O que é brutalismo em Web Design?
Publicados: 2022-04-07O brutalismo é uma daquelas tendências que parecem ir e vir no web design. Não é porque não há muito valor no design brutalista. É mais que nem sempre combina com o estilo e o tom dos tempos.
Isso é parte do que torna o brutalismo tão intrigante. Quando a maioria dos sites tende a se alinhar e adotar as mesmas tendências básicas de ano para ano, um site que não segue as regras pode facilmente roubar os holofotes.
Você só precisa saber se esse é o tipo certo de luz que deseja iluminar a marca. O brutalismo às vezes pode parecer frio e sombrio. Se não for executado corretamente ou não for usado para o tipo certo de marca, pode enviar sinais errados aos visitantes do site.
Neste guia sobre brutalismo no web design, discutiremos o que é e como difere das tendências minimalistas e antidesign. Além disso, vamos detalhar os princípios que orientam o brutalismo, mostrar alguns exemplos de sites brutalistas e oferecer sugestões sobre quando e quando não usá-lo.
20 princípios de design de sites que todo profissional da Web deve conhecer
Índice
- O que é Web Design brutalista?
- Uma Breve História do Brutalismo
- Web Design Brutalista x Minimalista
- 4 Princípios do Brutalismo no Web Design
- 7 exemplos de web design brutalista
- Você deve usar o brutalismo em sites?
- Conclusão
O que é Web Design brutalista?
O brutalismo no web design é um estilo bruto, simples e transparente que prioriza a funcionalidade sobre a forma e a eficácia sobre a estética. Caracteriza-se pela sua aparência crua e abordagem extremamente simplista e minimalista.
O brutalismo é um estilo de design que se originou no campo da arquitetura na década de 1950. A palavra “brutalismo” vem do francês brut , que se traduz em “cru”.
O Met Breuer, anteriormente o edifício do Whitney Museum of American Art, é um bom exemplo de como o design brutalista na arquitetura prioriza a função sobre a forma:

É uma estrutura maciça com características marcantes, construída a partir de matérias-primas. O site do Whitney Museum é uma representação igualmente precisa de como é o brutalismo no web design:
Embora os sites brutalistas possam não ter as presenças megalíticas e severas que os edifícios brutalistas têm, eles são construídos de maneira semelhante usando as matérias-primas da web. Isso significa uma maior dependência de HTML em vez de CSS e JavaScript.
Estas são algumas das características identificáveis desta técnica de web design:
- Texto bruto
- Fontes do sistema
- Hiperlinks sublinhados
- Cores seguras para a Web
- Monocromatismo
- Fundos de cores sólidas com pouca ou nenhuma decoração (portanto, sem gradientes)
- Componentes geométricos e arestas vivas
- Fotos não tratadas — ou seja, sem bordas, sombreamento, arredondamento etc.
- Navegação aberta (em oposição aos menus suspensos ou de hambúrguer)
- Linhas divisórias entre seções
- Conteúdo contido nas tabelas
- Botões de contorno
Embora muitos sites brutalistas compartilhem essas características, os designs nem sempre são executados da mesma maneira - especialmente quando os web designers infundem o brutalismo nas técnicas modernas de design. Por exemplo, o site do Whitney Museum contém uma estrutura previsível pelos padrões de web design de hoje, ao mesmo tempo que utiliza muitas imagens.
Uma Breve História do Brutalismo
O brutalismo surgiu na Europa na década de 1950, quando os países buscavam se reconstruir após a Segunda Guerra Mundial. Uma das principais razões pelas quais esse estilo básico de design foi adotado foi porque era eficiente em termos de custos e recursos. Embora as fachadas de concreto e tijolo aparentes e as paletas monocromáticas pudessem não ter levado aos edifícios mais atraentes, eles eram mais fáceis e baratos de construir.
Países como o Reino Unido (onde o brutalismo se originou) adotaram o brutalismo porque era uma maneira prática e de baixo custo de construir habitações funcionais, instituições educacionais e prédios governamentais. A União Soviética foi outro país que adotou o brutalismo pós-Segunda Guerra Mundial. Ele fez isso para lidar com sua crise habitacional. Era também uma forma de rejeitar a polidez e a extravagância da burguesia.
O movimento brutalista acabou declinando na década de 1970. Enquanto as matérias-primas baratas que os arquitetos usavam para construir edifícios brutalistas permitiam uma reconstrução e crescimento rápidos, as formas imponentes e robustas ganharam uma reputação negativa por sua aparente frieza, dureza e associação com o comunismo.
Dito isto, o brutalismo não desapareceu completamente. Os sites construídos nos primórdios da Internet eram brutalistas.
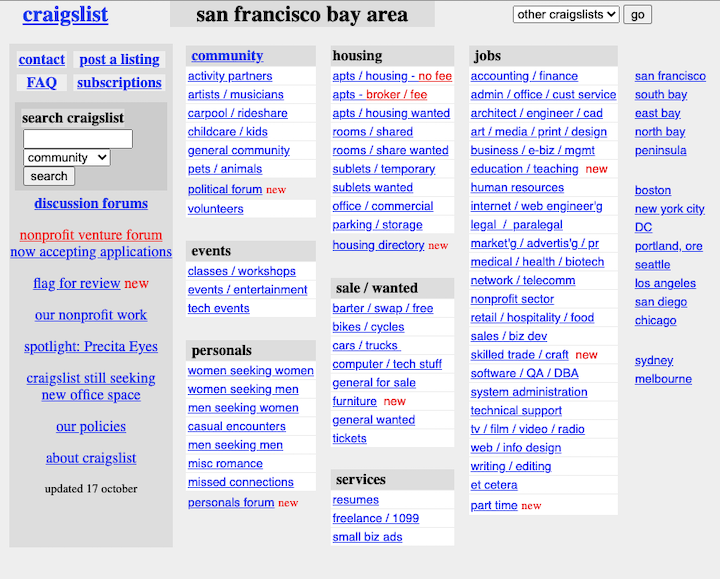
Aliás, alguns dos sites dos anos 90 que existem hoje mantêm esse estilo. Fundado em 1995, o Craigslist é um dos exemplos mais populares da tendência de web design brutalista. Veja como era em 2000:

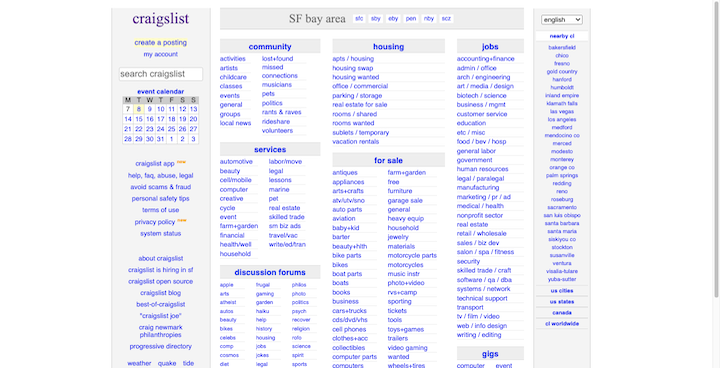
Não há imagens - apenas colunas e mais colunas de links azuis contra fundos brancos. Veja como ficará o site em 2022:

Embora o local tenha uma sensação mais refinada, a estrutura original e a abordagem bruta do design permanecem as mesmas. O Craigslist transmite as imagens e o espaço em branco que você encontraria em um site moderno convencionalmente atraente. Em vez disso, ele usa cabeçalhos de coluna e hiperlinks azuis para construir suas páginas principais.
Há muitas direções nas quais os web designers podem seguir com o brutalismo. Dito isso, é importante não confundir com antidesign. Essa tendência de design surgiu na arquitetura italiana da década de 1960, bem como no web design na década de 1990 - era caracterizada por interfaces extravagantes, exageradas e desorientadoras.
O objetivo original do brutalismo era reduzir o design e a construção ao básico e torná-lo mais prático. Desenhos feios, infelizmente, às vezes eram o subproduto, mas não a intenção original, como era com o antidesign.
Web Design Brutalista x Minimalista
Embora você possa não olhar para um design brutalista e confundi-lo com um design minimalista, eles têm uma coisa em comum. Ambas as tendências de design giram em torno da ideia de que menos é mais. E que cada elemento deve servir a um propósito claro.
Simplicidade
O brutalismo tende a levar esse conceito ao extremo, reduzindo um site à sua estrutura esquelética. A função importa muito mais do que a forma.
O minimalismo, no entanto, visa equilibrar a simplicidade com a beleza, de modo que os detalhes ainda importam. Configurações padrão do CMS, fontes do sistema e paletas de cores usadas raramente têm lugar no minimalismo. Em vez disso, os web designers traçam cuidadosamente todos os detalhes relacionados ao espaçamento, hierarquia, simetria e muito mais.
Estética
Designers brutalistas tendem a não se importar muito com o gosto. O objetivo é pegar os recursos que eles têm e implementá-los de uma maneira que transmita efetivamente o ponto de vista. O brutalismo é realmente uma abordagem de conteúdo em primeiro lugar para projetar sites.
Designers minimalistas, por outro lado, são mais intencionais. Embora o conteúdo seja o componente mais importante do site, os designers usam mais componentes de interface do usuário e não evitam o estilo ou a animação para chamar a atenção para as principais áreas da página.
Relevância
Outra grande diferença entre essas tendências de design é a praticidade de uso. O minimalismo tem sido uma tendência de longa data no web design. Isso porque é uma abordagem perene ao design – interfaces simples, atraentes e utilizáveis sempre serão adotadas pelos consumidores.
O brutalismo tende a ter uma vida útil muito mais curta quando não surge entre as tendências de design do ano. Ele também não tem muitos casos de uso relevantes. Geralmente é uma tendência adotada por criativos cujas obras são igualmente brutalistas ou vanguardistas.
4 Princípios do Brutalismo no Web Design
O brutalismo nem sempre segue os princípios do web design. Isso não significa que UIs brutalistas sejam inutilizáveis. Eles apenas jogam por um conjunto diferente de regras:
1. Faça o que você precisa com o mínimo
O design brutalista não permite desperdícios. Você usa apenas o que precisa para criar um site eficaz. Isso geralmente significa trabalhar com HTML sem estilo e usar configurações padrão para fontes, cores, formas e assim por diante.
A funcionalidade também deve ser direta e simplificada. Os visitantes não devem ser sobrecarregados por conteúdo excessivo, recursos que distraem ou páginas com carregamento lento.
2. Força e estabilidade do projeto por meio da estrutura
Um site brutalista pode parecer primitivo, mas você pode projetar muita força e estabilidade através desse estilo de design. Mesmo que suas páginas da web não sejam dominadas por tipografia gigantesca e grande, a estrutura exposta da interface do usuário - como as linhas de separação, tabelas e navegação aberta - pode dar a um site uma sensação robusta.
Usar cores básicas como preto, branco e cores naturais como cinza, bronze e cobre também fará com que um site pareça mais sólido - como as estruturas físicas que são modeladas. Interfaces de usuário ásperas e imperfeitas com bordas duras também contribuem para um site mais industrial.
3. Um design eficaz não precisa ser atraente
Embora possa não haver nada de bonito em uma interface simplificada, isso pode não importar muito para os usuários que desejam uma maneira rápida e fácil de se envolver com o site e converter.
Dito isso, o web design brutalista não precisa necessariamente ser feio. Existem muitos exemplos de arquitetura, móveis e sites brutalistas contemporâneos e modernos que são primorosamente projetados sem serem esbanjados ou extravagantes.

4. Transmita Transparência Através da Simplicidade
Quando o brutalismo entrou em cena, era uma maneira prática e eficiente de construir edifícios. Também desafiou a artificialidade e a leveza que se via em todos os outros lugares.
Como tal, o brutalismo de hoje não é útil apenas para transmitir força. Suas interfaces robustas e imperfeitas também podem transmitir certas verdades sobre uma marca que as palavras sozinhas às vezes não conseguem. O brutalismo no web design permite que as marcas se exponham de verdade, e de uma forma que muitas marcas e pessoas não estariam confiantes o suficiente para fazê-lo.
7 exemplos de web design brutalista
Vamos dar uma olhada em alguns exemplos de exemplos de sites brutalistas que mostram as diferentes maneiras pelas quais essa tendência de design está sendo usada hoje:
1. 56 Digitais
56 Digital é um estúdio digital com sede em Toronto. O que você vê acima é o site do portfólio da agência. Embora os clientes em potencial encontrem gráficos de portfólio sob a lista de projetos recolhíveis na parte inferior, não há muito o que olhar.
Não há navegação para falar – apenas algumas informações básicas sobre a empresa e links para suas mídias sociais. Há também uma lista em texto simples dos serviços criativos da agência. Abaixo disso, há uma tabela contendo nomes e anos de projetos. Somente quando o visitante passar o mouse sobre as linhas do projeto poderá revelar a imagem associada e uma descrição de linha única.
2. TIPO A2
A2-TYPE é uma fundição de fontes independente. O GIF acima vem da página de fontes da empresa. Dito isso, a maior parte deste site é o que você chamaria de brutalista no design – isso vale para a navegação aberta na parte superior do site que exibe todas as páginas sem a necessidade de engajamento.
O fundo desta página é uma cor magenta sólida. As fontes são exibidas no mesmo tamanho, na mesma coluna e espaçadas uniformemente em suas categorias. Não há imagens para falar, mas isso é porque as fontes incorporadas são tudo o que os visitantes vão querer ver de qualquer maneira.
3. Alícia Chaves
Nos últimos anos, a cantora, compositora e atriz Alicia Keys fez questão de diminuir sua aparência física, muitas vezes aparecendo sem maquiagem em eventos de alto nível. Portanto, não ficamos surpresos ao ver seu site imbuído desse mesmo tipo de qualidade crua e autêntica.
A maioria das imagens na página inicial não são tratadas. Em outras palavras, eles aparecem na página em seu tamanho, forma e recipiente originais. Além disso, eles são acompanhados por poucas palavras, estilizadas usando uma tipografia básica sem serifa.
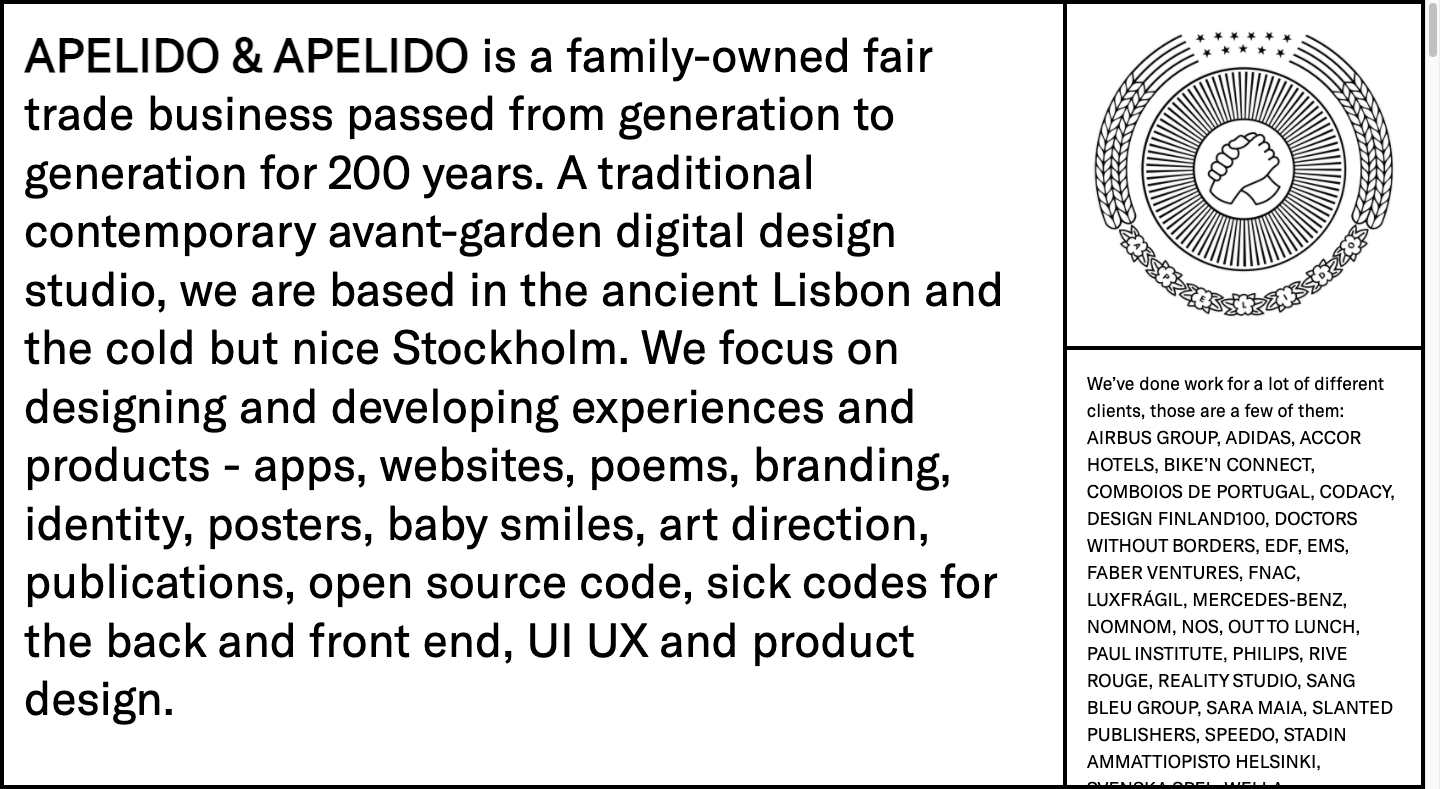
4. Apelido e Apelido

Apelido & Apelido é um estúdio de design digital peculiar com um site igualmente peculiar. A captura de tela acima é a aparência da seção de heróis do site. Não há cabeçalho para falar. Apenas caixas contendo texto e um logotipo divertido.
O site de página única não é completamente brutalista. Os visitantes encontram animações aleatórias, um vídeo interativo e um livro de visitas em vez de um formulário de contato tradicional.
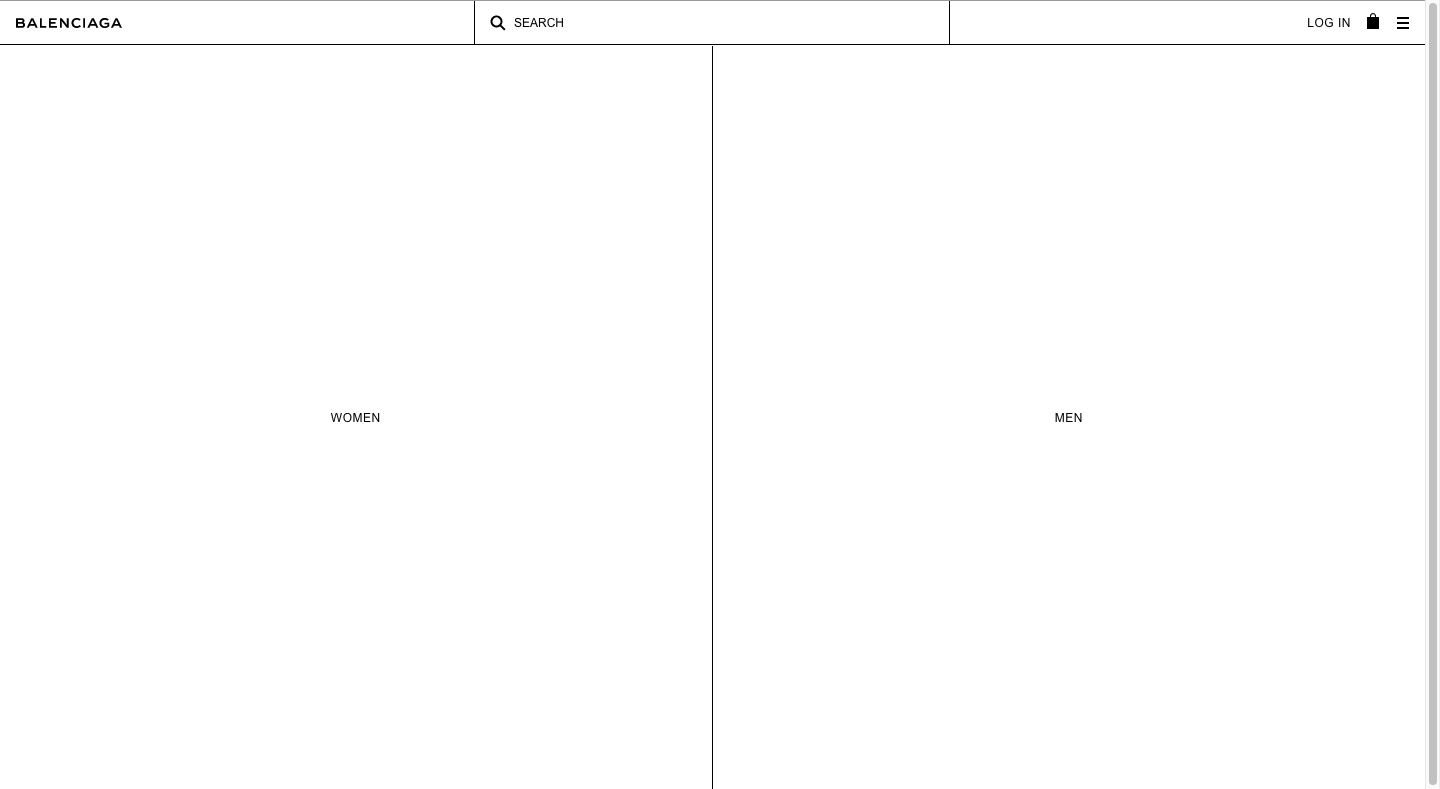
5. Balenciaga

A Balenciaga há muito pressiona os botões das pessoas com sua moda. Anos atrás, também levou seu site ao extremo em termos de estilo.
O que você vê acima é uma captura de tela da página inicial da Balenciaga em 2017. O design do site parecia mais um wireframe do que um site completo. Não foi até que os compradores percorressem as categorias que eles encontrariam imagens de produtos e uma interface do usuário com a qual estariam mais familiarizados.
Hoje em dia, o design brutalista não é tão abrangente quanto antes. Veja como ficará o site em 2022:
O cabeçalho, rodapé, navegação, widget de chat ao vivo e botões mantêm a aparência rudimentar de wireframe do site.
6. Relatório Drudge
Drudge Report é um site de agregação de notícias que existe há quase tanto tempo quanto o Craigslist. Assim como o Craigslist, o Drudge Report manteve seu estilo brutalista até hoje.
Embora os leitores encontrem imagens ocasionais ou banners de anúncios de terceiros na página, a maior parte da interface do usuário consiste em links de texto simples para artigos e fontes de notícias. Eles são representados em um estilo básico sublinhado em preto. Os links também são organizados aleatoriamente na página e cada seção é dividida por finas linhas pretas.
7. Blog do Seth
Seth Godin é um empresário e autor que mantém um blog de estilo brutalista chamado Seth's Blog. Não há imagens na página de rolagem longa. A navegação é visível na íntegra e sempre à esquerda. Além disso, todos os hiperlinks que aparecem na postagem aparecem como links de texto sublinhados em azul.
Apesar deste blog todo em texto ser estilizado na moda do brutalismo, ele tem um design atraente. Isso porque segue muitos dos princípios de UX que informam como os designers devem espaçar, agrupar e layout de páginas com base na psicologia humana e nas preferências do usuário.
Você deve usar o brutalismo em sites?
O brutalismo pode ser uma maneira inovadora de abordar o web design. Mas é uma tendência de design difícil de dominar - não apenas em termos de técnica, mas também em termos de quando e onde você a aplica.
Se você está intrigado com o brutalismo e se perguntando como pode fazê-lo funcionar na web, aqui estão alguns prós e contras a serem considerados:
Os prós do web design brutalista
- Destaque-se da multidão: um site brutalista será diferente de tudo que a concorrência está fazendo, o que automaticamente fará com que a marca se destaque. Isso é especialmente útil para tipos artísticos que desejam causar uma boa impressão em clientes, usuários ou compradores em potencial.
- Máxima eficácia: No brutalismo, não importa se um site é atraente, desde que seja eficaz. Se você tiver uma sólida compreensão dos princípios de web design e da psicologia humana, poderá criar UIs úteis e sem distrações que são altamente bem-sucedidas na conversão de usuários.
- Minimize custos e recursos: o brutalismo é uma maneira eficiente em termos de custos e recursos de projetar sites. Se você estiver trabalhando com um cliente que deseja um site de alta conversão sem todos os sinos e assobios, o brutalismo pode ser uma ótima maneira de atender a esse pedido.
- Tempos de carregamento mais rápidos: como os designs brutalistas são criados principalmente usando HTML e são leves em imagens, você e seus clientes se beneficiarão do subproduto da velocidade. Sem todo esse CSS e JavaScript para desacelerar as coisas, os sites brutalistas podem carregar muito rapidamente – o que é bom para a experiência do usuário e para o SEO.
Os Contras do Web Design Brutalista
- Visualmente pouco atraente: os designs brutalistas nem sempre são os mais visualmente agradáveis. Embora a estética não seja uma prioridade no brutalismo, uma interface feia pode fazer os visitantes gritarem de acordo com o efeito de usabilidade estética.
- Associações negativas: O brutalismo não tem a melhor das reputações, com muitos vendo esses designs como frios, sombrios, ásperos, imponentes, pós-apocalípticos e uma série de outros descritores negativos. Tenha cuidado com o quão cru você é com seus designs, ou então a marca também pode estar associada a esses adjetivos.
- Não durável: Ao contrário do minimalismo, que sempre parecerá moderno e oportuno, o design da web brutalista não é a mais durável das tendências. Se você usá-lo em um site, provavelmente terá que monitorar seu desempenho de perto e implementar uma reformulação quando o engajamento e as conversões caírem.
- Menos legível: sites brutalistas não são necessariamente os mais fáceis de se olhar por longos períodos. Então, você terá que estar atento a isso ao decidir quando usar esse estilo. Você pode ter que “quebrar” algumas das regras do brutalismo para trazer equilíbrio, espaço e outros elementos para a interface do usuário para torná-la menos difícil de ler.
Conclusão
O brutalismo pode ter suas raízes na arquitetura europeia dos anos 1950, mas a Internet vem se interessando por essa tendência de web design há décadas. Dito isso, o design brutalista não é como as tendências de design moderno, como o minimalismo ou o design plano, que vieram para ficar.
O brutalismo é uma raça especial de web design. Funciona bem para marcas e indivíduos peculiares e criativos. No entanto, essa técnica de design que dobra as regras nem sempre é bem recebida, não importa o quanto você siga seus princípios básicos.
Embora existam alguns ótimos exemplos de brutalismo na web hoje, muitas dessas marcas misturaram o brutalismo da velha escola com tendências de design modernas para garantir sua facilidade de uso. Se você está pensando em utilizar essa tendência de web design, isso é algo para se ter em mente.
Os consumidores de hoje se acostumaram com interfaces atraentes. O brutalismo levado ao extremo pode criar uma experiência muito chocante para eles. Portanto, encontrar um bom equilíbrio entre o brutalismo e o minimalismo moderno será uma maneira segura de brincar com essa técnica.
