5 dicas simples para criar botões de CTA incrivelmente bons
Publicados: 2023-01-12Sua página de destino tem três tarefas principais. Deveria:
- Envolva seus visitantes
- Explique os benefícios do seu produto/serviço
- Faça com que seus visitantes se convertam em clientes
Seu botão CTA realiza o terceiro trabalho. O botão CTA é indiscutivelmente o elemento mais importante em sua página de destino porque é o que decide o destino de suas conversões. E, no entanto, muitos profissionais de marketing não gastam tanto tempo projetando e escrevendo textos para seus botões quanto gastam escrevendo textos para a página de destino ou decidindo o número de campos para seu formulário de captura de leads.
Seu título chama a atenção do visitante. A cópia explica seu produto para eles. O formulário de captura de leads ajuda você a coletar suas informações. Mas é o CTA que gera a conversão.
O problema é que seus visitantes não irão simplesmente clicar em qualquer botão. Eles clicarão em botões de CTA eficazes. Esses botões não apenas chamam a atenção deles, mas também informam exatamente o que eles receberão depois de clicar.
No Instapage, vemos centenas de páginas de destino sendo criadas diariamente, então dizer que sabemos o que é necessário para criar um botão CTA eficaz é provavelmente um eufemismo. (Somos modestos assim.) Uma das maneiras mais fáceis de aumentar suas taxas de conversão é otimizar seus botões de CTA, e é isso que vamos discutir hoje.
1. Evite palavras de fricção em seu botão CTA
Escrever uma cópia de botão é um trabalho árduo, porque quanto menor o comprimento da cópia, mais difícil se torna escrever algo eficaz. Este é o principal desafio ao escrever a cópia do botão CTA. No entanto, você pode facilmente superar esse desafio ficando longe de palavras de fricção ao escrever a cópia para o seu botão.
O atrito mata as conversões da página de destino. Já estabelecemos isso. Palavras que causam atrito certamente não são bem-vindas em seu botão CTA. Evite usar palavras que sugiram aos seus visitantes que eles devem desistir de algo para conseguir algo, seja seu tempo, dinheiro ou energia. Palavras como Comprar, Inscrever-se, Enviar, Doar, Doar e Patrocinar são palavras de alto atrito, de acordo com os Copy Hackers.
Observe como a maioria das páginas de destino por aí tem essas palavras de alta fricção em sua cópia de botão?
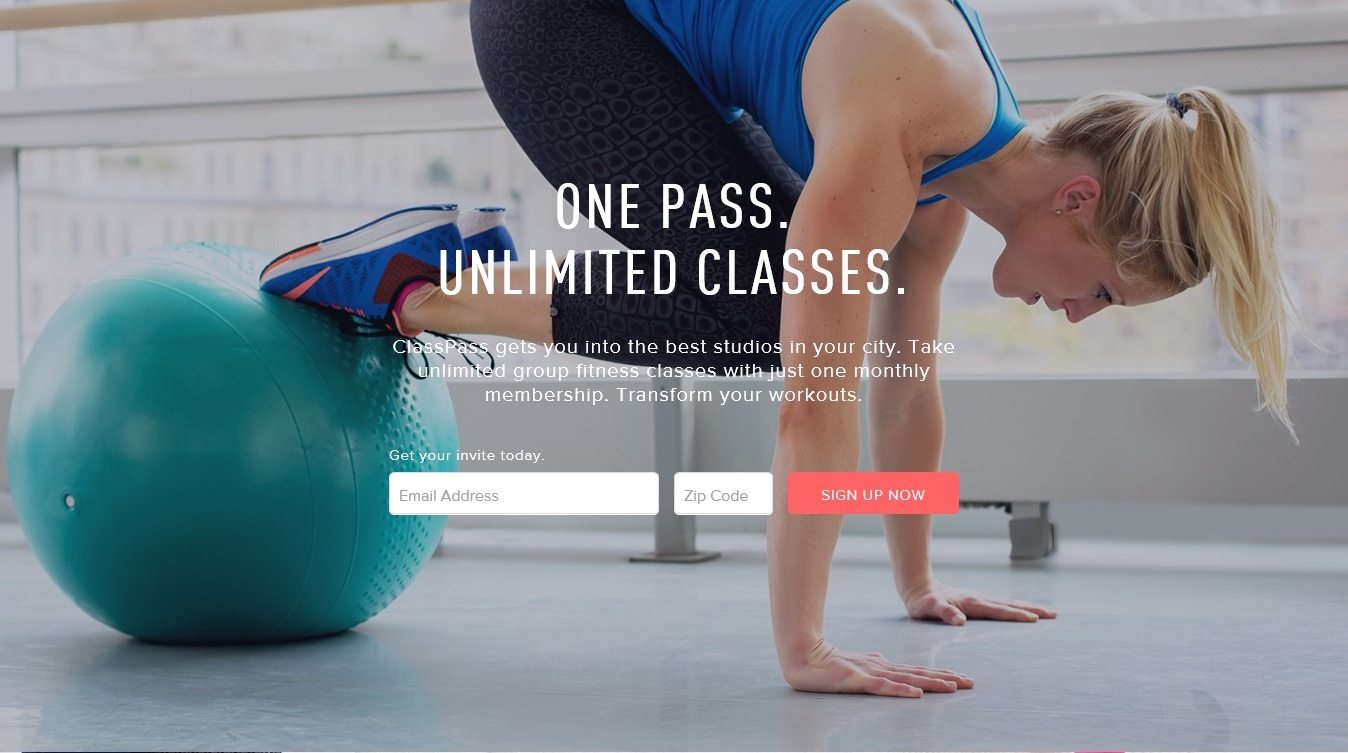
Veja esta página inicial do Classpass:

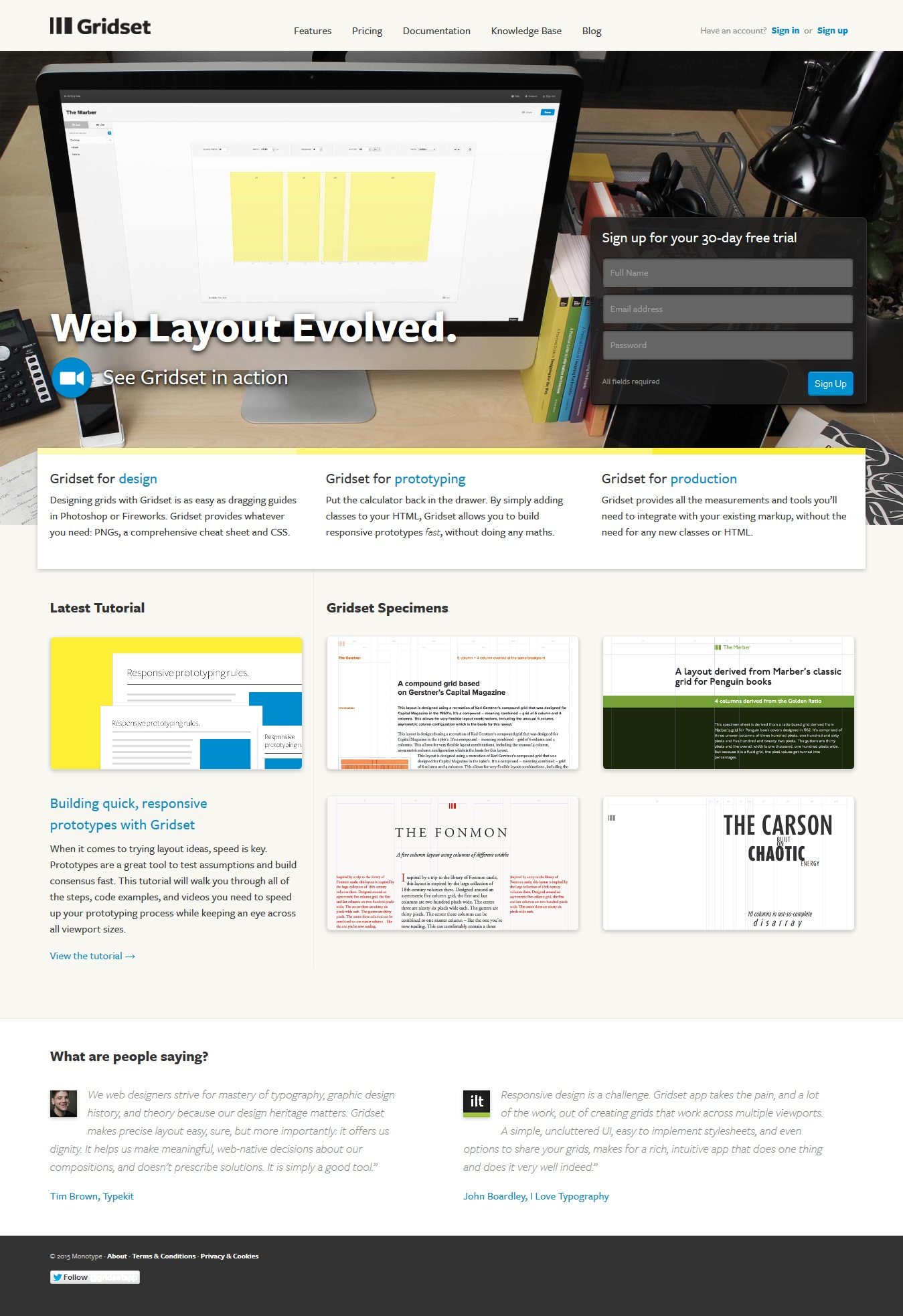
E esta página inicial do Gridset:

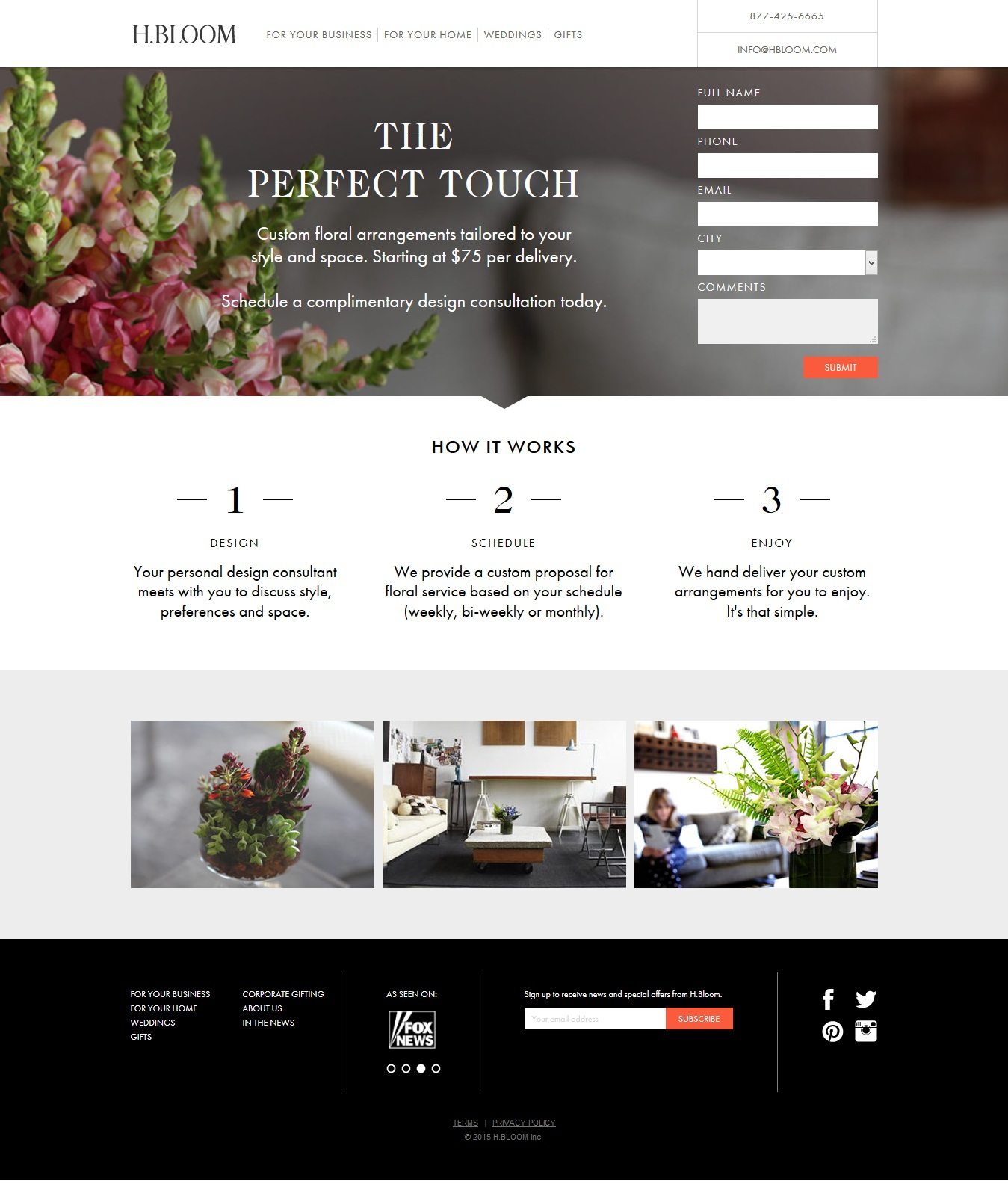
Também esta página de destino do HBloom:

As palavras que causam atrito médio incluem juntar, compartilhar, iniciar, visitar e aprender. Seus botões devem ter uma cópia de baixo atrito. Tente usar palavras como Get e Discover – palavras que dão algo aos seus visitantes sem a implicação de tirar algo deles.
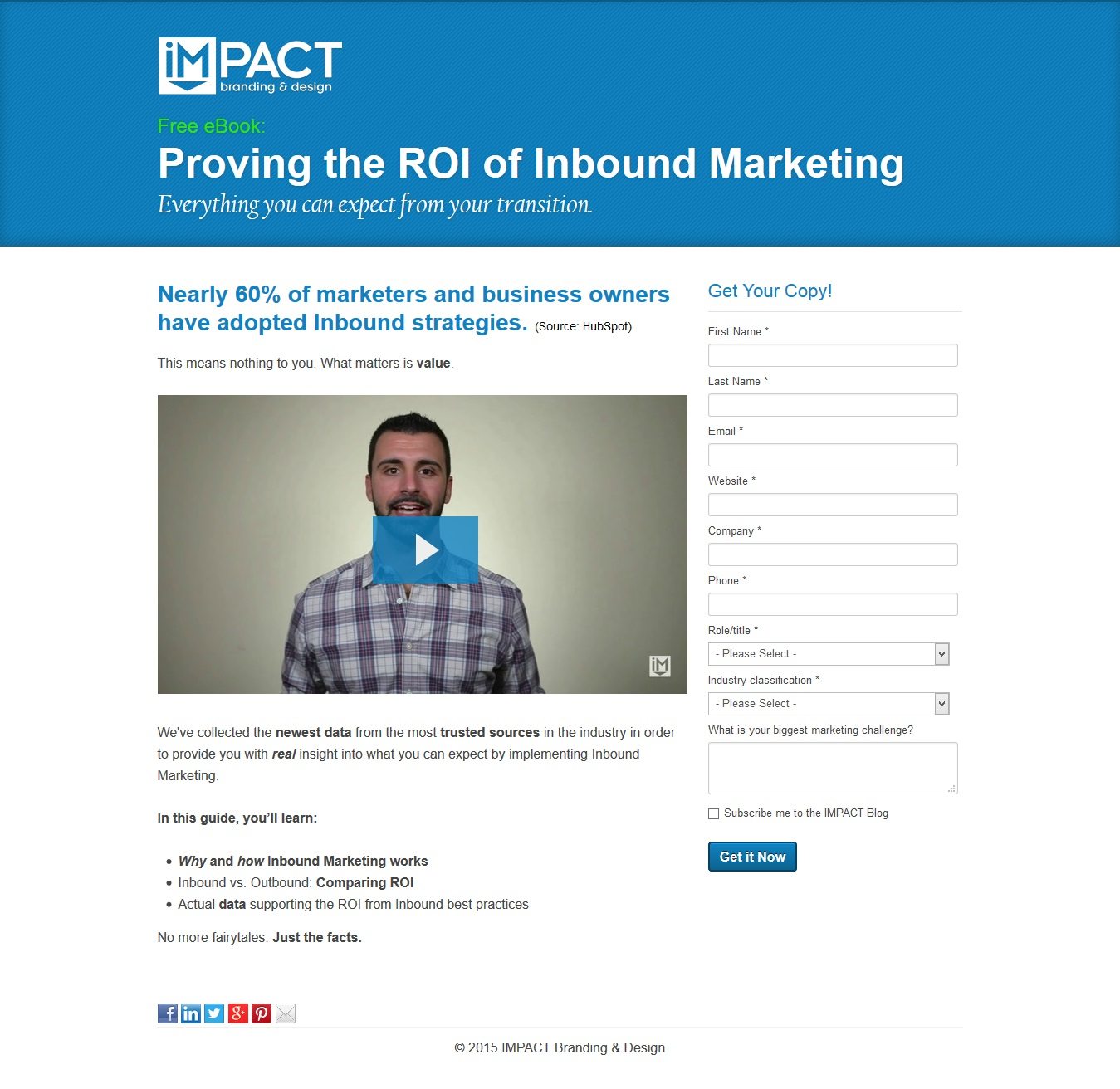
Isto é o que a página inicial do ebook IMPACT faz:

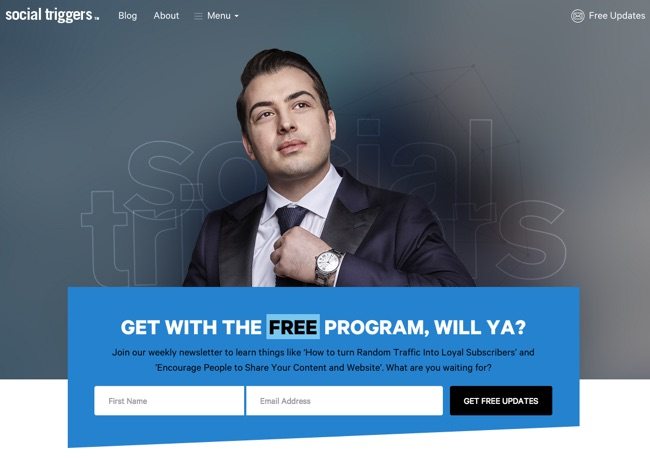
A página de gatilhos sociais também faz isso:

2. Mantenha a cópia do botão simples e pessoal
Torne a cópia do seu botão legível à primeira vista. A seqüência de palavras que você coloca em seu botão deve parar seus visitantes em suas trilhas e fazê-los agir. Eles só precisam dar uma olhada na cópia antes de se comprometerem a clicar nela.
E embora o uso de palavras genéricas como Enviar e Baixar possa parecer fácil de adicionar ao seu botão, essas palavras funcionam contra suas metas de conversão.
Ao escrever a cópia para o seu CTA, pense de forma simples e pessoal. Faça sobre o seu produto, enquanto usa as palavras de ação corretas.
Confuso?
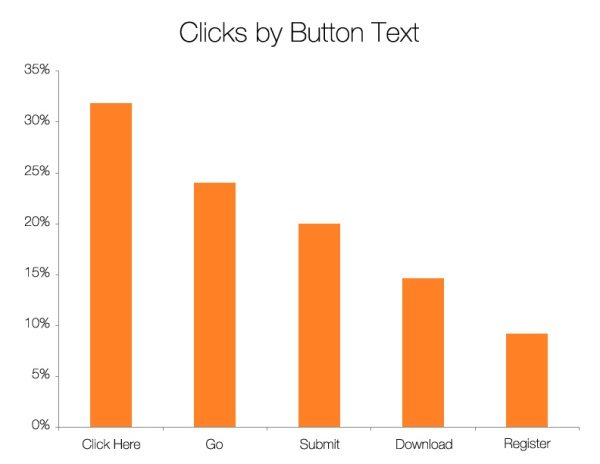
O HubSpot deixa isso claro mostrando em laranja simples quais palavras de ação funcionam melhor para conversões:


Sim, use palavras de ação, mas não fique apenas com uma única palavra. Adicione algo único sobre o seu produto no final.
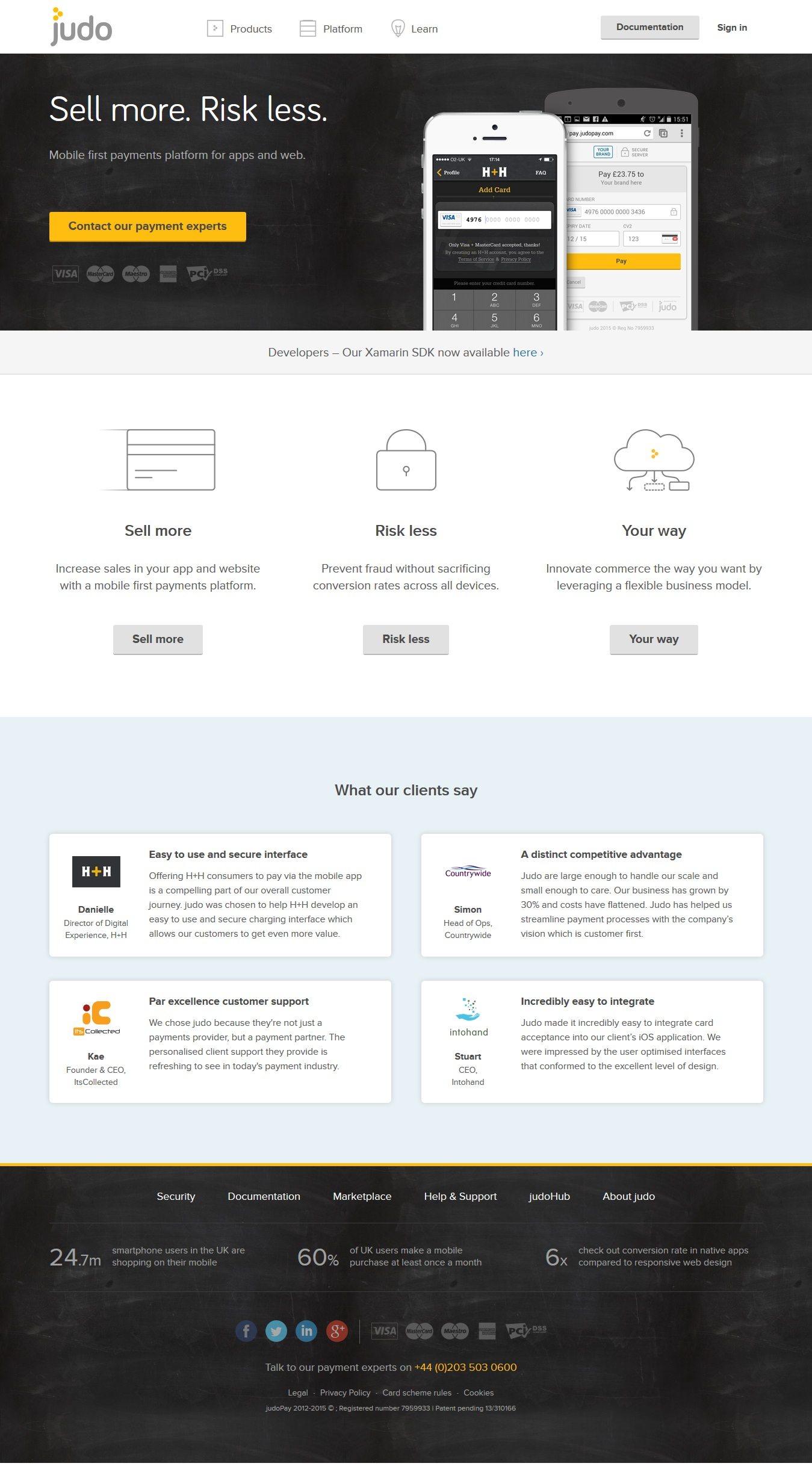
A cópia do botão na página inicial do Judo é acionável e pessoal, uma combinação vencedora que resulta em conversões:

Não deixe sua cópia de CTA para o final. Mantenha-o simples, teste-o e mantenha o botão com melhor desempenho.
3. Não dê fadiga de decisão aos seus visitantes
Quando apresentado a muitas opções, o cérebro humano congela, isso o inibe de fazer qualquer escolha. Não deixe que isso aconteça em sua página de destino.
Sim, você deseja que seus visitantes cliquem no botão de chamada para ação. Sim, você quer esse lead, quer essa venda, mas isso não significa que você deva engessar suas páginas de destino com vários botões de CTA.
O conceito “mais, melhor” não é um bom mantra aqui.
Quando você coloca muitos CTAs em sua página de destino, corre o risco de criar o paradoxo da escolha na mente do visitante.
Não ofereça a eles muitas opções e os prive da alegria de tomar sua decisão. Projete seu botão CTA e o resto da sua página de destino de forma que seu visitante queira dizer sim. Colocar quatro tipos diferentes de botões CTA na frente deles não fará isso.
Se você está indo para uma página de destino mais longa para um serviço ou produto complexo, ter mais de um CTA é bom, mas com uma página de destino mais curta, um CTA geralmente é suficiente. Apenas lembre-se de que seu CTA deve sempre vir imediatamente após o lançamento do serviço, porque somente depois que eles estiverem convencidos, eles estarão prontos para clicar no botão.
4. Crie seu botão CTA em uma cor contrastante
A cor ajuda no processo de persuasão, conforme aprendemos neste post de blog sobre psicologia das cores. É hora de você colocar essas informações em bom uso. Escolha uma cor para o seu botão CTA que realmente se destaque. Como regra geral, não use brancos ou cinzas, pois eles não têm aquele tom marcante.
A cor escolhida precisa combinar bem com o restante da página. Não sacrifique a estética da sua página de destino escolhendo colocar um CTA amarelo neon em um fundo vermelho brilhante.
Pense nos termos de toda a sua página de destino. Apenas certifique-se de que a cor escolhida se destaca do fundo. A cor deve atrair a atenção do visitante sem entrar em guerra visual com o restante da página.
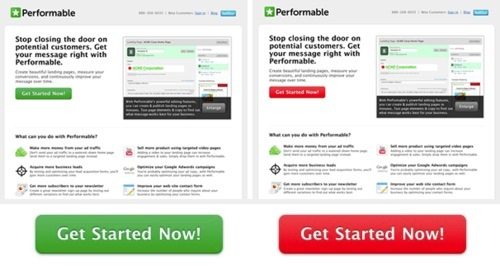
Alterar a cor do seu CTA afeta suas conversões, e aqui está a prova. O HubSpot A/B testou a cor do botão CTA para a página do Performable e descobriu que o botão vermelho superou o botão verde e aumentou as conversões em 21%:

5. Crie um botão clicável
Você pensaria que isso era um acéfalo, mas você estaria errado. Já vi muitos CTAs projetados em uma cor cinza suave que faz com que o botão pareça apenas outro elemento na página, em vez de um botão CTA clicável.
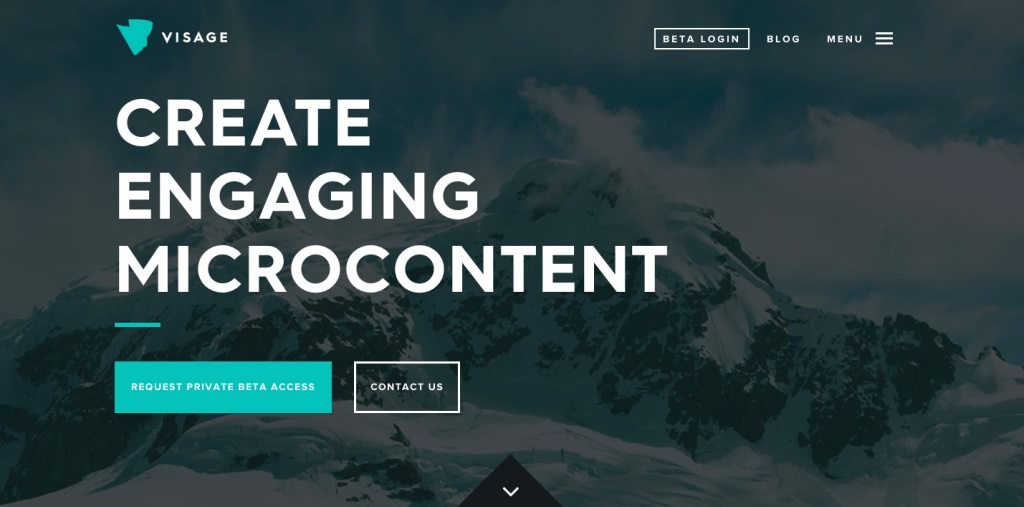
Como você está criando um “botão”, você precisa ter certeza de que o botão realmente se parece com um botão. Deve ter uma forma adequada com uma borda adequada. O espaço em branco é uma dádiva de Deus quando se trata de CTAs clicáveis. Se você está pensando em criar um CTA fantasma, vá em frente. Porém, apenas uma coisa – use o CTA fantasma ao lado de um botão CTA contrastante, como a página de destino do Visage faz:

Quer que suas conversões subam? Comece a criar botões de CTA eficazes tendo em mente essas 5 dicas. Inscreva-se hoje mesmo para uma demonstração do Instapage Enterprise.
