Como personalizar a página de checkout do WooCommerce com Elementor
Publicados: 2022-02-10Procurando a maneira mais fácil de personalizar a página de checkout do WooCommerce?
No passado, você precisava confiar em seu tema WooCommerce para o design da página de checkout. Ou você pode ter optado por CSS personalizado ou um plug-in de checkout WooCommerce de terceiros.
Mas com o novo widget Checkout no Elementor Pro, agora você pode personalizar totalmente sua página de checkout usando a interface visual do Elementor e as opções sem código. Este widget funciona junto com os widgets Elementor Cart e My Account para ajudá-lo a projetar todas as principais páginas da sua loja.
Neste tutorial, você aprenderá a usar o widget Checkout do Elementor Pro para personalizar e otimizar a página de checkout da sua loja sem precisar sair do Elementor.
Em seguida, também compartilharemos algumas dicas adicionais sobre como usar os ganchos de ação do WooCommerce para personalizar ainda mais a página de checkout.
Embora você não precise usar código se estiver usando o widget Checkout do Elementor Pro, esses ganchos de ação podem ser úteis se você quiser adicionar conteúdo personalizado à sua página de checkout, como um conjunto de selos de confiança que aparecem abaixo do cartão de crédito Campos.
Se preferir assistir a um tutorial em vídeo, assista ao vídeo acima sobre como usar o widget Elementor Checkout.
Caso contrário, continue lendo para obter o tutorial completo baseado em texto que acompanha o vídeo, bem como algumas dicas extras sobre o uso de ganchos de ação do WooCommerce que não abordamos no vídeo.
Índice
- Como funciona o widget de checkout do Elementor Pro?
- Como personalizar a página de checkout do WooCommerce com Elementor
- Como personalizar a página de checkout do WooCommerce com código
- Como testar sua página de checkout do WooCommerce
Como funciona o widget de checkout do Elementor Pro?
A página de checkout do WooCommerce é a página onde os compradores finalizam seus pedidos inserindo seus endereços, detalhes de contato, informações de cobrança e assim por diante.
É uma página essencial para qualquer loja, por isso é importante otimizá-la para conversões e torná-la o mais amigável possível.
Com o widget Elementor Checkout, você pode personalizar totalmente a página de checkout da sua loja diretamente do Elementor. Isso ajuda você a criar um design consistente com o resto da sua loja e otimizar os principais detalhes da sua página.
Você poderá alterar cores e tipografia, ajustar o espaçamento, alterar a seção e o texto do formulário e muito mais. Você pode fazer alterações em todo o checkout ou habilitar opções granulares para aplicar estilos diferentes a partes específicas do checkout.
Por exemplo, se quiser chamar a atenção para o campo do cupom, você pode adicionar cores especiais, uma borda e assim por diante — tudo sem a necessidade de código.
Como personalizar a página de checkout do WooCommerce com Elementor
Agora, vamos mudar para um guia detalhado de como você pode usar o widget Checkout no Elementor Pro para personalizar a página de checkout da sua loja.
Novamente, se preferir visualizar este tutorial em formato de vídeo, você pode assisti-lo acima. Ambos os tutoriais contêm as mesmas informações.
1. Edite a página de carrinho padrão da sua loja no Elementor
Quando você cria uma loja WooCommerce, o WooCommerce cria automaticamente uma página de checkout para sua loja que usa o shortcode de checkout WooCommerce.
Neste tutorial, você pode usar a mesma página para simplificar. Apenas, em vez de confiar no shortcode do WooCommerce, você editará a página no Elementor e adicionará o widget Checkout.
Para começar, vá para a lista de páginas no painel do WordPress e localize a página de checkout. O WooCommerce irá marcá-lo automaticamente com um identificador que diz “Página de Checkout”.
Quando você encontrar a página correta, clique no botão Editar para abrir o editor do WordPress.
Quando estiver dentro do editor, clique no botão Editar com Elementor para habilitar o Elementor para esta página e iniciar o editor do Elementor.
2. Substitua o Shortcode WooCommerce Checkout pelo Elementor Checkout Widget
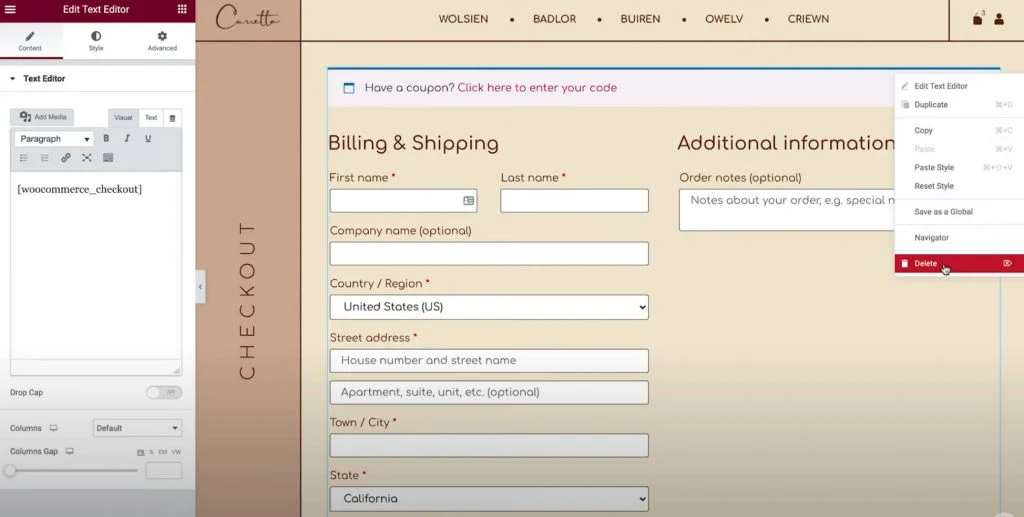
Ao abrir a página do carrinho padrão no Elementor, você verá um design muito simples. Os únicos elementos na página serão o shortcode [woocommerce_checkout] dentro de um widget Elementor Text Editor.
Para usar o Elementor para controlar seu checkout, primeiro você deseja excluir o widget/código de acesso existente:

Em seguida, adicione o widget Elementor Checkout em seu lugar. Depois de adicionar o widget Checkout, você verá uma visualização ao vivo da página de checkout diretamente no editor.
Observação - como o editor Elementor fornece uma visualização visual que corresponde perfeitamente ao que os visitantes do seu site verão, você desejará adicionar alguns itens ao carrinho de compras para poder ver como é o processo de checkout real. Aqui está tudo o que você precisa fazer:
- Vá para o front-end da sua loja.
- Adicione alguns itens ao seu carrinho.
- Recarregue a interface do Elementor.
Depois de recarregar o Elementor, esses itens devem aparecer no resumo do checkout enquanto você trabalha no design.
3. Personalize as configurações gerais da sua página de checkout
Agora, é hora de começar a personalizar.
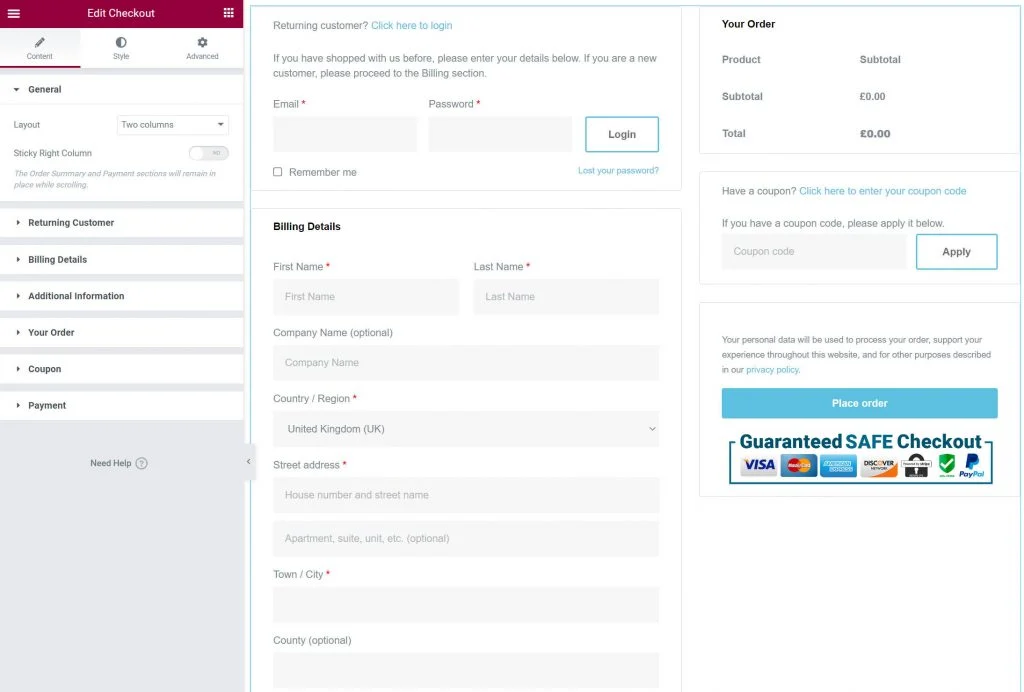
Para começar, abra as configurações do widget Checkout na barra lateral do Elementor.
Vamos primeiro passar por todas as configurações na guia Conteúdo do widget.
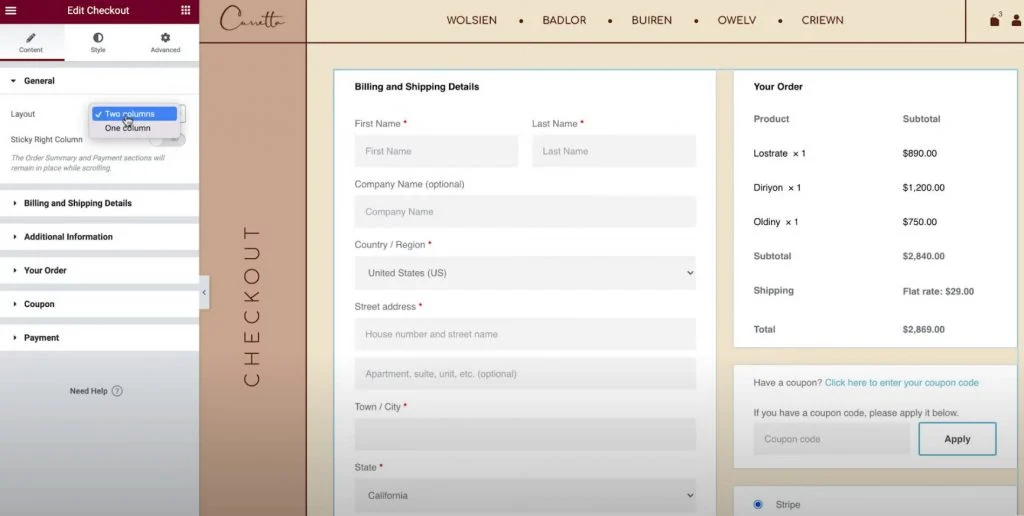
Geral - Layout de uma ou duas colunas
Primeiro, você pode usar a área de configurações gerais para escolher entre um layout de uma ou duas colunas para sua página de checkout.
Se você escolher um layout de duas colunas, também poderá fixar a coluna da direita. Se você habilitar a coluna fixa à direita, terá uma opção adicional para adicionar um deslocamento, o que ajuda a evitar que o cabeçalho se sobreponha à coluna.

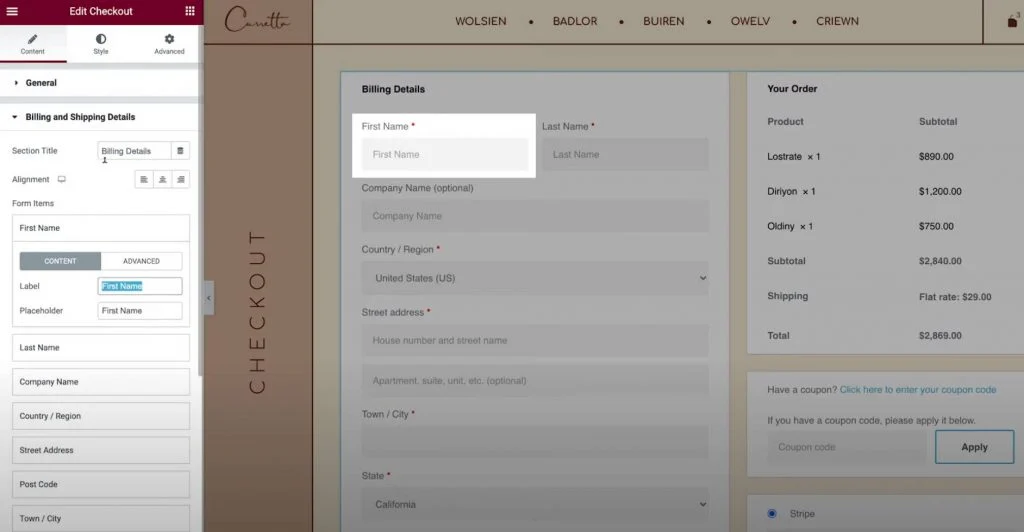
Detalhes de cobrança e envio
A seção Detalhes de cobrança e envio permite personalizar os detalhes do formulário de cobrança e envio.
Você verá esses campos juntos se definir os detalhes de cobrança e envio iguais nas configurações do WooCommerce. Você pode ativar isso acessando WooCommerce → Configurações → Envio e selecionando Forçar envio para o endereço de cobrança do cliente . Caso contrário, você os verá separadamente.
Primeiro, você pode definir o título e o alinhamento desta seção.
Em seguida, você pode abrir as configurações de cada campo individual para personalizar os rótulos e espaços reservados.

informação adicional
A seção Informações Adicionais permite que você personalize esta área da página de checkout. Por padrão, é aqui que os compradores podem deixar notas de pedidos especiais, embora você possa ver detalhes adicionais dependendo da configuração da sua loja.
Assim como nas outras seções da página de checkout, você pode personalizar o alinhamento e os rótulos dessa seção.
Ou você também tem a opção de ocultar esta seção da página de checkout, o que pode ser útil se os compradores não precisarem deixar notas personalizadas.
Seu pedido
As configurações do seu pedido permitem que você personalize a parte do resumo do pedido na finalização da compra. Se você usar um layout de duas colunas, esta seção aparecerá no topo da coluna da direita. Em um layout de uma coluna, ele aparecerá abaixo dos detalhes de cobrança e envio.
Cupom
As configurações do cupom também permitem que você personalize o título e o alinhamento da seção do cupom. No entanto, você também tem a opção de personalizar o texto do link para aplicar o código do cupom. Isso pode ajudá-lo a criar uma experiência mais otimizada e amigável para os compradores que estão aplicando cupons.
Pagamento
As configurações de pagamento permitem alterar o alinhamento do botão de compra e também personalizar a mensagem dos termos e condições e o texto do link.
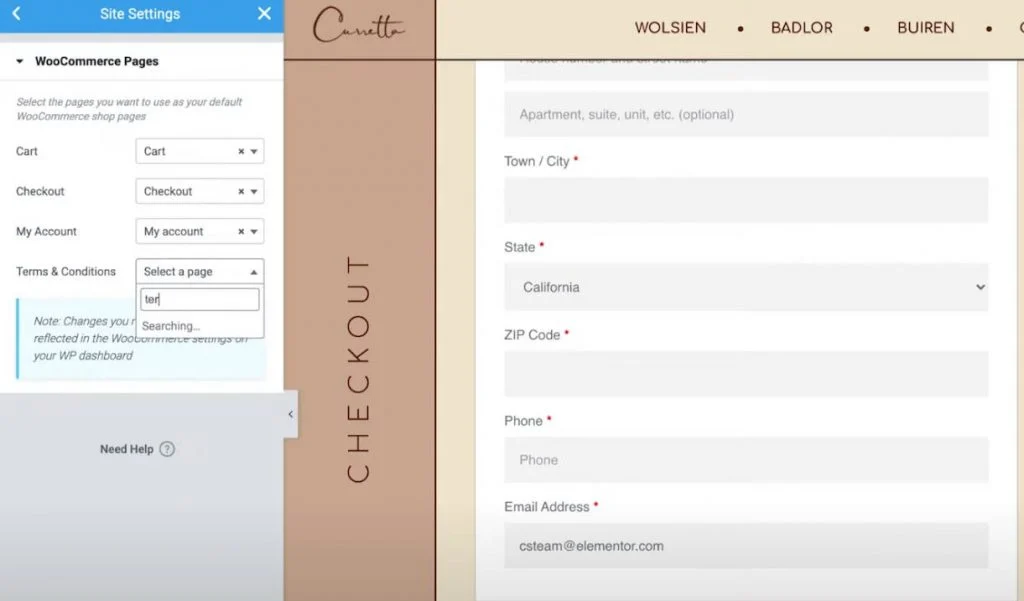
Para ver a mensagem de termos e condições, você precisa definir a página de termos e condições nas configurações do WooCommerce. Para simplificar as coisas, você pode selecionar esta página sem sair do Elementor:
- Clique no ícone do menu hambúrguer no canto superior esquerdo da interface Elementor.
- Selecione Configurações do site .
- Selecione WooCommerce .
- Use o campo Termos e Condições para pesquisar e selecionar a página certa para seus termos e condições.

Cliente recorrente
Se você permitir o check-out de convidados nas configurações do WooCommerce, também obterá uma área de configurações adicionais chamada Cliente recorrente , que permite personalizar a mensagem que solicita que os clientes recorrentes façam login em suas contas existentes.
4. Personalize as configurações de estilo da sua página de checkout
Em seguida, você pode ir para a guia Estilo das configurações do widget Checkout para personalizar ainda mais o estilo e o design da página de checkout, inclusive certificando-se de que ela corresponda ao restante do design da sua loja.

Aqui estão as opções gerais de design que você pode configurar nas diferentes áreas de configurações…
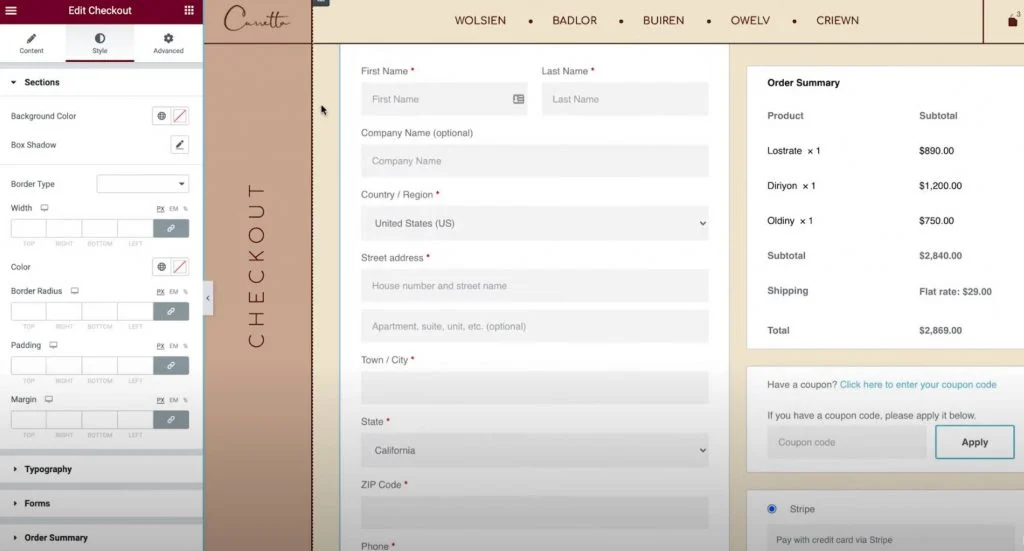
Seções
Nas configurações de Seções , você pode controlar o estilo geral de todas as diferentes partes do checkout.
Por exemplo, se você alterar a cor do plano de fundo, isso afetará o plano de fundo de todas as seções. Você também pode ajustar a borda e o espaçamento conforme necessário.
Tipografia
Nas configurações de tipografia , você pode personalizar as cores e a tipografia da maior parte do texto na página de checkout, incluindo títulos, títulos secundários, descrições, mensagens, botões de opção, caixas de seleção e muito mais.

A única parte da tipografia que você não pode personalizar aqui são seus formulários, o que você fará na próxima seção.
Formulários
Nas configurações de Formulários , você pode controlar tudo sobre os formulários e campos de formulário da sua página de checkout, o que afeta principalmente os campos de cobrança/envio e o formulário de cupom.
Você pode ajustar as lacunas de colunas e linhas para os vários campos de formulário. Você também pode personalizar a tipografia de rótulos e campos, bem como ajustar espaçamento, bordas e planos de fundo.
Além disso, você também tem a opção de estilizar o botão do cupom, assim como qualquer outro botão do seu site.
resumo do pedido
Em Order Summary , você pode controlar as linhas, o que afeta o espaçamento na lista de itens no carrinho de compras.
Você também pode controlar as cores e a tipografia dos diferentes itens de resumo. Por exemplo, você pode usar uma configuração de tipografia para os itens e outra diferente para os totais do pedido.
botão de compra
Nas configurações do botão de compra , você pode personalizar totalmente o botão de compra, incluindo tipografia, cores, espaçamento, bordas e muito mais.
Este é provavelmente o botão mais importante na página de checkout, então você vai querer ter certeza de que ele chama a atenção e combina com o resto do seu design.
Customizar
Por fim, o item Personalizar permite adicionar controles de estilo individuais para partes específicas da sua página de checkout. Você pode adicioná-los para as seguintes áreas:
- Detalhes de cobrança
- informação adicional
- endereço de entrega
- resumo do pedido
- Cupom
- Pagamento
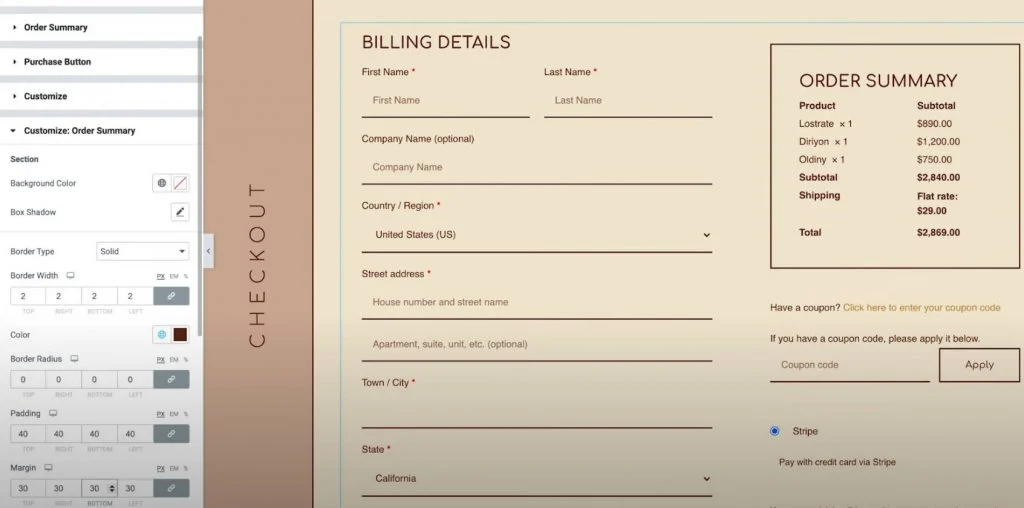
Por exemplo, talvez você queira destacar o resumo do pedido do restante da página de checkout adicionando uma borda personalizada.
Você pode fazer isso habilitando as configurações personalizadas para a área de resumo do pedido e configurando-as de acordo com suas preferências.

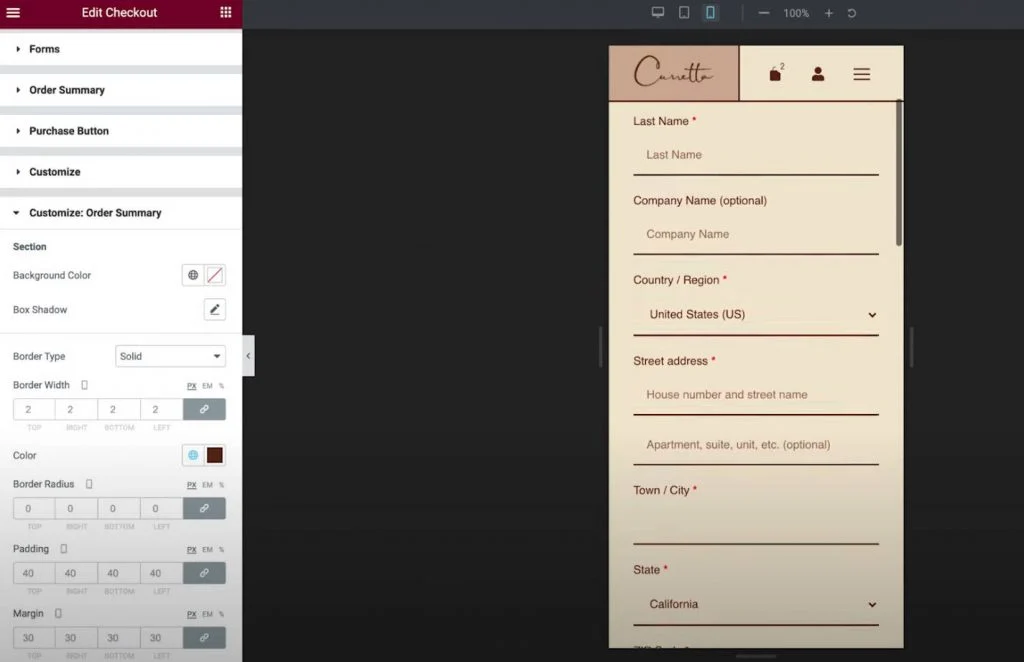
5. Ajuste seu checkout para compradores móveis
Agora que terminou de personalizar a página de checkout para usuários de desktop, alterne para o modo responsivo para ver se precisa fazer algum ajuste para visitantes de celular ou tablet
Como acontece com todos os designs que você cria com o Elementor, o design da página de checkout é responsivo por padrão.
No entanto, você também pode usar os controles móveis do Elementor para ajustar o design, se necessário. Tudo o que você precisa fazer é procurar o ícone do dispositivo ao lado das configurações que podem ser ajustadas para diferentes dispositivos.

Por exemplo, você pode querer ajustar um pouco o espaçamento de diferentes elementos para seu design móvel.
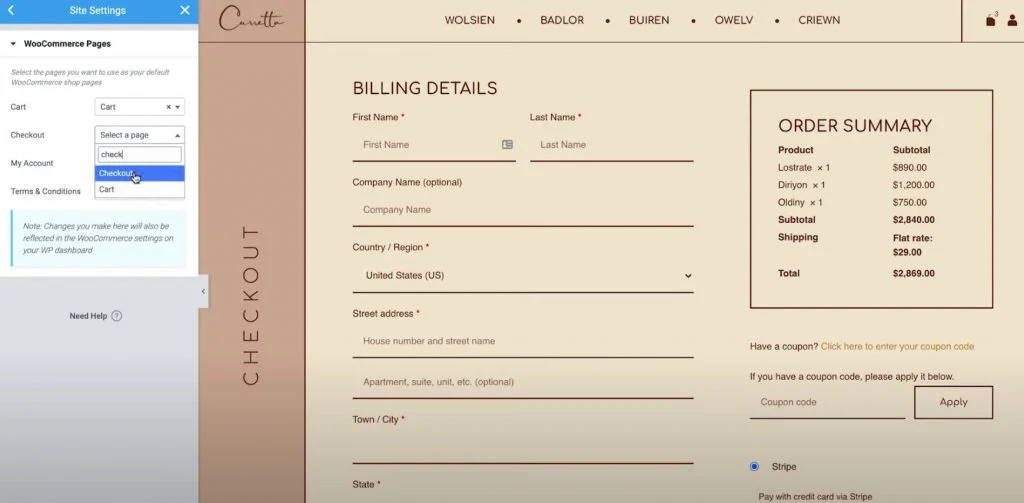
6. Ajuste as atribuições de página do WooCommerce nas configurações do site, se necessário
Esta última etapa é totalmente opcional, mas vale a pena notar que você também pode controlar as principais atribuições de página do WooCommerce na área Elementor Site Settings.
Isso pode ser útil se você criou uma nova página para sua página de checkout em vez de usar a página padrão criada pelo WooCommerce.
Você pode acessar essas opções na guia WooCommerce da área regular de configurações do site. Você encontrará a opção WooCommerce na seção Configurações .

Como personalizar a página de checkout do WooCommerce com código
Para personalizações adicionais na página de checkout do WooCommerce, você pode usar o código e fazer uso dos inúmeros ganchos de ação de checkout do WooCommerce.
Isso pode ser especialmente útil se você quiser adicionar novo conteúdo à página de checkout, como inserir crachás de confiança abaixo do botão de pagamento.
O bom dessa abordagem é que ela ainda funcionará com o widget Elementor Checkout, o que a torna um ótimo complemento para Elementor para alterações adicionais.
O que são os ganchos de ação de checkout do WooCommerce?
Os ganchos de ação do WordPress basicamente permitem que você use PHP para injetar conteúdo em diferentes partes da página de checkout. Por exemplo, você pode adicionar uma nova mensagem de texto, incluir uma imagem (talvez um crachá de confiança) e assim por diante.
No total, o WooCommerce oferece 16 ganchos de ação diferentes para a página de checkout.
Os primeiros nove ganchos estão sempre disponíveis:
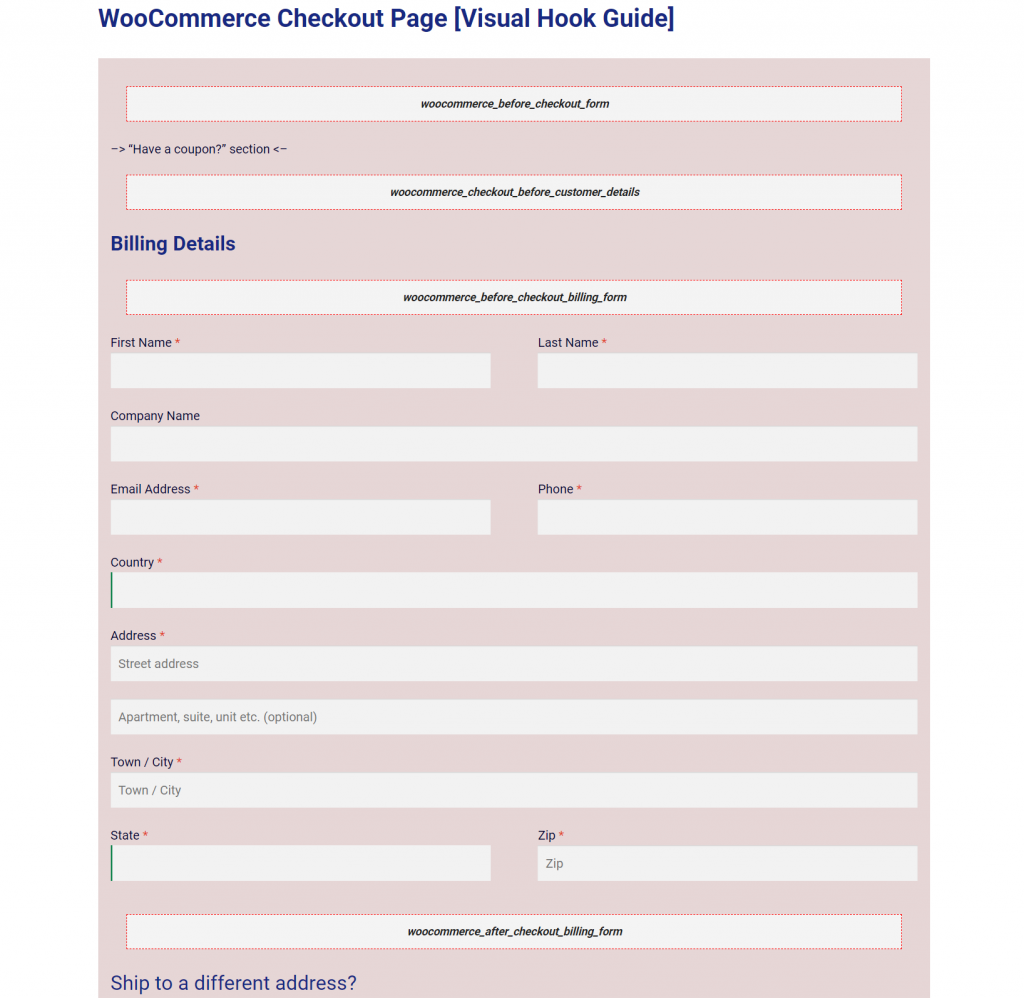
- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_checkout_shipping
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review
- woocommerce_checkout_order_review
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
Os últimos sete ganchos podem ou não estar disponíveis, dependendo das configurações do WooCommerce. Por exemplo, se você não ativou o registro na página de checkout, não poderá usar o gancho de ação relacionado ao formulário de registro:
- woocommerce_checkout_before_terms_and_conditions
- woocommerce_checkout_after_terms_and_conditions
- woocommerce_before_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
Para entender onde esses ganchos irão adicionar conteúdo à página de checkout, o Business Bloomer mantém um excelente guia visual para cada local:

Como usar os ganchos de ação de checkout do WooCommerce
Para injetar conteúdo com um gancho de ação, você precisará adicionar um trecho de código ao arquivo functions.php do seu tema filho ou por meio de um plug-in como Code Snippets.
Como você adicionará código ao seu site, é altamente recomendável fazer um backup antes de continuar e/ou testar as alterações em um site de teste primeiro.
Primeiro, escolha o local do gancho onde deseja adicionar conteúdo.
Por exemplo, digamos que você queira adicionar um conjunto de crachás de confiança abaixo do botão "Fazer pedido". Para isso, você usaria o gancho woocommerce_review_order_after_submit .
Em seguida, você adicionaria um trecho de código como este:
add_action( 'action_name', 'your_function_name' );
function your_function_name() {
// Seu código
}
Por exemplo, para adicionar uma imagem de selo de confiança, o código pode ter esta aparência:
add_action( 'woocommerce_review_order_after_submit', 'display_trust_badges' );
função display_trust_badges() {
echo '<img src=”trust-badges.png” />'
;}
Abaixo, você pode ver que os selos de confiança aparecem abaixo do botão de fazer o pedido, mesmo trabalhando com o widget Checkout na interface Elementor:

Como testar sua página de checkout do WooCommerce
Antes de fazer as alterações em sua página de checkout ao vivo, recomendamos testar tudo para garantir que não haja problemas. Afinal, qualquer coisa que interfira na página de checkout da sua loja terá um efeito negativo direto nos seus resultados.
Muitos métodos de pagamento WooCommerce incluem modos de teste que você pode usar para enviar pedidos. Isso vale tanto para o plug-in oficial do gateway Stripe quanto para o plug-in oficial do gateway PayPal, bem como para o WooCommerce Payments. Todos os links na frase anterior o levarão à página de documentação adequada para a funcionalidade de teste desse gateway.
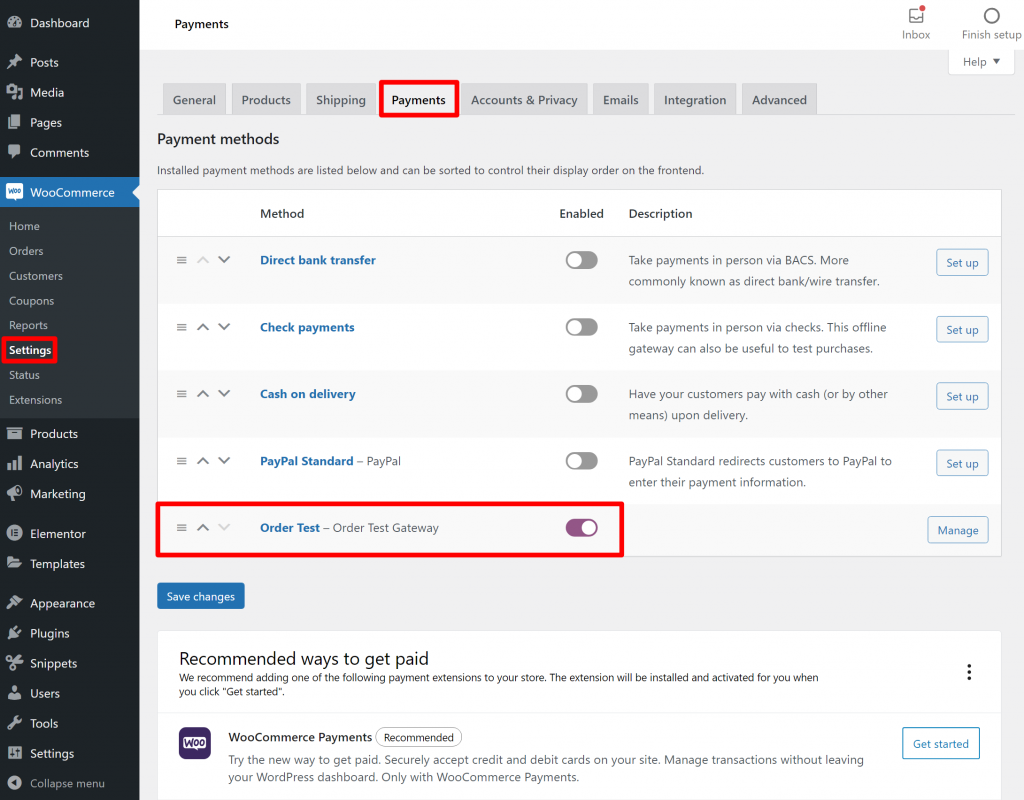
Ou você também pode usar o plug-in gratuito WC Order Test, que adiciona um novo gateway de pagamento “Order Test”. Você pode configurar esse gateway acessando WooCommerce → Configurações → Pagamentos .

Depois de habilitar um gateway de pagamento de teste, você pode enviar alguns pedidos de teste para garantir que todos os campos de check-out estejam funcionando e que nenhuma alteração de conteúdo ou design interfira no processo de check-out.
Recomendamos testar em computadores e dispositivos móveis.
Comece a personalizar suas páginas WooCommerce com Elementor
Com o widget Checkout no Elementor Pro, agora você pode personalizar totalmente a página de checkout do WooCommerce usando o design visual de arrastar e soltar do Elementor.
Para a maioria das pessoas, o Elementor é tudo de que você precisa, pois permite personalizar cores, tipografia, texto, espaçamento, bordas e muito mais.
Se você quiser ir ainda mais longe e adicionar novo conteúdo à sua página de checkout, também pode usar os ganchos de ação integrados do WooCommerce, que são totalmente compatíveis com o widget Elementor Checkout.
O melhor de tudo é que o Elementor não limita você a apenas personalizar a página de checkout.
O Elementor WooCommerce Builder também pode ajudá-lo a personalizar outras partes de sua loja usando o construtor visual de arrastar e soltar da Elementor. Por exemplo, você também pode personalizar a página do carrinho do WooCommerce, a página de um único produto do WooCommerce, a página Minha conta do WooCommerce e muito mais.
Você ainda tem dúvidas sobre como personalizar sua página de checkout WooCommerce com Elementor ou ganchos de ação? Deixe-nos saber nos comentários!
