Cor em Web Design: um curso intensivo
Publicados: 2022-11-18Seu esquema de cores é um dos componentes mais críticos na construção de um site de sucesso. Embora o layout e a funcionalidade sejam provavelmente as principais preocupações, seu design facilita ambos. Um site bem projetado une tudo perfeitamente e cria uma atmosfera envolvente para os visitantes. Neste blog, exploraremos as cores no design da web e como criar uma marca para sua empresa com os recursos visuais certos.

Teoria das Cores em Web Design
A teoria das cores revela como os tons da roda de cores interagem uns com os outros. É melhor consultá-lo nos estágios iniciais do design de seu site, aplicativo, logotipo ou qualquer outro recurso de marca. Quando você está decidindo sobre uma paleta de cores para o seu site, você quer ter certeza de que nada entre em conflito. As pessoas geralmente conhecem o termo “cores complementares”, mas existem várias outras combinações de cores a serem consideradas.
As rodas de cores podem ser construídas de duas maneiras diferentes: Vermelho Amarelo Azul (RYB) ou Vermelho Verde Azul (RGB). Cada um tem uma pequena variação. Por exemplo, em RYB, roxo e amarelo são complementares, enquanto em RGB, azul e amarelo são complementares. Como você está projetando um site (em uma tela de computador que emite luz), é melhor consultar a roda de cores RGB.
Agora vamos ver as diferentes maneiras de escolher cores em web design.
Cores Monocromáticas
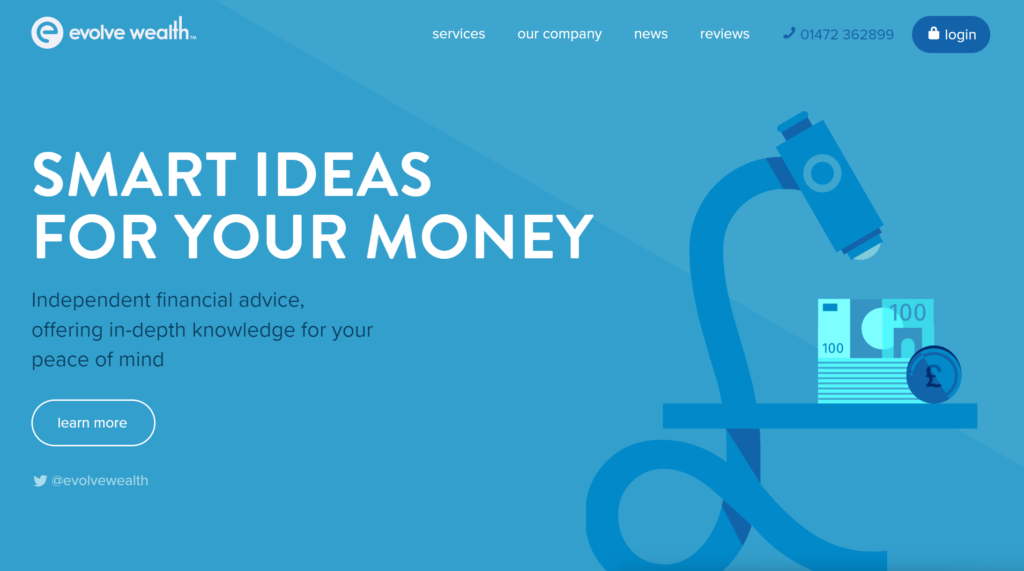
Uma paleta de cores monocromática usa vários tons da mesma cor – ou apenas uma cor dominante. É frequentemente usado para decoração de interiores para dar dimensão e definição a um espaço físico. Um esquema de cores monocromático pode fazer seu site parecer profissional e polido. Sem adicionar muitas cores desnecessárias, você pode chamar a atenção do visitante e evitar distrações.
Um ótimo exemplo de site monocromático é o da Evolve Wealth. Você pode ver vários tons de azul usados para criar dimensionalidade sutil.

Para conseguir um site monocromático, aponte para algo como isto (abaixo). Você pode usar o gerador gratuito de paleta de cores Coolors para começar.

Cores Análogas
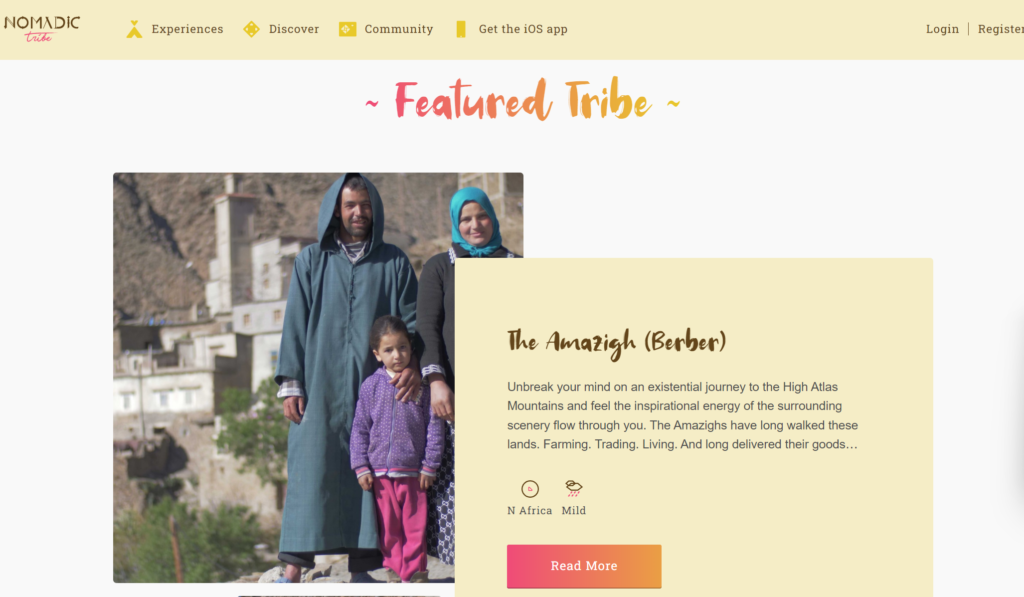
Um esquema de cores análogas consiste em 3 cores que ficam uma ao lado da outra na roda de cores. Um exemplo pode ser azul, violeta e índigo, ou amarelo, verde e verde-azulado. Esquemas de cores análogas podem incluir a mesma cor em tons diferentes (assim como monocromático). Mas também pode incluir cores completamente diferentes, o que oferece uma seleção mais ampla para você escolher.
Esquemas de cores análogas são populares em web design porque fornecem contraste e similaridade. O site da Nomadic Tribe faz um belo uso de cores análogas. Os botões e cabeçalhos apresentam um gradiente que vai do vermelho rosado ao laranja vibrante. Enquanto isso, o menu e a caixa de texto mostrados são amarelos claros. O texto marrom-lama junto com imagens impressionantes e videoclipes de pessoas que vivem na natureza completam o pacote. A marca se apresenta como quente, vibrante e terrosa com uma paleta de cores amarelo-laranja-vermelho-marrom.

Uma paleta de cores análoga pode ser algo como isto:

Cores complementares
Finalmente, vamos ver as cores complementares. Ao contrário das cores monocromáticas e análogas, essas cores combinam bem por causa de seu contraste, não de sua semelhança. As cores complementares são opostas uma à outra na roda de cores. Exemplos clássicos incluem vermelho e verde, azul e amarelo. Dependendo da sombra, haverá alguma sobreposição. Por exemplo, o verde pode ser complementar ao violeta, magenta ou vermelho – tudo depende do tom.

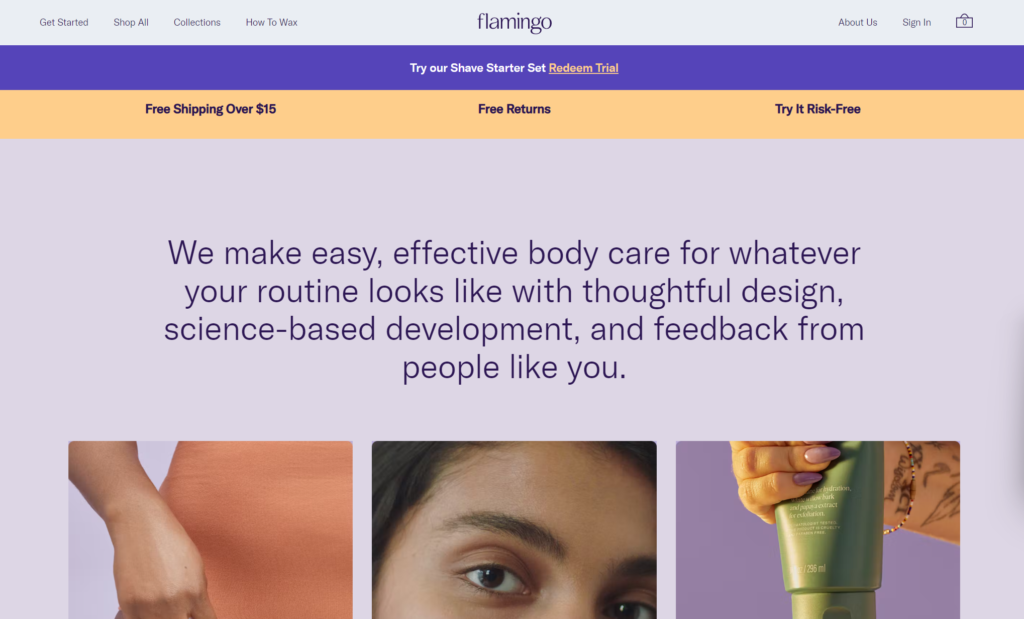
Cores complementares em web design criam um contraste lisonjeiro e gritante. Um exemplo perfeito é este site da Flamingo. Azul-violeta e amarelo-laranja complementares criam uma dicotomia satisfatória que não é muito monótona ou muito ousada.

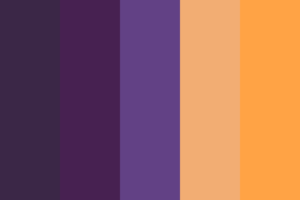
Uma paleta de cores complementar pode ser mais ou menos assim:

Confira esses designs de sites para pequenas empresas para obter mais inspiração.
A psicologia da cor no web design
Enquanto a teoria das cores é sobre as próprias cores, a psicologia das cores é sobre o que as cores evocam. A psicologia das cores determina como cada cor afeta a emoção, a percepção e o comportamento humano.
Não há como escapar de certas associações de cores. Universalmente, sabemos que o vermelho normalmente significa quente, enquanto o azul significa frio. Em um nível mais significativo, o preto é frequentemente associado à morte, enquanto o rosa é associado ao amor. Esses vínculos culturais entre cor e significado não precisam ditar sua estratégia de design, mas você deve considerá-los. Não há nada pior do que dar o oposto da impressão desejada (ou confundir clientes em potencial com escolhas aleatórias de design).
A personalidade da sua marca sempre deve ditar suas escolhas de cores – e não o contrário. As cores que você escolher não devem ser arbitrárias, mas devem comunicar coisas importantes sobre sua empresa. Se você trabalha em um setor em que a confiabilidade é altamente desejada, mas rara, pode optar por se posicionar como a marca mais confiável entre seus concorrentes. Nesse caso, pode fazer sentido escolher o azul, o mais frequentemente associado à confiança.
No final das contas, a psicologia das cores é sobre o que você deseja comunicar ao seu público. Você é divertido, ousado, descontraído, pé no chão, confiante? A cor no web design é sobre transmitir essa mensagem visualmente. Este guia de psicologia das cores pode ajudá-lo a começar.
Escolhendo Cores e Visuais do Site
Nem é preciso dizer que as cores do logotipo e do design da web devem combinar ou se complementar. A regra 60/30/10 do Flux Design é um bom lugar para começar se você não tiver certeza. Isso significa escolher 3 cores: uma cor principal (60), uma cor secundária (30) e uma cor de destaque (10). Contagem de preto e branco. Experimente diferentes variações e não tenha medo de quebrar a regra de tropeçar em algo que parece certo.
Depois de escolher uma paleta de cores, passe algum tempo considerando outros elementos visuais. Imagens, videoclipes, botões e ícones contribuem para um design de site bem coordenado. Um designer gráfico pode ajudá-lo a dar vida à sua visão com gráficos personalizados para o site.
Além dos recursos visuais, selecionar um tipo de letra para títulos e texto regular criará consistência. Você pode querer usar as mesmas fontes para seus canais sociais e site para ficar reconhecível em todas as plataformas. Teste a cor da fonte com o plano de fundo do site para garantir que seja fácil de ler e não canse os olhos.
