Editor visual sem código da Convert e editores de código personalizados: qual é a diferença e quando você deve usar cada um?
Publicados: 2022-07-05
Quando se trata de editores visuais, algumas pessoas os amam, enquanto outros preferem evitá-los completamente. É verdade que hoje em dia você não precisa mais ser programador, codificador ou desenvolvedor para construir um site. Muitas equipes de marketing e produto que dependiam de desenvolvimento ou suporte de TI no passado agora adotaram o movimento sem código, com sua acessibilidade e inovações transformadoras de negócios.
O Editor Visual do Convert fornece ferramentas sem código, que permitem aos usuários projetar alterações em seus sites em tempo real, com uma interface gráfica de usuário. Isso não apenas economiza dinheiro, mas significa que os proprietários de empresas podem decolar e começar a atingir as metas de conversão mais rapidamente do que antes.
No entanto, essa inovação em web design ainda tem suas limitações, e a codificação personalizada pode ser mais adequada para coisas como usar seletores CSS para alterar vários elementos semelhantes de uma só vez, carregar um arquivo JavaScript externo como parte de uma variação e rastrear eventos personalizados exclusivos .
Por esse motivo, o Convert também fornece um editor de código personalizado que permite aos usuários fazer edições mais avançadas em suas páginas escrevendo ou importando seu código em JavaScript ou CSS.
Acima de tudo, o Convert visa fornecer flexibilidade, acomodando usuários de todas as habilidades e preferências. Se você optar por escrever seu próprio código ou preferir uma abordagem mais simplificada para testes, o Convert tem a solução para você!
- Tour rápido do Convert Visual Editor
- Quando você deve usar o Editor Visual do Convert?
- Use o Editor WYSIWYG para alterações de cópia simples
- Alterar títulos (ou qualquer texto)
- Inserir/editar conteúdo HTML
- Iniciar uma experiência A/B de imagem em destaque
- Excluir elementos ou ocultar seu conteúdo
- Acompanhar cliques como meta
- Escolha o caminho correto do seletor de elemento
- Mover e redimensionar ou organizar elementos
- Usar o modo de edição/navegação
- Visualize suas alterações em vários dispositivos com a opção de tamanho da janela
- Visualize suas alterações em vários navegadores com a opção User Agent
- Problemas ao usar o Convert Visual Editor
- Página carregada por proxy
- Carregar conteúdo bloqueado
- Carregar sites protegidos
- Testes em SPAs
- Converter editores personalizados
- Converter editor JavaScript personalizado (projeto, experiência e níveis de variação)
- Editor JavaScript do Projeto
- Experimente o Editor JavaScript
- Editor JavaScript de variação
- Exemplo de teste A/B avançado com JavaScript personalizado
- Converter editor CSS personalizado (experiência, níveis de variação)
- Experimente o Editor CSS
- Editor de CSS de variação
- Exemplo de teste A/B avançado com CSS personalizado
- Converter editor JavaScript personalizado (projeto, experiência e níveis de variação)
- Conclusão
Tour rápido do Convert Visual Editor
O Editor Visual do Convert permite gerar, editar e formatar o conteúdo da página da Web para testar suas hipóteses de negócios.
Ele vem com várias ferramentas de design que podem ser usadas para fazer alterações básicas e avançadas nos elementos de uma variação.
A ferramenta do Convert inclui um editor HTML (para adicionar novo texto, imagens, arquivos de áudio ou arquivos de vídeo) e permite que os usuários reorganizem itens com um simples recurso de arrastar e soltar, além de modificar e formatar a fonte, cor e tamanho de texto em sua página.
Usando o Editor Visual, você também pode usar opções de código personalizado para adicionar seu próprio HTML e JavaScript, para que possa personalizar totalmente a experiência do visitante.
O Convert grava o HTML e o CSS para o conteúdo de sua variação à medida que você faz alterações nele.
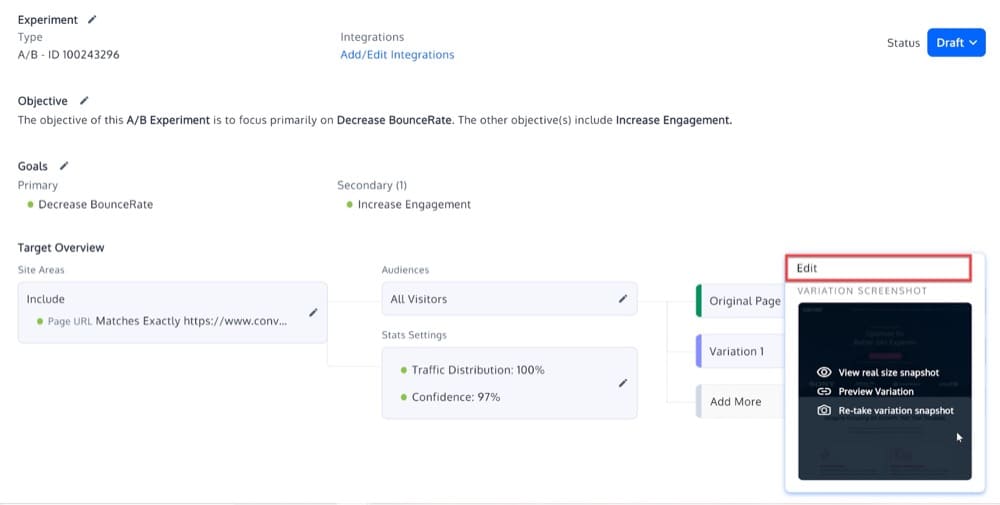
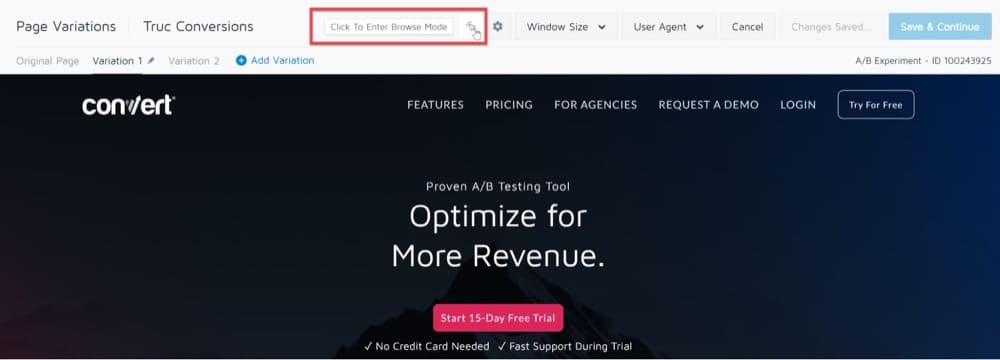
Vamos fazer um tour rápido pelo Convert Visual Editor, que pode ser encontrado em seu Resumo da experiência, na seção Variações:

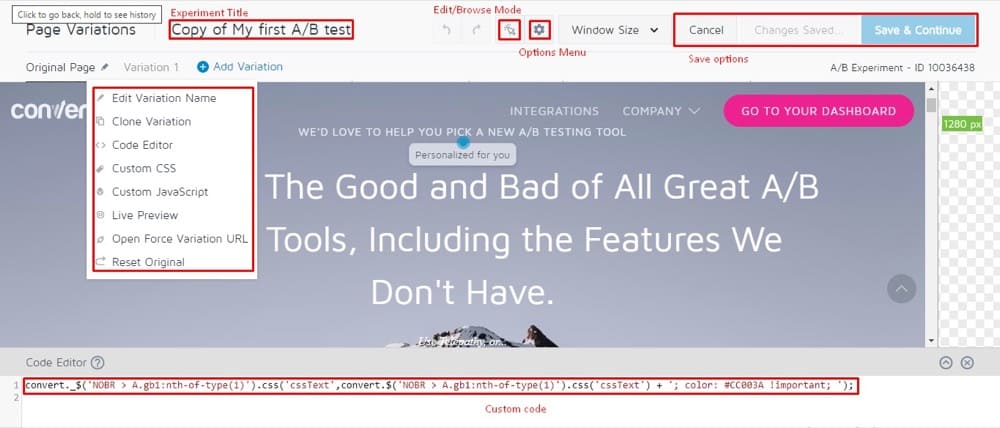
Depois de clicar nele, você verá o Editor Visual.

Aqui estão algumas dicas úteis para iniciantes:
- O título da experiência é o nome da sua experiência. Escolha um nome descritivo e memorável para sua experiência.
- As opções Salvar contêm ferramentas básicas para salvar, desfazer e refazer alterações.
- Conforme você trabalha, você pode alternar entre Editar e Modo de Navegação.
- O menu Opções contém configurações comuns para seu experimento, como Alterar página do editor, Configurações de seleção de elemento e código JS/CSS de experiência global.
- O tamanho da janela permite visualizar páginas da web para diferentes resoluções de tablet/celular.
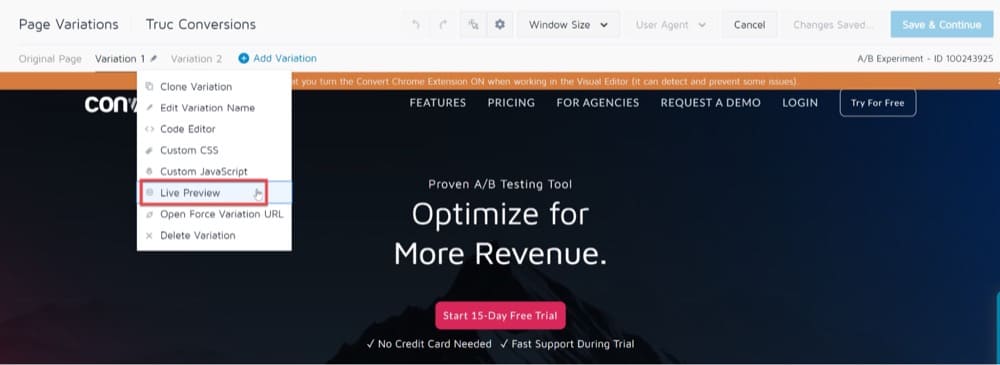
- O menu de variações contém configurações comuns para suas variações, como Visualização ao vivo.
- A caixa <code> permite criar variações usando JS, CSS ou código de variação.
Nas seções a seguir, mostraremos como usar alguns dos principais recursos do Editor Visual e alguns problemas que você pode enfrentar ao usá-lo.
Quando você deve usar o Editor Visual do Convert?
Use o Editor WYSIWYG para alterações de cópia simples
Muitas experiências testarão apenas uma única página, portanto, não são necessárias táticas de edição avançadas. Nesses casos, você pode usar o editor WYSIWYG (What You See Is What You Get) do Convert, que é a maneira mais simples de criar um teste A/B.
Você pode fazer coisas como modificar o tamanho do seu título, alterar o texto do seu CTA ou mover elementos pela página, e o editor produzirá o código JavaScript para tornar essas alterações uma realidade.
Cada vez que você faz uma alteração no editor WYSIWYG do Convert, o código associado é exibido e disponibilizado para edição na área 'Code Editor' (aproveitando nossa tecnologia Smart Insert Convert (convert._$)).
Você sempre pode alterar o código para corrigir quaisquer problemas que surjam ao longo do caminho.

Se você deseja inserir JavaScript simples sem usar a tecnologia Smart Insert Convert, pode inseri-lo na seção JavaScript personalizado, que explicaremos mais adiante.
Alterar títulos (ou qualquer texto)
Muitas experiências A/B exigem que você faça pequenos ajustes ou adições ao conteúdo existente do seu site para persuadir os usuários a realizar ações específicas.
Alguns exemplos disso incluem adicionar um título cativante à sua página inicial, que explique brevemente seu produto ou serviço, ou converter blocos de texto mais longos em marcadores para atender às restrições de sua página.
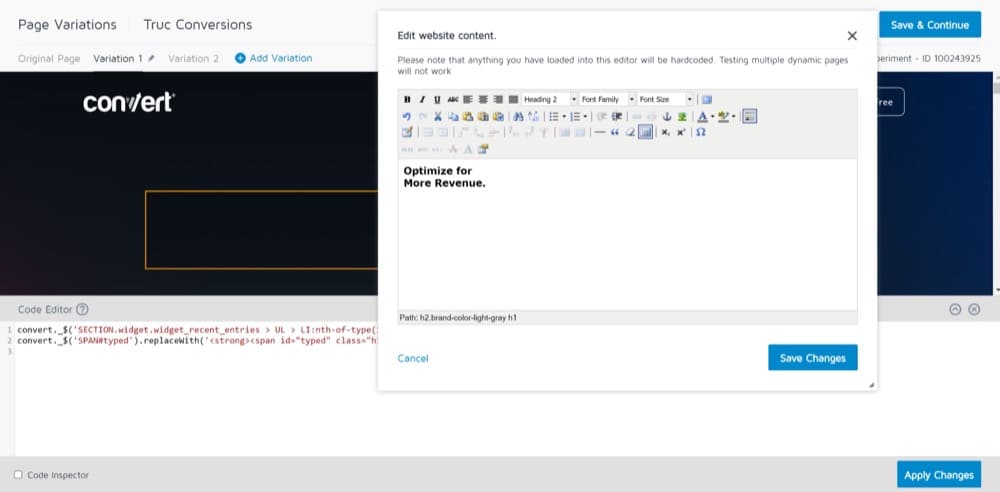
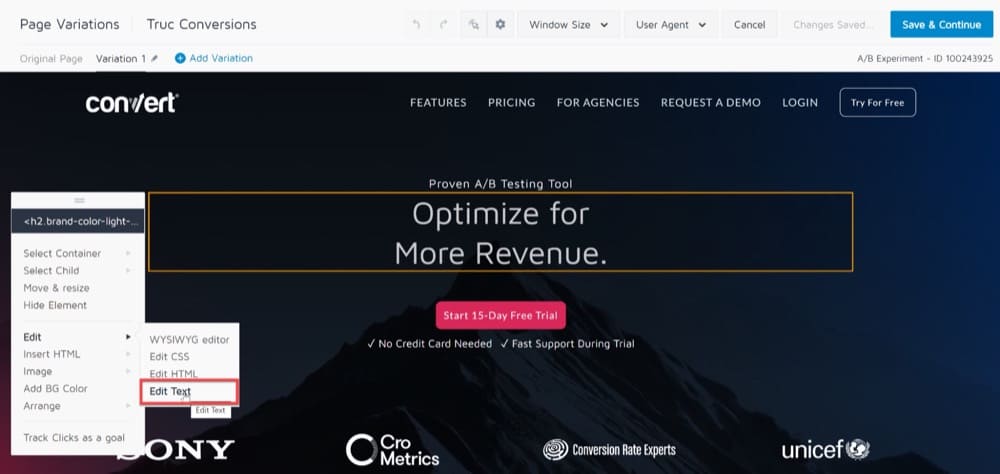
O Editor Visual do Convert permite adicionar novos pedaços de texto em minutos e atualizá-los conforme necessário. Você pode então comparar os resultados de suas páginas de variação com a página original para determinar qual é mais eficaz com seu público. Ao fazer ajustes de texto embutido no editor, use a opção “Editar texto”.

Uma alteração de texto é menos invasiva e arriscada do que uma modificação de HTML e não tem efeito sobre a estrutura do documento (incluindo seletores de CSS e outros componentes) ou manipuladores de eventos que podem ser registrados nos elementos de destino.
Fazer pequenas alterações no design, layout e estrutura de conteúdo de uma variação pode ser uma maneira simples de melhorar o desempenho de uma página da Web.
Por exemplo, seu público pode responder de forma diferente se você colocar a fonte do título em negrito para destacar a mensagem da sua marca ou alterar o tamanho do plano de fundo de uma imagem para caber em uma subseção.
O Convert Visual Editor permite que você faça ajustes rápidos de formatação e estilo que podem adicionar apelo visual ao seu site e atrair a atenção do visitante do site, sem exigir que você atualize seu código CSS.
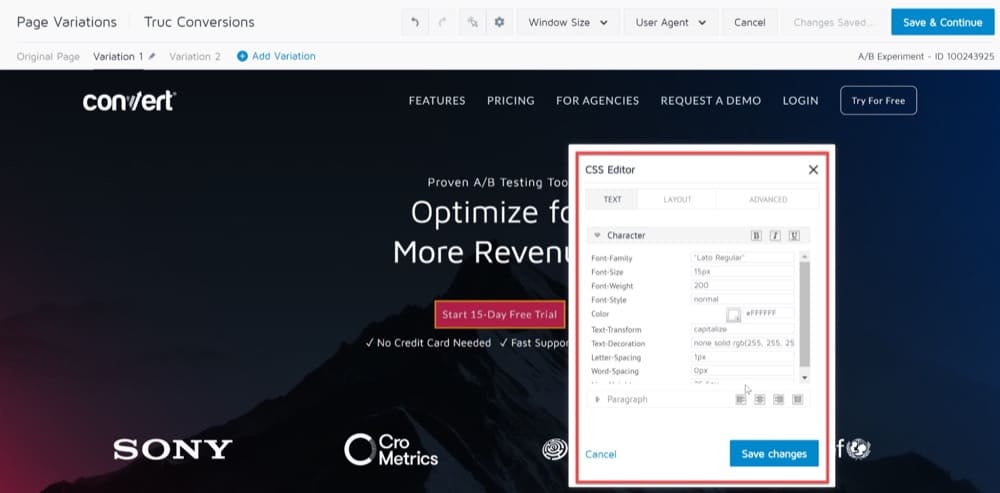
O Editor de CSS incorporado permite alterar o estilo de um elemento. A aplicação de tags CSS a um elemento em sua página pode alterar:
- Cor de fundo ou texto
- Espessura, cor ou estilo da borda
- Tipo de fonte, estilo, tamanho e cor
- Caixa de texto, alinhamento e altura da linha

Usar o Editor Visual para alterar os atributos CSS é simples para não codificadores, mas lembre-se de levar em consideração o seguinte:
- As alterações de estilo que você fizer serão aplicadas ao elemento exato que você selecionar.
- Pode ser complicado desfazer uma alteração feita, pois você terá que reexecutar as alterações.
- Você só pode usar uma quantidade limitada de propriedades CSS no Editor Visual.
Inserir/editar conteúdo HTML
As opções “Editar texto” e “Editor WYSIWYG” no Editor Visual do Convert são as abordagens de edição mais simples para um usuário iniciante.
O Convert Visual Editor também permite adicionar elementos completamente novos às suas variantes e fazer alterações avançadas para testes A/B.
Isso inclui modificar imediatamente o código HTML do elemento. Por exemplo, você pode adicionar um novo botão de CTA à sua página de destino para facilitar a navegação no site para seus clientes ou adicionar um campo personalizado ao seu formulário de inscrição para capturar as demandas específicas dos clientes da sua empresa.
A função Editar HTML é mais complexa, por outro lado, permitindo que você faça alterações no código HTML da sua página e proporcionando maior flexibilidade e controle sobre como o código é modificado.
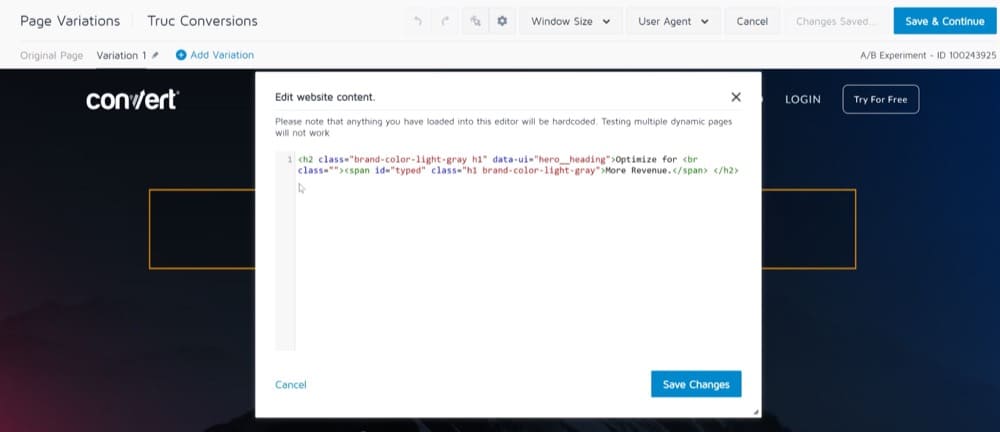
Quando você seleciona a opção Editar HTML para um elemento de página da Web que deseja alterar, o editor exibe o conteúdo do elemento como HTML bruto.
Depois de fazer as alterações, o Convert salva o novo conteúdo HTML final desse elemento, substituindo o HTML original do elemento.
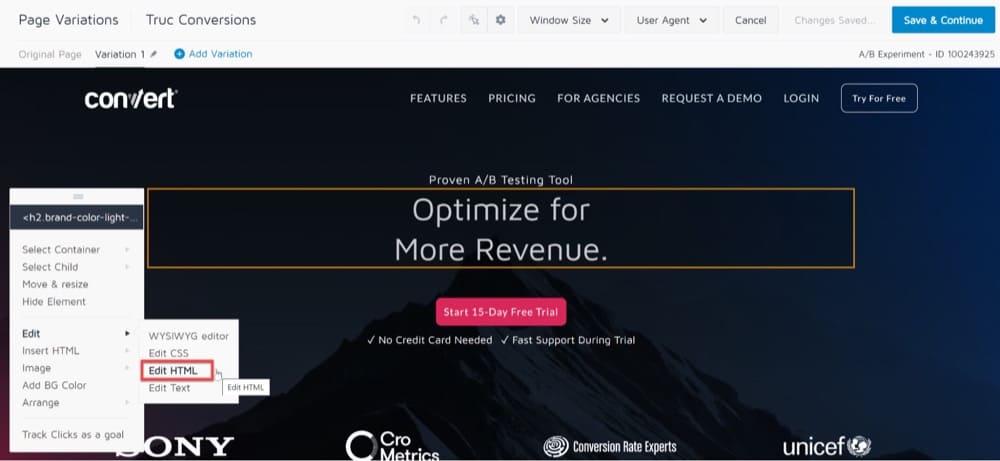
A opção Editar HTML pode ser usada da seguinte maneira:
- Clique no elemento que deseja alterar no Editor Visual e selecione Editar HTML no menu.

Fazendo alterações avançadas para testes A/B com a opção “Editar HTML” - Quando a caixa de diálogo Editar HTML for aberta, adicione o trecho de código para a modificação (somente para conteúdo estático).

Fazendo alterações avançadas para testes A/B com a opção “Editar HTML” - Clique em Salvar alterações.
Dica 1: não recomendamos alterar o conteúdo dinâmico criado pelo CMS do seu site, como preços de produtos, detalhes do produto e outros aspectos. Quando você substitui o código de conteúdo dinâmico, ele se torna estático e o mesmo material pode aparecer em todas as páginas que utilizam esse modelo. Em vez disso, use as opções Custom JS/CSS para conteúdo dinâmico, pois isso requer o desenvolvimento de código javascript customizado.
Dica 2: Use a opção Editar HTML em elementos específicos de uma página da Web que precisam de pequenas alterações ou se você deseja alterar um único elemento. Uma ação HTML modificada de página inteira não é recomendada.
Dica 3: Evite usar várias operações Editar HTML na mesma coleção de itens. Todas as alterações essenciais podem ser feitas com uma única ação HTML.
Iniciar uma experiência A/B de imagem em destaque
O teste A/B é uma ótima maneira de determinar qual imagem tem melhor desempenho em seu site.
Você pode usar o Convert Visual Editor para criar uma variação “A” e “B” de uma imagem em destaque e compará-las umas com as outras. A imagem variante pode então ser usada para aumentar as taxas de conversão.
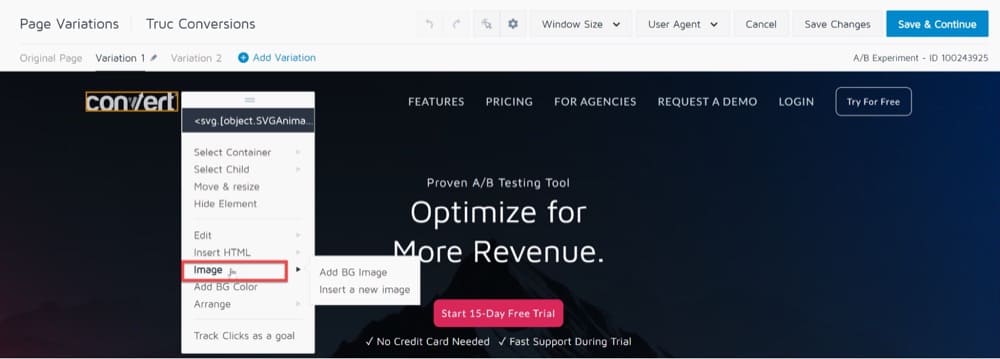
Você também pode usar a opção “Imagem”, exibida ao clicar em Imagem no Editor Visual, para alterar ou adicionar imagens ao seu site.
Para alterar uma imagem em seu site, siga estas etapas:
- Selecione a opção “Imagem”.
- Em seguida, aparecerá um menu que permite inserir uma nova imagem.
- A caixa de diálogo Imagem será aberta.

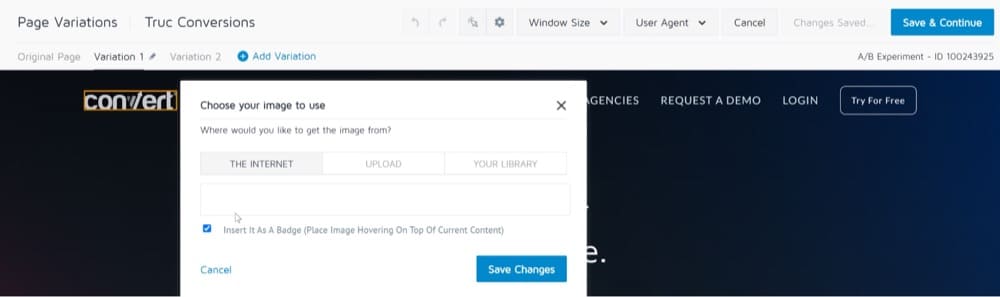
Criando uma experiência de teste A/B de imagem de recurso - Você pode fazer upload de uma imagem do seu dispositivo local ou simplesmente inserir a URL de onde ela foi adquirida, na caixa de diálogo Imagem.

Criando uma experiência de teste A/B de imagem de recurso
Outra observação importante é que você deve enviar tamanhos diferentes da mesma imagem (1x, 2x, etc.) para que apareçam corretamente em vários tamanhos de tela (como PCs, telas HD grandes e telas de celular).
Observação: o tamanho máximo do arquivo que você pode enviar para sua biblioteca de imagens é de 2 MB por arquivo de imagem.
Excluir elementos ou ocultar seu conteúdo
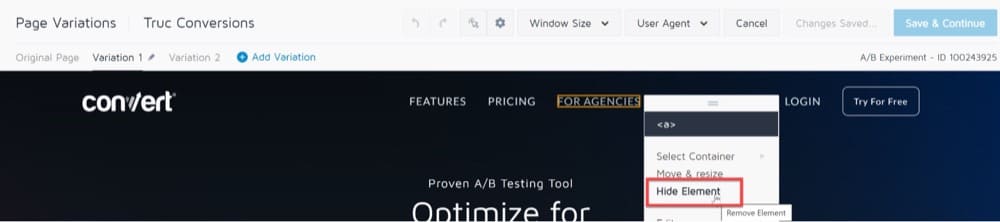
O Editor Visual do Convert também permite ocultar certos objetos ou elementos da sua página de destino, para minimizar as distrações.
Para remover um elemento de uma variação, use a opção “Ocultar Elemento”.
Uma vez selecionado, a propriedade de exibição do elemento será definida como “Nenhum”.

Acompanhar cliques como meta
Ao fazer alterações em sua página da Web no Editor Visual, pode ser útil rastrear cliques em elementos específicos e adicioná-los como metas à sua experiência.
O Convert permite rastrear cliques de botão em seu site e coletar métricas de visitantes à medida que você testa variações.
Embora o Convert tenha uma seção separada onde você pode adicionar metas de conversão a uma experiência, você também pode usar a janela do editor para fazer isso ao criar várias versões do site.
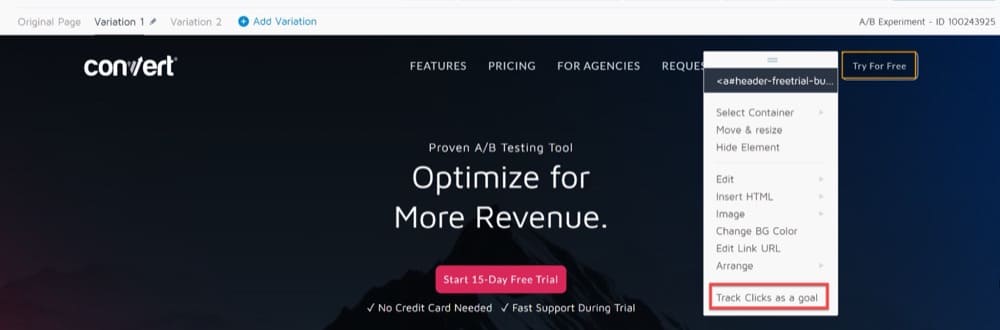
- Escolha o elemento na página que você deseja acompanhar.
- No menu, selecione Rastrear cliques como uma opção de meta.

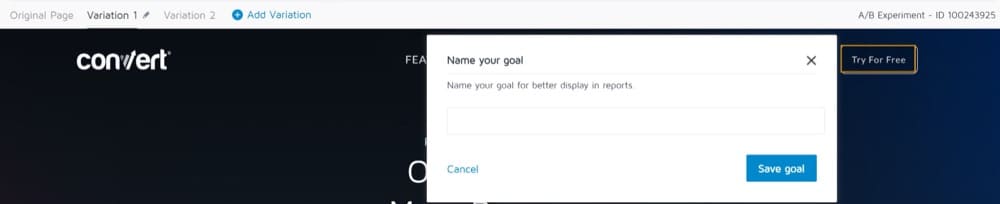
Acompanhamento de cliques como uma opção de meta - Um pop-up aparece para nomear e salvar sua meta:

Acompanhamento de cliques como uma opção de meta
Escolha o caminho correto do seletor de elemento
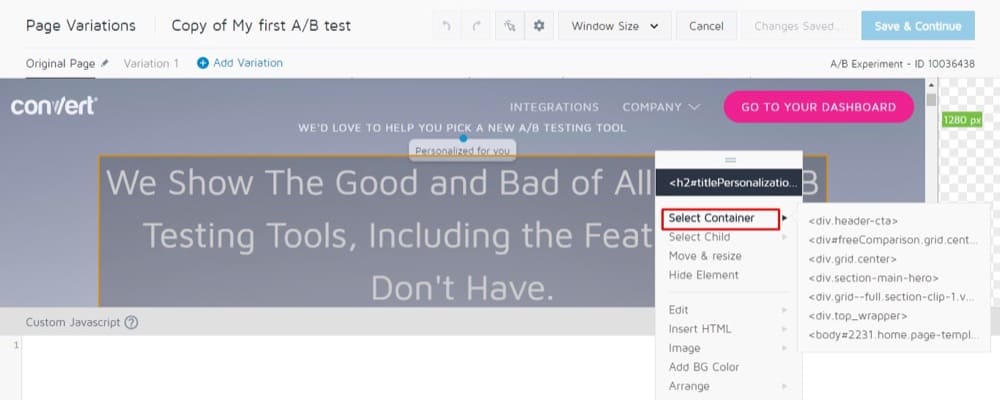
O Editor Visual do Convert permite selecionar elementos na página, que são pais e contêm o elemento que você selecionou no editor.
Esse recurso é útil se você tiver problemas para selecionar um elemento no Editor ou se uma alteração de CSS não estiver funcionando conforme o esperado.
Simplesmente, clique em um elemento dentro do contêiner que você deseja rastrear e escolha Selecionar contêiner. Você deverá ver uma longa lista de elementos HTML que contêm o elemento.
No topo da lista, você verá o próximo maior elemento HTML ao que você selecionou e, na parte inferior, você verá o maior elemento HTML antes do próprio <body>.
Em outras palavras, a lista vai do mais para o menos específico.

Essa é uma maneira fácil de ajudar a selecionar um elemento mais amplo que não pode ser facilmente selecionado com o mouse. Frequentemente, você usará isso para selecionar um item que deseja reorganizar ou cujos atributos CSS deseja editar.
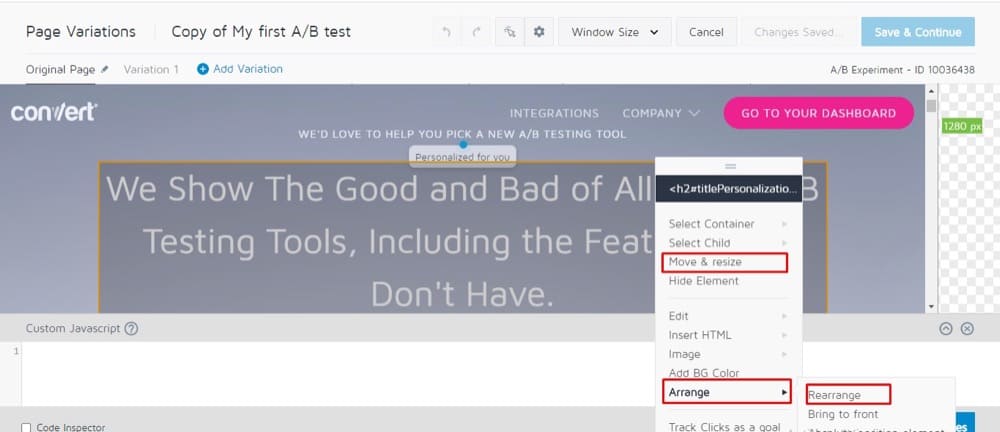
Mover e redimensionar ou organizar elementos
Você pode mover, redimensionar ou reorganizar um título de página, imagem ou qualquer outro elemento de sua página de variação, usando o Convert Visual Editor.
A realocação de itens para a área adequada em sua página aumentará a visibilidade dos objetos para seus usuários e aumentará o número de vezes que eles clicam neles.
Também permite ver e selecionar elementos que estão atrás ou na frente de outros elementos, facilitando a interação com eles.
Mover e Redimensionar ajusta os elementos usando um movimento calculado por pixel. Isso é bom para pequenos movimentos, mas não é útil para mover elementos em grandes distâncias.
Você pode ficar tentado a usar Mover e Redimensionar para arrastar um elemento de um lado da página para o outro, mas navegadores diferentes interpretam o comprimento do pixel de maneira diferente.
O movimento em grandes comprimentos de pixel (várias centenas de pixels ou mais) pode causar problemas de compatibilidade entre navegadores.
A melhor solução quando você deseja mover um elemento por uma grande distância é usar a ferramenta Reorganizar, que permite arrastar seus elementos o mais próximo possível de seu posicionamento final.
A partir daí, você pode usar Mover e Redimensionar para mover seus elementos para seu posicionamento final.

Usar o modo de edição/navegação
O Modo de Navegação do Convert foi projetado para permitir que você interaja com seu site enquanto ele é carregado no Editor.
Por exemplo, você pode usar o Modo de navegação para editar um item em um menu suspenso ou em uma bandeja.
Normalmente, quando você clica em um elemento no editor, ele abre o menu contextual, o que significa que você não pode realmente interagir com elementos dinâmicos.

Mas, quando você entra no Modo de Navegação, ele permite que você interaja com sua página como faria normalmente no navegador. Selecione o modo de navegação quando sua página estiver no estado em que você deseja modificá-la.

Lembre-se de que, quando você ativa o Modo de navegação em uma variação, isso desativa suas alterações, pois você está navegando na página original.
Suas alterações permanecerão salvas, mas, neste caso, é melhor testar com a opção de visualização ao vivo no menu Variação.

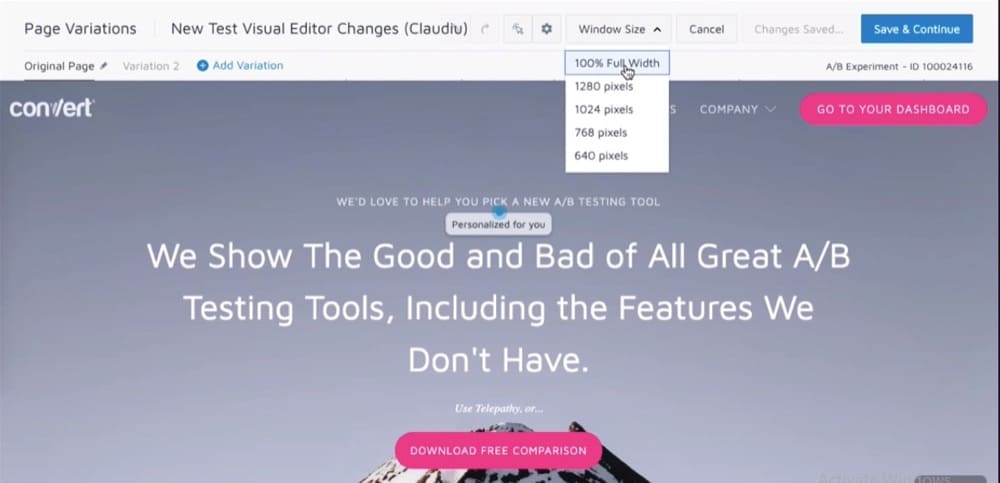
Visualize suas alterações em vários dispositivos com a opção de tamanho da janela
Você pode usar o Convert Visual Editor para testar o conteúdo de sua página como seria exibido para um usuário de tablet/celular.
Para fazer isso, vá para Window Size no painel superior do Visual Editor.
No menu suspenso Tamanho da janela, você pode selecionar a resolução que deseja usar para visualizar a tela.
A partir de agora, o Tamanho da janela oferece opções de resolução como 1280px, 1024px, 768px, 640px.
Depois de selecionar uma resolução, o editor será recarregado, exibindo seu site na resolução escolhida.

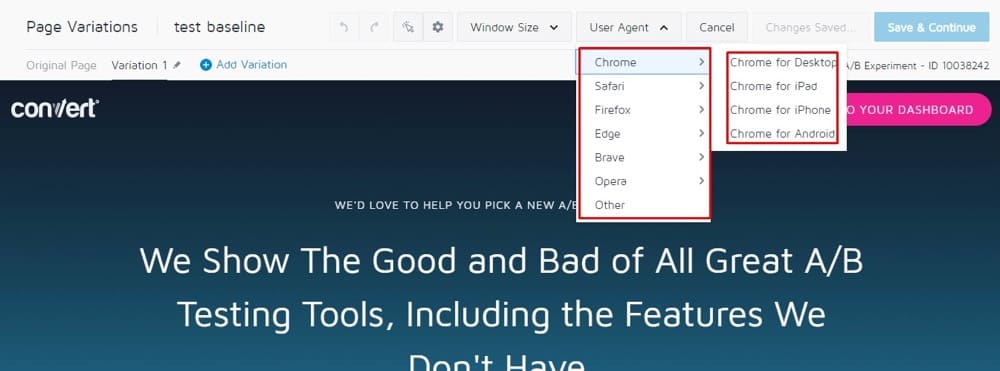
Visualize suas alterações em vários navegadores com a opção User Agent
Você pode usar o menu suspenso User Agent no Editor Visual do Convert para testar o conteúdo de sua página, como seria exibido em vários navegadores e dispositivos.
Primeiro, selecione o tipo de navegador, para verificar como a página da web se comporta em diferentes navegadores, como Chrome, Safari, Firefox e Edge. Em seguida, você pode filtrar ainda mais o navegador com base em dispositivos como Desktop, Mac, iPad, Android e iPhone.

Problemas ao usar o Convert Visual Editor
Página carregada por proxy
Se você tiver o Convert Tracking Code instalado, normalmente verá a mesma sessão de navegação em outra guia do seu navegador, ao usar o Editor Visual.
No entanto, houve ocasiões em que certas funcionalidades do site não estão disponíveis, mesmo que o código de rastreamento esteja instalado corretamente.
Por exemplo, talvez um carrinho de compras não esteja funcionando conforme o esperado (mostrando vazio) ou você não consegue fazer login em uma área segura do seu site.
Na maioria das vezes, esses problemas surgem devido a restrições que seu site tem quando se trata de carregar em um iframe hospedado em um domínio diferente (através do uso de determinados cabeçalhos HTTP).
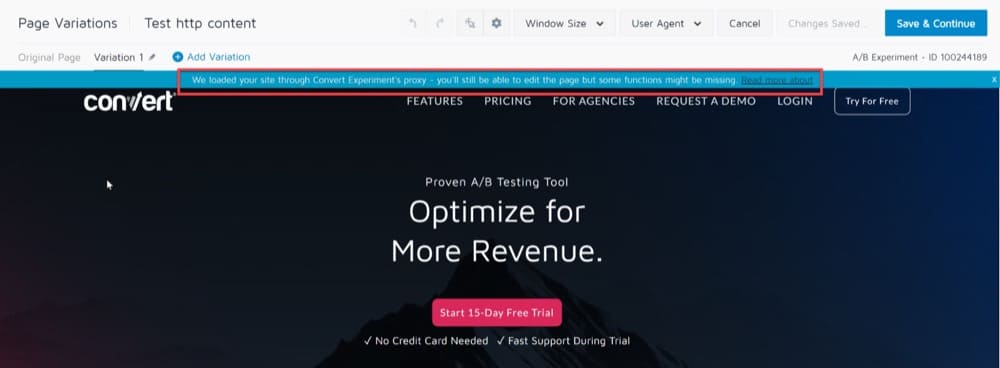
O seguinte aviso azul pode indicar esse problema, mesmo que o código de acompanhamento do Convert esteja instalado em sua página:
“Carregamos seu site através do proxy do Convert Experiment – você ainda poderá editar a página, mas algumas funções podem estar faltando. Leia mais sobre“.

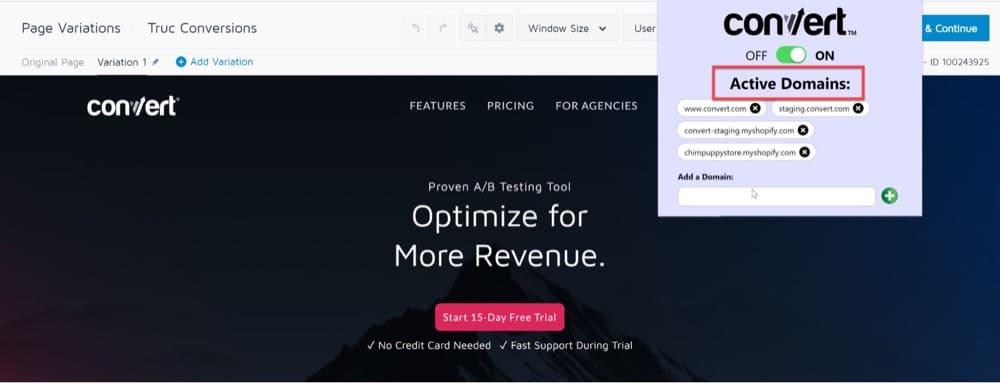
Para superar esse problema, você pode alternar para o uso do Google Chrome e instalar a Extensão do Depurador de Experiências do Convert.
Depois de instalado, clique na extensão, adicione os domínios que você está usando com a experiência e ative a extensão:

Isso deve remover quaisquer cabeçalhos problemáticos e permitir que sua página seja carregada dentro do Editor Visual, para que você possa criar suas experiências sem problemas.
Carregar conteúdo bloqueado
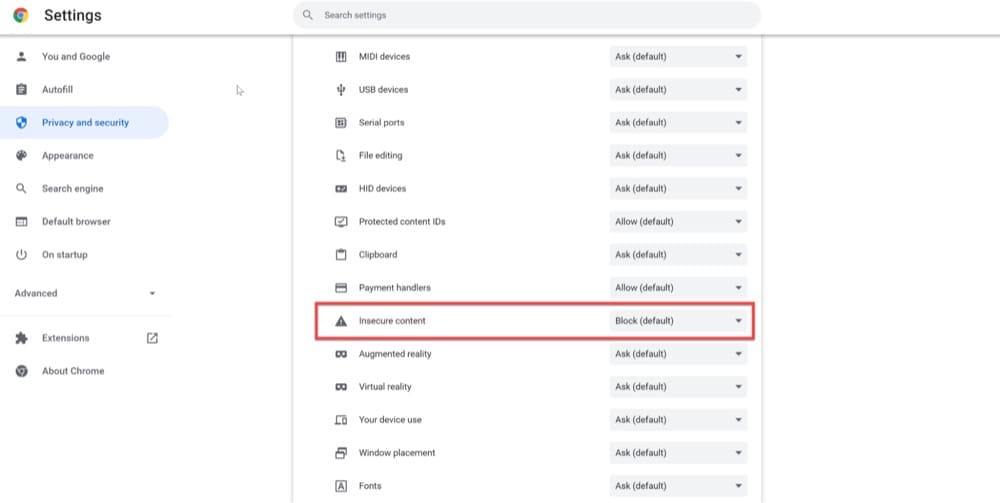
Ao tentar carregar uma página HTTP no Convert Visual Editor, você notará uma notificação em seu navegador informando que “O conteúdo que você está carregando é inseguro ou inseguro”.
Esta seção explica como permitir o carregamento de conteúdo de uma fonte não segura ou conteúdo não criptografado no editor Converter.
Os sites que solicitam informações do usuário (nomes, senhas, etc.) usam conexões seguras (HTTPS) para transferir e receber dados.
Se uma página HTTPS tiver conteúdo inseguro (HTTP) (JavaScript ou CSS), o navegador impedirá automaticamente o carregamento de conteúdo inseguro e um ícone de escudo aparecerá na barra de endereço.
O bloqueio de conteúdo inseguro protege suas informações confidenciais de serem comprometidas.
Por padrão, o Convert Visual Editor carrega apenas conteúdo seguro via HTTPS.
Se você tentar carregar uma página insegura (via HTTP) no Convert Editor, o navegador exibirá um aviso e carregará seu site no modo de compatibilidade.
Este aviso não afeta seu site ativo de forma alguma e você ainda poderá editar a página, embora algumas funcionalidades possam estar faltando.
Para evitar que o conteúdo seja bloqueado, carregue suas páginas com segurança via HTTPS.
Para carregar páginas HTTP no Convert Editor, comece ativando o conteúdo bloqueado em seu navegador.

Carregar sites protegidos
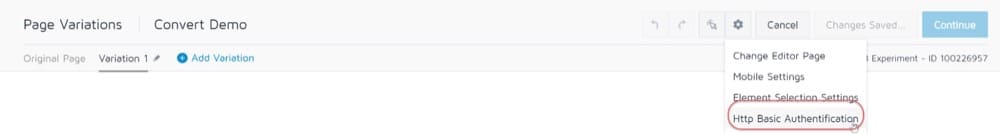
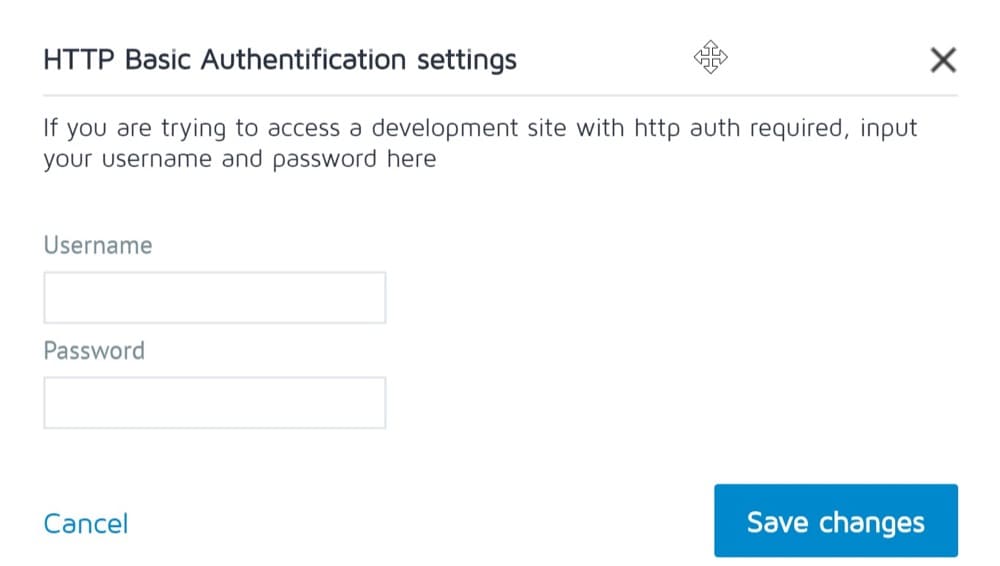
Se você tiver um site protegido com um nome de usuário e senha simples (como um site de teste ou desenvolvimento), poderá usar o Convert Visual Editor sem problemas.
No Editor Visual vá em Opções → Autenticação Básica HTTP, e então preencha as informações necessárias para acessar o site.


Testes em SPAs
Uma das limitações do editor visual é que ele não pode ser usado para configurar testes A/B para aplicativos de página única. Se você estiver usando um aplicativo de página única, recomendamos que consulte os editores personalizados abaixo.
Converter editores personalizados
A maioria dos recursos do Editor Visual do Convert é acessível por meio de uma abordagem de arrastar e soltar.
No entanto, entendemos que quando uma empresa amadurece, ela pode buscar executar experiências mais avançadas, o que pode ser limitado pelo Editor Visual.
Se sua empresa optou por configurar experiências e implantações usando código personalizado em vez de um Editor Visual, o Convert tem a ferramenta certa para você.
Além do nosso Editor Visual, fornecemos editores de código personalizados para usuários mais avançados tecnologicamente. Os editores de código do Convert permitem que os usuários façam ajustes rapidamente em suas páginas escrevendo ou importando seu código em JavaScript ou CSS.
A plataforma convert é flexível, facilitando a mudança de um editor para outro e a visualização das alterações feitas em qualquer um deles a qualquer momento durante a experiência.
O editor de código personalizado do Convert é frequentemente usado para o seguinte:
- Execução de código personalizado para visitantes agrupados em uma variação específica (em vez de para todos os visitantes).
- Usando seletores CSS para alterar vários elementos semelhantes de uma só vez, em vez de fazer alterações individuais.
- Carregando um arquivo JavaScript externo como parte de uma variação.
- Executando experiências em aplicativos de página única que são executados sem exigir que o usuário recarregue a página.
- Rastreamento de eventos personalizados exclusivos, como profundidade de rolagem e foco do mouse.
- Adicionando chamadas de API para métricas personalizadas.
Converter editor JavaScript personalizado (projeto, experiência e níveis de variação)
Convert permite incluir trechos de JavaScript como parte de seu projeto, experiência ou até mesmo variação. Embora o código personalizado de projeto, experiência e variação seja muito semelhante, uma diferença importante é o escopo:
O Project JavaScript é executado em todo o site, o que significa que pode afetar todas as experiências. O JavaScript de experiência é usado no nível de experiência, enquanto o JavaScript de variação é usado no nível de variação.
Os editores JavaScript personalizados da Convert usam o Project JavaScript como seu primeiro ponto de execução, antes do Experience JavaScript e depois do Variation JavaScript.
Usar o Project JavaScript primeiro significa que você não precisa alterar o código do seu site nativo para executar experimentos mais avançados.
Embora você geralmente possa usar qualquer uma das três opções para qualquer um dos casos de uso listados acima, sua escolha deve ser determinada pelo fato de você estar trabalhando no nível de variação, no nível de experiência ou no nível do projeto.
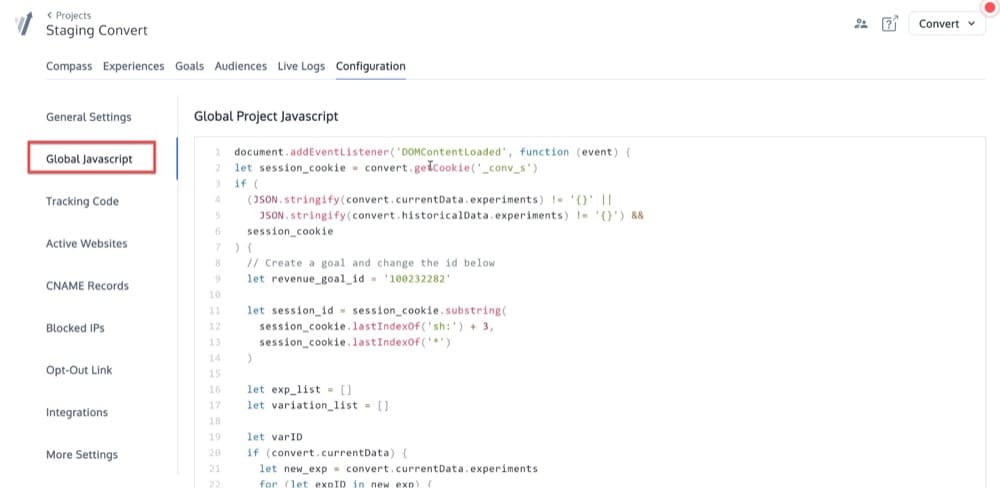
Editor JavaScript do Projeto
O editor JavaScript do projeto global pode ser encontrado na área Configuração → JavaScript do projeto global. O código nesta seção é incluído onde quer que o código de acompanhamento do Convert seja colocado.
Esse código é chamado antes de qualquer outro código e é comumente usado para incluir snippets de análise ou qualquer código que você queira acionar nas experiências do seu projeto.

Experimente o Editor JavaScript
Converter permite inserir um snippet de JavaScript em uma página quando uma experiência é acionada. Este snippet é incluído como qualquer outra biblioteca que você incluiria em sua página da web.
Isso se aplica apenas a tipos de experiência que incluem o Editor Visual, o que significa que você não pode fazer isso com um experimento de URL dividida.
Casos de uso comuns para código JavaScript de nível de experiência no Convert incluem:
- Enviando informações do Convert para seu serviço de análise.
- Adicionando chamadas de API para eventos personalizados.
- Adicionando funções que podem ser usadas em várias variações e chamando-as com diferentes parâmetros no código de variação.
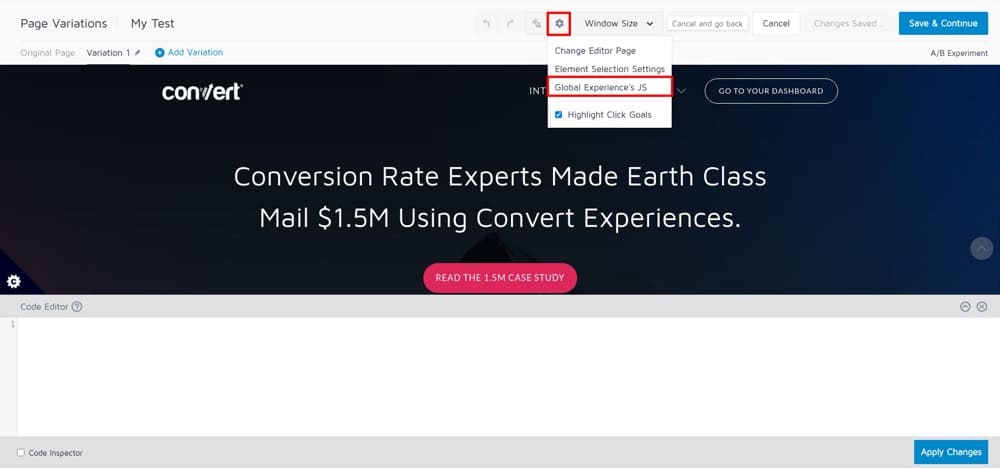
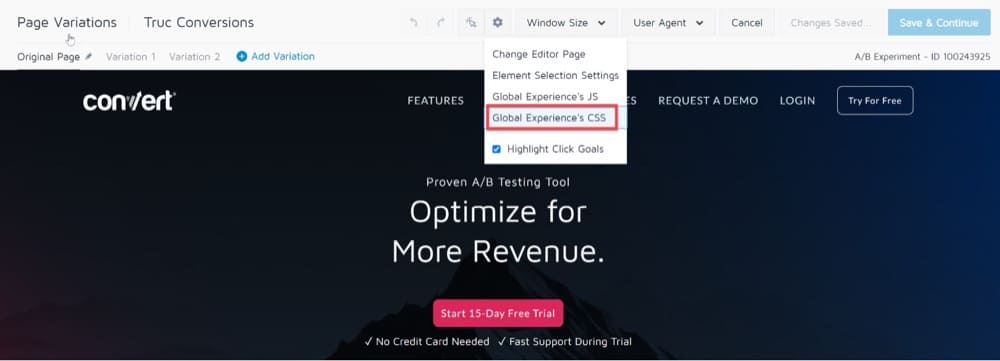
O Experience JavaScript Editor pode ser encontrado na seção Editor Visual → Cog/Gear Icon → Global Experience JS.

O código é adicionado à página que você está testando ou personalizando da mesma forma que seria adicionado à seção head dentro de uma tag de script.
Você também pode adicionar eventos JS, como eventos de clique ou foco, para que seu código seja acionado.
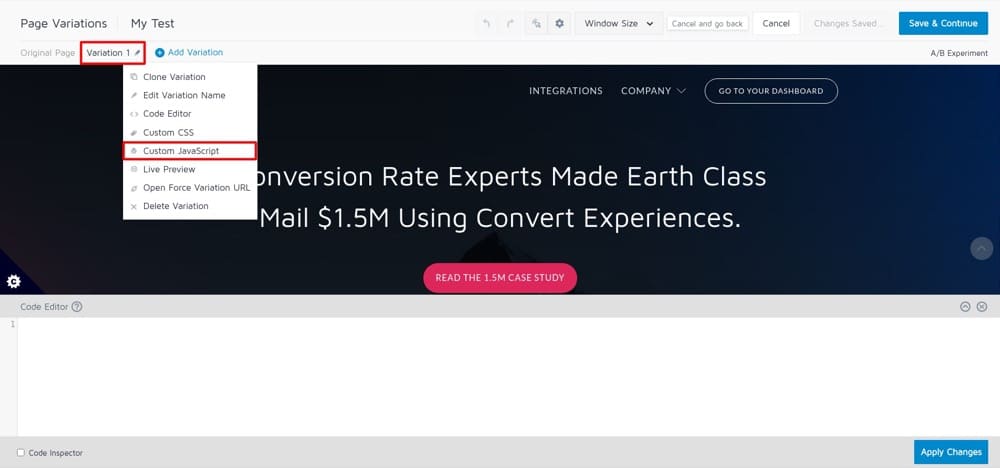
Editor JavaScript de variação
Este editor é usado para inserir qualquer JavaScript padrão que você deseja incluir na variação atribuída a cada visitante.
Este editor está localizado em Editor Visual → Variação n (Menus de Variação) → JavaScript personalizado.

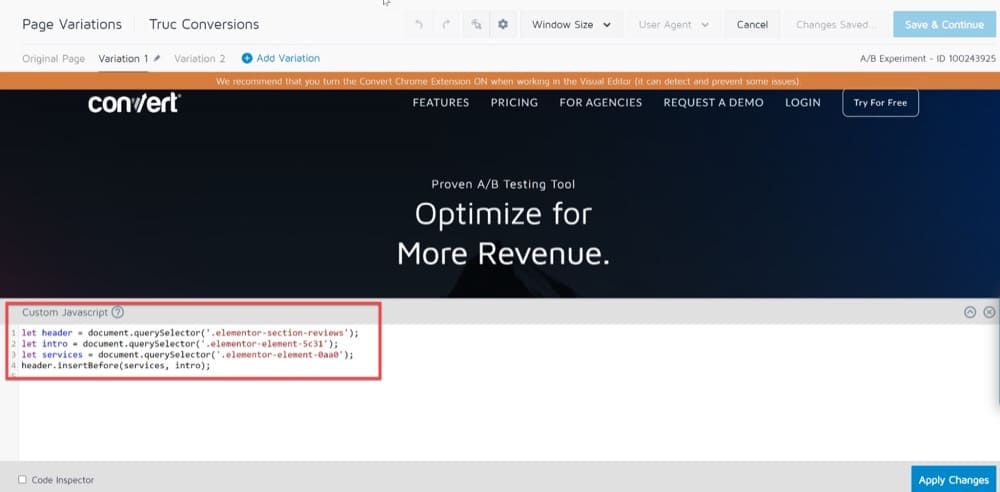
Exemplo de teste A/B avançado com JavaScript personalizado
Alterar o local de uma seção inteira para uma página de destino não pode ser feito com o Editor Visual, mas requer um teste avançado.
Aumentar a posição da parte de comentários do seu site é apenas um exemplo.
A única maneira prática de fazer isso é usar o código personalizado JavaScript, que requer o seguinte:
- Abra uma nova guia do navegador na qual você não está conectado ao Convert.
- Navegue até a página da Web do teste.
- Selecione "clique com o botão direito" no menu suspenso.
- Selecione "Inspecionar" no menu suspenso. Esta é a ferramenta de desenvolvedor do Google Chrome DevTools (também conhecida como o que acontece no back-end).
- Localize os elementos HTML que contêm a parte completa que você deseja testar.
- Componha o código JavaScript. (A sintaxe de código para um site de exemplo que adicionamos ao Convert está listada abaixo.) deixe cabeçalho = documento . querySelector ( '.elementor-section-reviews' )deixe introdução = documento . querySelector ( '.elementor-element-5c31' )deixe serviços = documento . querySelector ( '.elementor-element-0aa0' )cabeçalho. insertBefore ( serviços, introdução )let header = document.querySelector('.elementor-section-reviews') let intro = document.querySelector('.elementor-element-5c31') let services = document.querySelector('.elementor-element-0aa0') header. insertBefore(serviços, introdução)
- Retorne ao editor Converter.
- Execute JavaScript em todo o corpo do teste.

Converter editor CSS personalizado (experiência, níveis de variação)
No Convert, você pode usar os editores CSS personalizados para alterar a aparência de determinados elementos em uma das páginas do seu site.
Por exemplo, talvez você queira fazer um título se destacar mais alterando a fonte ou adicionando uma borda.
Embora você possa usar o Convert Visual Editor para adicionar, alterar e remover elementos do site, você poderá realizar testes mais avançados se tiver um conhecimento básico de CSS.
Esta seção mostra como alterar o estilo de um elemento com CSS como parte de sua experiência ou variação.
Experimente o Editor CSS
Veja como estilizar um elemento em seu site com CSS e aplicar as alterações no nível de experiência:
- Vá para seu experimento ou crie um novo.
- Na parte superior do Editor Visual, selecione o ícone de engrenagem e, em seguida, Global Experience CSS.

Estilizando um elemento com CSS e aplicando as alterações em um nível de experiência - Adicione seu próprio código CSS personalizado.
- Clique em Salvar e Continuar.
Parabéns! Agora, você pode visualizar suas alterações e publicá-las para o mundo.
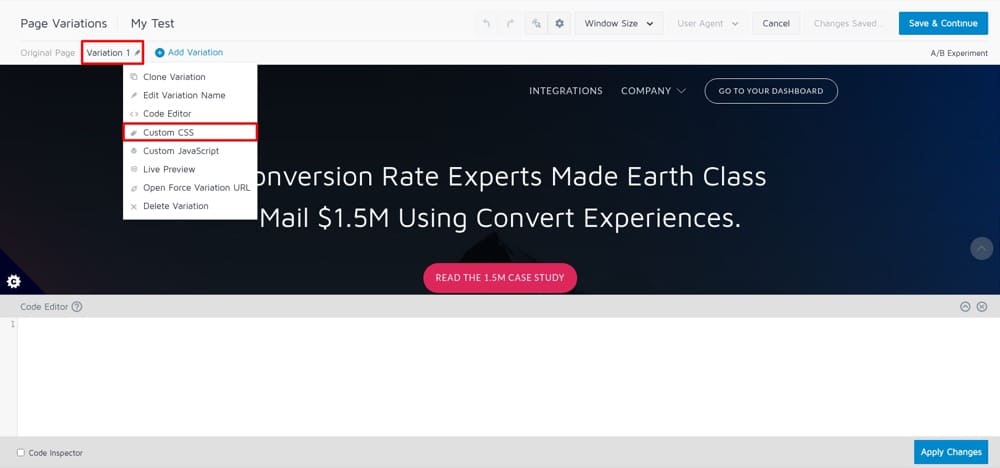
Editor de CSS de variação
Você também pode aplicar alterações de CSS no nível de variação.
Isso pode ser feito indo em Editor Visual → Variação n (Menus de Variação) → CSS Personalizado.

Este editor permite que você insira CSS simples que será anexado à página da web quando o visitante for atribuído a essa variação específica.
Dica: Como as regras de CSS são permanentes e não estão sujeitas a condições de corrida, as alterações de CSS são mais duradouras do que as alterações incluídas nos outros editores.
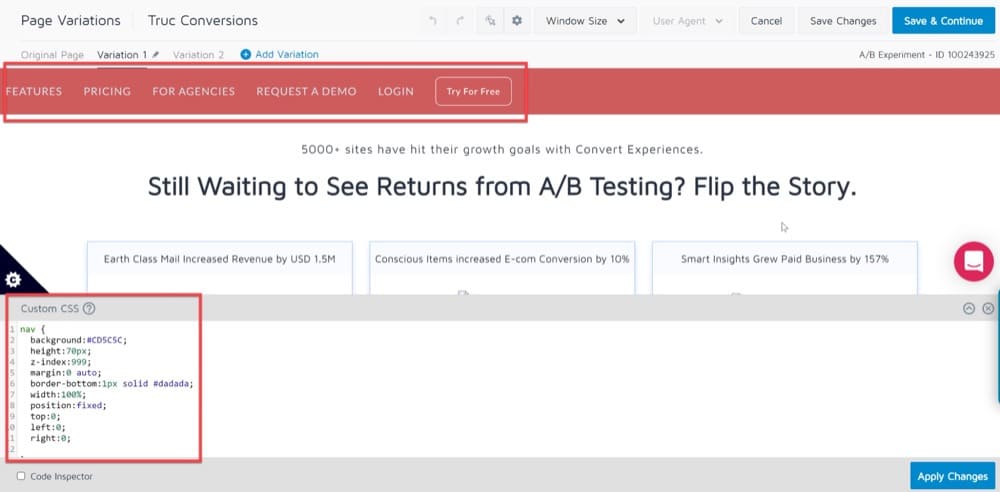
Exemplo de teste A/B avançado com CSS personalizado
Quando as pessoas acessam seu site, você quer que elas encontrem o que estão procurando rapidamente.
Rolar de volta ao topo de uma página para navegar em um site pode ser tedioso para alguns usuários.
Os menus fixos fornecem uma solução simples que permite que os visitantes descubram rapidamente o que precisam com uma barra de navegação permanente.
Ter menus fixos melhorará a experiência de seus visitantes e os incentivará a consumir mais conteúdo, o que reduzirá as taxas de rejeição.
Você pode criar um menu fixo usando CSS personalizado:
navegação {
fundo:#ffff;
altura: 70px;
índice z:999;
margem:0 auto;
border-bottom:1px sólido #dadada;
largura: 100%;
posição: fixo;
topo:0;
esquerda:0;
direita: 0;
} 
Conclusão
No mundo de hoje, há a necessidade de soluções sem código e editores de código personalizados.
A Convert fornece soluções sem código, que ajudam mais empresas a acessar a economia digital, bem como editores de código personalizados que oferecem aos usuários mais experientes em tecnologia a capacidade de personalizar ainda mais seus sites.
A codificação é uma habilidade que continuará a se expandir, com desenvolvedores produzindo ideias inovadoras de testes A/B usando editores de código personalizados. Da mesma forma, as soluções sem código continuarão a ajudar a facilitar o processo de criação de sites para empresas que desejam se estabelecer rapidamente e começar a converter clientes!
Os editores visuais e de código do Convert estão disponíveis para todos os nossos clientes. Se você estiver interessado em nossos produtos, sinta-se à vontade para solicitar uma demonstração!