17 melhores exemplos de landing pages de SaaS e por que eles funcionam
Publicados: 2022-06-29Quer criar uma landing page SaaS matadora que fará com que as inscrições continuem surgindo? É melhor você projetar melhor, meu amigo.
Projetar uma página de destino é mais complicado (e mais competitivo) no negócio de SaaS do que em qualquer outro setor. Considerando que você tem um produto virtual, até os menores erros como;
- escolhendo a cor errada do botão,
- entregar uma experiência de usuário ruim,
- ou ter muitas distrações pode arruinar seus esforços.
Espere, vamos voltar à estaca zero.
Uma landing page SaaS é uma página da web onde um visitante pode aprender mais sobre um software específico para resolver algum problema. No entanto, o tempo médio de atenção dos seres humanos é tão baixo quanto 8 segundos, então sua página de destino tem 8 segundos para provar por que é digna da atenção e do tempo da pessoa.
Não se preocupe; pesquisamos os melhores por aí para você se inspirar e arrasar na sua landing page.
Sinta-se à vontade para pular a partir do índice abaixo.

O que é uma Landing Page SaaS?
Uma página de destino SaaS é uma página de vendas destinada a vender seu produto ou serviço para os visitantes do seu site. As páginas de destino SaaS são usadas na estratégia de marketing de produtos e serviços onde os usuários são solicitados a uma venda imediata sem nenhum contato prévio do comprador.
Uma página de destino SaaS é uma página em seu site que um visitante interessado pode acessar para encontrar mais informações sobre seu produto. Ele foi projetado para promover ou vender seu software online . Ele não precisa necessariamente estar relacionado ao aplicativo real, mas deve fornecer informações sobre como ele funciona e quais benefícios ele pode oferecer.
O fator mais importante na criação de uma boa landing page SaaS é entender seu público. Quais são suas necessidades? O que vai motivá-los a comprar? Qual você quer que seja o resultado final da página?
Depois de responder a essas perguntas, você pode criar uma página de destino SaaS eficaz que informe os clientes em potencial e os incentive a se converter em leads, contatos ou até mesmo clientes.
Quais são os benefícios de usar uma página de destino SaaS?
Uma página de destino é essencialmente outro site, o que significa que você tem um controle muito maior sobre o processo de conversão.
Você pode configurar um modelo de design para sua página, que apresenta aos visitantes todas as principais informações de maneira organizada.
As páginas de destino permitem que você crie um caminho perfeito para os visitantes interessados em comprar seu produto. Eles são projetados especificamente para essa finalidade e estão focados apenas em fazer conversões.
É bom saber: a taxa média de conversão de uma landing page cai em torno de 2,35%.
O que incluir nas páginas de destino SaaS
- Botões de CTA
- Slogan do produto
- Logos dos seus maiores clientes
- Depoimentos
- Características do produto
- Vídeos instrutivos curtos para promover recursos
Principais exemplos de landing pages de SaaS e por que eles convertem
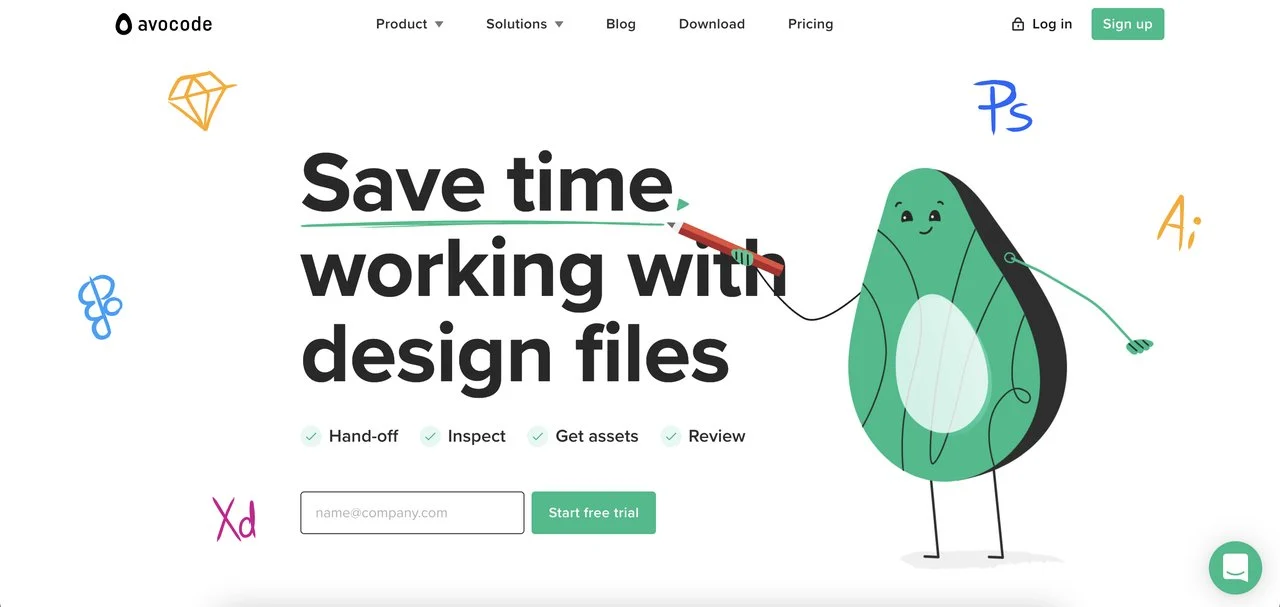
1. Avocode

O primeiro exemplo de página de destino de SaaS que veremos é o Avocode's, uma ferramenta de design hand-off que permite abrir, compartilhar, inspecionar e colaborar em arquivos Sketch, Adobe XD, Photoshop, Illustrator e Figma.
Todas essas ferramentas são mostradas na página de destino como logotipos esboçados para dar aos visitantes uma ideia dos produtos disponíveis sem colocá-los em uma frase.
Os designers geralmente preferem a simplicidade em termos de formatação. Um visitante deve entender o que seu produto faz e qual problema ele resolve à primeira vista. Além disso, deve incluir um CTA atraente, de preferência acima da dobra, como o botão “Iniciar avaliação gratuita” do Avocode.
Destaques
Uso de espaço em branco: Espaço em branco é o espaço em branco em uma página que é deliberadamente deixado em branco. Dá uma imagem mais sofisticada e deixa espaço para outros elementos da página respirarem. Além disso, maximiza o foco em elementos como botões de CTA e convence os visitantes a converter. A página de destino SaaS da Avocode faz um ótimo trabalho com espaço em branco.
Prova social com logotipos de marca: A prova social é uma das cartas mais fortes em sua mão para comercializar seu produto. Você pode exibir os logotipos de marcas renomadas que usam seu software perto do botão CTA para aumentar a confiança do usuário e convencê-los a apertar o botão.
Vídeos instrutivos e curtos de recursos de produtos: assim como o Avocode, você pode descrever os recursos de produtos destacados e promovê-los com vídeos curtos ao lado das legendas dos recursos. (Por curto, queremos dizer literalmente segundos.)
Depoimentos de clientes: Colocar pequenos depoimentos de clientes perto de cada recurso fornecido em sua página de destino é uma tática de marketing comum que você também pode adotar.
CTAs em locais distintos: Este LP possui dois CTAs, um na parte superior da página e outro na parte inferior. É um excelente método para testar as duas posições e ver qual traz mais conversões.
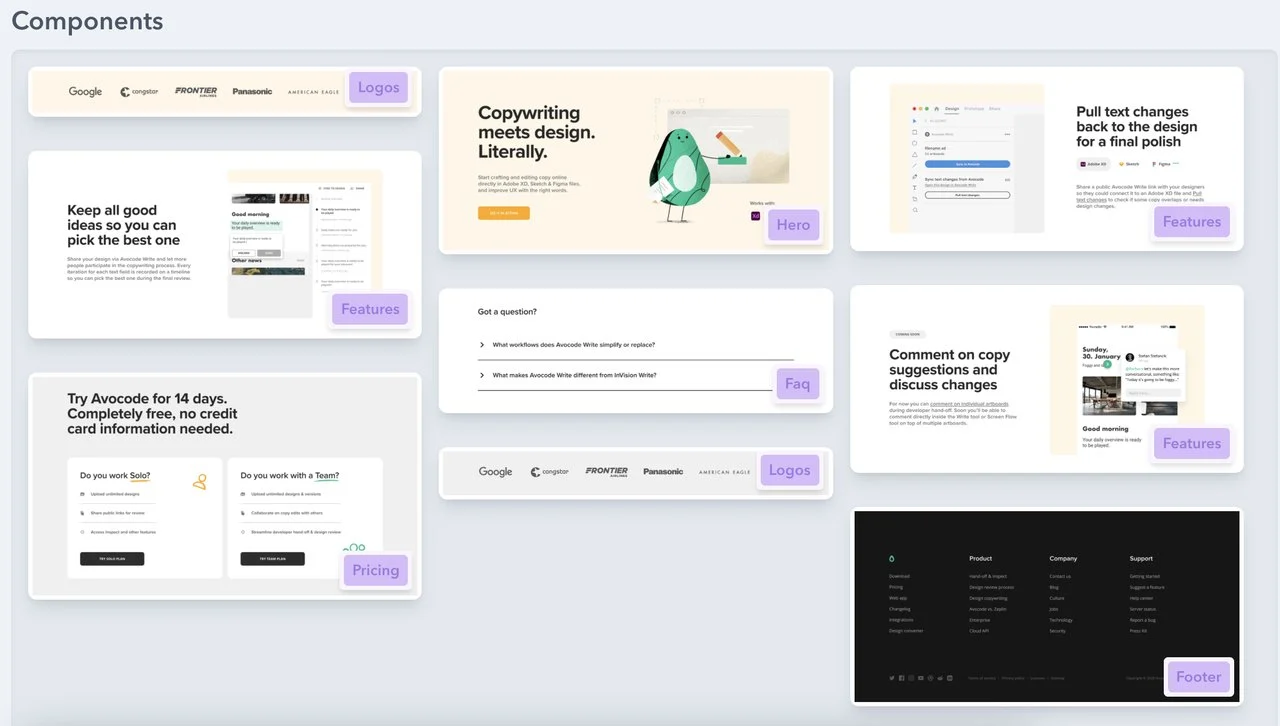
Componentes

(Fonte)
- Logos
- Características
- Herói
- Perguntas frequentes
- Preços
- Prova social
- Rodapé
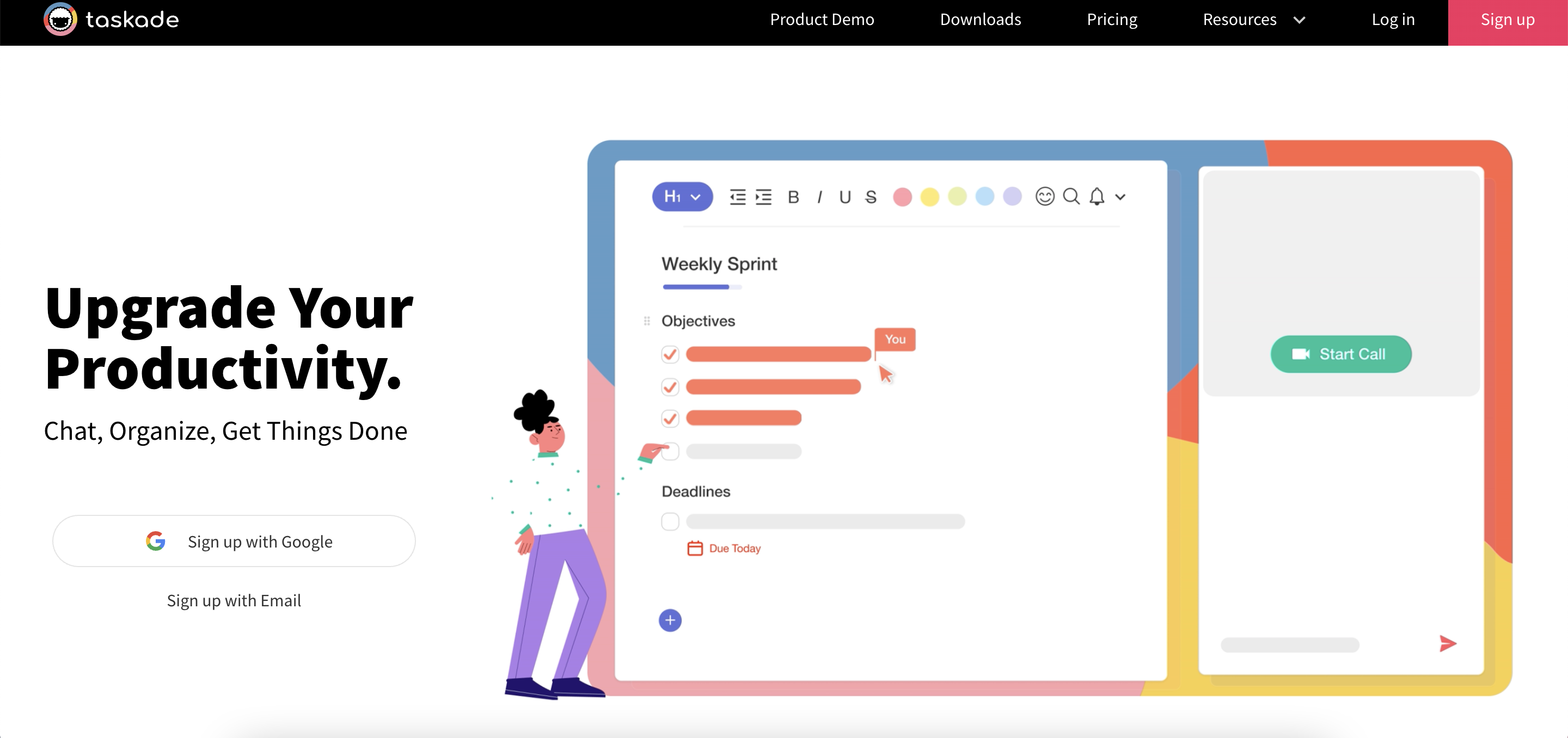
2. Missão

O Taskade é um software como uma solução projetada para fornecer uma lista de tarefas colaborativas com uma hierarquia ilimitada e ajudar equipes remotas a trabalhar em um espaço de trabalho unificado.
Destaques
Título e descrição claros do herói: esta página de destino tem um título de 3 palavras, fornecendo o valor do produto com clareza. A descrição do produto não é diferente; ele descreve o que o usuário pode alcançar com o software — conversar, organizar, fazer as coisas. Quanto menos palavras, melhor.
Duas opções de inscrição acima da dobra: Observe como o botão de inscrição no canto superior direito contrasta com o menu da barra superior. A página facilita a inscrição das pessoas, colocando duas opções na descrição do produto.
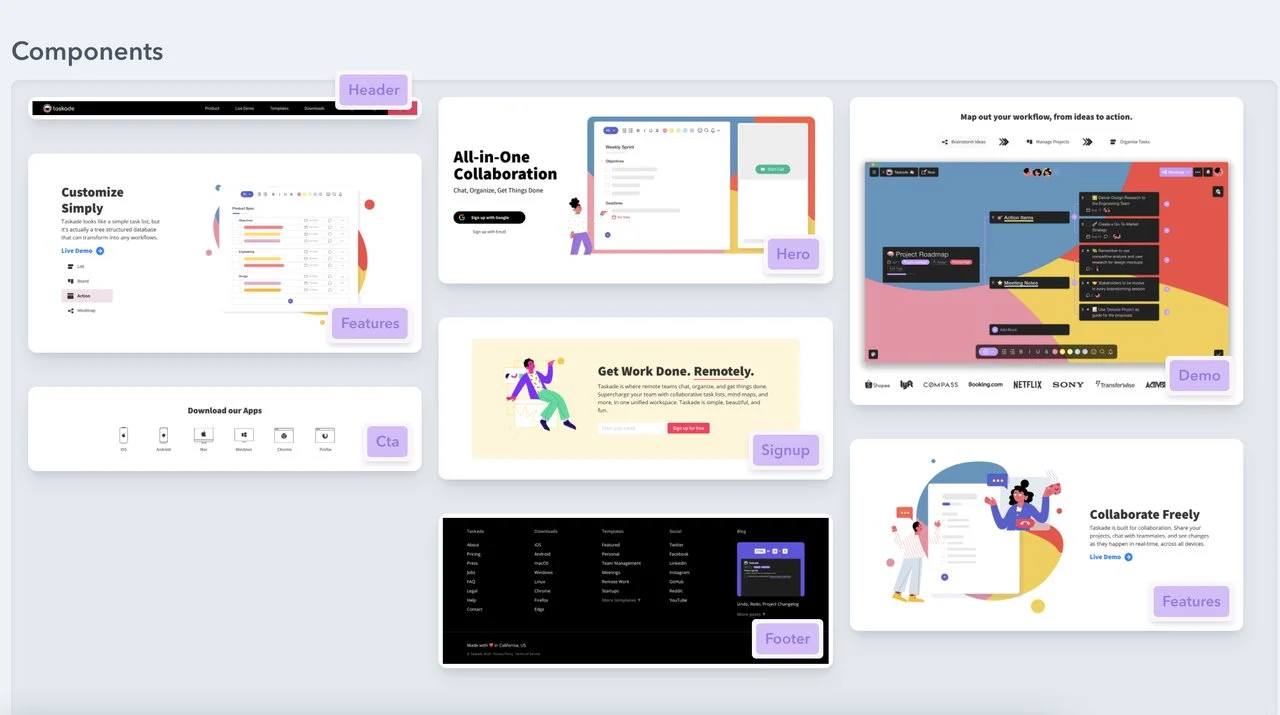
Demonstração colorida de produtos: o LP da Taskade está cheio de demonstrações de produtos, e estamos curtindo! Essas demonstrações curtas funcionam melhor do que palavras, pois o usuário de hoje quer ver como o produto se parece e funciona antes de se inscrever.
Demonstração visual de cada fluxo de trabalho: simplificar os fluxos de trabalho do seu produto em etapas com explicação visual ajuda os usuários a entender completamente os recursos do produto.
CTAs com ícones: Se o seu software estiver disponível como aplicativos ou extensões em vários navegadores e sistemas operacionais, você pode acertar todos os pássaros com uma cajadada usando CTAs de ícones como na imagem abaixo.
Componentes

(Fonte: fólio da página de destino)
- Características
- CTA
- Caixa de inscrição
- Demonstração
3. Nota Meister

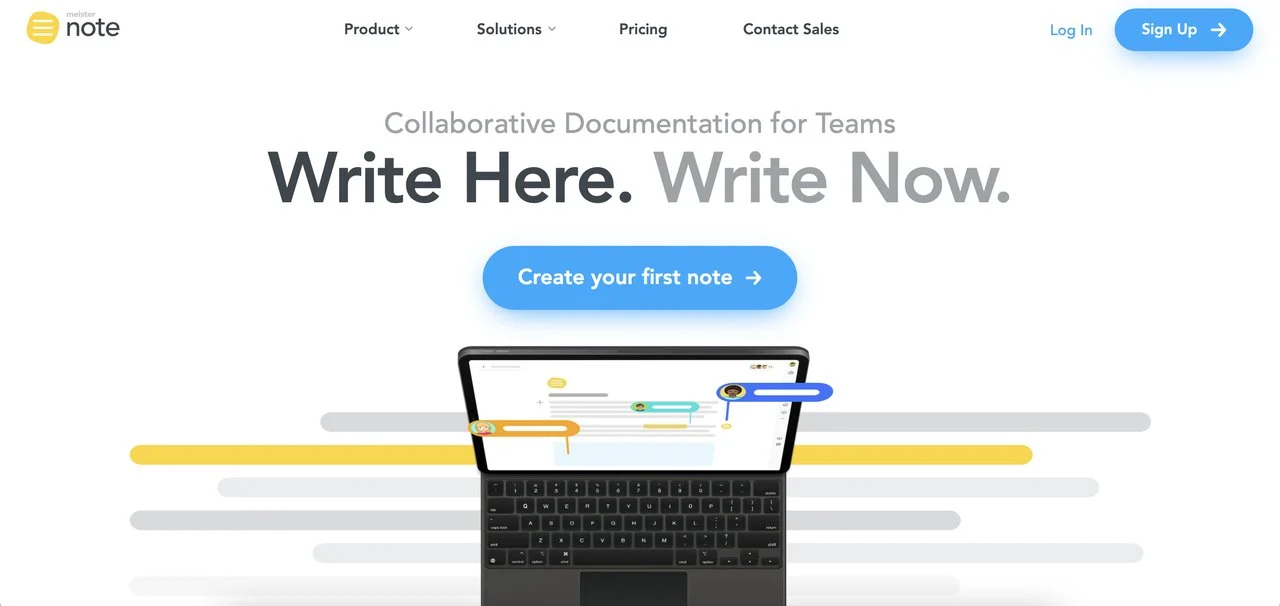
MesiterNote é um software de documentação colaborativa para equipes remotas. Sua landing page faz um excelente trabalho de explicação simples do produto em diferentes formas, combinando visualidade e textos.
Destaques
Botão Limpar CTA acima da dobra: a cor do botão CTA principal contrasta com sucesso com o plano de fundo. Observe como não é "Inscreva-se", mas "Crie sua primeira nota". Ele solicita que os usuários tomem medidas e combina com o título “Escreva aqui. Escreva agora." E sim, é um título excelente e engraçado.
Vários CTAs: Existem mais de 8 botões de CTA nesta página de destino; no entanto, existem apenas 4 dos principais CTA de inscrição. O MeisterNote simplesmente não deixa espaço para perder o botão. Vários CTAs ajudam você a testar a melhor posição e chamar a atenção do visitante em cada rolagem.
Opções de integração destacadas: como a maioria dos usuários tem mais de uma ferramenta SaaS em seu arsenal, fornecer mais opções de integração com outras plataformas de terceiros é um grande divisor de águas.
Selo de privacidade: se o seu produto incluir dados do usuário, exiba um selo de privacidade para ganhar a confiança dos clientes.
Componentes
- Vários CTAs
- Selo de privacidade
- Integrações destacadas
- Características
4. Mesa Aérea

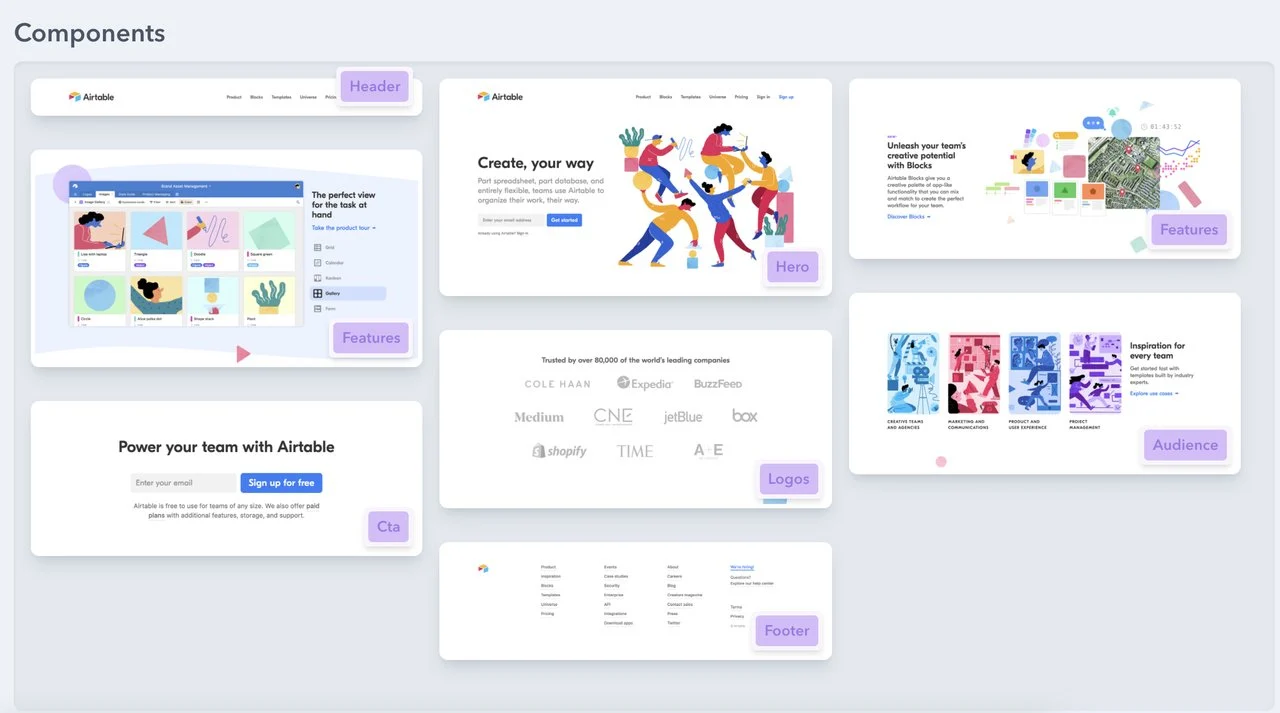
O próximo em nossa lista dos melhores exemplos de páginas de destino SaaS é o AirTable. É uma plataforma de baixo código para criar aplicativos colaborativos. Este produto pode ser um pouco complicado para a maioria dos usuários, mas a página de destino se destaca em simplificar a proposta e os recursos do produto.
Destaques
Prova social com logotipos de marcas de clientes: muitas marcas populares, como Medium e Netflix, usam o Airtable, e esta página de destino mostra seus logotipos para criar confiança.
Demonstração animada do produto: se você deseja transmitir a interface, os recursos e os recursos do seu produto, as demonstrações animadas são uma das melhores maneiras de fazer isso.
Depoimentos: Esta página de destino coloca um único depoimento na seção inferior com um link CTA para o depoimento em formato de vídeo.
Soluções destacadas explicadas visualmente: O Airtable também utiliza vídeos animados para descrever recursos e soluções do produto.
Valor do produto claramente entregue: O título do herói é rimado e claro sobre o que o software oferece, assim como a descrição.

Componentes

(Fonte: fólio da página de destino)
- Características
- CTA
- Público
- Logos
- Rodapé
- Herói
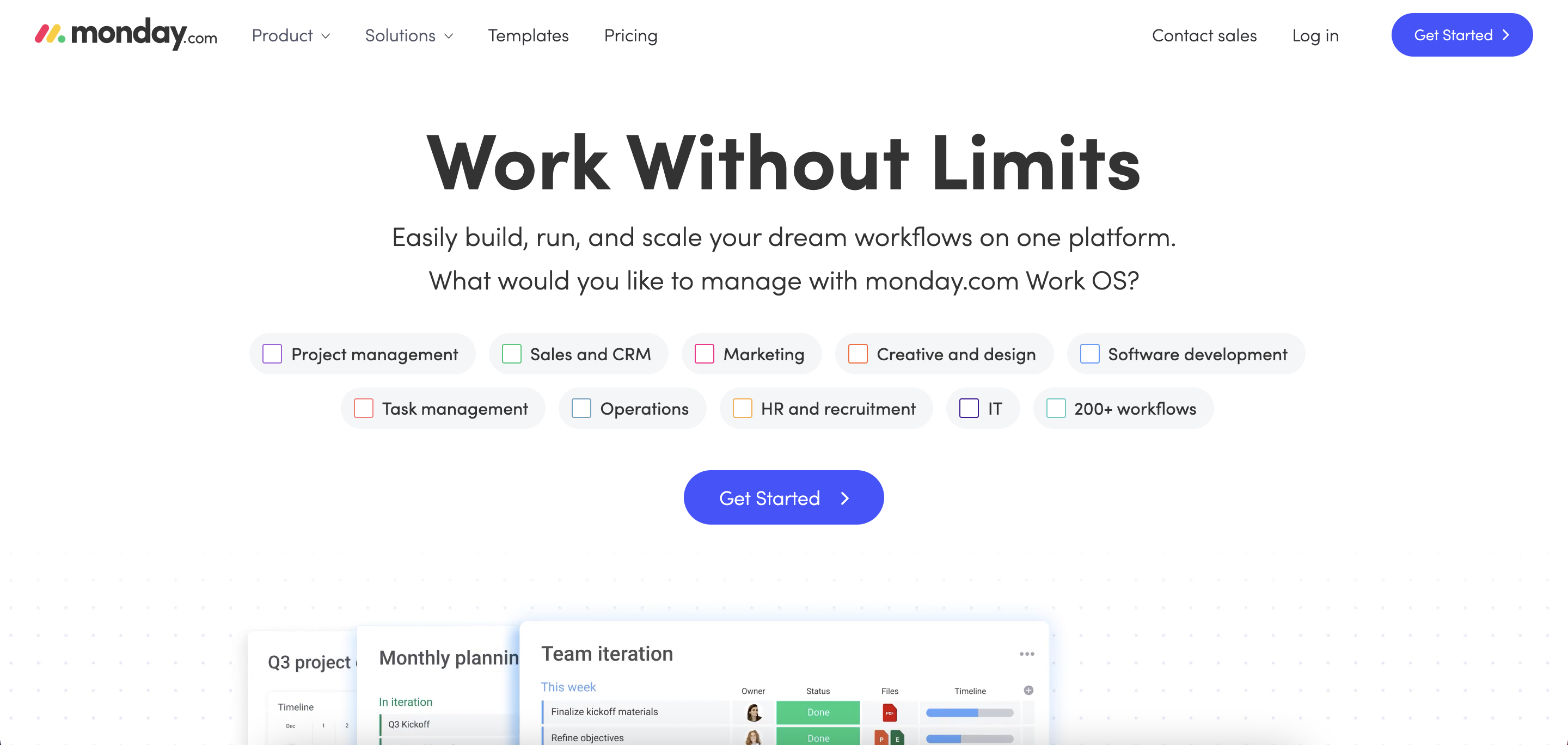
5. Monday.com

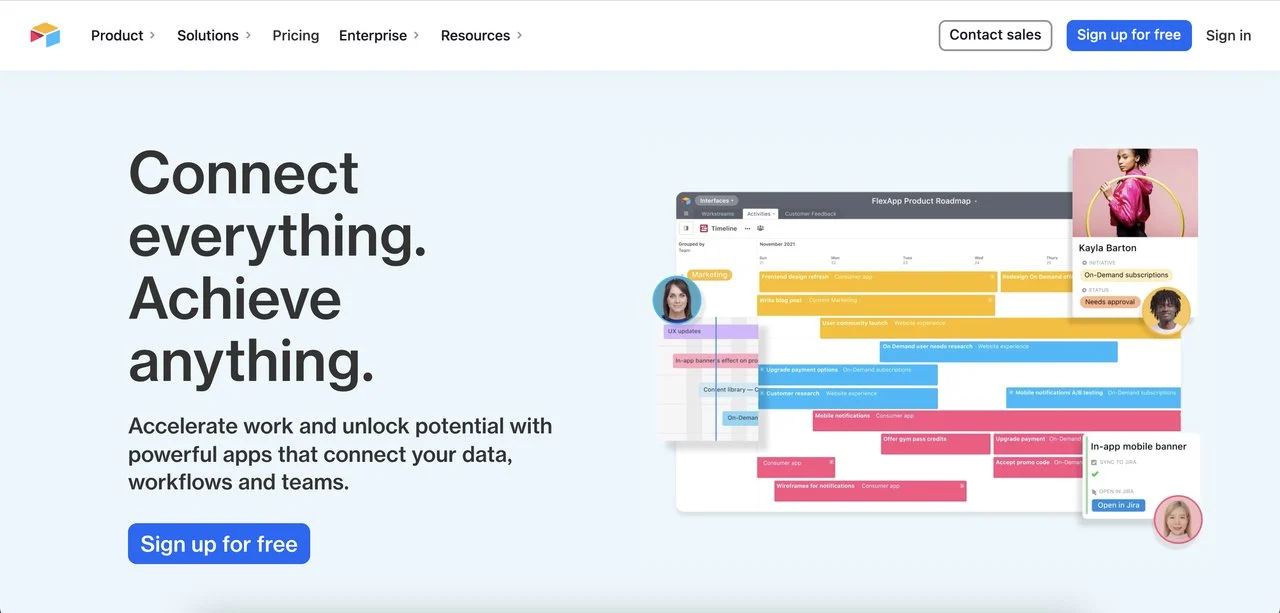
Monday.com é uma plataforma de gerenciamento de trabalho que facilita para as equipes gerenciar projetos de forma colaborativa, bem como campanhas publicitárias e muito mais. O que é único e criativo em sua página de destino é como ela transformou os recursos do produto em um formato com aparência de tarefa que você pode conferir.
Destaques
Suporte ao cliente destacado: os usuários geralmente querem saber que podem entrar em contato rapidamente para obter ajuda. Destacar seu suporte ao cliente em sua página de destino SaaS pode realmente levar seu produto um passo à frente.
Design criativo: O formato de aparência de tarefa corresponde perfeitamente ao produto. Além disso, o design geral é simplificado para eliminar distrações.
Logotipos da empresa cliente: esta página de destino mostra os logotipos da empresa cliente perto do botão de call to action para acionar conversões.
Vídeos curtos explicando os recursos do produto: Assim como a maioria dos produtos SaaS em nossa lista, o Monday.com usa vídeos curtos para explicar os recursos, recursos e interface do produto.
Opções de integração: As opções de integração são fornecidas com logotipos de plataforma deslizante.
Componentes
- CTAs na parte inferior e acima da dobra
- Características
- Logos da empresa cliente
- Demonstrações visuais
Leia também 10 Táticas de Call to Action da Landing Page.
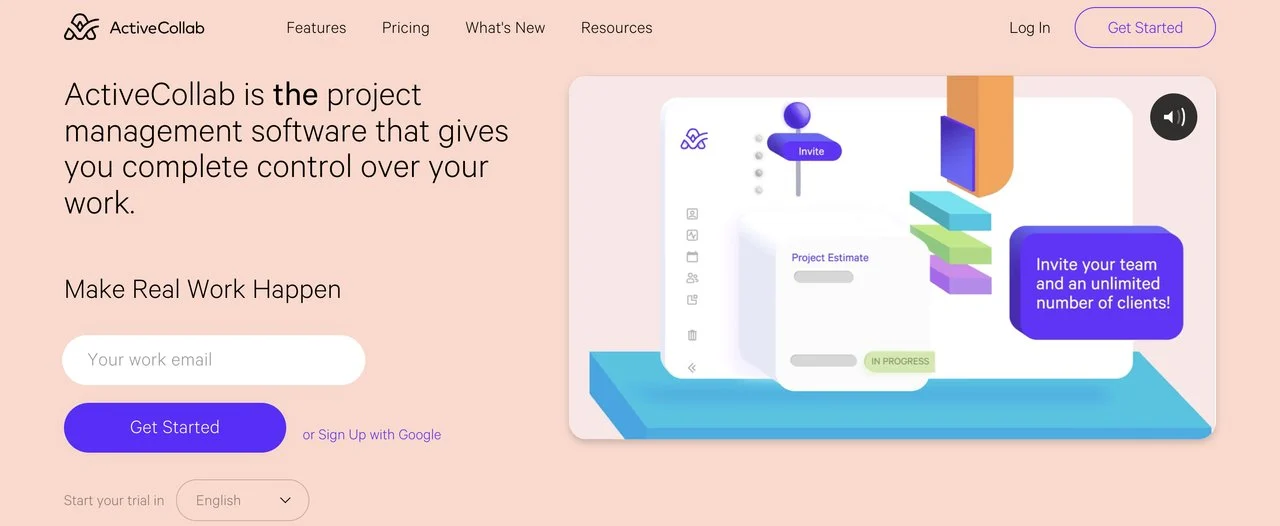
6. ActiveCollab

ActiveCollab é um software de gerenciamento de projetos que centraliza todas as tarefas, arquivos e projetos.
Destaques
Opção de seleção de idioma: esta página de destino tem uma opção de idioma ao iniciar a avaliação. Ele é colocado logo abaixo do botão CTA. É uma tática incrível para destacar a opção multilíngue do seu produto.
O número de equipes que usaram o produto: o ActiveCollab exibe o número aproximado de equipes que usaram o software até agora, além de exibir os logotipos das empresas clientes.
Contraste do botão CTA: Selecionar a paleta de cores certa para sua landing page é uma parte importante do design, pois pode impactar diretamente nas suas conversões. Deve apresentar as cores da empresa, e as cores devem ser complementares. Além disso, os botões CTA devem se destacar com contraste adequado.
“O” em negrito: o título principal do ActiveCollab é muito longo comparado aos padrões do setor. No entanto, o arrojo estratégico da preposição “o” está no ponto para enfatizar sua competitividade.
Componentes
- Características
- Depoimentos
- CTAs
- Rodapé
- Vídeo de demonstração do produto
Você também pode gostar das 12 melhores estatísticas de página de destino que você deve conhecer.
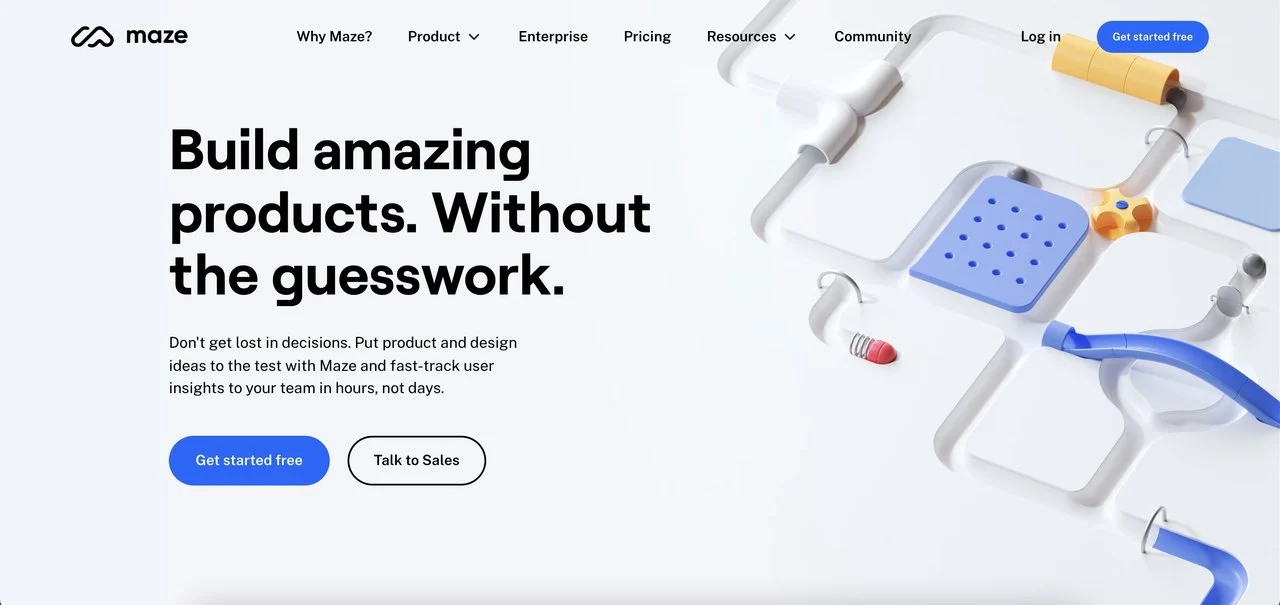
7. Labirinto

Maze é uma plataforma de teste rápido projetada para equipes de produto e marketing testarem projetos de design baseados em Adobe XD, Figma, Sketch, InVision ou Marvel.
O que chama a atenção primeiro nesta página de destino? As animações.
Destaques
Animações criativas: Normalmente, as páginas de destino SaaS usam animações de demonstração do produto. No entanto, esse não é o caso de Maze. Eles usam as animações de pinball do mesmo conceito em toda a página de uma maneira impressionante.
CTAs lado a lado: enquanto a maioria das páginas de destino coloca um único botão de CTA principal acima da dobra, o Maze usa dois CTAs lado a lado. No entanto, a parte boa é que a diferença de cores mostra habilmente a importância da hierarquia.
Direto ao ponto: tanto o título quanto a descrição explicam a oferta do produto e o problema que ela resolve.
Destaca quem pode usar: próximo ao final da página, o Maze mostra quem pode usar seu produto e para que finalidade. Isso ajuda a atingir o público certo.
Componentes
- CTAs
- Rodapé
- Depoimentos
- Características
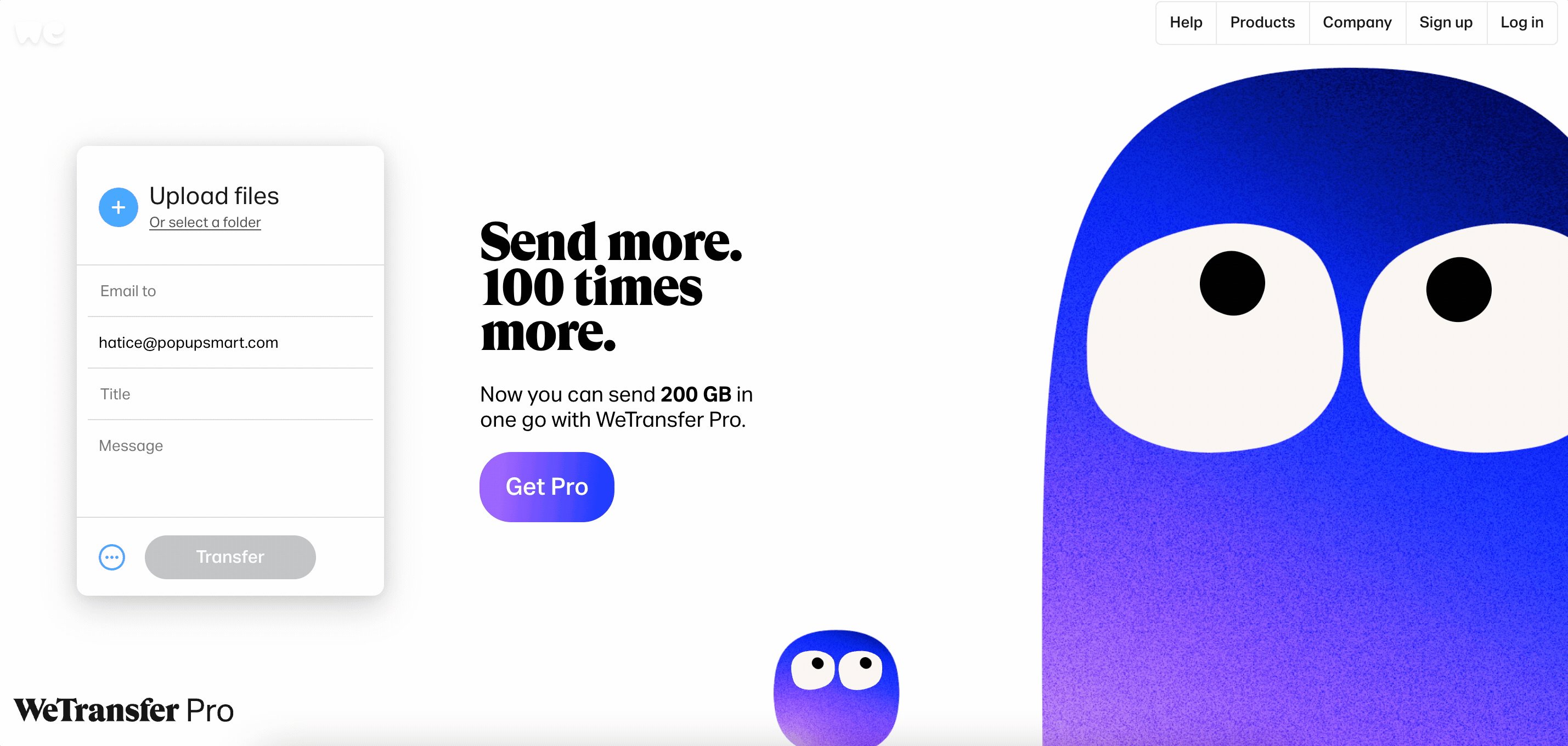
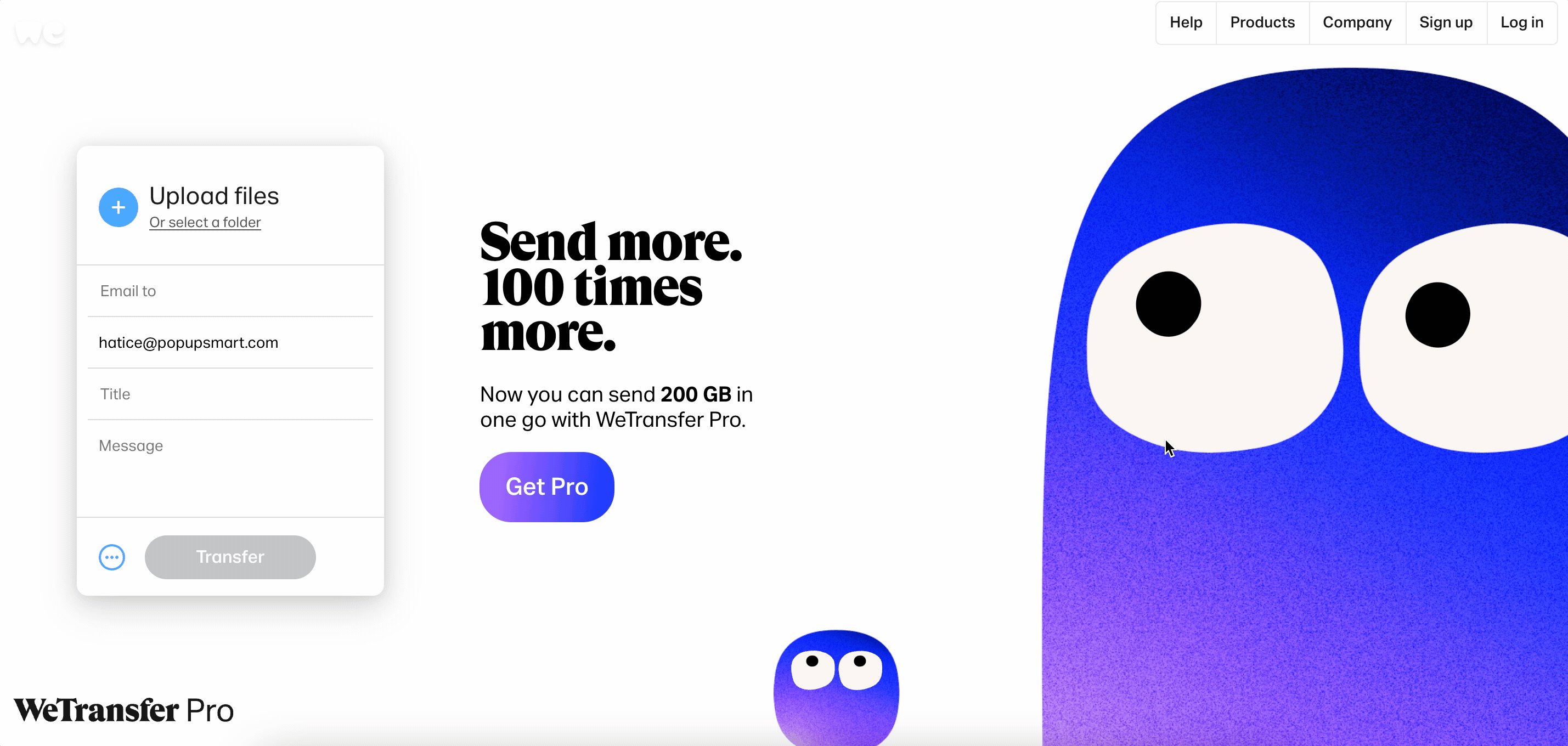
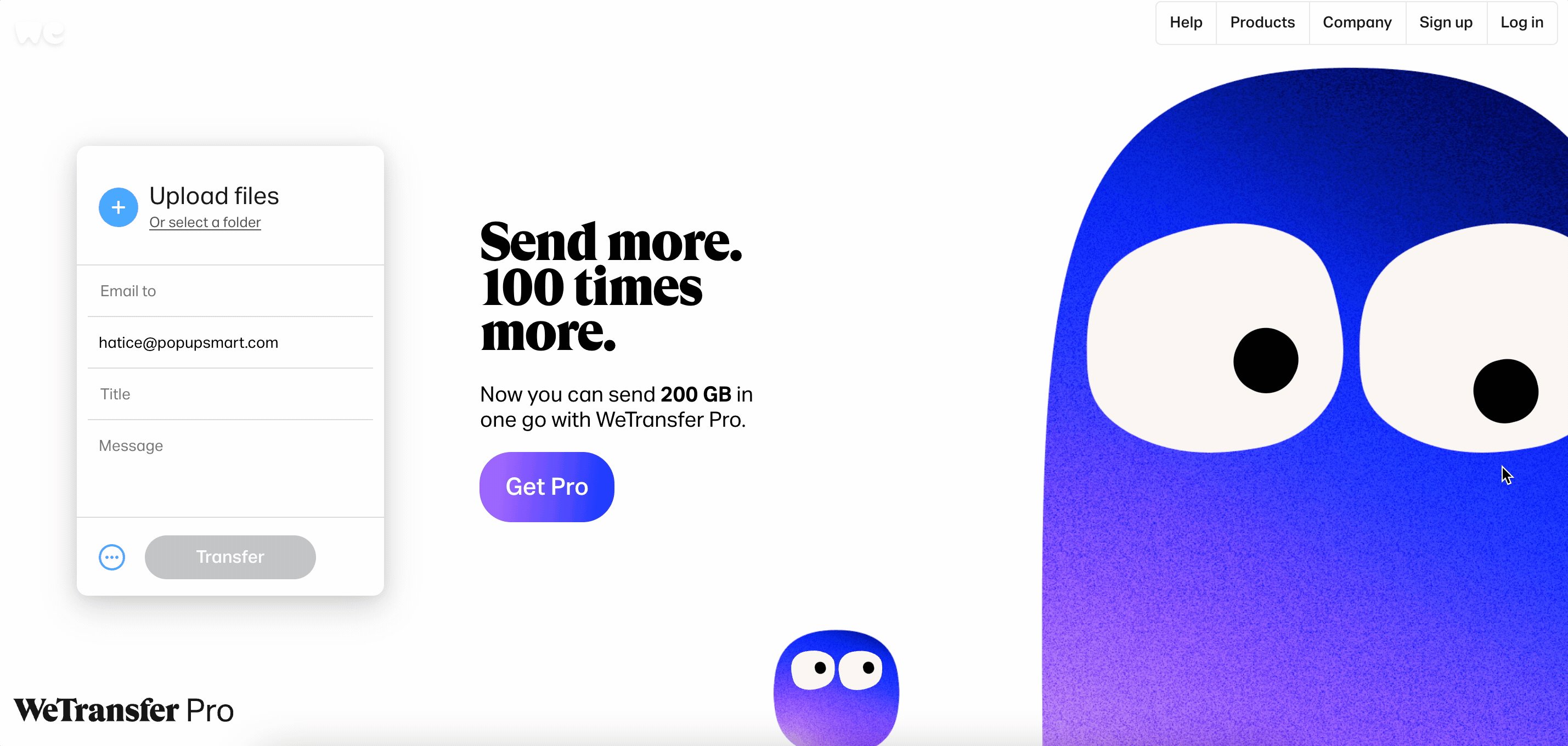
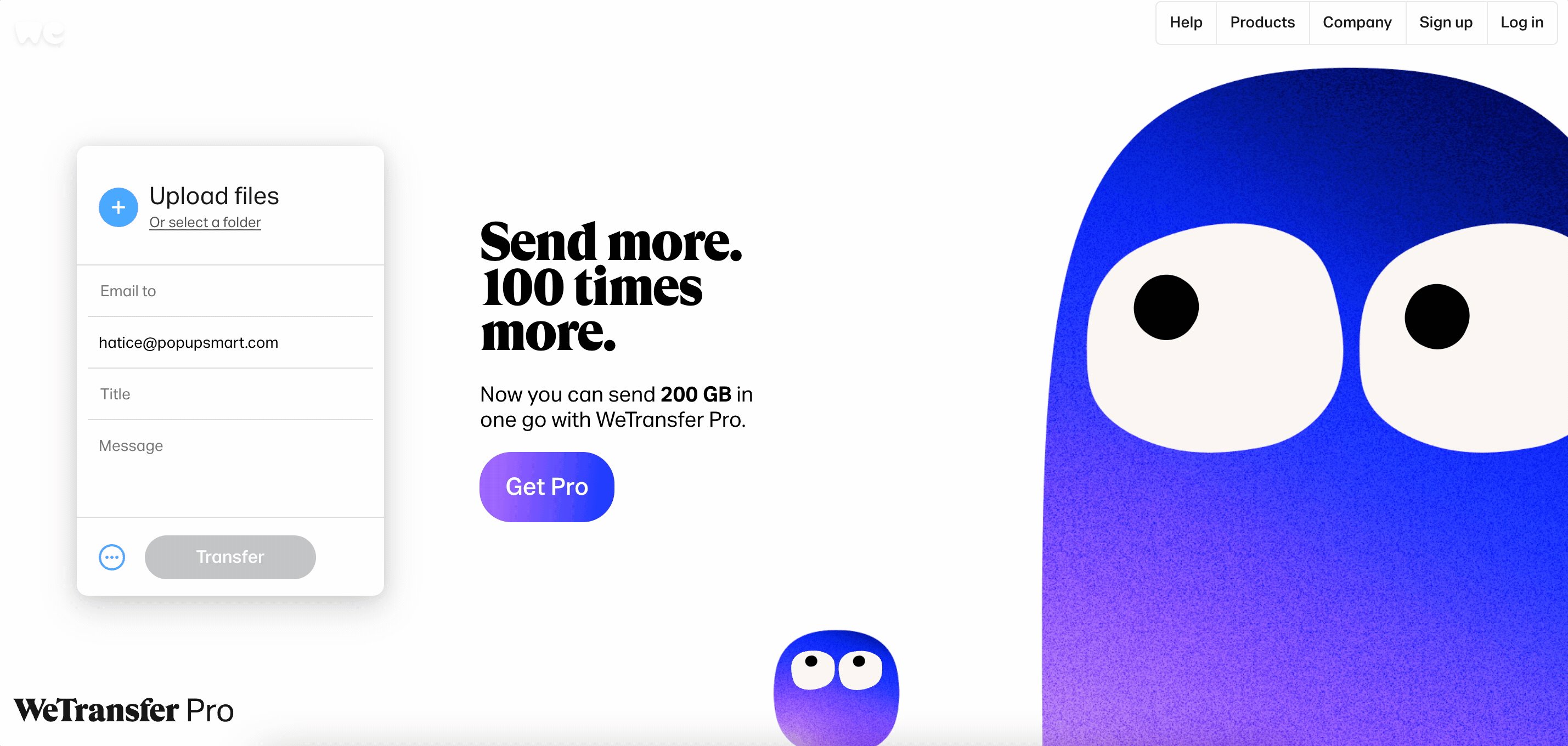
8. Nós Transferimos

WeTransfer é um serviço popular de transferência de arquivos baseado na Internet. Ele agiliza, enviando arquivos grandes.
Destaques
Ilustrações e animações divertidas: WeTransfer usa ilustrações diferentes e criativas para suas páginas, e sua landing page não é diferente.
Sem rolagem para baixo: Esta página de destino é uma página única que a torna claramente focada e direta.
Botão CTA de foco único: há apenas um CTa de atualização principal que é “Go Pro”, e ele se alinha perfeitamente com a paleta de cores.
Diretamente utilizável: Isso pode não funcionar para o seu produto, mas um visitante que chega à página de destino do WeTransfer pode usar diretamente o serviço gratuitamente sem se inscrever. Isso prova o quão bem o produto funciona, então mais usuários podem se tornar Pro por mais GBs.
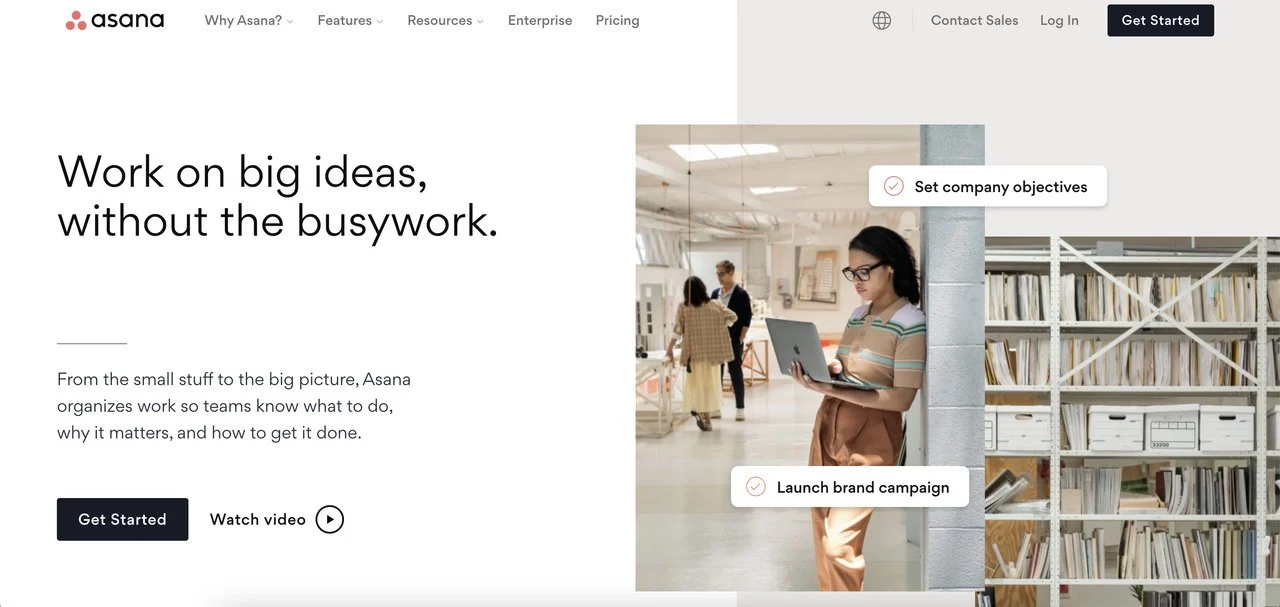
9. Ásana

Um dos melhores exemplos de landing pages de SaaS é a popular plataforma de gerenciamento de trabalho Asana. Ao contrário da maioria das marcas em nossa lista, esta página de destino usa uma fotografia humana real na seção de heróis. Isso dá a impressão de que equipes reais podem facilmente usar a Asana para gerenciar projetos.
Destaques
Formulário pull-away: O formato desta página de destino funciona em um formulário pull-away, o que significa que os elementos deslizam quando você começa a rolar. Ele deixa mais espaço para todas as outras partes abaixo e parece satisfatório aos olhos.
Opções de integração deslizantes: próximo à parte inferior da página, um controle deslizante automático mostra todos os logotipos das opções de integração com uma seta para cada um para direcionar os usuários às páginas relevantes.
Componentes
- CTAs
- Rodapé
- Características
- Integrações
- Depoimentos
Leia também: Exemplos de páginas de destino de comércio eletrônico.
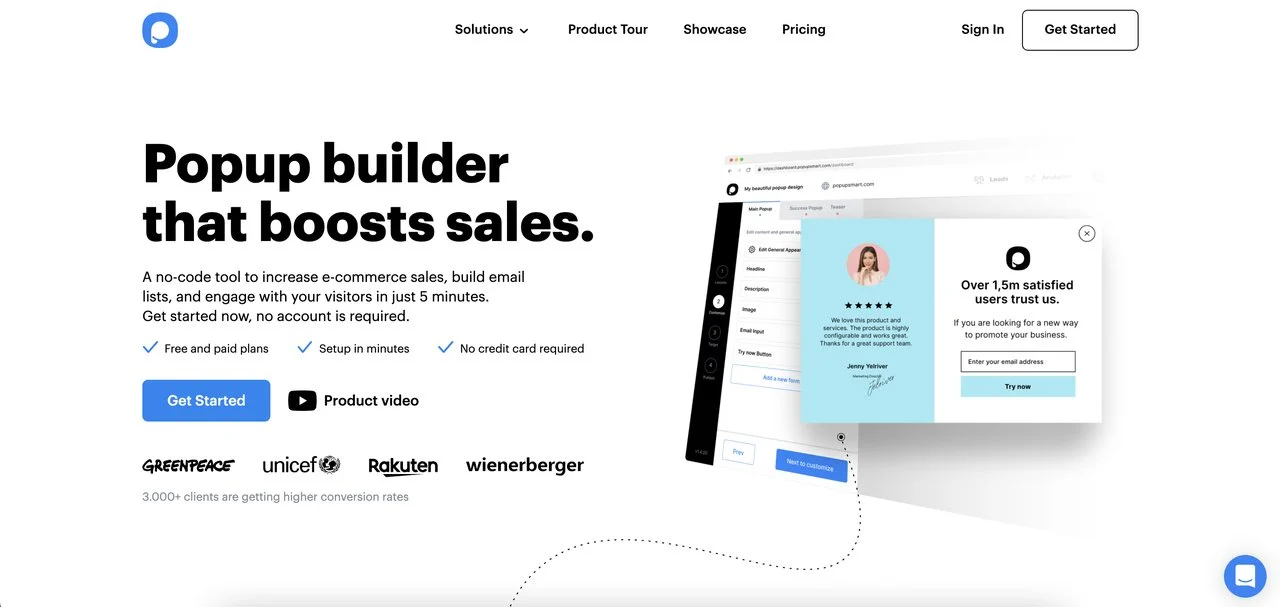
10. Pop-ups inteligentes

Popupsmart é um software de construção de pop-ups projetado para aumentar as vendas, inscrições e conversões.
Destaques
Impulsionadores de conversão : logo abaixo da descrição do herói, o Popuspmart chama a atenção para detalhes focados na conversão, como “Planos gratuitos e pagos”, “Configuração em minutos” e “Sem necessidade de cartão de crédito”.
Construtor simples diretamente na página de destino: semelhante à maneira da WeTranser de permitir que os clientes experimentem livremente o serviço diretamente na página de destino, o Popupsmart implementa um construtor de pop-up simples diretamente na página. Os usuários podem usar o software diretamente com o construtor simples gratuitamente.
Animação de demonstração de software: uma vez que os visitantes rolam a página, eles encontram a animação simplificada de demonstração do produto.
Componentes
- Depoimentos
- Perguntas frequentes
- Rodapé
- Suporte ao cliente
- Construtor simples
Crie um pop-up gratuito com o Popupsmart
Exemplos de página de destino de SaaS de bônus
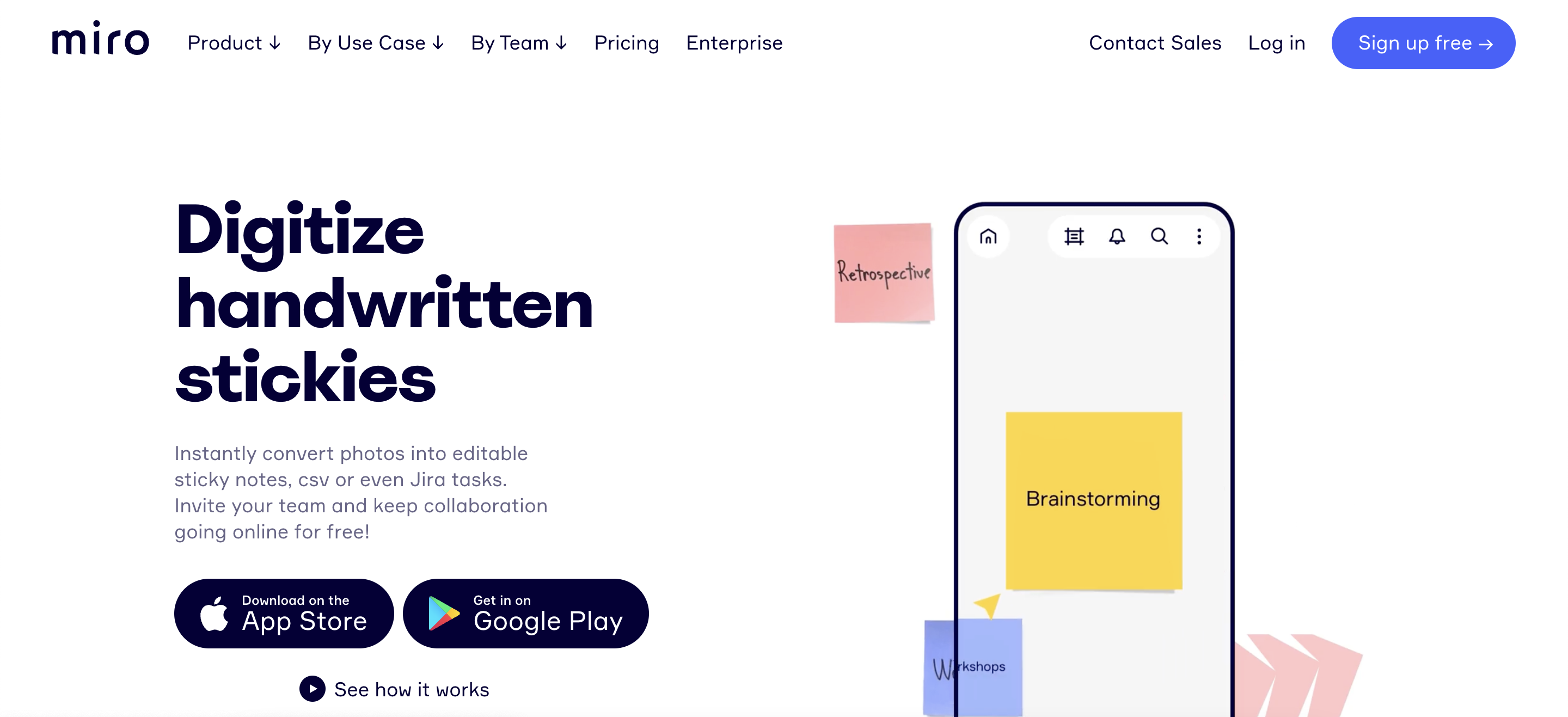
11. Miro

Destaques do Miro
- Animação de demonstração do produto
- Depoimentos
- Lista simplificada dos principais recursos
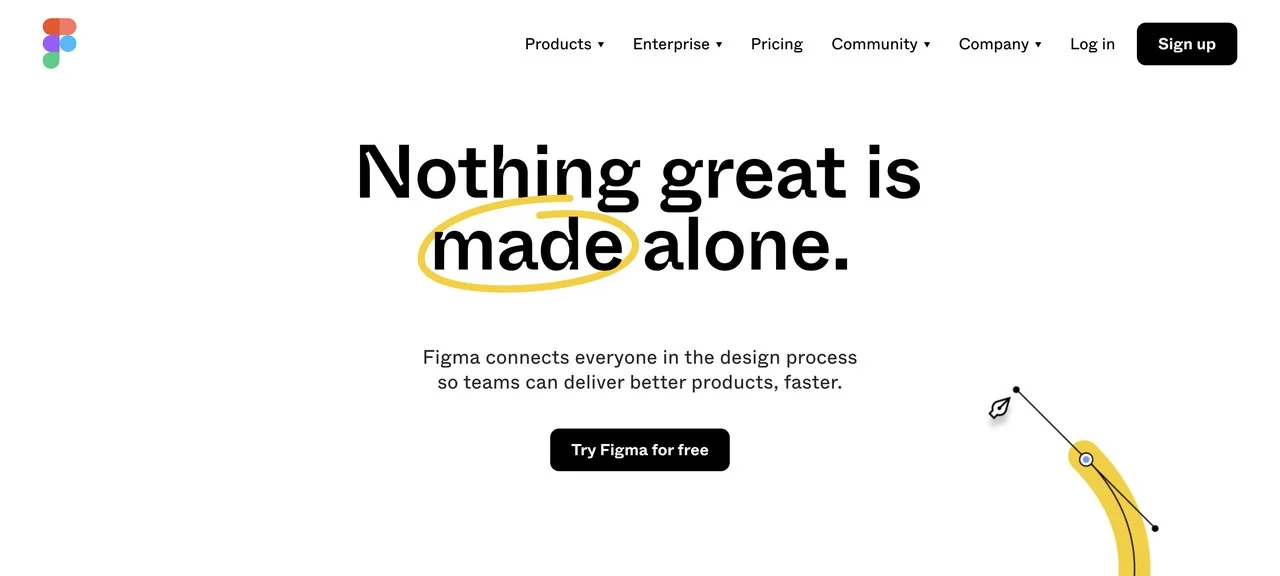
12. Figma

Destaques da Figma
- Título de herói animado e mutável
- Explicações de recursos animados e deslizantes
- Depoimentos
- Comunidade
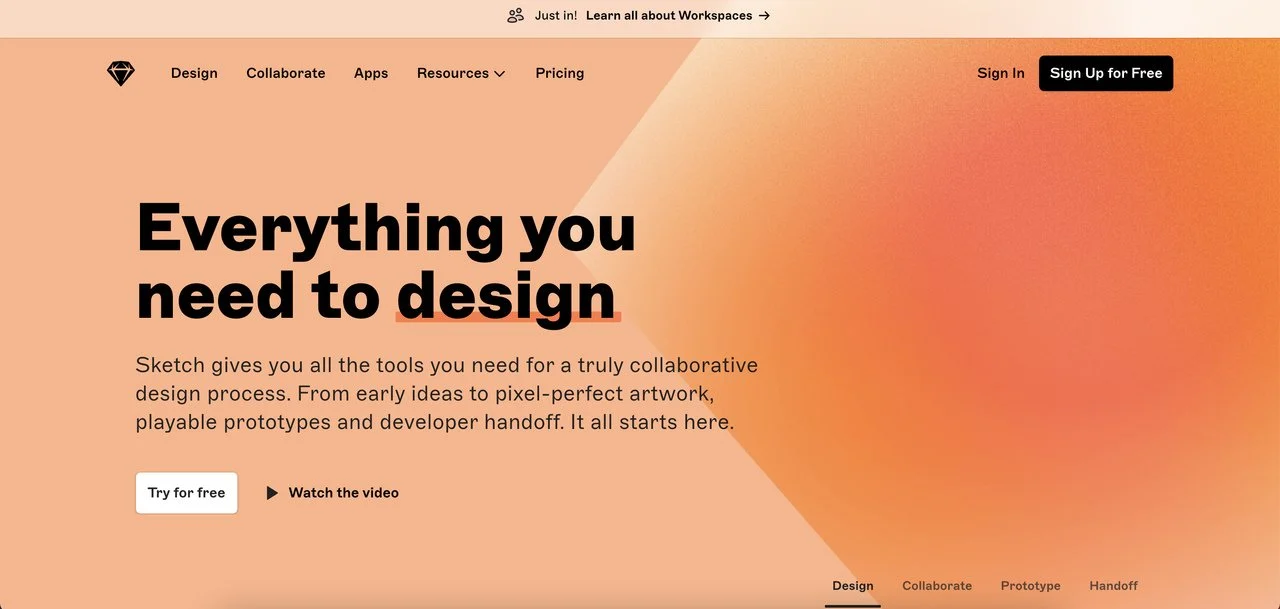
13. Esboço

Destaques do esboço
- Demonstração animada do produto
- Explicações animadas dos principais recursos
- Depoimentos
- Controle deslizante de extensões
- Formulário de inscrição de e-mail na parte inferior
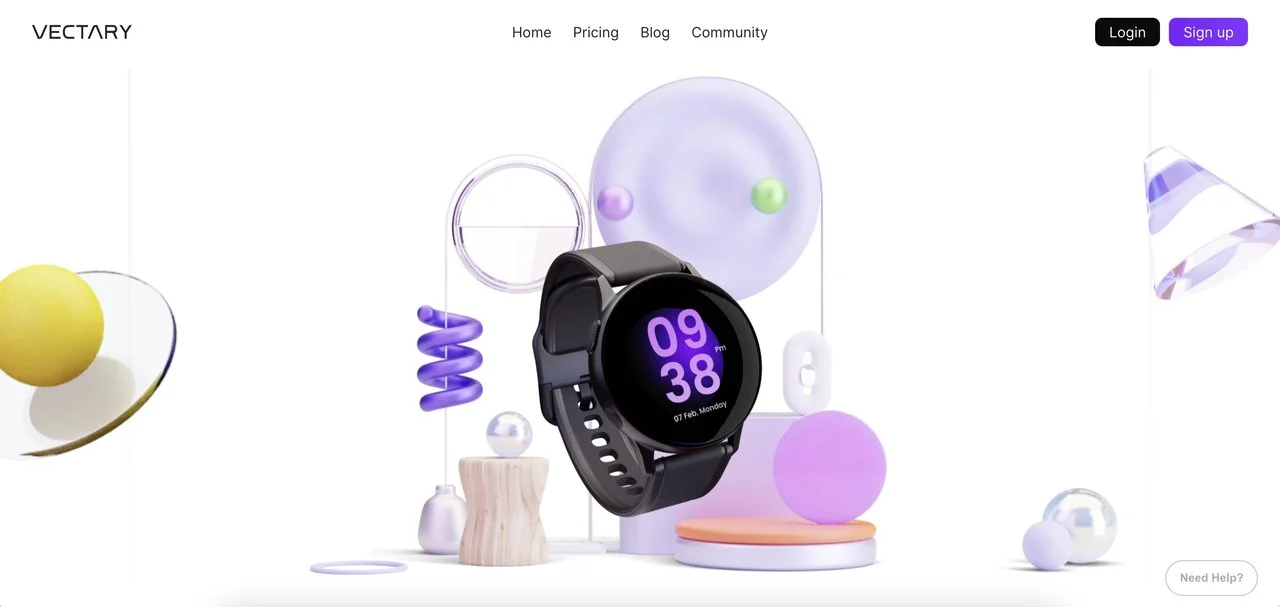
14. Vectária

Destaques de Vectary
- Animação de demonstração do produto
- Formulário de retirada
- Design claro
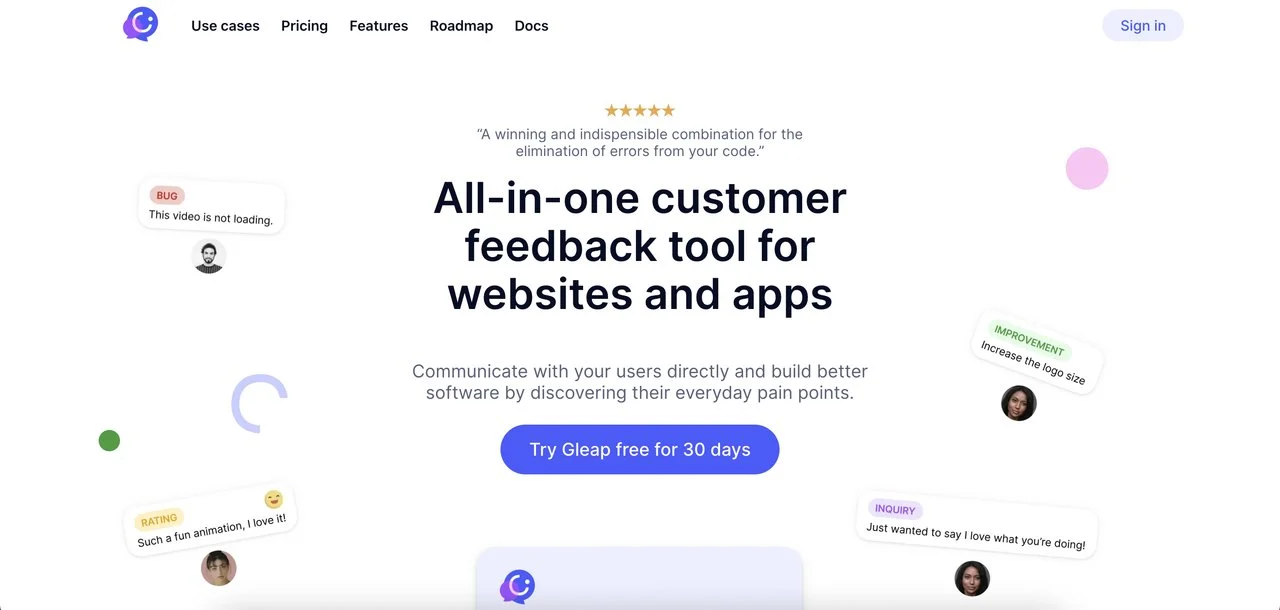
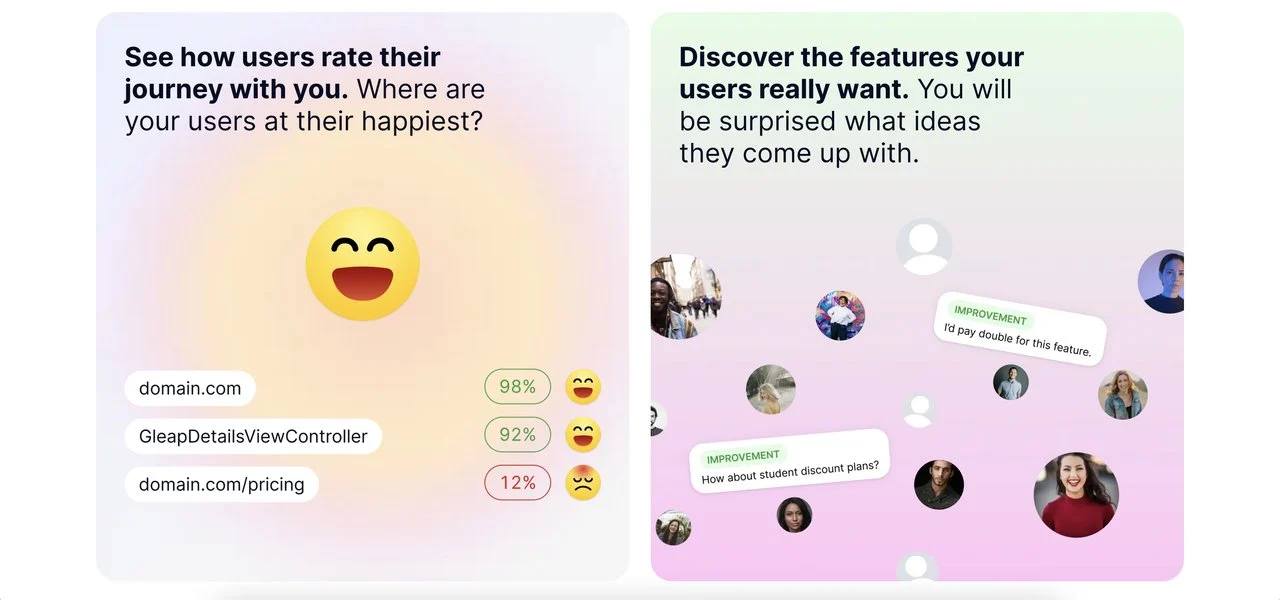
15. Geap

Destaques do Gleap
- Opção de feedback
- Prova social
- Características
- Preços colocados na parte inferior da página de destino

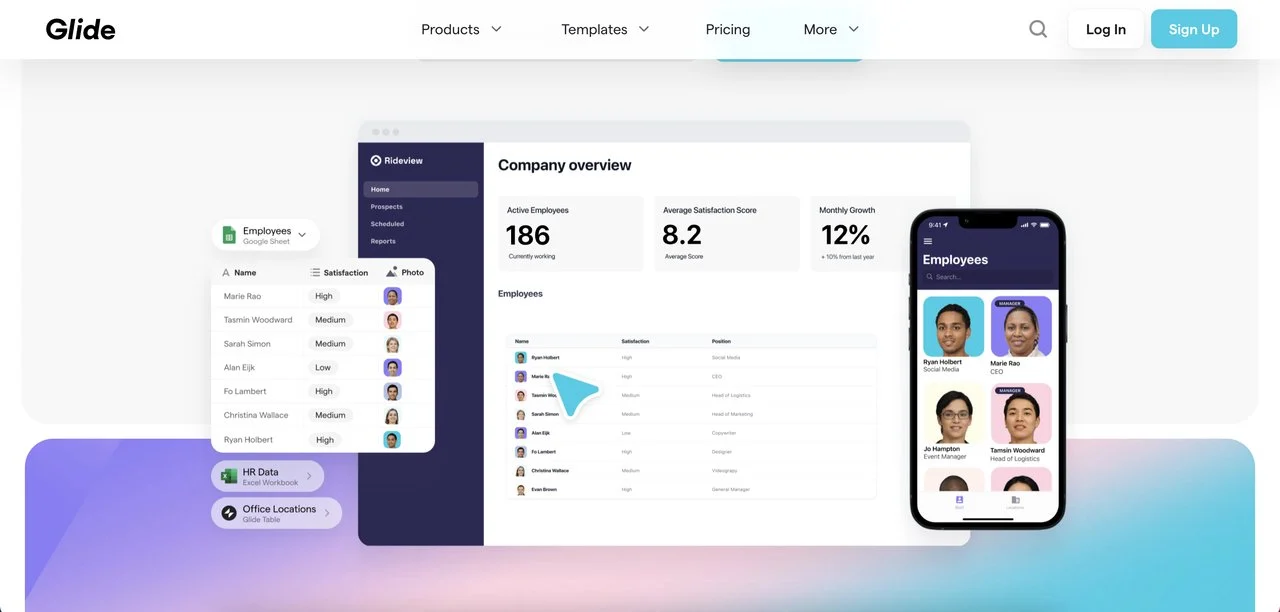
16. Deslizar

Destaques de deslize
- Demonstração animada do produto
- Prova social
- Vídeo do produto incorporado
- Características
- Vídeos tutoriais de produtos incorporados
17. MailChimp

Destaques do MailChimp
- Principais recursos
- Links para recursos na parte inferior
- Prêmio G2
- Depoimentos
Últimas palavras
Usamos principalmente três recursos diferentes para esta postagem no blog: LandingpageFolio, Lapa Ninja e SaaS Landing Page. Você pode conferir mais inspirações de landing pages.
Esperamos que você tenha gostado de nossos exemplos e se inspirado para o seu próximo design de página de destino! Qual você mais gostou? Compartilhe conosco nos comentários abaixo.
Artigos que você pode gostar:
- 30 melhores ferramentas de integração de usuários
- As 12 principais ferramentas de otimização de página de destino
- Melhores ferramentas de feedback do cliente para sites
