+90 ferramentas de design que facilitam a vida dos designers em 2022
Publicados: 2022-06-30A melhor maneira de se tornar um designer melhor é continuar aprendendo sobre design. Existem muitas ferramentas online para designers que podem ajudar os designers a aprender e continuar melhorando diariamente. No entanto, pode ser uma luta experimentar todas as ferramentas disponíveis.
Por esse motivo, compilamos as melhores ferramentas de design que você pode usar para facilitar sua vida.
Nossa lista abrangente de ferramentas de design inclui:
- Design de interface do usuário, wireframing, fluxo de usuário, depuração visual, fonte, gradiente, ícone, ilustração, logotipo, maquete, pixel art, esboço, seletor de cores, modelagem 3D, realidade aumentada e ferramentas de prototipagem.
Ao passar por cada categoria, você pode encontrar as melhores ferramentas que podem funcionar para seus projetos.
Vamos mergulhar neles!

Ferramentas de design de interface do usuário
O design da interface do usuário (UI) é um dos aspectos mais importantes de qualquer software ou aplicativo da web. Os usuários ficarão confusos e perdidos sem uma interface de usuário bem projetada ao usar o aplicativo. Existem muitas ferramentas de design de interface do usuário disponíveis para ajudar a tornar o processo mais fácil.
Designer de afinidade

O Affinity Designer é um editor de gráficos vetoriais. Está disponível para macOS, iOS e Microsoft Windows.
Adobe XD
O Adobe XD é uma ferramenta gratuita que permite aos usuários projetar e prototipar. Você pode compartilhar a experiência do usuário de sites e aplicativos móveis com esta ferramenta corretamente.
CleverBrush
CleverBrush é um editor de vetores online baseado em navegador. É uma ferramenta de publicação digital que permite a integração à página como um componente JS.
Figma
Figma é uma ferramenta de design baseada em navegador. Ele permite aos usuários projetar e prototipar com oportunidades de colaboração em tempo real.
GIMP
O GIMP é um software de imagem e design gráfico gratuito e de código aberto.
Loucura
Lunacy é uma ferramenta gratuita que funciona offline e suporta arquivos .sketch. É uma ferramenta de design intuitiva e fácil de usar. Ele também acelera e capacita designers de UI e UX.
Photoshop
O Photoshop é uma das ferramentas de imagem e design gráfico mais populares. É desenvolvido pela Adobe.
Photopea
O Photopea é uma ferramenta gratuita baseada em navegador que pode ser uma alternativa ao Photoshop.
Pixelixe
Pixelixe é uma ferramenta de design gráfico gratuita que pode ser adequada para profissionais de marketing, blogueiros e pequenas empresas. Você pode criar imagens, gráficos ou páginas estáticas impressionantes e exclusivas em menos de 10 minutos.
Estúdio
Uma ferramenta criada pela InVision, o Studio reúne design, prototipagem e colaboração em um fluxo de trabalho harmonioso.
Ferramentas de wireframe
Um wireframe descreve a estrutura básica do site ou um aplicativo como uma maquete visual. Ele contém as partes essenciais e o conteúdo e ajuda você a explicar ideias sobre o design rapidamente. Aqui estão algumas ferramentas de wireframing que podem ser úteis para designers.
Nuvem de Balsamiq
 Balsamiq Cloud é uma ferramenta para esboços de interface do usuário sem esforço. Usando esta ferramenta, os designers podem capturar suas ideias e colaborar em seus projetos com outras pessoas.
Balsamiq Cloud é uma ferramenta para esboços de interface do usuário sem esforço. Usando esta ferramenta, os designers podem capturar suas ideias e colaborar em seus projetos com outras pessoas.
Gliffy
Gliffy é uma ferramenta para criar o framework, diagramas UML, fluxogramas, wireframes e assim por diante.
Gridzzly
Gridzzly é uma ferramenta gratuita e fácil de usar para criar impressões de papel de grade personalizadas.
Layoutit
Layoutit é um construtor de interface gratuito para CSS Grid & Bootstrap para seus desenvolvimentos front-end.
Pidoco
O Pidoco é um software de wireframing que permite criar rapidamente wireframes de clique e protótipos de UX totalmente interativos.
Estruturas de arame caprichosas
Com Whimsical Wireframes, wireframes instantâneos se tornam possíveis. Possui uma rica coleção de elementos configuráveis, como botões, entradas e caixas de seleção.
Ferramentas de fluxo do usuário
As ferramentas de fluxo do usuário ajudam os designers a criar representações visuais da jornada do usuário, o que é crucial para a experiência do usuário. Essas ferramentas podem desenvolver fluxos de alto nível que mostram as interações entre diferentes telas ou criam fluxos detalhados.
Existem muitas ferramentas de fluxo de usuário disponíveis; alguns estão listados abaixo.
Mapa de fluxo
 O Flowmapp é uma ferramenta online para mapas de sites e fluxos de usuários. Ele ajuda seus usuários a projetar e planejar as experiências do usuário adequadamente.
O Flowmapp é uma ferramenta online para mapas de sites e fluxos de usuários. Ele ajuda seus usuários a projetar e planejar as experiências do usuário adequadamente.
Lucidchart
O Lucidchart é uma ferramenta online para criar diagramas, fluxogramas, mapas do site e muitas outras coisas.
NinjaMock
NinjaMock é uma ferramenta de wireframe e fluxo de usuário. Você pode facilmente vincular suas visualizações e criar protótipos de fluxo lógico graças ao estilo visual à mão livre.
OmniGraffle
OmniGraffle é um aplicativo de diagramação e ilustração digital. Está disponível apenas para Mac.
Transbordar
O Overflow ajuda você a transformar seus projetos em diagramas de fluxo de usuário reproduzíveis. Esses diagramas podem contar uma história que os torna mais envolventes.
Sketch.systems
Sketch.systems é uma interface de usuário gratuita e design de fluxo que inclui máquinas de estado interativas.
Caprichoso
O Whimsical facilita a criação de fluxogramas, notas adesivas e wireframes.
Fluxo de arame
O Wireflow é uma ferramenta gratuita e de código aberto que pode ser usada para criar protótipos de fluxo de usuário agradáveis.
Ferramentas de depuração visual
As ferramentas de depuração visual permitem que os designers identifiquem e corrijam rapidamente erros em seus projetos. Isso pode economizar horas de tempo e frustração e esforço desperdiçado. Várias ferramentas de depuração visual estão disponíveis, por isso é vital escolher a certa para suas necessidades.
LogRocket
 LogRocket é uma ferramenta para registrar o que os usuários fazem em seu site. Dessa forma, você pode clonar bugs e corrigir problemas mais rapidamente.
LogRocket é uma ferramenta para registrar o que os usuários fazem em seu site. Dessa forma, você pode clonar bugs e corrigir problemas mais rapidamente.
PixelSnap
O PixelSnap ajuda você a medir tudo na tela. É uma ferramenta de depuração visual útil que está disponível apenas no Mac.
VisBugGenericName
VisBug é uma ferramenta de depuração visual de código aberto e gratuita para designers. Ele ajuda os usuários a depurar, inspecionar estilo e aliado, alterar CSS e clicar e arrastar partes de uma página da web com facilidade.
Inspetor Visual
O Visual Inspector é uma ferramenta de colaboração de depuração visual. É útil para feedback e correção de bugs no design.
Ferramentas de fonte
A escolha da fonte é uma das decisões mais importantes que você pode tomar em um design. A fonte certa pode transmitir a sensação que você deseja que seu projeto evoque e ajudar a chamar a atenção para os elementos essenciais. No entanto, encontrar a fonte perfeita pode ser uma tarefa assustadora com uma variedade tão ampla de opções disponíveis.
Essas ferramentas permitem que você visualize diferentes opções de fontes lado a lado e experimente diferentes combinações até encontrar a combinação perfeita para o seu projeto.
FontFabric

FontFabric tem uma interface de usuário atraente e inclui uma grande coleção de fontes. Além disso, mostra fontes em uso que podem inspirar designers.
Fontbase
Fontbase é uma ferramenta de gerenciamento de fontes gratuita que oferece muitas opções de fontes diferentes para várias plataformas.
Fontes Ninja
Fonts Ninja é uma ferramenta de fonte de extensão do navegador que exibe quais fontes são usadas em qualquer site. Pode ser útil se você estiver curioso sobre as fontes de um site.
Arena de fontes
Fonts Arena é um site de tipografia gratuito que oferece fontes de alta qualidade. Ele também oferece alternativas gratuitas para fontes premium.
Esquilo de fonte
O Font Squirrel possui uma extensa coleção de fontes e um recurso de gerador de fontes da web. Você pode baixar fontes em sua coleção gratuitamente.
Fontes do Google
O Google Fonts é uma das ferramentas de fontes mais populares e é de uso gratuito. É uma fonte aberta e rápida com uma extensa coleção de fontes alimentada pelo Google.
A medida
Measure permite que seus usuários meçam comprimentos de linhas tipográficas. É de uso gratuito e uma extensão de navegador amigável disponível no Google Chrome.
WordMarkIt
WordMarkIt mostra frases escritas e palavras com diferentes fontes. Pode ser útil ao decidir quais fontes você pode usar para uma frase ou palavra específica.
Ferramentas de gradiente
As ferramentas de gradiente são uma excelente maneira de os designers adicionarem cor e profundidade aos seus designs. Usando essas ferramentas, os designers podem criar efeitos de gradiente que podem fazer seus designs se destacarem. Eles podem ser usados para criar fundos gradientes, texto gradiente, botões gradientes e até formas gradientes.
Existem várias ferramentas de gradiente listadas abaixo para que você possa experimentá-las.
Colorido
 Colorffy é uma ferramenta gratuita para obter visualizações de CSS, imagens e interface do usuário. Você também pode construir seu gradiente usando esta ferramenta de gradiente facilmente.
Colorffy é uma ferramenta gratuita para obter visualizações de CSS, imagens e interface do usuário. Você também pode construir seu gradiente usando esta ferramenta de gradiente facilmente.
CoolHue
CoolHue oferece uma paleta de gradiente escolhida a dedo. É muito funcional fazer amostras de cores diferentes com esta ferramenta de gradiente gratuita.
Gradiente CSS
CSS Gradient é uma ferramenta geradora de gradiente CSS com uma interface de usuário intuitiva. Usando esta ferramenta gratuita, você pode criar gradientes CSS para seu site em menos de 5 minutos.
Grabiente
Grabient permite criar e ajustar seu gradiente de acordo com o estilo do seu site. É uma ferramenta de uso gratuito com uma interface de usuário funcional.
Gerador de gradiente
Gradient Generator é uma ferramenta gratuita que cria gradientes. Permite formar um gradiente entre duas cores escolhidas.
Caça ao gradiente
Gradient Hunt é uma plataforma de gradiente de código aberto e gratuita que inclui milhares de gradientes feitos à mão. Pode ser uma plataforma útil se você estiver procurando por inspiração de gradiente.
Ferramentas de ícones
Os ícones são um dos elementos essenciais para qualquer designer. Eles podem ser usados para adicionar interesse visual a um design, fornecer aos usuários uma maneira rápida de identificar ícones e adicionar personalidade a um projeto. No entanto, não pode ser fácil saber por onde começar com tantos ícones disponíveis. Aqui estão algumas sugestões:
Animação
 Animaticons é para quem deseja criar ícones GIF com alta qualidade. Você também pode personalizar seus ícones GIF com Animaticons facilmente.
Animaticons é para quem deseja criar ícones GIF com alta qualidade. Você também pode personalizar seus ícones GIF com Animaticons facilmente.
Ícones CoreUI
CoreUI Icons é um conjunto de ícones de código aberto e gratuito. Inclui marcas em SVG, PNG, Javascript e Webfont. Como possui uma ampla variedade de ícones, pode ser útil para qualquer necessidade.
Flaticon
Flaticon oferece mais de um milhão de ícones vetoriais em diferentes formatos, como SVG, PNG, PSD e EPS. Esta plataforma inclui fontes de ícones e suas várias opções de ícones podem ser usadas para diferentes projetos.
Loja de ícones
Icon Store é uma biblioteca de ícones vetoriais gratuita com uma rica coleção. Os ícones nesta plataforma podem ser usados para projetos comerciais e pessoais.
Ícones de Tilda

Tilda Icons é uma plataforma de ícones gratuita para páginas de destino. Você pode baixar mais de 700 ícones vetoriais reunidos em 43 conjuntos para seus projetos.

Xicons
Sendo um estúdio de design de ícones com sede em Barcelona, a Xicons atualiza sua coleção de ícones a cada dez dias. Assim, você pode baixar seus ícones vetoriais exclusivos e usá-los em seu próximo projeto.
Ferramentas de ilustração
Como designer, ter uma caixa de ferramentas de ilustrações é essencial para criar designs únicos e atraentes. Esteja você trabalhando em um site ou mesmo em um simples panfleto, a ilustração pode adicionar personalidade e apelo ao seu trabalho.
Você pode conferir essas ferramentas de ilustração para animar seus projetos como designer ou profissional de marketing.
Design Absurdo
 Absurd Design é uma plataforma de ilustração gratuita com designs exclusivos que você pode escolher ilustrações para o seu próximo projeto.
Absurd Design é uma plataforma de ilustração gratuita com designs exclusivos que você pode escolher ilustrações para o seu próximo projeto.
Humanos
Humanans é uma biblioteca de ilustrações gratuita. Ele pode ser usado para misturar e combinar as ilustrações de pessoas com ricas opções de personalização.
Projeto IRA
Com o IRA Design, você pode criar ilustrações formatadas em SVG e PNG se não tiver conhecimento de design. Inclui componentes de esboço desenhados à mão com cinco gradientes e pode ser usado gratuitamente.
Lucasz Adam
Lukasz Adam oferece ilustrações e ícones de arte vetorial gratuitos para diferentes casos de uso. Você pode escolher uma ilustração ou ícone adequado para seus projetos pessoais ou comerciais.
Muitos pixels
ManyPixels tem ilustrações livres de royalties nos formatos PNG e SVG. Você pode baixar suas coleções gratuitamente.
Abrir rabiscos
Open Doodles é uma coleção de ilustrações feitas por Pablo Stanley. É uma ferramenta de uso gratuito, e as ilustrações podem ser personalizadas, compartilhadas e redesenhadas de acordo com as diversas necessidades.
Ai
A Ouch possui uma vasta gama de ilustrações que podem ser utilizadas em projetos pessoais e profissionais. É uma ferramenta de uso gratuito e permite que seus usuários personalizem ilustrações no Mega Creator.
Design de logotipo
O design do logotipo está diretamente relacionado à identidade da marca, e criar um logotipo esteticamente agradável é uma parte importante que não deve ser negligenciada. Aqui estão algumas ferramentas de design de logotipo que podem ser benéficas ao criar um logotipo de marca.
Molas Gráficas
 Graphic Springs é um criador de logotipo gratuito que inclui modelos de logotipo em formato vetorial. Além disso, possui muitos modelos do setor divididos em categorias, portanto, fica mais fácil escolher um adequado para sua marca.
Graphic Springs é um criador de logotipo gratuito que inclui modelos de logotipo em formato vetorial. Além disso, possui muitos modelos do setor divididos em categorias, portanto, fica mais fácil escolher um adequado para sua marca.
Design Evo
O Design Evo é uma plataforma gratuita de design de logotipos que oferece ícones e formas vetoriais para criar logotipos. Possui muitos modelos que tornam o processo de design de logotipo mais gerenciável.
Olha
A Looka cria logotipos baseados em IA de acordo com suas necessidades de negócios. É uma plataforma gratuita e fácil de usar que cria opções de logotipo para sua marca em menos de cinco minutos.
Laboratório de logotipo
O Logo Lab é uma ferramenta gratuita que testa seus logotipos pré-fabricados e oferece ideias de otimização. Dá ideias sobre a cor do logotipo, equilíbrio, escalabilidade, etc.
Logo My Way
Logo My Way oferece 600 designs de logotipo personalizados que foram criados por designers de todo o mundo. Pode ser uma plataforma útil se você precisar de inspiração.
Classificação do logotipo
O Logo Rank é um sistema de IA que se concentra no design de logotipos. Ele mostra e classifica a singularidade, legibilidade e elementos de cor/contraste do seu logotipo. Esta ferramenta de logotipo de uso gratuito pode ajudá-lo a ver o desempenho do seu logotipo.
Ferramentas de maquete
Se você é um designer da web ou de aplicativos, sabe como é importante criar maquetes antes de iniciar o design final. Mockups ajudam você a visualizar o design, testar ideias diferentes e obter feedback dos clientes. Existem muitas ferramentas de maquete disponíveis para outros casos de uso, e algumas delas estão listadas abaixo.
Estúdio prancheta
 O Artboard Studio é uma plataforma geradora de maquetes online que permite projetar, animar, decorar e apresentar seus projetos de design.
O Artboard Studio é uma plataforma geradora de maquetes online que permite projetar, animar, decorar e apresentar seus projetos de design.
Simulação limpa
Cleanmock é uma plataforma útil para construir maquetes usando fundos personalizados. Você também pode usar quadros de dispositivo ao projetar seu projeto.
Design de artesanato
O Craftwork Design é uma plataforma de maquete gratuita que ajuda você a criar um design. Possui muitos kits de UX e UI que também podem ser úteis.
Lstore Graphics
Lstore Graphics oferece maquetes premium e gratuitas e criadores de cenas para designers. Além disso, as ferramentas de UI/UX também estão incluídas nesta plataforma.
O clube de maquetes
O Mockup Club pode ser usado como um diretório para Sketch, Figma, Photoshop e InVision. Possui muitos mockups gratuitos divididos em várias categorias.
Ferramentas de pixel art
Pixel art é a solução perfeita para designers que desejam adicionar um toque de estilo retrô ao seu trabalho. E com uma ampla variedade de ferramentas de pixel art disponíveis, é mais fácil do que nunca criar designs com pixels perfeitos . Você pode experimentar essas ferramentas de pixel art para seus projetos.
Aseprite
 Aseprite é uma ferramenta de pixel art que inclui um editor de sprite animado. É uma plataforma de código aberto e altamente personalizável.
Aseprite é uma ferramenta de pixel art que inclui um editor de sprite animado. É uma plataforma de código aberto e altamente personalizável.
GraphicsGale
GraphicsGale é uma ferramenta de pixel art gratuita que inclui recursos como controle de paleta e experimentação de novas cores. Também permite apagar e substituir cores seletivamente.
Faça arte de 8 bits
Make 8-bit art é uma plataforma gratuita e de código aberto que permite aos usuários desenhar pixel art em um navegador.
Piskel
Piskel é uma ferramenta de pixel art gratuita e de código aberto que você pode usar para criar sprites animados e pixel art e editá-los online.
Pixel art para CSS
Pixel art para CSS é uma ferramenta de animação e desenho de pixel art. É uma plataforma gratuita e de código aberto desenvolvida pelo React.
Editar Pixel
Usando o Pyxel Edit é possível editar tilesets, animações e níveis que são engraçados e marcantes. É uma plataforma de código aberto e gratuita com uma interface de usuário simples.
Ferramentas de desenho
Talvez você adore projetar e desenhar à moda antiga. As ferramentas de desenho unem perfeitamente a arte digital e o desenho a lápis. Aqui estão algumas ferramentas sugeridas que você pode usar enquanto desenha.
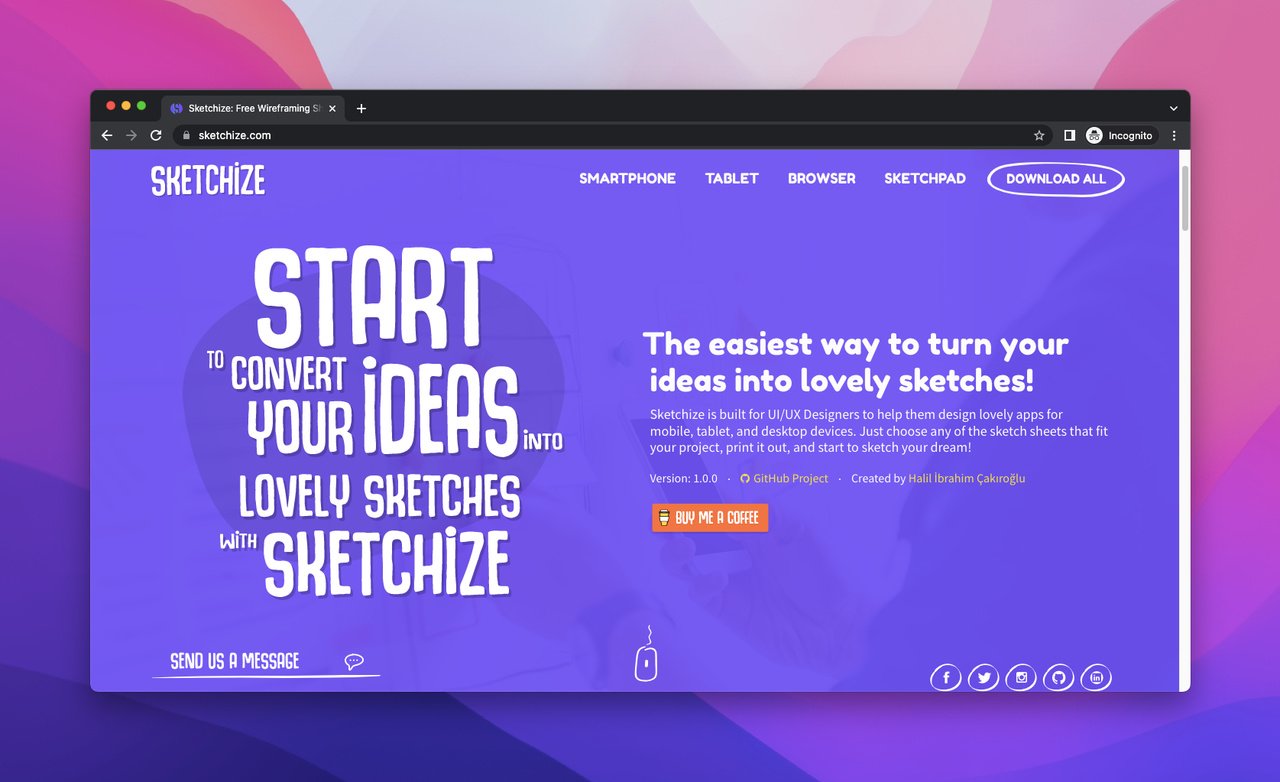
Esboçar

Sketchize é uma plataforma de folha de esboço gratuita com uma ampla variedade de categorias. Você pode usar suas folhas de esboço baixando-as e imprimindo-as.
Folhas de rascunho
Sketchsheets é uma plataforma gratuita e de código aberto que oferece modelos de folha de esboço imprimíveis gratuitos. Inclui os dispositivos populares e novos para designs de wireframes.
Sneakpeekit
Sneakpeekit é uma plataforma gratuita com grades de anotações e quadros de dispositivos que podem ser impressos.
Ferramentas do seletor de cores
A cor é a espinha dorsal de um design, e é crucial escolher as cores adequadas. As ferramentas de seleção de cores permitem que os designers selecionem cores de uma imagem ou página da Web e usem essas cores em seu próprio trabalho. Esses seletores de cores podem ajudá-lo ao projetar seus projetos.
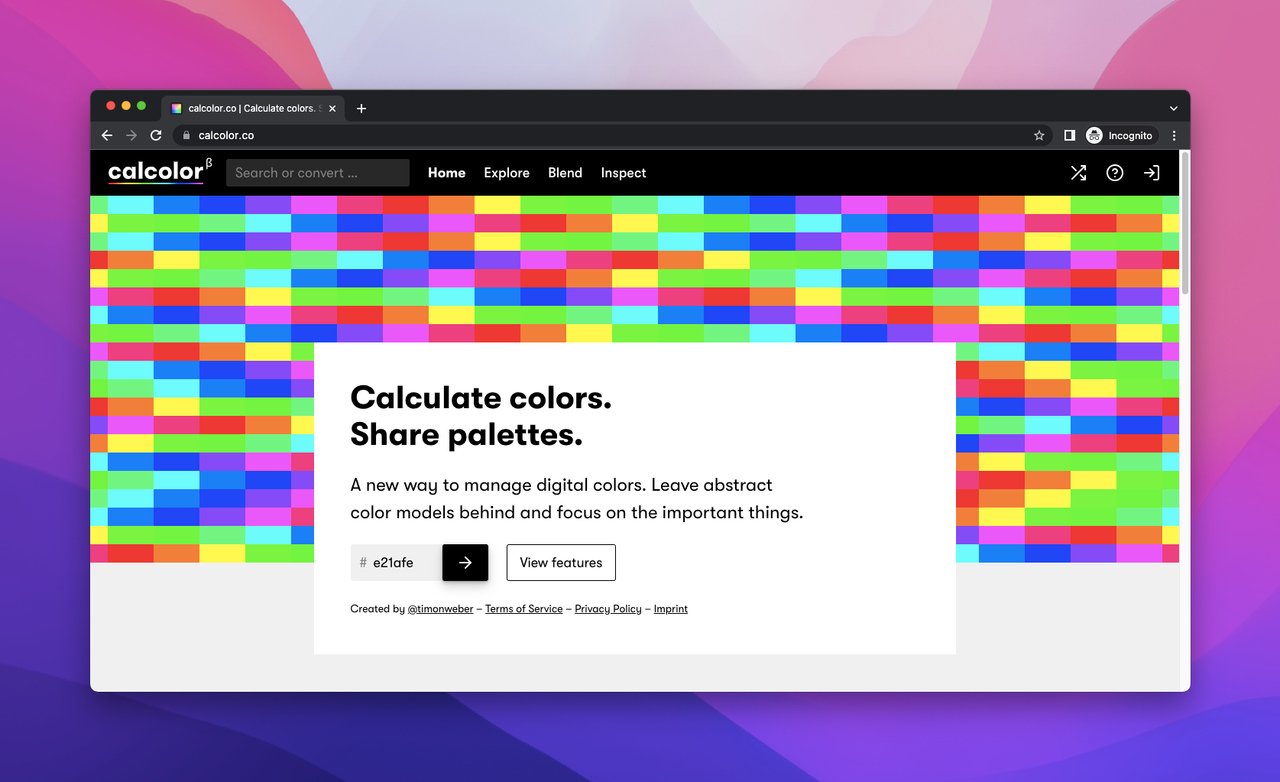
Calcolor
 Calcolor é uma ferramenta de gerenciamento de paleta de cores baseada na web. Usando esta ferramenta gratuita, você pode calcular e combinar cores digitais.
Calcolor é uma ferramenta de gerenciamento de paleta de cores baseada na web. Usando esta ferramenta gratuita, você pode calcular e combinar cores digitais.
Caça de cores
Color Hunt é uma plataforma de inspiração de cores gratuita e de código aberto. Encontrar paletas de cores escolhidas a dedo enquanto você está lutando para ter ideias pode ser útil.
ColorKit
O ColorKit pode ser usado para gerar tons e matizes de cores. É uma ferramenta gratuita que também possui um recurso de mistura de cores.
Seletor de cores de imagem
O Image Color Picker encontra as cores de uma imagem que você carrega. Essa ferramenta gratuita gera um esquema de cores que pode ser útil ao criar uma paleta de cores para um design.
Software de modelagem 3D
O software de modelagem 3D é um tipo de programa de computador que permite aos designers criar imagens tridimensionais de objetos ou ambientes. Esses programas podem ser usados para diversos fins, como construção de modelos para impressão 3D e design de produtos.
Aqui estão as ferramentas de modelagem 3D que podem ser usadas em vários projetos.
Autodesk
Autodesk é uma ferramenta integrada de CAM, CAE e CAD. Soluções de design, fabricação e engenharia são reunidas neste software.
Controle de Matéria
O Matter Control é um software de modelagem 3D de código aberto e gratuito. Você pode projetar e gerenciar impressões 3D usando esta ferramenta facilmente.
maia
Com o Maya, que é um software de design completo, você pode criar animações, gráficos em movimento, realidade virtual e ambientes para usar em seus projetos.
Em forma
Onshape é uma ferramenta de modelagem 3D para projetar peças técnicas para uso em projetos pessoais ou profissionais. Também está entre os primeiros softwares 3D em nuvem completa.
Barra 3D
3D Slash é uma ferramenta feita para modelagem 3D que está disponível em todos os dispositivos.
Realidade aumentada
A realidade aumentada pode ser uma ferramenta valiosa para designers, pois permite visualizar seus projetos em ambientes do mundo real. Existem muitas ferramentas de realidade aumentada disponíveis para designers, e algumas delas estão listadas abaixo.
EasyAR
EasyAR é um aplicativo de realidade aumentada feito para dispositivos móveis. É uma ferramenta amigável com uma interface de usuário simples.
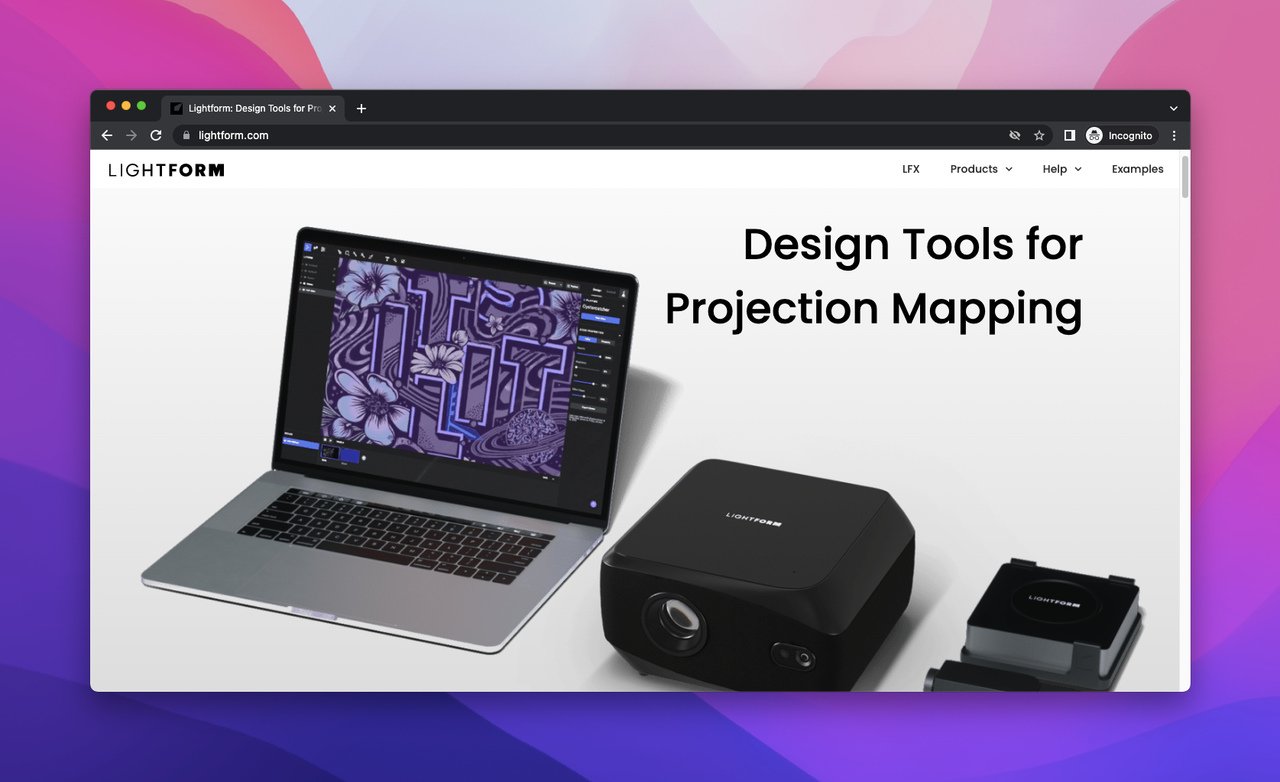
Forma de luz
 Lightform é uma ferramenta de design feita para mapeamento de projeção. O objetivo é tornar o processo de design mais acessível e funcional.
Lightform é uma ferramenta de design feita para mapeamento de projeção. O objetivo é tornar o processo de design mais acessível e funcional.
Vuforia
Vuforia é um kit de desenvolvimento de software feito para dispositivos móveis. Ele ajuda designers em aplicativos de realidade aumentada com recursos bem feitos e práticos.
Ferramentas de prototipagem
As ferramentas de prototipagem são uma excelente maneira para os designers criarem protótipos de alta qualidade de forma rápida e fácil. Existem muitos tipos diferentes de ferramentas de prototipagem, e algumas ferramentas de prototipagem populares incluem:
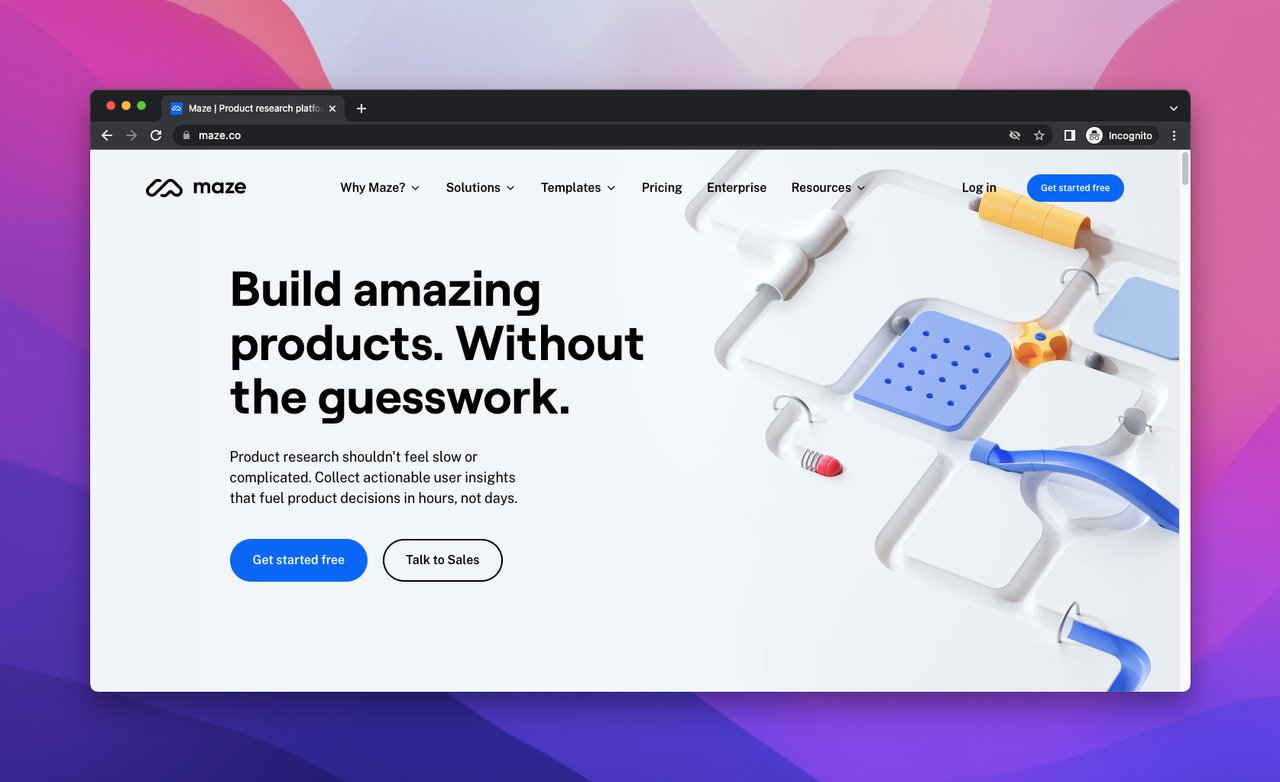
Labirinto
 Maze oferece resultados analíticos sobre projetos para desenvolvedores e designers. Além disso, inclui KPIs acionáveis e ajuda você com protótipos.
Maze oferece resultados analíticos sobre projetos para desenvolvedores e designers. Além disso, inclui KPIs acionáveis e ajuda você com protótipos.
Aplicativo Marvel
Marvel App é uma plataforma colaborativa feita para prototipagem. Ele permite que os designers projetem online e colaborem com outras pessoas em um único local.
Proto.io
O Proto.io é uma ferramenta de prototipagem que pode ser usada por qualquer pessoa, pois é uma plataforma amigável. Ele ajuda os usuários a construir protótipos interativos e parecidos com o que deveriam.
Prott
Prott é uma ferramenta de prototipagem feita para equipes que desejam colaborar. É uma ferramenta eficiente e está disponível para aplicações web, iOS e Android.
Uizard
Uizard é uma ferramenta de design que transforma wireframes em protótipos interativos. É possível personalizar estilos e exportá-los para códigos HTML/CSS com esta ferramenta gratuita também.
Useberry
Useberry testa a usabilidade de projetos como uma ferramenta de prototipagem. Você pode importar seus protótipos do Sketch, Marvel, InVision e AdobeXD e obter informações sobre o comportamento dos usuários.
Para cortar uma longa história curta…
Então aí está – mais de 90 ferramentas de design para ajudá-lo em seus projetos e melhorar suas habilidades! Adoraríamos saber quais você mais gosta de usar, então compartilhe-os nos comentários abaixo!
E se você precisar de ajuda para começar a usar qualquer uma dessas ferramentas, não hesite em procurar alguns conselhos de especialistas.
perguntas frequentes

Quais são as melhores ferramentas de design de interface do usuário?
Existem várias ferramentas de design de interface do usuário disponíveis, e a melhor para você dependerá de suas necessidades específicas. Por exemplo, se você estiver procurando por uma ferramenta projetada explicitamente para criar wireframes , Balsamiq Mockups ou Wireframe.cc podem ser uma boa opção.
Se você precisa de uma ferramenta mais voltada para a criação de protótipos de alta fidelidade , Prott ou Alva podem ser as melhores escolhas. Mas, em última análise, a melhor ferramenta de design de interface do usuário é aquela que permite que você trabalhe com eficiência e crie o tipo de design que você precisa.
Quais ferramentas você precisa como designer gráfico?
Como designer gráfico, você precisa de algumas ferramentas essenciais para ter sucesso. Em primeiro lugar, você precisa de um bom programa de design gráfico . Adobe Photoshop e Illustrator são dois dos programas mais populares, mas existem muitos outros para escolher, como listamos nesta postagem do blog.
Quais ferramentas de design podem ser usadas para melhorar o UX?
A experiência do usuário (UX) é essencial para o sucesso de qualquer produto ou serviço. Um UX ruim pode fazer com que os clientes desistam de frustração, enquanto um UX bem projetado pode melhorar a satisfação e a fidelidade do cliente. Felizmente, existem várias ferramentas de design que podem ser usadas para melhorar o UX .
O wireframing ajuda os designers a criar um layout básico para um produto ou serviço, o que melhora a experiência do usuário de acordo. Além disso, a Prototipagem pode testar diferentes designs e obter feedback dos usuários. Ao utilizar essas ferramentas, os designers podem ajudar a garantir que seus produtos e serviços impactem positivamente os usuários.
Confira essas postagens do blog:
- 13 melhores softwares de criação de modelos de e-mail que você deve usar
- 15 melhores modelos Shopify prontos para conversão para usar em 2022
- 23 ferramentas de monitoramento de concorrentes que os profissionais de marketing adorarão usar
- 15 melhores ferramentas de análise de sites para usar em 2022
- 20 Software de gerenciamento de assinaturas para aumentar a conversão
