Teste do lado do cliente vs. Teste do lado do servidor: Ambos ganham.
Publicados: 2020-05-28
Quando se trata de executar experimentos, os otimizadores podem escolher entre testes do lado do cliente e do lado do servidor.
Embora você possa executar quase todos os testes do lado do cliente no lado do servidor e alguns experimentos de back-end leves por meio de testes no lado do cliente (usando URL dividido ou experimentos de redirecionamento), fazer isso não será tão viável ou robusto quanto você d like… porque, para qualquer hipótese, apenas uma das duas funciona melhor .
E escolher o caminho certo precisa de uma consideração cuidadosa. Há muitos aspectos a pesar ao fazer esta escolha. Observe o impacto da configuração na velocidade e no SEO, os requisitos de esforço e tempo para o ciclo de vida do experimento, o objetivo do experimento e muito mais.
Vamos examinar esses fatores e ver como o teste do lado do cliente difere do teste do lado do servidor e os prós e contras de cada um.
Teste do lado do cliente vs. Teste do lado do servidor
Qual é a diferença entre o teste do lado do cliente e o teste do lado do servidor?
Nos testes do lado do cliente, quando um usuário solicita uma página, seu servidor a entrega. MAS, neste caso, sua ferramenta de experimentação implementa algum Javascript dentro do navegador do usuário para alterar o conteúdo entregue pelo servidor para que o usuário final obtenha a variação apropriada com base em suas regras de segmentação. (O navegador é o “cliente”).
No teste do lado do servidor, por outro lado, quando um usuário solicita uma página, seu servidor determina a versão a ser entregue e entrega exatamente isso. Sua ferramenta de experimentação funciona no servidor e não no navegador do usuário.
Como o teste do lado do cliente acontece apenas com a execução de JS no nível do navegador, você só pode testar coisas no nível da superfície, como layouts, cores e mensagens com ele. Alguns otimizadores chamam esses testes de testes “cosméticos”.
No entanto, isso seria descontar os testes do lado do cliente.
O teste do lado do cliente pode parecer simples, mas é poderoso.
É fácil descartar o teste A/B do lado do cliente como o “teste fácil” que qualquer um pode fazer. Concordo: é fácil de implementar. E, às vezes, pode ser tão pequeno quanto testar uma cor ou cópia diferente do botão CTA.
Mas seja isso ou algo tão grande quanto testar um redesenho ou uma página renovada, o teste do lado do cliente afeta os resultados de uma empresa .
O que é o teste do lado do cliente?
Em poucas palavras: o teste do lado do cliente significa que a otimização ocorre no nível do navegador. Com base nas regras de segmentação configuradas, o navegador do visitante modificará o conteúdo para fornecer a versão pretendida.
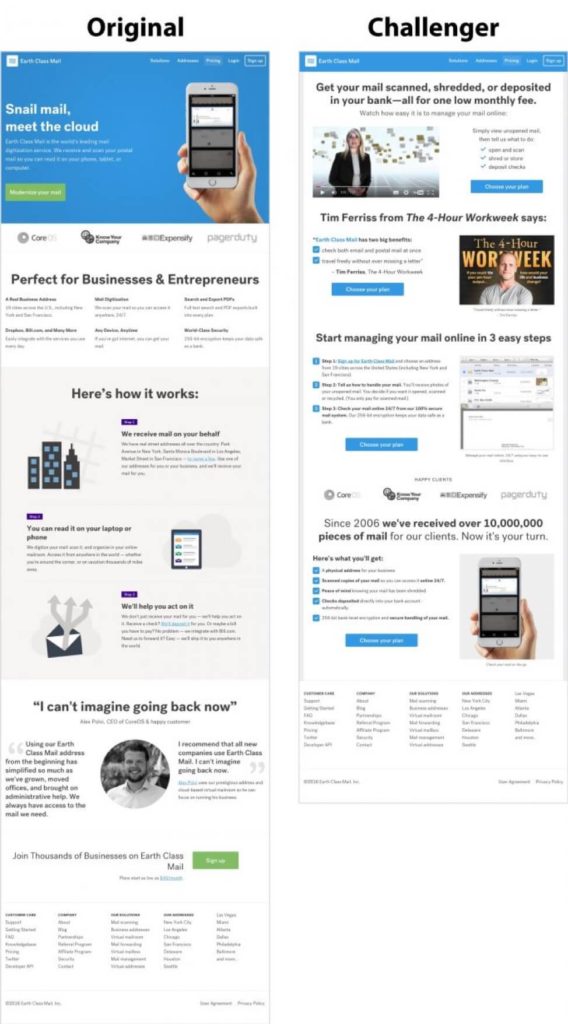
Neste estudo de caso, uma empresa de SaaS usou o Convert Experiences como sua ferramenta de teste A/B do lado do cliente para aumentar o crescimento de leads em 61% em sua página inicial:

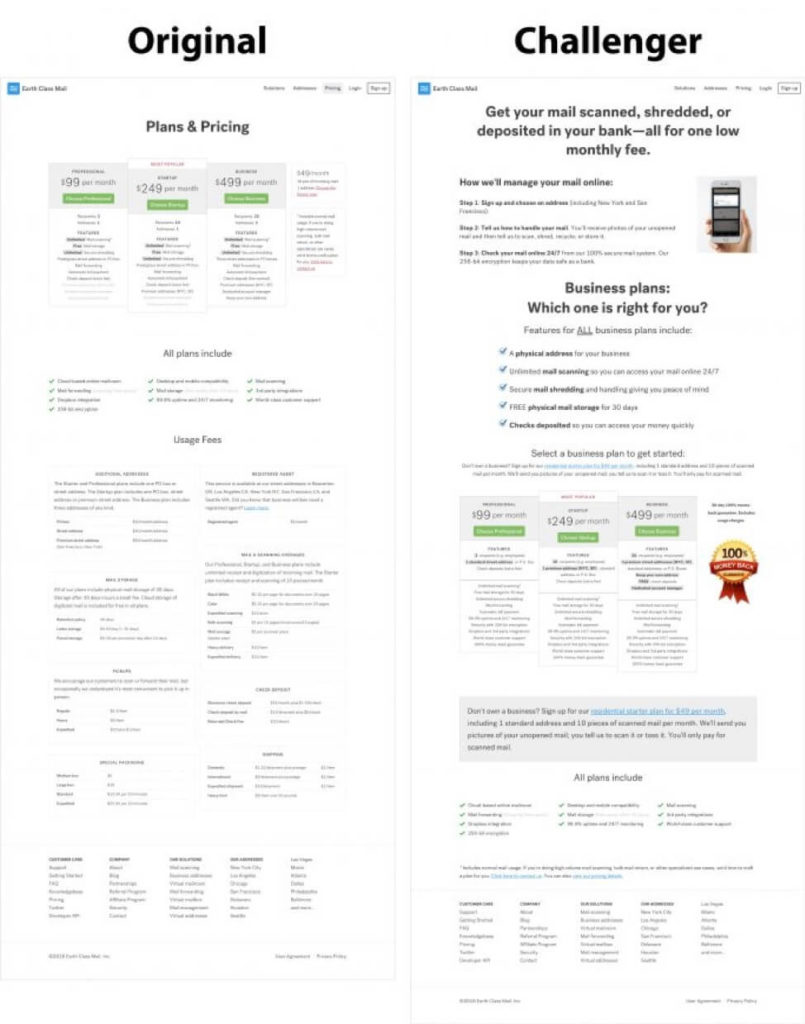
Aqui está outro experimento de teste A/B usando o Convert Experiences como ferramenta de teste do lado do cliente para a mesma empresa de SaaS em sua página de preços que levou a um aumento de 57% nos leads:

A maioria das histórias de sucesso de otimização de conversão que você vê online são testes do lado do cliente que otimizaram com sucesso uma experiência no nível da superfície e ganharam muito.
Mas o teste do lado do servidor permite que você teste mais.
Quando você precisa testar mais profundamente do que o front-end, você precisa usar o teste do lado do servidor.
O que é o teste do lado do servidor?
O teste do lado do servidor é um tipo de experimento em que o servidor da Web determina a versão do conteúdo a ser entregue. Nos testes do lado do servidor, toda a otimização é implementada diretamente nos servidores, e não nos navegadores dos visitantes.
Vamos colocar isso em perspectiva com alguns cenários.
Se você fosse uma empresa de comércio eletrônico, poderia usar um experimento de teste A/B do lado do cliente para saber se uma barra de pesquisa redesenhada poderia aumentar suas pesquisas na loja (e resultar em mais vendas).
Mas se você quisesse testar um novo algoritmo de pesquisa que pudesse trazer resultados de pesquisa mais relevantes (e que, a longo prazo, resultaria em mais vendas), você precisaria executar um experimento de teste A/B do lado do servidor .
Se você fosse um negócio de SaaS B2B, seria capaz de executar um experimento do lado do cliente para determinar se um determinado UVP funciona melhor em sua página inicial. Ou se uma cópia de formato longo pode superar uma de formato curto.
Mas se você quiser testar um back-end mais rápido e ver se ele pode melhorar a retenção ou o engajamento, precisará executar um experimento no lado do servidor. Se você quisesse testar uma nova sequência de integração, novamente, precisaria fazer um experimento no lado do servidor. Porque, além de oferecer suporte ao seu novo fluxo de trabalho de integração, os testes no lado do servidor também permitem orquestrar um experimento multicanal que abrange e-mails, SMSs e outros que ocorrem em diferentes dispositivos.
Da mesma forma, se você fosse um negócio de SaaS B2C, seria capaz de executar um experimento do lado do cliente para saber se um determinado plano de preços poderia funcionar melhor que os outros.
No entanto, se você quisesse testar um mecanismo de recomendação melhor, teria que fazer testes no lado do servidor.
Como você pode entender pelos diferentes casos de uso do teste do lado do servidor, ele é mais voltado para a criação de produtos melhores do que para a conquista de conversões imediatas. Ao contrário dos experimentos do lado do cliente que se concentram em vendas ou conversões imediatas, os experimentos do lado do servidor se concentram na otimização do produto ou solução para que o valor do cliente ao longo da vida aumente.

Você poderia dizer que, se o teste do lado do cliente é para profissionais de marketing, o teste do lado do servidor é principalmente para equipes de produto e engenharia. E ferramentas de teste A/B, como o Convert Experiences, oferecem testes do lado do cliente e do lado do servidor para acomodar as equipes de marketing e engenharia.
Experimente gratuitamente por 15 dias!
Como testar essas mudanças profundas no nível do produto exige muito mais do que a simples manipulação JS baseada no navegador, isso não pode acontecer dentro do navegador e precisa ser abordado no nível do servidor.
Embora o teste do lado do servidor tenha seus casos de uso exclusivos, algumas empresas o usam para executar até mesmo os testes cosméticos - testes que seriam executados perfeitamente sem falhas, mesmo no lado do cliente.
Eles costumam fazer isso para evitar “cintilação” ou o fenômeno “Flash of Original Content”. A cintilação acontece quando a ferramenta de experimentação altera o conteúdo original servido pelo servidor depois que os usuários finais já o viram. Imagine seus usuários vendo um determinado título e, em seguida, vendo-o mudar rapidamente para outro. (Sim, o flicker pode comprometer seriamente a experiência do usuário!)
Outras vezes, eles fazem isso para melhorar a velocidade. Embora o teste não reduza a velocidade de um site ou cause sérios problemas de desempenho, ele adiciona um ou dois segundos à experiência de carregamento percebida de um site. O lado do servidor pode tornar isso mais rápido.
Ocasionalmente, uma empresa pode executar um experimento do lado do servidor no lugar de um do lado do cliente devido a questões de privacidade ou segurança. Como a segmentação de público acontece no servidor e o código de experimentação reside no servidor em testes no lado do servidor, as empresas obtêm melhor controle sobre seus aspectos de privacidade e segurança.
Mas a implementação de um experimento do lado do servidor nem sempre é viável, especialmente quando o lado do cliente faria o mesmo.
Implementando experimentos do lado do servidor
Nos testes do lado do cliente, você só precisa de recursos limitados de design e desenvolvimento para criar seus experimentos e executá-los. Você nem precisará disso se estiver apenas fazendo alterações de texto ou alterando a cor de um botão. Tudo que você precisa fazer é:
1. Faça login em uma ferramenta como o Convert.
2. Use o editor WYSIWYG e construa as variações.
3. Configure o experimento (defina as condições de segmentação por público-alvo, duração do experimento, tamanho e divisão da amostra, nível de confiança etc.)
Pegue o código JS e adicione-o ao seu site.
E feito.
Você então procuraria ajuda de desenvolvimento para lançar a versão vencedora se o controle perdesse.
O teste do lado do servidor, no entanto, não é tão simples.
Aqui, você terá que:
1. Crie seu experimento no Convert Experiences
2. Desenvolva e implante todas as variações de seu experimento em seu servidor.
3. Mapeie suas experiências implantadas no servidor em Convert Experiences usando código personalizado (usando o id de seu experimento, os ids das variações conforme definido em sua ferramenta de experimentação e muito mais).
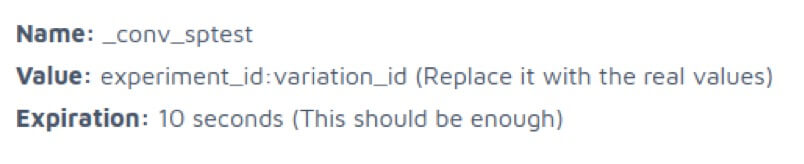
Nesses experimentos do lado do servidor, seu código precisa informar ao servidor qual variação mostrar a um usuário atual. Você pode usar cookies para facilitar isso. Por exemplo, para implementar um teste A/B do lado do servidor com o Convert, você terá que configurar um cookie com os seguintes dados:

O servidor então lerá seu cookie e
servir uma versão (e todas as sessões subsequentes) de acordo.
Como seu servidor determina qual versão enviar a um usuário, o direcionamento ocorre no servidor (e não dentro do navegador, como nos testes do lado do cliente). A precisão do seu teste dependerá de quão bem você pode codificar suas condições de segmentação em seu servidor. Com os testes do lado do cliente, você pode direcionar a laser seu público-alvo para todas as suas experiências.
Além disso, o teste do lado do servidor pode ficar mais complexo em uma configuração de vários servidores e também quando uma CDN precisa ser integrada.
4. Execute o experimento.
5. Lançar a versão vencedora e reverter os perdedores.
Você também pode precisar limpar seus servidores, postar o rollout/rollback final.
Como você pode ver, o ciclo de vida de um experimento do lado do servidor é longo e complexo, diferentemente do do lado do cliente. É por isso que os testes do lado do servidor precisam de alguma deliberação.
Em geral, você não executaria um experimento do lado do servidor se um do lado do cliente fizesse…
Executar até mesmo um único experimento do lado do servidor é desafiador porque desenvolvê-lo e implementá-lo é um processo que consome mais tempo e consome mais recursos.
Além disso, se você usar o teste do lado do servidor para testar alterações que podem ser facilmente validadas no lado do cliente, será difícil atingir uma boa velocidade de teste e um programa de experimentação robusto.
Além disso, para esses experimentos, optar pela experimentação do lado do servidor quando você tem algumas ótimas ferramentas de teste A/B do lado do cliente que permitem executá-las sem piscar sem afetar seu SEO ou velocidade não promete o melhor uso de seus testes largura de banda.
Os experimentos do lado do servidor devem ser preferidos apenas quando eles fazem um caso forte para a hipótese dada. E eles fazem isso algumas vezes porque muitos experimentos que afetam as métricas de resultados de uma empresa podem acontecer apenas no lado do servidor.
Então diga-nos... você executou algum teste do lado do servidor? Se sim, qual foi a parte mais difícil do processo? Ah, e se você quiser executar um teste A/B do lado do servidor, confira o Convert (é grátis por 15 dias!)