Projetando para dispositivos móveis primeiro: razões, desafios e estratégias
Publicados: 2018-03-16
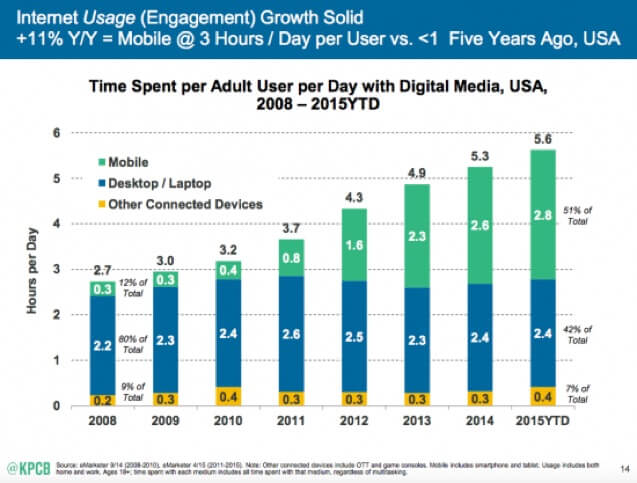
Se você está rastreando as fontes que enviam tráfego para seu site, é provável que tenha visto um aumento constante no número de visitantes móveis. Para alguns sites, o tráfego de dispositivos móveis ultrapassou o tráfego de desktops há muito tempo. De acordo com a pesquisa da Smart Insights, as pessoas agora gastam significativamente mais tempo de mídia digital (51%) em seus celulares em comparação com seus laptops/desktops (42%).

No Reino Unido, 45% de todo o tráfego de comércio eletrônico agora vem de smartphones e tablets. Muitos varejistas de comércio eletrônico viram sua participação nas vendas de dispositivos móveis dobrar nos últimos dois anos. O celular agora responde por 40% de todas as vendas de varejo online no Reino Unido. Na verdade, eu poderia preencher este post com estatísticas que comprovam a importância do marketing móvel. Otimizar seu checkout e seu site para dispositivos móveis nunca foi tão importante.
Essas tendências devem obrigar qualquer negócio online a considerar seriamente uma estratégia mobile first. No entanto, muitos deles ainda não têm uma configuração responsiva, muito menos mobile-first. Aqueles que oferecem algum tipo de experiência móvel deixam muito a desejar.
Você deve realmente colocar o celular em primeiro lugar?
Adotar uma estratégia mobile first significa projetar sua experiência na web para celulares e tablets, antes de ampliá-la para dispositivos de exibição maiores.
O termo “mobile first” continua sendo um enigma, porque os web designers, em geral, se esquivaram dos desafios que ele apresenta. Além disso, os céticos dizem que “mobile first” muda o foco da única coisa que importa – os clientes. Mas os proponentes dizem que os clientes são a razão exata pela qual uma empresa deve colocar o celular em primeiro lugar. Se você acertar, você pode realmente começar a melhorar suas taxas de conversão.
No entanto, devo enfatizar que uma estratégia mobile first não é necessariamente o caminho certo a seguir para todos os negócios. Um mergulho de 30 minutos no Analytics fornecerá todas as respostas de que você precisa.
Mobile First para novos sites
Uma estratégia de marketing mobile first exige que você comece a projetar a experiência do usuário para a tela pequena. Em outras palavras, você concebe um design tendo em mente as limitações da mídia móvel. O protótipo inclui apenas os elementos básicos que proporcionariam uma experiência de usuário móvel suave e personalizada.
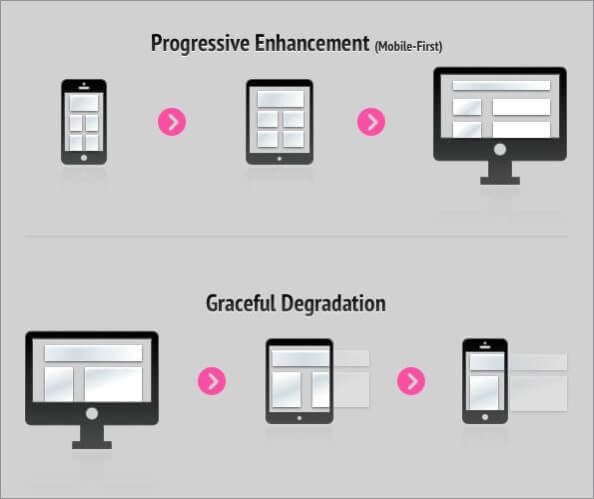
Por exemplo, você evitará contar com vídeo HD ou imagens pesadas e preferirá usar tecnologia leve para melhorar o desempenho do site em telas menores. Em seguida, você pode agregar valor implementando elementos mais detalhados que aprimoram a experiência em desktops e laptops. Essa abordagem é chamada de aprimoramento progressivo e é o oposto de como a maioria dos designers aborda o processo de design.
A maioria dos designers começa com a tela grande e o conjunto completo de ferramentas para criar uma ótima experiência de usuário de desktop. Quando o site para desktop está completo, ele se torna responsivo e adaptável para dispositivos móveis, “degradando seletivamente” a experiência do usuário. Certos elementos mais pesados podem precisar ser descartados e as tecnologias de design não suportadas (ou úteis para) móveis podem precisar ser substituídas.
Além de dar muito trabalho, fazer uma versão móvel do seu site geralmente ocorre como uma reflexão tardia. Você gastou a maior parte de sua energia criando a experiência perfeita para a tela grande, e é por isso que a versão móvel do seu site pode parecer um pouco ruim. Um concorrente que prioriza dispositivos móveis pode facilmente roubar parte da sua participação no tráfego móvel.
Mobile First para sites existentes
A atualização do algoritmo otimizado para dispositivos móveis do Google afetou mais de 80% dos sites quando foi lançada. Quase um ano depois, ainda existem milhões de sites que não são compatíveis com dispositivos móveis. Eles correm o risco de perder uma grande parte de suas vendas, porque uma experiência ruim do usuário móvel pode afastar quase metade de seus visitantes. Eles também podem perder tráfego, porque o Google classifica mal os sites não compatíveis com dispositivos móveis.
É claro que essas perdas não serão exibidas em nenhum lugar em sua planilha de lucros e perdas ou demonstração de resultados, mas são oportunidades perdidas. Você está perdendo eles porque você realmente não fez nada para reinar na maior e potencialmente mais alta fatia de conversão do seu tráfego.
A compatibilidade com dispositivos móveis, ou melhor, centralização em dispositivos móveis, é particularmente essencial para empresas locais e de comércio eletrônico. Isso ocorre porque o celular reivindica a maior parcela de pesquisas locais, bem como as maiores taxas de conversão. Em suma, se você tem um site antigo que deseja atualizar para a tecnologia contemporânea, o celular deve ser uma das principais considerações para a reformulação.
O Mobile First é adequado para o seu negócio?
Vestuário e vestuário estão entre as categorias mais pesquisadas em telefones celulares no Reino Unido, seguidas por eletrônicos, mercearia e produtos domésticos, melhoria da casa e saúde e beleza. Escusado será dizer que é melhor ter um site otimizado para celular se estiver fazendo negócios em qualquer uma dessas categorias. Isso não significa que o resto das empresas pode fechar os olhos para o celular, porque a grande maioria de seus clientes está colada à tela pequena durante a maior parte do dia digital.
Além de gerar leads de negócios e vendas, uma experiência de usuário tranquila em um site para dispositivos móveis com design inteligente também oferece uma imagem melhor aos olhos de seus clientes. De acordo com uma pesquisa do Barclays, mais de 40% de todas as compras no varejo são influenciadas pelo celular de uma forma ou de outra. Quase metade (48%) dos millennials do Reino Unido dizem que estarão menos propensos a comprar os produtos de uma empresa se tiverem uma experiência ruim com o aplicativo ou site móvel dessa empresa.
Em muitos setores, os gastos com anúncios em dispositivos móveis ainda são baixos, considerando o tráfego e as vendas que os smartphones e tablets geram. No entanto, está crescendo a uma taxa de 35% a 45% e deve superar a publicidade impressa e na TV até o final deste ano. À medida que mais e mais “nativos digitais” crescem, as tendências móveis só ficam mais fortes.
A conclusão é que nenhuma empresa pode se dar ao luxo de colocar o marketing móvel na gaveta de baixo. Mas você deve colocá-lo em cima? Provavelmente sim, se a maioria dos seus clientes já estiver usando o celular para acessar seus serviços.
Desafios na estratégia Mobile First
Ao projetar primeiro para dispositivos móveis, você está projetando para a resolução vertical. Suas opções são severamente limitadas pelos elementos, navegação, conteúdo e ferramentas que a plataforma móvel pode suportar. A tela grande horizontal é mais flexível e rica em recursos. A menos que você saiba melhor, projetar primeiro para dispositivos móveis pode impedir que você visualize as possibilidades para sua experiência de usuário de desktop.
Uma imagem de herói que parece impressionante no desktop pode ocupar muito espaço na tela de um smartphone. Por outro lado, o designer pode não prestar atenção adequada a imagens de alta qualidade ou vídeos HD ao projetar a experiência móvel primeiro. Projetar a versão desktop primeiro permite que você crie uma experiência de usuário mais completa, que pode estar faltando na versão desktop dos sites mobile first.

Portanto, projetar primeiro para dispositivos móveis não significa que você perca de vista a possível experiência do usuário de desktop. Lembre-se sempre de que você está se concentrando na tela pequena apenas porque seus clientes a usam. Seu objetivo é criar uma experiência simples e agradável para seus usuários de dispositivos móveis, oferecendo a melhor experiência possível para seus usuários de computadores. Você quer oferecer aos seus clientes o que eles querem e não o que a tecnologia pode construir.
Projetando para dispositivos móveis primeiro
Alinhando a experiência móvel com a intenção do usuário
Antes de começar a criar estratégias e projetar para dispositivos móveis, você deve saber os motivos pelos quais alguém usará seus smartphones e se envolverá com seu aplicativo ou site. Esses motivos podem se enquadrar em uma ou mais das seguintes categorias:
- Procurar ou encontrar algo: os usuários desejam encontrar algumas informações ou respostas com urgência. Na maioria das vezes, essas informações são relevantes para sua localização.
- Explorar e interagir: os usuários têm algum tempo para matar e querem gastá-lo jogando, pesquisando um produto ou interagindo com seu conteúdo de uma maneira divertida.
- Verifique o status ou as atualizações: há algumas informações que continuam sendo atualizadas e seus usuários estão interessados em ficar por dentro das coisas, como atualizações de placar ao vivo durante uma partida de futebol. Criar ou editar: seus usuários desejam realizar uma micro ação que não pode esperar, por exemplo, fazer upload de uma foto, fazer uma reserva ou comentar em uma postagem de blog.
Para criar uma experiência de usuário móvel intuitiva, você deve alinhar seu site com os comportamentos de usuário mencionados acima no contexto de seu próprio negócio . Como as pessoas podem acessar seu site de qualquer lugar a qualquer momento, você precisa pensar em otimizar a experiência delas em todos os locais.

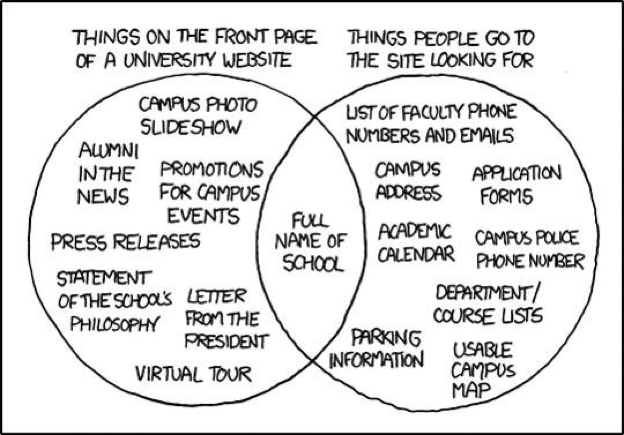
Ao levar esses fatores em consideração, você preparará automaticamente sua experiência de usuário móvel para o mundo real. Você colocará antecipadamente as informações e os recursos que seus usuários desejam ver e usar, em vez do que você deseja enfatizar. Aqui está uma versão em quadrinhos dessa filosofia para tornar as coisas mais claras.

Você vê a desconexão entre o que as pessoas querem ver e o que geralmente está no site de uma universidade? O círculo do lado direito mostra exatamente o que deveria estar lá no site.
Navegação mínima
Na área de trabalho, você pode ter o menu superior, o menu lateral e o menu inferior. Você pode ter diferentes widgets ou módulos interativos para enriquecer a experiência da área de trabalho. Mas ao projetar para dispositivos móveis, você realmente precisa minimizar os menus e a navegação.
Com a rede, o tamanho da tela e as restrições de hardware que o celular tem (comparado ao desktop ou laptop), você não quer enterrar seu conteúdo em camadas de navegação. Seus usuários de dispositivos móveis desejam que o conteúdo relevante seja carregado na primeira página em um piscar de olhos. Cada etapa de navegação que você adiciona os força a tocar outra vez e aguardar o carregamento de outra página, o que é uma experiência terrível para o usuário; especialmente se eles tiverem uma conexão de internet lenta.
Sincronizando a experiência móvel e desktop
Um dos riscos de buscar uma estratégia mobile first pode ser que seu site para computador seja inconsistente com seu aplicativo ou site para dispositivos móveis. Isso pode perturbar os usuários que usam dispositivos móveis e computadores para acessar sua empresa. Além disso, é ruim para a marca. Portanto, é essencial que você leve em consideração o celular e o desktop/laptop desde o início.
Mais uma vez, seu usuário (e não mobile ou desktop) está no centro da experiência que você está projetando. A regra geral é dar aos seus usuários o que eles querem através do caminho mais fácil e curto possível.
Web design responsivo x adaptável
O web design responsivo ou adaptável muda de forma fluida para se ajustar ao tamanho da tela usada para acessá-lo. Para verificar se seu site é responsivo/adaptável, você pode simplesmente diminuir a janela do navegador e ver como o site muda para caber em qualquer tamanho de tela. Grande parte da diferença entre tecnologias adaptativas e responsivas está no HTML e CSS por trás delas, e os resultados finais podem ser semelhantes.
No entanto, o design da web adaptável (AWD) requer menos codificação para implementar do que o design da web responsivo (RWD). No design adaptável, é o servidor que faz o trabalho pesado para personalizar a experiência de acordo com o tipo de dispositivo que está solicitando acesso. No RWD, toda a página é enviada para o navegador do dispositivo, que a modifica de acordo com o tamanho e as dimensões da tela.
Isso significa que o AWD pode detectar o tipo e os recursos do dispositivo e usá-los para fornecer uma experiência de usuário superior. Sites adaptáveis também são um pouco mais rápidos de carregar do que sites responsivos. Mas eles podem ter problemas ao carregar em determinados tamanhos de tela não tão populares. No entanto, muito depende de como os sites individuais são projetados.
Aplicativos móveis
Os aplicativos móveis fornecem uma experiência de usuário altamente personalizada e colocam seus clientes fiéis ao alcance do seu marketing. Você pode aprender mais sobre eles rastreando seus hábitos e necessidades e oferecendo ofertas especiais e conteúdo personalizado.
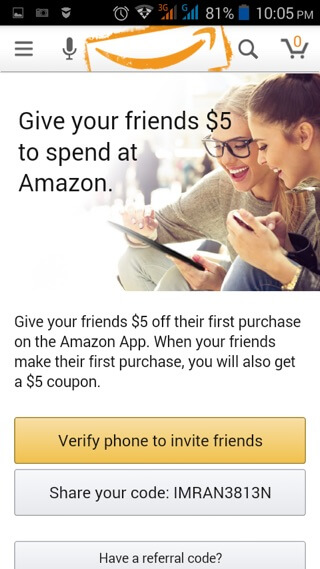
A Amazon usou seu aplicativo Underground (agora extinto) para promover coisas gratuitas. Na pechincha, a marca permanece na mente dos clientes, bem como em seus smartphones. Qual você acha que é o primeiro lugar em que eles pensarão quando realmente precisarem comprar alguma coisa? A Amazon também está invadindo o crescimento por meio do aplicativo móvel com uma estratégia de referência, na qual você recebe um crédito de US$ 5 cada vez que alguém que você indicou compra alguma coisa, e o comprador também recebe US$ 5 de desconto.

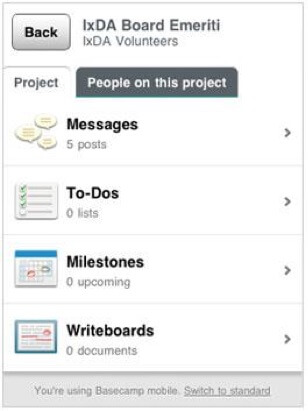
Esta é apenas a ponta do iceberg, considerando o que os aplicativos móveis podem fazer. As empresas também podem fazer com que os aplicativos móveis funcionem para seus funcionários e afiliados. O Uber é um excelente exemplo disso. Por outro lado, sites de desktop com ampla funcionalidade e interatividade podem utilizar aplicativos móveis para oferecer uma versão reduzida da experiência para a tela pequena. Por exemplo, o Basecamp tem um aplicativo bacana para permitir que as pessoas fiquem no controle de seus projetos quando estiverem em trânsito.

Google vs Yahoo — duas experiências móveis diferentes
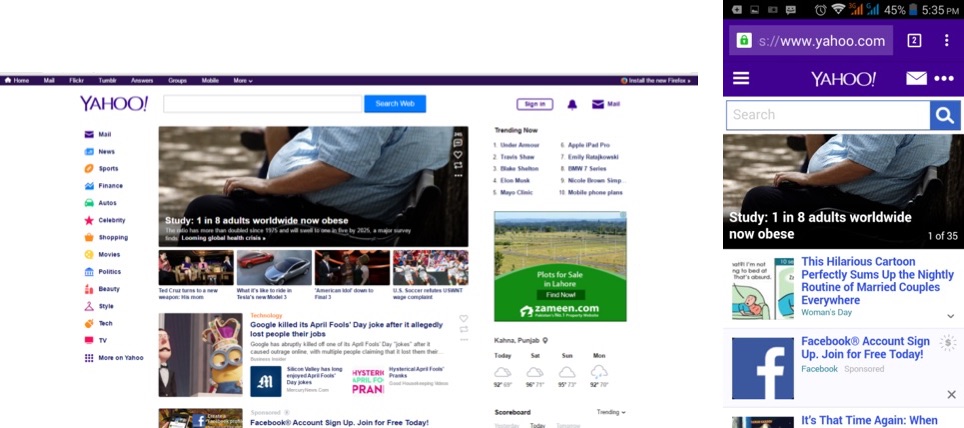
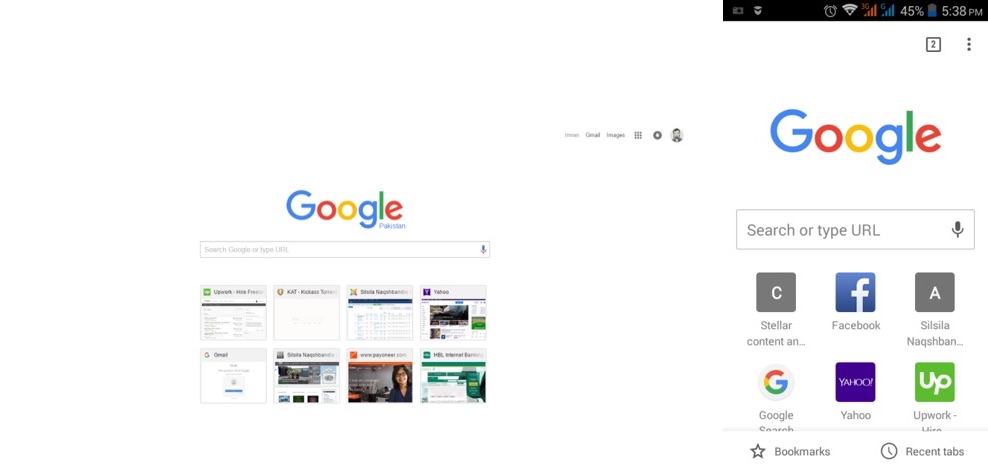
Para entender melhor o que discutimos até agora, vamos comparar as versões desktop e móvel do Yahoo e do Google.


É fácil ver que ambos os gigantes das buscas estão seguindo estratégias radicalmente diferentes aqui. A página inicial da área de trabalho do Yahoo está repleta de informações, provavelmente porque o pessoal do Yahoo acha que seus usuários querem mais do que apenas pesquisar na interface. A primeira página móvel nada mais é do que uma versão severamente diluída do desktop, que parece prestar pouca atenção à experiência do usuário móvel. Quase metade do espaço é ocupado por uma grande imagem, o que não faz muito sentido, a menos que você esteja procurando as últimas notícias.
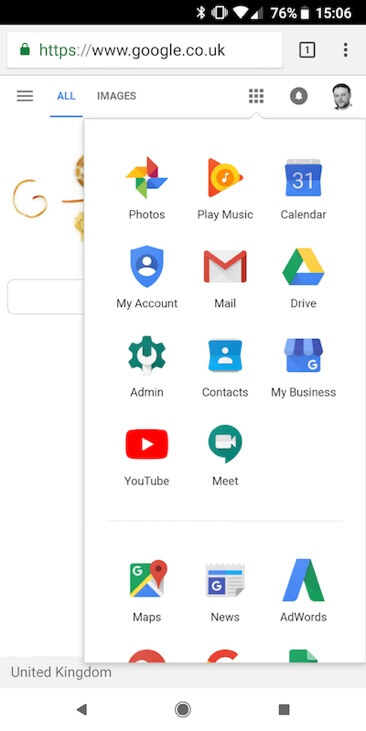
O Google, por outro lado, tem uma experiência móvel e desktop muito mais consistente. Eles estão se concentrando em uma coisa – pesquisa. Ao mesmo tempo, o Google permite que as pessoas acessem todos os seus produtos com um único toque no ícone da caixa de ferramentas. Aqui está a tela que aparece.

A comparação também revela a diferença na estratégia de segmentação. O Yahoo tem uma oferta muito mais ampla que inclui notícias, finanças, previsão do tempo, correio, filmes, beleza, política e muitos outros produtos. O Google está se concentrando principalmente na pesquisa e usando-a para impulsionar seu arsenal de ferramentas bem direcionadas em expansão gradual. Você consegue ver que o Google aparentemente está seguindo uma estratégia mobile first, enquanto o site mobile do Yahoo é mais uma reflexão tardia, apenas uma versão degradada de seu site para desktop?
O ponto é que a experiência móvel, como tudo, deve estar enraizada em sua estratégia geral de marketing. Não se trata apenas de manipular elementos e alterar tamanhos de fonte, mas de como você entende seus clientes.
Futuro do celular
Com os nativos digitais crescendo, os smartphones cada vez mais inteligentes e as velocidades de rede cada vez mais rápidas, o crescimento da mídia móvel não mostra sinais de diminuição. Na verdade, o celular parece estar ocupando o centro do palco em nossas vidas diárias, assim como uma enxurrada de objetos inteligentes e trajes de realidade virtual se preparam para entrar no mercado digital. A onipresença e a atemporalidade do celular o tornam uma plataforma perfeita para comercializar todos os tipos de produtos e serviços. E é muito menos confuso até agora e tem muito espaço para novos jogadores. Para encurtar a história, a hora de agir é agora.


