Scalenut torna-se G2 Fall Leader 2022 - Categoria de Criação de Conteúdo
Publicados: 2022-11-29Em junho de 2021, o Google lançou um algoritmo importante que sugeria o Core Web Vitals como um fator importante de classificação. Isso significa que a experiência na página se tornou um dos fatores cruciais no ranking das SERPs.
Quais são os principais fatores vitais da web que afetam os sinais da página e como melhorar a experiência da página? Neste blog, compartilharemos tudo o que você precisa saber sobre o Core Web Vitals.
O que é o Core Web Vitals?

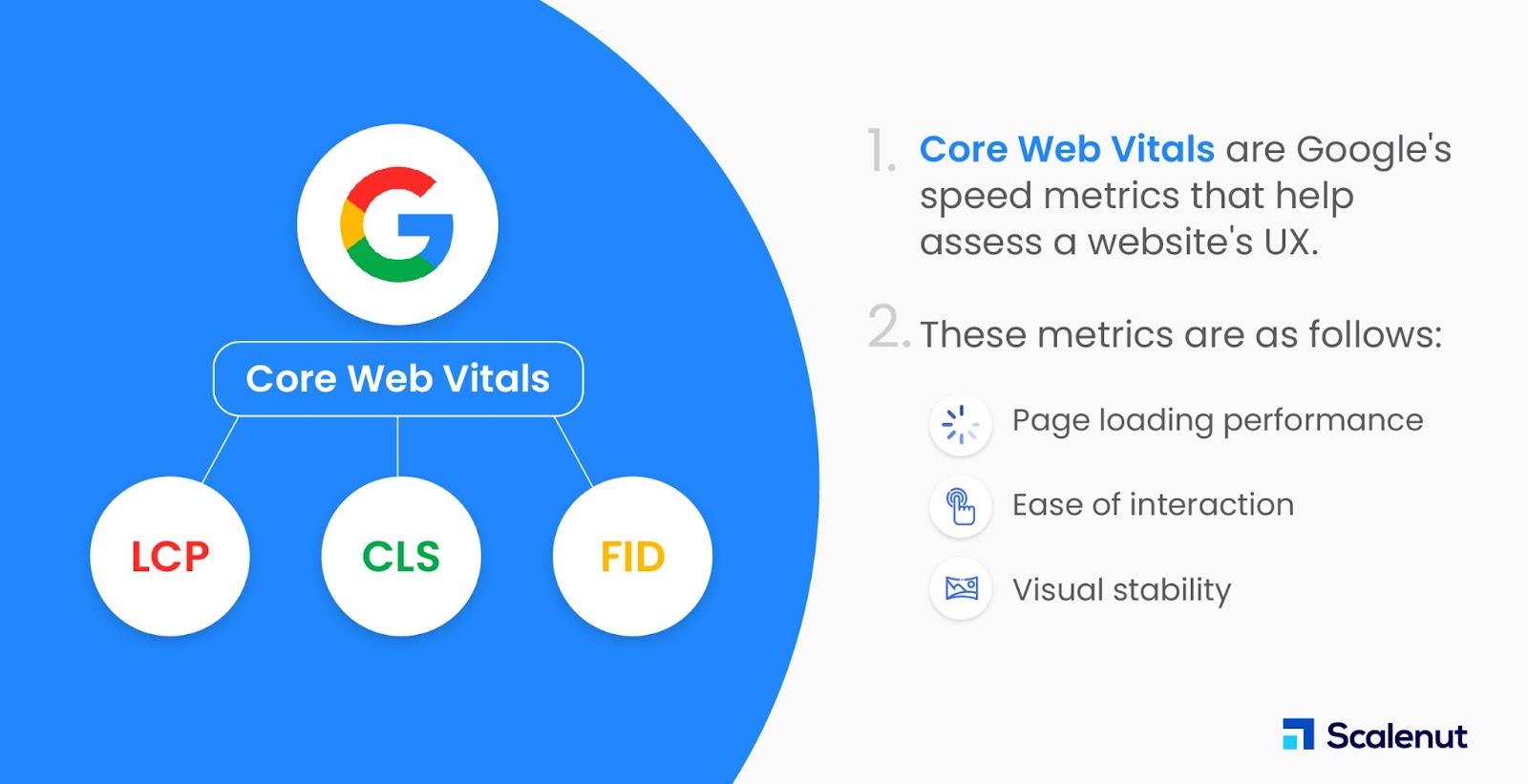
Core Web Vitals são métricas de velocidade que fazem parte dos sinais de experiência de página do Google, usadas para avaliar a experiência do usuário. As métricas avaliam a carga visual usando o Largest Contentful Paint (LCP), a estabilidade visual usando o Cumulative Layout Shift (CLS) e a interatividade usando o First Input Delay (FID).
O Core Web Vitals considera essas métricas para melhorar a experiência na página:
- Desempenho de carregamento de página
- Facilidade de interação
- Estabilidade visual de uma página
Essas métricas oferecem uma perspectiva única sobre vários elementos que influenciam como os usuários interagem e se envolvem com um site. Embora os desenvolvedores devam considerar a "experiência do usuário" de forma holística, essas métricas independentes ajudam a dividir essas variáveis em pedaços para que os proprietários de sites possam identificar e corrigir problemas técnicos em seus sites.
Por que os principais indicadores vitais da Web são importantes?
Como os principais sinais vitais da web são apenas um dos sinais de experiência da página do Google, eles não podem alterar automaticamente a classificação de um site nas SERPs. No entanto, ter pontuações altas nessas métricas pode melhorar a experiência geral do usuário e ajudar um site a ter uma classificação mais alta.
Algumas maneiras comuns de melhorar os principais fatores vitais da Web incluem:
- Aumentar a velocidade de carregamento do LCP otimizando as imagens e reduzindo as solicitações do servidor.
- Melhorar a estabilidade visual.
- Melhorar a interatividade minimizando os atrasos na primeira entrada.
É importante observar que uma pontuação alta de experiência na página não o levará automaticamente ao topo do Google. Por exemplo, se o seu site tiver uma pontuação LCP alta, mas design visual e layout ruins, ele ainda pode não ser tão fácil de usar quanto sites com pontuações mais baixas, mas design superior.
Principais Métricas de Web Vitals
O algoritmo do Google considera três elementos principais dos principais sinais vitais da web como um fator de classificação. Estes são:
- Maior pintura de conteúdo (LCP)
- Primeiro atraso de entrada (FID)
- Mudança cumulativa de layout (CLS)
No entanto, também existem alguns fatores vitais adicionais da web. Estes são “Time to First Byte (TTFB) e First Contentful Paint (FCP)”. “Total Blocking Time (TBT) e Time to Interactive (TTI) ajudam a medir a interatividade.”
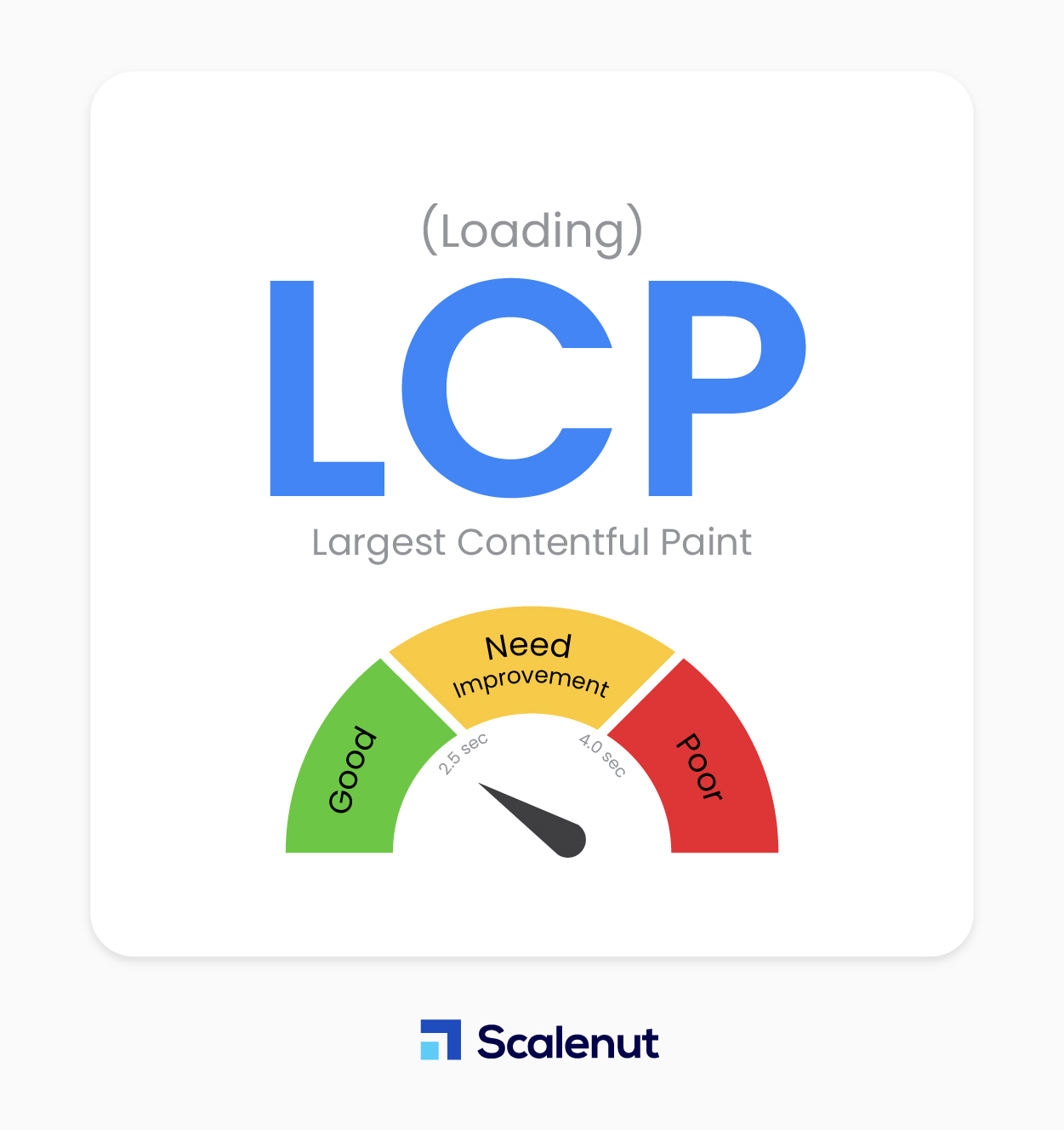
Maior pintura de conteúdo (LCP)

Maior pintura de conteúdo é a maior operação de pintura executada por um componente em uma página da web. Essa métrica mede quanto trabalho é necessário para renderizar todo o conteúdo em uma página da web.
Páginas maiores exigirão mais recursos do navegador para carregar e renderizar corretamente.
Os proprietários de sites desejam que suas páginas carreguem rapidamente para fornecer uma experiência de usuário agradável. O tempo de carregamento rápido é vital para uma experiência de usuário positiva; uma página que carrega rapidamente tem mais chances de ter uma classificação mais alta no Google.
Além disso, foi demonstrado que tempos de carregamento rápidos afetam as taxas de engajamento e conversão em comparação com uma página com tempos de carregamento lentos.
1.1 O que o LCP mede?
O LCP mede a quantidade de tempo que a página leva para carregar diferentes blocos de conteúdo em uma única viewport. Essa métrica considera apenas a velocidade com que as seções de conteúdo são renderizadas na tela visível; nada abaixo da dobra é considerado.
O LCP ideal para uma página deve ser de 2,5 segundos.
1.2 Como melhorar o LCP?
Os insights do Page Speed fornecem as sugestões certas para otimizar sua página para LCP. Aqui estão algumas dicas para melhorar o LCP:
- Otimize suas imagens: Certifique-se de entregar suas imagens em formatos mais leves e imagens compactadas. Habilite a compactação em seu servidor web configurando a aceleração GZIP.
- Você pode usar um plug-in de compactação de imagem que entrega as imagens nos formatos corretos e comprime as imagens.
- Quase todos os sites são indexados pelo Google usando a indexação mobile-first. Como resultado, otimizar o LCP para dispositivos móveis é mais importante do que otimizá-lo para desktop. Cada imagem deve ser reduzida para caber nas especificações do layout.
- Pré-carregar recursos críticos: certifique-se de que seus servidores pré-carreguem recursos críticos, como vídeos e fontes, para que estejam prontos quando o usuário os solicitar. Isso reduzirá o tempo de carregamento da sua página exigindo menos do cache do navegador.
- Reduza o tempo de resposta do servidor: quando um servidor demora muito para responder a uma solicitação, o tempo para renderizar a página na tela também aumenta. Como resultado, prejudica todas as estatísticas de velocidade da página, incluindo LCP. A melhor prática é usar a Content Delivery Network (CDN) ou otimizar e analisar seus servidores.
- Remova os recursos de bloqueio de renderização: o navegador analisa a árvore DOM quando obtém o documento HTML do seu servidor. Se o DOM contiver folhas de estilo externas ou arquivos JS, o navegador deverá parar antes de continuar analisando o restante da árvore DOM. Os recursos de bloqueio de renderização são arquivos JS e CSS que atrasam o tempo do LCP.
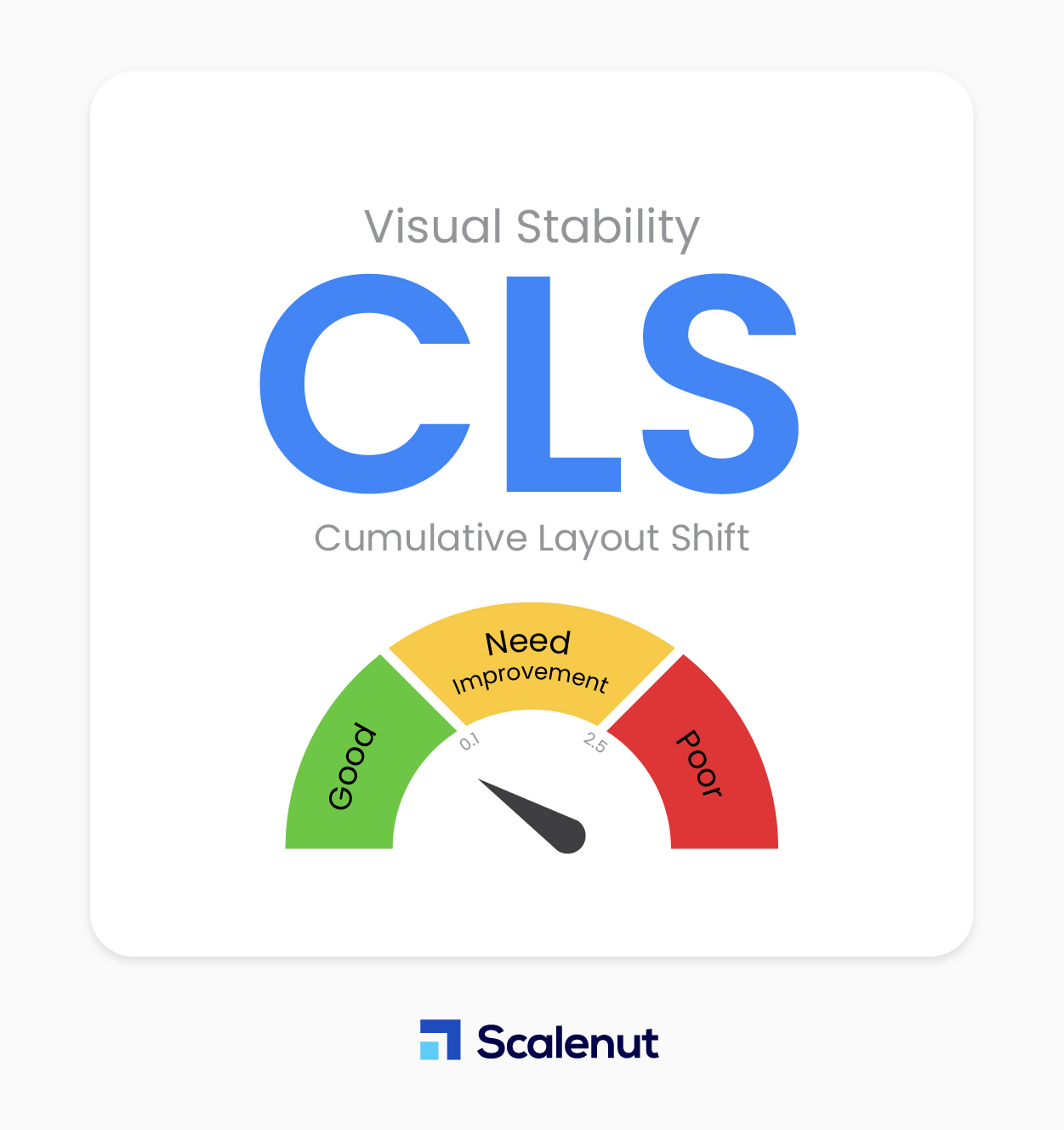
Mudança cumulativa de layout (CLS)

Deslocamento de layout cumulativo é uma métrica que ajuda a identificar links ou botões que se ajustam após o carregamento de uma página da Web e reflete o nível de dificuldade que os usuários terão ao interagir com elementos em seu site após a renderização de uma página. Em outras palavras, verifica se os elementos se movem na tela quando uma página está sendo carregada.
Uma forte experiência do usuário requer um bom UX e design, e um usuário ficará frustrado se uma página da Web alternar elementos durante a leitura. O CLS auxilia os desenvolvedores a determinar se as imagens ou links em um site mudam, permitindo que os proprietários do site melhorem a acessibilidade, aumentem as taxas de cliques e aumentem as vendas online.
2.1 O que o CLS mede?
O CLS determina se os elementos na viewport visível mudam de posição entre dois quadros renderizados. Em termos leigos, essa métrica ajuda os proprietários de sites a determinar se o conteúdo, como texto, botões e banners, está sendo enviado enquanto o usuário está lendo o conteúdo em uma determinada página.
Os elementos que mudam de posição podem confundir os usuários e impedir sua experiência em uma página, por isso é fundamental garantir que todo o conteúdo permaneça no lugar após o carregamento da página no dispositivo do usuário.
Os proprietários do site devem manter um CLS de 0,1 ou menos.
2.2 Como melhorar o CLS?
Aqui estão as melhores práticas para minimizar o CLS:
- Use as dimensões de tamanho definidas para qualquer mídia: sempre que estiver usando mídia, use as dimensões e configurações corretas. Definir dimensões incorretas pode fazer com que os elementos se desloquem em uma página, o que levará a um aumento na pontuação do CLS.
- Minimizar objetos Flash: usar muitos objetos Flash também pode aumentar o CLS porque eles geralmente contêm código oculto interagindo com o DOM. Ao evitar objetos Flash desnecessários, você melhorará o desempenho geral do site e reduzirá a chance de carregamento lento dos elementos.
- Adicionar novos elementos de interface do usuário antes da dobra: Sempre que você adicionar novos elementos de interface do usuário a uma página, verifique se eles foram adicionados antes de qualquer dobra no layout. Isso garantirá que o elemento recém-inserido não termine em cima de um elemento existente, o que pode fazer com que ele se desloque e incorra em uma penalidade de CLS.
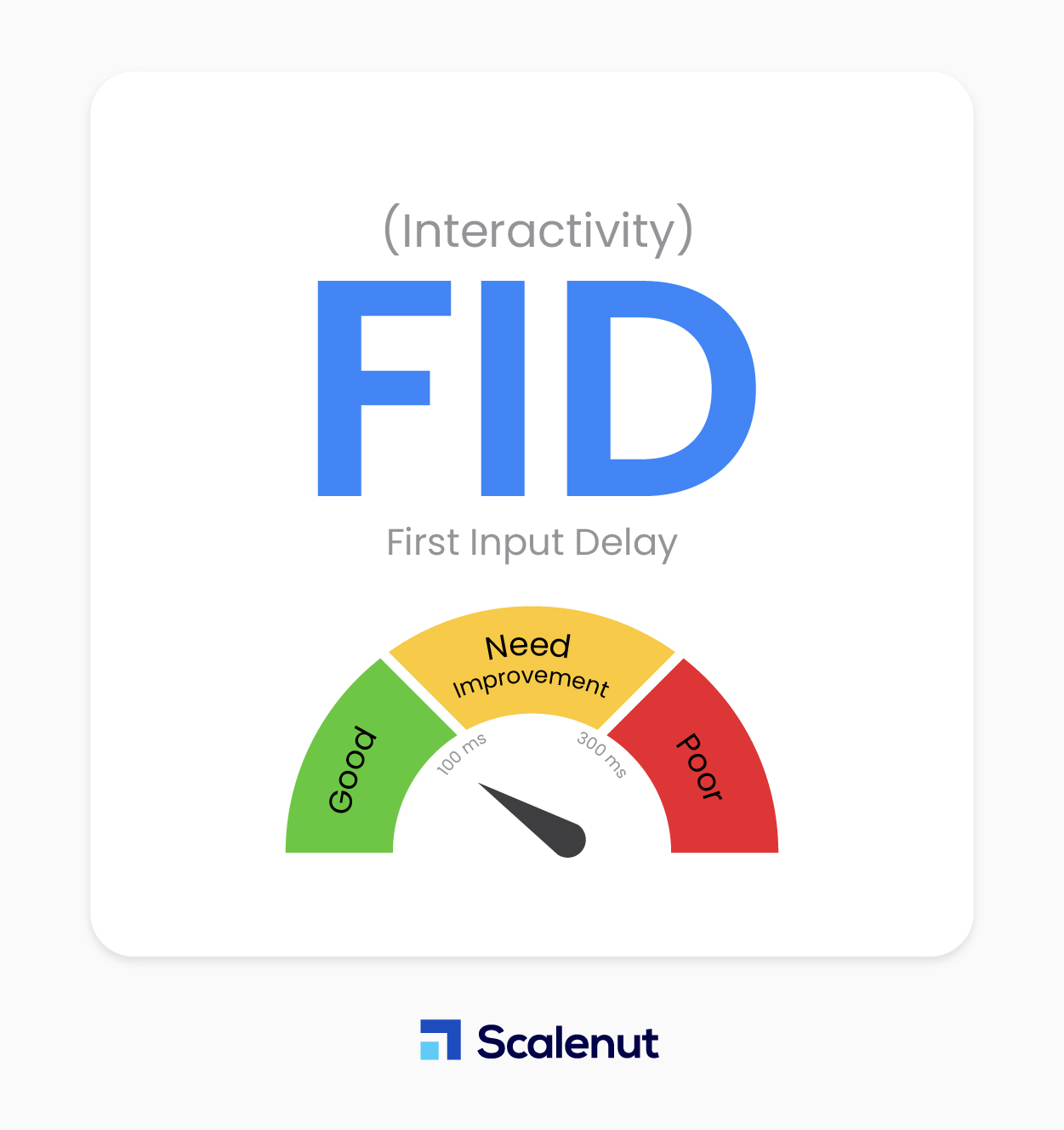
Primeiro atraso de entrada (FID)

FID é o tempo decorrido entre o momento em que um usuário interage com sua página e a resposta da página. É também referido como capacidade de resposta.

O FID mede o tempo que leva para uma página responder depois que um usuário interagiu com ela. O objetivo é reduzir os atrasos para que os usuários tenham uma experiência agradável, seja navegando pelo conteúdo ou interagindo com perguntas ou formulários em seu site.
3.1 O que o FID mede?
Quando uma página carrega entradas de elemento de um usuário, o FID mede sua capacidade de resposta. O FID captura apenas eventos como cliques e pressionamentos de teclas neste modo.
O FID deve ser mantido abaixo de 100 milissegundos para garantir uma experiência de usuário decente.
O FID é difícil de quantificar porque esta informação só pode ser obtida no campo. Isso significa que fatores fora do seu controle, como a capacidade do dispositivo do usuário e a velocidade da Internet experimentada pelo seu público, afetarão sua pontuação.
3.2 Como melhorar o FID?
Não há uma solução para melhorar sua pontuação FID. No entanto, seguindo algumas diretrizes simples, você pode causar um grande impacto:
- Adiar JavaScript: muitos usuários desativam o JavaScript modificando as configurações do navegador para "bloquear Java". Isso afeta sua pontuação no FID. Se precisar bloquear ou adiar scripts, faça-o o mais rápido possível após carregar a página acima da dobra.
- Remova scripts de terceiros não críticos: remova todos os scripts de terceiros que não sejam essenciais para o funcionamento do seu site. Isso inclui "plug-ins de mídia social", anúncios e scripts de análise do Google. Se um script for necessário, mas puder ser adiado, certifique-se de adiá-lo o mais cedo possível no processo de carregamento da página para que os usuários tenham uma experiência melhor. Minimize downloads de imagens e Flash.
- Use um cache do navegador: Isso permite que sua página carregue o material mais rapidamente. Isso acelera o carregamento de tarefas JS no navegador do usuário.
Quais são as outras métricas de desempenho do Core Web Vitals?
O Core Web Vitals fornece toneladas de dados que os desenvolvedores podem utilizar para melhorar a experiência do usuário em seus sites. Os desenvolvedores também podem aprender como seu código afeta como as pessoas consomem conteúdo em seu site e as principais métricas descritas acima.
Essas métricas descrevem tempos de atraso ou outras variáveis técnicas que podem afetar negativamente a forma como um público on-line se conecta a uma página da Web. Portanto, vejamos algumas outras métricas que você pode usar para avaliar a experiência que os visitantes têm em seu site.
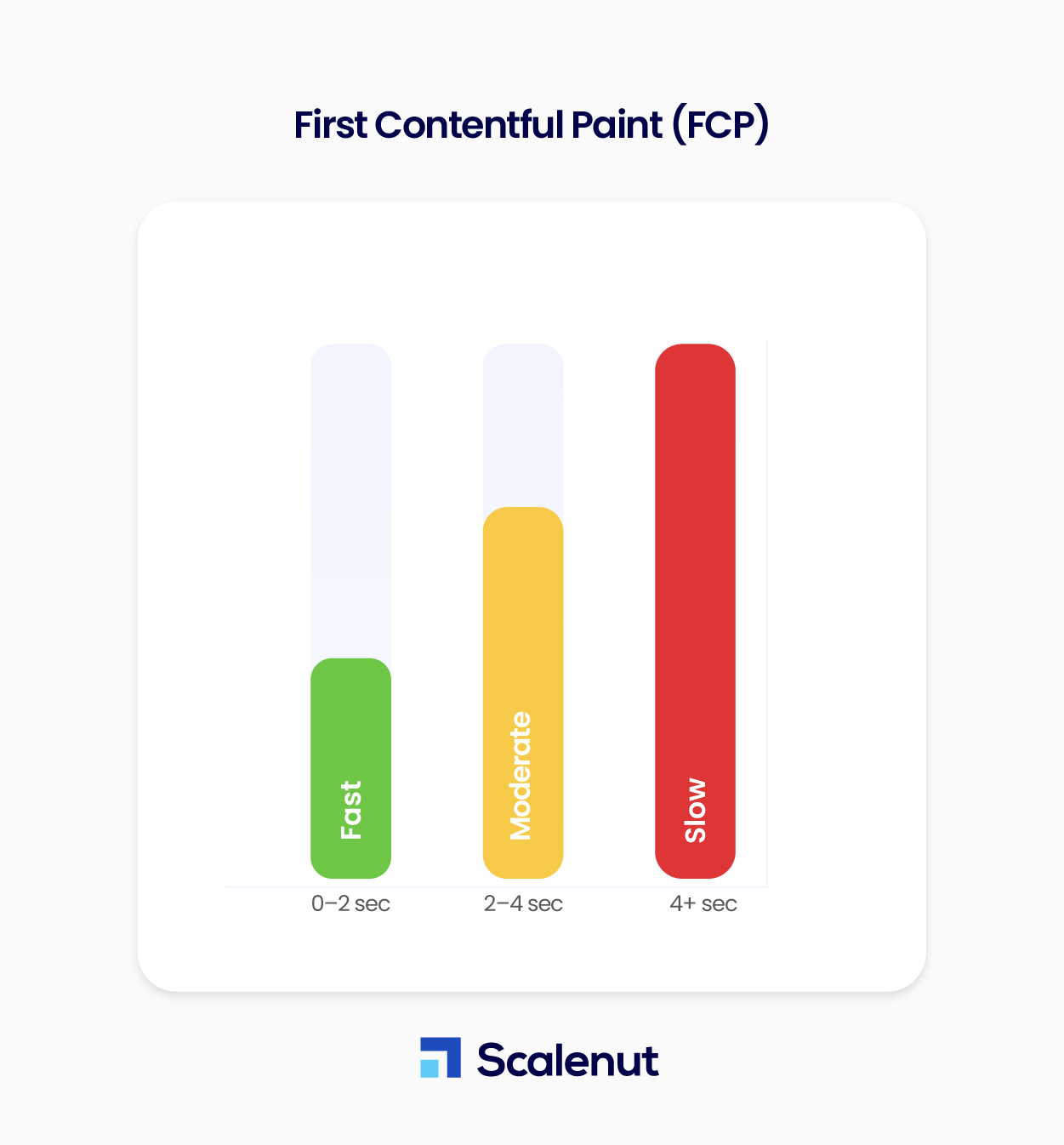
Primeira exibição de conteúdo (FCP)

First Contentful Paint (FCP) é a quantidade de tempo que o navegador do usuário leva para exibir elementos DOM (imagens, componentes de tela não brancos e SVGs).
Esta métrica está disponível no intervalo de pontuações do FCP conforme indicado:
- 0–2 segundos: Verde (rápido)
- 2–4 segundos: Laranja (moderado)
- 4+ segundos: Vermelho (lento)
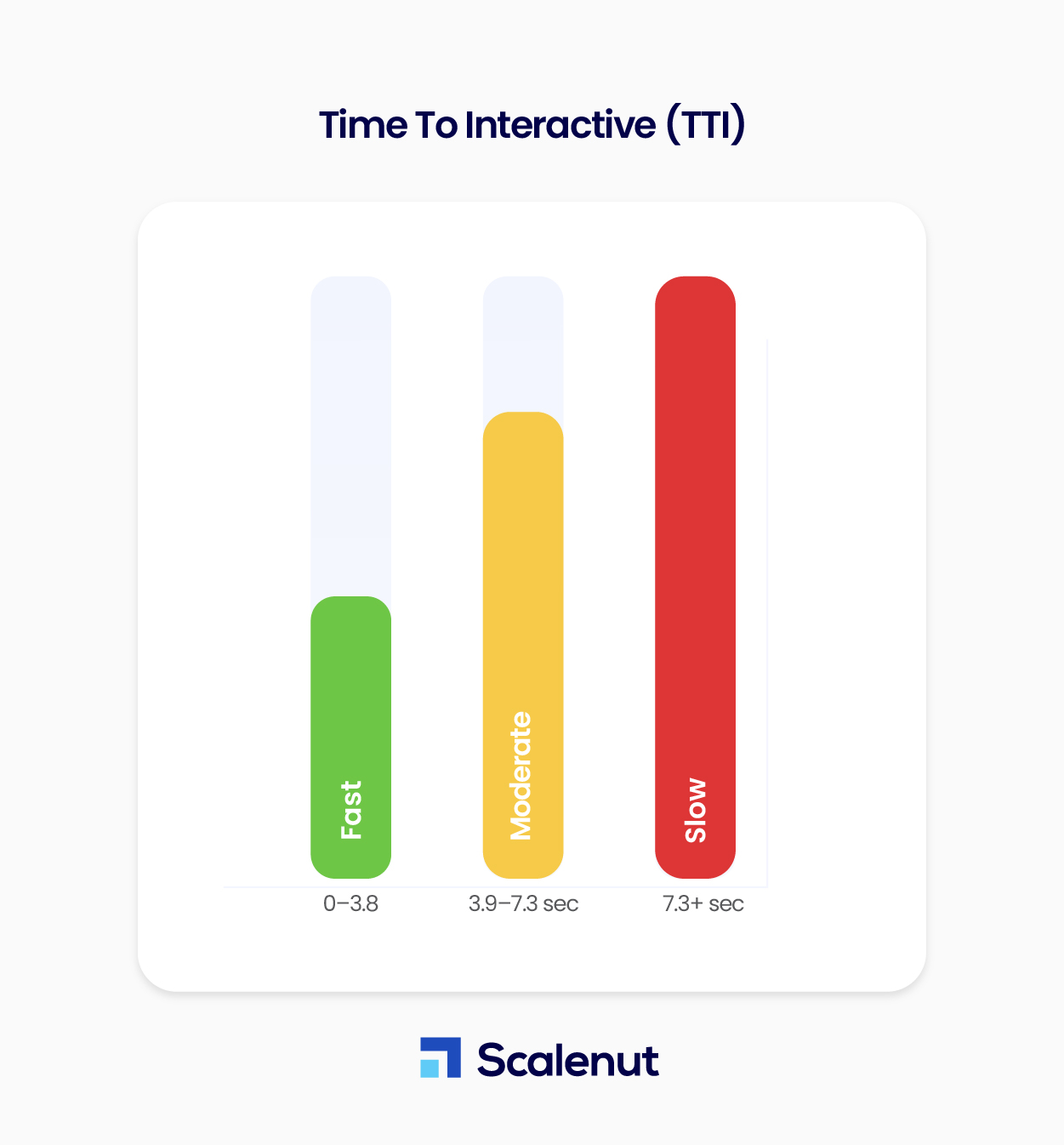
Tempo até a interação (TTI)

Time to Interactive é a quantidade de tempo que o navegador do usuário leva para executar uma primeira solicitação simples após iniciar sua página. Isso inclui qualquer coisa, desde carregar scripts, coletar dados do servidor e renderizar HTML.
As pontuações para Time To Interactive são as seguintes:
- 0–3,8 segundos: Verde (rápido)
- 3,9–7,3 segundos: Laranja (moderado)
- 7,3+ segundos: Vermelho (lento)
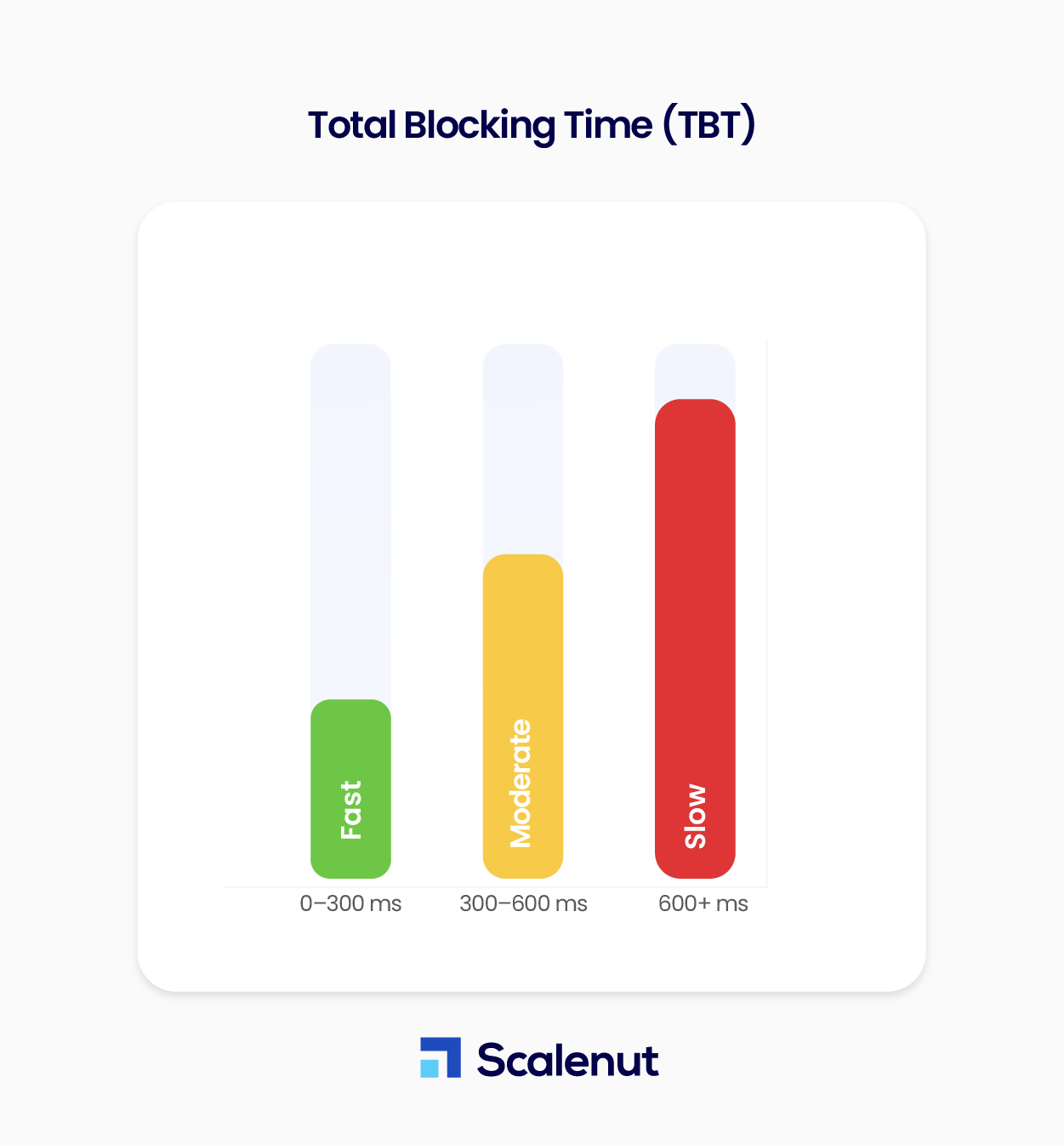
Tempo Total de Bloqueio (TBT)

O tempo total de bloqueio (TBT) é uma métrica que permite aos gerentes de site determinar quanto tempo uma página da Web leva para responder a uma entrada específica do usuário. Essa métrica, que é calculada em milissegundos e possui uma faixa de pontuações TBT, detectará páginas com JavaScript desnecessário:
- 0–300 ms: Verde (rápido)
- 300–600 ms: Laranja (moderado)
- 600+ ms: Vermelho (lento)
perguntas frequentes
P. Os Core Web Vitals afetam o SEO?
Resposta: Sim, Core Web Vitals são um sinal de classificação, de acordo com o Google. O web.dev do Google oferece excelente orientação sobre como otimizar seu LCP, FID e CLS para melhorar a experiência e as classificações de seus usuários.
P. O Core Web Vitals é apenas para dispositivos móveis?
Resposta: Não, o Core Web Vitals afeta igualmente os sites de desktop e mobile. Mas você pode obter a atualização da experiência da página para desktop e celular separadamente.
P. Quando o Google lançou o Core Web Vitals?
Resposta: O Google introduziu o Core Web Vitals em junho de 2021 como uma forma de os gerentes de sites medirem a velocidade e o desempenho de seus sites.
P. Como verifico meu Core Web Vitals para um site?
Resposta: Chrome DevTools é uma ferramenta de desenvolvedor que vem pré-instalada com o navegador Chrome. Basta clicar com o botão direito do mouse e selecionar "Inspecionar" e o Chrome DevTools será iniciado. Você pode encontrar algumas métricas do Core Web Vitals usando o painel Chome DevTools Performance. Basta ficar de olho no Web Vitals.
P. Uma mudança de layout cumulativa afeta seu SEO?
Resposta: A mudança de layout cumulativa é um indicador crucial para determinar a estabilidade visual. Ele conta o número de vezes que os usuários são surpreendidos por alterações inesperadas no layout. Como resultado, uma pontuação CLS mais baixa indica que o conteúdo é estável e não se altera, enquanto uma CLS alta indica que o conteúdo está mudando.
Conclusão
Algumas das práticas recomendadas que você pode incorporar ao seu site para melhorar o desempenho são: minificar o código, usar o aprimoramento progressivo e otimizar as imagens. Seguindo essas dicas, seu site carregará mais rápido para os visitantes e também ajudará a otimizar sua classificação nos mecanismos de pesquisa.
Você pode usar ferramentas como GTMetrix ou Lighthouse para verificar os insights de velocidade da página totalmente de graça.
