Da ideia à publicação: acelerando o processo de revisão de design
Publicados: 2017-03-24Quer aconteça em esportes profissionais, negócios ou qualquer outra área, o sucesso geralmente não é apreciado. É como um iceberg: todo mundo vê o topo – seus prêmios e elogios – mas ninguém percebe o que está sob a superfície. Eles não veem o trabalho que deu para chegar lá.

O mesmo vale para o design da página de destino pós-clique. Títulos de blog sensacionais como “Uma simples mudança de cor aumentou a receita em 50%” geralmente destacam o sucesso sem explicar totalmente o motivo.
Eles não contam que a escolha da cor foi cuidadosamente escolhida por toda uma equipe, com base nos dados da empresa e no conhecimento da teoria do design. Eles não compartilham que a ideia veio dos fundamentos da Psicologia da Gestalt.
Projetar uma página de destino pós-clique exige muito conhecimento, prática, processos e pessoas. Muitas vezes, parece algo assim:
Como é o processo de design
Parte 1: Planejamento
Dependendo do tamanho do seu negócio, o estágio de planejamento pode envolver vários funcionários-chave diferentes. Um diretor criativo, analista de dados, representantes de vendas, redatores, designers, desenvolvedores - todos fazem parte do planejamento da base de sua campanha, juntos, nas seguintes etapas:
1. Determine o objetivo da sua página
Você está construindo uma página, mas por quê? Qual é o seu propósito? Sim, é para converter visitantes, mas qual é o seu objetivo final?
Muitos criadores acreditam erroneamente que a taxa de conversão é a métrica da página de destino pós-clique “ser tudo, acabar com tudo”. Não é. Em última análise, você deseja aumentar a receita.
Clique para tweetar
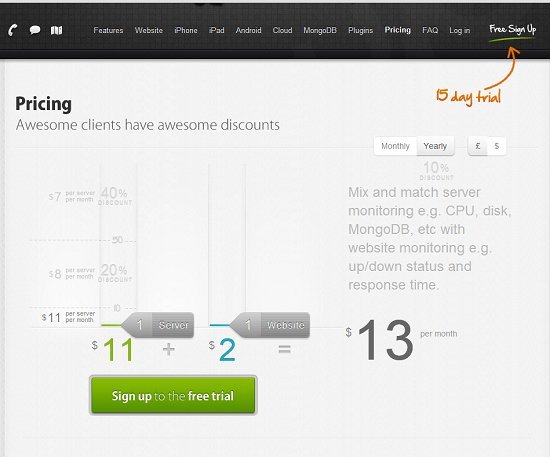
Pegue esta página, de Server Density, por exemplo:

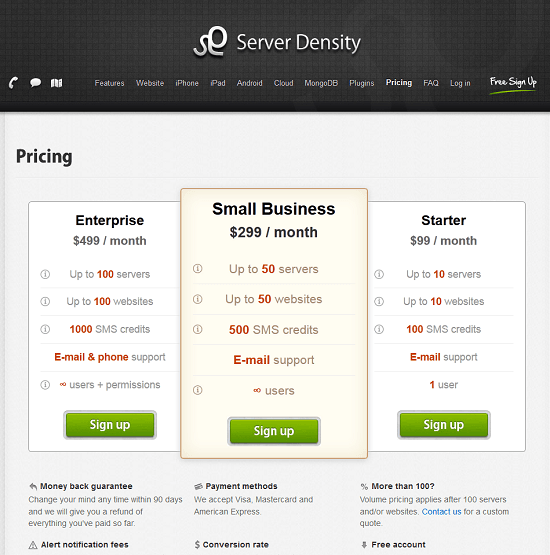
A antiga estrutura de preços resultou em muitas assinaturas de avaliação gratuita, mas poucas atualizações para clientes pagos. Então, a Server Density se uniu à VWO para construir uma nova página. Seu objetivo era aumentar a receita, apesar da taxa de conversão, com um novo modelo de pacote de preços:

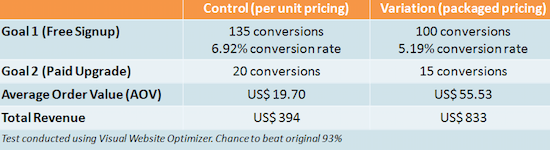
Esta página realmente diminuiu as conversões de avaliação gratuita e as atualizações de inscrição paga. Ao mesmo tempo, porém, aumentou a receita em 114% ao aumentar o valor por conversão:

Se esses criadores de página de destino pós-clique avaliassem o desempenho com base apenas na taxa de conversão, a segunda página teria sido descartada em favor da original. No entanto, o objetivo final não era acumular conversões, mas aumentar a receita. E esse também deve ser seu objetivo final.
Quando você se sentar junto como uma equipe para planejar a campanha, certifique-se de determinar quais métricas de desempenho chave são essenciais para melhorar sua lucratividade. Em seguida, trabalhe para trás para descobrir o “como”.
Nesse caso, o objetivo final era aumentar a receita e, em seguida, o “como” era introduzir uma nova página de destino pós-clique de preço que aumentaria o valor por conversão.
2. Defina seu público
Em seguida, é crucial que sua equipe determine o público de sua página de destino pós-clique. É aqui que os pesquisadores de mercado e analistas de dados entram em contato para responder a perguntas como:
Quais personas do comprador devem chegar a esta página? De qual canal você os atrairá? Anúncios do Google? E-mail? LinkedIn? Facebook?
A quais mensagens de marketing eles respondem melhor? Que linguagem eles usam quando falam sobre seu produto? Em que parte da jornada do comprador eles estão?
Sem respostas para isso, seus criativos (designers, redatores, desenvolvedores) não podem criar uma página que ressoe com o subconjunto específico de seu público.
Lembre-se, o tráfego certo é o ingrediente mais importante para uma alta taxa de conversão. Sem usuários da Internet que precisam de sua oferta, sua página de destino pós-clique é um desperdício de ciberespaço.
3. Escolha sua oferta
Agora que você definiu seu público, pergunte-se: “O que eles querem e como posso fazer com que precisem disso?”
Analistas de dados e gerentes de marketing podem contribuir aqui com informações sobre quais ofertas funcionam melhor neste estágio do funil:

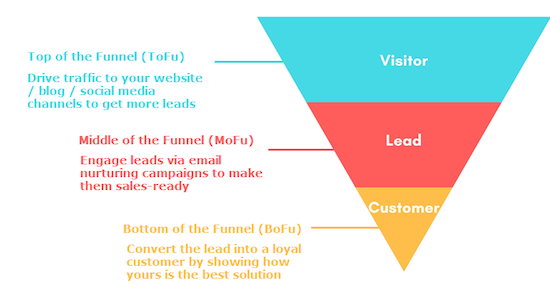
Em muitos casos…
- Postagens de blog, artigos, conteúdo de site, postagens de mídia social e webinars funcionam melhor no topo do funil.
- Ebooks, folhas de dicas, white papers, webinars e estudos de caso funcionam bem no meio do funil.
- Demonstrações, consultas, avaliações gratuitas, webinars e cotações funcionam melhor na parte inferior do funil.
Lembre-se de que essas ofertas relacionadas ao funil de marketing não são imutáveis. Você pode descobrir que, para o seu negócio, os webinars funcionam melhor na parte inferior do funil do que no topo. Você pode achar que os e-books não funcionam. Mas se você não tem os dados para provar o contrário, estes são um bom ponto de partida.
4. Identifique seus elementos
Agora, como você vai fazer o seu público precisar da sua oferta? Que argumento persuasivo você apresentará e que garantia usará para fazê-lo?
Dizem que uma imagem vale mais que 1.000 palavras. Visuais como infográficos, vídeos e fotos de heróis podem comunicar o valor de sua oferta de maneira fácil de entender. No entanto, às vezes 1.000 palavras podem contar uma história mais convincente.
Se sua oferta for cara, nova, complicada ou de alto comprometimento, ela será examinada com mais atenção. E quanto mais escrutínio sua oferta provavelmente receber, mais persuasiva será sua garantia.
Isso pode significar mais texto, mais imagens, mais depoimentos, mais crachás de autoridade etc. No geral, sua página provavelmente será mais longa se você estiver vendendo um curso de $ 500 do que se estiver oferecendo uma folha de dicas grátis.
Porém, “mais” nem sempre é a resposta. Muitas vezes é o “diferente” que faz o trabalho. Especialistas como Rand Fishkin da Moz e Alex Birkett da CXL recomendam a criação de várias páginas de destino pós-clique muito diferentes, completas com argumentos alternativos e garantias para determinar qual é a mais próxima do máximo global.
Reúna-se com sua equipe para determinar quais páginas apresentarão vídeos e quais usarão texto com infográficos, ou fotos de heróis, ou qualquer combinação de elementos que você acha que falará com o público.
Parte 2: Montando o argumento
É aqui que cada membro da equipe faz uma pausa para preparar o suporte para a mensagem que sua equipe concordou. Os designers irão explorar ferramentas como Adobe Photoshop e Premier, enquanto os redatores irão rabiscar mapas mentais e manchetes em blocos de notas. Nesta fase, aqui está o que esperar.
Designers
Nesta fase do processo de criação, os designers trabalharão na criação de conteúdo visual para apoiar o argumento persuasivo da página. Isso pode incluir:
vídeos da página de destino pós-clique
Estudos mostraram que o vídeo pode melhorar as taxas de conversão da página de destino pós-clique em 80% – mas eles devem ser produzidos corretamente para isso.
Vídeos de estudo de caso e depoimentos em vídeo são perfeitos para ofertas de alto custo e alto comprometimento. Você os verá com frequência em páginas de destino pós-clique baseadas em serviços, como no setor jurídico e no espaço de marketing digital.
No seu, certifique-se de apresentar seus defensores mais entusiasmados para quem sua empresa melhorou a vida ao máximo. Se forem conhecidos, melhor ainda.
Ao produzir, lembre-se dos pontos fortes dos vídeos de estudo de caso e depoimentos em vídeo e use efeitos para aprimorá-los. A sobreposição de texto pode chamar a atenção para o nome completo e a posição do palestrante para aumentar a autoridade, além de destacar o ROI específico obtido com a ajuda da sua empresa.
Mais importante ainda, lembre-se de mantê-lo curto e contar uma história. Deixe os visitantes saberem como a vida de seus clientes era problemática antes da intervenção de sua empresa e, em seguida, compartilhe especificamente como vocês trabalharam juntos e o que essa parceria fez para ajudar o cliente.
Vídeos explicativos e vídeos introdutórios são melhores para quando sua oferta é complicada ou nova.
Você verá muitas empresas de software usando vídeos explicativos curtos para demonstrar rapidamente aos visitantes o que uma ferramenta ou plataforma pode fazer. Se você criar um, certifique-se de mantê-lo curto e simples. Muitos dos melhores vídeos explicativos da web têm menos de dois minutos de duração.
Semelhante aos vídeos de estudo de caso, um vídeo explicativo deve contar uma breve história do problema do cliente em potencial, como a empresa o resolve e como será o resultado. Eles também provavelmente terão a coordenação de um designer e redator para criar um script.
Os vídeos introdutórios, por outro lado, são úteis quando sua oferta gira em torno de uma pessoa específica. Pense em cursos caros ministrados por profissionais menos conhecidos.
Um vídeo introdutório que explique quem são e por que estão qualificados para realizar um webinar ou ministrar um curso pode ser exatamente o que os clientes em potencial precisam para tirar suas dúvidas sobre a conversão.
imagens da página de destino pós-clique
A capacidade das imagens de transmitir informações instantaneamente é incomparável. Os vídeos podem ser mais atraentes, mas exigem mais comprometimento por parte do visitante para assisti-los. As imagens, por outro lado, podem ser interpretadas em um piscar de olhos. Alguns designers comuns de imagens de páginas de destino pós-clique podem criar:
- As imagens do produto são vistas principalmente nas páginas de destino pós-clique de comércio eletrônico. Pense em roupas ou joias, por exemplo. Os visitantes não podem experimentá-lo, então é seu trabalho mostrar a eles como ficará de todos os ângulos. Se o seu produto for novo ou complicado, os diagramas podem mostrar como ele funciona.
No entanto, as imagens do produto não estão estritamente limitadas a itens físicos. Eles podem dar aos visitantes uma visualização valiosa de como é a interface do seu software ou o conteúdo do seu e-book.
- As fotos do herói podem ajudar os clientes em potencial a imaginar no que seu produto os transformará depois que eles o reivindicarem. Um serviço de limpeza pode mostrar a imagem de uma casa impecável, enquanto um provedor de seguro de carro pode exibir a imagem de um adolescente feliz acenando para seus pais enquanto tira o carro da garagem. Pense nisso como a foto “depois” de uma sequência de “antes” e “depois”.
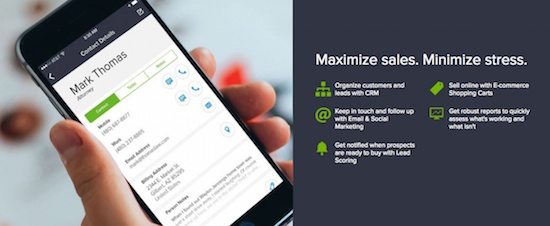
Aqui está uma foto do herói de uma página de destino pós-clique da Infusionsoft que mostra ao cliente em potencial o que ele se tornará com o software - um pequeno empresário organizado e ágil. Observe que não é apenas uma foto da interface móvel; é a foto de uma mão segurando o celular, o que ajuda o prospect a se imaginar usando o software:


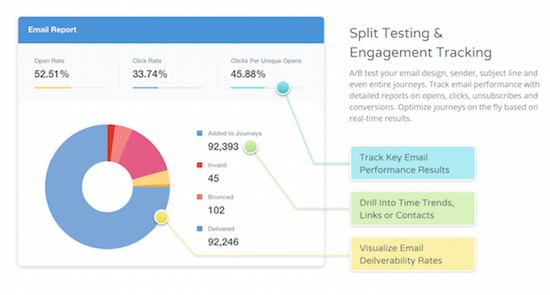
- Os infográficos são ideais para quando você precisa exibir dados de maneira não intimidadora e fácil de entender. Gráficos de barras, gráficos de pizza e gráficos de linhas são ótimos para comparar e contrastar, como a diferença entre você e seu concorrente, por exemplo.
Se você estiver construindo várias páginas diferentes, tente abordagens radicalmente diferentes em cada uma. Inclua um vídeo explicativo em um e alguns diagramas em outro. Mais tarde, o teste pode provar qual é mais eficaz.
Redatores
Enquanto os designers criam a parte visual da página de destino pós-clique, os redatores criarão seu conteúdo escrito. Suas responsabilidades incluem reunir:
Um título que comunique sua USP
O título da página deve transmitir imediatamente a proposta de venda exclusiva da oferta. Deve invocar curiosidade, compartilhar notícias, apelar para o interesse próprio e corresponder à mensagem do anúncio de onde veio para estabelecer confiança.
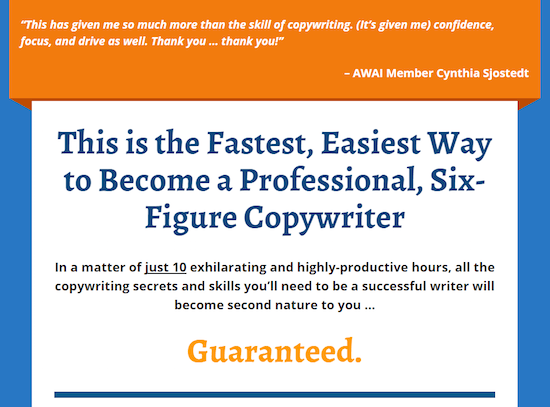
As palavras mais importantes na sua página de destino pós-clique estão no seu título. Se eles não convencerem seu visitante a ficar por perto, ele não se incomodará em procurar sua cópia do corpo ou call-to-action. Aqui está um excelente exemplo da AWAI:

Texto do corpo orientado para o benefício
A cópia do corpo da página é a maior variável no que diz respeito ao conteúdo escrito. A contagem de palavras geralmente depende da oferta e, geralmente, quanto mais abaixo o público estiver no funil de marketing, mais longo e persuasivo ele precisará ser.
As páginas compactadas, por exemplo, geralmente contêm menos de 20 palavras no total. As páginas que vão depois da venda, no entanto, podem ter milhares de palavras.
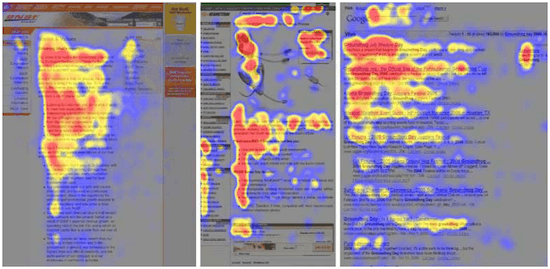
Independentemente da contagem de palavras, o redator deve otimizar as páginas para legibilidade, legibilidade e compreensão, porque as pessoas não leem. Em vez disso, eles deslizam em um padrão F ou padrão Z:

Para acomodar esse padrão, os benefícios de sua oferta devem ser formatados para se destacar do restante do corpo da cópia, usando efeitos como negrito ou uma lista com marcadores.
Depoimentos colhidos de clientes
Cotações de clientes satisfeitos devem ser coletadas e escritas em sua página de destino pós-clique em detalhes. Esses depoimentos devem vir completos com nome completo, posição e devem se concentrar em um resultado positivo específico. Aqui está um exemplo da Consultoria de Diretiva de como um depoimento estelar se parece.

Uma chamada para ação atraente
A frase de chamariz deve ser algumas palavras que deixem seus visitantes empolgados em reivindicar sua oferta. Tradicionalmente, é uma frase orientada para a ação que enfatiza o que seu visitante precisa fazer para reivindicar uma oferta. Hoje, evoluiu para uma frase que enfatiza, como todos os outros elementos na página de destino pós-clique, quais são os benefícios de reivindicar a oferta. Saiba mais sobre como encontrar o CTA certo aqui.
Depois que esses elementos forem criados por cada ramificação da equipe de criação, eles serão repassados ao diretor de criação para aprovação.
Parte 3: Juntando tudo
Assim que o diretor criativo der o “OK”, um designer será encarregado de criar maquetes conforme discutido no estágio inicial de planejamento. Eles reunirão todos os elementos para formar uma ou mais páginas de destino pós-clique anatomicamente corretas com:
Nenhum link externo na navegação, rodapé ou corpo
as páginas de destino pós-clique se concentram em fazer com que o visitante execute uma ação, e é por isso que elas não devem apresentar nenhum link externo que distraia desse objetivo. Esses links não devem estar no menu de navegação, no rodapé ou em qualquer lugar do corpo da página. Cada página de destino pós-clique deve ter uma taxa de conversão de 1:1, o que significa que deve haver apenas um lugar para os visitantes clicarem: seu botão CTA.
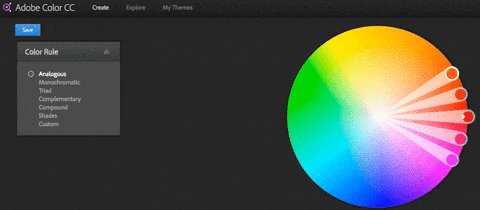
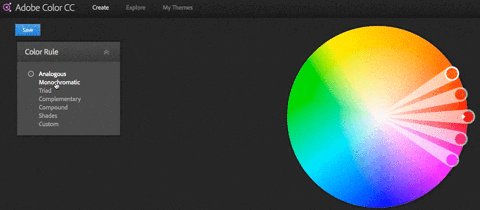
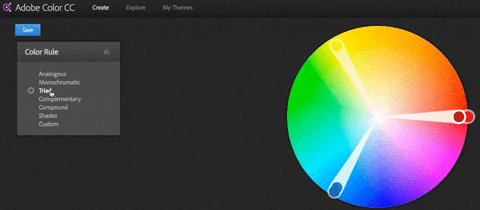
Um esquema de cores de marca
As cores da sua página devem ser adaptadas ao seu negócio. Com base nos matizes, matizes e nuances da sua marca, você deve escolher um esquema que torne seu formulário e botão CTA mais perceptíveis.

Mídia envolvente
É hora de incorporar o vídeo, infográfico ou foto do produto que você criou na parte 2. A Invodo recomenda colocar a mídia acima da dobra, mas estudos mostraram que, se sua página for atraente, as pessoas rolarão além da dobra.
A colocação de sua mídia também depende de sua finalidade. Se você estiver exibindo capturas de tela do seu software, como o Autopilot faz em sua página de destino pós-clique, elas devem estar alinhadas com sua cópia correspondente:

Um formulário simples
Nem todas as suas páginas de destino pós-clique apresentarão formulários, mas quando o fizerem, esses formulários devem ser o mais simples possível. Solicite apenas as informações necessárias e certifique-se de que a oferta é igual à solicitação. Os clientes em potencial estarão dispostos a fornecer muito mais informações para uma avaliação gratuita do seu software do que para uma pequena folha de dicas.
Fontes de marca legíveis
Fontes decorativas podem funcionar para manchetes, mas para leitura em profundidade, o tipo básico funciona melhor. Certifique-se de que suas fontes estejam alinhadas com as diretrizes de design da sua marca. Criar uma experiência de usuário consistente e familiar é crucial para estabelecer a confiança de seus visitantes.
Selos de confiança: autoridade, prova social, segurança
Emblemas vêm em todas as formas e tipos. Três tipos têm o potencial de tornar sua página de destino pós-clique muito mais persuasiva.
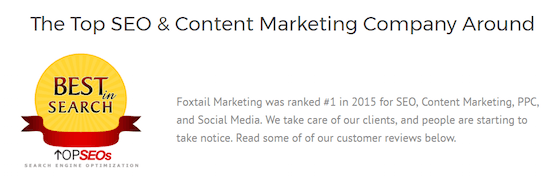
- Distintivos de autoridade comprovam sua experiência destacando prêmios que você ganhou ou publicações nas quais você apareceu. Aqui está um exemplo de uma página de destino pós-clique da Foxtail Marketing:

- Os ícones de prova social mostram que outras pessoas consideram seu produto ou serviço valioso. Logotipos de clientes conhecidos e tickers que contam seus seguidores sociais podem aumentar as chances de você obter uma conversão.
- Os crachás de segurança indicam aos visitantes que sua empresa os manterá seguros. Ícones de empresas como McAfee e Norton Security podem informar que suas informações pessoais estão seguras, enquanto distintivos de garantia de devolução do dinheiro e um logotipo do Better Business Bureau podem informar aos visitantes que seu dinheiro está seguro com você. Aqui está um exemplo de uma página de destino pós-clique do Beach Body:

Informações de contato localizáveis
Caso você tenha esquecido de incluir algo sobre sua oferta que os visitantes possam querer saber, você deve sempre incluir informações de contato localizáveis com as quais eles possam entrar em contato com sua equipe. Muitas empresas o adicionam no canto superior direito da página. Faça o seu clique para ligar para facilitar ainda mais o contato com sua equipe a partir de um dispositivo móvel.
Uma hierarquia visual
Nem todos os elementos da página de destino pós-clique são igualmente importantes. É por isso que as cores, os elementos e as dicas visuais precisam ser organizados de forma a guiar o visitante desde o título até a frase de chamariz de forma natural.
On-line, essa “maneira natural” está em um padrão F, E, L de cabeça para baixo ou Z, mostrou a pesquisa. Levando em consideração esse padrão de leitura e usando práticas de design baseadas em uma teoria psicológica formulada há mais de 100 anos, você pode criar um caminho visual lógico para o botão de chamada para ação com algo chamado “hierarquia visual”.
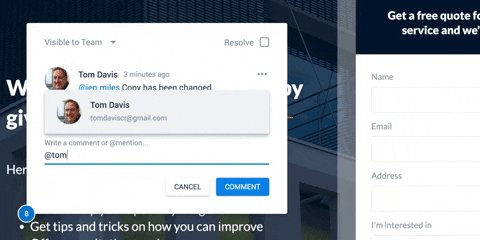
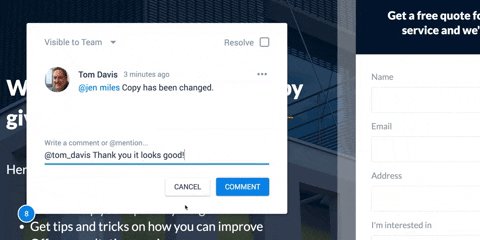
Parte 4: O processo de revisão do design
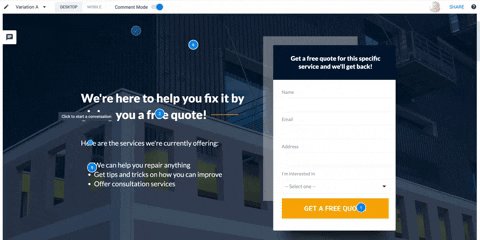
É aqui que as coisas podem ficar complicadas. Depois que os elementos individuais forem combinados na página de destino pós-clique, toda a equipe enviará comentários. Muitas vezes, o processo envolve documentos do Word preenchidos com capturas de tela, setas confusas, realces e texto em vermelho.
Esses documentos e seus comentários são enviados de um lado para o outro em uma longa cadeia de e-mails que eventualmente consome mais sua paciência do que a capacidade de armazenamento da sua caixa de entrada.
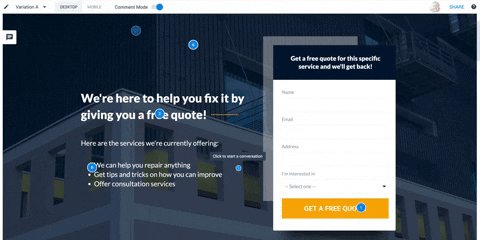
Para uma revisão de design mais simplificada sem todo o vaivém confuso, a solução de colaboração Instapage permite que os membros da equipe comentem os elementos da página e compartilhem esses comentários uns com os outros.

Ele torna obsoletas as longas cadeias de e-mail e reuniões desnecessárias, permitindo que designers, redatores e desenvolvedores façam ajustes quando quiserem. E eles próprios podem fazer esses ajustes, em vez de ter que enviá-los ao designer encarregado de criar maquetes da página.
Saiba mais sobre a solução de colaboração aqui.
Parte 5: Publicação
Depois que a equipe decidir sobre o design, designers e desenvolvedores trabalharão juntos para garantir que a página tenha a aparência e o funcionamento corretos na web.
Coisas como botões, quando clicados, precisam passar informações por meio do formulário para um CRM e passar os visitantes para uma página de “agradecimento”. Quando as informações do formulário são inseridas incorretamente, as mensagens de erro precisam informar o visitante.
O código JavaScript de ferramentas de análise de terceiros precisa ser inserido corretamente para que o comportamento do visitante possa ser rastreado e para que aqueles que não convertem possam ser redirecionados com anúncios. Os designs precisam ser otimizados para dispositivos móveis e para tempos de carregamento rápidos, caso contrário, os visitantes serão rejeitados.
Para garantir que você não esqueça nenhuma etapa antes de publicar sua página de destino pós-clique, baixe a lista de verificação de publicação do Instapage aqui:

Como é o seu processo de design?
O processo de design da sua empresa se parece com o descrito acima? É mais eficiente? É mais uma dor de cabeça?
Crie páginas de destino pós-clique profissionais em minutos, inscreva-se para uma demonstração do Instapage Enterprise hoje.
