37+ melhores exemplos de sites pessoais para você aprender
Publicados: 2021-12-24Se você é um aluno ou um profissional querendo avançar, é necessário ter um site. É a sua oportunidade de estabelecer uma base online, impressionar os recrutadores e oferecer algo que o diferencie dos outros candidatos.
No entanto, construir seu próprio site pode ser difícil. É uma boa ideia dar uma olhada em vários exemplos do que outras pessoas estão fazendo. Dessa forma, ao construir seu site, você saberá o que fazer para garantir que seu site não pareça ser de 2000.
É por isso que hoje mostramos uma lista com mais de 30 melhores exemplos de sites pessoais para você aprender . A lista promete criar alguma inspiração para você fazer seu próprio site de forma rápida e fácil.
Por que você precisa criar seu site pessoal?

Seu currículo deve ser uma página única e sem frescuras que mostre sua experiência de trabalho. E enquanto ser breve é bom, há muito pouca chance de entregar sua singularidade.
Um currículo é muitas vezes um documento imutável. Enquanto isso, com um site pessoal, você pode personalizar e atualizar livremente o site com base no que está trabalhando ou no que gostaria de destacar.
No entanto, você não deve limpar a Internet de tudo sobre você. Os empregadores estão procurando você online. Para se diferenciar dos demais candidatos, criar um site pessoal que mostre a história que você gostaria de contar é uma boa escolha.
Tipos de sites pessoais que você pode criar

- Currículo - para buscar oportunidades de trabalho
- Blog - para compartilhar inspiração de design, interagir com as pessoas
- Portfólio - como Dribbble ou Behance, realiza o trabalho de designer
- Marca pessoal - para ser notado, ser conhecido e ter mais chances
- Loja online - para comercial
- Galeria - uma coleção de trabalho de designer ou material de escrita
30+ Melhor site pessoal para sua inspiração

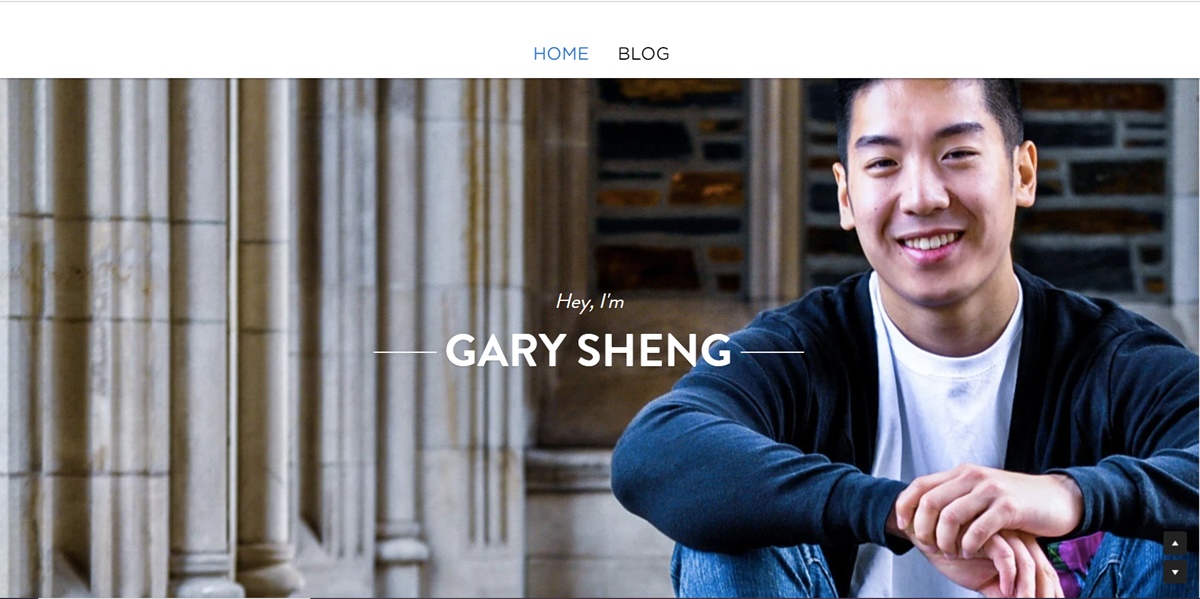
1. Gary Sheng

Diferente de um documento de currículo padrão, o site de Sheng permite que ele adicione logotipos e links acessíveis que podem enfatizar suas habilidades de engenharia de software e desenvolvimento web.
Os navegadores podem decidir rolar a página para baixo para visualizar todas as categorias do site ou ir para uma determinada página usando a navegação superior.
A seção "Meu sistema" funciona como uma declaração de missão da empresa. Esse toque pessoal é para ajudar a humanizar seu trabalho e fazer com que as pessoas se lembrem mais dele.
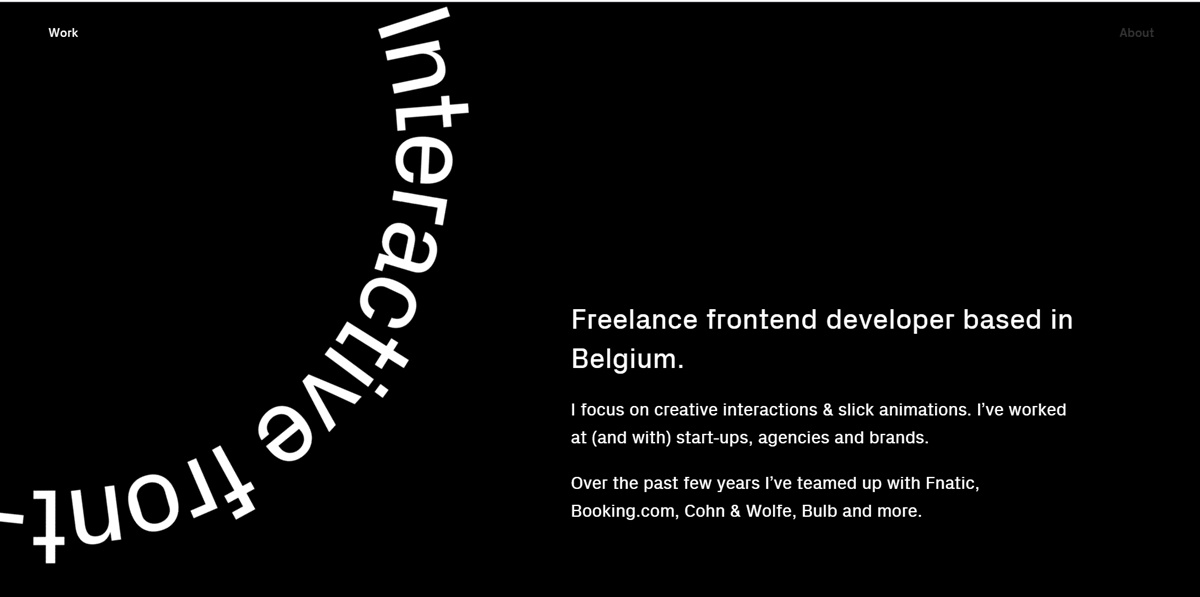
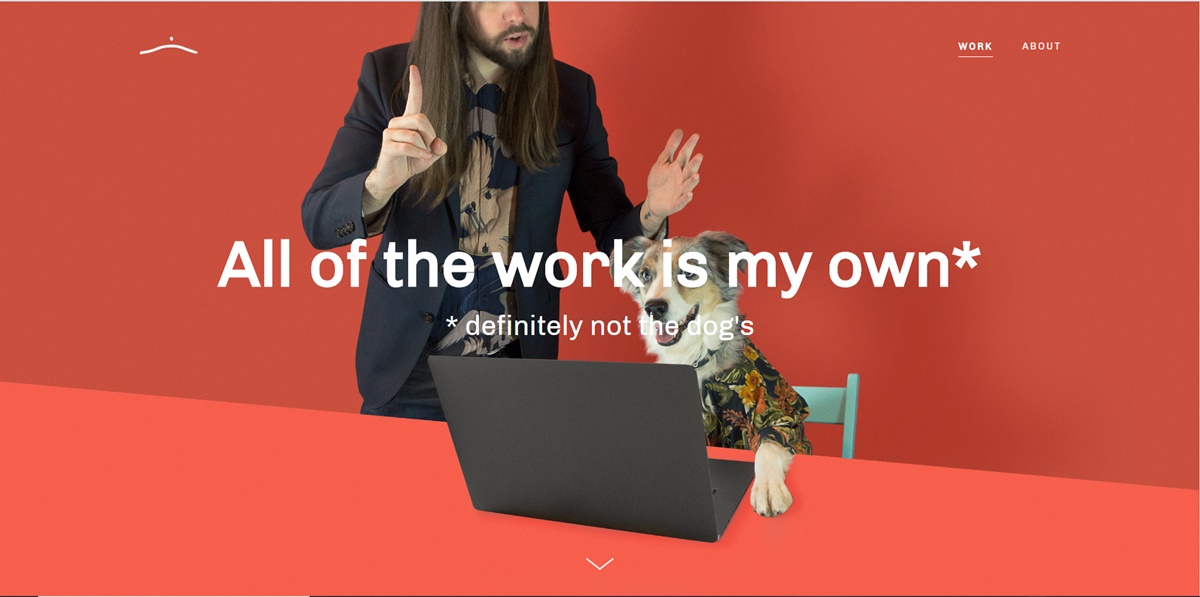
2. Raf Derolez

Este é um site moderno, maravilhoso e informativo. Ele simplesmente fala sobre sua personalidade, marca e desenvolvimento de habilidades. Com o uso de fontes impressionantes e sobreposições geométricas, ele faz seu nome se tornar atraente aos olhos dos visitantes.
Se você quiser entrar em contato com Derolez, clique no CTA na parte inferior do site para abrir um e-mail já endereçado a ele. Ou você pode escolher um dos links de mídia social para entrar em contato com ele em plataformas como o Twitter - onde a aparência e a sensação dos ativos visuais são adequadas à marca de seu site.
3. Pascal van Gemert

O site pessoal de Pascal van Gemert mostra que você pode adicionar uma grande quantidade de informações em um único site se estiver bem organizado.
Quanto mais experiência de trabalho você tiver, mais poderá compartilhar com os recrutadores. No site de currículos de Pascal, ele aproveita uma barra de rolagem expandida para ajudar os navegadores a aprender sobre ele sem navegar para outra página. Além disso, ele torna sua carreira mais visual de várias maneiras entre "Perfil", "Experiência", "Habilidades" e "Projetos", enquanto obtém uma cor verde-azulada consistente para reunir todas as informações de seu currículo em uma única marca.
4. Brandon Johnson

O site de currículo pessoal de Johnson é tão incrível. Ele usa fotos brilhantes de planetas para complementar sua formação em ciência planetária. O uso de animações também ajuda seu currículo a se tornar uma experiência, e não apenas um documento.
Em relação ao design, a página bidimensional é adicionada com alguma profundidade graças ao plano de fundo texturizado e multicamadas. Isso aumenta a sensação de espaço e os sistemas planetários nos quais o trabalho de Johnson se concentra.
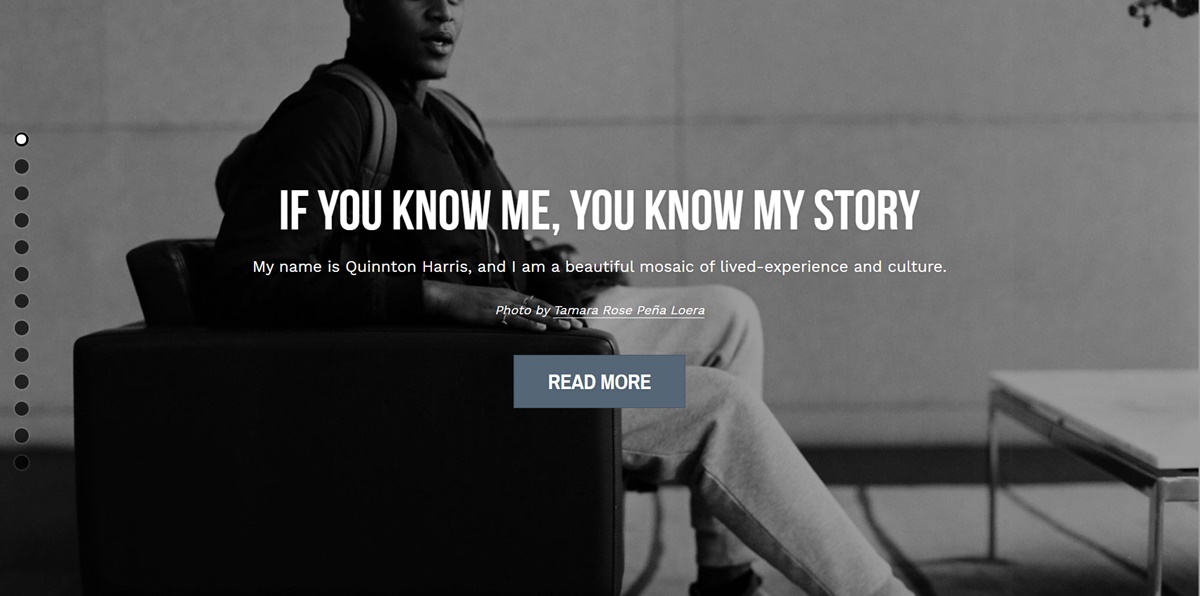
5. Quinton Harris

Em seu site de currículo, Harris conta sua história pessoal usando muitas imagens. Isso parece um incrível álbum de recortes digital. Ele inclui todas as coisas básicas de um currículo e abrange tudo relacionado à sua formação educacional, experiência de trabalho e habilidades.
A cópia é tão incrível. É óbvio que Harris passou algum tempo escolhendo as palavras mais apropriadas para descrever cada passo de sua jornada pessoal e profissional.
Por fim, no último ponto de navegação (há círculos de rolagem localizados no lado esquerdo da página), os visitantes são vinculados ao quintonharris.com, onde ele continua contando os detalhes da história.
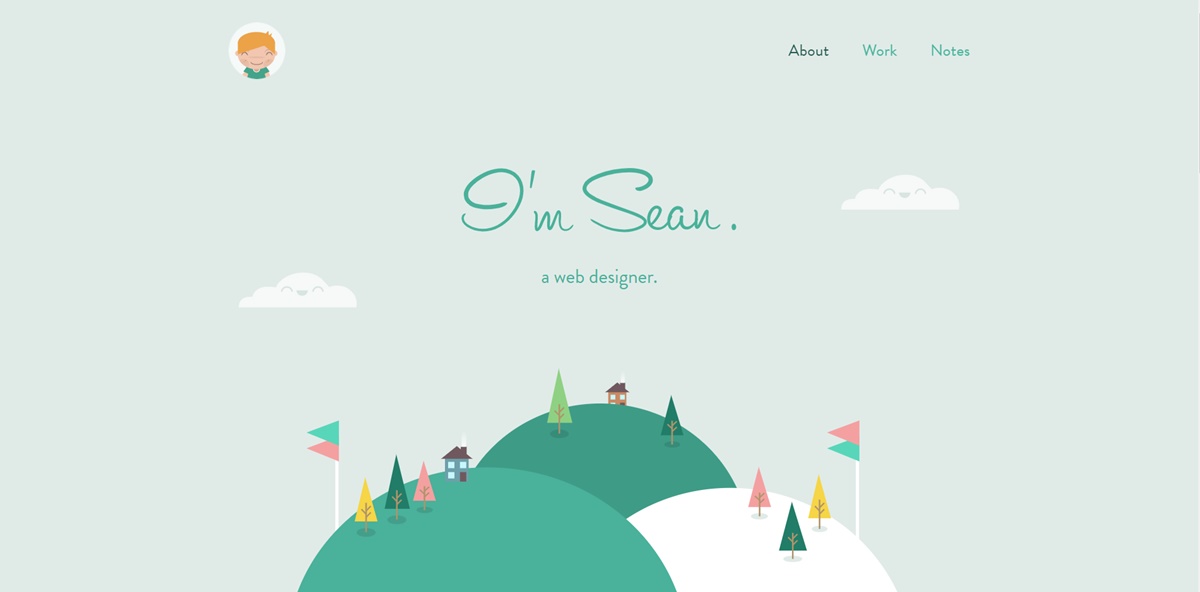
6. Sean Halpin

O currículo de Sean Halpin é conciso, doce e direcionado, que se encaixa em sua voz e marca pessoal mostrada no site. O espaço em branco abre espaço para que seus designs e cópias apareçam e atraiam a atenção do espectador, o que pode melhorar a legibilidade - principalmente em dispositivos móveis.
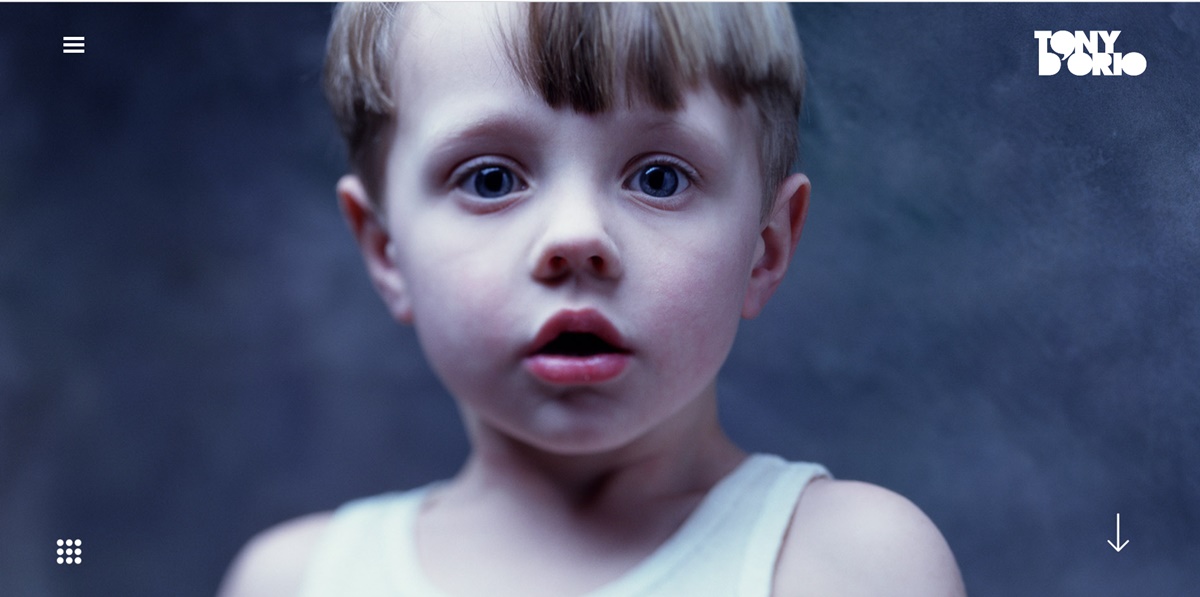
7. Tony D'Orio

É essencial simplificar o design do seu portfólio visual para permitir que as fotos chamem a atenção dos navegadores. E D'Orio faz isso mostrando imagens em negrito na frente e no centro em seu site pessoal. Ele mantém seu logotipo e menu de navegação muito claros e separados de seu trabalho. Seu site permite que clientes em potencial baixem seu trabalho sem nenhuma taxa.
Se você quiser experimentar, vá para o menu de hambúrguer no canto superior esquerdo, escolha Create a PDF para escolher quantas fotos você deseja baixar.
Ao abrir o PDF, você verá que já tem o cartão de visita do D'Orio como capa caso precise.
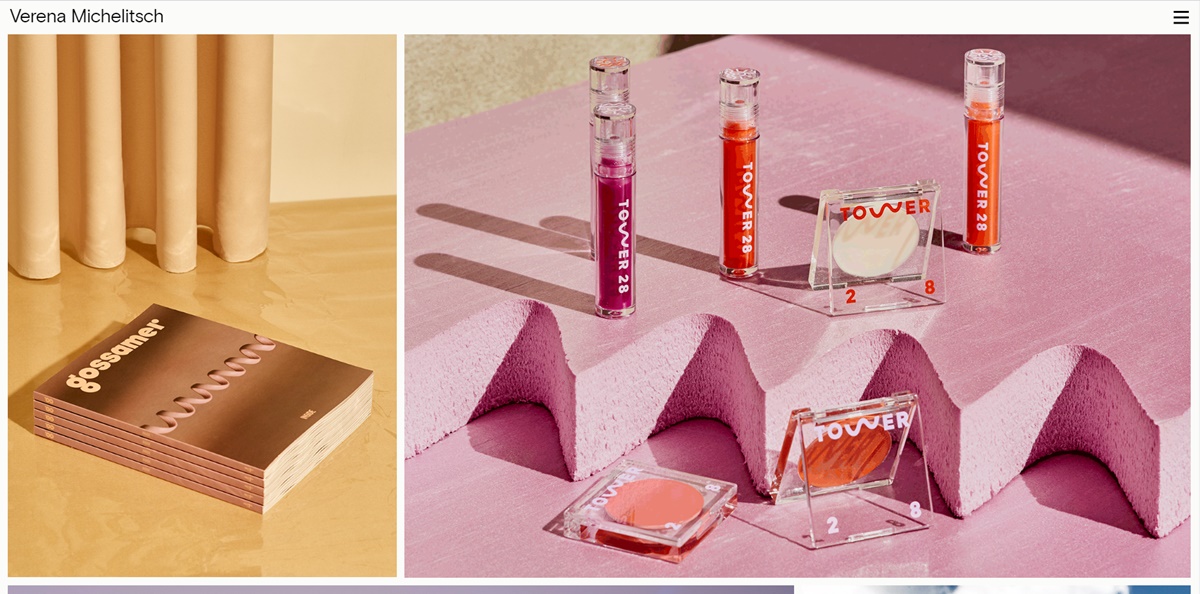
8. Verena Michelitsch

Se você é um designer, não deve usar nenhum pixel em seu site pessoal. O portfólio de Verena Michelitsch está repleto de arte. De sua enorme biblioteca de trabalho, ela decidiu exibir várias cores, estilos e dimensões para que os navegadores pudessem ver quanto alcance ela possui como designer.
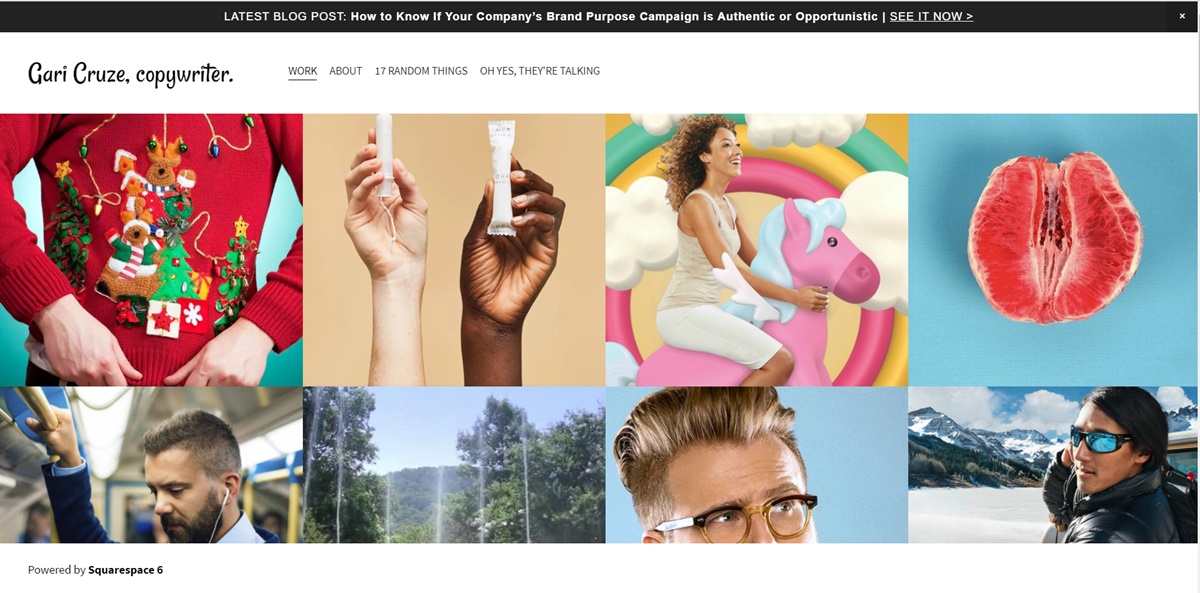
9. Gari Cruze

Gari Cruze é redator. Mas ao converter seu site em um portfólio coberto com fotos de várias campanhas pelas quais ele passou, ele faz com que os empregadores saibam mais sobre ele. Além disso, há um forte apelo à ação localizado na parte superior do site que leva os navegadores ao seu post mais recente no blog.
Seu site está cheio de textos humorísticos, principalmente nas seções "Oh sim, eles estão falando" e "17 coisas aleatórias". Isso pode mostrar suas habilidades e torná-lo mais memorável. Essas páginas facilitam a conexão e a comunicação dos visitantes com o Cruze, fornecendo seus dados de contato no lado direito.
10. Melanie Daveid

Este site pessoal é um excelente exemplo de "menos é mais". O portfólio de Daveid exibe imagens claras e bem marcadas de estratégias e aplicativos em que ele trabalhou. Suas habilidades de codificação também são mostradas à medida que você clica para ver seu trabalho com mais detalhes.
Embora possa parecer mínimo adicionar três exemplos de seu trabalho, Daveid transforma seu portfólio em um serviço adicionando suas melhores e mais significativas campanhas. No final das contas, alguns exemplos de excelência são muito melhores do que vários exemplos de mediocridade.
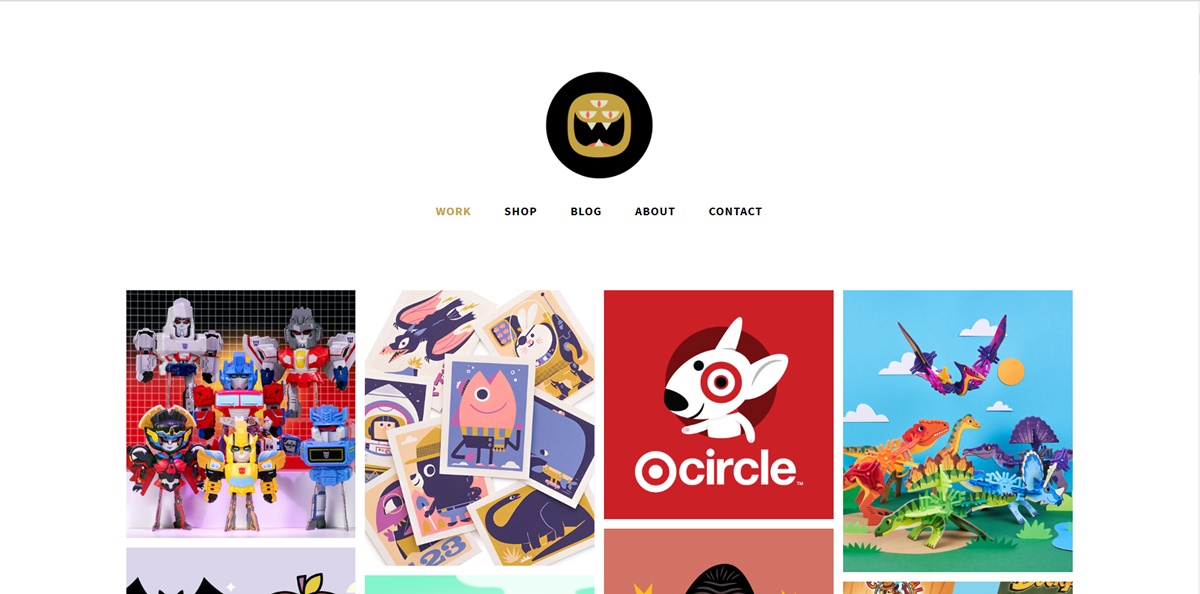
11. A Besta Está de Volta

O portfólio de Christopher Lee é tão movimentado e colorido. Quando você aprender mais sobre Lee em seu site, verá que uma página divertida e vibrante é excelente para um designer de brinquedos e um ilustrador.
"The Beast is Back" é a sua marca. O portfólio de Lee enfatiza designs atraentes com marcas notáveis, como Mario e Target, além de links para comprar seu trabalho. Este é um portfólio estilo galeria com várias cores, o que o torna divertido, único e memorável.
12. Daniel Grindrod

Em seu portfólio de busca, Daniel organiza os diversos tipos de mídia em que trabalhou em diferentes categorias, o que faz com que seus potenciais clientes continuem aprendendo sobre ele. O vídeo de abertura na página inicial chamado "Daniel Grindrod 2018", conforme exibido na imagem estática, também informa aos navegadores do site que ele está se esforçando para criar um trabalho fantástico.
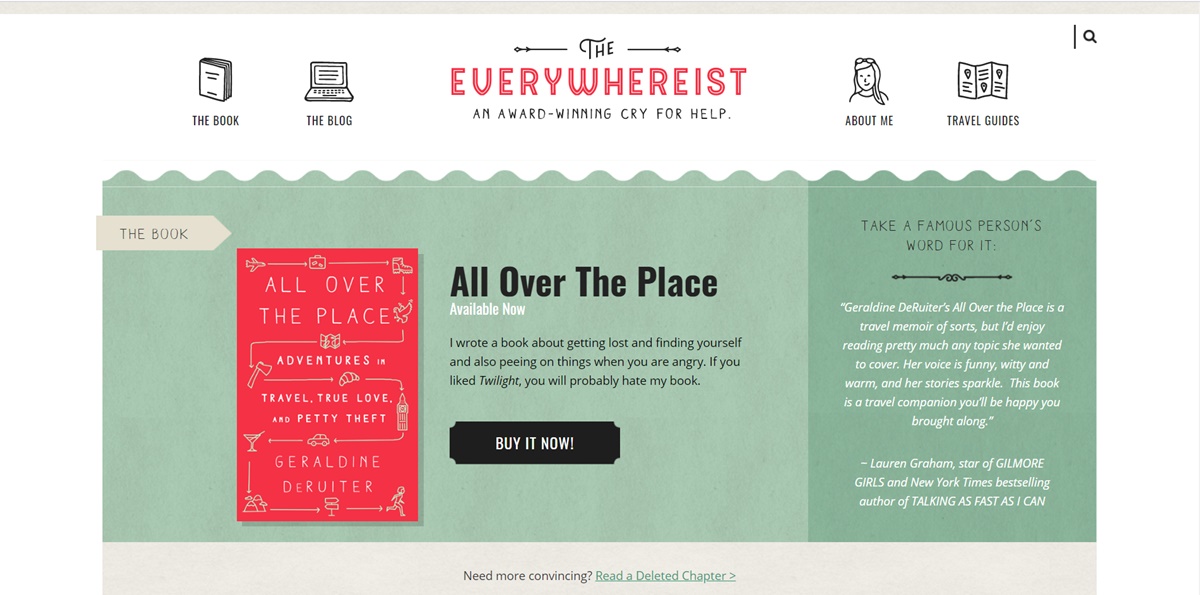
13. O Em toda parte

O site parece estar um pouco mais movimentado. Mas os navegadores podem simplesmente navegar no blog por sua marca consistente. Graças à iconografia do globo, este blog de viagens pode mover os navegadores pelo site, permitindo que eles descubram seções além do blog.
Este blog de Geraldine DeRuiter também fornece uma seção "Best Of" que permite que novos navegadores aprendam sobre o que o blog está prestes a se acostumar. A cor dominante é quente, neutra e sem excesso de desordem.
14. Nação Agitada

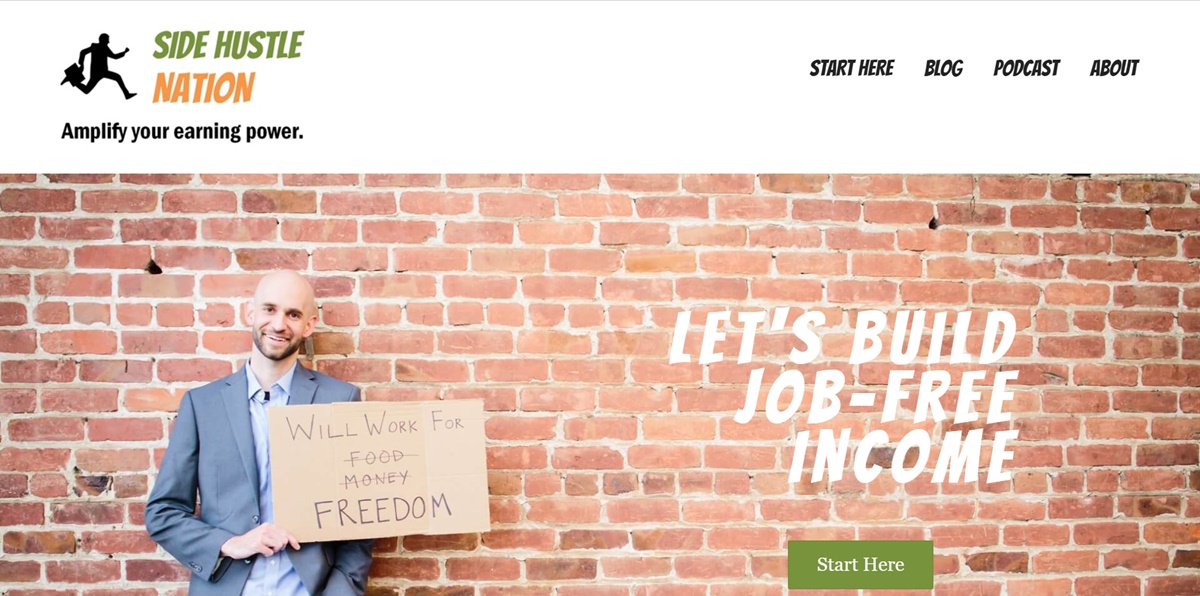
Side Hustle Nation é o blog de negócios de um consultor, Nick Loper, cujo site oferece uma ampla gama de conselhos financeiros valiosos para proprietários de empresas individuais. Um tom alegre, mas apaixonado, é configurado para seus visitantes na página inicial. Ele propõe que você receba conteúdo amigável e direcionado a um único objetivo: liberdade financeira. O CTA verde "Comece aqui" facilita a navegação no site para os leitores de primeira viagem.
Existem dois tipos exclusivos de conteúdo no blog de Nick: "Meu Processo de Produção de Podcast" e "Relatório de Progresso Trimestral". O primeiro mostra como Nick cria conteúdo que ajuda a melhorar seus negócios, enquanto o segundo garante que seus leitores acompanhem o crescimento de seu blog ao longo do tempo. Esses tipos de conteúdo oferecem às pessoas uma espiada por trás de sua operação, dizendo a elas que você faz o que diz e sua visão é testada e comprovada.
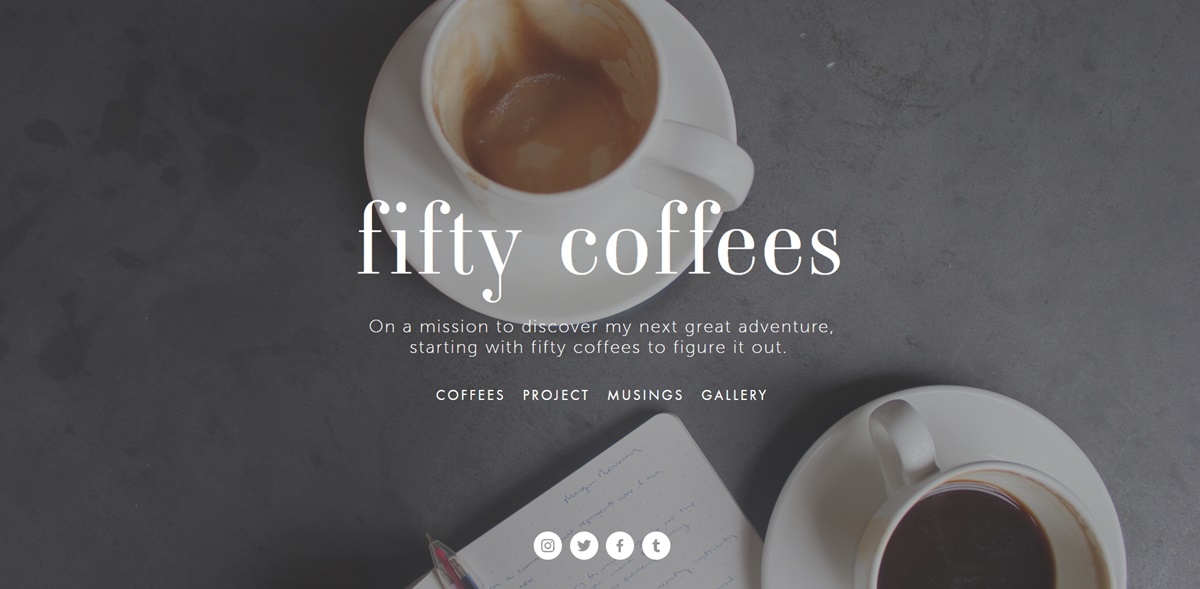
15. cinquenta cafés

O site "cinquenta cafés" registra a série de reuniões de café da autora quando ela procura a próxima oportunidade de emprego. Ela aproveita a fotografia e os recursos visuais para contar suas longas histórias.
O que é perceptível? Cada postagem termina com tópicos numerados de suas conferências, facilitando a compreensão. As imagens de alta qualidade utilizadas a auxiliam muito na narração de suas histórias.

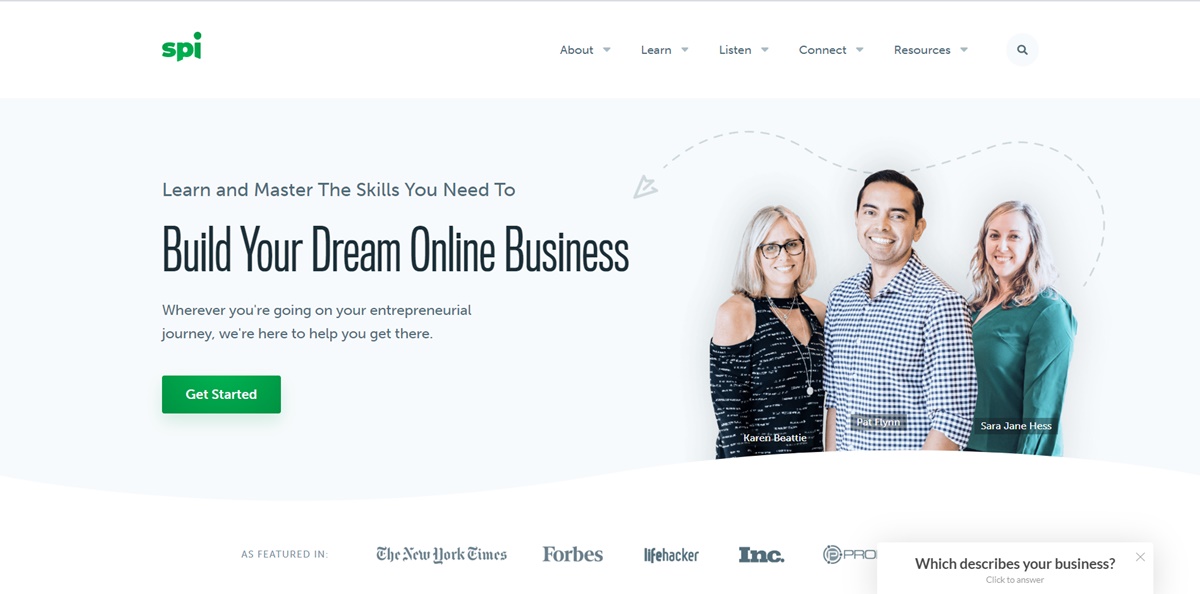
16. Renda Passiva Inteligente

Este é o site pessoal de Pat Flynn, um centro de aconselhamento financeiro para quem quer ter seu próprio negócio. Sua página inicial permite que os leitores saibam exatamente quem está criando o conteúdo e qual é sua missão para o conteúdo que ele está fornecendo aos visitantes.
Sua página de blog também oferece uma ferramenta de navegação exclusiva, que não é classificada por assunto, mas pelo que o espectador deseja realizar. A estrutura do site pode personalizar a experiência do espectador, o que significa que você não os força a apenas adivinhar quais postagens abordarão seu problema. Isso visa reter os visitantes do seu site por mais tempo e aumentar o tráfego do seu blog a longo prazo.
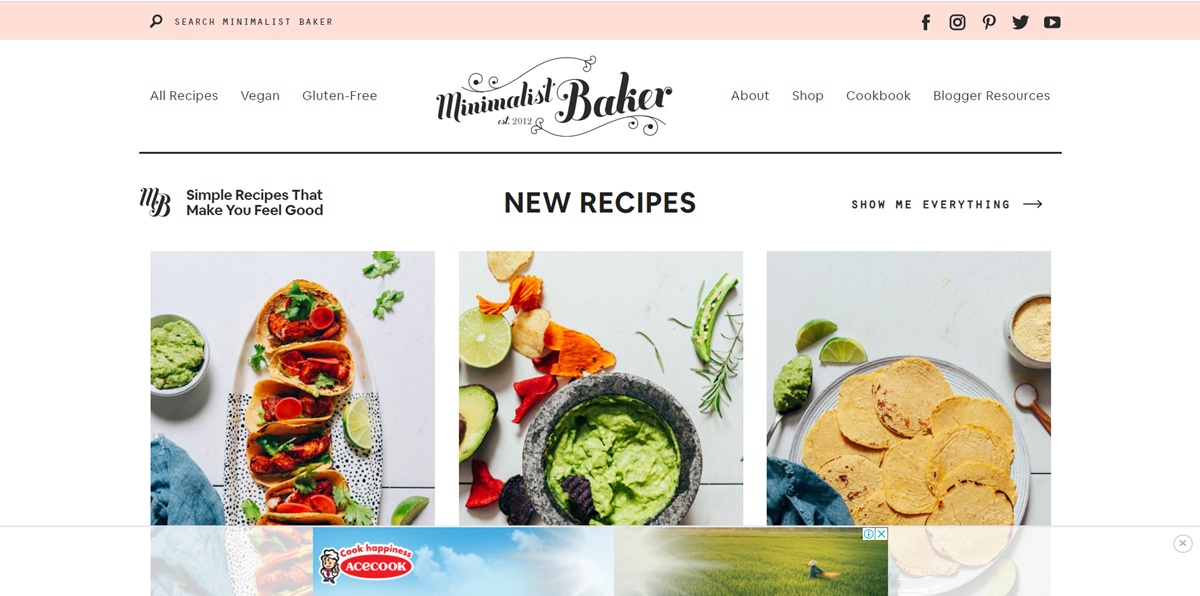
17. Padeiro Minimalista

Este é um blog de comida da Dana. O uso de um fundo branco simples faz com que suas fotos de comida se destaquem e se destaquem. Seu blog usa uma marca exclusiva para torná-la memorável, mini-bio para personalizar seu site pessoal.
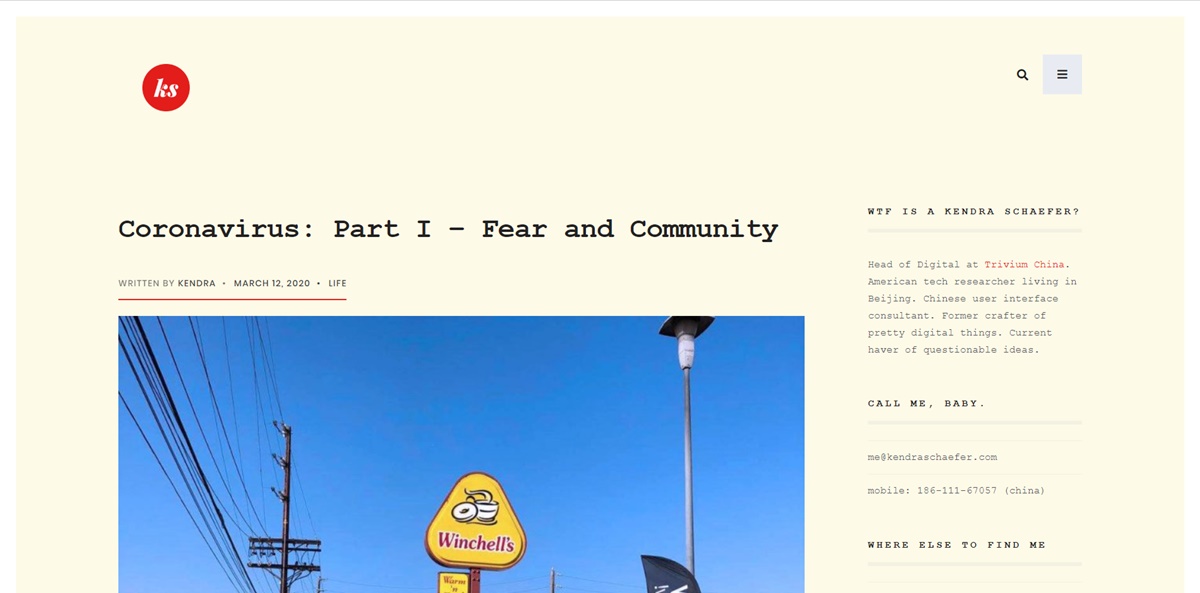
18. Kendra Schaefer

O blog de Kendra está repleto de informações sobre sua vida diária, formação e experiência profissional. No entanto, ela usa um plano de fundo claro para evitar navegadores sobrecarregados e organiza os módulos de seu blog para diminuir a confusão. Ela também oferece links para alguns exemplos de escrita, o que pode melhorar sua autoridade e credibilidade na escrita.
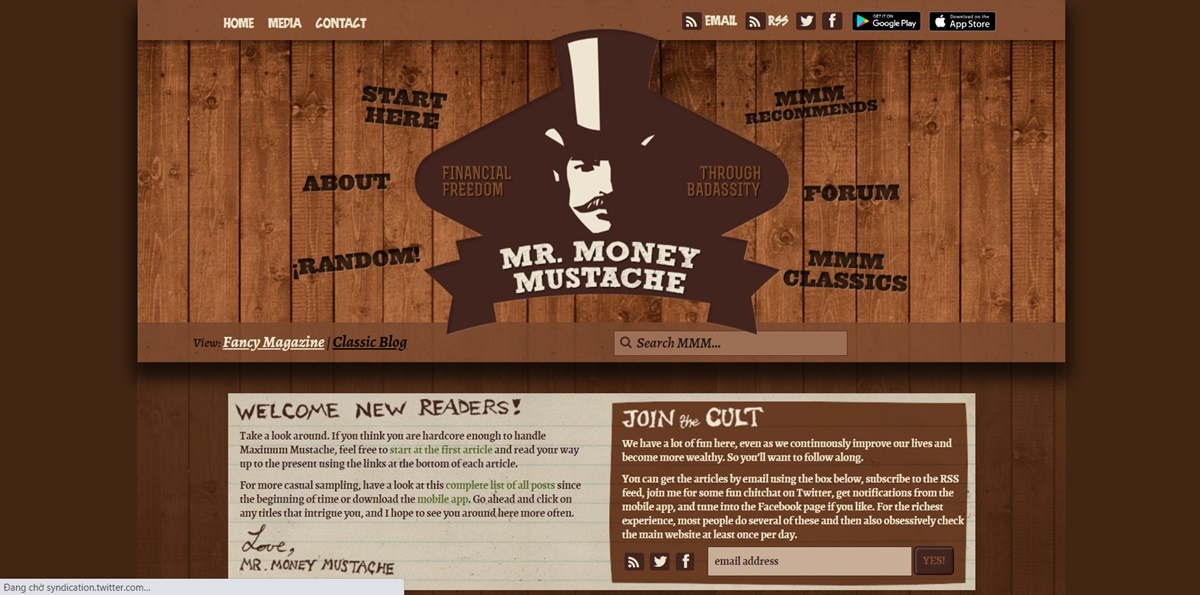
19. Sr. Dinheiro Bigode

Mr. Money Moustache é um blog financeiro divertido e navegável que fornece uma visão profunda sobre gerenciamento de dinheiro para o leigo. Enquanto suas histórias pessoais aumentam a legitimidade de seus conselhos, os links de navegação ao redor de seu logotipo podem levar os visitantes ao seu conteúdo imediatamente.
20. Albino Tonnina

Este site mostra as habilidades avançadas e complexas de desenvolvimento web de Tonnina. As fotografias e os ícones são utilizados de uma forma muito clara e simples de compreender. Além disso, ele também oferece a opção de ver seu currículo no início do site, para quem não tem tempo de percorrer a animação.
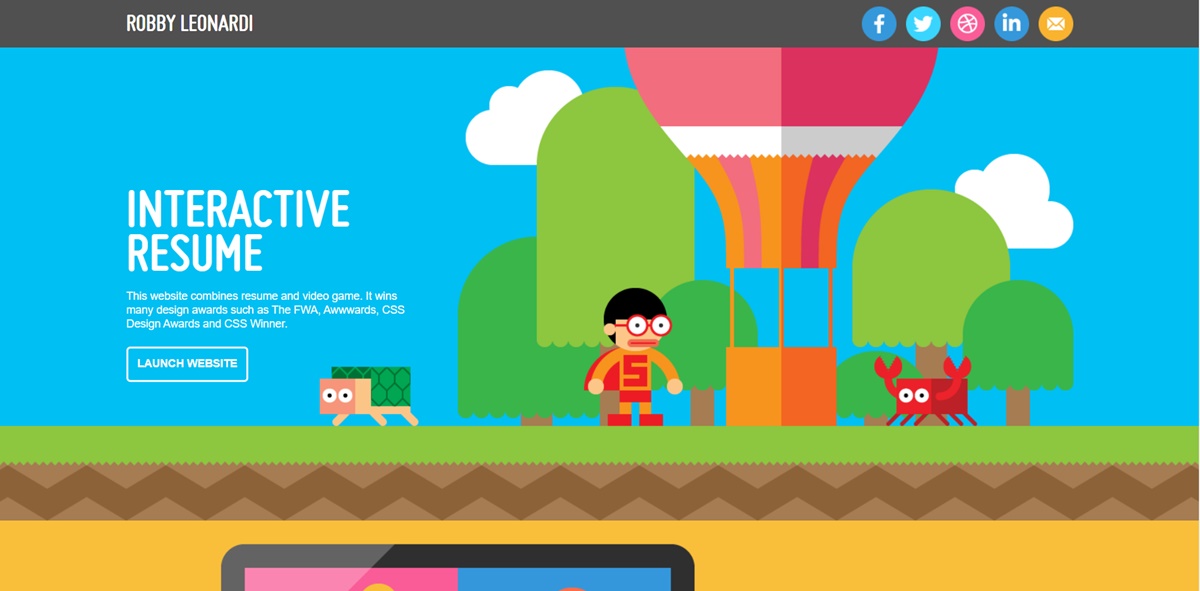
21. Robby Leonardi

Este é um site de demonstração incrível de propriedade de Leonardi. Ele converte seu portfólio e currículo em um videogame para navegadores usando habilidades de animação e desenvolvimento web. Essa maneira impressionante de compartilhar histórias garante que ele seja mais memorável para os navegadores.
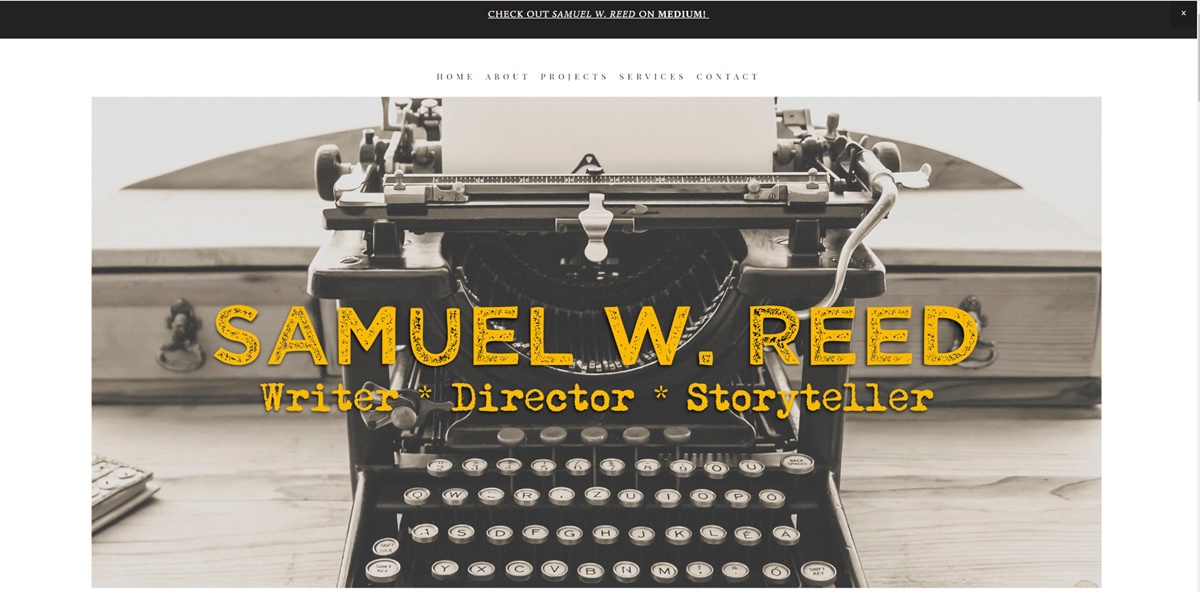
22. Samuel Reed

Reed exibe seu site pessoal como uma demonstração completa de como codificar um site. Seu site começa como uma página em branco e termina como um site informativo que os navegadores podem ver como ele codifica. Esse fator criativo torna sua página mais memorável e faz com que suas habilidades se tornem perceptíveis.
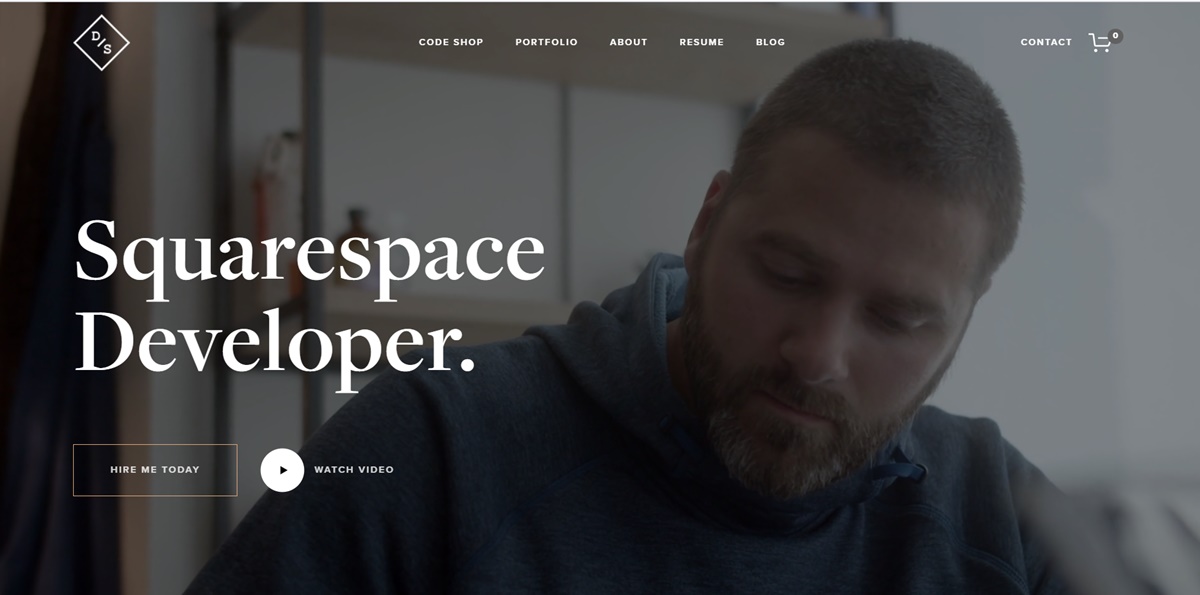
23. Devon Stank

Este site de demonstração não apenas mostra que ele possui as habilidades de web design, mas também compartilha com os navegadores sobre ele, sua agência e suas paixões. Isso faz uma demonstração e um mini-currículo em um grande equilíbrio.
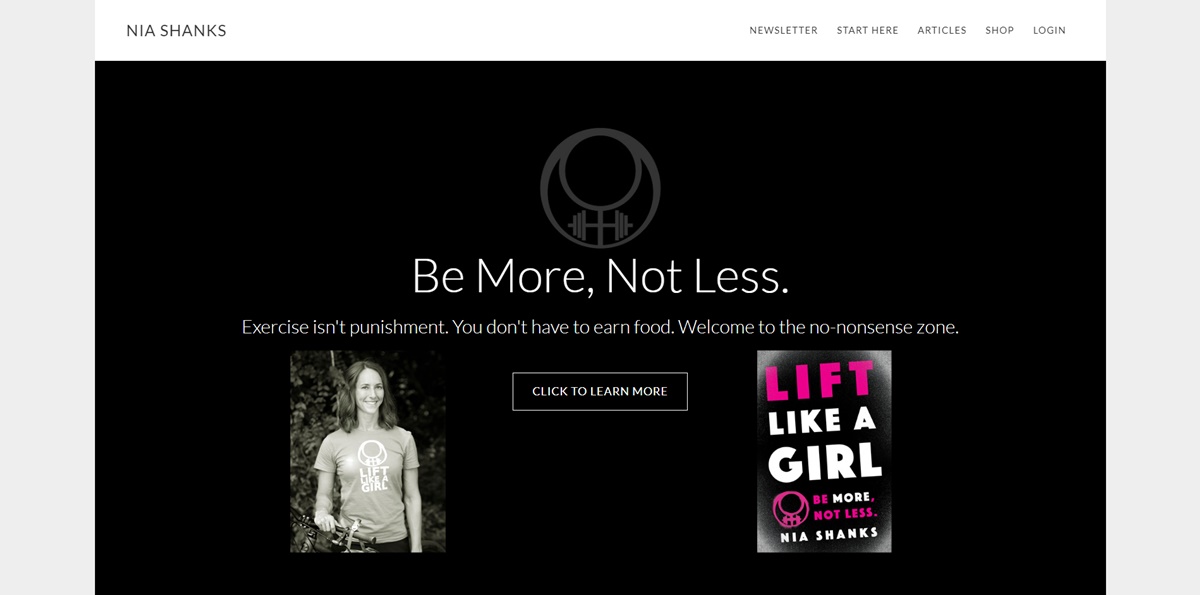
24. Nia Shanks

O design deste site pessoal é bonito, limpo e segue um estilo minimalista. O título na página inicial é tão direcionado e direto, que transmite valor e informação rapidamente. Além disso, Nia também faz uso da navegação superior para levar os novos navegadores à direção certa para o que quiserem ver. Não há muito barulho com este exemplo e isso é algo que sugerimos que você aplique ao seu próprio site.
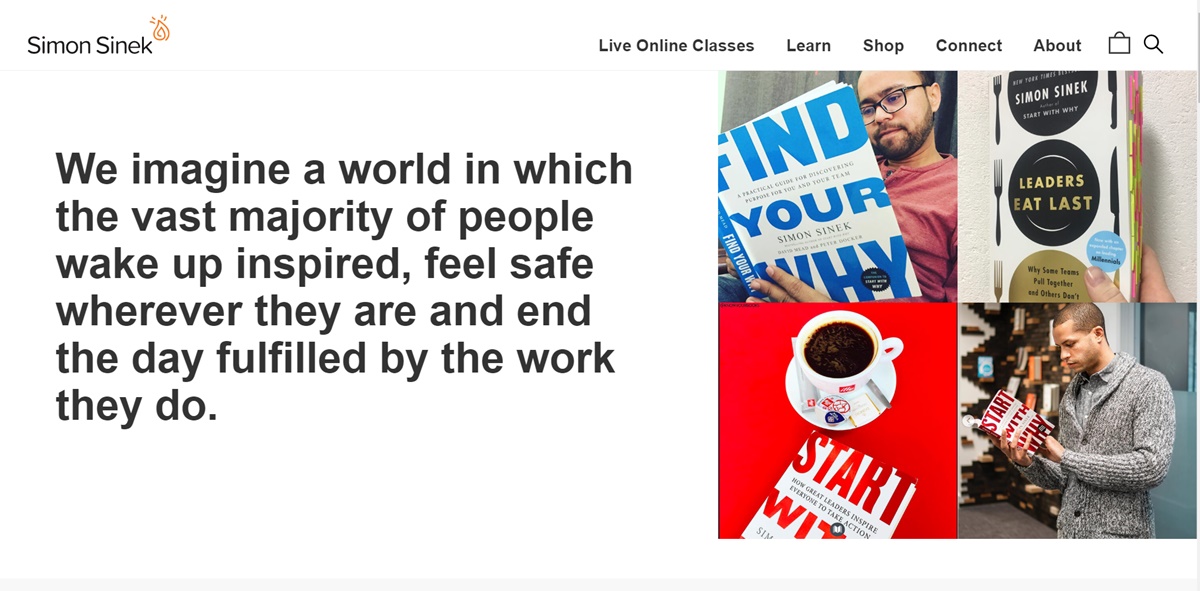
25. Simon Sinek

O design deste site é tão brilhante, tornando-o um dos melhores exemplos de sites pessoais com os quais as pessoas devem aprender. Ele tem um bom uso de espaços em branco. A tipografia é clara e limpa com cores atraentes. O botão localizado no canto superior direito do site é um ótimo exemplo de CTA.
Simon oferece uma ampla variedade de conteúdo em seu site e diferentes iniciativas que ele vai promover, mas os visitantes da web circulam com muita eficiência. Às vezes, há muitos projetos e pode ser difícil lidar com todos eles em sua página sem fazer uma bagunça. Portanto, este é um bom exemplo de como fazer isso de maneira eficaz, com o qual você pode aprender.
26. Ellen Skye Riley

Este é considerado um dos melhores sites pessoais. Riley faz um bom trabalho ao mostrar suas habilidades de design incrivelmente talentosas. Seu site é muito informativo e divertido de navegar. Quando um visitante adora navegar pelo seu site, você sabe que está no caminho certo para gerar mais clientes.
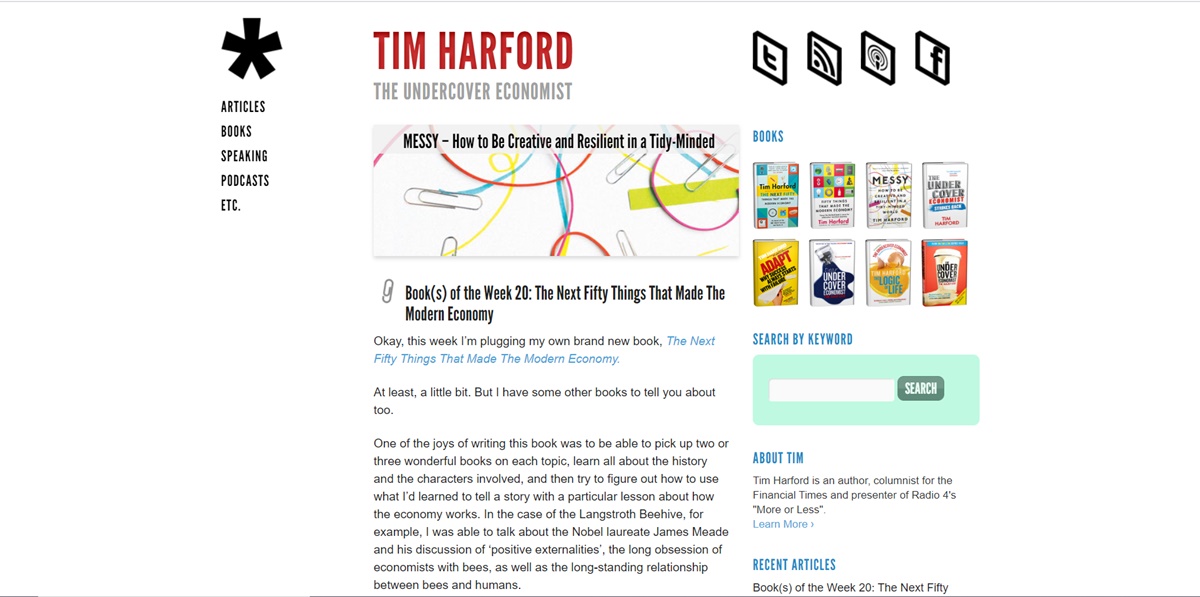
27. Tim Harford

Sua maneira de usar espaços em branco na página é tão fantástica. Leva os espectadores para a coluna principal onde o conteúdo é o ponto. Ele usa um bom apelo à ação para redirecionar os navegadores para seu livro em destaque, mas não os afasta da experiência geral. Você costuma ver que as pessoas levam as coisas longe demais e incluem banners em todos os seus sites pessoais para incentivar os clientes a fazer uma compra. Embora você certamente tenha que se promover, aprenda com este exemplo de como fazer isso sem afetar o objetivo principal do site. Nesse caso, o Time pode tornar os navegadores bem cientes de seu trabalho e manter a aparência de um site orientado a conteúdo.
28. Joshua McCartney

O site de McCartney chama sua atenção instantaneamente quando você o vê. Ele faz um trabalho muito bom em mostrar a habilidade de McCarney. O fato de ele colocar uma grande quantidade de conteúdo em duas páginas simples ajuda a criar uma ótima mistura de conteúdo de qualidade que não parece confuso.
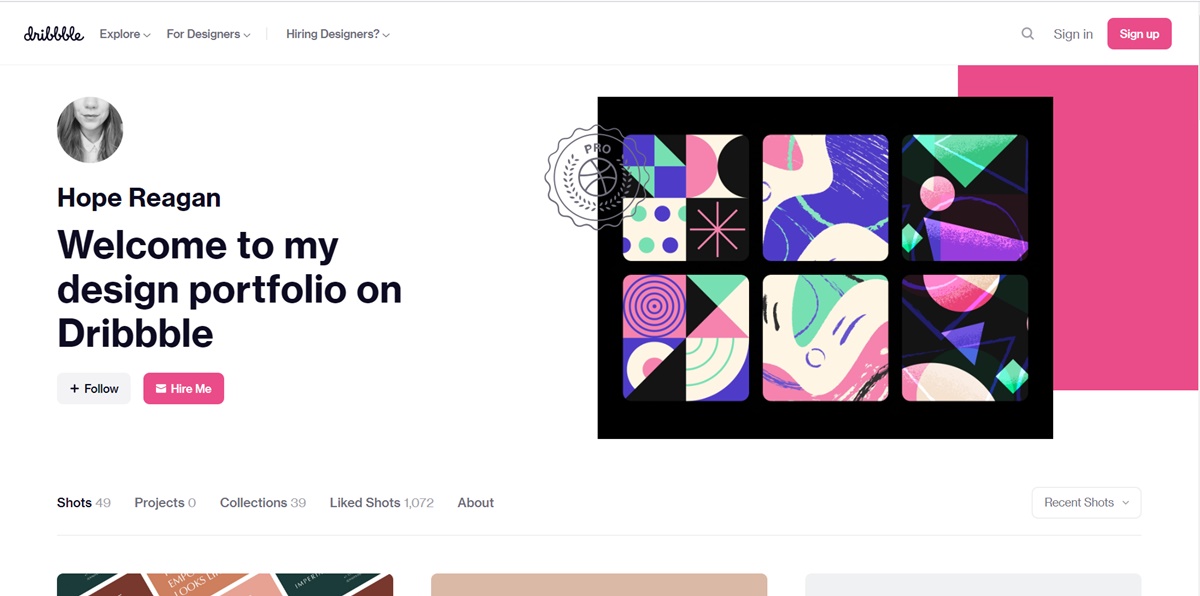
29. Esperança Reagan

Às vezes, você pode querer uma presença online onde os visitantes possam entrar em contato ou interagir com você, mas você não está absorto em possuir um site pessoal desenvolvido. Então você deve dar uma olhada no site de Reagan. Ela é excelente em formar a estrutura de uma homepage de boa aparência. O site é bem claro, simples e estiloso e está vinculado ao trabalho dela.
30. Seth Godin

Uma das coisas mais interessantes sobre este site é o grande botão de inscrição que você não deve perder. Essa é a ação mais significativa que Seth quer que seus espectadores tomem. A cor bem usada interrompe o blog e o faz pop. Este é um ótimo site pessoal porque organiza muitas coisas perfeitamente sem tentar ser algo que não é. O conteúdo do site também valoriza muito a sua marca.
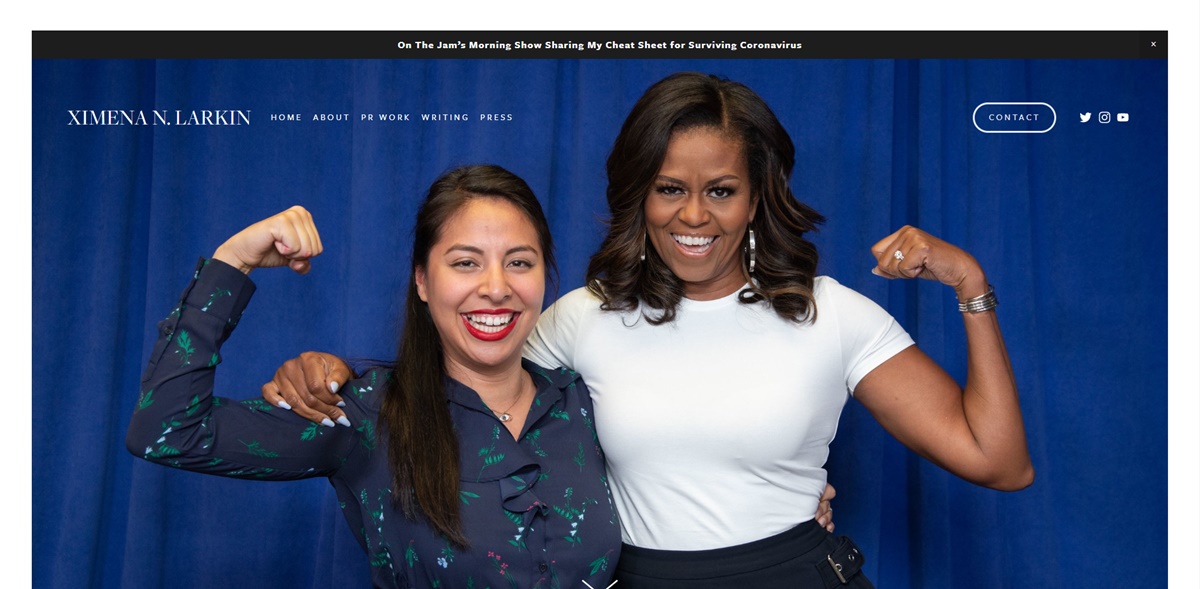
31. Ximena N. Larkin

Larkin faz um excelente trabalho ao cumprir seu objetivo de promover seu trabalho e se conectar com clientes em potencial. Aparece um pop-up muito bonito quando você acessa o site. A maneira como ela projeta sua página é muito útil. A página da Web torna fácil e simples para os visitantes alcançarem melhor o trabalho ou o Larkin.
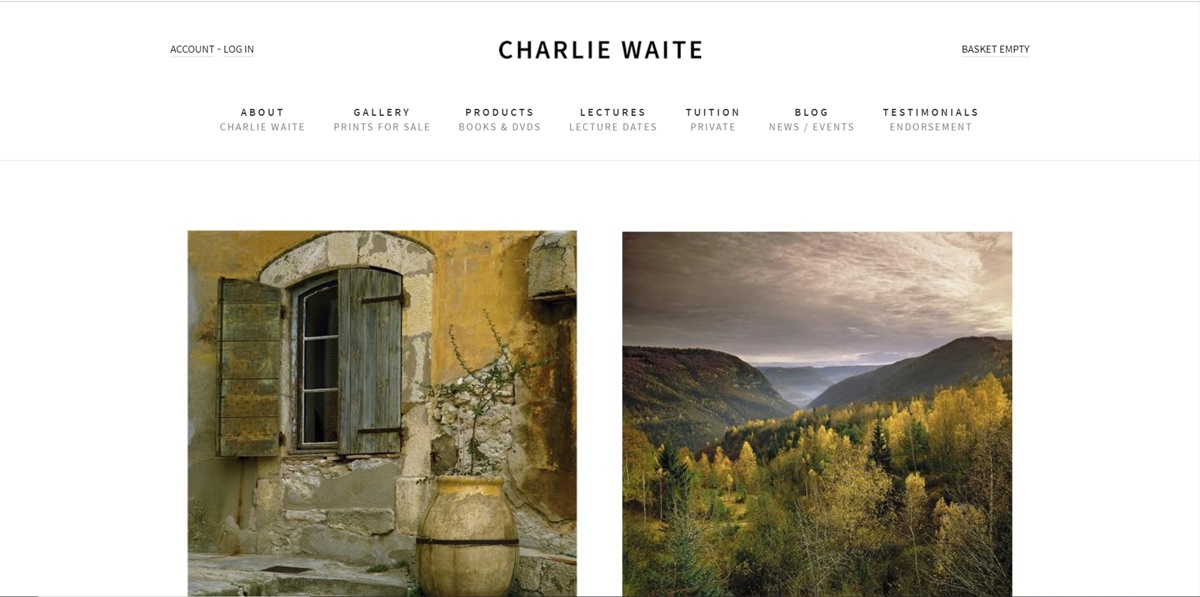
32. Charlie Waite

O site pessoal de Waite é um bom exemplo de design elegante e personalidade. Ele inclui uma captura de tela do celular, que mostra seu amor por ser pai e sua alegria de viver. A mesma alegria se expressa na cor do site, que indica uma atenção aos detalhes que deve vir de um designer.
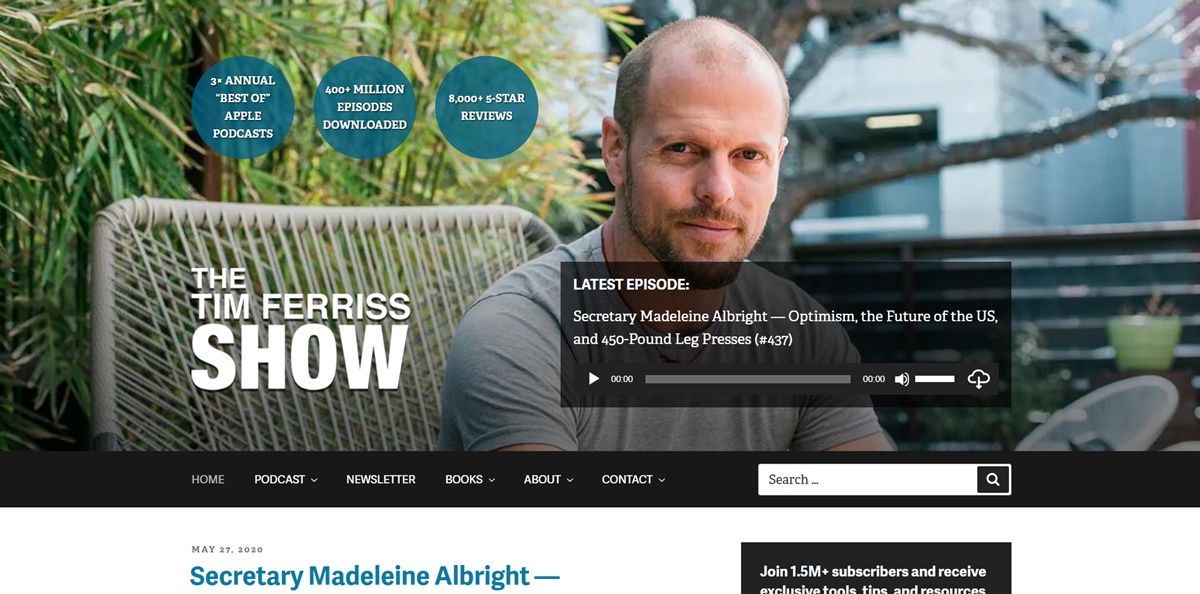
33. Tim Ferriss

Tim é considerado um mestre da promoção. Esta é a pessoa com quem você deve aprender se quiser que os navegadores façam o que você deseja. Ele normalmente usa seu site pessoal como um feed para suas postagens de podcast mais recentes com algumas boas chamadas para ação. O cabeçalho grande e o "clique para ouvir" são muito eficazes. Ele usa a navegação do menu principal para levar os navegadores aos seus livros, podcasts e programas. Além disso, uma enorme sobreposição também é usada para ganhar mais assinantes do boletim informativo. Alguns podem pensar que é um pouco agressivo demais, mas essas pessoas provavelmente não fazem vendas tão boas quanto Tim.
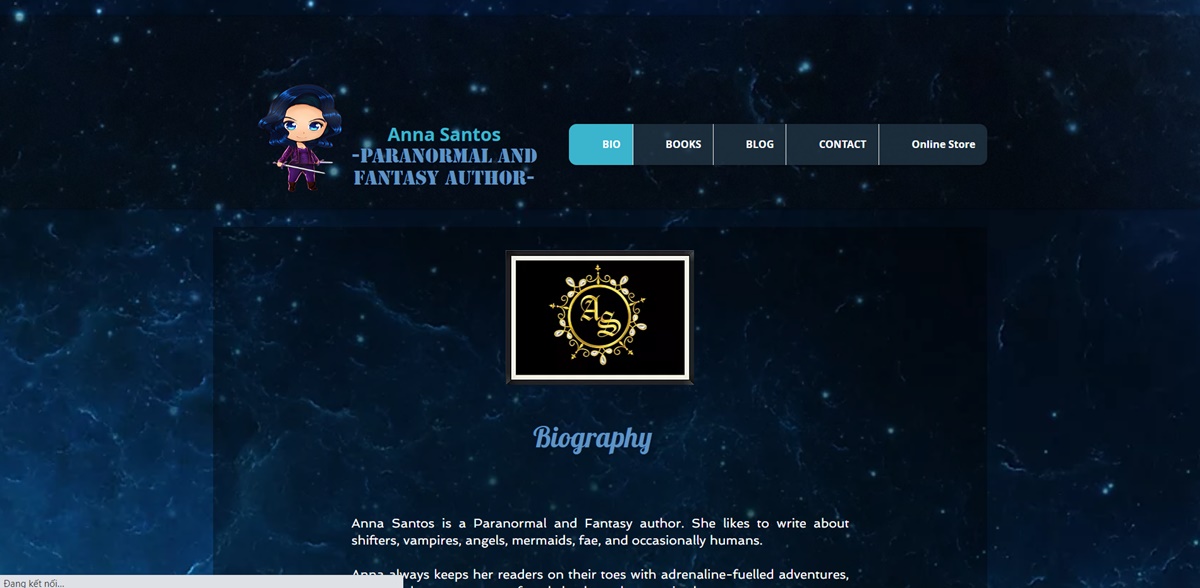
34. Ana Santos

O site de Santos é amigável e chamativo. Você pode sentir o calor de seu sprite profissional ao visitar este site. Ela oferece um grande número de fontes para mantê-lo atualizado sobre o que ela está fazendo. O site é um bom exemplo do uso de pop-ups de uma maneira agradável que não torna a página inicial confusa.
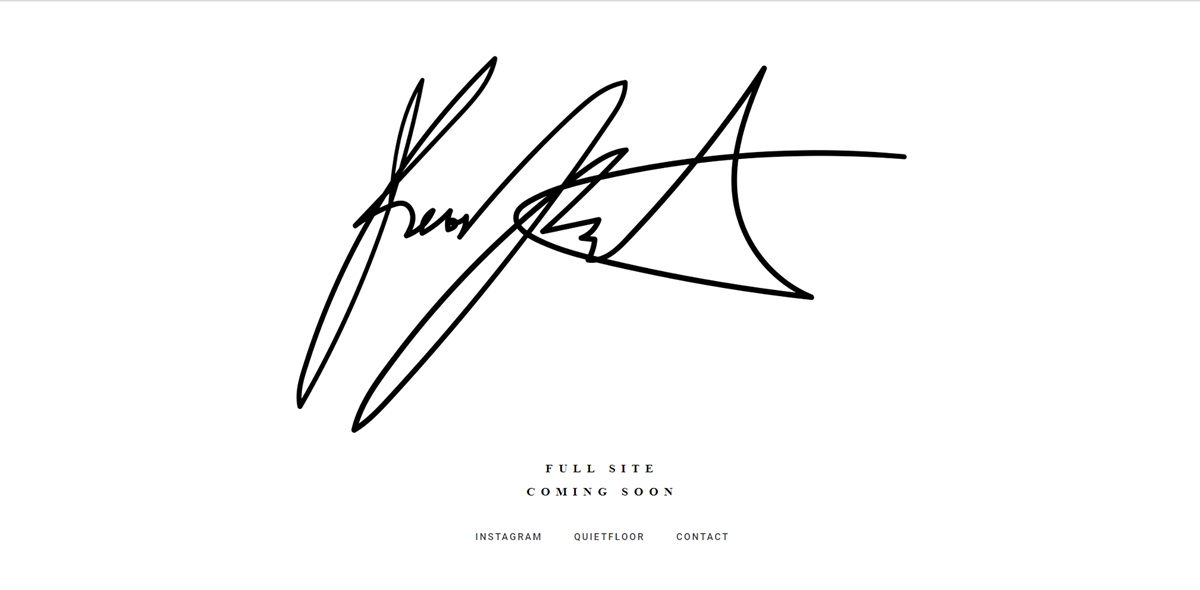
35. Kevin Koeshartono

O site de Kevin faz um trabalho impressionante ao misturar um design fantástico com uma página da Web amigável. O design é jovem, limpo e moderno. Isso torna mais fácil para os visitantes alcançarem seu perfil social na página inicial. A cópia é divertida, o esquema de cores é atraente e a adição de vídeo e apresentação de slides pode mostrar muito bem as habilidades de desenvolvimento da web por meio de seu site pessoal.
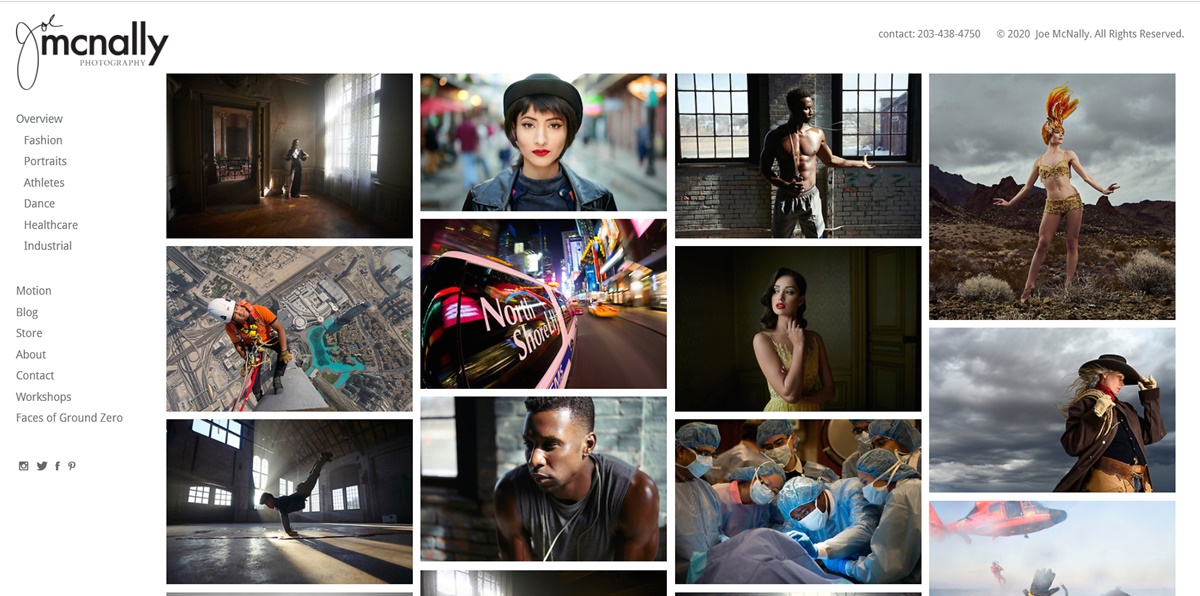
36. Joe Mcnally

Site brilhante que vai direto ao ponto. O site mostra as incríveis habilidades fotográficas de Mcnally. Também é bem organizado para os clientes fazerem uma compra. Procurar uma visão de comércio eletrônico esteticamente atraente pode ser difícil, mas Mcnally tem a combinação perfeita de design e demanda.
37. Geraldine De Ruiter
Este site é muito bom em autopromoção. Além disso, é considerado um dos melhores exemplos de sites pessoais de alguém usando um nome inteligente como pseudônimo. Este site faz um bom trabalho em promover o livro e as aventuras de Geraldine, mantendo uma sensação pessoal.
Resumo
Ninguém pode criar um grande imediatamente. As tendências vêm e vão, você deve gastar tempo para aproveitá-las. O sucesso desses sites mencionados acima é que eles são capazes de resistir ao teste do tempo, embora sejam muito incríveis e modernos aos olhos da geração atual.
Um bom site pessoal é informativo, inspirador e muito atraente. Continue tentando e aprendendo com os melhores exemplos de sites pessoais , apostamos que você poderá ter uma página inicial realmente única e estelar em breve.
Solte qualquer pergunta que você tenha na seção de comentários. Nós o ajudaremos o mais rápido possível. Obrigado a todos por lerem!
