Consultas de mídia CSS para profissionais de marketing digital
Publicados: 2016-11-12Bem-vindo ao guia Target Internet para consultas de mídia CSS para profissionais de marketing digital! Inevitavelmente, este artigo apresentará alguma linguagem técnica, mas recomendamos que você continue lendo, mesmo que saiba muito pouco sobre desenvolvimento web. Aprender sobre consultas de mídia e suas mecânicas é útil para quem deseja aprimorar sua compreensão de como o marketing digital funciona – especialmente o design responsivo para web e e-mail.
Uma das primeiras coisas que os jovens programadores aprendem quando começam a estudar desenvolvimento web é que HTML (hypertext mark-up language) é a linguagem que define o conteúdo de uma página da web, enquanto CSS (folhas de estilo em cascata) define a aparência desse conteúdo. Para usar uma analogia um pouco estranha, o CSS está para o HTML como as roupas estão para o corpo – uma consideração essencial antes de ser exibida em público.
As consultas de mídia são um módulo do CSS3, a mais recente iteração da linguagem CSS. Eles afetam a maneira como um conteúdo é estilizado de acordo com os parâmetros do dispositivo ou navegador que está sendo usado para renderizá-lo. Esses incluem:
- Largura e altura da janela de visualização
- Orientação da tela (paisagem ou retrato)
- Resolução
- Proporção do dispositivo
A possibilidade de mudar a forma como o conteúdo da web aparece de acordo com esses e outros fatores deu aos desenvolvedores a oportunidade de otimizar seu conteúdo para uma fatia maior de seu público do que nunca desde meados da década de 1990, quando o advento dos smartphones começou da diversificação de dispositivos prontos para a web.
Como funcionam as consultas de mídia?
@media screen e (min-width:700px) { … }
Há dois componentes principais para uma consulta de mídia: tipo de mídia e expressões de recurso de mídia .
Tipo de mídia refere-se exatamente ao que você pode esperar – o tipo de mídia em que o conteúdo será exibido. Vários tipos de mídia são suportados pelo CSS3, mas há apenas um com o qual realmente precisamos nos preocupar: 'tela'.
Os recursos de mídia, por sua vez, são recursos do dispositivo como os listados na seção anterior – tamanho da tela, orientação e assim por diante. Uma expressão de recurso de mídia nos diz algo sobre o recurso de mídia, por exemplo, max-width: 900px.
A linha de código multicolorida na parte superior desta seção mostra as partes constituintes de uma consulta de mídia. A seção em azul – @media screen – especifica o tipo de mídia “screen”. Em verde temos uma expressão de recurso de mídia, especificando uma largura mínima do navegador de 700px. Se o tipo de mídia 'tela' e o recurso de mídia min-width:700px forem verdadeiros - ou seja, se o dispositivo usado for uma tela e a largura do navegador for 700px ou mais - a consulta de mídia fornecerá as instruções de estilo CSS são colocados dentro desses colchetes amarelos (nós os deixamos vazios aqui por uma questão de clareza).
Você pode estender uma consulta de mídia para envolver um recurso de mídia adicional simplesmente usando um operador 'and', então nosso exemplo se torna:
@media screen e (min-width:700px) e (orientation: landscape) { … }
Este novo exemplo aplicaria a formatação com a condição de que o conteúdo estivesse sendo renderizado em uma tela de 700px+, na orientação paisagem.
Como os profissionais de marketing digital estão usando as consultas de mídia
Os profissionais de marketing digital usam consultas de mídia CSS para criar uma experiência de visualização de conteúdo da Web personalizada, atendendo a todos os pontos de vista prováveis - todos os tamanhos de tela, orientação e resolução. O objetivo é criar experiências ideais para smartphone, desktop e tablet, independentemente do dispositivo que está sendo usado, tudo dentro da mesma versão de conteúdo (ou seja, sem páginas separadas para desktop e celular).
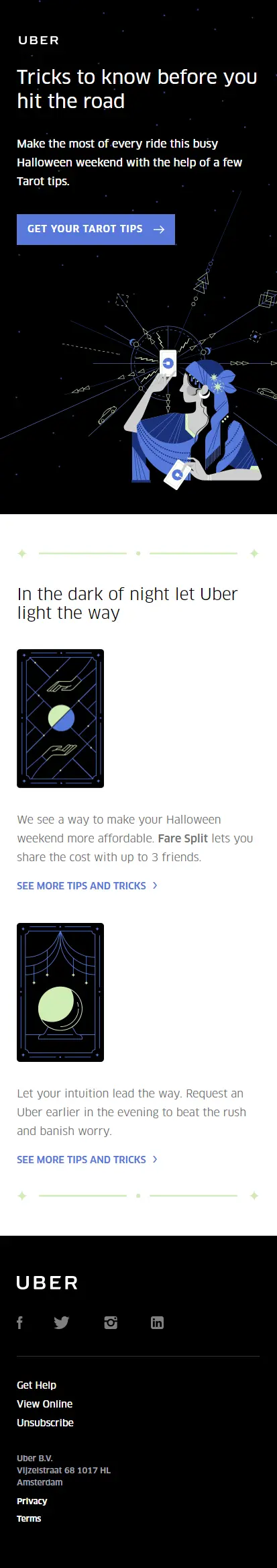
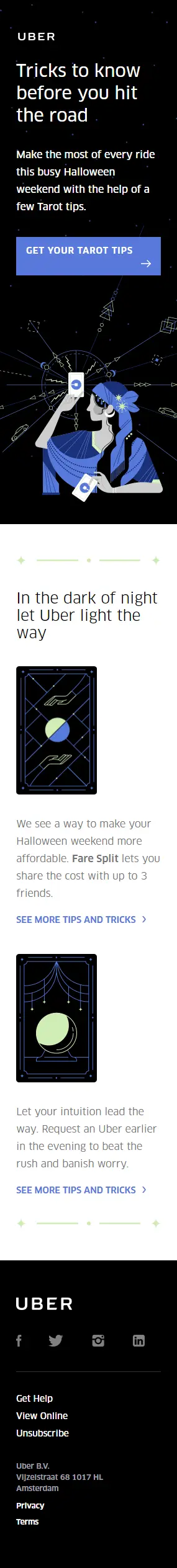
Para nossos propósitos, o recurso de mídia mais importante é a largura da janela de visualização. Vamos dar uma olhada em como esse recurso pode ser usado para otimizar um email de marketing:





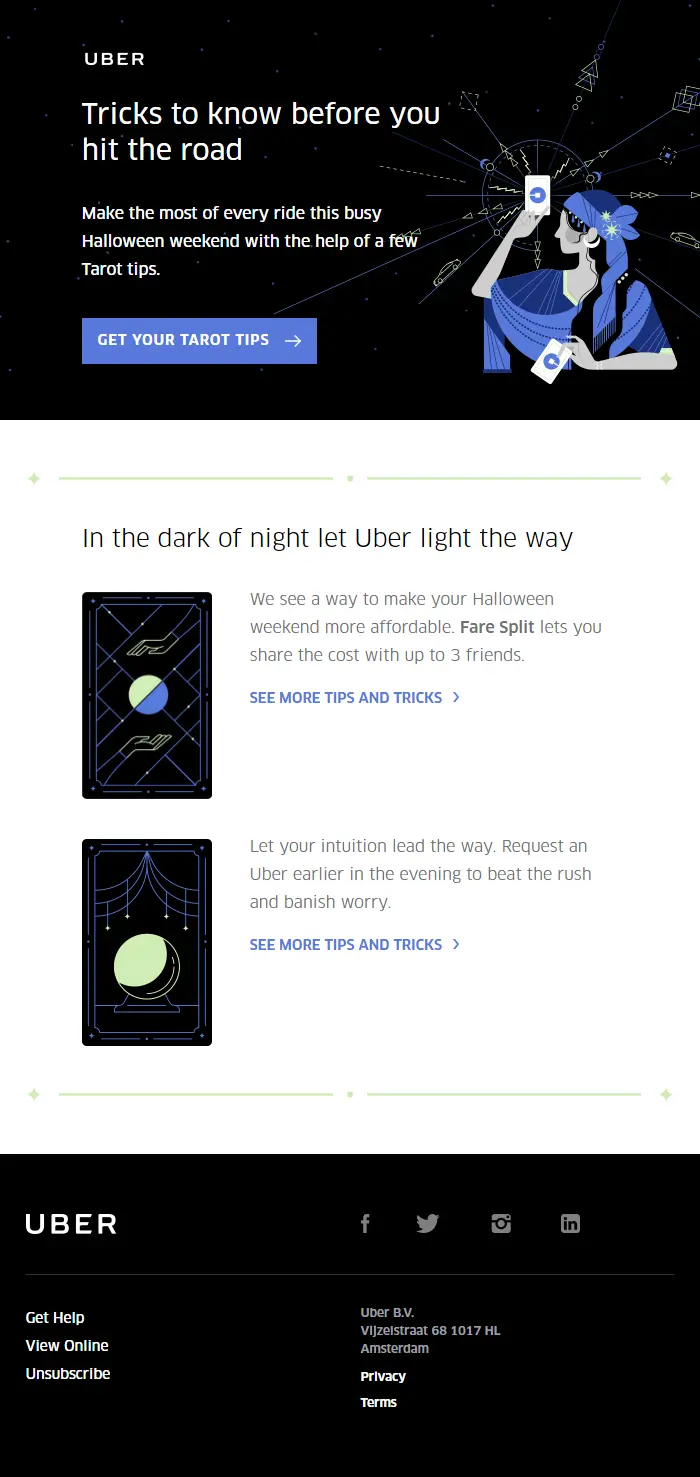
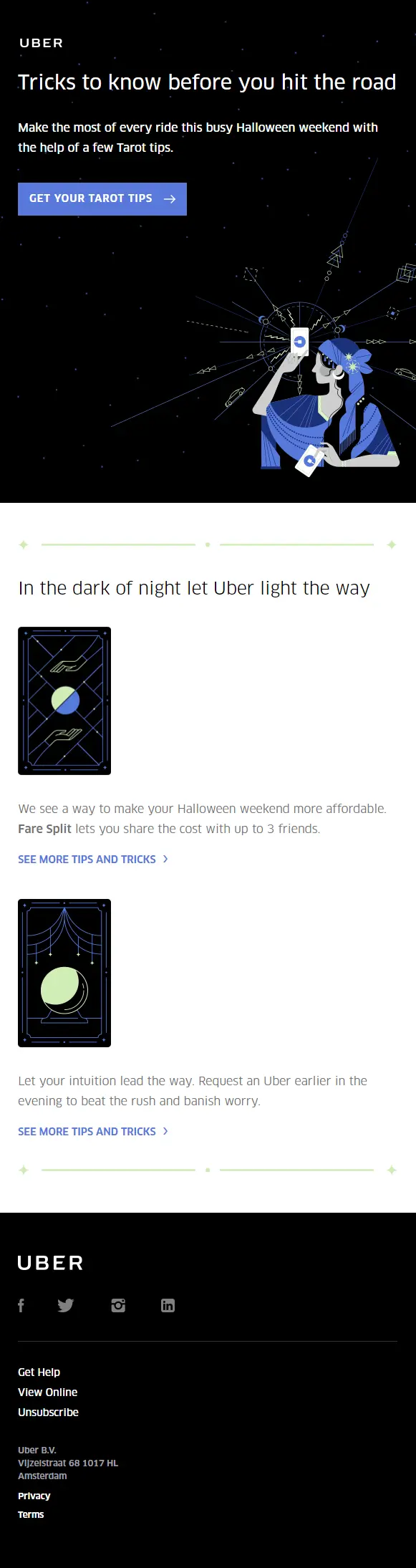
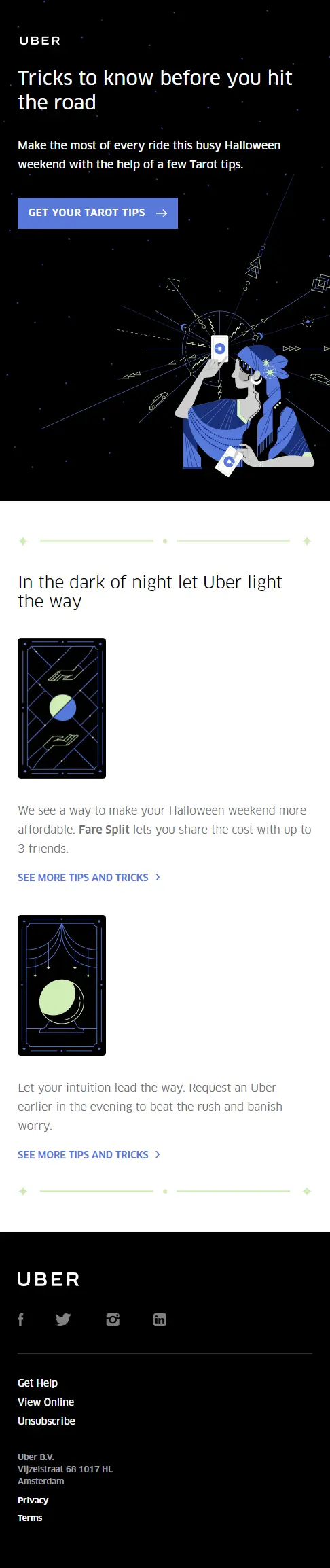
Deleite-se com este incrível e-mail da Uber; uma verdadeira aula de como executar um design de e-mail responsivo simples e eficaz.
As consultas de mídia CSS desempenham um papel importante na entrega do conteúdo do email de maneira ideal para cada tamanho de tela, usando o recurso de mídia de largura de tela.
Aqui está uma consulta de mídia usada para determinar como a parte do cabeçalho do e-mail é exibida:
@media screen e (max-width:699px) {
.t1of12, .t2of12, .t3of12, .t4of12, .t5of12, .t6of12, .t7of12, .t8of12, .t8of12, .t9of12, .t10of12, .t11of12, .t12of12, .full {
largura: 100% !importante;
max-width: none !important
}
Alguns desses códigos devem parecer familiares; alguns provavelmente não. Vamos decompô-lo:
- @media screen – define o tipo de mídia para a consulta
- (max-width:699px) – define o recurso de mídia de largura máxima. Todas as visualizações de 699px ou menos serão afetadas pela consulta
- { e } – o código contido entre chaves é a instrução de estilo CSS a ser aplicada se o tipo de mídia e os recursos de mídia especificados na consulta de mídia forem verdadeiros para o dispositivo/navegador usado para visualizar o conteúdo, ou seja, é um tela exibindo qualquer coisa até uma largura de visualização de 699px
- .t1of12, etc. – grande parte do web design responsivo opera usando grades de conteúdo responsivas, nas quais um elemento (como a seção de cabeçalho do e-mail da Uber) pode conter de 1 a 12 colunas. A ideia é que, à medida que a largura da tela aumenta, alguns quadrados de grade de cada linha se combinam para formar linhas mais longas dentro de uma versão mais curta e mais larga da grade. Vá para a página inicial do Target Internet, clique no botão Restaurar para baixo na parte superior do seu navegador e arraste a janela do canto inferior direito para ver este efeito em ação '.t1of12', '.t2of12', etc. são especificadores de largura de coluna , usado aqui para adaptar a largura do conteúdo em diferentes tamanhos de janela de visualização.
- largura: 100% !importante – esta instrução faz com que o conteúdo se estenda para preencher toda a largura de seu elemento pai.
Estes são os componentes essenciais de uma consulta de mídia em ação: um tipo de mídia, uma expressão de um recurso de mídia e uma instrução CSS responsiva. Você precisará ser um codificador CSS experiente se quiser criar suas próprias consultas de mídia nesse sentido, mas entender os componentes de uma consulta de mídia e como esses componentes funcionam juntos é uma base valiosa.

Indo mais fundo: usando outros recursos de mídia
Até agora, nos concentramos principalmente na largura da tela – mas há vários outros recursos de mídia que também podem ser usados com grande vantagem em suas consultas de mídia. Aqui estão algumas dicas rápidas sobre como usá-los:
- Resolução – use uma consulta de mídia para exibir conteúdo visual mais simples e ousado em dispositivos com resolução de tela mais baixa.
- Orientação – otimize usando os mesmos princípios de grade responsivos aplicados no exemplo de e-mail Uber discutido anteriormente.
- Color (escrito 'color' em um contexto CSS ) – refere-se ao número de bits do dispositivo por componente de cor. Se a alta profundidade de cor for crucial para a experiência do seu conteúdo, considere configurar uma consulta de mídia CSS para fornecer uma versão alternativa se a contagem de bits do dispositivo for muito baixa.
Como implementar uma consulta de mídia – para desenvolvedores e executivos de conteúdo
Como você deve ter percebido, a implementação de consultas de mídia requer conhecimento de codificação. No entanto, entender como as consultas de mídia funcionam é desejável para qualquer profissional de marketing digital, pois isso permitirá que você comunique suas ideias de design com mais fluência para seus colegas desenvolvedores da Web e também molde essas ideias às técnicas de codificação disponíveis.
Como qualquer outro recurso CSS, as consultas de mídia pertencem à folha de estilo CSS do conteúdo. Recomendamos listar todas as consultas CSS para uma parte do conteúdo na parte inferior de sua folha de estilo ou inserir cada uma logo abaixo do item de conteúdo que ele estiliza. Em caso de dúvida, pergunte ao seu desenvolvedor web.
Se você não for responsável pela codificação, mas for responsável pelo planejamento da experiência do usuário de um conteúdo em vários tipos de dispositivo, poderá ajudar seu desenvolvedor a obter o efeito desejado fornecendo uma especificação clara e precisa de como o conteúdo deve ser exibido de acordo com a diferentes condições de recursos de mídia. Por exemplo:
Imagem A: exibir se a largura da tela for igual ou maior que 600px
Imagem B: exibir se a largura da tela for igual ou maior que 400px
E não se preocupe, se houver algo errado com suas instruções, você logo saberá disso.
As consultas de mídia já não existem há anos?
As consultas de mídia surgiram no início dos anos 2000, cumprindo uma série de funções, incluindo a formatação de conteúdo da Web para impressão (por exemplo, tornando a cópia da Web em preto e os fundos em branco quando uma página da Web é enviada para impressão). quando eles se tornaram o novo padrão da web para design responsivo com suporte para navegador e W3C.
A partir de 2016, as consultas na web são um componente fundamental do design da web de qualidade. Eles receberam outro impulso em setembro, quando o Google anunciou que o Gmail finalmente começaria a apoiá-los, removendo um obstáculo de longa data às consultas de mídia emergindo como um mecanismo onipresente de web design.
Consultas de mídia em modelos responsivos
Muitas das principais ferramentas de marketing por e-mail do mundo usam consultas de mídia em seus modelos de e-mail responsivos. Quando foi divulgada a notícia de que o Gmail agora suportaria consultas de mídia, o MailChimp escreveu uma postagem no blog explicando o significado da atualização: dispositivos. Agora, será mais fácil otimizar os layouts de e-mail para uma variedade de dispositivos e tamanhos de tela.
“Embora nossos modelos tenham sido criados para contornar as limitações anteriores do Gmail, eles sempre incluíram o código para o qual o Google agora está lançando suporte. Ou seja: as campanhas serão renderizadas de forma mais consistente em todos os clientes.”
Por que usar o design responsivo é importante
Nossos leitores regulares já nos ouviram dizer isso várias vezes antes, mas não temos medo de dizer novamente: criar uma ótima experiência para usuários de celulares e tablets é absolutamente essencial. Por quê? Porque um grande número de usuários da web usa celulares e tablets.
De acordo com pesquisa da comScore, em dezembro de 2015, 76% das pessoas online acessavam a internet por meio de uma mistura de dispositivos, incluindo desktop, celular e tablet. Apenas 11% estão usando apenas desktop, o que levanta a questão: você pode realmente entregar conteúdo abaixo do ideal para até 89% do seu público potencial? É claro que haverá muitos na maioria dos dispositivos múltiplos que usam seus desktops para acessar seu conteúdo – mas também haverá muitos que usam outra coisa.
Não são apenas os usuários da web que desejam que seu conteúdo seja compatível com vários tipos de dispositivos; é o Google também. Desde a chamada atualização do algoritmo 'Mobilegeddon' de abril de 2015, o Google tem atribuído pontos extras a sites compatíveis com dispositivos móveis em seus cálculos de resultados de pesquisa - e a empresa está aberta sobre o fato de que o design responsivo é seu método preferido de otimização móvel. Você pode achar útil dar uma olhada neste guia para erros comuns de design da web para dispositivos móveis no hub do Google Webmasters.
As consultas de mídia podem ser usadas para facilitar várias táticas de design responsivo bem-sucedidas, incluindo:
- Estendendo o conteúdo para tamanhos de tela maiores – por exemplo, adicionando cópia ou imagens extras
- Ampliando o conteúdo para tamanhos de tela maiores
- Ocultar conteúdo específico para dispositivos móveis após atingir uma certa largura mínima de tela
Olhando para o futuro, recomendamos que você use design responsivo e consultas de mídia sempre que criar um site ou e-mail de marketing, quer isso signifique aprender e criar o CSS sozinho ou fornecer uma orientação bem informada ao seu desenvolvedor da web.
obtenha sua assinatura gratuita agora - absolutamente nenhum cartão de crédito necessário
ASSOCIAÇÃO GRATUITA