Como acelerar o WordPress desabilitando plugins não utilizados em páginas e posts
Publicados: 2022-02-24Estou sempre tentando acelerar o WordPress, de preferência de uma maneira que também seja barata e não exija codificação.
Neste guia simples, mostrarei como estou usando perfmatters (US$ 24,95 para uma licença de site único), um plug-in de desempenho leve do WordPress , para desabilitar plug-ins não utilizados em páginas e postagens para acelerar significativamente o tempo de carregamento da página .
Mostrarei minhas velocidades de carregamento de página antes e depois de configurar perfmatters para que você possa ver o quanto minha velocidade melhora.
Vamos lá.
Índice
Por que os plugins do WordPress deixam seu site lento
Nem todos os plugins do WordPress são criados igualmente, mas mesmo o plugin mais codificado adicionará tempo de carregamento ao seu site. E, aqui está a parte assustadora, os plugins serão carregados em todas as páginas do site, mesmo se você não estiver usando sua funcionalidade nessa página !
Caso em questão: um plug-in de formulário de contato como o Formulário de contato 7. Você provavelmente só o usará em sua página 'Fale comigo', mas ele ainda será carregado em todas as outras páginas , adicionando kilobytes desnecessários ao tamanho da página e diminuindo a velocidade.
Embora a remoção completa de plugins resolva o problema, você provavelmente ainda deseja usar alguns para adicionar funcionalidades ao seu site. A solução? Use um gerenciador de scripts para controlar quais plugins são carregados em cada post e página.
O que é perfmatters?
Eu revisei o perfmatters antes, mas para resumir: é um plug-in muito leve (ou seja, é um arquivo pequeno e não carregará nenhum JavaScript no frontend) que permite alternar entre várias configurações simples que acelerarão seu site, como desabilitar emojis e XML-RPC.
Ele também possui um poderoso gerenciador de scripts que explicarei como usar abaixo.
perfmatters foi criado pelos irmãos Brian e Brett Jackson, e honestamente eles fazem um trabalho muito melhor explicando os benefícios do plugin do que eu, então eu recomendo que você leia o resumo de recursos que eles escreveram para saber mais.
perfmatters custa US$ 24,95 para uma licença de site único e 1 ano de atualizações (e se você verificar o site, poderá ter a sorte de encontrar um cupom de desconto, dica de dica!). Você ainda pode continuar usando o plug-in se optar por não renovar sua licença no final do ano. Na minha experiência, o preço vale a pena se você estiver procurando uma maneira fácil de melhorar a velocidade do site WordPress.
Gerenciador de scripts perfmatters
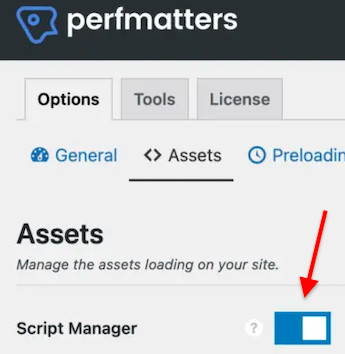
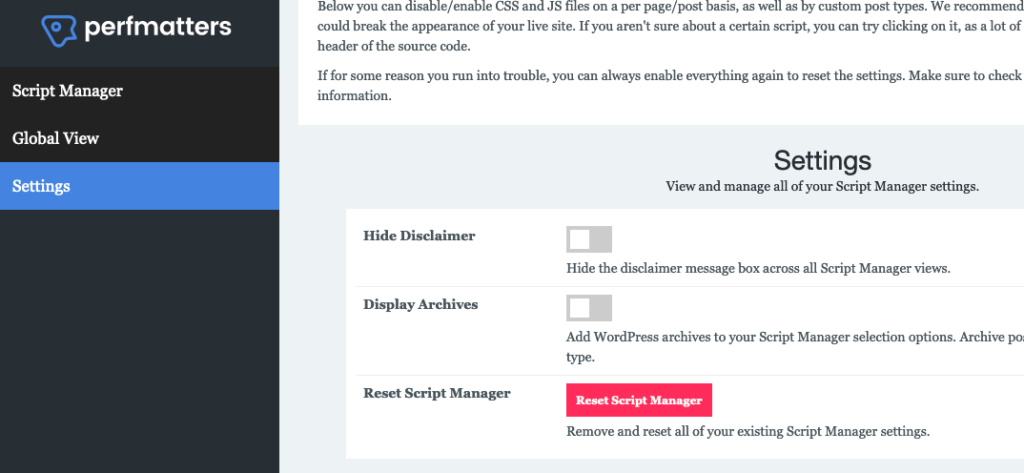
O recurso perfmatters que vou mostrar como usar aqui é o Gerenciador de Scripts. Você o ativa ativando-o na página de configurações perfmatters:

O Script Manager permitirá que você controle quais plug-ins são carregados em qualquer página ou poste em seu site. Vou mostrar como configurá-lo abaixo.
Como desativar plugins em determinados posts e páginas
Primeiro, você precisa comprar e instalar perfmatters se ainda não o fez.
Em seguida, ative o recurso “Gerenciador de scripts” conforme mostrado na captura de tela acima ( Configurações do painel > Perfmatters > Opções > Ativos ).
Enquanto estiver conectado ao seu site WordPress, navegue para qualquer página ou post (no frontend, como um usuário veria), incluindo sua página inicial.

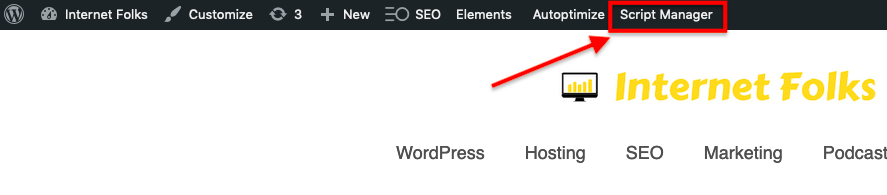
Clique no botão "Gerenciador de scripts" na barra de administração superior e você entrará nas configurações dessa página específica.
Se você ocultou sua barra de administração, pode anexar qualquer URL em seu site com “?perfmatters”:
https://domain.com/page/?perfmatters 
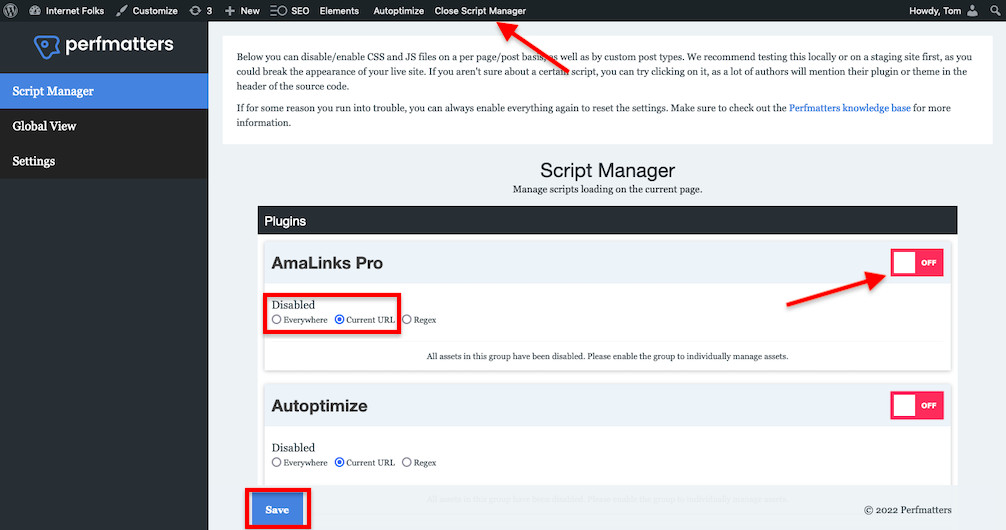
Você verá uma lista de todos os plugins carregados nessa página; clique para desativar os que você não está usando e selecione o botão de opção "URL atual" para garantir que você não os desative em todo o site. Clique em “Salvar” e depois em “Fechar Gerenciador de Scripts” quando terminar.

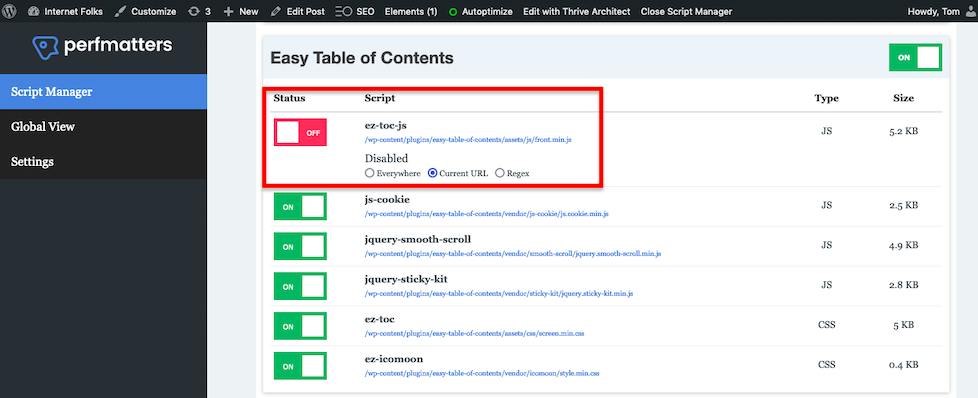
Você também pode ser ainda mais específico e desativar scripts css e js específicos de qualquer plug -in página por página.

perfmatters mostrará o tipo e o tamanho de cada script de plug-in , para que você possa ver quais estão pesando mais.

É melhor experimentar ativar e desativar scripts em um site de teste ou backup, pois você pode quebrar alguma coisa. Se você errar, o perfmatters tem um grande botão vermelho de reset para que você possa consertar as coisas e tentar novamente.
Quanto mais rápido meu site ficará?
Depende de quantos plugins você está usando, quão grandes são seus scripts e se você está usando todas as suas funcionalidades em cada página. Mesmo um site bem otimizado (como o meu, se assim posso dizer!) será capaz de reduzir pelo menos 1 segundo do tempo de carregamento da página, reduzindo os scripts carregados em uma página.
Vou mostrar o antes e depois do carregamento de um post meu no blog.
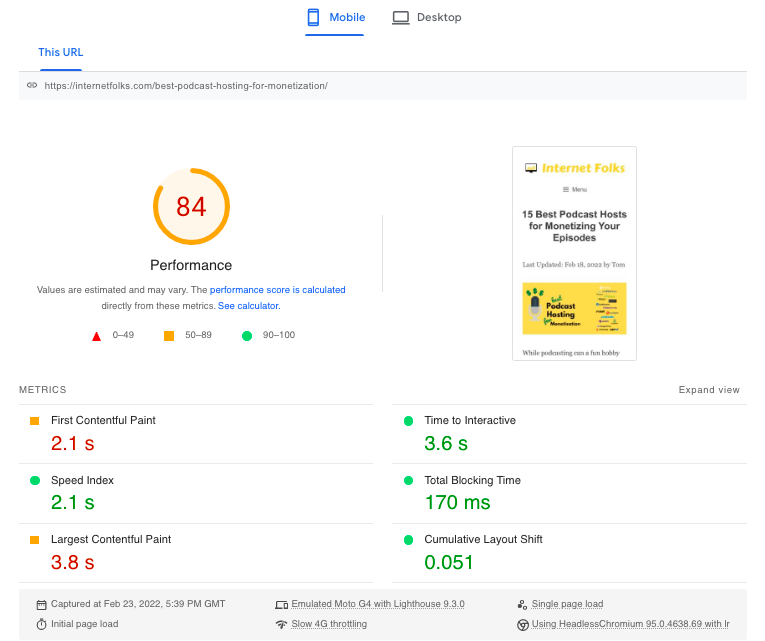
Aqui está o tempo de carregamento móvel antes (testado usando a ferramenta PageSpeed Insights do Google):

A primeira exibição de conteúdo (o tempo que leva para o primeiro elemento da página carregar) foi de 2,1 segundos e a maior exibição de conteúdo (o tempo total de carregamento da página) foi de 3,8 segundos.
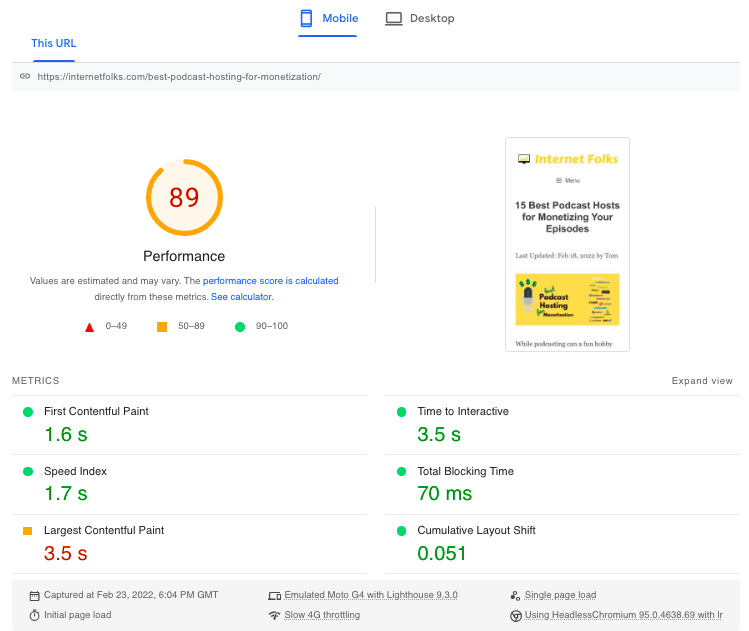
E depois de remover os scripts de plug-in não utilizados da página:

O FCP caiu para 1,6 segundos muito melhores. O LCP ainda está um pouco lento em 3,5 segundos.
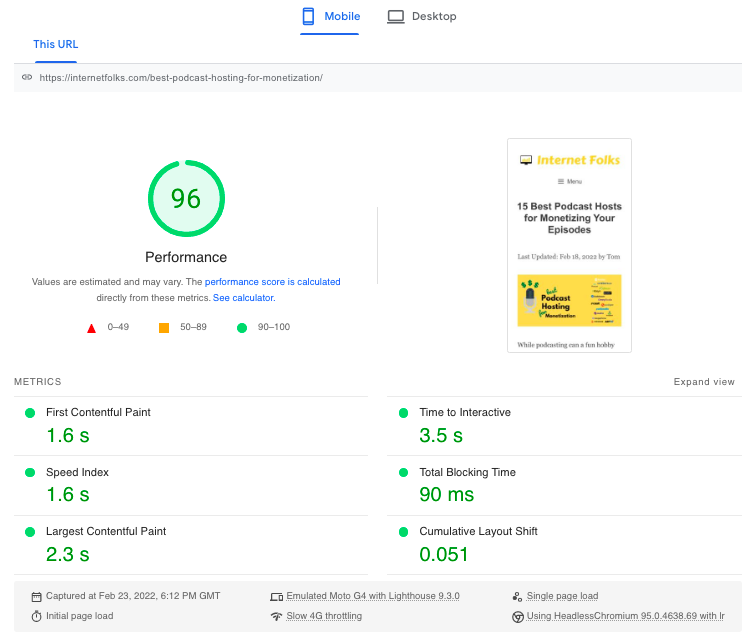
Desabilitei a minificação de CSS e JS por meio do plugin gratuito Autoptimize para este teste; reativar isso me deu velocidades ainda mais rápidas:

Estou muito satisfeito com este resultado. Estou planejando mudar todas as minhas tabelas do TablePress para o editor de blocos do Gutenberg para que eu possa remover ainda mais scripts e melhorar ainda mais as velocidades em um futuro próximo. Otimizar o WordPress para velocidade é viciante!
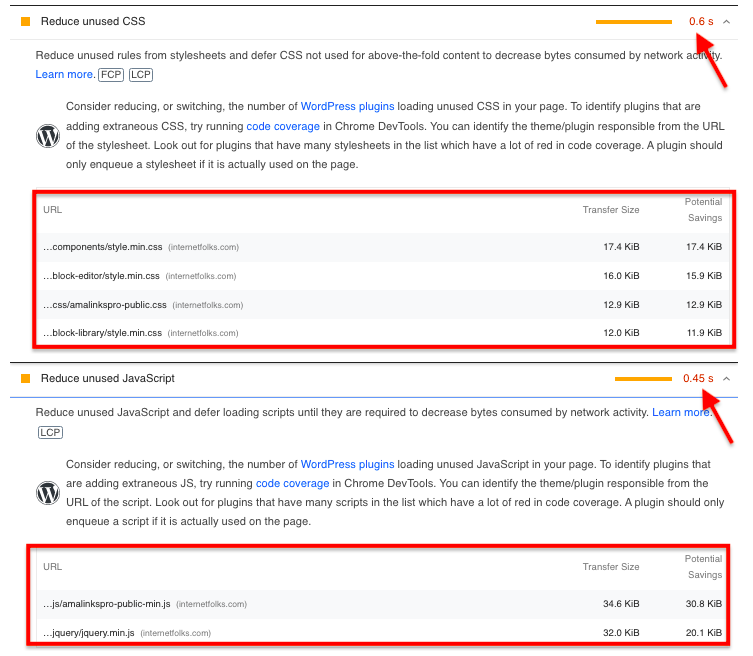
Se você não tiver certeza de como seu site se beneficiará da remoção de scripts de plug-in de algumas postagens, recomendo que você execute um teste de velocidade no PageSpeed Insights e dê uma olhada em quantos scripts CSS e JS não utilizados o Google acha que você tem na página.

Você verá uma estimativa de quanto tempo leva para carregar esses scripts inúteis. Esse é o tempo que você economizará se usar o Script Manager do perfmatter para parar o carregamento em primeiro lugar.
Para mim, perfmatters valeu os 20 dólares e algumas horas que passei configurando e testando páginas. Talvez este guia o ajude a dar um passo adiante em direção a tempos de carregamento rápidos do WordPress. Boa otimização!
