Como usar o Breadcrumbs no Web Design para melhorar a navegação
Publicados: 2021-02-07Quando se trata de sucesso online, o conteúdo é realmente rei. No entanto, se esse conteúdo for difícil de encontrar e navegar, ninguém vai ficar tempo suficiente para descobrir o quanto ele tem a oferecer.
Felizmente, existem maneiras de tornar seu site mais fácil de navegar. Ao implementar trilhas de navegação, você pode permitir que os visitantes naveguem para as páginas de nível superior do seu site com um único clique. Breadcrumbs também pode ajudar os visitantes a encontrar exatamente o conteúdo que estão procurando, mesmo que seu site tenha centenas de páginas diferentes.
Neste artigo, exploraremos por que as trilhas de pão são uma parte essencial do design da web e os três tipos de trilhas de trilha que você pode adicionar ao seu site WordPress. Em seguida, compartilharemos quatro práticas recomendadas para criar trilhas de navegação com ótima aparência e que ajudam os visitantes a navegar em seu site com facilidade. Vamos começar!
Índice
- O que são Breadcrumbs em Web Design?
- Por que você deve considerar o uso da navegação por trilha de pão
- 3 Tipos de Navegação Breadcrumb
- 1. Breadcrumbs baseados em localização
- 2. Breadcrumbs baseados em caminhos
- 3. Breadcrumbs baseados em atributos
- 4 melhores práticas de design para pão ralado
- 1. Não substitua seus menus de navegação principais
- 2. Mantenha seus títulos consistentes
- 3. Siga o Breadcrumbs nas Melhores Práticas de Web Design
- 4. Use uma colocação consistente de migalhas de pão
O que são Breadcrumbs em Web Design?
Breadcrumbs são um tipo de elemento de navegação secundário que revela a localização do usuário em um site. Eles geralmente assumem a forma de links organizados horizontalmente, separados pelo símbolo maior que (>). Este símbolo indica o nível de cada página, em relação a todos os outros links que aparecem na trilha de navegação:

Breadcrumbs em web design fornecem uma representação visual de como um site é estruturado. O termo 'migalhas de pão' tem origem no conto de fadas de João e Maria, onde os protagonistas deixam um rastro de migalhas de pão para ajudá-los a encontrar o caminho de casa. Assim como no conto de fadas, a trilha de navegação do seu site pode ajudar os visitantes a refazer seus passos!
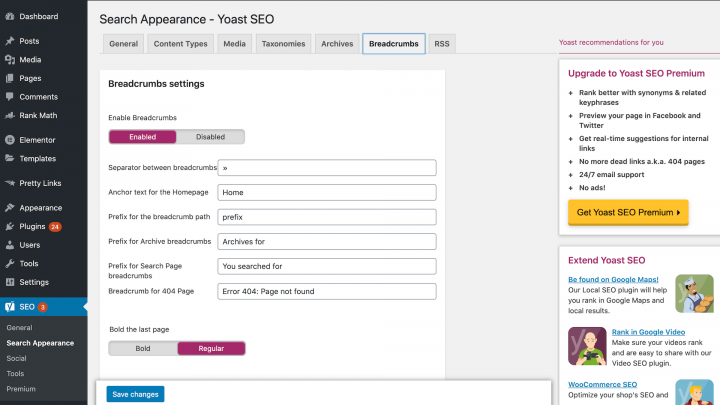
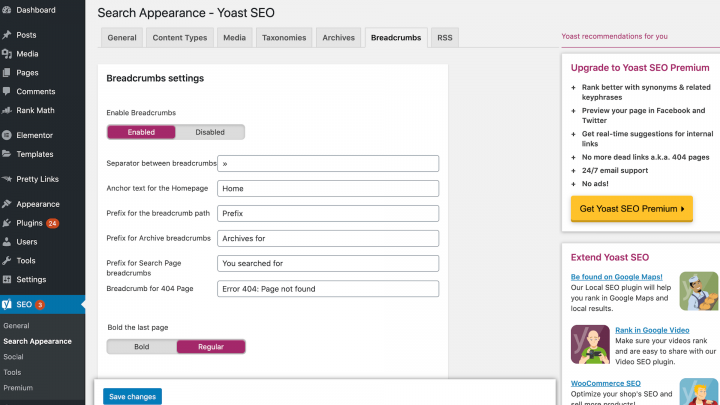
Existem várias maneiras de adicionar migalhas de pão ao seu site. Por exemplo, se você estiver usando o plug-in Yoast SEO, poderá adicionar breadcrumbs a qualquer página usando o widget breadcrumbs Elementor. Você pode habilitar as configurações de breadcrumbs do Yoast navegando até SEO > Search Appearance > Breadcrumbs :

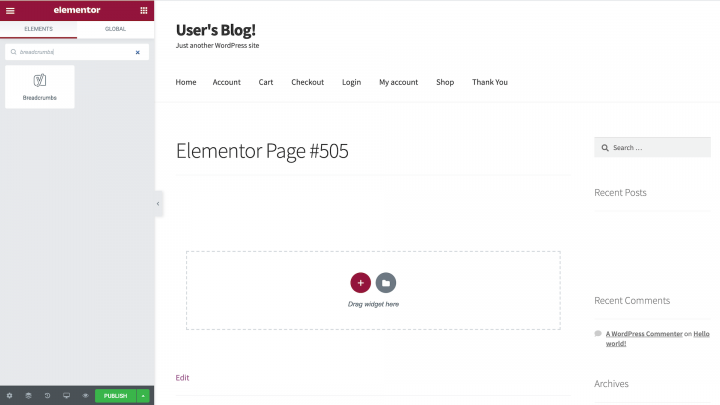
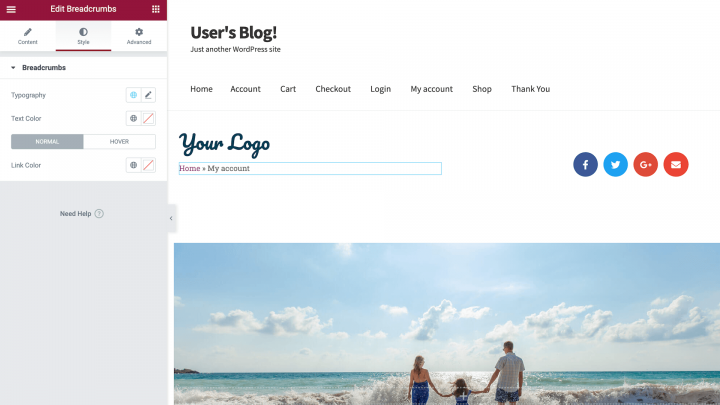
Depois de ativar esse recurso, um novo widget de trilha de navegação aparecerá no editor Elementor. Você pode arrastar e soltar este widget em qualquer área de sua tela:

O Elementor renderizará suas migalhas de pão automaticamente. Você pode personalizá-los para complementar o design do seu site, incluindo alterar as cores do texto e do link, bem como a tipografia.
Por que você deve considerar o uso da navegação por trilha de pão
Ao contrário dos menus de navegação primários, os breadcrumbs ajudam a manter os visitantes orientados exibindo sua localização atual dentro da hierarquia do site. Breadcrumbs pode ser uma adição útil para a maioria dos sites. No entanto, eles são particularmente adequados para sites com uma hierarquia complexa ou um grande número de páginas.
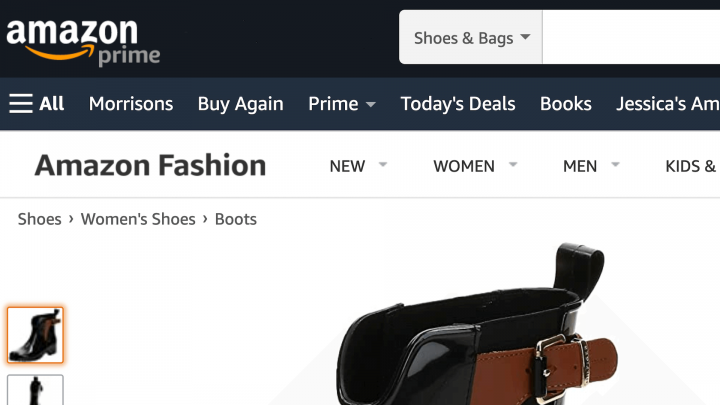
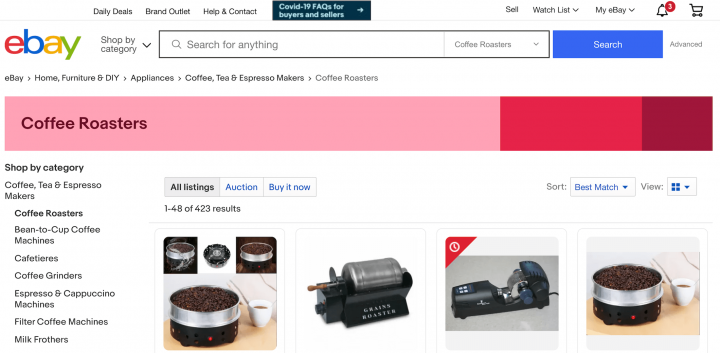
O exemplo clássico são os sites de comércio eletrônico, onde as migalhas de pão podem ajudar os visitantes a navegar entre as categorias de produtos com facilidade:

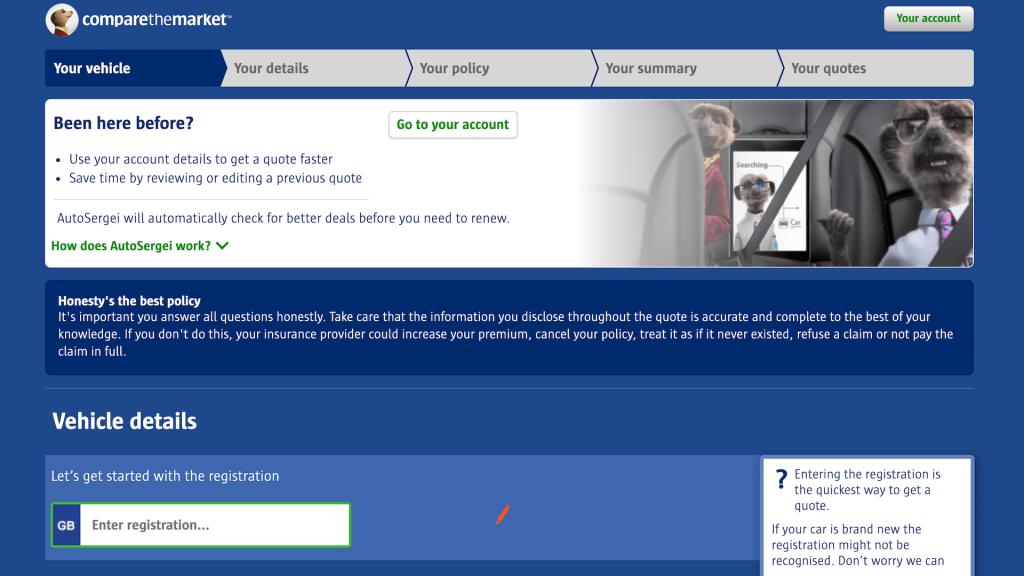
Como eles exibem a localização do visitante, você também pode usar breadcrumbs como uma barra de progresso. Alguns exemplos comuns incluem questionários online e formulários de várias páginas, como pedidos de emprego:

Quando usado dessa maneira, o breadcrumbs fornece uma representação visual das etapas que o visitante já concluiu com êxito e as etapas restantes. Isso pode motivar os visitantes a concluir a tarefa em questão.
Como proprietário de um site, você deseja que os visitantes passem o máximo de tempo possível em seu site. Breadcrumbs pode incentivar a navegação exibindo todas as opções de navegação relevantes. Por exemplo, um cliente pode navegar até a página de um produto e decidir não comprar esse produto específico. Breadcrumbs pode incentivar o visitante a explorar categorias relacionadas ao produto e, com sorte, fazer uma compra.
Breadcrumbs também são um mecanismo de navegação compacto. Quando se trata de usar breadcrumbs em web design, pode ser útil esboçar sua arquitetura de navegação. Se o seu site tiver uma hierarquia ou agrupamento lógico, ele pode ser um bom candidato para breadcrumbs. No entanto, breadcrumbs geralmente não agregam muito valor a sites de nível único, como blogs pessoais.
Por último, mas não menos importante, as migalhas de pão também ajudam os rastreadores de mecanismos de pesquisa a entender como seu site está estruturado. Esta é uma boa notícia para o seu Search Engine Optimization (SEO).
3 Tipos de Navegação Breadcrumb
As trilhas de trilha de navegação geralmente podem ser divididas em três categorias: localização ou hierárquica, caminho e atributo. Cada tipo tem seus próprios pontos fortes e fracos, então vamos explorá-los em detalhes.
1. Breadcrumbs baseados em localização
As trilhas de navegação baseadas em localização ou hierárquicas representam a estrutura de um site. Se o seu site tiver dois ou mais níveis hierárquicos, pode ser útil incluir breadcrumbs baseados em localização em seu web design.
Você também pode usar breadcrumbs baseados em localização se os visitantes entrarem regularmente em seu site em um nível mais profundo. Por exemplo, um consumidor pode pesquisar um produto específico no Google e, em seguida, inserir seu site na página desse produto. Para este novo cliente, breadcrumbs baseados em localização podem fornecer informações úteis sobre como seu site está estruturado.
2. Breadcrumbs baseados em caminhos
Breadcrumbs baseados em caminho são gerados dinamicamente. Isso significa que eles exibem o caminho que o visitante percorreu para chegar à página da web atual.
Quando se trata de migalhas de pão no web design, recomendamos abordar essa variedade com cautela. Os visitantes tendem a pular de uma página para outra, o que pode resultar em uma trilha caótica e inútil. A maioria dos navegadores da Web também fornece um botão Voltar , portanto, suas trilhas de navegação baseadas em caminho podem contribuir pouco para a experiência do visitante.
3. Breadcrumbs baseados em atributos
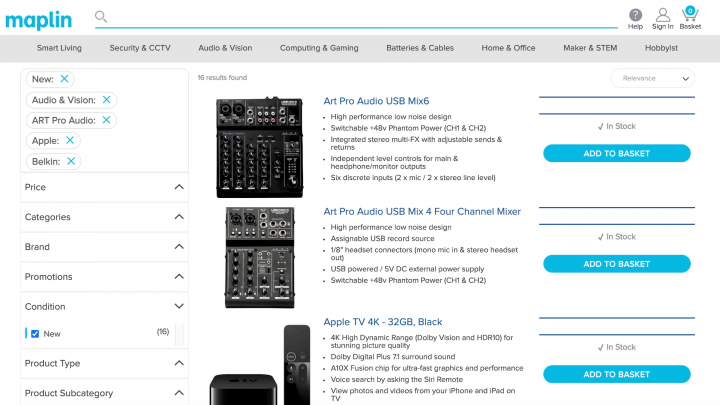
Os breadcrumbs baseados em atributos exibem todos os atributos que o consumidor selecionou. Os sites de comércio eletrônico costumam usar breadcrumbs baseados em atributos para ajudar os visitantes a entender como chegaram ao produto atual:

Breadcrumbs baseados em atributos também podem ajudar o visitante a explorar conteúdo alternativo que se alinha com seus atributos escolhidos. Por exemplo, o cliente pode explorar produtos que correspondam ao atributo “botas” ou “tamanho 5” (ou ambos). Isso pode ajudar a gerar conversões e maximizar sua receita.
4 melhores práticas de design para pão ralado
Não importa que tipo de trilha de navegação você decida usar, existem algumas práticas recomendadas que você pode implementar para garantir que elas sejam eficazes. Aqui estão quatro práticas recomendadas a serem lembradas ao criar suas migalhas de pão.

1. Não substitua seus menus de navegação principais
Breadcrumbs são um tipo de esquema de navegação secundário. Embora cada site seja diferente, geralmente é uma má ideia substituir todos os menus de navegação principais por migalhas de pão.
É importante lembrar que nem todas as viagens dos visitantes são ordenadas – ou lógicas! Se você substituir todos os seus menus de navegação principais por migalhas de pão, seus visitantes podem ter dificuldades para se mover entre conteúdo não relacionado.
Os visitantes também podem chegar a uma página sem navegar na hierarquia esperada, por exemplo, por meio dos resultados de pesquisa do Google. Para visitantes sem contexto, breadcrumbs podem oferecer pouco valor e podem até ser confusos.
Quando se trata de breadcrumbs no web design, você deve vê-los como um recurso extra que ajuda na navegação. Ao fornecer esquemas de navegação primários e secundários, você pode dar aos visitantes a liberdade de explorar seu site hierarquicamente ou de maneira não hierárquica.
2. Mantenha seus títulos consistentes
Para evitar confusão, é uma boa ideia permanecer consistente com a página e os títulos da trilha de navegação. Isso é particularmente importante quando você está segmentando palavras-chave específicas para fins de SEO.
A única exceção é quando uma trilha de breadcrumb apresenta palavras-chave ou frases repetidas. Os mecanismos de pesquisa podem interpretar essa repetição como otimização excessiva e emitir uma penalidade de SEO. Você também pode optar por incluir o título da página atual em sua trilha de navegação. No entanto, para evitar confusão, é importante usar texto simples para o título da página atual, em vez de um link clicável.
Se você estiver usando o Yoast SEO, poderá personalizar o texto que aparece como parte de suas trilhas de navegação. Isso inclui adicionar texto âncora, bem como um prefixo para o caminho da trilha:

Você também pode alterar a taxonomia usada para criar suas trilhas de navegação. Quaisquer personalizações que você fizer serão refletidas no widget de trilhas de pão do Elementor.
3. Siga o Breadcrumbs nas Melhores Práticas de Web Design
Quando se trata de estilizar suas migalhas de pão, é importante seguir as práticas recomendadas de design. Isso ajudará os visitantes a interagir com suas migalhas de pão com sucesso.
Normalmente, os proprietários de sites usam o símbolo de maior que (>) para separar os hiperlinks em uma trilha de navegação. No entanto, este símbolo sugere um relacionamento pai-filho e trilhas de pão baseadas em caminho, em particular, não funcionam necessariamente dessa maneira. Quando se trata de migalhas de pão no design da web, também há uma chance de que o símbolo > possa colidir com o visual do seu site.
Os usuários do Yoast SEO podem alterar o caractere separador navegando até o menu SEO > Search Appearance > Breadcrumbs . Lá você pode inserir qualquer caractere que desejar, embora as opções comuns incluam setas apontando para a direita ( → ), aspas em ângulo reto ( » ) e barras ( / ).
O dimensionamento e o preenchimento são outras considerações importantes de design. De uma perspectiva de usabilidade, é crucial que haja espaço suficiente entre os links em suas trilhas de navegação. No entanto, como um mecanismo de navegação secundário, também é importante que suas trilhas de navegação não distraiam o menu de navegação principal:

Você pode usar Elementor para atingir esse delicado ato de equilíbrio. Para alterar o tamanho e o estilo de qualquer elemento na tela, basta selecioná-lo na tela e passar algum tempo explorando a guia Estilo do Elementor.
4. Use uma colocação consistente de migalhas de pão
Normalmente, as trilhas de navegação são exibidas na metade superior da página. Se você estiver usando um menu de navegação horizontal, as migalhas de pão geralmente são posicionadas diretamente abaixo dele.
Se você seguir essas convenções de design, os visitantes não terão problemas para localizar suas migalhas de pão. Quando sua trilha de navegação é exibida com destaque na parte superior da página, ela também ajuda o visitante a se orientar imediatamente. Se você estiver usando o widget breadcrumbs do Elementor, poderá posicionar esse widget em qualquer lugar na tela usando o construtor de arrastar e soltar.
Ao posicionar suas migalhas de pão, a consistência é fundamental. A exibição de breadcrumbs em diferentes locais do seu site só vai confundir e frustrar os visitantes, tendo um impacto negativo na experiência deles.
Melhore a experiência do usuário com Breadcrumbs
Publicar muito conteúdo excelente é essencial para administrar um site de sucesso. No entanto, à medida que seu site cresce, pode se tornar difícil navegar. Isso é particularmente verdadeiro para sites de comércio eletrônico, que geralmente possuem hierarquias complexas que consistem em várias categorias de produtos.
Breadcrumbs podem ajudar os visitantes a navegar em seu site com mais sucesso. Eles também podem incentivar os clientes a navegar e fornecer um impulso de Search Engine Optimization (SEO). Se você estiver usando o Elementor e o Yoast SEO, poderá adicionar migalhas de pão a qualquer página ou postagem e estilizá-las para combinar perfeitamente com o design do seu site.
Você tem alguma dúvida sobre como melhorar a navegação do seu site com breadcrumbs? Deixe-nos um comentário abaixo!
Sites incríveis
Sites WordPress