Layouts de sites criativos para que mais visitantes permaneçam em seu site
Publicados: 2023-01-16Layouts de sites testados e comprovados funcionam devido à legibilidade e navegação. Mas você não precisa se limitar a layouts convencionais. Em vez disso, você pode ajustar seu site para se adequar à personalidade de sua marca. E se você precisar de inspiração para o design do site, aqui estão 13 layouts de sites criativos para copiar!
Por que o design é importante em um layout de site
Como muitos layouts de site copiam um modelo ou estrutura semelhante, é melhor incorporar elementos de design que criarão layouts de site criativos.
Bem, para começar, você quer deixar seus visitantes maravilhados. Claro, você pode pensar que eles devem ir imediatamente para a página do produto ou serviço e finalizar a compra. Às vezes, você vai querer que as pessoas explorem mais.
Deixe-os aprender sobre você.
É por isso que também deve se traduzir no layout do seu site. Você pode seguir algumas tendências aqui e ali, mas é bom adicionar um pouco da sua empresa ou de si mesmo no layout do site. Dê um toque especial à sua marca. É assim que você pode se destacar.
Alguns elementos de design a serem observados em um layout de site:
- Hierarquia visual
- Cor
- Espaço negativo
Não se esqueça de algumas tendências de design gráfico que seriam úteis:
- Cores brilhantes
- Ilustrações
- Realidade aumentada
Além disso, não se esqueça de torná-lo um site responsivo também. É uma parte crucial de um site. Você pode ter gráficos atraentes, mas se não conseguir clicar em nenhum botão ou se o site carregar lentamente, poderá perder alguns leads no processo.
1. Soluções entediadas

A Bored Solutions dá um toque especial a um layout de grade. Eles incluíam círculos e oblongos dentro das grades de formatos diferentes. Esse layout permitirá que os usuários rolem mais, porque você está curioso sobre outras coisas que pode realizar em uma semana ou um mês. O(s) criador(es) deste site fez isso durante a pandemia.
Então, o que você está planejando experimentar por um mês ou uma semana? Quanto a mim, acho que gostaria de ir ao teatro.
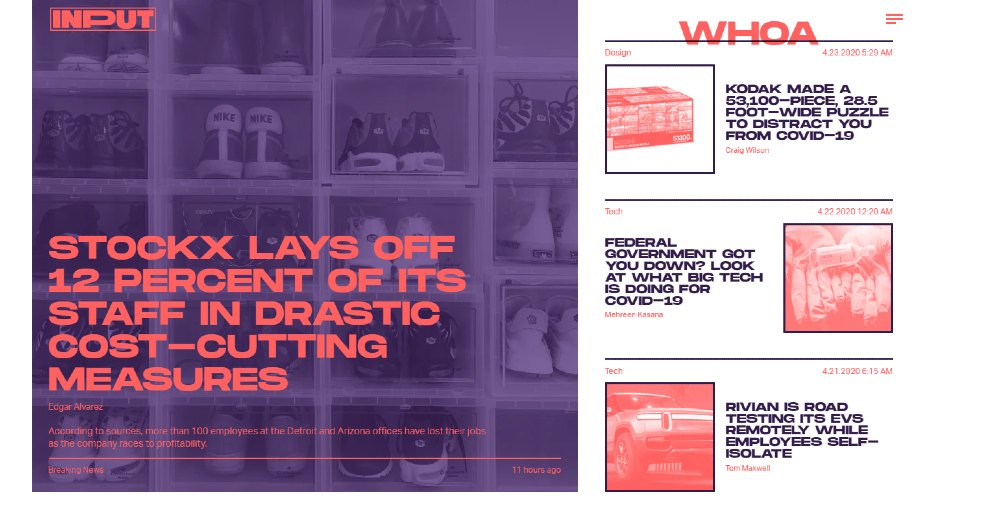
2. Mag de entrada

Depois de carregar o site Input Mag, você notará que eles combinam dicas de assimetria e o fluxo em forma de z. O uso de cores também chama a atenção, o que faz o olhar grudar na página. Ao rolar mais para baixo, você verá mais histórias e produtos sugeridos de que pode precisar.
O uso de texto para fins de hierarquia visual funciona porque dá vontade de ler a manchete e até o artigo inteiro . Eles também utilizam uma rolagem infinita que permite que os usuários fiquem mais tempo no site para que possam ler mais histórias. É uma tendência comum entre sites de mídia.
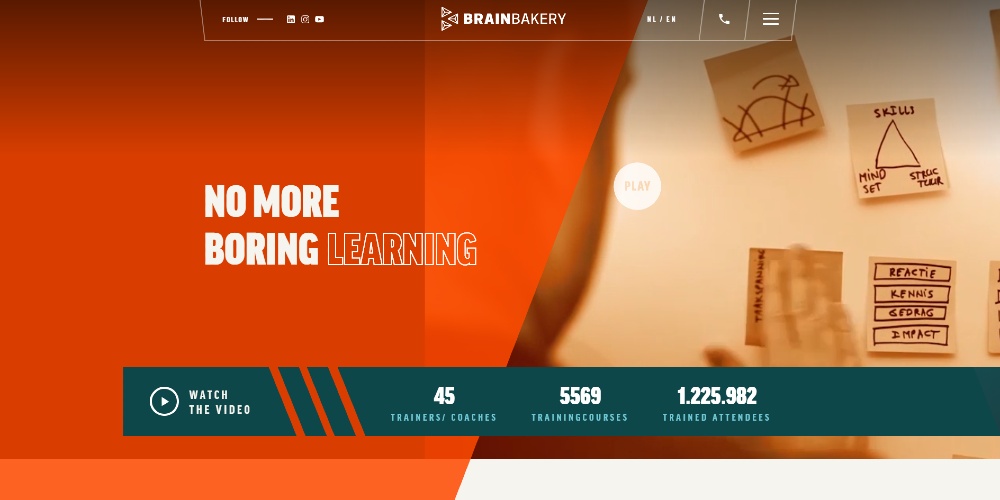
3. Padaria do Cérebro

O site da Brain Bakery impressiona porque não segue uma estrutura na página inicial do site. O que é consistente é a cor porque ela se destaca. Mesmo que o site não siga um layout, ele facilita a navegação na página.
O cursor modificado também é um belo toque! Isso ajuda quando você deseja interagir com um objeto.
Além disso, a barra de menus parece distorcida. De certa forma, parece 3D, o que é uma abordagem inteligente da barra de menu fixa usual.
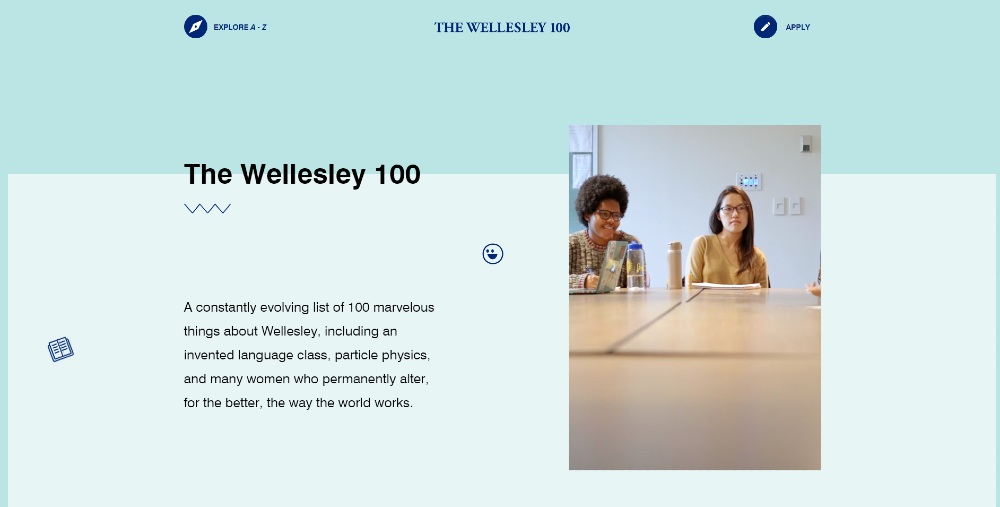
4. Os 100 Wellesley

Em vez de usar uma imagem de herói, ilustração ou qualquer design gráfico, o site Wellesley 100 usa um vídeo, como é a tendência. Assim como alguns sites desta lista, eles utilizam uma combinação de estruturas para tornar o site envolvente e empolgante .
Outro ponto interessante a ser observado é quando você rola um pouco, clica no botão “surpreenda-me” e aprende algo novo sobre Wellesley. Você também notará que eles empilharam fotos lá, o que também é indicativo de assimetria e hierarquia visual.
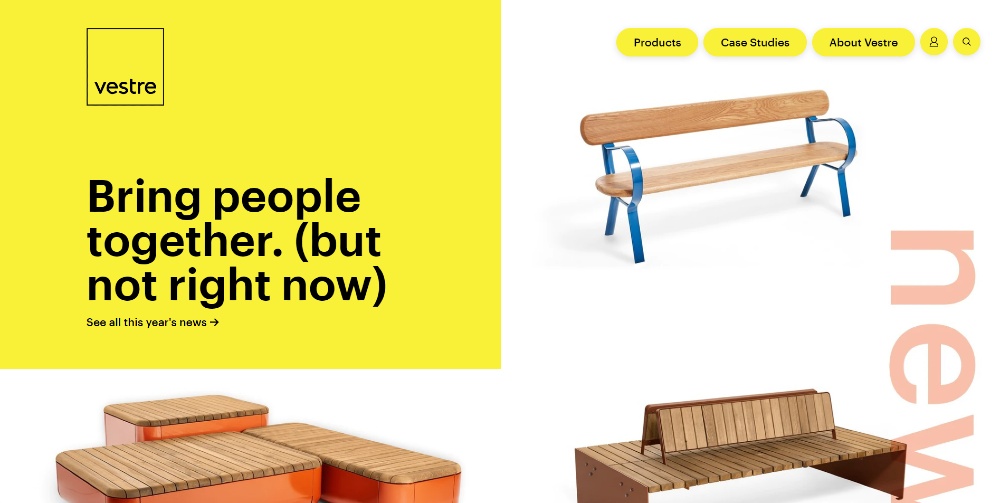
5. Vestir

Amarelo é o tema do site da Vestre. Você o vê imediatamente assim que abre o site. De acordo com o layout, eles apresentam não apenas uma imagem de herói, mas três. A enorme praça à esquerda é imponente e é uma ótima maneira de chamar a atenção das pessoas.
Rolando para baixo, você notará que eles adotaram um layout em zigue-zague enquanto adicionavam elementos como foto, vídeo e gifs para apresentar seus produtos em lugares diferentes.
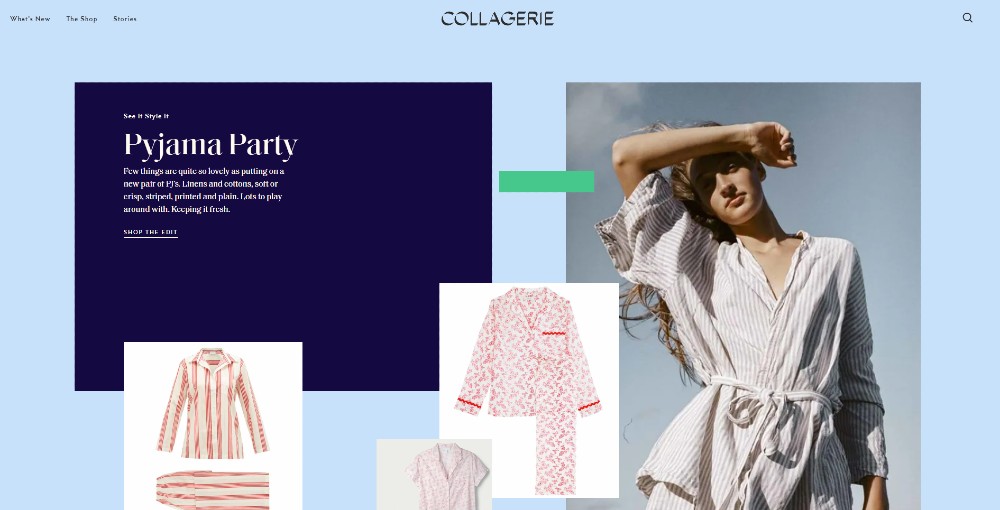
6. Colagem

O que torna a Collagerie um dos layouts de site mais criativos é que eles destacam os produtos. Há cópia mínima, o que permite ao visitante apreciar mais os produtos. Eles aplicaram hierarquia visual nas caixas, para que os visitantes tenham uma ideia de quais são os produtos mais recomendados.
Fazem excelente uso das tiras, que funcionam como uma indicação visual para que o visitante aprecie ainda mais o produto.
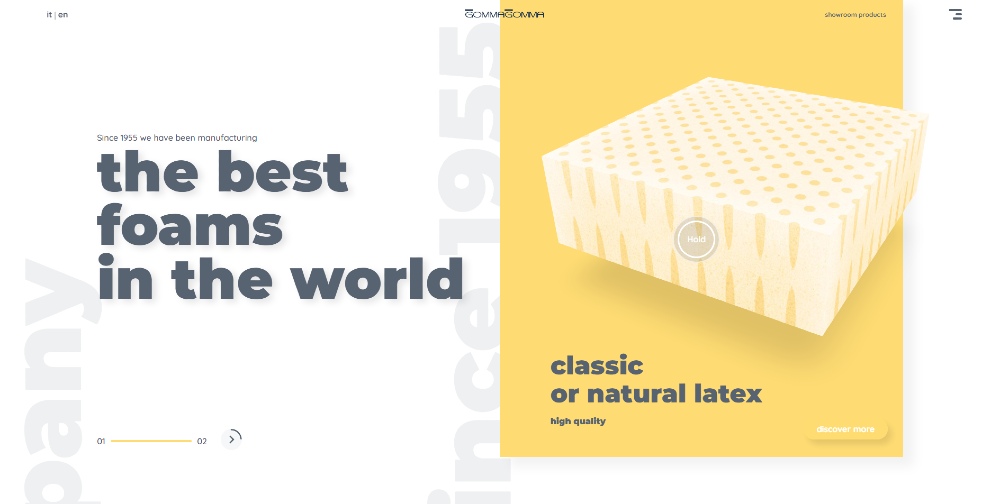
7. Goma Goma

Ao contrário de outros sites de produtos que usam modelos, Gomma Gomma vai além com seu site.

O que é interessante sobre os produtos apresentados acima da dobra é que você pode interagir com eles. O que é ótimo nisso também é como seus olhos se voltam para o produto imediatamente. Destaca-se por ser renderizado em 3D e usar um fundo para que você possa focar sua atenção no produto.
Você até verá que o texto se move conforme você sobe ou desce na página, tornando o texto do cabeçalho simétrico ou não. Isso dá ao site sua aparência assimétrica.
8. Huys NYC

Quando você abre o site da Huys NYC pela primeira vez, a barra de menu aparece no lado esquerdo. A partir daí, você deseja que os locatários em potencial verifiquem os espaços disponíveis e talvez aprendam mais sobre o prédio e sua história também.
Se você minimizar a barra de menus, verá uma única coluna convenientemente posicionada no meio. O layout do site segue o padrão az, deixando os olhos dançarem enquanto você rola o site.
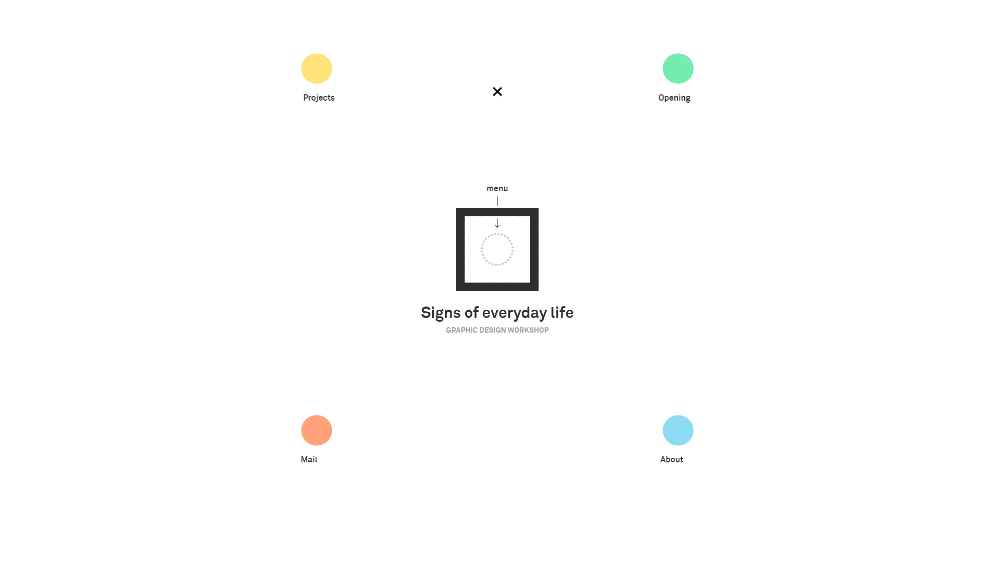
9. Signes du Quotidien

A Signes du Quotidien faz um excelente uso do espaço em branco no layout do site. Quando você carrega o site, eles pedem para você clicar no círculo dentro da caixa. Esse é o cardápio.
Em vez de usar a barra, eles animaram a barra de menus e os colocaram no meio, em vez de colocá-los no topo ou nas laterais. Para saber mais sobre eles, você pode arrastar um círculo para a caixa.
Quando uma nova página é carregada, eles usam duas colunas. Você também notará que eles fazem um ótimo uso do espaço em branco, pois limitam os elementos ao meio enquanto ainda observam o espaçamento simétrico.
Signes du Quotidien é francês para sinais da vida cotidiana.
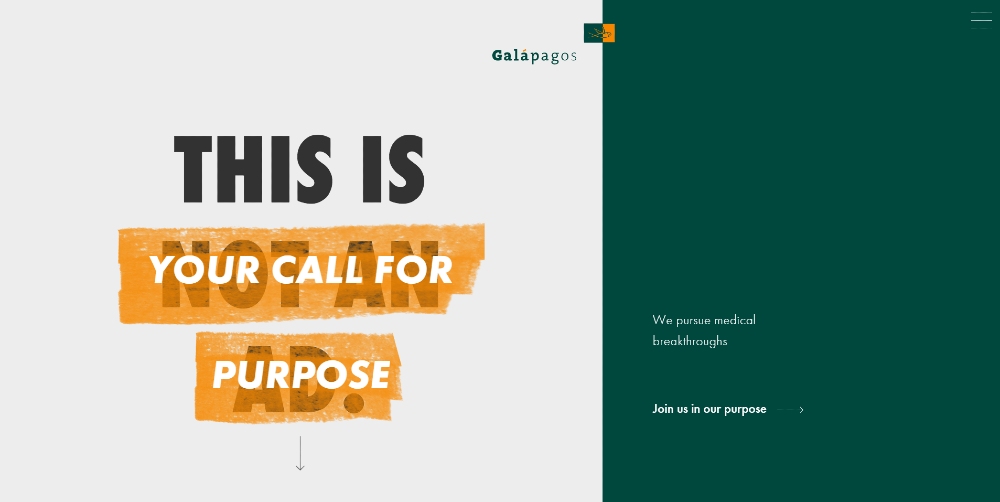
10. Trabalhe em Galápagos

The Work at Galapagos tem um dos melhores layouts de sites criativos.
No início, eles usam um layout de site assimétrico, mas conforme você rola para baixo, o lado direito da imagem se torna a barra de menus. Eles também adicionaram dicas direcionais para que você possa ler mais sobre Galápagos e por que eles estão contratando pessoas.
O texto animado também ajuda na navegação do site e torna-o interativo para potenciais candidatos no site.
Uma das melhores partes de seu site é o uso de áudio em vez do vídeo usual. Uma ilustração de um funcionário serve como visual. Além disso, a hierarquia visual também foi bem executada para essa seção.
A parte inferior da página termina com uma tela dividida onde você pode clicar na página Sobre ou Entrar na equipe. Nem todos os sites utilizam uma tela dividida na parte inferior da página. Mas funciona para o site deles.
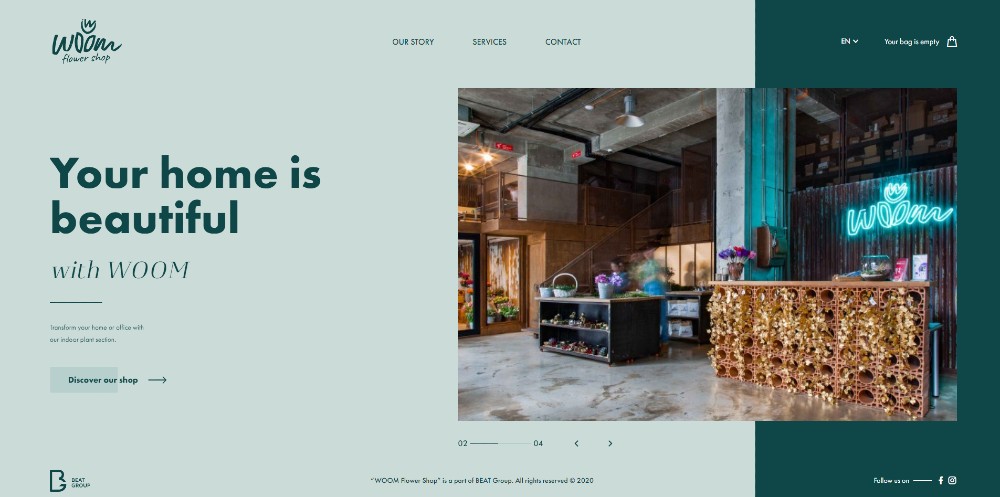
11. Woom

Woom usa um layout de página única em seu site. Isso permite que os visitantes façam o que precisam fazer no site. Você notará o uso da hierarquia visual no texto do lado esquerdo da tela assimétrica. O texto do cabeçalho está em negrito, enquanto os textos a seguir estão em itálico ou em sua forma normal.
Ao clicar na próxima seção da página inicial, você pode navegar na loja, contatá-los ou conferir as páginas de eventos. A página da loja é organizada como uma grade para que os visitantes possam visualizar os produtos corretamente .
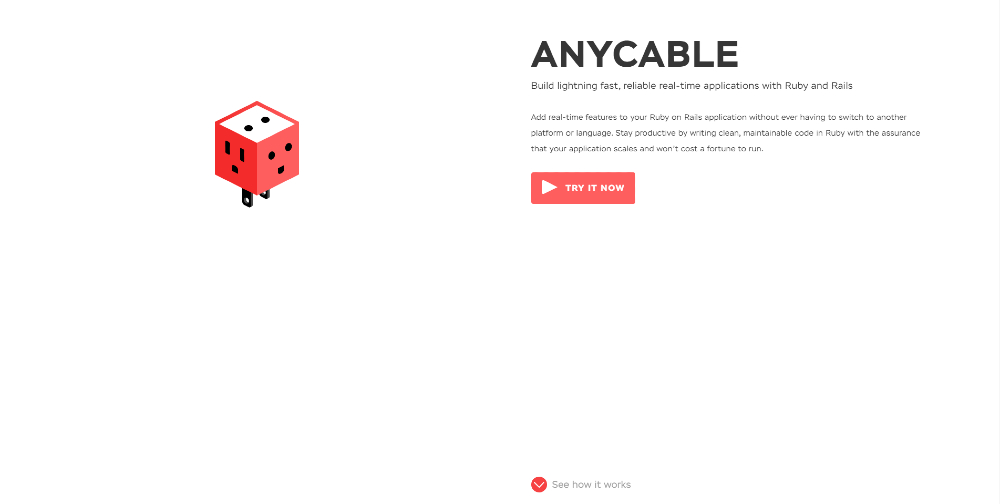
12. Qualquer cabo

Any Cable usa um layout de animação em tela dividida em sua página inicial. Isso permite que os usuários aprendam sobre o processo por meio de animação e descrição. Também é bom que tenham usado tamanhos diferentes para o texto para indicar que é a próxima seção. Eles adicionam cores suaves nas grades, mas para enfatizar os dados, eles adicionam cores para chamar a atenção das pessoas.
Além disso, eles também fazem ótimo uso do espaço em branco. O site minimalista ganha pontos pela legibilidade e também é agradável aos olhos. É um dos melhores layouts de sites criativos porque integra diferentes elementos que funcionam.
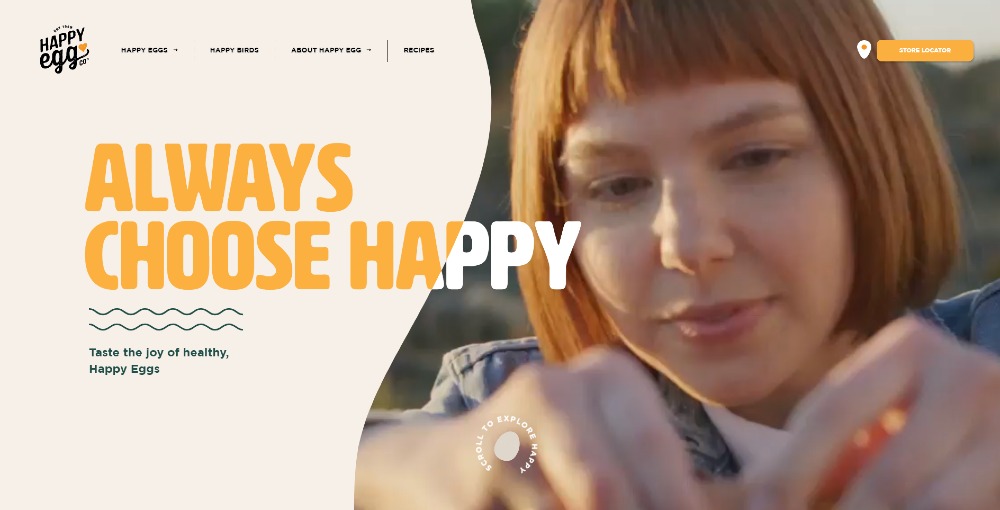
13. Ovo feliz

Em vez de usar uma tela dividida ou uma única imagem (ou vídeo), o Happy Egg optou por personalizar acima da dobra e executou bem, tornando-o um dos layouts de site mais criativos da lista.
As bordas assumem a forma de ovo cru fora de sua casca ou como um ovo estrelado. Rolando mais para baixo, você percebe que eles também usam cores marcantes para combinar com as cores de seus produtos ou embalagens. Eles também tornaram o site interativo, tornando agradável navegar pelas seções do site.
Principais conclusões
Seu site deve servir como uma maneira de os clientes realizarem várias transações, como finalizar a compra ou agendar um horário. No entanto, você também deve enfeitar seu site para torná-lo mais atraente para seus visitantes.
