O que é uma plataforma de gerenciamento de dados (DMP) em testes A/B?
Publicados: 2021-12-14
- O que é uma plataforma de gerenciamento de dados (ou DMP)?
- Para que serve um DMP?
- DMPs e fontes de dados
- Arquitetura DMP: Como funciona um DMP?
- Como vincular um DMP à sua ferramenta de teste A/B
- Por que incluir um DMP em sua estratégia de teste A/B?
- Para uma melhor segmentação de público
- Para organização consistente de dados do usuário
- Como o Convert Experiences funciona com DMPs?
- Tags personalizadas da área do site
- Tags personalizadas da área de público-alvo
- Ordem das tags personalizadas no código
- Condições que avaliam a verdade em um estágio posterior
- Alguns exemplos de testes A/B com DMP
- Exemplo nº 1: executar um experimento em páginas que não são facilmente capturadas pela segmentação por URL
- Exemplo nº 2: executando um experimento em uma página apenas para visitantes conectados
- Exemplo nº 3: executar um experimento apenas em determinados dias
- Exemplo nº 4: executando um experimento em páginas com meta-valores específicos
- Exemplo nº 5: execução de um experimento para visitantes com determinados tamanhos de tela
- Exemplo nº 6: execução de um experimento para visitantes que não estão em dispositivos móveis
- Considerações finais
O que é uma plataforma de gerenciamento de dados (ou DMP)?
Uma plataforma de gerenciamento de dados (DMP) é uma ferramenta crítica para qualquer empresa que queira melhorar seus esforços de marketing. Ele é usado para coletar e analisar dados (primeiro, segundo e terceiro) e disponibilizá-los para outras plataformas para serem usados para publicidade direcionada, personalização e muito mais.
Simplificando, um DMP é uma ferramenta de martech que coleta dados sobre as interações de uma pessoa com uma marca. Ele pode então interpretar esses dados para entender como uma pessoa se sente, o que ela quer fazer e onde quer gastar seu dinheiro. Quando uma empresa precisa decidir quais anúncios ou conteúdo exibir para alguém, ela pode usar a DMP para coletar informações sobre essa pessoa e personalizar suas iniciativas.
As informações são armazenadas em cookies ou variáveis Javascript (alguns exemplos abaixo) que podem carregar valores de vários pontos de contato na jornada do cliente, como comportamento do usuário, dados de CRM, dados móveis, dados de compra, interações de mídia social etc.

Para que serve um DMP?
Os dados coletados podem ser transformados em segmentos de público-alvo personalizados para rastreamento e segmentação aprimorados . Os profissionais de marketing costumam usar DMPs para gerar experiências de usuário personalizadas, permitindo que eles acessem os corações de seus públicos-alvo.
Os DMPs também ajudam os profissionais de marketing a preencher a lacuna entre o marketing online e offline .
Com conjuntos de dados robustos de sistemas de gerenciamento de relacionamento com o cliente (CRMs), APIs, mídia social ou fontes off-line - uma única plataforma de gerenciamento de experiência e segmentação de clientes pode gerenciar todos os aspectos desse processo para fornecer a seus clientes o que eles desejam: conexões perfeitas entre suas redes visitas e interações do mundo real.
DMPs e fontes de dados
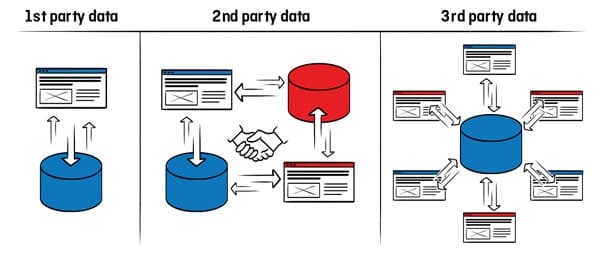
Os dados que podem ser coletados e organizados em um DMP podem ser classificados em três categorias principais :
| Dados próprios | Dados coletados diretamente dos visitantes do site enquanto navegam em seu site, seu sistema interno de CRM e APIs, interações de mídia social, assinaturas, dispositivos móveis e aplicativos. | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Dados de terceiros | Essa segunda categoria afeta os dados primários de outra pessoa. Se você tiver um acordo com um fornecedor/parceiro de negócios ou um relacionamento mutuamente benéfico com outra empresa, poderá usar os dados deles como uma segunda parte para enriquecer seu DMP. | ||||||||||
| Dados de terceiros | Os dados de terceiros vêm de aplicativos, plug-ins, scripts que você não possui e podem ser combinados com dados primários e secundários para alcançar um público mais amplo. |

Os dados de primeira parte, é claro, são o padrão que deve ser usado em um DMP, especialmente com todos os Regulamentos de Privacidade (GDPR, CCPA, ePrivacy, etc.) que entraram em vigor nos últimos anos.
Ainda assim, algumas organizações não têm dados primários suficientes para causar impacto. Com as parcerias de dados certas e um DMP em vigor, eles também podem acessar conjuntos de dados avançados fora de seus recursos imediatos ou públicos alcançáveis.
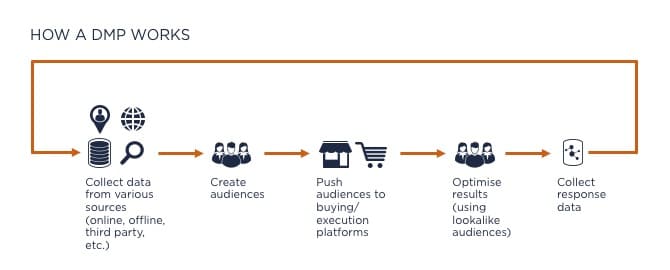
Arquitetura DMP: Como funciona um DMP?
Para usar um DMP com eficiência, primeiro você precisa entender seus requisitos de negócios e os tipos de fontes de dados . Em outras palavras: de quais dados de público você precisa e quais perfis você precisa segmentar?
Depois de esclarecer isso, você pode configurar sua plataforma de gerenciamento de dados para coletar dados de fontes relevantes para seus negócios.
Depois que os dados são coletados, o DMP os organiza em categorias ou taxonomias e cria perfis de clientes unificados e anônimos. O DMP então compartilha as informações do público com plataformas de demanda, plataformas de publicidade digital e canais de marketing internos para que eles saibam quem deve receber determinados anúncios ou conteúdo.
Ao analisar seus dados primários, secundários e de terceiros (demográficos, contextuais e comportamentais) sobre seus usuários, você pode entender quem são seus clientes, colocá-los em segmentos de público-alvo e oferecer experiências personalizadas.

Ao visitar um site, é provável que você veja anúncios de produtos semelhantes em outros canais com os quais interage nos dias ou semanas seguintes.
Isso é um DMP no trabalho.
Quais dados um DMP coleta?
Vamos supor que temos um DMP com categorias para usuários que podem ser segmentados com anúncios e que são amantes da música. Qualquer pessoa que tenha visitado um blog ou site de música que tenha um DMP ativado pode ser classificado como amante da música. Essas informações também podem ser combinadas com outras fontes de dados de comportamento do cliente, como sua atividade na área de trabalho ou navegação na web.
Um DMP também pode vincular perfis de usuários que compartilham as mesmas características. Por exemplo, mulheres entre 25 e 35 anos que assistem a série “Friends” podem ser agrupadas em um público que recebe as mesmas mensagens de marketing e anúncios. Isso é chamado de modelagem semelhante.
Como vincular um DMP à sua ferramenta de teste A/B
Hoje em dia, os usuários têm um grande número de opções quando se trata de fazer compras. Eles podem ir a uma loja, fazer pedidos por telefone, online ou até mesmo pelo smartphone ou tablet. Um DMP pode coletar informações de todos esses lugares, analisá-las e classificá-las para criar segmentos de público específicos.
E para direcionar seus testes A/B e personalizações com precisão, você pode enviar dados de sua plataforma de gerenciamento de dados para sua plataforma de testes A/B . Isso ajudará você a garantir que está exibindo a mensagem certa, para as pessoas certas, no momento certo.
Usar um DMP pode aprimorar sua estratégia de marketing online. Combinado com sua plataforma de testes A/B, melhora a experiência do usuário e, portanto, aumenta o engajamento em seu site.
A integração de um DMP com sua plataforma de teste A/B requer a construção de uma ponte para permitir que ambas as plataformas se comuniquem e compartilhem dados.
Depois que a ponte estiver configurada, sua plataforma de teste A/B poderá recuperar um segmento do DMP em milissegundos. Esse mecanismo é repetido toda vez que uma página é carregada.
Analisaremos esse processo em detalhes abaixo, mas aqui está a essência dele. Para que isso funcione, nos critérios de segmentação para seus testes e personalizações, você precisará configurar segmentos específicos para permitir que a ferramenta recupere dados do DMP. Sua plataforma de teste A/B coletará os dados do DMP e os usará para direcionar experiências.
Por que incluir um DMP em sua estratégia de teste A/B?
Ao vincular sua plataforma de teste A/B ao seu DMP, você pode personalizar suas mensagens para incentivar o engajamento e fornecer a melhor experiência possível ao cliente.
Há duas razões principais para adotar um DMP em sua estratégia de teste A/B:
Para uma melhor segmentação de público
Ao combinar sua plataforma de teste A/B com um DMP, você pode aprofundar suas habilidades de segmentação de usuários.
Você pode usar dados primários sobre os usuários do seu site, juntamente com dados secundários e de terceiros para enriquecer seu público e executar experiências e personalizações verdadeiramente dedicadas.
Você também pode combinar dados de clientes online com dados de clientes offline . Alguns DMPs são capazes de fazer isso para fornecer um recurso de canal cruzado. Portanto, você pode acompanhar a jornada do usuário em diferentes canais (lojas físicas, sites) para aumentar sua taxa de conversão.
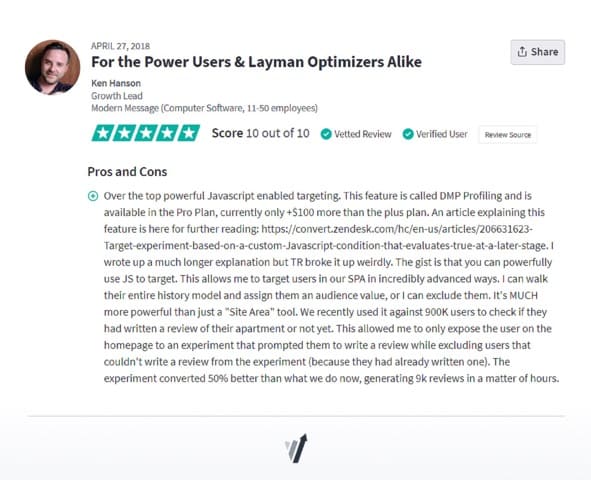
Este usuário do Convert Experiences sabe muito bem a diferença que a segmentação avançada com o DMP Profiling faz nos testes:

Para organização consistente de dados do usuário
Os profissionais de marketing geralmente executam muitos scripts diferentes em um site (gerenciamento de tags, testes A/B, análises, tecnologia de anúncios, recomendações de produtos etc.) Cada uma dessas soluções captura seus próprios dados de usuário, o que significa que, às vezes, as mesmas informações são coletadas várias vezes por diferentes fontes.
Mesmo que isso não seja um problema por padrão, pode gerar problemas de integridade de dados. Por isso é recomendável ter um local central para manter tudo organizado. Dessa forma, você também pode evitar ficar dependente de várias plataformas que podem se tornar herdadas. Ao organizar e gerenciar os dados de forma consistente, o DMP funciona como uma plataforma central de dados do cliente, onde diferentes equipes podem obter respostas confiáveis para suas consultas de dados.
Como o Convert Experiences funciona com DMPs?
No Convert Experiences, você pode integrar seus dados DMP e usá-los para segmentar seus relatórios de experiência.
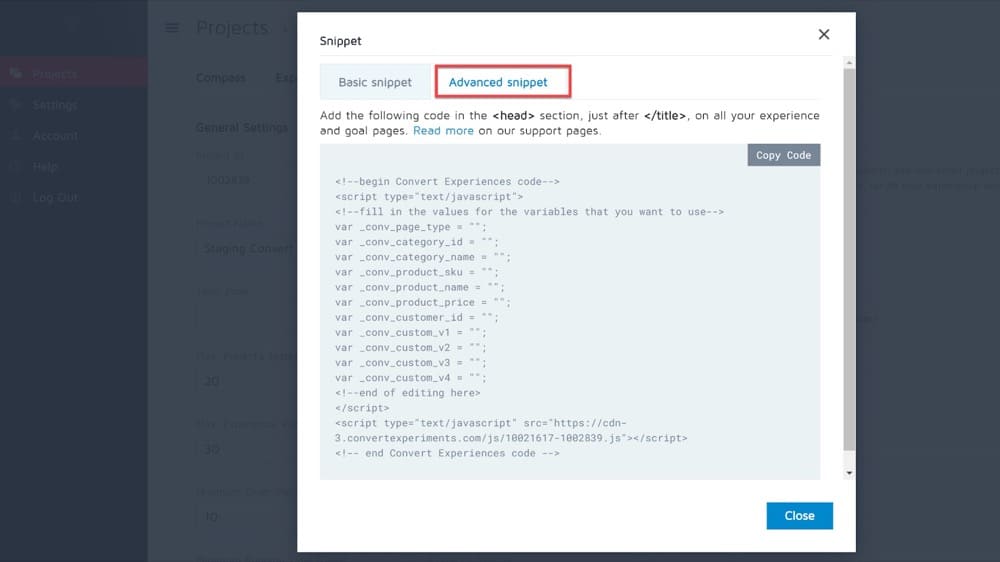
Basta adicionar o snippet avançado Converter ao seu site e definir essas “Tags de página” extras conforme elas são usadas em seu DMP:

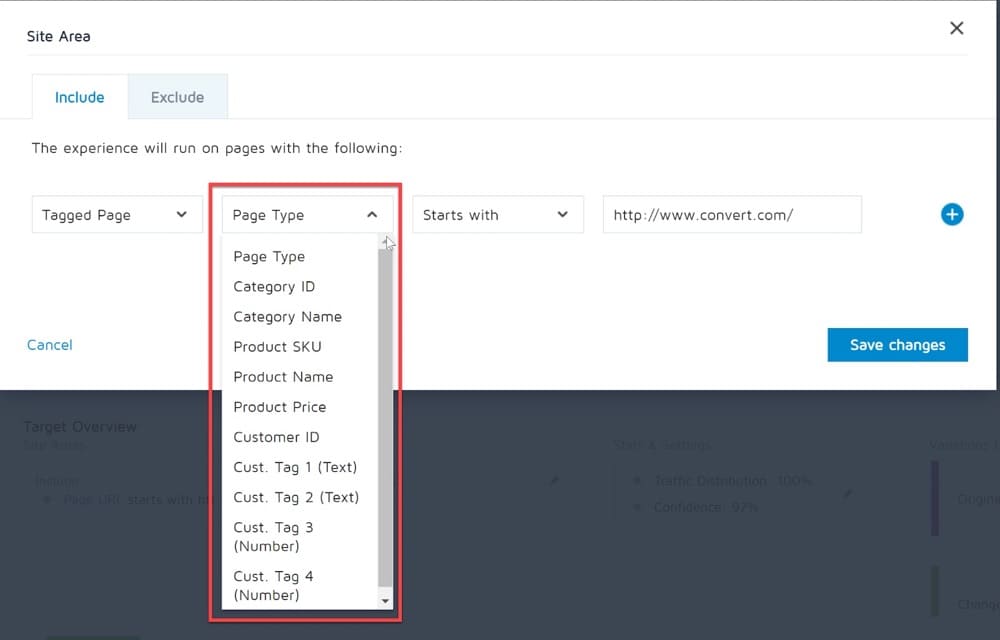
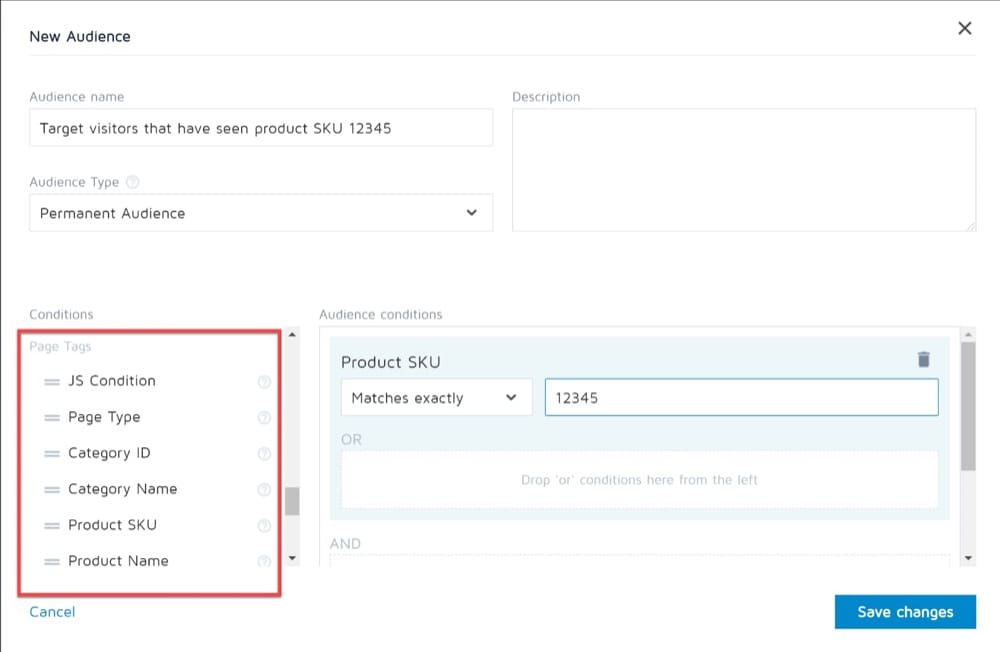
As opções avançadas de tag de página podem ser encontradas em diferentes seções do aplicativo, como a área do site e na área de público, nas opções avançadas de tag de página.

Você achará essas tags extremamente úteis em sites onde deseja executar um teste em um grupo de páginas (por exemplo, páginas de produtos), mas os URLs das páginas de produtos não seguem um padrão consistente que possa ser usado para identificá-los.
Tags personalizadas da área do site
Aqui estão todas as opções de segmentação relacionadas ao conteúdo da página:
- _conv_page_type – Dentro desta tag, você pode colocar uma string de até 50 caracteres que identifica o tipo de sua página; por exemplo, poderia dizer “produto” ou “formulário de contato”;
- _conv_category_id – Se você possui categorias em seu site, aqui você pode colocar o ID da categoria e usá-lo nas opções de segmentação; Esta é uma sequência de no máximo 50 caracteres;
- _conv_category_name – Igual ao ID da categoria, apenas este é usado para o nome da categoria;
- _conv_product_sku – Isso é útil para sites de comércio eletrônico em que você deseja segmentar determinados SKUs. Coloque aqui o SKU do produto, no máximo 50 caracteres;
- _conv_product_name – Igual ao SKU do produto, mas usado para nomes de produtos;
- _conv_product_price – Esta é uma tag numérica que você pode usar para passar o preço do produto. Em seguida, você pode segmentar com base em determinadas faixas de preço dizendo, por exemplo, "Preço do produto maior que 300" E "Preço do produto menor que 500".

Tags personalizadas da área de público-alvo
Aqui, você encontrará a opção de marcação de página avançada relacionada ao visitante, que seria:
- _conv_customer_id – Este é um texto de no máximo 50 caracteres que você pode usar para marcar seus clientes. Dessa forma, você pode testar apenas os visitantes que ainda não são clientes;
- As próximas 4 variáveis são usadas para marcação personalizada:
- _conv_custom_v1
Texto de no máximo 50 caracteres que você pode usar para tags personalizadas (campos livres).
- _conv_custom_v2
Texto de no máximo 50 caracteres que você pode usar para tags personalizadas (campos livres).
- _conv_custom_v3
Números máximos de 50 caracteres que você pode usar para tags personalizadas (campos livres).
- _conv_custom_v4
Números máximos de 50 caracteres que você pode usar para tags personalizadas (campos livres).
- _conv_custom_v1

Ordem das tags personalizadas no código
Qualquer uma das tags acima deve ser definida no local, antes do código principal do Convert Experiments.
Eles precisam ser definidos como variáveis JavaScript padrão, como no exemplo abaixo:
<script type='text/javascript'>
var _conv_page_type = 'produto';
var _conv_category_name = 'sapatos;sapatos de couro';
var _conv_product_price = '150,5';
</script>
<!----O código das Experiências de conversão segue---->Condições que avaliam a verdade em um estágio posterior
As variáveis do Convert Experiences são avaliadas assim que o script de rastreamento do Convert é carregado. Na prática, porém, às vezes estaremos implantando uma experiência baseada em valores de variáveis que são definidas posteriormente na página. Por exemplo, o recurso DMP permite segmentar a pontuação/estágio de leads da sua ferramenta de automação de marketing (como Marketo, Hubspot, Salesforce ou Pardot) sem muito esforço.
Nesse cenário, podemos usar uma regra de segmentação por condição javascript personalizada e uma chamada de API para verificar novamente o experimento posteriormente.
Dentro da condição JS, a seguinte função da API JS pode ser usada:
convert_recheck_experiment()
Quando esse código é executado, uma nova verificação das condições do experimento é agendada para 50 ms depois, por aproximadamente os próximos dois minutos ou até que a verificação de condição JS do experimento seja final (o que ocorrer primeiro).
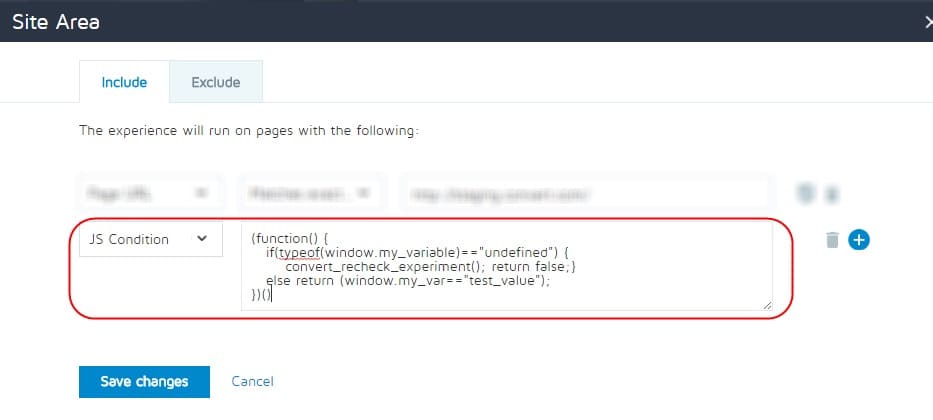
Aqui está um exemplo:
(função(){
if(typeof(window.my_variable)=="indefinido") {
convert_recheck_experiment(); retorna falso;}
else return (window.my_var=="test_value");
})()No exemplo acima, verificamos se a variável window.my_variable está definida em tempo de execução.
- Se não for, chamamos a função API para verificar novamente em 50ms.
- Se estiver definido, verificamos seu valor em relação a test_value e retornamos true ou false, dependendo se correspondem ou não. A window.my_variable pode ser definida posteriormente na página, após o script principal de acompanhamento de conversões, e o experimento será verificado e disparado quando essa variável for definida.
É importante levar em consideração a possibilidade de que uma variável não esteja definida no momento em que o código é executado pela primeira vez; se isso acontecer e um erro for lançado, o restante do código não será executado.
Um exemplo é mostrado no código acima onde verificamos se a variável está indefinida para que um erro não seja retornado e convert_recheck_experiment() seja executado.
O tipo de segmentação acima pode ser combinado com o tipo de segmentação por URL.
Se quisermos disparar um experimento semelhante ao acima, mas apenas para uma página que tenha o caminho /test_page.html:
- Nós definiríamos a condição acima na parte Incluir da Área do Site:

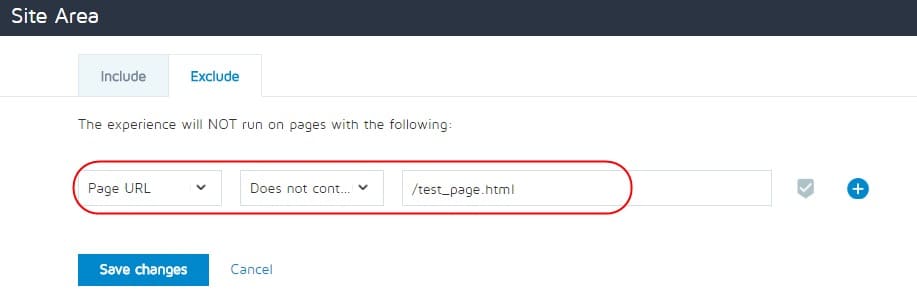
- Na parte Excluir da área do site, adicionaríamos uma regra de segmentação de URL como a abaixo:
O URL não contém /test_page.html.
Ao fazer isso, incluiríamos nas páginas do experimento onde a condição JS é verdadeira, mas excluímos todas as páginas que não contêm /test_page.html no URL (assim, apenas as que contêm /test_page.html serão incluídas).
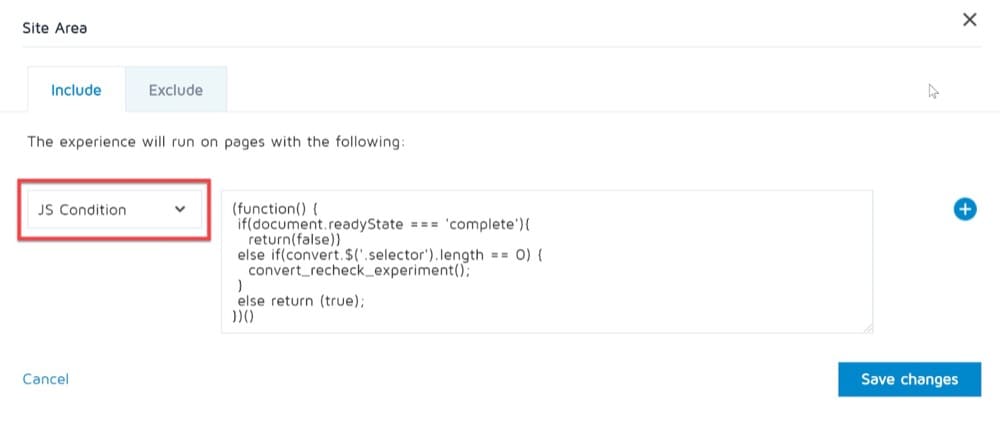
Vale a pena mencionar outro caso de uso comum: disparar o experimento quando um elemento foi adicionado à página (talvez via Ajax); a condição JS seria semelhante à abaixo:
(função(){
if(convert.$("element_selector").length==0) {
convert_recheck_experiment(); retorna falso;}
senão retorna verdadeiro;
})()Existem vários casos de uso dessa funcionalidade limitados apenas pela imaginação de quem a utiliza.
Alguns exemplos de testes A/B com DMP
Finalmente, vamos dar uma olhada em alguns exemplos onde o recurso DMP pode ser usado em seus testes A/B.
Exemplo nº 1: executar um experimento em páginas que não são facilmente capturadas pela segmentação por URL
A segmentação de URL padrão do Convert permite que você especifique as páginas em que sua experiência deve ser executada.
No entanto, você pode realizar uma experiência em um grupo de páginas ou para um grupo de visitantes que não são facilmente capturados pela funcionalidade de segmentação padrão.
Veja como ficaria sua condição:

Observação: quando você define condições personalizadas de JavaScript, as condições de segmentação de URL para o experimento ainda se aplicam. TODAS as condições de segmentação especificadas (URL e visitante) devem ser atendidas para que o experimento seja executado.
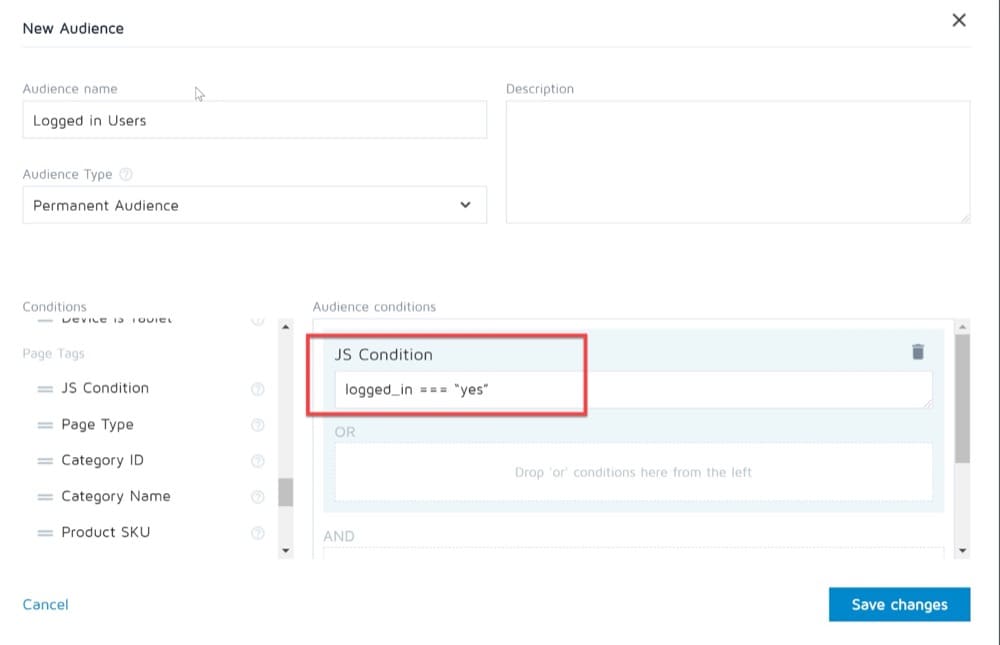
Exemplo nº 2: executando um experimento em uma página apenas para visitantes conectados
Nesse cenário, talvez você queira executar um teste em uma página de produto que tenha como alvo apenas os visitantes que estão conectados no momento.
Você sabe que há uma variável em sua página chamada “logged_in” que é definida como “sim” ou “não” de acordo com o status do visitante, mas a segmentação baseada em cookies não funciona.
<script type="text/javascript"> window.logged_in = “sim”; </script> <script src="//cdn.optimizely.com/js/XXXXXXX.js"></script>
Para configurá-lo, crie uma condição JavaScript (como logado === “sim”) que será avaliada como verdadeira somente se o visitante estiver logado:

Exemplo nº 3: executar um experimento apenas em determinados dias
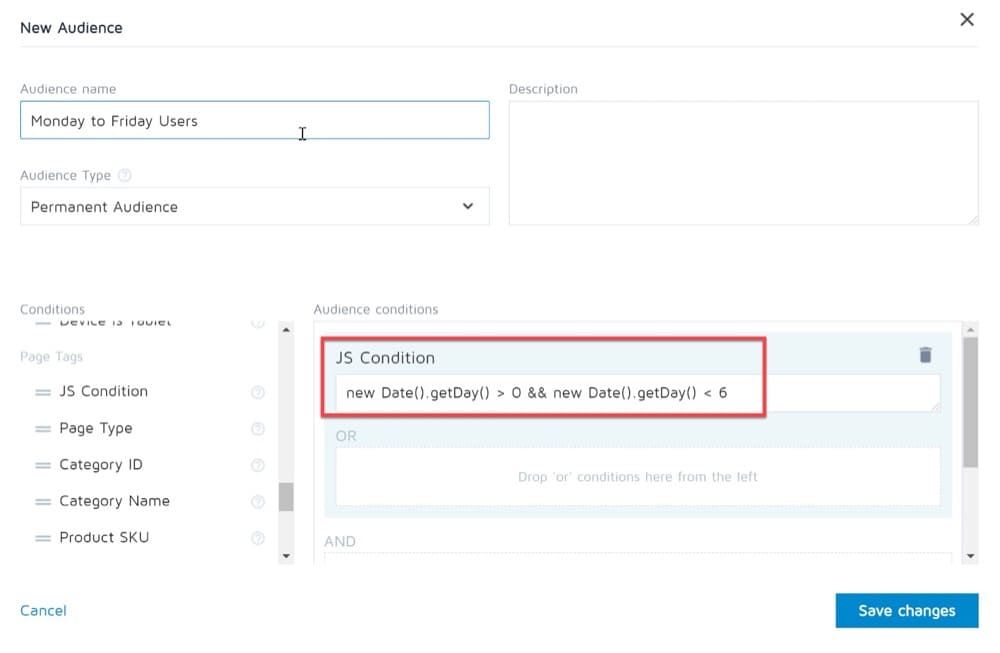
Digamos que você queira testar uma promoção de dia da semana (somente de segunda a sexta) em sua página inicial, mas as condições de dia/horário não funcionam.
Para configurar um experimento com esses requisitos, crie uma condição JavaScript, como new Date().getDay() > 0 && new Date().getDay() < 6, que será avaliada como verdadeira somente quando o dia da semana for segunda-feira – Sexta-feira (com base na localização do visitante):

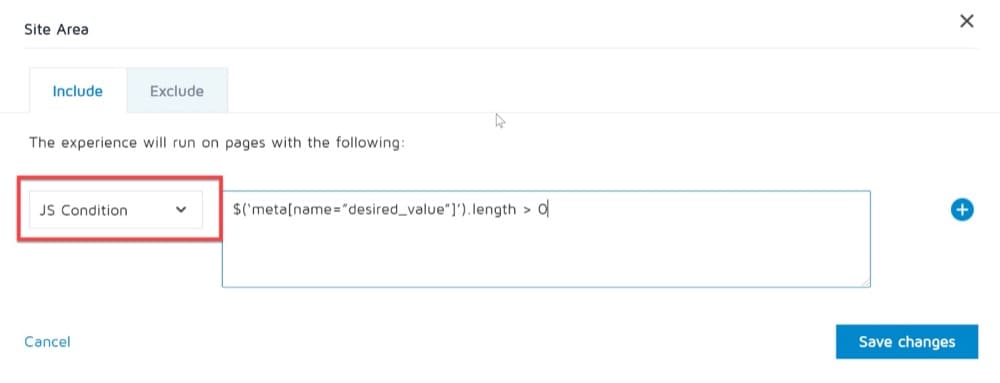
Exemplo nº 4: executando um experimento em páginas com meta-valores específicos
Se você quiser segmentar clientes que visitam uma página que tenha um determinado meta-valor de seu DMP, você precisará criar uma condição JavaScript como $('meta[name=”desired_value”]').length > 0 that garantirá que a experiência seja executada apenas em páginas com esse metavalor:

Exemplo nº 5: execução de um experimento para visitantes com determinados tamanhos de tela
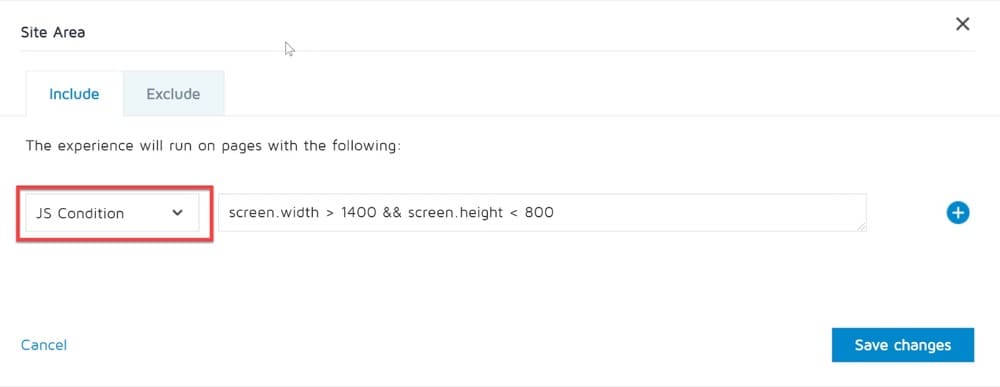
Digamos que você tenha um site de design responsivo, mas queira fazer um experimento com usuários que tenham um tamanho de tela específico.
Para configurar a experiência, crie uma condição JavaScript como screen.width > 1400 && screen.height < 800; que garante que o experimento seja executado apenas se a largura da tela for maior que 1400 e a altura for menor que 800:

Exemplo nº 6: execução de um experimento para visitantes que não estão em dispositivos móveis
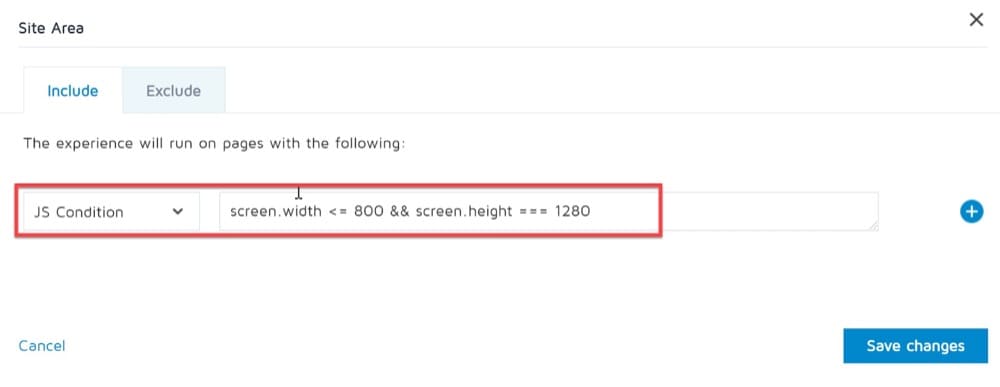
Este é outro cenário em que você pode se encontrar. Digamos que você queira exibir um experimento para visitantes que não estão em dispositivos móveis, mas definir uma condição com base no dispositivo ou no navegador não funciona.
Para definir esta experiência, você precisará criar uma condição JavaScript, como: screen.width <= 800 && screen.height === 1280.

Considerações finais
Ao vincular sua plataforma de teste A/B ao seu DMP, você pode levar suas campanhas de marketing digital e testes A/B para outro nível. Um DMP fornece acesso a dados ricos e organizados que você pode usar para criar testes avançados. Em última análise, permite unificar seus dados, personalizar suas mensagens de uma maneira realmente personalizada e fornecer uma experiência de usuário superior.