5 Elementos do site de design centrado na conversão e como eles suportam o CRO
Publicados: 2019-11-19
O Conversion-Centered Design (CCD) visa converter visitantes do site em clientes, concentrando-se na experiência do usuário (UX).
A conexão entre CRO e UX nem sempre foi claramente estabelecida. Anteriormente, pensava-se que CRO e UX eram objetivos concorrentes que não podiam ser conciliados. Essa ideia não se aplica mais porque o design da Web otimizado para conversão incorpora um foco na experiência do usuário.
Nesta postagem do blog, falaremos sobre 5 elementos de design centrado na conversão que, quando adicionados ao site, agilizam o processo futuro de otimização da taxa de conversão, oferecendo uma base sólida para trabalhar.
Design centrado na conversão (CCD) e seu impacto nos sites
Vamos voltar alguns passos e falar sobre Design Centrado na Conversão. Se você já conhece bem o termo, provavelmente este blog não é para você.
No entanto, se você está testando as águas com o CRO e realmente não tem uma equipe de design interna, então este é o recurso do qual você pode sair com alguns momentos da AHA.
Em suma, Conversion Centered Design é um design que leva em consideração os princípios de Atenção, Contexto, Clareza, Congruência, Credibilidade, Fechamento e Continuidade , para que visitantes e navegadores possam encontrar facilmente um caminho de menor resistência ao objetivo macro/micro do site ou a página de destino.
O design desenvolvido mantendo esses aspectos em mente é menos como uma selva de possibilidades e mais como uma maneira simplificada de ir do ponto A (entrada) ao ponto B (conversão). Ele suporta o objetivo de Otimização da Taxa de Conversão, eliminando confusão desnecessária de hipóteses prováveis e oferece melhores taxas de conversão imediatas na maioria dos casos. Esse é o ponto principal do exercício.
O design centrado na conversão é mais eficaz quando leva em consideração todos os aspectos da jornada do visitante. Existem padrões específicos e fluxos de navegação que são seguidos durante a jornada de um cliente em um site ou aplicativo ao longo de seu ciclo de vida.
Talvez os leads do topo do funil visitem blogs com mais frequência, enquanto os do meio do funil levam a páginas de avaliação e preços gratuitas frequentes. Uma vez que esses fluxos são estabelecidos (identificados), é uma questão de precisão quase matemática aplicar os 7 princípios do CCD a todos os elementos desses fluxos.

O design centrado na conversão leva totalmente em consideração a UI/UX dos usuários. Uma página que é lenta para carregar ou demora para processar a solicitação impede uma conversão antes mesmo de ter a chance de começar. Uma página visualmente estimulante é igualmente importante para o desempenho de velocidade da página.
Aqui estão 5 elementos de site de design centrado na conversão testados e comprovados, além do impacto que eles têm na otimização da taxa de conversão.
Menu do site
O menu do site é um elemento crucial de um site para novos visitantes e clientes frequentes. A criação de um menu de site claro e de fácil acesso torna a navegação no site mais rápida. Os menus de navegação que usam fontes maiores geralmente são mais fáceis para os visitantes lerem e entenderem em qualquer dispositivo.
Crie categorias relativas para que os visitantes filtrem e classifiquem o conteúdo do site.
O uso de menus suspensos e de sites fornece acesso a informações adicionais sobre subcategorias. Use todas as precauções para evitar que o menu de um site pareça muito confuso.
Uma verificação rápida é todo o compromisso que um hóspede reserva tempo. O objetivo aqui é carregar o conteúdo desejado o mais rápido possível. NÃO os bombardeie com todos os detalhes nesta fase. Menos é mais. Incentive-os a explorar mais sem apresentar uma lista interminável de subcategorias de uma só vez. Inclua uma barra de pesquisa intuitiva e opção de filtro.

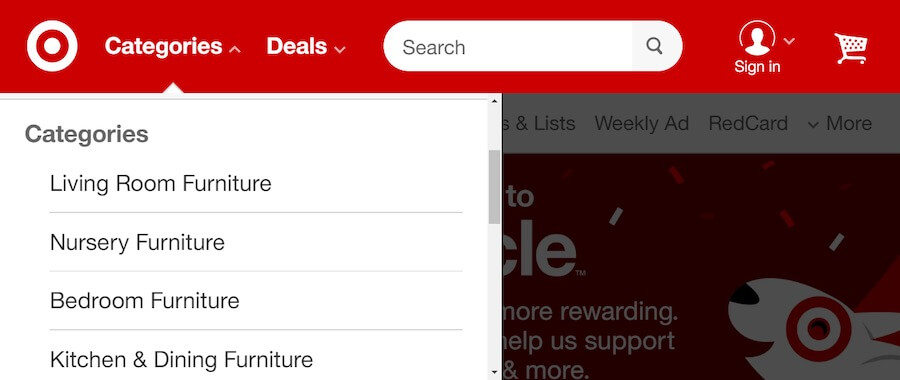
O Target.com tem 6 opções de navegação disponíveis no menu do site para dispositivos móveis: ícone inicial, categorias, ofertas, barra de pesquisa, login e carrinho de compras.
Take-Away : Lembre-se de que a navegação no site é uma fórmula. Escolha quais áreas do site devem ser exploradas primeiro e quais opções devem ser apresentadas em seguida para guiá-los ao longo do processo de conversão sem esforço. Isso remove a paralisia da análise e torna a seleção de uma próxima ação muito mais provável.
Botão de chamada para ação
A implementação de um call to action é um dos aspectos mais críticos do web design para gerar conversões.
Enquanto a maioria das empresas não delibera mais sobre a cor dos botões de CTA, ou o texto enigmático (agressivo) de “ENVIAR”… há mais na arte dos botões de call-to-action do que aparenta.
Aqui estão alguns indicadores-chave:
- Os botões de CTA são de natureza transitória... eles levam leads de uma parte ou estágio da jornada do comprador para outra.
- Eles mostram a necessidade de se comprometer com sua marca – independentemente do tamanho do pedido que você está fazendo.
- Eles podem influenciar o sentimento do comprador na fração de segundo que leva para tomar a decisão de avançar ou desistir. Por exemplo, a falta de clareza sobre o que acontecerá quando um botão de CTA for clicado é uma das maiores razões pelas quais as ações são deixadas incompletas – como carrinhos de compras abandonados. O botão CTA, portanto, deve ser uma mini proposta de valor por si só. Ele precisa persuadir os navegadores a agirem, ao mesmo tempo em que é claro.

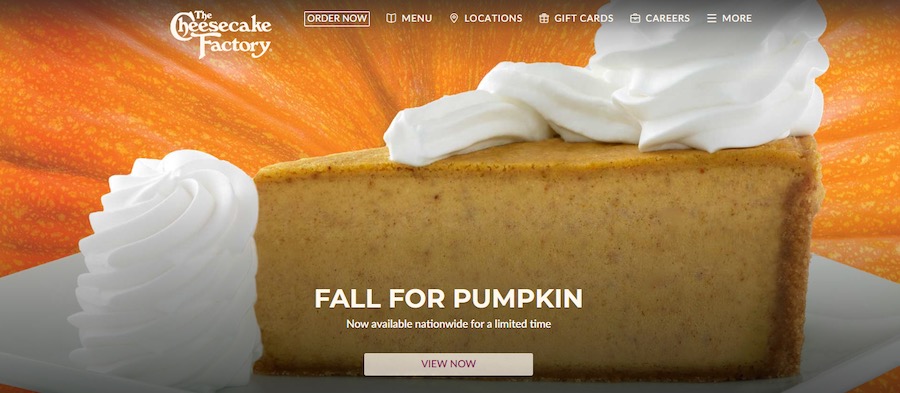
O botão de chamada para ação “VER AGORA” da Cheescake Factory promete imagens visualmente deliciosas de sobremesas de abóbora (quem não gosta delas!) e também não deixa dúvidas na mente da pessoa sobre o que virá a seguir.

Take-Away : A aplicação dos princípios do CCD discutidos nesta seção transforma os botões de CTA em trampolins convenientes, permitindo que as pessoas desçam pelo funil.
Se eles não quiserem seguir a viagem imediatamente, tudo bem também. Os botões de CTA nas páginas de intenção de saída devem ser tratados com o mesmo respeito e devem oferecer um curso de ação alternativo para agregar mais valor aos usuários.
Navegação de texto âncora interno e pesquisa preditiva
Uma estratégia básica de CRO para aumentar a confiança do visitante como autoridade de domínio é maximizada por meio do conteúdo.
A navegação interna de texto âncora fornece aos visitantes terminologia relativa e conteúdo localizado no mapa do site dos domínios.
Independentemente do assunto, fornecer respostas a perguntas antecipadas é um sinal de experiência. Ter essas consultas preenchidas usando uma barra de pesquisa preditiva para recuperação rápida é o ideal.
Muitos clientes esperam recursos de pesquisa preditiva ao navegar em um site porque seu uso tem sido bastante difundido desde que o Google o introduziu em 2004. As empresas que vendem produtos podem melhorar ainda mais a experiência do usuário incorporando também a pesquisa preditiva suportada por imagem.

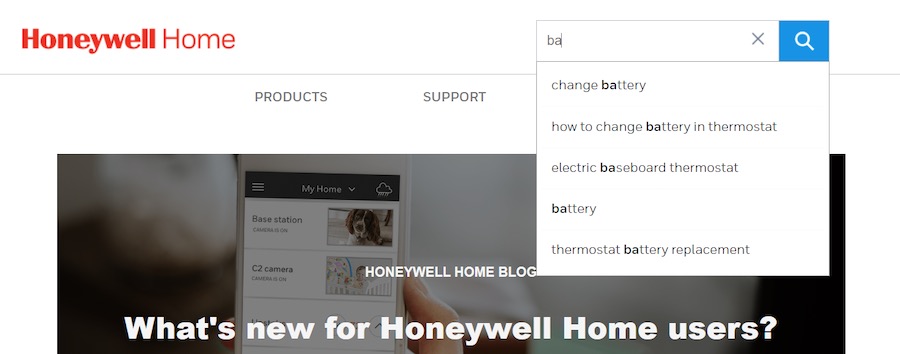
Como autoridade do setor, a Honeywell.com usa modelagem de pesquisa preditiva para a população interna de mecanismos de pesquisa.
Take-Away : Tenha em mente que os visitantes são motivados a converter depois de estabelecer a confiança. Dar-lhes o ponto de partida certo, ecoando as perguntas que passam por suas mentes, faz duas coisas:
- Ele informa que sua marca atendeu a essas consultas no passado e, portanto, tem experiência em lidar com elas.
- Ele diz a eles que eles podem encontrar soluções viáveis imediatamente (gratificação instantânea) sem precisar continuar sua busca.
Bate-papo ao vivo pop-up
Os bate-papos ao vivo pop-up devem ser implementados como um meio de responder ao comportamento de rolagem do visitante.
É uma das maneiras mais eficazes de interagir com os visitantes em tempo real. Os pop-ups são acionados estrategicamente pelo comportamento do usuário na página para indicar o desejo de coletar informações ou fazer uma pergunta sobre um produto ou serviço. Os bate-papos ao vivo pop-up respondem ao comportamento de rolagem e são menos propensos a interromper um visitante que está apenas abrindo a página e começando a receber as informações.

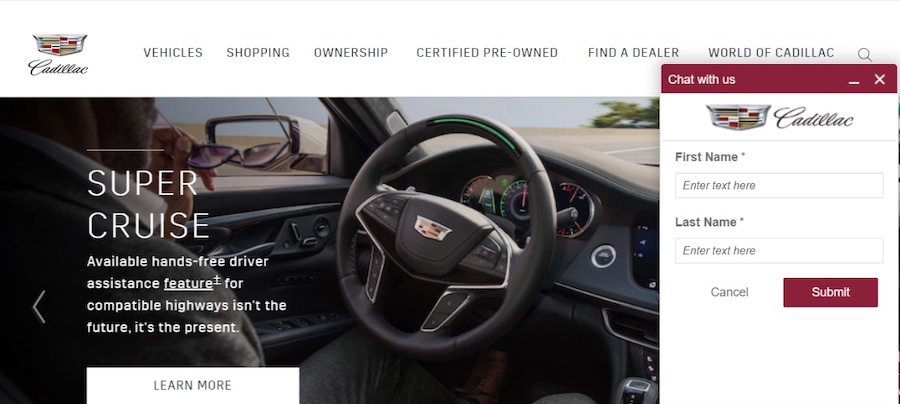
O pop-up “CHAT NOW” da Cadillac.com é uma oportunidade para os visitantes lançarem uma comunicação em tempo real sobre o conteúdo da página.
Take-Away : Incorpore acionadores de pop-up com base no comportamento de rolagem dos visitantes. Use um mapa de rolagem para identificar onde os visitantes normalmente fazem uma pausa. Essa é a área em que os usuários podem precisar de suporte adicional e implementar pop-ups de bate-papo ao vivo para uma página da Web centrada na conversão.
Antes que você vá embora
Ao monitorar o comportamento do usuário, há indicadores típicos de que um visitante está se preparando para sair de uma página da web.
É costume usar um pop-up de intenção de saída como um esforço de última hora para converter.
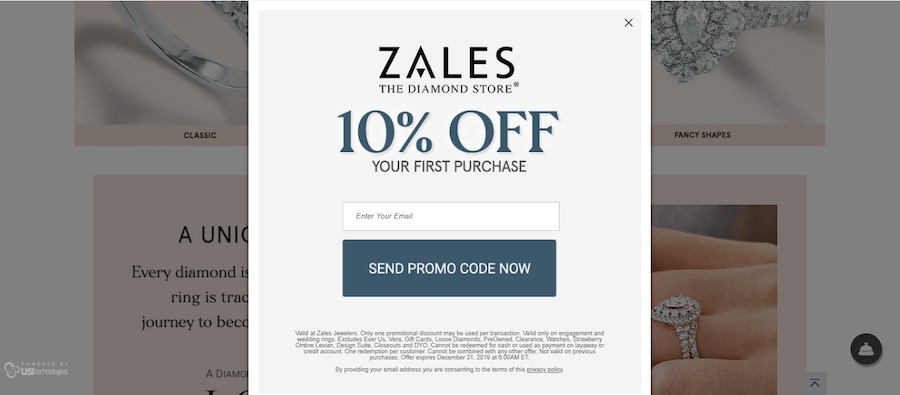
A CCD diz que o título do pop-up de saída deve incluir uma oferta promocional que seja atraente o suficiente para motivar o visitante a seguir com o preenchimento do formulário. O formulário de inscrição deve solicitar informações de contato essenciais, como nome e endereço de e-mail.
É importante incluir quaisquer isenções de privacidade exigidas no formulário de inscrição, mas a quantidade e o posicionamento do texto não devem prejudicar a chamada à ação.

Zales.com oferece um incentivo adicional aos visitantes como uma tentativa de última hora de converter uma venda.
Take-Away : Certifique-se de que o formulário de contato não exija que o usuário insira uma quantidade excessiva de informações. Incluir um cronômetro que faz a contagem regressiva até o vencimento de uma oferta de desconto cria uma sensação de urgência para o visitante preencher o formulário.
Liderando com Design Centrado na Conversão
A maioria das marcas já emprega essas táticas de uma forma ou de outra. Esta não é uma tentativa de familiarizá-los com o que eles já sabem.
Em vez disso, é um lembrete de que cada um desses elementos pode ser feito desde o início, seguindo os princípios do Conversion Centered Design, e essa diligência extra pode ajudar muito a garantir mais leads e receita, especialmente quando usado em conjunto com a conversão Práticas de Otimização de Taxas.
O resultado final é simplesmente “mais” para sua marca. Mais registros, mais inscrições e mais ROI das unidades CRO... pelo menos no começo.


