Colocando os principais elementos vitais da web em uma auditoria técnica de SEO e medindo seus impactos nos rankings e no tráfego
Publicados: 2020-12-29Impacto do desempenho do site
O tempo de carregamento da página tem um impacto direto na sua taxa de conversão por dois motivos principais: experiência do usuário e SEO.
De acordo com o Google, “o tempo médio que leva para carregar completamente uma landing page mobile é de 22 segundos, de acordo com uma nova análise. No entanto, 53% dos visitantes de sites móveis saem de uma página que leva mais de três segundos para carregar.”
Em outras palavras, se a velocidade de carregamento da sua página for muito lenta, você poderá perder mais da metade de seus visitantes antes mesmo de eles chegarem ao seu site.
Também sabemos que a velocidade do site afeta tanto a taxa de conversão quanto as vendas.
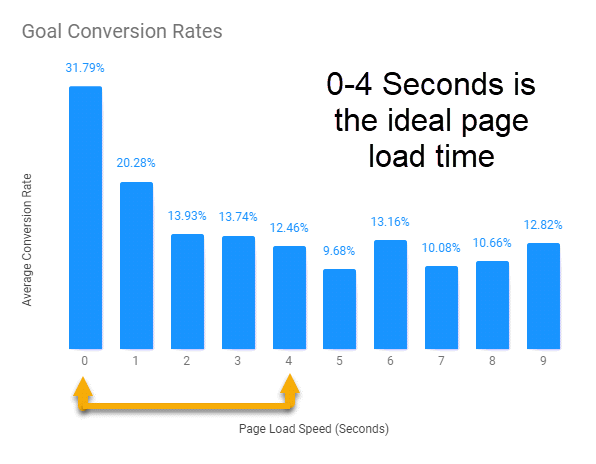
Um Estudo Portent de 2019 mostra que:
- O tempo de carregamento de 0 a 4 segundos é o melhor para taxas de conversão
- Os primeiros 5 segundos do tempo de carregamento da página têm o maior impacto nas taxas de conversão
- As taxas de conversão do site caem em média 4,42% a cada segundo adicional de tempo de carregamento (entre 0 e 5 segundos)

Visar um tempo de carregamento de 0 a 2 segundos, portanto, ajudará a melhorar suas conversões.
Além disso, não se esqueça de que um site muito lento exigirá mais recursos do mecanismo de pesquisa para mobilizar os robôs que rastreiam seu site para indexá-lo.
As chances são de que esses bots fiquem desencorajados e continuem sua exploração em outro lugar se tiverem problemas para acessar seus recursos, diminuindo a capacidade de indexação do seu site e, portanto… sua visibilidade!
O que são os Google Core Web Vitals?
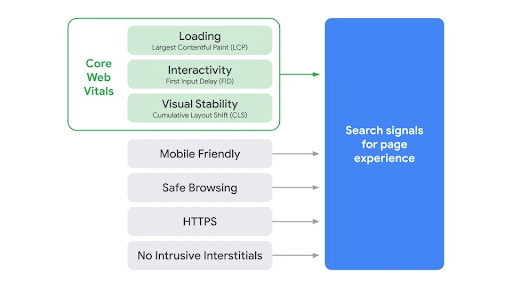
Os Core Web Vitals fazem parte dos fatores que medem a pontuação de “experiência da página” do Google (basicamente a forma como o Google avalia a experiência geral do usuário de uma página). Eles são uma combinação de três métricas de experiência do usuário: carregamento, interatividade, estabilidade visual. Eles não são tão novos; até agora, eles estavam disponíveis por meio de outras ferramentas, como o PageSpeed Insights, mas serão considerados como sinais de pesquisa para experiência na página.
Os valores do Core Web Vitals são extraídos do Relatório de experiência do usuário do Chrome, que coleta dados anônimos reais de usuários do Chrome em todo o mundo.
Esses dados podem ser considerados como tendo certas limitações: são apenas de usuários opt-in e são agregados mensalmente com um atraso de uma ou duas semanas. No entanto, o Google recomenda fortemente que os gerentes de sites configurem seu próprio monitoramento.
O próximo fator de classificação oficial do Google
O Google planeja tornar o Core Web Vitals um fator de classificação oficial em maio de 2021.
Esta atualização combinará os Core Web Vitals e os sinais anteriores relacionados ao UX.
A experiência da página será uma combinação de fatores que o Google acredita serem importantes para a experiência do usuário, incluindo:
- HTTPS
- Compatível com dispositivos móveis
- Sem intersticiais intrusivos
- “Navegação Segura” (basicamente, não há malware em sua página)

Podemos destacar que uma excelente pontuação de experiência na página não irá classificá-lo magicamente para o primeiro lugar no Google. Isso terá influência nos rankings, mas apenas para diferenciar sites muito próximos em nível de conteúdo. Sua pontuação de “Page Experience” não permitirá que você tenha uma classificação melhor do que uma página com conteúdo mais relevante que o seu.
Isso afetará os resultados para dispositivos móveis e para computadores, bem como a exibição ou não de seu site no recurso de pesquisa Top Stories.
O bloco "Principais notícias" lista os artigos da primeira página do Google Notícias. Atualmente, os conteúdos posicionados são URLs em AMP (Accelerated Mobile Pages).
AMP é um formato de página especialmente projetado para ter páginas que carregam rapidamente em dispositivos móveis.
Com a atualização do Core Web Vitals em 2021, o Google anunciou que uma página com uma excelente experiência do usuário e um bom tempo de carregamento agora poderia ser posicionada no bloco “Top stories” sem necessariamente precisar de uma versão AMP.
Este é um passo muito importante para quem deseja obter o maior número possível de recursos SERP, especialmente para sites de notícias.
[Estudo de caso] Gerenciando o rastreamento de bot do Google
Quais métricas os Core Web Vitals incluem?
Maior pintura de conteúdo
“Quão rápido a página carrega?”
LCP refere-se ao tempo de renderização do maior vídeo/imagem/texto na página. É influenciado pelo seu tempo de servidor, seu CSS, JavaScript, renderização do lado do cliente. Qualquer coisa acima de 4 segundos é considerada ruim e afetará seus rankings.


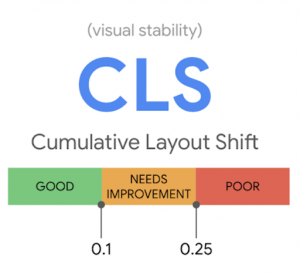
Mudança de layout cumulativa
“Quão rápido é estável?”
A estabilidade de uma página web pode ser influenciada por imagens (tamanho não definido no HTML), animações… Mudanças inesperadas de layout podem ser confusas. Por exemplo, quando você clica na coisa errada porque o conteúdo continua mudando, mesmo que a página pareça estar totalmente carregada.
A pontuação CLS deve ser inferior a 0,1, o mais próximo possível de 0.

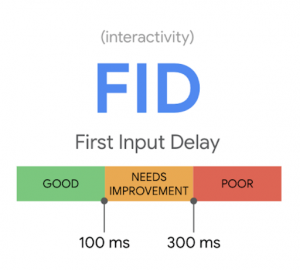
Atraso da primeira entrada
“Quão rápido é interativo?”
Quando um usuário clica em um botão, com que rapidez o navegador pode responder? É influenciado por JavaScript ou código de terceiros. Se o usuário clicar em um botão e a página responder a essa interação em menos de 100ms, o FID é considerado bom.

Como medir o Core Web Vitals
Utilize todas as ferramentas de otimização do Google
A melhor maneira de garantir que você esteja atendendo aos padrões de qualidade do site do Google é otimizar usando as ferramentas do Web Vitals, incluindo: Search Console, PageSpeed Insights, Lighthouse, Chrome DevTools, relatório Chrome UX e a nova extensão Web Vitals Chrome.
Você pode testar e comparar, fazendo referência cruzada às pontuações de desempenho de cada ferramenta. Você pode precisar de um desenvolvedor da Web que seja especialista em velocidade de página ou de outra pessoa que possa resolver confortavelmente esses problemas se você não for muito técnico.
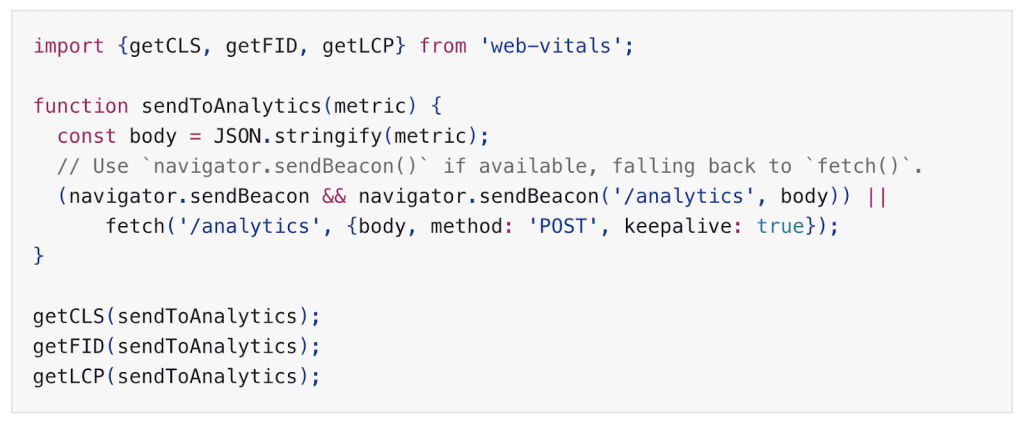
Medir os principais Web Vitals em JavaScript
Usando este script, você pode enviar diretamente os dados do Core Web Vitals para o Google Analytics!
Um wrapper pequeno e pronto para produção que mede cada métrica de uma maneira que corresponda com precisão a como elas são relatadas por todas as ferramentas do Google listadas anteriormente.

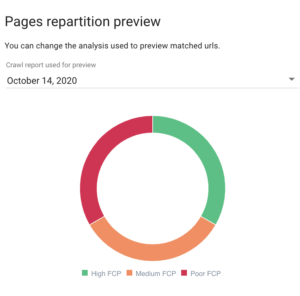
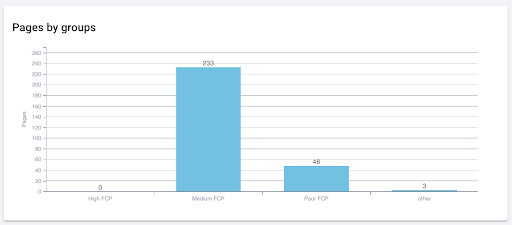
Medindo os principais Web Vitals com um rastreador
- Obtenha dados do Core Web Vitals usando um script Python na API
- Adicione o arquivo de URLs resultante a um rastreamento
- Crie uma segmentação para ter uma visão mais clara da situação
- Analisar!

 Examinando FCP por URL no OnCrawl.
Examinando FCP por URL no OnCrawl.
Como corrigir pontuações ruins do Core Web Vitals
Otimize suas imagens
- Otimize sua imagem principal para que ela apareça dentro do limite do LCP, compactando-a ou convertendo-a em um formato mais eficiente.
- Avalie todas as imagens do seu site. Você pode predefinir dimensões usando atributos de tamanho.
- Sempre inclua atributos de largura e altura em seus elementos de imagem e vídeo. Evita mudanças repentinas em seu layout, pois o navegador sabe exatamente quanto espaço precisa.
Atualize sua hospedagem na web
- O tempo de resposta do servidor mais rápido melhorará todas as suas métricas em geral.
- Isso reduzirá o tempo de execução do JavaScript e minimizará os atrasos nas interações do usuário.
Priorize o conteúdo acima da dobra
- O conteúdo que os usuários veem imediatamente antes de rolar para baixo é o que mais chama a atenção
- Otimize e renderize seu conteúdo acima da dobra primeiro e adie JavaScript não crítico. Você pode implementar o carregamento lento, para que apenas o conteúdo visível seja carregado, outras imagens e vídeos não sejam carregados até que sejam realmente necessários.
Continue criando e otimizando seu conteúdo
- Como o próprio Google diz, uma ótima experiência de página não substitui um ótimo conteúdo de página.
- Ainda haverá espaço para conteúdo de alta qualidade, mesmo com desempenho de velocidade mais baixa.
Monitorar a responsividade móvel
- A indexação mobile-first será aplicada a todos os sites em março de 2021. O Google recomenda um design responsivo para novos sites.
- As páginas que exibem intersticiais intrusivos oferecem uma experiência pior aos usuários do que outras páginas em que o conteúdo é acessível imediatamente.
Resumindo
Esta próxima mudança deve ser monitorada com cuidado, pois incorpora novos indicadores que são muito relevantes não apenas para SEO, mas também para melhorar a experiência do usuário.
Uma vez lançada, será necessário medir o real impacto dessa atualização nos rankings.
Existem muitos eixos de otimização que têm impacto no Core Web Vitals. Esses são problemas técnicos que podem ser complexos de resolver e dependem da infraestrutura do site e de suas tecnologias. Medir o impacto real nos rankings será muito mais importante, pois as alterações feitas podem levar muito tempo para mostrar resultados satisfatórios.
É por isso que o Core Web Vitals deve ser levado em consideração como prioridade desde o estágio de wireframe de seus projetos. No curto prazo, o ideal é ter pelo menos tempos estimados para otimizar cada métrica e incluir essas otimizações aos poucos no seu roadmap.
