Como criar clipes de aplicativos para iOS 14
Publicados: 2020-12-21Com o advento do iOS 14, tivemos a oportunidade de criar uma nova experiência para os usuários de nossos aplicativos. Estou falando do App Clips, um pequeno trecho da versão completa do app. Como um dos desenvolvedores da Miquido, queria compartilhar minha experiência em criá-los.
Abordaremos três tópicos – em primeiro lugar, a preparação do projeto. Em segundo lugar – como criar um App Clip e, finalmente, mencionarei algumas coisas sobre teste e distribuição.
Elaboração do projeto
Ao pensar em adicionar um App Clip ao nosso aplicativo, temos que lembrar de uma regra básica – precisamos usar o código atual de nossa base de código . O App Clip é na verdade um trecho do nosso aplicativo. Ele usa os mesmos modelos e visualizações, então quando pensamos em criar App Clips, precisamos projetar nossa arquitetura de acordo.
Se já preparamos nossa arquitetura de aplicativos de forma modular, adicionar um App Clip a ela será muito mais fácil. Caso contrário, este é um bom momento para refatorar. Isso nos beneficiará no futuro, pois adicionar mais metas será mais fácil e rápido.
Diretrizes de Interface Humana
Antes de abrirmos o Xcode e nos aprofundarmos nos detalhes da implementação de um App Clip, gostaria de mencionar as Diretrizes de Interface Humana da Apple. É uma boa prática segui-los, pois a Apple fornece algumas das melhores dicas de experiência do usuário.
Alguns dos pontos mais importantes a ter em conta:
- Concentre-se em recursos essenciais;
- Projete uma interface de usuário linear, fácil de usar e focada;
- Evite exigir que as pessoas criem uma conta antes que possam se beneficiar do seu App Clip
Criando um clipe de aplicativo para iOS 14
Agora vamos abrir o Xcode e carregar seu projeto. Crie um novo destino do App Clip selecionando File> New> Target> App Clip . Você poderá usar uma interface do usuário ou storyboard do Swift para a interface e um representante do aplicativo Swift UI ou UIKit para o ciclo de vida do App Clip. Escolha o projeto e o aplicativo corretos e clique em Criar.
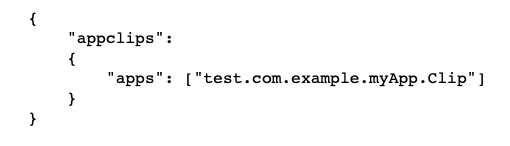
Antes de configurarmos nossas URLs dentro do Xcode, precisaremos criar o arquivo de domínio associado em nosso servidor web. Para isso, precisaremos criar um arquivo chamado apple-app-site-association , com estrutura JSON:

O valor para aplicativos deve ser o identificador de aplicativo do App Clip – <Application Identifier Prefix>.<Bundle ID> .
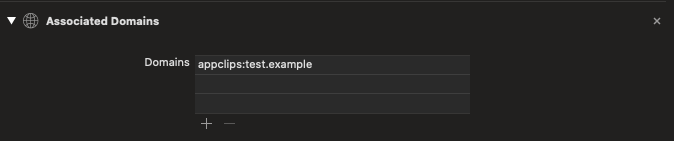
Depois de configurar nosso arquivo apple-app-site-association, precisamos adicionar um Direito de Domínios Associados ao nosso destino do aplicativo host e ao destino do App Clip. Graças a isso, o iOS poderá lidar com o link que leva ao aplicativo. Caso o usuário não tenha a versão completa do aplicativo instalada, o App Clip será iniciado. Se a versão completa estiver acessível. ele será lançado normalmente.
Qualquer URL que execute o App Clip deve ser listado no recurso Associated Domains com o prefixo appclips (por exemplo, appclips: test.example). Eles também devem ser listados em Domínios Associados no aplicativo host.

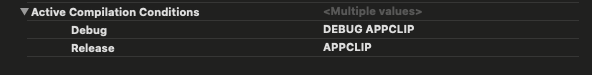
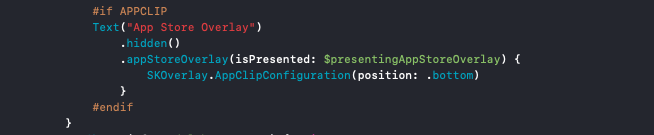
Como mencionei no início, o App Clip compartilha a funcionalidade com nosso aplicativo completo, é por isso que temos que decidir quais partes do código queremos compartilhar entre dois destinos. Ao adicionar funcionalidades ao App Clip, pode haver uma situação em que parte do código da versão completa do aplicativo seja desnecessária ou teremos que adicionar código apenas para suas necessidades. Para conseguir isso, podemos usar Active Compilation Conditions . Podemos decidir quais partes do código devem ser compiladas para a versão completa do aplicativo e quais apenas para as necessidades do App Clip. Você pode gerenciá-los facilmente no destino App Clip selecionando a guia Build Settings e, em seguida, Swift Compilers – Custom Flags -> Active Compilation Conditions .


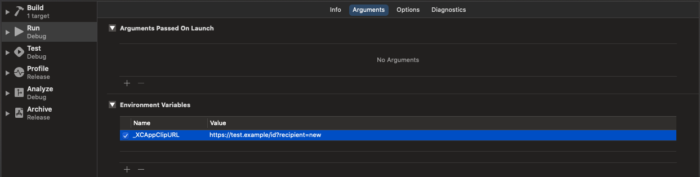
Depois de adicionar o destino e atribuir as funcionalidades apropriadas a ele, podemos prosseguir com os testes. Você pode executar o App Clip em um simulador ou em um dispositivo físico. Para fazer isso, você deve fornecer a URL de invocação como uma variável de ambiente. Dessa forma, você pode verificar como seu App Clip se comporta com diferentes invocações de URL e com diferentes parâmetros de consulta.

Para acessar as variáveis de ambiente, selecione o destino do App Clip na lista suspensa do esquema e clique em Editar esquema . Selecione a guia Executar ação e Argumentos . No título Variáveis de Ambiente , edite o valor para _XCAppClipURL . Se não estiver lá, adicione-o como uma chave e defina seu valor como o URL de invocação. Certifique-se de que a caixa de seleção esteja marcada. A Apple sugere a criação de URLs genéricos que cobrem a maioria dos casos de uso para nossas experiências do App Clip. Se precisarmos especificar uma rota que precisa ser diferente do padrão, adicione-a como uma experiência diferente, com uma nova imagem, título e outros parâmetros.

Testando o cartão de clipe do aplicativo
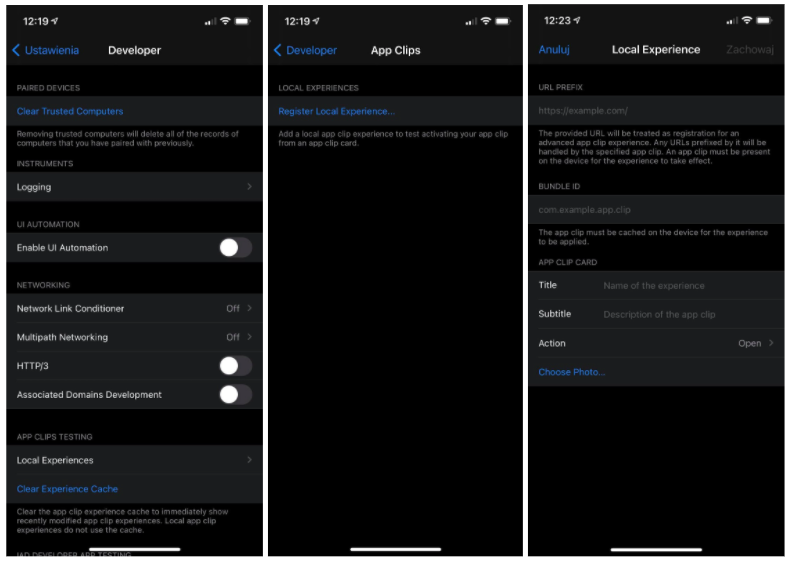
Há uma coisa importante a ser lembrada – depois de criar o destino do App Clip, você não verá o cartão no seu dispositivo . Para testá-lo, você precisa adicionar a chamada Experiência Local , ou seja, um ambiente local em um dispositivo físico. Isso é especialmente útil ao testar códigos QR ou chamadas de tags NFC. No momento em que escrevo este artigo, a Apple ainda não lançou as ferramentas necessárias para criar App Clip Codes, que são essencialmente códigos QR de propriedade da Apple. Para nossas necessidades, podemos substituí-lo facilmente por códigos QR clássicos.
Após instalar o App Clip em seu dispositivo físico, vá para Ambientes Locais em Configurações -> Desenvolvedor -> Experiências Locais e selecione Registrar Experiência Local . Você será solicitado a:
- Prefixo de URL que invoca o App Clip
- Copie o título e a legenda do cartão do App Clip
- Um verbo de chamada à ação
- Uma imagem de cabeçalho
- Identificador de pacote do seu clipe de aplicativo
Crie ou digitalize uma etiqueta NFC ou código QR para acionar um ambiente local com um App Clip específico.

Preparar o Clip App para teste e distribuição
Agora que você criou seu App Clip, é hora de testá-lo e distribuí-lo – podemos usar o TestFlight para essa finalidade. Devemos ter em mente que, assim como os usuários não instalam os App Clips e como os App Clips não aparecem na tela inicial, os testadores não instalam a versão beta do seu App Clip. Em vez disso, os testadores iniciam as experiências do App Clip que você configura para teste.
Há uma seção App Clip no App Store Connect onde você deve fornecer a imagem do cabeçalho, legenda e ação. Esses metadados aparecem no App Clip Card. Você só pode editar esta seção depois de carregar o arquivo compilado. Depois de rolar mais para baixo na página, vemos a capacidade de adicionar URLs para os revisores de aplicativos testarem o App Clip. Se você usar parâmetros de consulta, inclua pelo menos dois URLs para seus testes.
Horário de estreia
Após a conclusão dos testes de nossos desenvolvedores iOS, é hora de lançar nosso App Clip. Essa tarefa é muito simples – se planejamos liberar o aplicativo host, o App Clip será divulgado a todos os usuários junto com ele. Nosso primeiro App Clip já está lançado e pronto para os usuários descobrirem!
Gostaria de usar clipes de aplicativos para o seu negócio? Entre em contato com nossos especialistas e veja como podemos ajudar!
