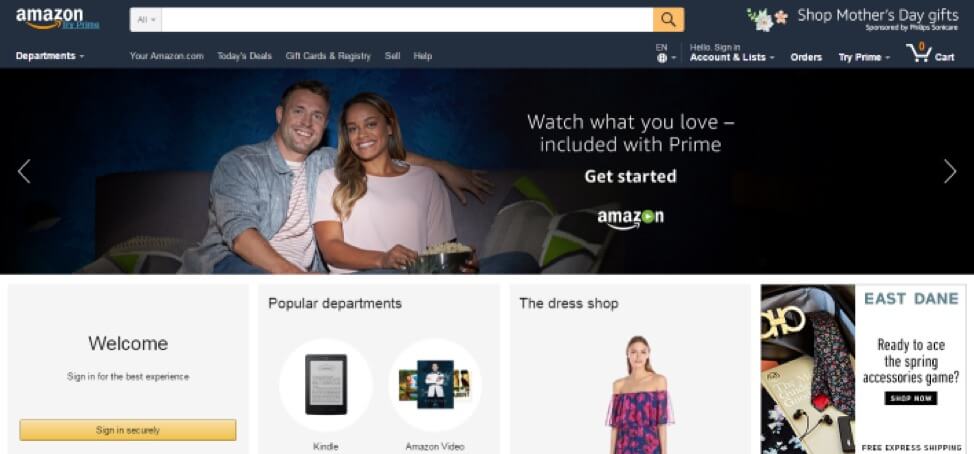
Amazonas
A Amazon alcançou um aumento de 40% na velocidade de acesso com seu design de site adaptável. Os usuários móveis também podem abrir o 'site completo da Amazon.com' agora, em vez do design responsivo que estava disponível anteriormente.

Nike
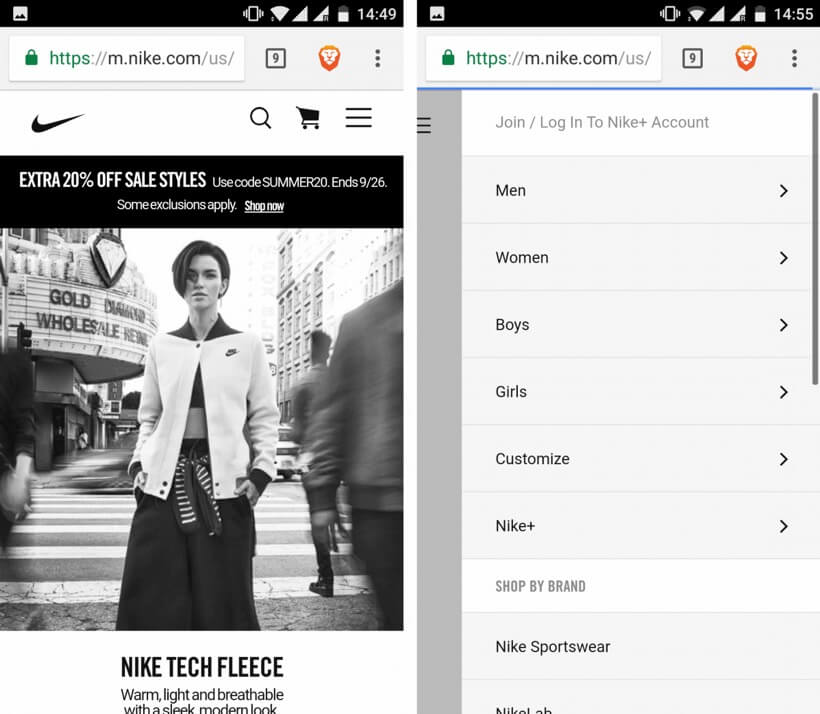
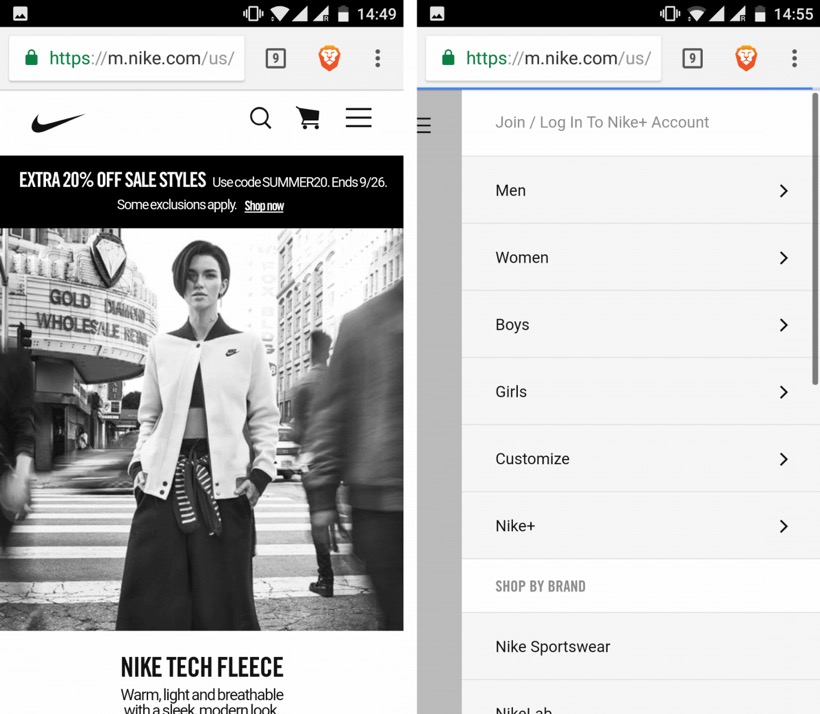
Os usuários de dispositivos móveis podem visitar o site móvel desta gigante de calçados em m.nike.com. A versão móvel de seu site tem itens limitados em exibição no menu. Você só pode ver os ícones de pesquisa e carrinho de compras junto com o menu de hambúrguer onde todas as opções podem ser acessadas.

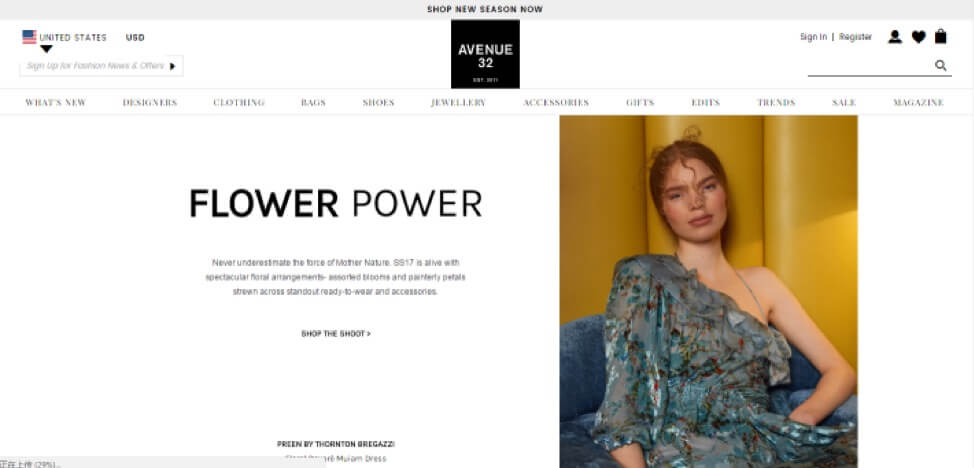
Avenida 32
Avenue 32 é um site de comércio eletrônico de luxo que também usa design adaptável. O que eles fornecem aos visitantes do site é um design perfeito, simplificado e esteticamente agradável. Todos os elementos do site resultam em um UX positivo.

Um design limpo, com elementos e funções fáceis de encontrar – essa combinação resulta em um site fácil de navegar e usar.
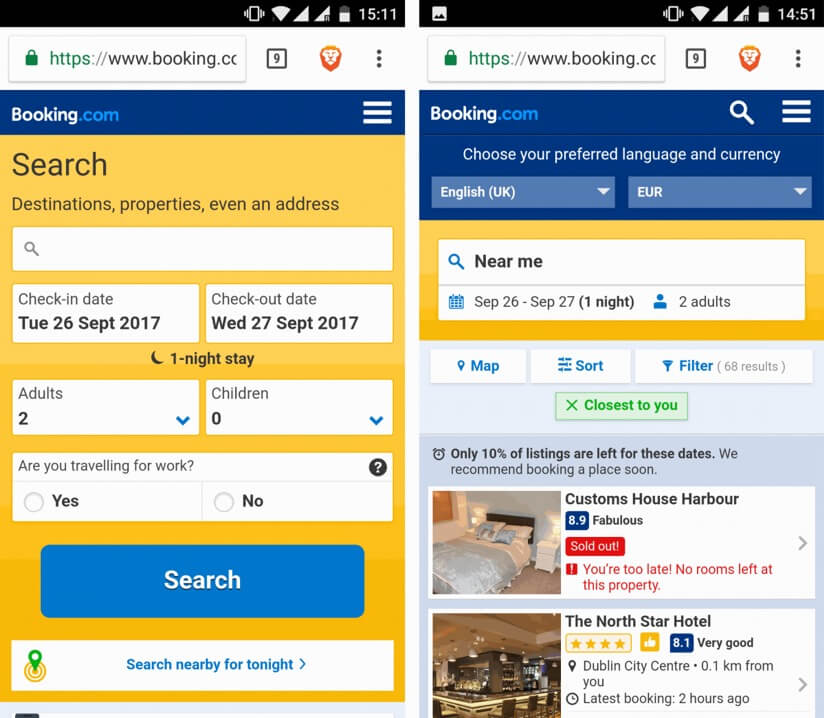
Booking.com
Booking.com está entre os sites de reserva de hotéis mais populares do mundo, e seu design adaptável pode ser uma das razões para isso. Quando você usa sua versão móvel, pode simplesmente 'pesquisar nas proximidades', pois usa o GPS para reconhecer sua localização e restringir os resultados da pesquisa. O Booking.com mobile também tem menos itens promovidos e imagens menores.

Você notará que o tema de apresentar todos os detalhes mais importantes que os usuários de dispositivos móveis estarão procurando está na maioria dos exemplos apresentados neste artigo.

Melhores práticas de design adaptável para UX aprimorado em seu site de comércio eletrônico
Existem algumas razões psicológicas que desencadeiam a conversão. Mas também há várias maneiras de aumentar a conversão por meio do design UX. Aqui estão alguns dos melhores.
- O esquema de cores certo
Com o esquema de cores certo, seu site de comércio eletrônico pode atrair emoções positivas de seus clientes existentes e potenciais. Isso pode ajudar a aumentar o engajamento deles e também ajudar na conversão. Escolha a cor certa não apenas para o seu logotipo, mas também para os nomes dos produtos e os clicáveis.

- Entrega de conteúdo
O conteúdo deve ser entregue com precisão em qualquer dispositivo. Este é um dos fatores mais importantes que afetam a experiência do usuário. Os usuários não devem ter que fazer um esforço extra, como diminuir o zoom para visualizar os textos com clareza ou aumentar o zoom para ver a página inteira. O mesmo vale para imagens e vídeos.
- Prospecção de Engajamento
Com a utilização de cookies, pode fazer um contacto mais personalizado com potenciais clientes. Você pode criar mensagens e saudações personalizadas e usar o histórico de compras ou visualizações para recomendar produtos relacionados no futuro.
- Acessibilidade
A acessibilidade é importante para os clientes. Eles precisam acessar todos os elementos do site sem precisar usar um teclado quando estiverem em seus dispositivos móveis. Os próprios elementos devem ser interativos para poder se conectar melhor com os clientes. Considere as expectativas de seus usuários e projete do ponto de vista deles.
- Hierarquia
Ao exibir informações em suas páginas da Web, você deve seguir a hierarquia visual correta para que os usuários não tenham dificuldade em navegar pelas páginas quando estiverem procurando por algo. Seja estratégico ao exibir o conteúdo visual e saiba que, ao atingir o tom estético certo, os usuários acharão seu site mais intuitivo.
- Otimização de espaço vazio
Melhore a experiência do usuário e aumente as oportunidades de negócios aproveitando os momentos “intermediários” quando os usuários obtêm telas de estado zero. Em vez disso, use esse estado vazio para agregar mais valor ao seu negócio e manter os usuários informados sobre o que está acontecendo. Confira o design de UX de estado zero do Dropbox Paper. Colocar um botão de call-to-action ajuda os usuários a prosseguir sem confusão.

- Design centrado no cliente (CCD)
Uma plataforma customizada que foca nas necessidades do usuário é o ideal. Recursos como pesquisa por voz e reconhecimento de imagem são realmente úteis. A pesquisa por voz pode melhorar imensamente a classificação de SERPs. Dar aos usuários a opção de encontrar produtos por meio da pesquisa de imagens também dará pontos ao seu site. De acordo com a Salesforce, mais de 40% dos usuários concordam que a assistência inteligente é um fator útil que melhora sua experiência.
6 maneiras de melhorar a experiência do usuário de comércio eletrônico com design adaptável
Nº 1 Melhore o desempenho do conteúdo estático com uma rede de distribuição de conteúdo
CDN ou Content Delivery Network é uma rede composta por diferentes servidores usados para duplicar conteúdo específico. Ele pode melhorar muito o desempenho do conteúdo, pois fornece conteúdo com base na proximidade dos usuários com o servidor.
Por exemplo, um usuário da Coreia do Sul provavelmente obteria conteúdo em um servidor na China, em oposição a um localizado em Londres. Isso significa que, ao escolher um provedor, você precisa garantir que eles tenham servidores onde está a maior parte do seu mercado. Além disso, você precisará ser sábio na hora de escolher os pacotes.
Quando você olhar para o painel de controle de sua hospedagem e descobrir que precisa apenas de 10 GB de largura de banda por mês, escolha um pacote que atenda a essa necessidade.
Nº 2 Considere o contexto do usuário e a capacidade do dispositivo
Escusado será dizer que o espaço de tela em dispositivos móveis, sejam smartphones ou tablets, é limitado em comparação com uma tela de desktop. Por esse motivo, é crucial que você considere o que realmente importa – os objetivos que os usuários móveis têm (que geralmente diferem dos usuários de desktop), bem como os recursos de diferentes dispositivos.
Alguns elementos do seu site podem não funcionar corretamente em gadgets de médio e baixo custo. Ao projetar para dispositivos móveis, verifique se você também possui versões diferentes para dispositivos móveis.
A Amazon consegue isso para que eles tenham pelo menos cinco versões de seu site para atender a vários recursos de telefones e tablets. O Google também oferece layouts variados para seus resultados de pesquisa, dependendo do dispositivo usado.
#3 Aparência é importante, mas sempre priorize a função
O design sofisticado parece bom, mas o que os compradores procuram e permanecem não é a estética, mas a função. Algumas tendências de design podem até distrair ou confundir alguns usuários. Se você deseja melhorar a experiência do usuário, priorize a função. Um design bonito pode causar uma boa primeira impressão, mas se isso atrapalhar uma ótima funcionalidade, você deve optar por opções que facilitem as coisas para seus usuários. É uma das melhores maneiras de melhorar a taxa de conversão também.

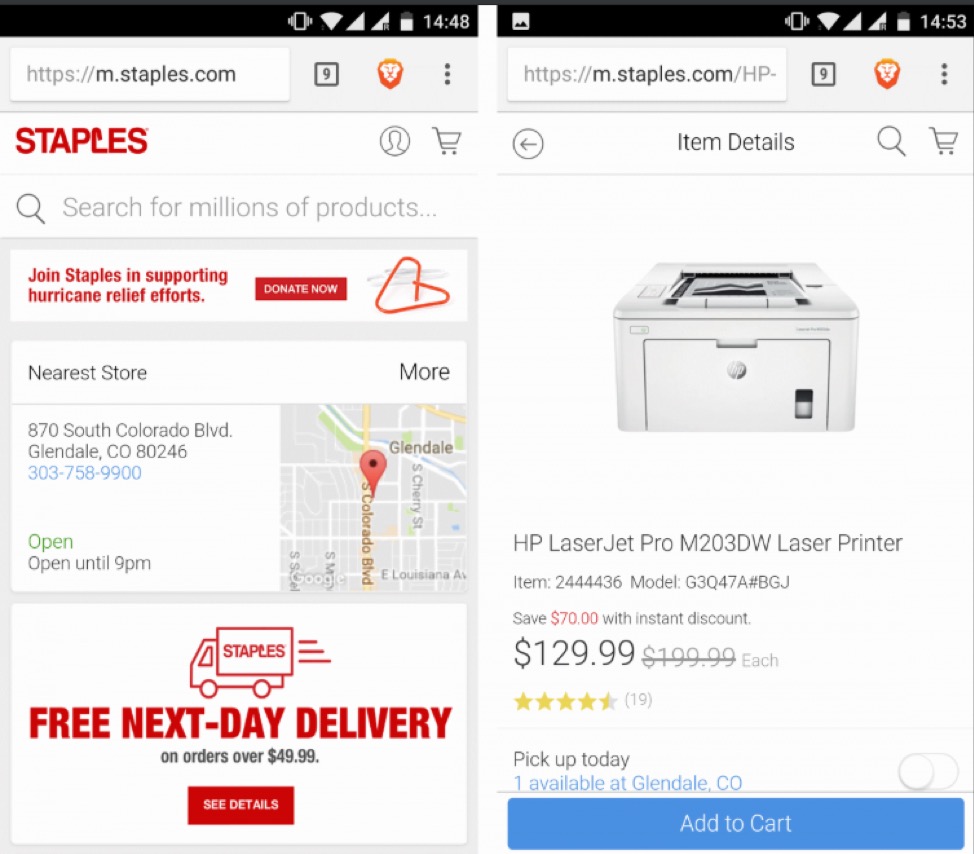
Como você pode ver acima, o design móvel da Staples pode ser simples, mas inclui todos os elementos que os usuários precisam, principalmente aqueles que usam telas menores. Em vez de se concentrar em fazer com que pareça bom, eles garantiram que itens como locais de lojas mais próximos dos usuários, detalhes de contato, horário de funcionamento, detalhes básicos de envio, produtos e classificações cumprimentassem imediatamente os usuários.
O botão adicionar ao carrinho também é colocado estrategicamente ao alcance do polegar de um usuário móvel. Um ótimo toque, literalmente.
#4 Domine a arte da otimização de imagem
Não existe uma fórmula exata para otimização de imagem. Você precisa aprender a equilibrar estética, desempenho e experiência do usuário. Observe que uma abordagem de 'tamanho único' não funcionará principalmente devido aos tamanhos variados de telas. Outro motivo é a popularidade dos dispositivos de retina que fazem com que as pessoas procurem imagens com maior resolução.
Felizmente, você pode resolver o problema de carregamentos de página lentos e páginas inchadas usando serviços como Imagens adaptáveis. O que ele faz é descobrir o tamanho da tela e redimensionar automaticamente e exibir a versão apropriada da imagem para que funcione perfeitamente em qualquer dispositivo.
#5 Elimine elementos desnecessários
Reserve um tempo para determinar os elementos em suas páginas que você realmente precisa e aqueles que você pode descartar. Uma maneira de saber quais manter seria estudar e entender completamente como os usuários usam ou interagem com esses elementos da página.
Por exemplo, pode haver páginas em seu site que não precisam de botões de compartilhamento social para obter mais seguidores no Instagram, Facebook e outras plataformas de mídia social. Seria sensato remover esses botões nessas páginas.

Voltando ao exemplo da Nike, eles fazem um ótimo trabalho ao apresentar aos usuários móveis apenas o que eles precisam, mantendo todas as opções necessárias a apenas alguns toques de distância. Enquanto a versão desktop tem um vídeo em loop na página inicial, a versão mobile apresenta um frame estático. Isso economiza largura de banda e recursos de hardware, além de garantir que a página seja carregada em uma velocidade ideal.
#6 Impulsione a UX de compras móveis com microinterações
As microinterações podem ser a coisa que lhe dará aquela UX positiva que você está querendo. Seus usuários querem algum controle quando estão em seu site. Dê-lhes isso. Algo tão simples como um logotipo animado que informa aos usuários qual é o nível de volume à medida que o ajustam pode fazer maravilhas.

Você também pode incluir pequenas notificações para que os usuários saibam quando as páginas estão sendo carregadas. Essa microinteração parecerá um ato de cortesia e pode ser a razão pela qual eles permanecem em seu site.
Outras coisas que as microinterações trazem incluem:
- Orientando a navegação do usuário, tornando-a mais intuitiva.
- Reduzindo a ansiedade do usuário, aumentando o conforto e proporcionando interações mais naturais.
- A redução de erros está fornecendo feedback imediato.
Pensamentos finais
A experiência do usuário deve sempre ocupar o primeiro lugar em qualquer site de comércio eletrônico. Muita coisa depende do UX para que ele seja negligenciado. Seguindo as dicas mencionadas acima e tomando nota das melhores práticas discutidas, você pode garantir que tenha um site adaptável que ofereça uma experiência de usuário superior.
Seu site de comércio eletrônico tem um design adaptável? O que você acha de usar o design adaptável para impulsionar o UX? Compartilhe seus pensamentos conosco!
