[Core Web Vitals] O que são e como podem ajudá-lo a melhorar seu posicionamento de comércio eletrônico
Publicados: 2022-06-12Não é segredo que o Google recompensa sites que oferecem uma boa experiência ao usuário.
A questão é como é medido.
Como avaliar um assunto que é afetado por tantos fatores e critérios?
Até agora, isso foi feito verificando diferentes KPIs. No entanto, o Google decidiu unificar suas métricas para definir a experiência do usuário como a combinação de velocidade de carregamento e usabilidade. É assim que surgem os Core Web Vitals.
Pense neles como “as principais métricas da web” para controlar o UX.
Existem 3 aspectos básicos para eles:
- Quão rápido o site carrega.
- A rapidez com que o usuário pode interagir com o site.
- Quão estável é o site enquanto carrega e o usuário interage com ele.
Neste post vamos explicar detalhadamente em que consiste cada uma dessas métricas, onde encontrá-las e como você pode usar esses dados para melhorar o UX no seu e-commerce.
Então continue lendo; você vai achar isso interessante.
Índice
- O que são os Core Web Vitals e por que você precisa mantê-los em mente para o SEO da sua loja online
- Por que é relevante que você conheça o Core Web Vitals
- As 3 métricas usadas pelo Core Web Vitals para medir a experiência do usuário
- 1. Velocidade de carregamento do conteúdo principal (LCP ou Largest Contentful Paint)
- 2. Interatividade (FID ou Atraso da Primeira Entrada)
- 3. Estabilidade visual (CLS ou mudança de layout cumulativa)
- Como podemos conhecer nossos Core Web Vitals?
- 1. Google Search Console
- 2. Google PageSpeed Insights
- Dicas finais para melhorar sua pontuação
- BÔNUS: Como otimizar o Core Web Vitals para seu e-commerce
- Deixe o Core Web Vitals guiá-lo para melhorar o UX
O que são os Core Web Vitals e por que você precisa mantê-los em mente para o SEO da sua loja online
Vamos começar com uma definição.
Core Web Vitals, ou “as principais métricas de um site”, são as novas métricas do Google que abordam diferentes aspectos da experiência do usuário.
Graças aos valores Core Web Vital, podemos saber se nossa experiência de usuário de e-commerce é boa ou se, por outro lado, devemos melhorá-la.
Caso você não saiba, a experiência do usuário ou UX é a forma (positiva ou negativa) pela qual um usuário percebe nosso site ao interagir com ele.
Se a experiência é positiva ou negativa depende de muitos fatores. Entre eles estão a usabilidade da web e a velocidade de carregamento , que são exatamente o que o Web Vitals mede.
Mas que benefício essas novas métricas oferecem?
Até agora, tivemos que controlar muitas ferramentas e métricas diferentes para analisar a experiência do usuário. O objetivo do Core Web Vitals é simplificar esse processo e unificar tudo o que se relaciona com UX em uma métrica única e fácil de usar.
Por que é relevante que você conheça o Core Web Vitals
Como você sabe, o Google leva em consideração muitos fatores para o posicionamento de um site. Sem dúvida, um dos mais importantes é a experiência do usuário no site.
Os Core Web Vitals são projetados para ajudá-lo a medir a experiência do usuário, e é por isso que é lógico que o Google mantenha essa métrica em mente para avaliar um site de forma positiva ou negativa.
De fato, conforme anunciado em um post da Central de Pesquisa do Google: Core Web Vitals são alguns dos indicadores que o Google usará para posicionamento . Em última análise, o objetivo do mecanismo de pesquisa é fornecer ao usuário sites que ofereçam conteúdo de alta qualidade, além de uma experiência de navegação confortável e fácil.
Aqui está um vídeo completo sobre como esses indicadores afetam o SEO do seu site. Se puder, reserve um tempo para assistir:
As 3 métricas usadas pelo Core Web Vitals para medir a experiência do usuário
Embora tenha sido dito que essas métricas mudarão com o tempo, atualmente existem 3 aspectos principais para medir a experiência do usuário: LCP, FID e CLS.
Possivelmente as siglas não significam muito por conta própria. Vamos ver do que se trata cada um deles!
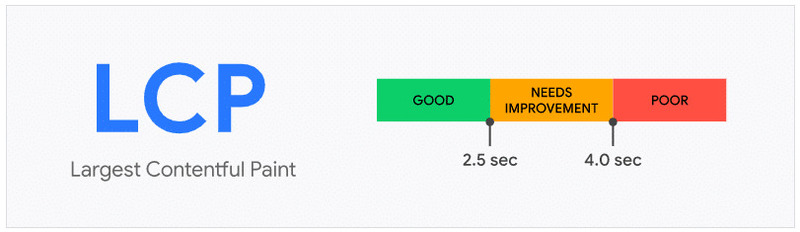
1. Velocidade de carregamento do conteúdo principal (LCP ou Largest Contentful Paint)
Ele mede a velocidade de carregamento do conteúdo da web de uma maneira bastante particular.
Podemos pensar nisso como o primeiro “teste” que o site precisa passar quando um usuário o visita. Se a primeira coisa que eles veem é uma tela branca com um ícone de carregamento, eles não obtêm nada com isso. É por isso que o LCP não mede quanto tempo leva para o site carregar, mas sim o conteúdo mais relevante para o usuário.
Em outras palavras, ele mede a rapidez com que o conteúdo principal da sua loja aparece.
Isso pode ser, por exemplo, uma imagem grande, um vídeo ou texto, e geralmente está localizado acima da dobra — a parte superior do site que fica visível sem a necessidade de rolar para baixo.
Agora, quais valores o Google estabelece para avaliar seu LCP?
Para que seja considerado bom, a velocidade de carregamento deve ser inferior a 2,5 segundos.

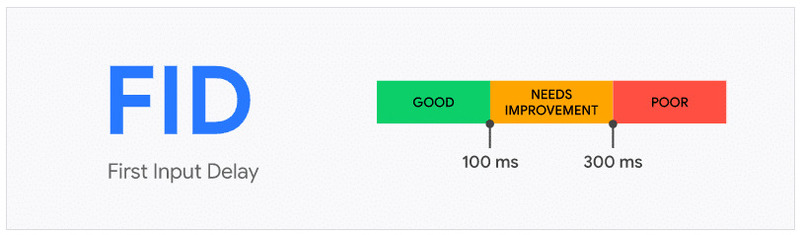
2. Interatividade (FID ou Atraso da Primeira Entrada)
O usuário visitou a web de sua loja. Até agora tudo bem. Mas depois de navegar na página inicial, eles clicam em uma das categorias e o site demora mais do que deveria para processar essa ação.
Essa métrica faz exatamente isso: mede a velocidade com que um site responde à interação do usuário.
No exemplo anterior, ele mediria o lapso entre o momento em que o usuário clica no botão da categoria e a resposta do site a esse clique quando ele começa a carregar a próxima página. Em outras palavras, é o tempo que decorre até o momento em que o botão se torna “clicável”. Se o botão demorar para funcionar, a experiência do usuário será afetada.

De acordo com a Web Vitals, para que o FID seja bom, ele deve estar abaixo de 0,1 segundos.

3. Estabilidade visual (CLS ou mudança de layout cumulativa)
Certamente, já aconteceu com você que você quer clicar em um botão ou em uma imagem, mas quando você está prestes a fazê-lo, ele se move e você acaba clicando em outro botão que o leva a um site que você não queria visitar.
Por que isso acontece?
À medida que os elementos de um site são carregados e encontram seu lugar, eles deslocam os que já foram carregados. Se isso não acontecer rápido, a experiência do usuário acaba sendo afetada.
É para isso que serve esta métrica.
O que queremos descobrir aqui é se sua loja carrega suavemente ou se ela armazena em buffer, fazendo com que os elementos mudem de lugar à medida que são carregados.
Quanto mais eles se movimentarem, maior será a pontuação na métrica de estabilidade visual e pior será a avaliação.
Para que a experiência do usuário seja considerada boa, a pontuação CLS deve ser inferior a 0,1

Como podemos conhecer nossos Core Web Vitals?
Você já sabe do que se trata. Vamos ver como obtê-los.
1. Google Search Console
Faça login na sua conta do Google Search Console e procure “principais métricas da web” no menu principal.
Tudo o que você precisa está lá, tanto para versões móveis quanto para desktop.
Não mostra nenhuma informação?
Isso pode ocorrer porque você ainda não tem informações suficientes sobre seu relatório de experiência do usuário do Chrome — ou relatório de experiência do usuário do Chrome. Este relatório feito pelo Google obtém métricas reais de experiência do usuário para diferentes URLs e as transfere para esta seção. Se seu site não tiver tráfego suficiente ou sua conta do Search Console for recente, o relatório provavelmente ainda não estará disponível, pois não há dados suficientes para ele.
Se este não for o seu caso, você deve obter seus Core Web Vitals.
2. Google PageSpeed Insights
É outra ferramenta desenvolvida pelo Google que nos fornece todas as métricas sobre a velocidade de carregamento de um site . Para isso, ele usa:
- Dados de campo: com base em informações de usuários reais. Esses dados são coletados pelo Chrome UX Report mencionado acima.
- Dados de laboratório: estimativas baseadas em experimentos conduzidas pelo Lighthouse (outra ferramenta desenvolvida pelo Google) que usa dados de laboratório para fornecer informações sobre diferentes aspectos do seu site a serem aprimorados.
Para obter esses dados, basta acessar o PageSpeed Insights e digitar a URL do seu site.
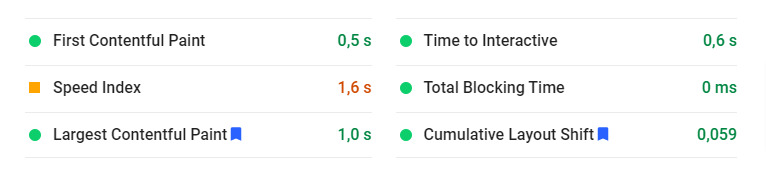
Como você pode ver, esta ferramenta nos mostra LCP e CLS.

No entanto, assim como antes, nem sempre obtemos dados FID.
Isso é por causa do que mencionamos antes; para obter essa métrica, você precisa de dados de campo. Se o Chrome UX Report não tiver informações suficientes, ele não poderá nos fornecer essa métrica.
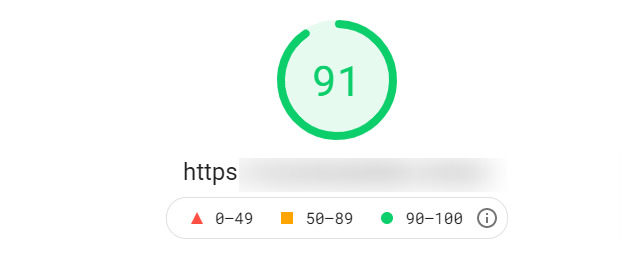
Por fim, uma das contribuições interessantes do PageSpeed Insight é que ele gera uma pontuação para o desempenho do seu site e dicas de como melhorá-lo.

Dicas finais para melhorar sua pontuação
Depois de saber sua pontuação, a mesma ferramenta lhe dará algumas sugestões que podem ser úteis para corrigir problemas de velocidade.
No entanto, aqui estão algumas dicas básicas para que você possa melhorar a velocidade do seu site:
- Otimize imagens: evite imagens maiores que 150 KB e sempre ajuste os tamanhos para as dimensões em que serão exibidas na web. Se, por exemplo, eles forem exibidos em 300×300 pixels, não faria sentido você carregá-los em 600×600, ocupando mais espaço do que o necessário.
- Evite o excesso de plug-ins: mesmo que as extensões sejam úteis para adicionar funcionalidades ao seu site, tente incluir apenas aquelas que você realmente precisa, pois muitos plug-ins ativos diminuiriam o desempenho do site.
- Obtenha uma hospedagem de qualidade: mesmo que você esteja gastando um pouco mais, você deve escolher a hospedagem certa se quiser que seu site seja rápido.
Além disso, o Google disponibilizou guias para melhorar a velocidade do site para os usuários. No entanto, estes tendem a ser um pouco mais complexos e, em muitos casos, você precisa ter algum conhecimento de código.
BÔNUS: Como otimizar o Core Web Vitals para seu e-commerce
Por último, aqui está este vídeo feito pelo Google que explica como melhorar o Core Web Vitals de uma forma muito divertida.
Deixe o Core Web Vitals guiá-lo para melhorar o UX
Você já conhece essas novas métricas?
Faça o melhor deles para ir além e continue melhorando a experiência do usuário da sua loja em todos os aspectos.
Uma boa experiência do usuário não apenas fará o Google “curtir” sua loja ou posicioná-la melhor; também se tornará vital para que seus clientes se sintam à vontade em sua loja.
Então não fique para trás! Como sempre dizemos: continue medindo!
