Core Web Vitals: LCP – O que é e como melhorá-lo para SEO
Publicados: 2022-06-12Em maio de 2020, o Google anunciou que os “core web vitals” fariam parte de uma atualização de algoritmo de classificação definida para chegar em 2021 chamada experiência de página.
Com a atualização da experiência da página agora lançada, eu queria revisitar este tópico. Vou adicionar mais algumas dicas que aprendemos nos meses seguintes, ajudando muitos sites a melhorar suas pontuações principais de vitals da web. Principalmente, quero que você seja capaz de aproveitar os benefícios potenciais de classificação para suas páginas da web bem ajustadas.
Os principais elementos vitais da Web medem os elementos principais de uma página da Web que aprimoram a experiência do usuário. O Google identificou três elementos vitais da web principais:
- Maior pintura de conteúdo (LCP)
- Atraso da primeira entrada (FID)
- Mudança de layout cumulativa (CLS)
Este artigo faz parte de nossa série sobre a atualização da experiência de página. Aqui vou discutir o LCP, ou a maior pintura de conteúdo:
- O que é LCP?
- Como medir o LCP?
- Como o LCP afeta o SEO?
- Como posso melhorar minha pontuação no LCP?
O que é a maior pintura de conteúdo (LCP)?
O LCP mede o desempenho de carregamento da página da web. Mais especificamente, o LCP mede a rapidez com que a maior imagem ou bloco de texto é renderizado na página da web.
O Google discute o LCP aqui:
O Largest Contentful Paint (LCP) é uma métrica importante e centrada no usuário para medir a velocidade de carregamento percebida porque marca o ponto na linha do tempo de carregamento da página em que o conteúdo principal da página provavelmente foi carregado. Um LCP rápido ajuda a garantir ao usuário que a página é útil . …
Como a maior pintura de conteúdo (LCP) é medida?
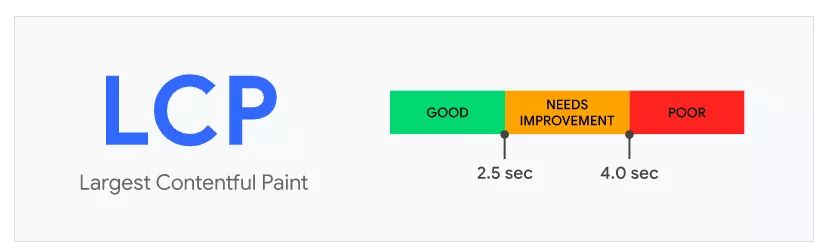
O Google afirma que, para fornecer uma boa experiência ao usuário, a maior imagem ou bloco de texto deve ser renderizado na página da Web nos primeiros 2,5 segundos.

Pontuação LCP do Google
A documentação do LCP especifica quais tipos de elementos são considerados para o LCP e incluem:
- Imagens
- Vídeo
- Imagens de fundo carregadas via CSS
- Etiquetas de título
- Tabelas
- Listas
- Qualquer outro elemento de bloco com texto
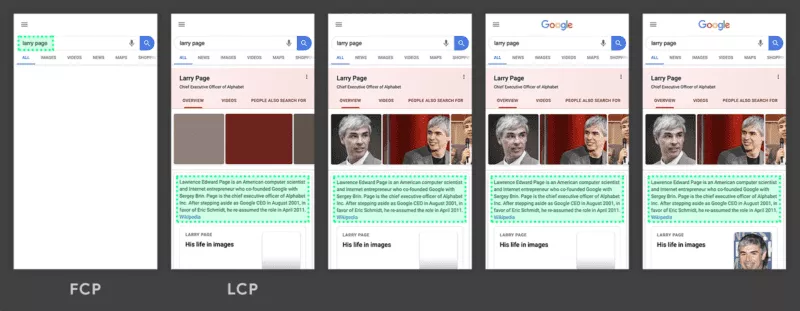
Aqui está um exemplo de quando o maior elemento da página (um parágrafo de texto) é renderizado antes de qualquer outro elemento na página:

“Maior pintura com conteúdo”, Google Developers
O objetivo é atingir a velocidade de carregamento recomendada na maioria das suas páginas. O Google diz que "se pelo menos 75% das visualizações de página de um site atingirem o limite 'bom', o site será classificado como tendo desempenho 'bom' para essa métrica". Você pode saber mais sobre como o Google define seus limites aqui.
Como a maior pintura de conteúdo (LCP) afeta o SEO?
Sabemos que o Google valoriza um site rápido e que coisas como velocidade da página já estão em seu algoritmo de classificação. O LCP é outra maneira de garantir que as páginas da Web sejam carregadas rapidamente para que os visitantes do seu site tenham uma boa experiência do usuário e permaneçam no seu site.
Então, se você já tem um site rápido, você está limpo? Não exatamente. De acordo com um estudo da Screaming Frog, a maioria não está preparada para os limites de LCP.
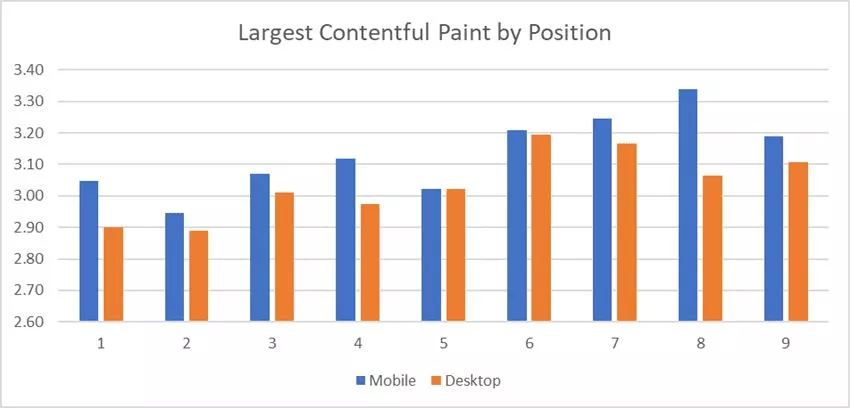
Os dados mostram que menos da metade dos sites estudados (em 20.000 URLs) foram considerados bons. Especificamente, 43% dos URLs para dispositivos móveis e 44% dos desktops tiveram um bom LCP. O tempo médio de renderização foi de 3,13 segundos para celular e 3,04 segundos para desktop.
Nesse estudo, a pesquisa correlacionou o LCP e os rankings de busca. Os dados são interessantes, mas há muitos fatores para dizer com certeza como o LCP influencia os rankings hoje.

“Quantos sites são aprovados na avaliação do Core Web Vitals?”, Screamingfrog.co.uk
Como um incentivo para os editores de sites melhorarem suas métricas de desempenho, o Google mostra um rótulo de “página rápida” nos resultados de pesquisa no Android que historicamente atingiram ou excederam os limites para os principais elementos vitais da web, incluindo o LCP.
Os sites com esse rótulo podem ter um aumento no tráfego orgânico e no tempo no site.
Como faço para melhorar minha pontuação de maior conteúdo de pintura (LCP)?
O Google fornece ferramentas para medir o LCP em laboratório e em campo, incluindo:
- Search Console (campo)
- Insights do PageSpeed (laboratório e campo)
- Extensão do Web Vitals (laboratório)
- WebPageTest (laboratório)
- Relatório de experiência do usuário do Chrome (campo)
- Chrome DevTools (laboratório)
- Farol (laboratório)
Quando se trata de dados de laboratório versus dados de campo, ambos podem ser úteis. Lab é importante para testar e trabalhar para melhorar suas pontuações. Você obterá uma variação maior nos resultados, mas os dados do laboratório fornecem feedback instantâneo.
Os dados de campo são mais importantes quando você está tentando obter uma visão geral do seu site. Os valores representados dependerão muito dos ambientes de seus usuários, por exemplo, celular versus desktop, velocidade da Internet, desempenho do computador etc. Os dados de campo são bons porque dão uma ideia do desempenho do seu site para todos, não apenas como ele funciona para você.

Você também pode medir o LCP com a biblioteca JavaScript do web-vitals e pode aprender mais sobre isso aqui. Isso é útil se você tiver seus próprios relatórios ou quiser incorporá-los a outros relatórios.
Para começar, o Google fornece um roteiro geral de como usar as ferramentas fornecidas para diagnosticar um elemento vital da Web. Da lista a seguir, os três primeiros são bons. Eu terminaria após o terceiro ponto dizendo para publicar suas alterações e começar a ver os benefícios do aumento do desempenho. As balas restantes (4ª a 6ª) são “boas para ter”. O último marcador provavelmente não se aplicará a 90% dos sites.
- Use o novo relatório Core Web Vitals do Search Console para identificar grupos de páginas que requerem atenção (com base nos dados de campo).
- Depois de identificar as páginas que precisam de trabalho, use o PageSpeed Insights (desenvolvido pelo Lighthouse e pelo Chrome UX Report) para diagnosticar problemas de laboratório e de campo em uma página. O PageSpeed Insights (PSI) está disponível via Search Console ou você pode inserir um URL diretamente no PSI.
- Pronto para otimizar seu site localmente no laboratório? Use o Lighthouse e o Chrome DevTools para medir os principais pontos vitais da Web e obter orientações acionáveis sobre exatamente o que corrigir. A extensão Web Vitals Chrome pode fornecer uma visualização em tempo real das métricas no desktop.
- Precisa de um painel personalizado do Core Web Vitals? Use o painel CrUX atualizado ou a nova API de relatórios do Chrome UX para dados de campo ou a API PageSpeed Insights para dados de laboratório.
- Procurando orientação? web.dev/measure pode medir sua página e mostrar um conjunto priorizado de guias e codelabs para otimização, usando dados PSI.
- Por fim, use o Lighthouse CI em solicitações pull para garantir que não haja regressões no Core Web Vitals antes de implantar uma alteração na produção.
Em geral, o LCP é afetado pelo seguinte:
- Tempos de resposta do servidor e/ou software
- Recursos e largura de banda da página da Web
- Software de navegador e plugins
- Código JavaScript e CSS do site
Muitas das coisas que o Google sugere quando se trata de otimizar o LCP são coisas que você já pode estar fazendo como parte de uma boa estratégia de SEO para criar um site mais rápido.
Algumas dicas para ter em mente ao otimizar:
- O texto será renderizado mais rápido na maioria dos casos do que outros itens que precisam ser buscados separadamente (como imagens). Portanto, usar coisas como tags de cabeçalho como elementos maiores é uma boa ideia.
- Alterações de design podem ser necessárias em alguns casos em que o maior item de conteúdo é muito lento.
- Otimizar seu JS e CSS ajudará nos tempos de carregamento. Tenha cuidado ao incluir muitos scripts de terceiros.
- O LCP está na janela de visualização para dispositivos móveis ou desktop. As coisas no seu rodapé provavelmente não contam, então isso realmente está focando no topo da sua página.
- Você poderá ver seu elemento LCP acima da dobra se visitar a página com o JavaScript desativado.
- Se o seu elemento LCP for uma imagem, considere incluí-lo em seu HTML com um URI de dados.
Para saber mais sobre essa atualização de algoritmo, leia o restante de nossa série de experiências de página:
- O que é a Atualização da experiência da página?
- Como fazer um site compatível com dispositivos móveis
- Intersticiais intrusivos e por que eles são ruins para SEO
- HTTPS para usuários e classificação
- Visão geral dos principais Web Vitals
- Principais Web Vitals: LCP (maior pintura de conteúdo)
- Principais Web Vitals: FID (Atraso na Primeira Entrada)
- Principais Vitais da Web: CLS (Mudança de Layout Cumulativa)
Precisa se aprofundar mais nesse assunto? Convido você a assistir ao nosso webinar sob demanda 3 dicas de especialistas para melhorar os principais pontos vitais da Web. As perguntas e respostas estendidas no final podem responder às suas perguntas mais difíceis sobre o CWV!
