Revisão DevKinsta: Uma plataforma de desenvolvimento local gratuita para temas e plug-ins do WordPress
Publicados: 2022-12-20Se você é um desenvolvedor WordPress ou um freelancer ou uma agência que trabalha com sites clientes WordPress, você pode se beneficiar da configuração de um ambiente de desenvolvimento local.
Executar um site WordPress localmente significa que você pode testar as alterações sem o risco de sobrescrever dados no site ativo ou acidentalmente permitir o acesso público a um site que está em desenvolvimento.
Nesta revisão do DevKinsta, detalharei como o DevKinsta torna rápido e fácil configurar uma plataforma de desenvolvimento local em seu Mac e PC, os recursos que ele oferece e algumas alternativas a serem consideradas.
O que é DevKinsta?

DevKinsta é uma plataforma de desenvolvimento WordPress local gratuita para Windows, macOS e Ubuntu, desenvolvida pela equipe por trás da hospedagem Kinsta.
DevKinsta acelera e simplifica o processo de instalação e desenvolvimento de sites WordPress locais.
Você pode usar a plataforma para desenvolver temas ou plugins WordPress ou testar qualquer tipo de desenvolvimento ou atualização de site WordPress antes de colocá-lo no ar. Se você for um cliente Kinsta, poderá publicar seu site diretamente em Kinsta e torná-lo ativo.
Recursos do DevKinsta
O DevKinsta inclui muitos recursos que o tornam uma alternativa preferível à instalação de um servidor da Web e à configuração manual do seu ambiente local do WordPress.
Criação de site WordPress com um clique
Lembre-se de como era difícil instalar o WordPress manualmente antes que os hosts da web começassem a oferecer instalação com um clique? (Estou mostrando minha idade?!)
O DevKinsta replica esse recurso localmente, permitindo que você inicie quantos sites WordPress precisar (incluindo instalações multisite).
Suporte para PHP 7.2 – 8.0
O DevKinsta oferece suporte às versões mais recentes do PHP e permite alternar entre as versões do PHP para teste.
Gerenciamento de e-mail local
A plataforma inclui um servidor SMTP local para que você possa testar o envio de e-mails de seu site e depurar formulários de contato.
Ferramenta de gerenciamento de banco de dados
O DevKinsta vem com uma ferramenta de gerenciamento de banco de dados integrada, o Adminer. Você pode usar esta ferramenta para inspecionar tabelas de banco de dados do WordPress e editá-las diretamente.
Integração com MyKinsta
Qualquer um pode usar o DevKinsta para desenvolvimento local, mas se você tiver hospedagem com Kinsta, é ainda mais útil.
Você pode baixar seu site ao vivo diretamente do MyKinsta, usar o DevKinsta como um ambiente de preparação e enviar seu site local de volta para a versão ao vivo no Kinsta quando terminar o teste.
Pilha de desenvolvimento local otimizada
O DevKinsta usa o Docker para criar um ambiente WordPress local rápido e seguro que é automaticamente otimizado para desempenho.
Multiplataforma e multilíngue
Usuários de Windows, MacOS e Ubuntu podem instalar o DevKinsta e ele suporta 10 idiomas.
Suporte HTTPS local
O DevKinsta funciona com HTTPS localmente para que você possa criar e testar seu site com segurança.
Log de erros do WordPress
A plataforma inclui logs WP-DEBUG integrados para que você possa registrar erros e depurar seu site facilmente.
Atualizações automáticas
O DevKinsta se atualiza automaticamente para que você sempre trabalhe com os recursos mais recentes.
Baixando e Instalando o DevKinsta
Então, vamos dar uma olhada no processo de instalação do DevKinsta. É realmente tão fácil quanto eles afirmam?
Para baixar o DevKinsta, basta acessar devkinsta.com e clicar no link de download na navegação principal. Você precisará inserir seu nome e e-mail para continuar.

Depois de preencher o formulário, o download deve começar automaticamente. O arquivo é um .dmg se você estiver em um mac ou um .exe se estiver em um pc. Estou em um Mac e o arquivo .dmg tem cerca de 96 MB.
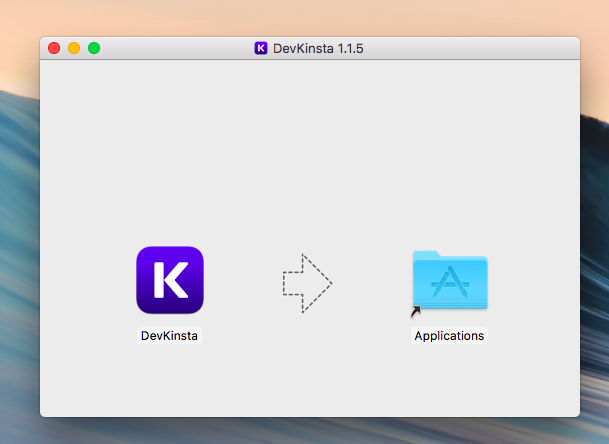
Após o download do arquivo, execute-o para instalar o DevKinsta. Se você estiver em um Mac, também precisará arrastar o aplicativo para a pasta de aplicativos.

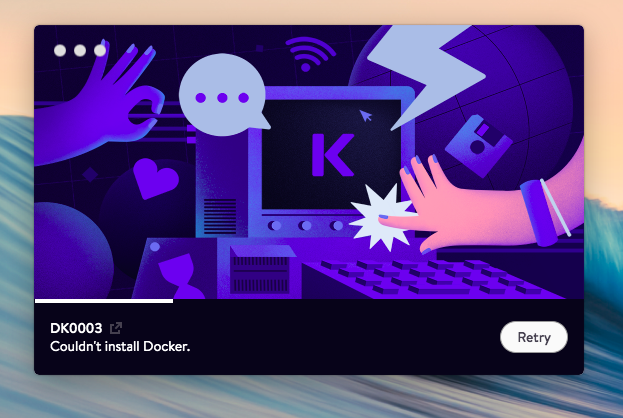
Depois de instalar o DevKinsta, você pode executá-lo pela primeira vez. Isso levará alguns minutos enquanto o aplicativo baixa e instala o Docker. Você também pode ter que conceder algumas permissões e digitar sua senha.
Se você receber uma mensagem de erro (como eu) enquanto o software está tentando baixar o Docker, verifique se sua máquina atende aos requisitos mínimos da plataforma. Nesse caso, você pode instalar manualmente o Docker e voltar para tentar instalar o DevKinsta novamente.

Assim que o Docker estiver instalado, o DevKinsta irá iniciá-lo (você pode pular o tutorial) e atualizar suas imagens. Isso leva um tempo, então tenha paciência! Você pode querer ir e fazer um café enquanto o DevKinsta está fazendo seu trabalho, mas você só terá que fazer isso uma vez.
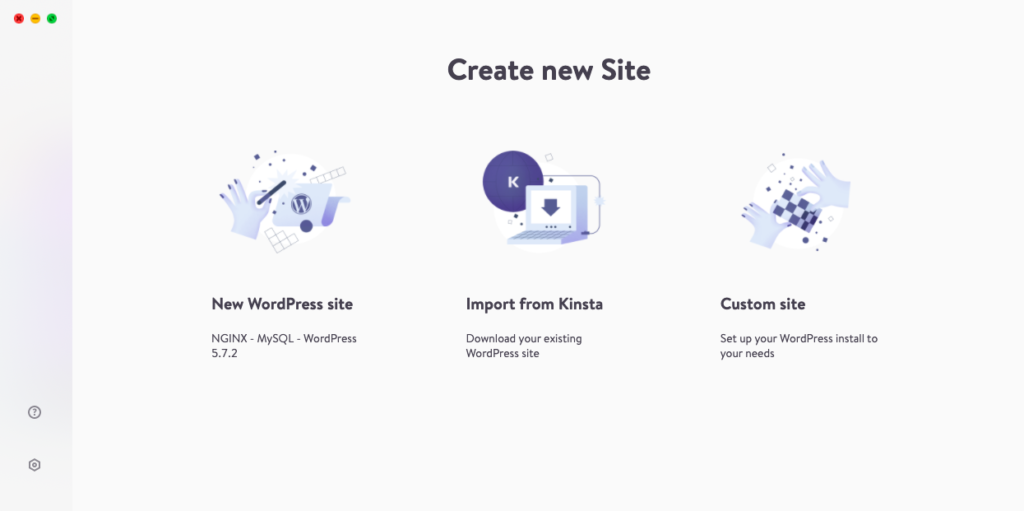
Depois que o Docker terminar de configurar, você deve ser levado ao painel DevKinsta, onde poderá criar um novo site.

Criando um Site WordPress
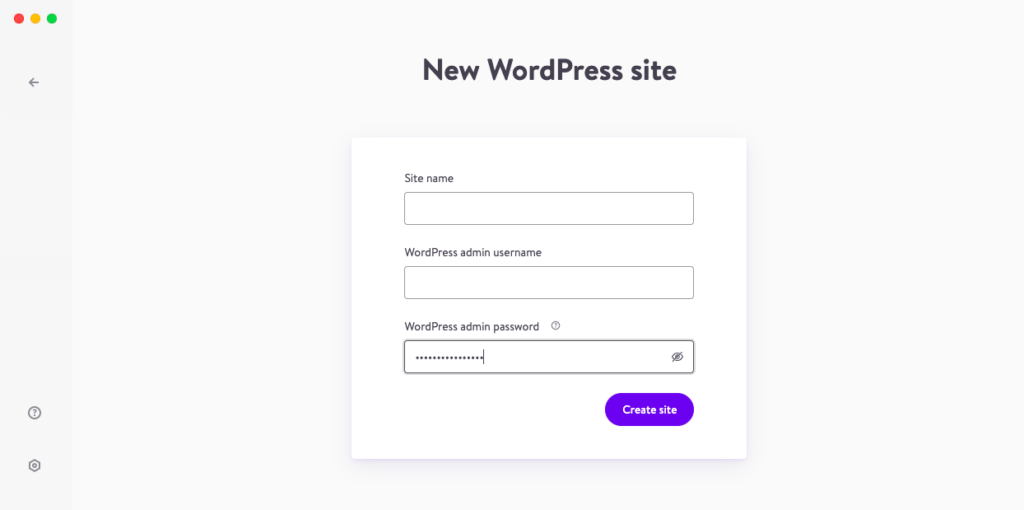
Se você escolher a opção de criar um novo site WordPress, será conduzido por um assistente. Isso deve parecer bastante familiar se você já usou um instalador WordPress de um clique em seu ambiente de hospedagem.

Basta preencher o nome do seu site e um nome de usuário e senha de administrador e o DevKinsta irá em frente e configurará um novo site WordPress. Isso levará alguns minutos, dependendo da velocidade da sua máquina. Se você usar a senha gerada automaticamente, anote-a, pois não poderá acessá-la posteriormente.
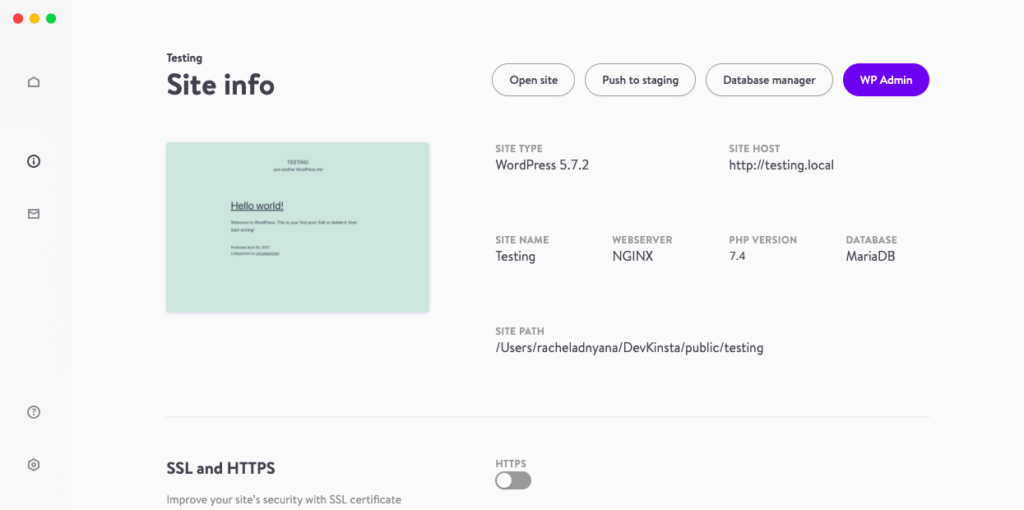
Depois que o WordPress estiver instalado, o DevKinsta o levará ao painel de administração principal. Aqui você pode ver uma prévia do seu novo site junto com algumas informações básicas sobre a configuração do servidor web, banco de dados e versão do WordPress.

Você também pode ver o caminho do site, que pode ser colado em seu navegador da Web para visualizar o site ativo. Você também pode clicar na miniatura de visualização do site e ela será aberta diretamente no navegador.
A partir daqui, se você quiser testar um tema ou plugin WordPress ou fazer qualquer outra alteração em seu site via WordPress, você pode continuar como faria com um site WordPress hospedado.

Gerenciando seu site
No painel de administração do DevKinsta, há links diretos para:
- Abra o site
- Empurre-o para o estágio
- Abra o gerenciador de banco de dados
- Vá para o painel de administração do WP.
Você também pode ativar e desativar o HTTPS e ativar ou desativar o WP_DEBUG.
Se você clicar no ícone inicial na navegação principal do painel à esquerda, poderá ver uma lista de todos os seus sites locais. Nesta lista, existem atalhos para abrir o site, WP admin para cada site e a pasta local que contém todos os arquivos do site.

Você também pode abrir o gerenciador de banco de dados para cada site e excluir o site inteiro.
Essa também é a tela na qual você pode adicionar um novo site como uma nova instalação do WordPress.
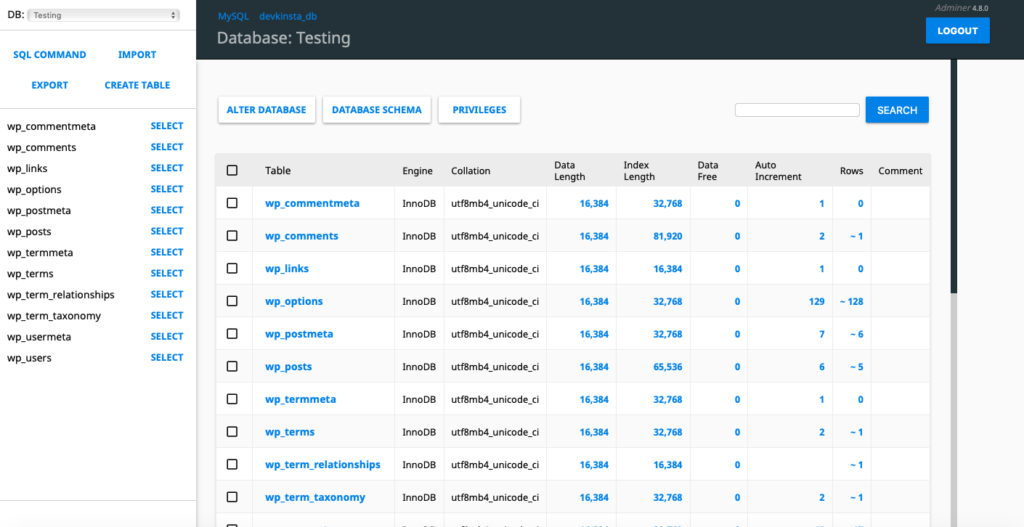
Gerenciamento de banco de dados
O Adminer, a ferramenta de gerenciamento de banco de dados que acompanha o DevKinsta, é uma plataforma baseada na Web semelhante ao phpMyAdmin.

Se você já fez algum gerenciamento de banco de dados com seus sites hospedados, esta ferramenta deve parecer familiar. Você pode navegar facilmente para diferentes tabelas, visualizar e editar dados, criar novas tabelas, importar e exportar bancos de dados e executar comandos SQL.
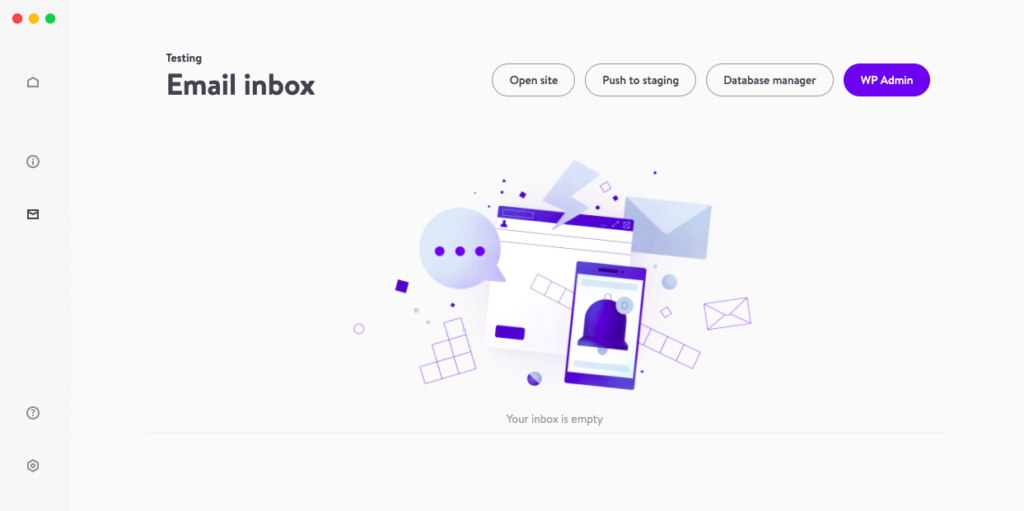
E-mail de teste
Quando estiver na visão geral do site em seu painel DevKinsta, você pode acessar seu e-mail local clicando no ícone de envelope na navegação principal.

Se o seu site gerar emails, eles terminarão aqui.
Testei isso instalando um plug-in de formulário de contato no site local que acabei de criar e enviei uma mensagem.
Infelizmente, minha caixa de entrada permaneceu vazia. Dei uma olhada rápida no Google e procurei no fórum da comunidade, mas não encontrei nada que me ajudasse a solucionar esse problema.
DevKinsta Vs. Local por volante
Se você está procurando diferentes opções para desenvolvimento local do WordPress, pode estar se perguntando como o DevKinsta se compara ao Local by Flywheel.
A experiência de desenvolvimento local é muito semelhante usando as duas ferramentas. Claramente, Local é uma escolha melhor se você estiver usando hospedagem Flywheel ou WP Engine e faz sentido usar DevKinsta se seu site estiver hospedado em Kinsta. Mas hospedando de lado, qual é a diferença entre as duas ferramentas?
O local já existe há mais tempo, pois foi lançado em 2019. O DevKinsta só está disponível desde o início de 2021, então ainda está em suas primeiras versões.
Por causa disso, o Local oferece alguns recursos adicionais, como um otimizador de imagem e um verificador de links. No entanto, é importante observar que alguns dos recursos avançados não estão disponíveis na versão gratuita da ferramenta.
Além disso, a funcionalidade das duas ferramentas é muito semelhante. A principal diferença é que o Docker alimenta o DevKinsta, enquanto o Local instala cada parte do ambiente de hospedagem individualmente.
A DevKinsta afirma que isso torna o sistema mais seguro e permite atualizações e correções de bugs mais fáceis, enquanto a Local afirma que a virtualização com o Docker afeta o desempenho.
Perguntas frequentes do DevKinsta
Você não precisa necessariamente comprar hospedagem na web para criar um site WordPress. Em vez disso, você pode instalar o WordPress em sua máquina local e desenvolver localmente. Isso pode ser útil se você tiver uma conexão de internet não confiável ou se quiser manter um site privado e fora da web até que esteja pronto para ser lançado.
Para executar o WordPress localmente, você precisará instalar um servidor web e um software de banco de dados. Você pode fazer isso manualmente, mas é muito mais rápido e fácil usar uma plataforma de desenvolvimento local como DevKinsta para gerenciar toda a configuração de back-end para você.
Comece baixando o DevKinsta e execute o instalador. O aplicativo levará de 5 a 10 minutos para baixar os arquivos necessários.
Você pode então iniciar o DevKinsta e optar por construir um novo site WordPress ou importar um site existente de Kinsta.
Conclua cada etapa do assistente e o DevKinsta atualizará as configurações do servidor web local, criará um banco de dados MySQL, instalará o WordPress e atualizará seu arquivo de hosts.
DevKinsta é uma plataforma de desenvolvimento local para quem deseja trabalhar em sites localmente em seu PC ou Mac ou desenvolver temas ou plugins WordPress. DevKinsta é uma ferramenta útil para desenvolvedores, agências, designers e freelancers.
Você pode executar o DevKinsta em PCs com Windows 10 ou Mac com MacOS 10.14 ou mais recente. Você também precisará de pelo menos 5 GB de espaço em disco e 2 GB de memória.
DevKinsta é uma plataforma gratuita e não possui suporte por chat ao vivo, mas há um fórum da comunidade gratuito onde você pode pesquisar tópicos de ajuda ou fazer perguntas.
Não, atualmente o DevKinsta é uma plataforma de desenvolvimento local apenas para WordPress.
Sim, o DevKinsta inclui um aplicativo de e-mail local chamado MailHog. Isso permitirá que você teste se os e-mails gerados e enviados de seu site estão funcionando corretamente.
O DevKinsta envia e-mails apenas para a máquina local e você não pode enviá-los para um servidor de e-mail externo.
Pensamentos finais
DevKinsta é uma ótima ferramenta para simplificar seu fluxo de trabalho quando você está desenvolvendo e testando sites, temas e plugins WordPress localmente.
Se você nunca trabalhou em um site WordPress localmente porque acha que é muito complicado ou não entende os benefícios, definitivamente vale a pena baixar o DevKinsta e dar uma olhada.
Depois de ter um ambiente de desenvolvimento local em sua máquina, você pode trabalhar de qualquer lugar, mesmo se não tiver uma conexão com a Internet. Desenvolver localmente é muito mais seguro e seguro do que trabalhar online.
Por exemplo, se você deseja testar um novo plug-in ou tema, faz sentido testá-lo em uma versão local do seu site antes de fazer as alterações ao vivo.
Se você é um desenvolvedor ou designer WordPress ou uma agência ou freelancer que trabalha com sites WordPress para clientes, experimente o DevKinsta e veja como é mais fácil desenvolver e testar alterações no site. Também é muito mais barato trabalhar localmente do que pagar pelos custos de hospedagem de dezenas de sites.
Naturalmente, se você for um cliente Kinsta, obterá o máximo dessa ferramenta, pois ela se integra perfeitamente com o ambiente de hospedagem online. Mas mesmo se você estiver usando outra empresa para hospedagem, o DevKinsta ainda é uma ferramenta útil.
Achei o processo de configuração um pouco bugado. Além do atraso de ter que instalar o Docker manualmente, houve alguns outros pontos em que o instalador falhou.
Depois que o DevKinsta foi instalado e o site WordPress instalado e funcionando, achei rápido e simples de usar. A interface do usuário também é atraente, simples e intuitiva.
Obviamente, existem alguns bugs para resolver (eu nunca descobri por que o recurso de e-mail não estava funcionando para mim!) No entanto, este software ainda tem apenas alguns meses, portanto, alguns problemas são esperados.
Kinsta já tem uma grande reputação por fornecer serviços de hospedagem de classe mundial, então minhas expectativas eram altas para esta ferramenta. Embora obviamente ainda haja melhorias a serem feitas, estou ansioso para ver como isso se desenvolverá no futuro.
Você pode baixar o DevKinsta gratuitamente aqui e experimentá-lo.
Se você já usou o DevKinsta, sinta-se à vontade para compartilhar sua experiência nos comentários!
