[E-commerce Calls to Action] O que são, tipos e como otimizá-los para aumentar suas vendas
Publicados: 2022-05-06Se de repente lhe perguntassem o que são chamadas para ação (CTA), você pode não saber como responder.
Uma coisa é certa, porém: eles estão em todos os sites que você visita.
Chamadas à ação são aqueles elementos de um site que solicitam aos usuários que realizem uma determinada atividade.
Eles geralmente vêm na forma de botões ou links.
E eles são realmente muito importantes, acredite ou não.
Por exemplo, um CTA bem elaborado pode ter levado você a comprar um produto que não tinha certeza de comprar no início.
Ainda não acredita?
Bem, continue a ler e veja por si mesmo, então.
Nós vamos te dizer:
- Por que as chamadas para ação são tão importantes para o seu comércio eletrônico.
- Os tipos mais comuns de CTAs para lojas online.
- Dicas para otimizá-los e aumentar suas vendas.
Você está pronto? Aqui vamos nós.
Índice
- Quais são os diferentes tipos de call to action para e-commerce?
- “Qual é o problema de um simples botãozinho?”
- 5+1 dicas para aproveitar ao máximo seus CTAs (com exemplos)
- 1. Torne-os visíveis
- 2. Ser ou não ser… original – eis a questão.
- 3. Seu CTA principal deve estar acima da dobra
- 4. Organize suas chamadas para ação hierarquicamente (para que seus clientes não se sintam sobrecarregados)
- 5. Informações importantes devem ser reunidas
- Extra: Faça ajustes e acompanhe os resultados
- CTAs também são necessários em outro lugar
Quais são os diferentes tipos de call to action para e-commerce?
Se a definição anterior não o ajudou a entender o conceito, confira estes exemplos:
- Adicionar ao carrinho.
- Compra completa.
- Continue comprando.
- Assine a nossa newsletter.
- Avalie este produto.
- Saiba mais sobre este item.
Parece familiar?
Esses exemplos são todos os CTAs típicos encontrados em lojas online. Poderíamos continuar, mas agora você sabe do que estamos falando.
Embora agora você possa estar se perguntando…
“Qual é o problema de um simples botãozinho?”
Vamos colocar desta forma – imagine que você quer comprar uma raquete de tênis e decide ir a uma loja física, mas, como o local é bem grande, você não sabe bem onde encontrar uma.
O que você faria?
Você iria perguntar a um assistente, certo?
Depois de ter sua raquete, você pergunta a outro assistente onde fica o caixa.
E, antes de pagar, o caixa informa sobre uma oferta de 2 por 1 em bolas de tênis, caso você queira o pacote completo.
O problema, porém, é que as lojas online não têm assistentes.
Assim, ninguém pode dizer aos seus clientes “Vá por aqui”, “Aqui está como pagar”, ou “Pegue isso agora porque está em promoção”.
E os CTAs são, até certo ponto, os que cumprem essa função.
Os apelos à ação no seu comércio eletrónico são como sinais que orientam os seus utilizadores através da sua loja.
Então, se você usá-los corretamente, você pode:
- Melhore a usabilidade do seu site.
- Aumente a conversão.
- Reduza sua taxa de rejeição.
- Incutir um senso de urgência ou confiança nos usuários para que eles acabem comprando.
Mas como você pode fazer tudo isso?
É exatamente para onde estamos indo.
5+1 dicas para aproveitar ao máximo seus CTAs (com exemplos)
Agora que você sabe a diferença que CTAs bem projetados podem fazer em termos de vendas, vamos ver como eles podem ser otimizados.
1. Torne-os visíveis
Isso é essencial.
A última coisa que um cliente quer fazer é gastar tempo vasculhando seu site para encontrar o botão “Comprar” ou adivinhar como eles podem se inscrever em sua lista de e-mails.
As chamadas para ação devem ser fáceis de ver.
E existem alguns truques para isso:
- Dê a eles uma cor contrastante: nossa visão depende muito das diferenças de tom, o que significa que seu call to action será mais fácil de identificar se você der uma cor escura contrastando com o fundo branco, por exemplo.
- Torne-o “clicável”: você já deve ter visto como alguns botões têm efeito 3D e parecem “saltar” da tela em muitos sites.
- Dimensione-os: não tenha medo de fazer seus botões visivelmente grandes. Eles devem se destacar (além disso, pequenos CTAs são difíceis de clicar se você estiver comprando no telefone).
- Faça uso de espaços em branco: em geral, as chamadas para ação se destacam mais quando não há nada ao seu redor.
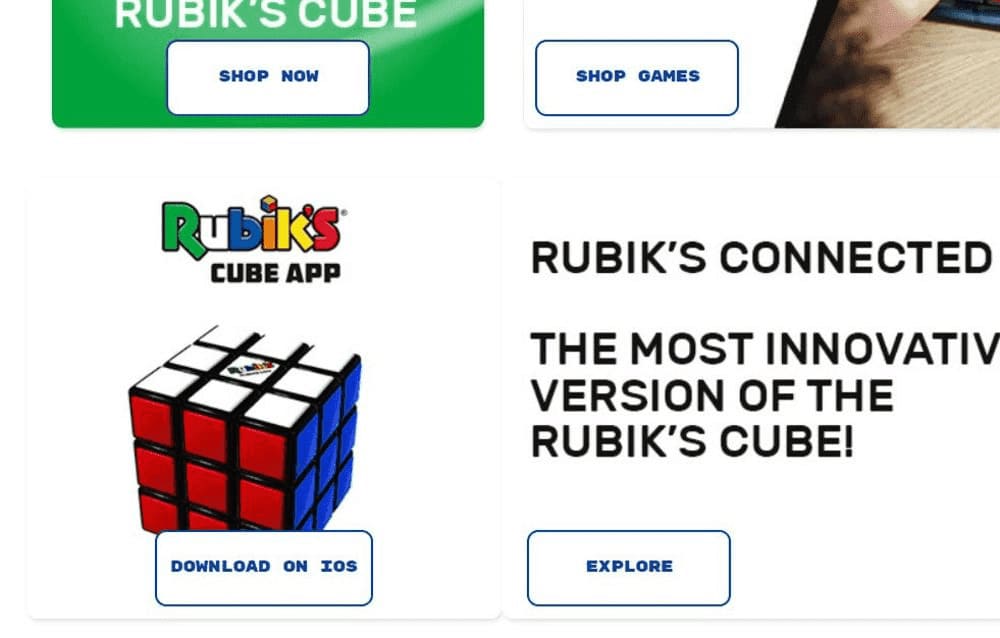
Por exemplo, confira o design de CTA simples (mas eficaz) que eles usam na Rubiks, um de nossos clientes:

2. Ser ou não ser… original – eis a questão.
E também não é fácil.
Como você já deve ter notado, a criatividade desempenha um papel enorme nas chamadas à ação de alguns sites.
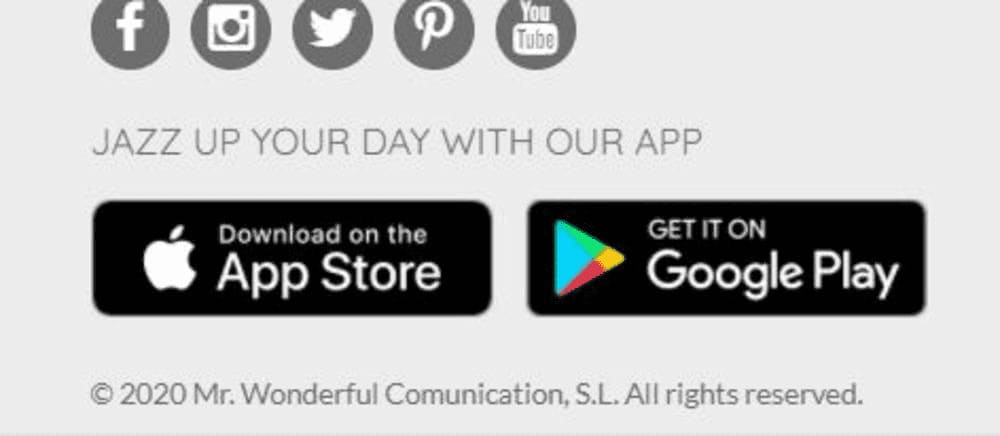
Esse é o caso do Sr. Maravilhoso.

No rodapé do site, eles incentivam você a baixar o aplicativo do telefone, mas em vez de usar o típico “Baixe nosso aplicativo”, eles dão um toque pessoal que combina com a imagem da marca.
Grave este em sua memória permanente:
Em vez de originais, os apelos à ação devem ser sempre fáceis de entender e indicar claramente o que vai acontecer.
Não adianta ter uma mensagem divertida e cativante se, depois de ler, o leitor se perguntar: “Certo, mas o que acontece se eu clicar aqui? O produto foi adicionado ao carrinho? Compro imediatamente?”

Você verá isso claramente, novamente, no site do Sr. Maravilhoso.

Para os CTAs mais importantes, como “Adicionar ao carrinho”, eles usam o mesmo texto de qualquer outra loja online.
A previsibilidade às vezes vale a pena.
3. Seu CTA principal deve estar acima da dobra
A maioria das páginas do seu site terá pelo menos uma chamada para ação.
Por exemplo, o botão “Comprar” em cartões de produtos ou um convite para usar uma oferta em sua página inicial.
Seja qual for o caso, esse CTA deve sempre ser colocado acima da dobra, ou seja, na seção superior da página para que os usuários o vejam assim que a página for carregada sem precisar rolar para baixo.
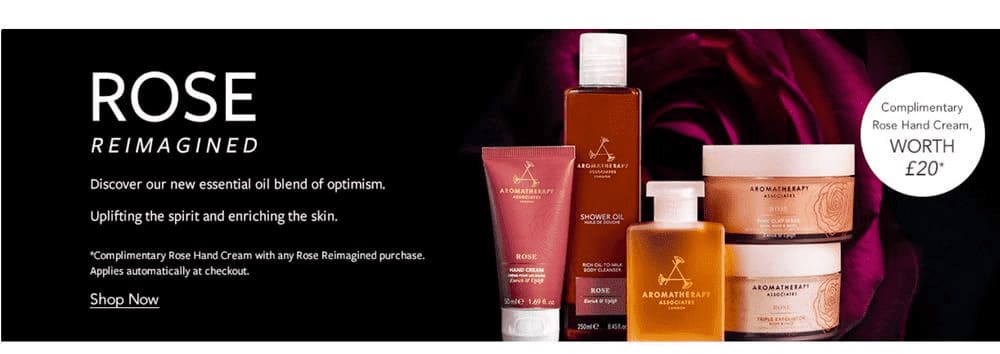
Por exemplo, isso é o que você vê logo após acessar a página inicial de Rose.

Eles incluem um CTA “Compre agora” para informá-lo sobre uma oferta ativa.
E se você prestar atenção, verá como isso se aplica a quase todas as lojas online.
4. Organize suas chamadas para ação hierarquicamente (para que seus clientes não se sintam sobrecarregados)
Posso colocar vários CTAs diferentes na mesma página?
Bem, você pode, mas você deve exibi-los de maneira ordenada.
Se você colocá-los todos próximos uns dos outros, isso pode confundir seus usuários e eles não saberão onde clicar (o que terá um impacto negativo na usabilidade do seu site).
Voltando ao exemplo anterior da loja física, é como se três assistentes diferentes chegassem e falassem com você ao mesmo tempo. Você ficaria sobrecarregado e ainda mais confuso.
Mas tudo fica mais claro com um exemplo visual.

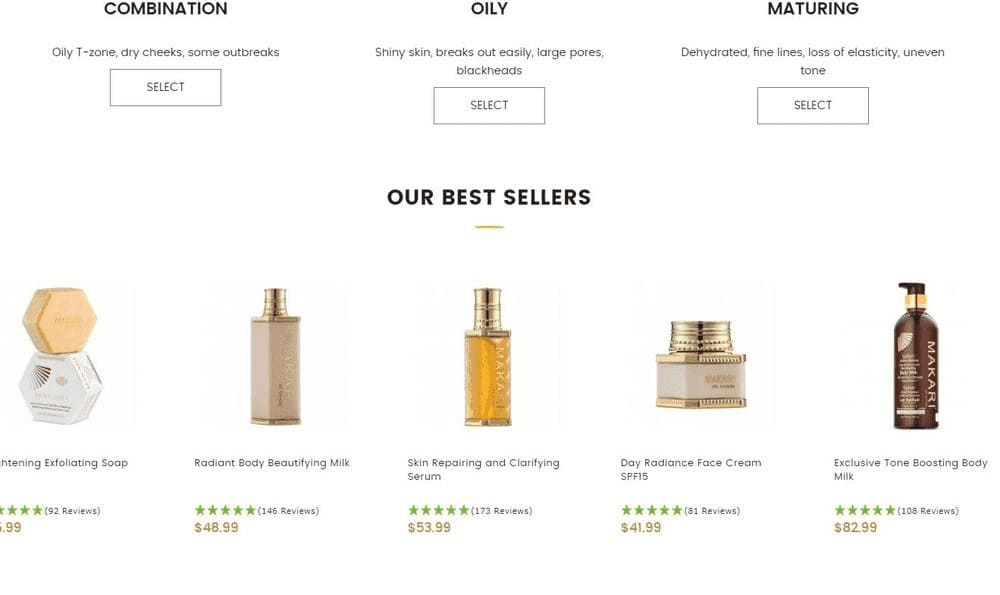
Esta é a página inicial de Makari. Eles têm mais de quinze CTAs apenas nesta página (incluindo o botão “Inscrever-se”).
Mas eles os organizaram hierarquicamente da seguinte forma:
- O mais importante é um banner mostrando as ofertas ativas.
- Logo abaixo, há uma seção onde você pode ver os melhores produtos para você, dependendo do seu tipo de pele.
- Em seguida, há uma seção com itens em destaque e cada um deles inclui um CTA que leva ao seu respectivo cartão de produto.
- No final, em uma fonte menor, há a caixa onde você pode assinar a newsletter.
Isso permite que os usuários diferenciem o CTA (o banner) mais importante dos secundários, pois eles são colocados em diferentes seções em diferentes partes da página, o que facilita a decisão de onde clicar.
5. Informações importantes devem ser reunidas
O texto em torno de seus apelos à ação pode servir para incutir confiança em seus usuários.
Por exemplo, você pode adicionar esta informação em cima do botão “Comprar”:
- Informações de garantia
- Data de chegada estimada
- Uma oferta de frete grátis
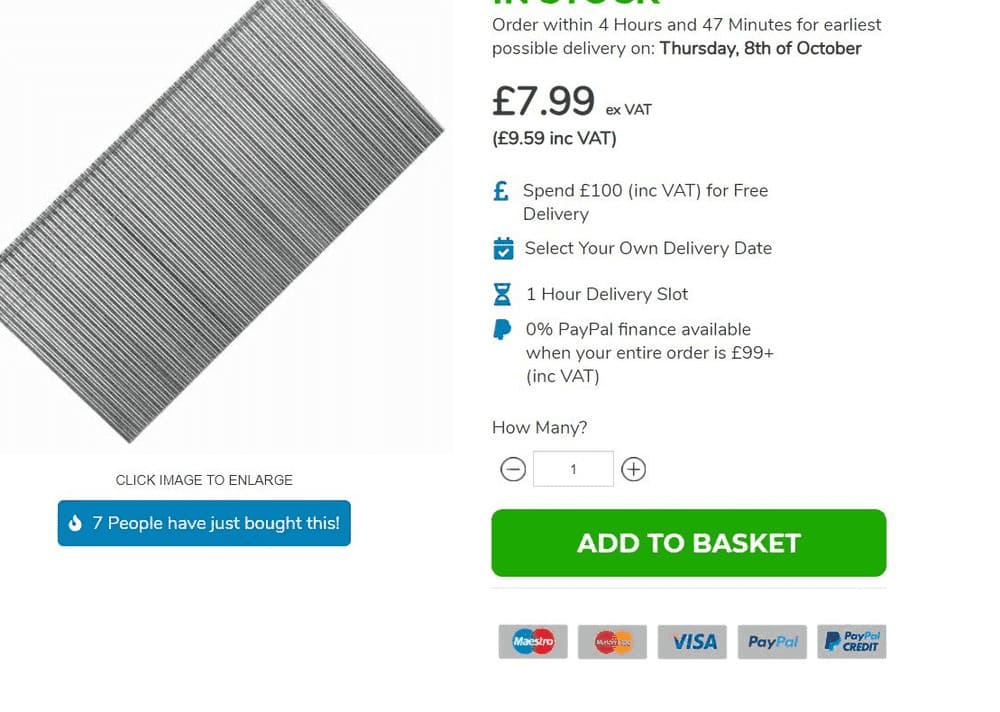
Confira o que eles fizeram no ITS, outro cliente nosso.

Cada cartão de produto tem um call to action verde (grande e chamativo): o botão “Adicionar ao carrinho”. E ao lado desses botões, eles dizem:
- Diferentes opções de entrega
- Métodos de pagamento aceitos
- Quantas pessoas compraram o produto recentemente (como prova social)
- Quanto tempo vai demorar para chegar até você se você pedir antes do tempo X
- A compra mínima para frete grátis
Outra opção é usar a escassez a seu favor com mensagens como “Somente X itens em estoque” (temos um post inteiro sobre como usar esse gatilho mental).
Extra: Faça ajustes e acompanhe os resultados
Uma última dica.
Você já viu como é importante configurar corretamente suas chamadas para ação e como fazê-lo.
Mas essa não é a linha de chegada.
Depois de criar o design básico para suas chamadas para ação, execute testes A/B para experimentar diferentes versões e descobrir quais funcionam melhor.
Aqui estão algumas ideias de pequenas variações:
- Use cores diferentes.
- Experimente diferentes versões de texto.
- Altere um pouco o texto (em vez de “Adicionar ao carrinho”, tente “Adicionar ao meu carrinho”).
- Use a primeira pessoa para o texto (“Sim, eu gostaria de baixar este guia”).
- Altere o texto ao redor do CTA (tente adicionar detalhes sobre a garantia, detalhes de envio ou escassez do produto).
Acredite ou não, fazer apenas um desses pequenos ajustes pode ter um grande impacto na sua taxa de conversão.
CTAs também são necessários em outro lugar
Você adivinhou – nos resultados de pesquisa da sua loja online.
Mas isso só é possível se você usar um mecanismo de busca inteligente, como o Doofinder, que permite incluir banners publicitários e produtos oferecidos nos resultados.
Isso é algo que, segundo nossos clientes, ajuda a aumentar (muito) as vendas.
Se você quiser ver por si mesmo, você pode baixar o Doofinder e usá-lo em seu site sem nenhum custo por 30 dias.
Experimente (certifique-se de colocar essas dicas em prática) e você vai nos agradecer depois de ver o quanto suas vendas aumentaram em apenas um mês.
