O que fazer primeiro se o seu Core Web Vitals precisar de melhorias?
Publicados: 2021-03-09A partir de maio de 2021, quando a experiência da página for atualizada, o Google adicionará três novos sinais ao algoritmo usado para avaliar a qualidade da experiência do usuário: os Core Web Vitals.
Desde esse anúncio, mentes e teclados estão se aquecendo para decifrar esses indicadores, descobrir como atender às expectativas do buscador e tentar descobrir se haverá impacto nas classificações nos resultados de busca.
Da mesma forma que os usuários precisam estar em primeiro lugar para conteúdo e SEO... E se você melhorar primeiro o desempenho do seu site para seus usuários? Vamos dar uma olhada nos indicadores que o Google levará em consideração e o que seu UX e taxas de conversão têm a ganhar.
Velocidade: principais critérios de UX para usuários e um sinal para o Google
Em seu relatório Speed Matters, o Google revela que se uma página não carregar após 3 segundos, 53% dos visitantes a abandonam. Em outro estudo, o mecanismo de pesquisa indica que apenas economizando 0,1 segundo de tempo de carregamento, as conversões podem aumentar em 8% . Em suma, a questão da velocidade vai muito além do conforto da navegação: também é negócio.
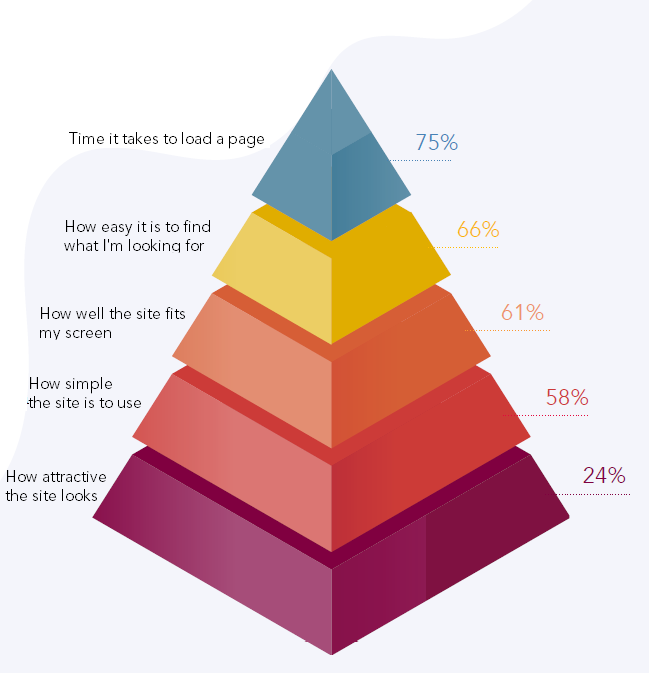
 UX Pyramid: critérios classificados por importância para os usuários
UX Pyramid: critérios classificados por importância para os usuários
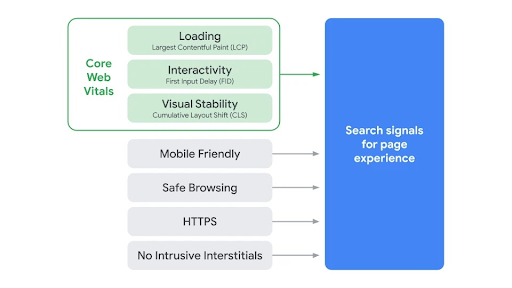
O tempo de carregamento pode ser observado de diferentes ângulos: velocidade de exibição, interatividade, tempo de resposta do servidor… Para medir a qualidade do UX, o Google escolheu três métricas chamadas “webperf” (para desempenho na web):
- A maior pintura de conteúdo (LCP). Indica o momento em que o elemento mais importante em termos de tamanho aparece na página. O Google recomenda um LCP de menos de 2,5 segundos.
- O Retardo da Primeira Entrada (FID). Avalia a interatividade. O Google recomenda um FID de menos de 100 milissegundos.
- O deslocamento de layout cumulativo (CLS). Ele mede a estabilidade visual dos elementos na forma de uma partitura. O Google recomenda um CLS inferior a 0,1.
Esses sinais são adicionais aos outros indicadores de UX já considerados no algoritmo do Google: 
- Compatível com dispositivos móveis : as páginas otimizadas para dispositivos móveis são preferidas e, como a indexação do Mobile First, o Googlebot rastreia as versões móveis das páginas primeiro.
- Navegação segura : um site não deve conter nenhum conteúdo malicioso ou enganoso.
- HTTPS : um site deve oferecer uma conexão segura.
- Sem publicidade ou intersticiais intrusivos : os usuários da Internet devem poder acessar o conteúdo que procuram sem serem interrompidos por pop-ups, janelas ou intersticiais intrusivos que degradam sua experiência.
Como medir o Core Web Vitals
Em primeiro lugar, para medir os Core Web Vitals e verificar se suas páginas atendem aos limites recomendados pelo Google, aqui estão algumas ferramentas gratuitas:
- Search Console, cuja guia Core Web Vitals permite analisar a velocidade por grupos de páginas semelhantes criadas pelo Google,
- Lighthouse, para observar LCP, CLS, bem como o Tempo Total de Bloqueio, que é equivalente ao FID,
- PageSpeed Insights, para medir o desempenho observando dados coletados de usuários reais e com base em dados coletados por navegação simulada,
- a extensão Web Vitals Chrome, para observar os Core Web Vitals em tempo real em uma página da web,
- Relatório de experiência do usuário do Chrome, que oferece a capacidade de criar uma tabela de rastreamento personalizada com base em dados coletados de usuários reais,
- WebPageTest, uma ferramenta de referência na comunidade webperf, para testar a velocidade de uma página definindo diferentes condições de navegação.
No entanto, para o Google considerar seu site rápido, todas as três métricas contam, como John Mueller, advogado de pesquisa do Google, apontou. Não espere poder impulsionar um dos três Core Web Vitals e deixar os outros de lado. A experiência do usuário deve ser satisfatória em todos os três pontos de vista: exibição, interatividade e estabilidade.

Além disso, se você planeja restringir o acesso ao seu site apenas para conexões rápidas e equipamentos para otimizar suas pontuações… Esteja ciente de que isso também não é uma boa ideia.
Então, como você começa? Aqui estão algumas coisas a fazer se, depois de medi-las, você perceber que seus Core Web Vitals precisam ser melhorados.
[Estudo de caso] Gerenciando o rastreamento de bot do Google
Ações prioritárias para melhorar os Core Web Vitals
Otimize a maior pintura de conteúdo
Se sua maior pintura de conteúdo exceder os 2,5 segundos recomendados pelo Google:
- Otimize o tempo de resposta do seu servidor,
- Priorize ou elimine JavaScript e CSS que bloqueiam a renderização da página,
- Reduza o tamanho dos seus recursos (imagens, animações, fontes…),
- Monitore o tamanho dos pacotes JS se você fizer a renderização do lado do cliente e aposte o máximo possível na renderização do lado do servidor.
Otimize o atraso da primeira entrada
Caso seu FID ultrapasse os 100 milissegundos recomendados pelo Google, o primeiro reflexo a ter é reduzir o tamanho dos arquivos JavaScript, e priorizá-los para melhor interatividade. Isso é importante porque enquanto o navegador estiver ocupado analisando e executando JS, ele não poderá responder às interações. Para melhorar a interatividade em suas páginas:
- Divida tarefas longas (qualquer pedaço de código que ocupe o navegador por mais de 50 ms) e divida-as em tarefas assíncronas menores,
- Minimize seu JavaScript;
- Adie scripts de terceiros que não sejam essenciais para a exibição e operação da página,
- Use um Web Worker para executar JavaScript em um thread separado em segundo plano,
- Reduza polyfills não utilizados.
Otimize a mudança de layout cumulativa
Se sua mudança de layout cumulativa exceder a pontuação de 0,1 recomendada pelo Google:
- Defina um tamanho para todas as suas mídias e anúncios (imagens, vídeos, iframes…) para que um espaço estático seja reservado para eles na página antes de serem exibidos,
- Evite adicionar conteúdo dinamicamente acima dos elementos já exibidos na página (eles podem deslocar o conteúdo para baixo),
- Evite animações que causem mudança de layout na página,
- Evite fontes que provoquem FOIT/FOUT.
Essas dicas abordam os problemas mais comuns encontrados, mas, como acontece com frequência no desempenho da Web, as causas de lentidão podem ser múltiplas ou podem ser efeitos colaterais inesperados de outras implementações.
Para ajudá-lo a diagnosticar com precisão as causas das pontuações ruins do Core Web Vital e resolvê-las, chame os especialistas!
Eles poderão auditar com precisão os aspectos técnicos do seu site e apresentar soluções que funcionem de forma inteligente entre si.
Você está pronto para UX impecável e conversões que decolam?
