Como criar um botão de chamada agora no WordPress (maneira fácil)
Publicados: 2022-02-22Deseja adicionar um link clique para ligar ao seu site WordPress?
Adicionar um número de telefone clicável ao seu site facilita o contato dos usuários de smartphones com você. Em vez de digitar seu número manualmente, eles podem clicar automaticamente em um botão e ligar.
Este artigo mostrará facilmente como adicionar um botão de chamada agora ao seu site WordPress.
O que é um botão de chamada agora?
Um botão de chamada agora é um simples botão de chamada para ação em seu site no qual os usuários podem clicar ou tocar para entrar em contato com você. Depois que os usuários clicarem no botão, o dispositivo móvel deles inserirá automaticamente seu número de telefone e ligará.
Há muitas maneiras de exibir seu link de clique para ligar do WordPress. Em alguns casos, pode ser o seu número de telefone com um hiperlink. Como alternativa, você pode criar um botão estático ou um ícone de telefone clicável.
Não importa qual versão você escolha, o resultado é o mesmo: os usuários podem ligar para você com um único toque no botão.
Por que adicionar um botão Click-to-Call ao WordPress?
Criar um ícone ou botão de clique para ligar é uma excelente ideia se você confiar que os clientes entrarão em contato com você para obter cotações, suporte e informações de pré-venda.
Mesmo que você já tenha um formulário de contato, alguns usuários podem querer falar com um representante imediatamente. Além disso, as gerações mais velhas podem preferir conversar com uma pessoa real em vez de usar um chatbot ou outros serviços automatizados.
No final, é muito mais conveniente para os usuários tocarem para ligar e obter a ajuda de que precisam, especialmente com o aumento do tráfego da web móvel.
Como criar um botão de clique para ligar no WordPress (2 maneiras fáceis)
Abaixo, compartilhamos 2 maneiras fáceis de adicionar um link de chamada ao seu site WordPress. O primeiro método usa um plugin do WordPress, enquanto o segundo mostra como adicionar seu link de chamada manualmente.
- Método 1. Adicione um botão de chamada no WordPress com um plug-in
- Método 2. Adicionando manualmente um botão Click to Call no WordPress
Método 1. Adicione um botão de chamada no WordPress com um plug-in
Vamos começar com o primeiro e mais direto método, usando um plugin do WordPress. Recomendamos esse método para usuários de todas as habilidades, pois permite adicionar um botão de chamada em praticamente qualquer lugar do seu site.
O primeiro passo é baixar o plugin WP Call Button e instalá-lo e ativá-lo em seu site WordPress.
Se você precisar de ajuda com esta etapa, aqui está um guia sobre como instalar um plug-in do WordPress.
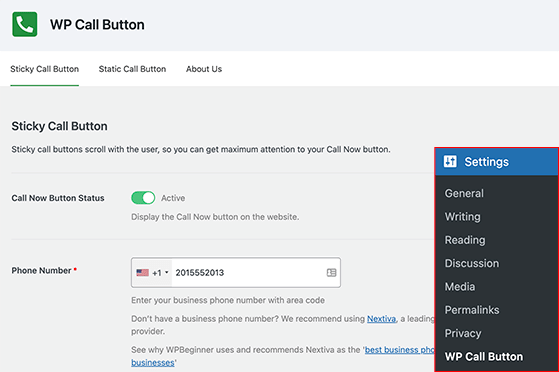
Depois de instalar o arquivo .zip do plug-in, vá para a página Configurações » Botão de chamada do WP para escolher as configurações do plug-in.

Criando um botão de chamada fixo
Na primeira página de configurações, você pode criar um Sticky Call Button. Ele funciona rolando com o usuário enquanto ele navega em seu site, tornando mais fácil para ele entrar em contato rapidamente.
Para configurar seu Sticky Call Button, primeiro, digite seu número de telefone. Você nem precisará digitar o código do seu país; selecione seu país e o plugin irá adicioná-lo automaticamente no formato correto.

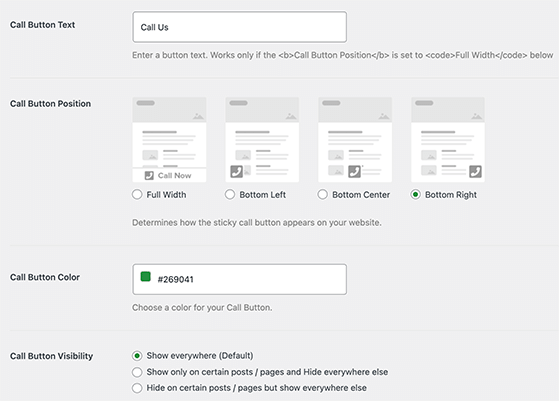
Em seguida, você pode configurar a aparência do seu botão de chamada. Por exemplo, você pode alterar o seguinte:
- Texto do botão de chamada
- Posição do botão
- Cor do botão de chamada
O plugin WP Call Button mostrará seu botão de chamada em todas as páginas por padrão. No entanto, você pode alterar isso na seção de visibilidade para mostrar o botão apenas em determinadas páginas.
Você também pode ativar a alternância para mostrar apenas o botão de chamada em dispositivos móveis.
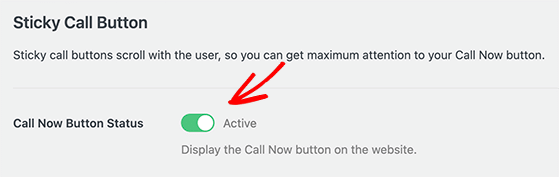
Quando estiver satisfeito com suas configurações, altere o 'Status do botão de chamada' para Ativo e clique no botão Salvar alterações .

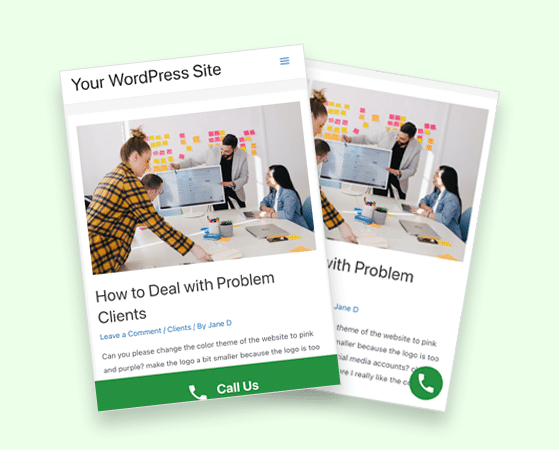
Agora você pode visitar seu site e ver o botão em ação.

Criando um botão de chamada estática
A segunda opção na página de configurações permite criar um botão de chamada estática. Os botões de chamada estáticos são uma excelente maneira de adicionar a mesma funcionalidade de toque para chamar à sua página sobre, página de contato e outras páginas do seu site.
Existem 2 maneiras de adicionar botões de chamada estática ao seu site WordPress.
Primeiro, você pode adicionar rapidamente um botão a qualquer página com o editor de blocos do WordPress.
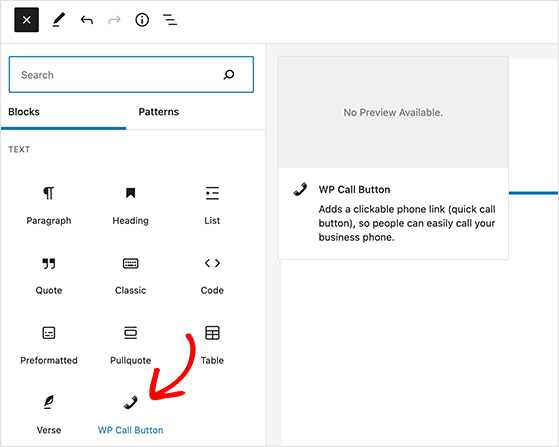
Para fazer isso, crie ou edite uma página do WordPress e clique no ícone de mais (+) para adicionar um novo bloco. A partir daí, procure por 'WP Call Button' e adicione o bloco à sua página.

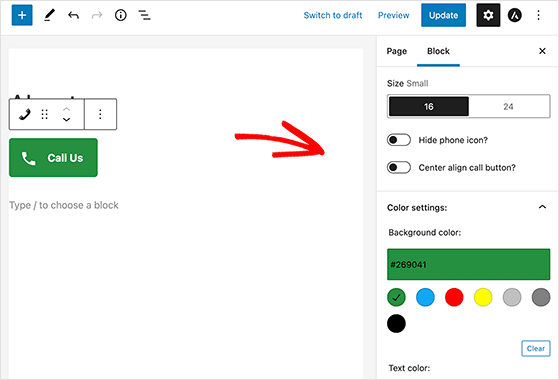
O bloco tem várias opções de personalização, incluindo cores de botão e texto, opções de tamanho e alinhamento e a capacidade de ocultar ou mostrar o ícone do telefone.

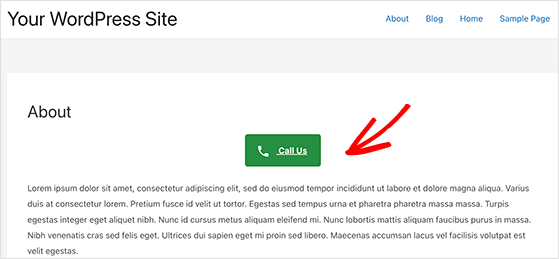
Depois de instalar o botão estático, os usuários podem clicar e ligar para o número que você adicionou à página de configurações.


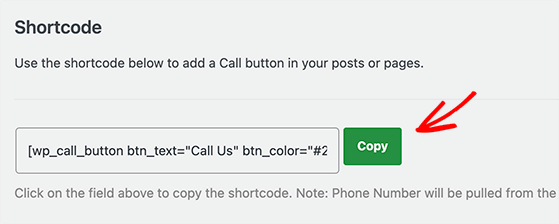
Usando o editor clássico do WordPress, você pode criar um botão de chamada estática com o gerador de shortcode dos plugins.
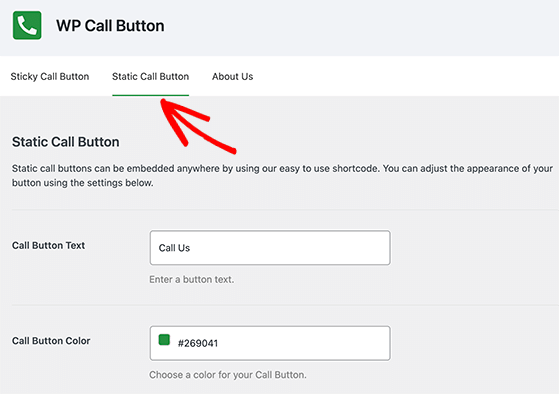
Volte para a página Configurações » Botão de chamada WP e clique na guia 'Botão de chamada estática' na parte superior.

Você pode personalizar a cor do texto do botão e ocultar o ícone do telefone como o botão de chamada fixa. Depois disso, você pode copiar o código de acesso e colá-lo na página ou postagem relevante.

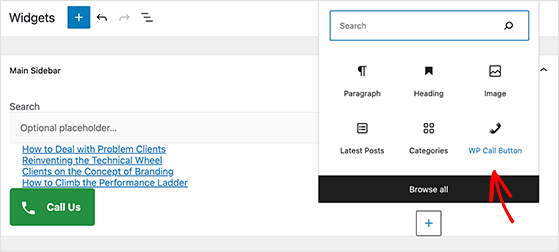
Adicionando botões de chamada à sua barra lateral
O plugin WP Call Button permite adicionar botões clicáveis à barra lateral do WordPress que permite que os usuários liguem para você instantaneamente.
Para encontrá-lo, vá para Aparência » Widgets e clique no ícone de mais (+) para adicionar um novo widget. A partir daí, procure o widget WP Call Button e clique para adicioná-lo à sua barra lateral.

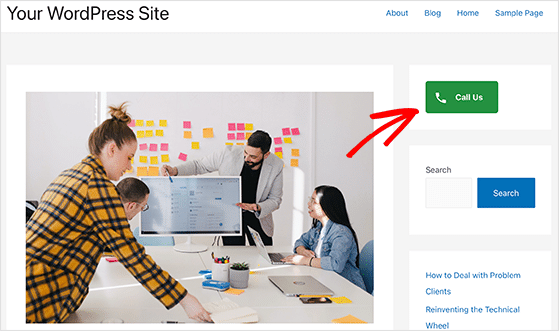
Em seguida, clique no botão Atualizar para salvar suas alterações. Em seguida, você pode visitar seu site e ver o botão de chamada na barra lateral do WordPress.

Como você pode ver, usar este plugin é super fácil. O que é ainda melhor é que é totalmente gratuito para baixar e usar.
Além disso, o WP Call Button funciona perfeitamente com o Google Analytics para rastreamento de cliques em chamadas telefônicas. Se você ainda não o configurou em seu site, siga este guia sobre como instalar o Google Analytics no WordPress.
Método 2. Adicionando manualmente um botão Click to Call no WordPress
Você pode usar este método para adicionar um botão de chamada ou link ao seu site WordPress sem usar um plug-in.
Tudo o que envolve é copiar e colar algum código HTML e adicionar seu número de telefone assim:
<a href="tel:+15555551213">+1 (555) 555-12123</a> <a href="tel:15555551213">Call Me</a>Ambos os links abrirão seu aplicativo de telefone em dispositivos móveis. Se você for um usuário de Mac, o link abrirá o aplicativo Facetime e, para a área de trabalho do Windows, o link será aberto no Skype.
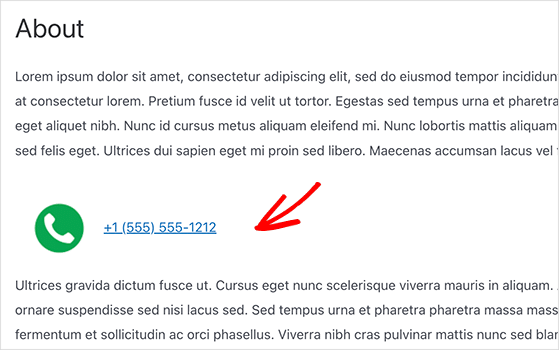
Se você quiser adicionar um ícone ao lado do link de chamada agora, também poderá fazê-lo com HTML.
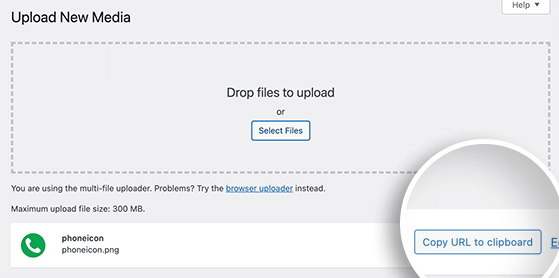
Vá para Mídia » Adicionar novo e carregue a imagem que deseja usar.

A partir daí, clique no link 'Copiar URL para a área de transferência'.
Agora você pode editar qualquer postagem, página ou widget HTML personalizado e adicionar o ícone do seu telefone dentro do link tel: como este:
<a href="tel:+15555551213"><img src="http://example.com/wp-content/uploads/2022/02/phoneicon.png" alt="Call us" /></a>Depois de salvar suas alterações, você pode visitar a página e ver seu ícone personalizado de chamada agora em ação.

Adicionando botões Click-to-Call aos menus de navegação
Você sabia que também pode adicionar um botão de chamada aos menus de navegação no WordPress?
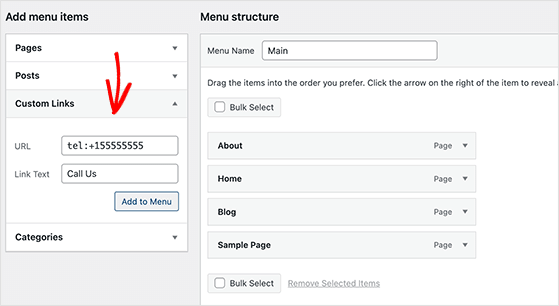
Para fazer isso, vá para Aparência »Menus e clique no título Links personalizados no lado esquerdo.
No campo URL, você pode digitar seu número de telefone assim: tel:+155555553
Em seguida, no campo Texto do link, você pode adicionar algum texto como 'Ligue para nós'.

Depois de adicionar essas informações, clique no botão Adicionar ao menu e clique no botão Salvar menu .
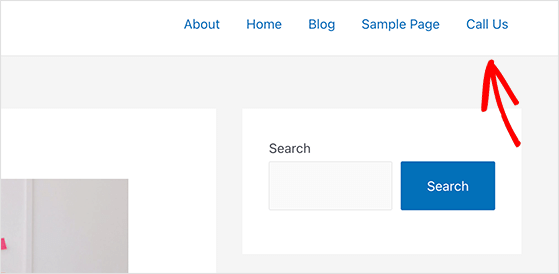
Agora você pode visitar seu site para ver seu link de chamada de menu em ação.

Aí está!
Esperamos que este artigo tenha ajudado você a aprender como criar um botão de chamada agora no WordPress. Você também pode gostar deste post sobre como adicionar o Google Analytics ao WooCommerce.
Se você gostou deste artigo, assine nosso canal do YouTube para tutoriais em vídeo do RafflePress. Você também pode nos encontrar no Twitter e no Facebook.
