25 melhores exemplos de páginas de destino das principais marcas para inspiração
Publicados: 2022-11-29Quando se trata de marketing digital, devemos observar os melhores exemplos de páginas de destino dos principais líderes do setor para melhorar e aprender.
Afinal, essas páginas da Web autônomas e orientadas para a ação são essenciais para levar as pessoas a cada estágio da jornada do comprador. E se empresas bem estabelecidas estiverem usando páginas de destino, elas devem ser parte integrante de qualquer estratégia de marketing – principalmente no nível corporativo.
Abaixo, você encontrará os melhores exemplos de páginas de destino das 25 principais empresas. Leia-os para começar a aprender com os melhores para criar sua própria página de destino altamente eficaz. Você também pode clicar no nome da marca para encontrar um artigo dedicado com ainda mais exemplos dessa marca em particular.
25 principais empresas com os melhores exemplos de páginas de destino
(Lembre-se de que, para páginas mais curtas, mostramos a página inteira. Para páginas mais longas, exibimos apenas acima da dobra. Talvez seja necessário clicar no exemplo da página de destino para ver alguns dos pontos que discutimos. Além disso, alguns sites podem estar fazendo testes A/B em suas páginas, o que significa que você pode receber uma versão alternativa.)
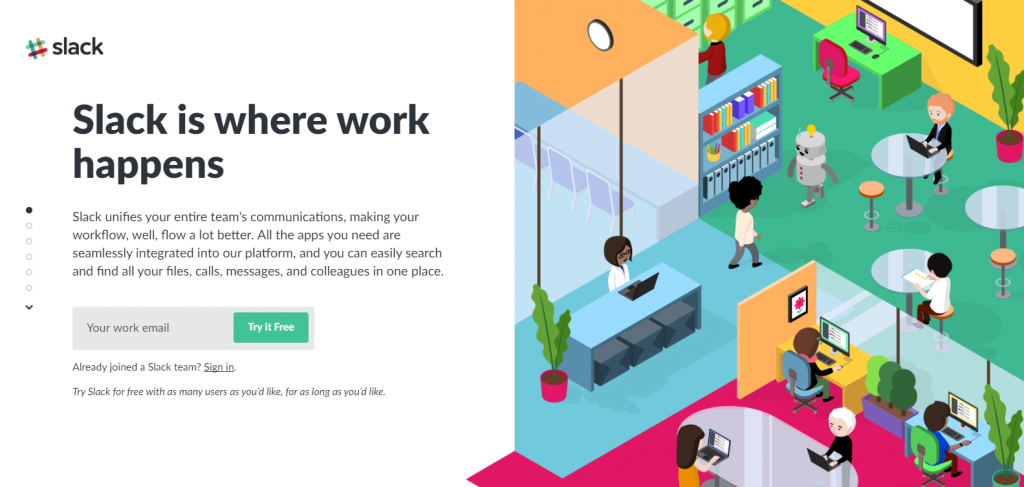
1. Exemplo de página de destino do Slack
O que a página faz bem:
- O estilo de rolagem exclusivo permite que todas as informações necessárias sejam exibidas, permitindo que os visitantes recebam informações sem ter que subir e descer a página.
- O formulário de captura de leads está presente de forma consistente à medida que os usuários percorrem o conteúdo.
- A cópia do botão CTA é atraente porque é curta, direta e usa a palavra “grátis”.
- Apenas um campo de formulário torna altamente provável que os visitantes preencham o formulário.
- As imagens são brilhantes, envolventes, usam as cores da marca e são relevantes para cada seção correspondente.
- O uso de prova social provavelmente fará com que os visitantes se sintam compelidos a usar o Slack.
O que testar A/B:
- Existem vários links de saída , incluindo o logotipo do Slack, “Fazer login”, “Ver todos os aplicativos”, “Ver histórias de clientes”, “produto”, “preço” e “Enterprise Grid” — aumentando a probabilidade de os visitantes saírem a página sem converter.
- Nenhuma política de privacidade pode impedir os clientes em potencial de fornecer seus endereços de e-mail.
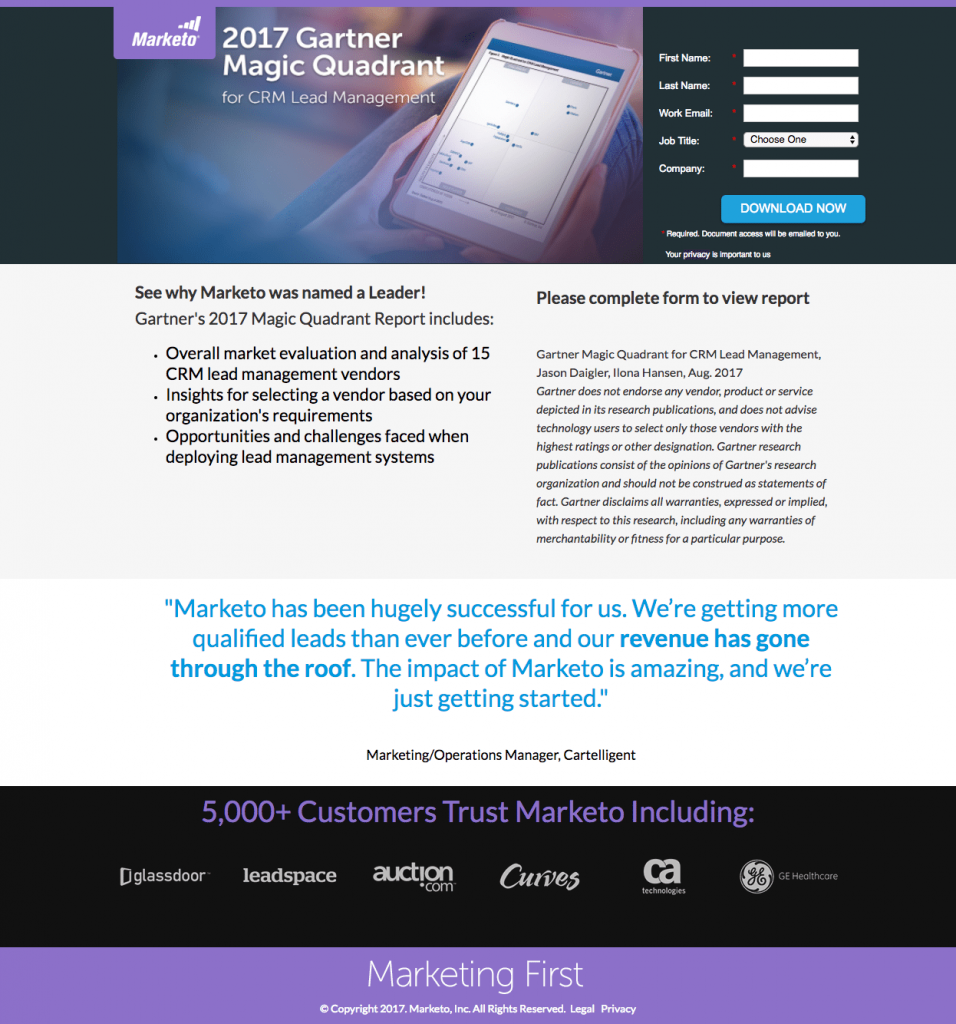
2. Exemplo de página de destino do Marketo

O que a página faz bem:
- O título informa aos visitantes exatamente sobre o que é o relatório.
- A imagem mostra aos visitantes o que eles podem esperar receber caso decidam baixar o relatório.
- Os marcadores permitem que os clientes em potencial examinem rapidamente a página para descobrir o que o relatório inclui.
- A prova social - um depoimento de cliente e crachás da empresa - agrega valor de confiança à oferta e à empresa como um todo.
O que testar A/B:
- Os links de saída - o logotipo Marketo e o link Legal no rodapé - fornecem aos visitantes uma maneira de sair da página sem baixar o relatório.
- O formulário de 5 campos pode ser intimidador para alguém nesta fase de consideração da jornada do comprador. A remoção de “Cargo” e “Empresa” pode incentivar mais visitantes a preencher o formulário.
- A cor do botão CTA não se destaca tanto quanto poderia porque é usada em outras partes da página.
- A cópia do botão CTA é vaga. Alterá-lo para algo como “Eu quero o relatório!” pode encorajar mais clientes em potencial a clicar.
- O grande bloco de cópia em itálico não parece necessário e removê-lo pode produzir melhores resultados de conversão.
- Incluir um nome completo e uma fotografia no depoimento do cliente pode melhorar sua credibilidade.
- Adicionar espaço em branco ajudaria a página a parecer menos lotada e mais atraente esteticamente.
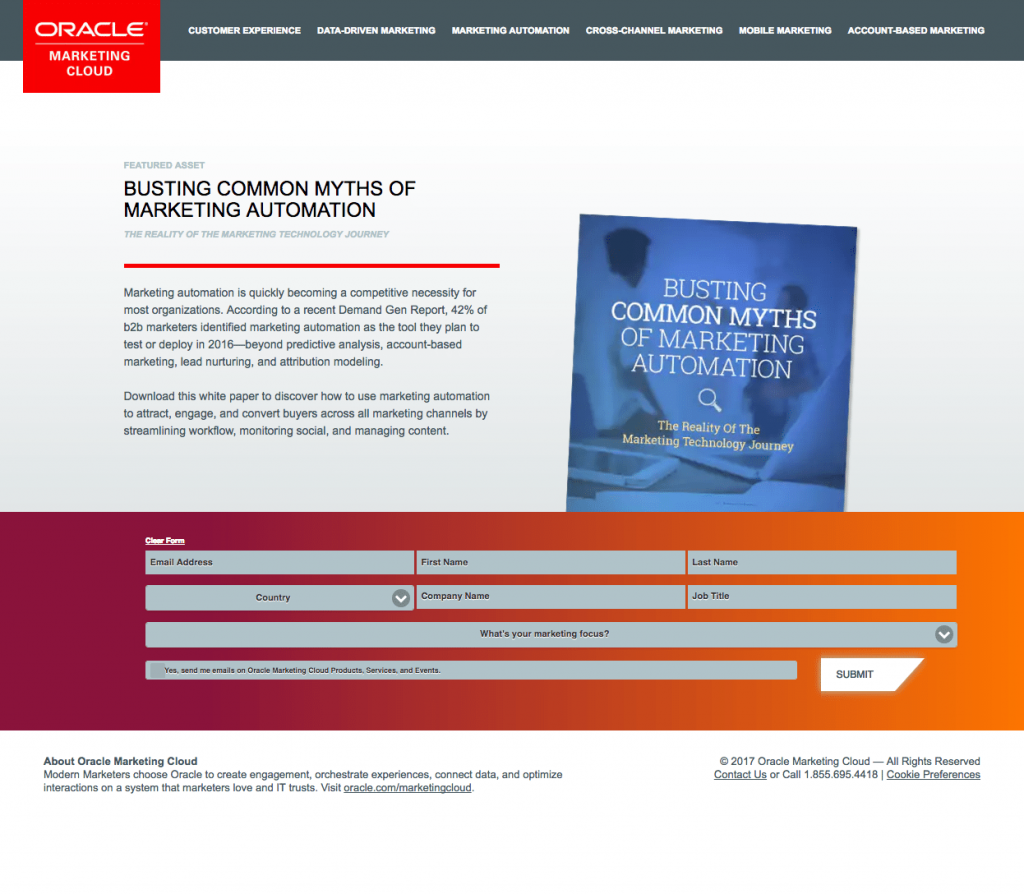
3. Exemplo de página de destino do Oracle
O que a página faz bem:
- A estatística Demand Gen Report na cópia não é "recente" como afirma - é anterior a 2016, enquanto a data de copyright nesta página é 2017.
- A URL “HTTPS” garante aos visitantes que o site da Oracle é seguro e protegido e que estranhos não poderão acessar suas informações.
- A imagem do white paper fornece aos visitantes uma prévia do que eles podem esperar ao fazer o download do white paper.
- A cor contrastante da forma se destaca e chama a atenção, instigando os visitantes a completá-la.
- A caixa de inscrição desmarcada garante que os clientes em potencial que desejam receber emails da Oracle.
O que testar A/B:
- O logotipo da empresa e a navegação na parte superior da página podem remover os visitantes da página sem baixar o white paper.
- A pequena cópia sobre e abaixo dos campos do formulário é difícil de ler.
- O botão CTA branco não se destaca tanto quanto poderia porque há branco na parte superior e inferior da página.
- Os links de saída no rodapé fornecem aos visitantes ainda mais maneiras de sair da página.
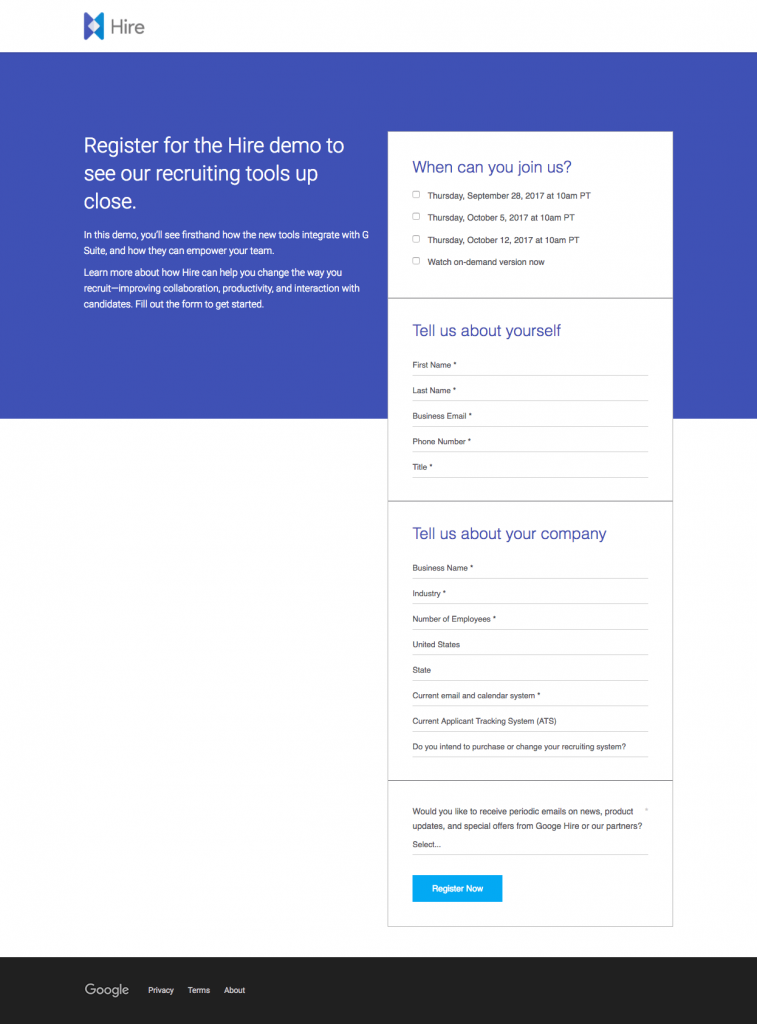
4. Exemplo de página de destino do Google Hire
O que a página faz bem:
- O logotipo Hire no canto superior esquerdo permite que os visitantes saibam imediatamente onde estão quando acessam a página. O fato de não ter hiperlinks também não permite que as pessoas cliquem, tornando-a uma ótima página de destino.
- O título claro informa aos clientes em potencial que a demonstração incluirá informações sobre ferramentas de recrutamento.
- A cópia mínima e direta permite que os visitantes leiam rapidamente e determinem se desejam converter na oferta.
- Encapsular o formulário ajuda a se destacar na página, provavelmente aumentando as taxas de conversão.
- O link da política de privacidade no rodapé agrega valor de confiança, fazendo com que os clientes em potencial se sintam mais à vontade para enviar suas informações pessoais.
O que testar A/B:
- A correspondência de mensagens pode ser melhorada. Fui levado a esta página de destino de uma promoção de webinar Hire com um botão CTA incentivando os visitantes a “Inscrever-se” para o “próximo webinar”. A página de destino não menciona um webinar, mas promove uma demonstração sob demanda. Se o Google Hire considerar que o webinar e a demonstração são a mesma coisa, aumentar a correspondência de mensagens entre as duas páginas provavelmente diminuiria qualquer confusão nos visitantes.
- 14 campos de formulário é muito, mesmo para o estágio de consideração do funil de marketing. Dividir isso em um formulário de várias etapas pode reduzir o atrito do formulário e resultar em mais conversões.
- O botão CTA turquesa é semelhante ao outro tom de azul da página. Torná-lo mais contrastante, como laranja, o tornaria mais “pop”.
- A página está desbalanceada . Incluir um elemento de página de destino adicional à esquerda da parte inferior do formulário, como um depoimento de cliente ou uma imagem envolvente, pode tornar a página mais agradável esteticamente.
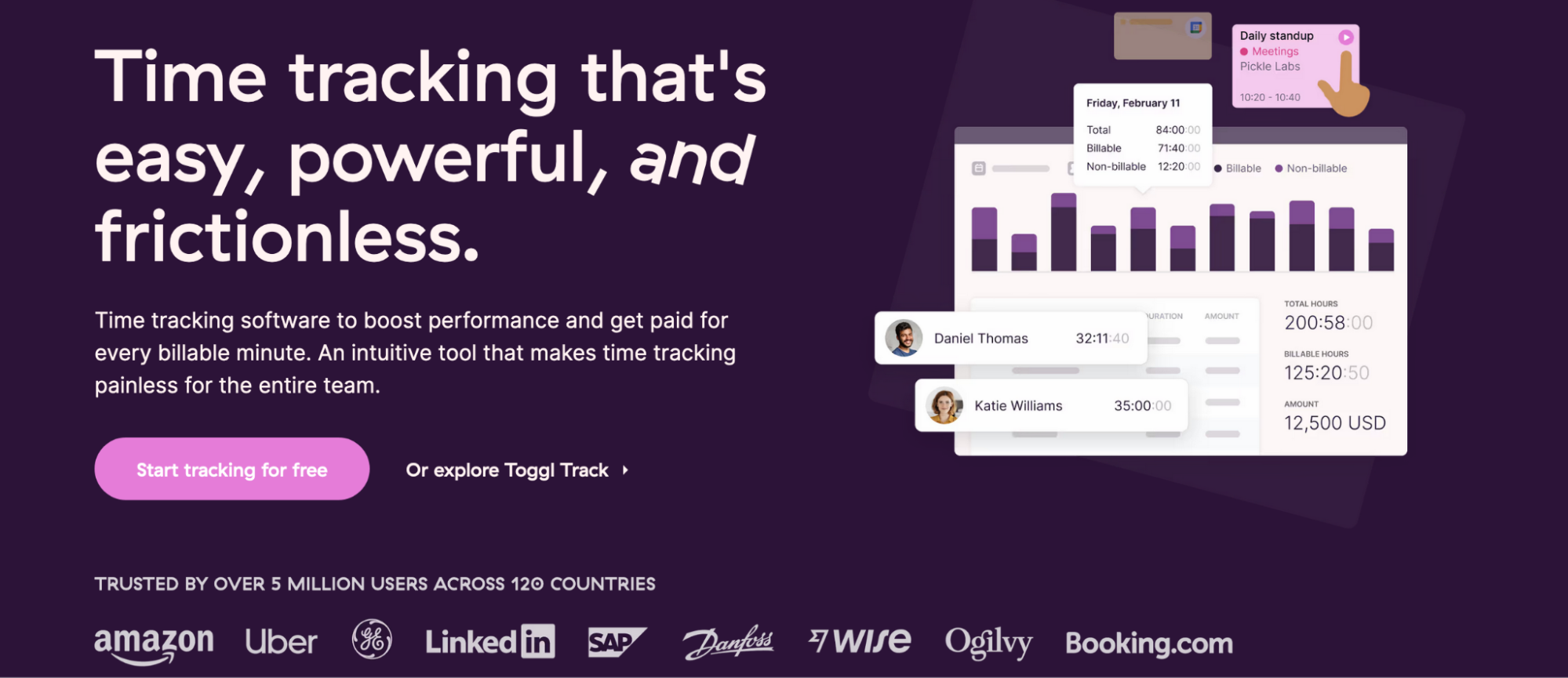
5. Alternar exemplo de página de destino

O que a página faz bem:
- O título explica o que o Toggl ajuda os usuários a fazer: rastreamento de tempo sem atrito, fácil e poderoso.
- O botão CTA reitera a oferta (acompanhar o tempo gratuitamente), e a cor do botão contrasta com a cor do fundo.
- A contagem de clientes e os logotipos ajudam a incutir prova social e estabelecer credibilidade para a ferramenta de controle de tempo.
- As capturas de tela do produto ajudam os visitantes a visualizar como será fácil trabalhar no Toggl.
O que testar A/B:
- As navegações de cabeçalho e rodapé podem facilmente distrair os visitantes da oferta da página e mandá-los embora sem conversão.
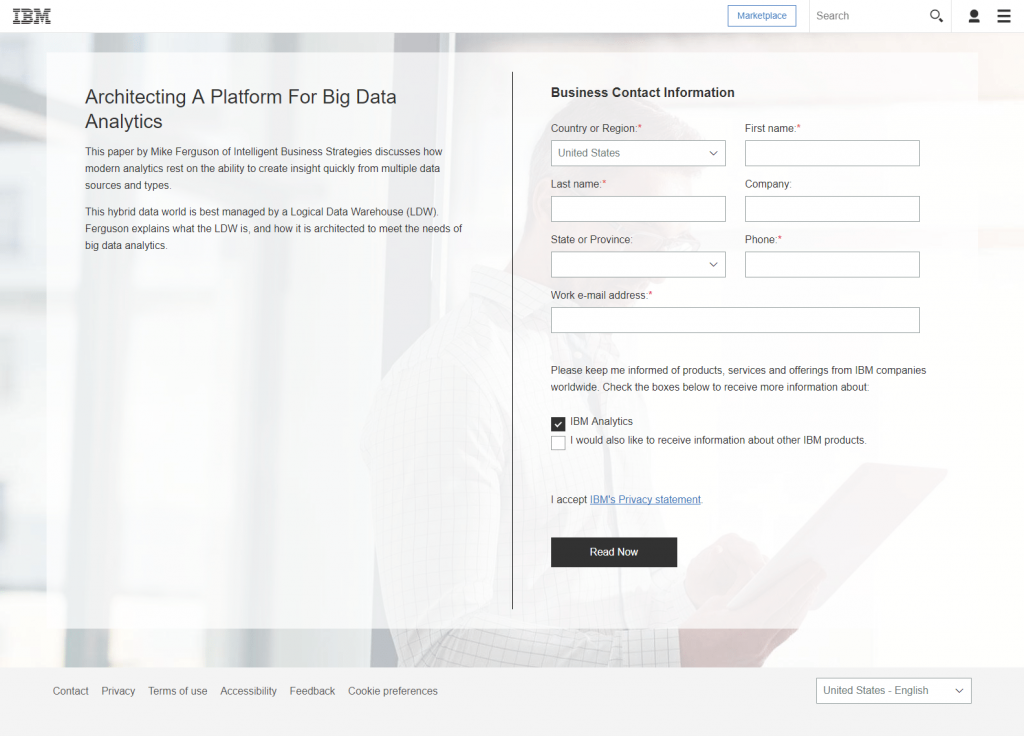
6. Exemplo de página inicial da IBM
O que a página faz bem:
- O título é distinto e intrigante, obrigando os visitantes a continuar na página para saber mais sobre a oferta.
- A cópia mínima fornece uma breve visão geral do white paper sem sobrecarregar os clientes em potencial com informações desnecessárias.
- Fornecer a opção de alternar idiomas é uma ótima ideia em teoria. Infelizmente, quando os visitantes selecionam outro idioma, eles são direcionados para a página inicial em vez de traduzir diretamente esta página de destino.
O que testar A/B:
- As navegações de cabeçalho e rodapé podem facilmente distrair os visitantes da oferta atual e mandá-los para fora da página sem converter.
- Equilibrar a página adicionando uma imagem ou depoimento de cliente no lado esquerdo a tornaria mais atraente visualmente.
- O botão CTA pode ser melhorado de acordo com as práticas recomendadas de nossa página de destino. A cor poderia ser mais contrastante e chamar a atenção, e a cópia poderia ser mais voltada para o cliente e para o benefício.
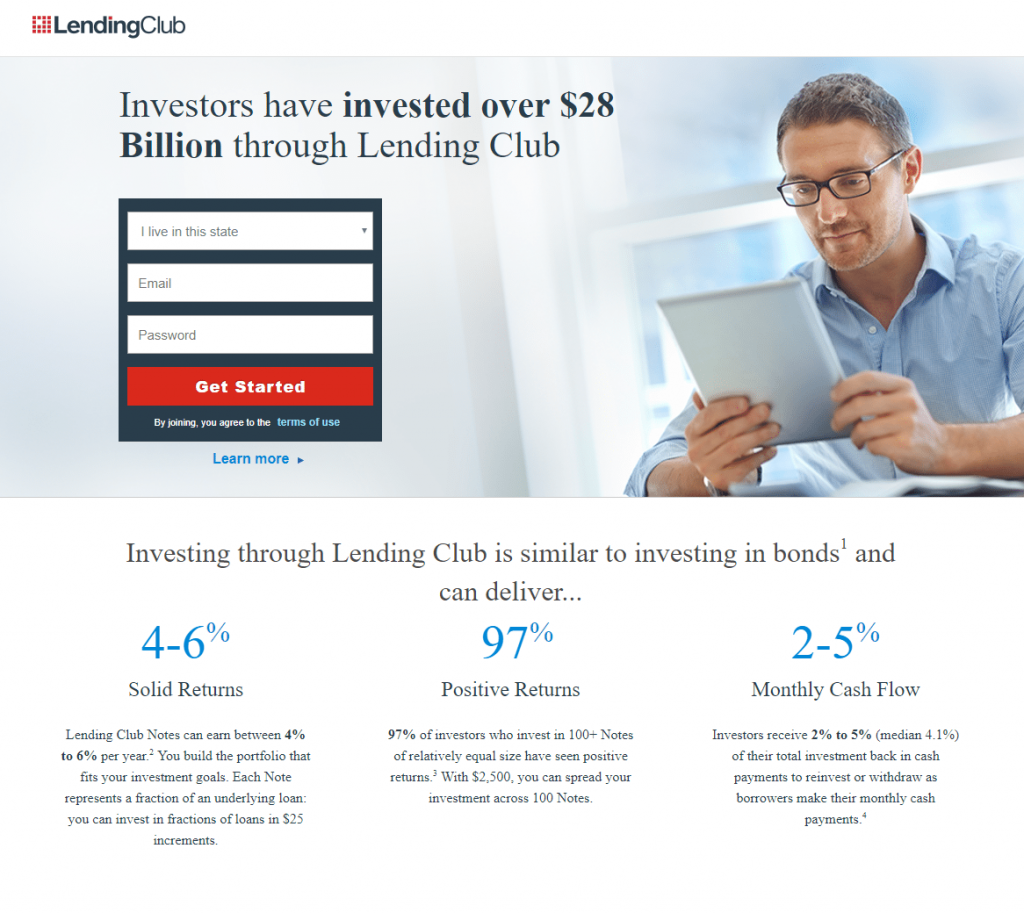
7. Exemplo de página inicial do LendingClub

O que a página faz bem:
- O título usa formatação em negrito para destacar a proposta de valor.
- Encapsular a forma com contraste de cores faz com que ela chame a atenção.
- Os botões vermelhos de CTA contrastam e se destacam na página, provavelmente aumentando as conversões.
- A seção “Investindo por meio do LendingClub” fornece os principais benefícios da parceria com a empresa, sem encher a página com quantidades excessivas de cópias. Além disso, as porcentagens específicas de investimentos servem como prova social.
- Os logotipos da empresa também atuam como prova social e permitem que os visitantes saibam que muitas marcas de renome reconhecem e confiam no LendingClub.
- Vários botões de CTA fornecem aos clientes em potencial várias chances de conversão na oferta.
O que testar A/B:
- Vários links de saída – o logotipo LendingClub, “termos de uso”, “Saiba mais”, várias palavras em letras miúdas e a navegação no rodapé – podem remover visitantes da página sem converter.
- Mudar a direção dos olhos do homem na foto para olhar para o formulário de captura de leads pode subconscientemente encorajar mais visitantes a preenchê-lo.
- Alterar a cópia do botão CTA para algo mais envolvente e atraente, como “Comece a investir agora e obtenha retornos!” pode resultar em mais conversões.
- A quantidade excessiva de letras miúdas na parte inferior da página é intimidante e pode fazer com que os clientes em potencial se perguntem se a empresa tem uma agenda oculta.
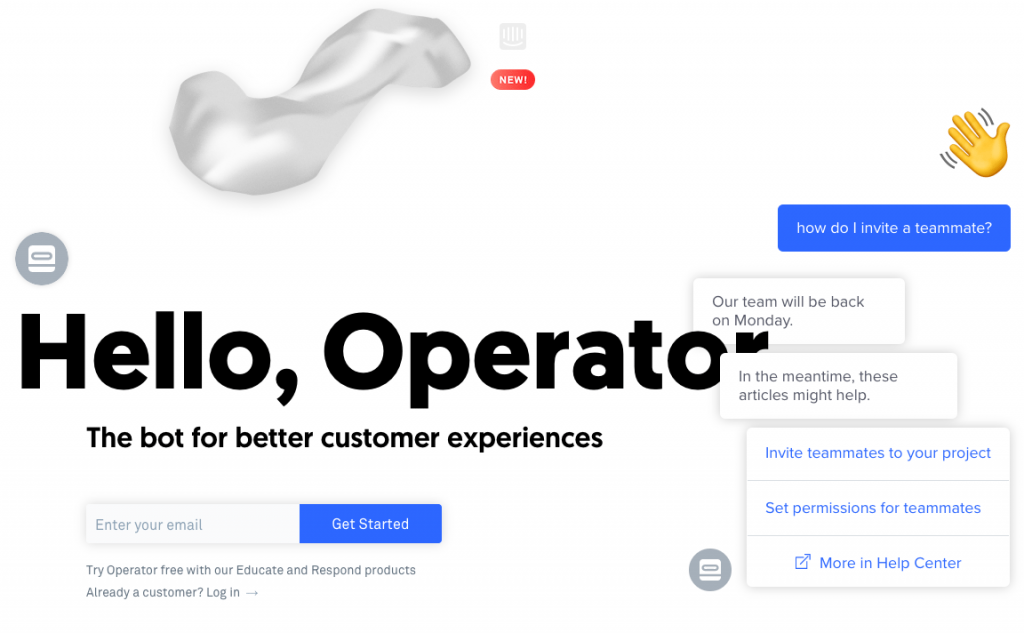
8. Exemplo de página de destino do intercomunicador
O que a página faz bem:
- Humor , especialmente na seção “Bots hoje são realmente irritantes”, ajuda a construir uma conexão humana próxima e empática com os visitantes.
- Cabeçalhos de seção com cópia mínima informam aos clientes em potencial o que o Operator inclui (e como isso pode beneficiá-los) sem preencher a página com texto desnecessário.
- Espaço em branco suficiente torna a página mais navegável e digerível.
O que testar A/B:
- O título está parcialmente oculto. As caixas de texto que o cobrem podem ser ligeiramente movidas, para que todo o título fique visível.
- Vários links de saída – o logotipo da Intercom na parte superior e inferior da página, o link de login abaixo do primeiro formulário e o link “Saiba mais” abaixo do segundo formulário – podem distrair os visitantes e removê-los da página antes da conversão.
- O formulário e o botão CTA combinam com o resto da página porque muitos elementos na página são formatados de forma semelhante e parecem clicáveis.
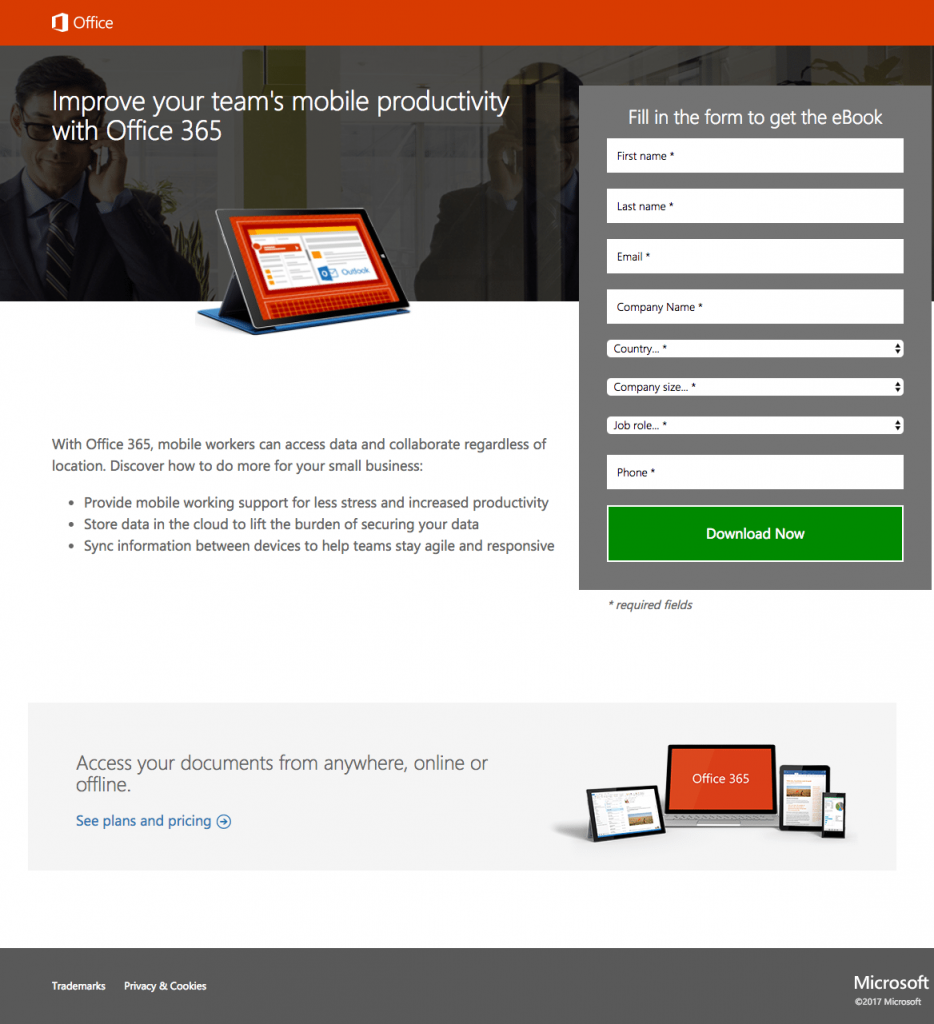
9. Exemplo de página de destino da Microsoft
O que a página faz bem:
- Um título voltado para benefícios informa aos visitantes que eles podem melhorar a produtividade móvel de sua equipe com o Office 365 e os incentiva a aprender mais com o e-book.
- A imagem do produto mostra aos clientes em potencial o que eles receberão se optarem por baixar o e-book. Ampliá-lo e torná-lo mais realista pode melhorar ainda mais os resultados da conversão.
- Pontos de bala com cópia mínima permitem que os clientes em potencial escaneiem a página em busca de informações relevantes.
- A forma encapsulada se destaca, direcionando a atenção do visitante para completá-la.
- O botão verde do CTA chama a atenção porque contrasta bem com o restante da página.
O que testar A/B:
- O logotipo do Office com hiperlink pode levar os visitantes para fora da página sem ver a oferta e a conversão.
- A imagem do homem parece irrelevante para a oferta. Substituí-lo por uma pessoa usando o Office 365 ou lendo o e-book pode ser mais eficiente.
- Oito campos de formulário obrigatórios podem ser intimidantes para alguém que está apenas no estágio de consideração da jornada do comprador.
- A cópia do CTA não é precisa ou atraente. Alterá-lo para algo mais personalizado e emocionante, como “Envie-me o e-book!” provavelmente encorajaria mais clientes em potencial a clicar.
- “Ver planos e preços” na parte inferior da página pode distrair os visitantes da oferta principal e impedi-los de converter.
- Adicionar prova social , como um depoimento de cliente ou selos de confiança, aumentaria a credibilidade.
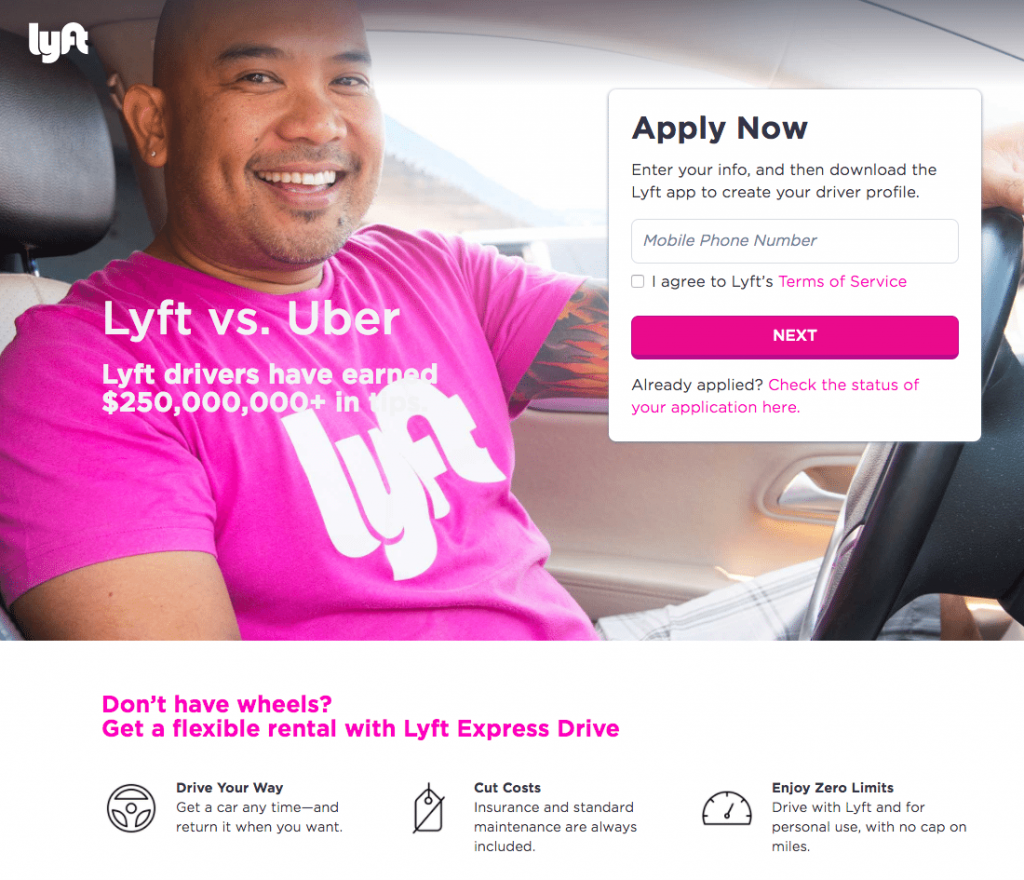
10. Exemplo de página de destino do Lyft
O que a página faz bem:
- O subtítulo serve como prova social, permitindo que os visitantes saibam que outras pessoas deram ótimas dicas trabalhando com a Lyft.
- Apenas um formulário de campo solicitando um número de telefone é rápido e fácil de preencher para que não desative muitos clientes em potencial.
- Deixar a caixa de opção desmarcada faz com que os candidatos sintam que a escolha depende inteiramente deles.
- “Ganhe um bônus de $ 250” é provavelmente um incentivo atraente para muitos clientes em potencial.
- O botão CTA “Aplicar agora” é uma marca de âncora que leva os clientes em potencial ao topo da página para preencher rapidamente o formulário.
- O recurso de calculadora permite que os visitantes determinem quanto dinheiro podem ganhar se optarem por dirigir com o Lyft.
- A seção “Por que Lyft” usa iconografia e cópia simples e mínima para transmitir os principais benefícios de trabalhar para Lyft.
- O controle deslizante “Como funciona o Lyft Driving” explica como o Lyft funciona usando o aplicativo móvel.
- “Lyft Insurance Protection” e “Passenger Ratings” fornecem segurança aos motoristas quando se trata de dirigir para o Lyft.
O que testar A/B:
- Muitos links de saída – incluindo o logotipo da Lyft e várias palavras com hiperlinks ao longo da cópia – podem distrair os visitantes e afastá-los da página sem converter.
- A manchete é Lyft vs. Uber , mas não há mais nada na página que compare os dois serviços.
- O texto branco não aparece contra o logotipo branco na camisa do homem.
- Redirecionar o olhar do homem para o formulário de captura de leads pode resultar no preenchimento de mais visitantes.
- A cópia do botão CTA , “Próximo”, é o mais chato possível. Mudar para algo mais envolvente como “Comece a ganhar dinheiro agora!” provavelmente melhoraria os resultados de conversão.
- O botão rosa do CTA não se destaca tanto quanto poderia porque o rosa é usado em outras partes da página.
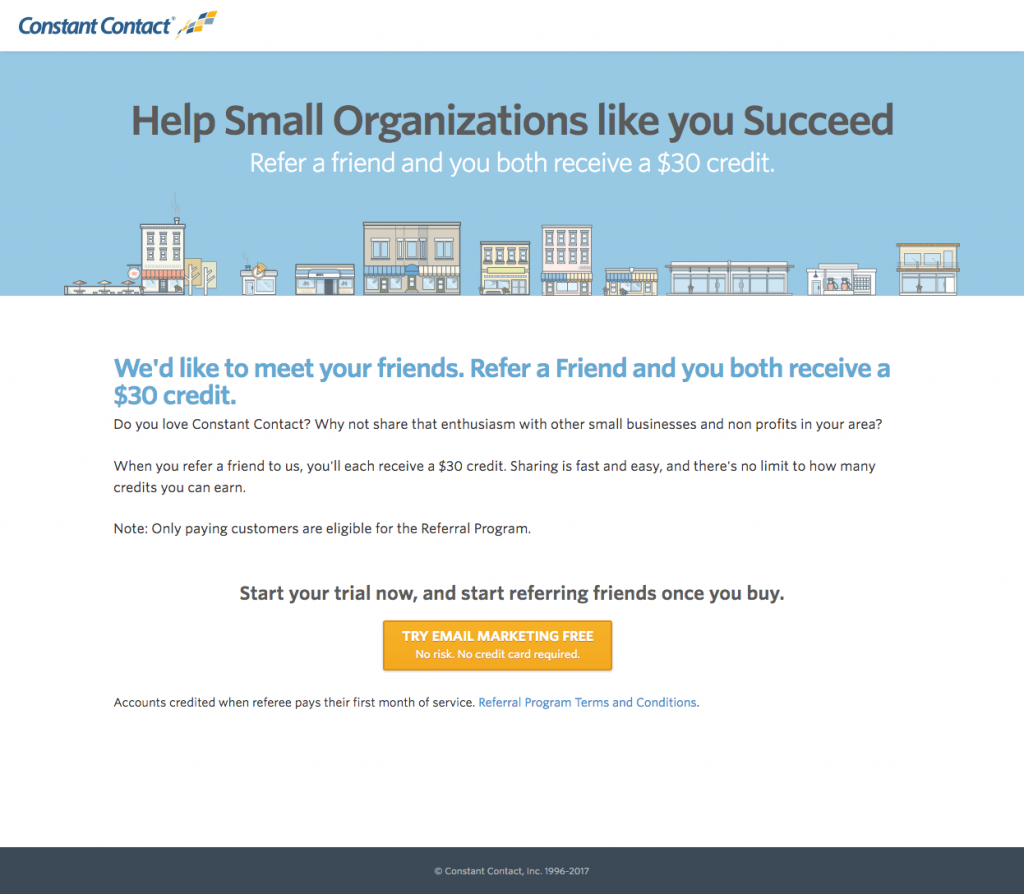
11. Exemplo de página de destino de contato constante
O que a página faz bem:
- O título e o subtítulo são orientados para o benefício e se apoiam bem.
- A cópia mínima permite que os visitantes entendam a oferta sem ficarem sobrecarregados com o excesso de texto.
- O botão laranja do CTA se destaca porque contrasta bem com o restante das cores da página.
- O design click-through com o formulário de captura de leads na página seguinte permite que os visitantes obtenham todas as informações sobre a oferta sem serem distraídos ou intimidados por um formulário.
O que testar A/B:
- O logotipo do Constant Contact com hiperlink pode levar imediatamente os visitantes para fora da página sem ver toda a oferta.
- O botão CTA tem muita copy, o que o torna pequeno e difícil de ler. “Sem risco. Não é necessário cartão de crédito.” pode ser movido para baixo do botão.
- Nenhuma política de privacidade pode fazer com que os clientes em potencial hesitem em se converter.
- Adicionar prova social , como um depoimento de cliente, provavelmente faria com que os candidatos se sentissem mais confiantes em sua decisão de se inscrever no Constant Contact, aumentando as taxas de conversão.
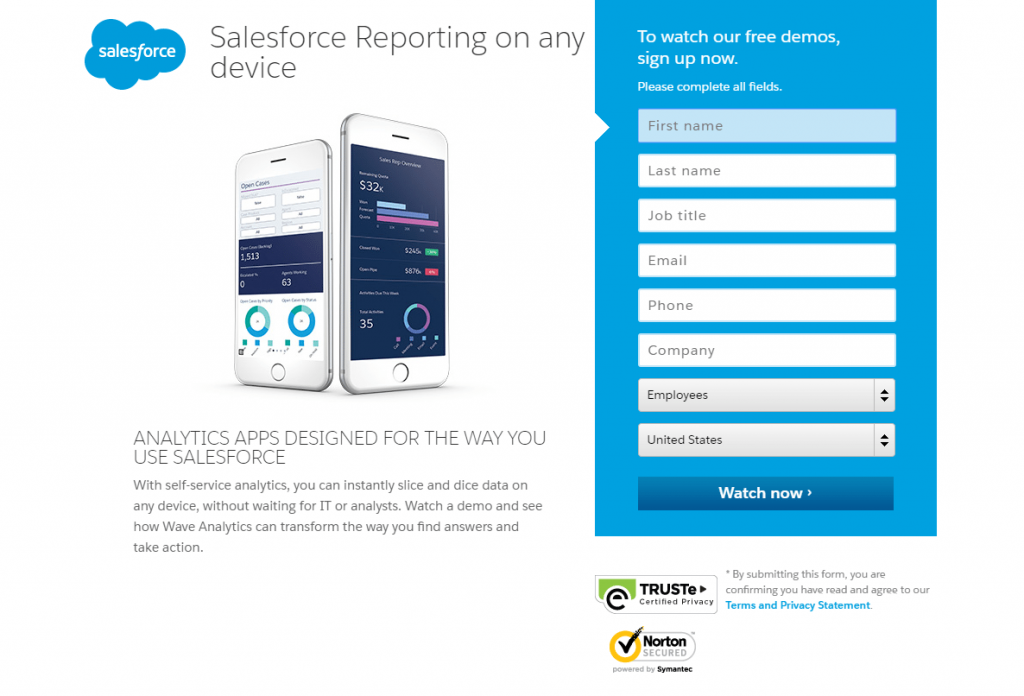
12. Exemplo de página inicial do Salesforce
O que a página faz bem:
- Os títulos principais e secundários são atraentes porque reconhecem um problema e fornecem uma solução.
- A imagem fornece aos visitantes uma visão do aplicativo móvel Wave Analytics.
- Uma cópia mínima e precisa descreve a oferta sem preencher a página com texto sobrecarregado.
- O formulário encapsulado com contraste de cores ajuda a se destacar e provavelmente incentiva mais clientes em potencial a concluí-lo.
- As setas – uma apontando para o primeiro campo do formulário e outra no botão CTA – servem como dicas direcionais.
- Os crachás de confiança e uma política de privacidade ajudam os clientes em potencial a se sentirem confiantes de que suas informações pessoais permanecerão seguras e privadas.
O que testar A/B:
- Links de saída — o logotipo do Salesforce, selos de confiança, links de mídia social e links de rodapé — oferecem aos visitantes uma saída fácil desta página.
- 8 campos de formulário podem impedir os visitantes de preencher o formulário. A remoção de solicitações desnecessárias ou a alteração para um formulário de várias etapas reduziria o atrito e produziria mais downloads.
- O botão azul do CTA combina com o formulário azul. Testá-lo em uma cor mais contrastante (como laranja) provavelmente chamaria a atenção de mais visitantes.
- A cópia do botão CTA poderia ser melhorada para algo mais atraente, como “Mostre-me a demonstração do Wave Analytics!”
- Adicionar prova social , como um depoimento de cliente do Salesforce, aumentaria o valor da confiança dos visitantes e incentivaria mais exibições de demonstração.
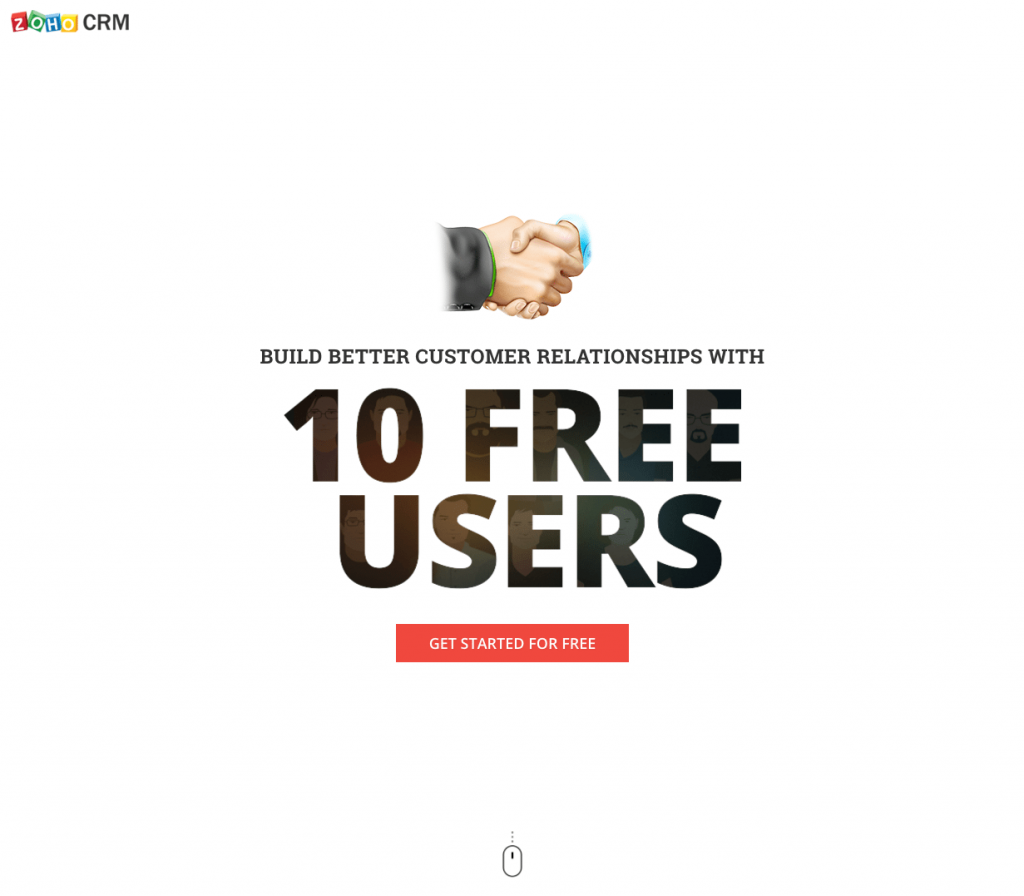
13. Exemplo de página inicial do Zoho
O que a página faz bem:
- A manchete imediatamente oferece dois benefícios para se inscrever em um plano Zoho CRM gratuito - melhor construção de relacionamento com o cliente e dez usuários gratuitos fornecidos.
- “Grátis” é usado em vários locais da página – no título, nos botões CTA e várias vezes ao longo da cópia descritiva.
- Vários botões vermelhos de CTA contrastam bem com o restante da página, destacando-os e chamando a atenção. O primeiro botão é uma marca de âncora que leva convenientemente os clientes em potencial ao formulário na parte inferior da página.
- O ícone do mouse indica aos visitantes que eles devem rolar a página para baixo para ver mais informações. Também é uma marca de âncora, portanto, se clicarem nela, serão imediatamente transportados para a próxima seção sem precisar rolar.
- A longa lista de recursos transmite tudo o que o Zoho CRM oferece.
- O design de aceitação em duas etapas significa menos atrito nesta página porque não há formulário visível até que os clientes em potencial cliquem no botão CTA inferior.
- Descrever o formulário em amarelo ajuda a chamar a atenção para ele e provavelmente aumenta as taxas de conversão.
- O formulário de 3 campos - exigindo apenas nome, e-mail e senha - reduz o atrito.
- A caixa de seleção do boletim informativo Zoho desmarcada significa apenas genuinamente interessado; prospects de alto potencial receberão o conteúdo.
O que testar A/B:
- Links de saída – o logotipo Zoho, “Termos de serviço” e links de mídia social – podem distrair os visitantes e afastá-los da página antes de terem a chance de converter.
- A imagem do aperto de mão é relevante para a oferta, mas usar uma foto de duas pessoas sorrindo e apertando as mãos pode ser ainda mais eficiente.
- A cópia do botão CTA no formulário , “Inscreva-se”, poderia ser melhorada. Pode até ser alterado para replicar a cópia no botão CTA encontrado na parte superior da página: “Comece de graça”.
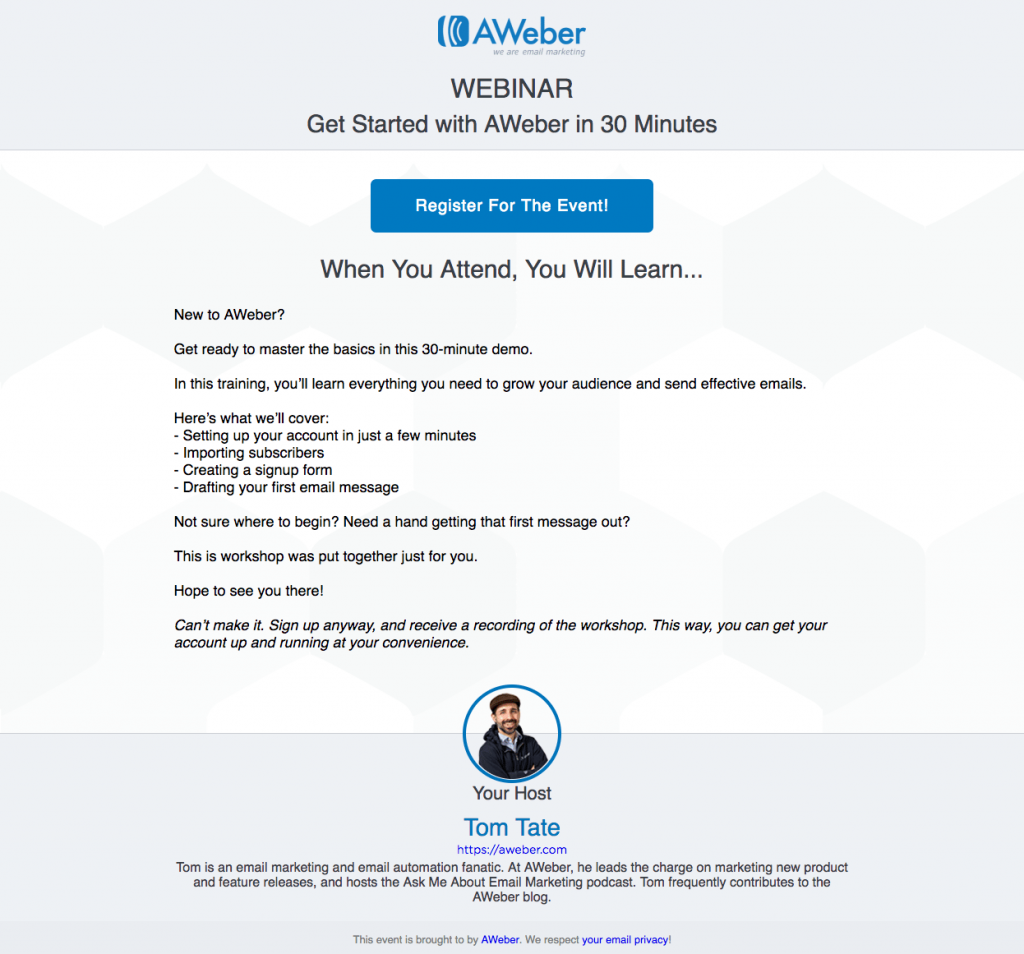
14. Exemplo de página de destino do AWeber
O que a página faz bem:
- A manchete informa imediatamente aos clientes em potencial que o webinar tem apenas 30 minutos de duração.
- O botão CTA está na frente e no centro , então os visitantes certamente o verão imediatamente ao acessar a página. Além disso, a cópia é descritiva e empolgante, provavelmente incentivando os clientes em potencial a clicar.
- O design de aceitação em duas etapas remove o formulário de captura de leads desta página e os clientes em potencial só o veem quando clicam no botão CTA. Isso significa menos atrito e potencialmente mais conversões.
- Apenas 3 campos de formulário - solicitando simplesmente a data/hora do evento, nome e e-mail - são rápidos e fáceis de preencher.
- A cópia em itálico permite que os clientes em potencial saibam que, mesmo que não possam comparecer a nenhum dos eventos agendados, eles ainda podem se inscrever para receber uma gravação dele.
- A foto na cabeça e a descrição de Tom Tate são ótimas inclusões porque os clientes em potencial podem ver e aprender sobre quem fará a apresentação. Embora ampliar a imagem provavelmente aumentaria sua eficácia.
- O link da política de privacidade na parte inferior da página provavelmente fará com que os clientes em potencial se sintam mais à vontade para fornecer suas informações pessoais.
O que testar A/B:
- O botão CTA azul deve ser testado em uma cor que não seja usada em nenhum outro lugar da página para torná-lo mais atraente.
- A formatação diferente aplicada à seção “Aqui está o que abordaremos” (recuar a lista, incorporar iconografia ou setas, usar fonte em negrito etc.) a destacaria mais, incentivando mais pessoas a lê-la.
- Dois links da página inicial na parte inferior da página podem redirecionar os visitantes para fora desta página sem converter.
- Incluir prova social , como um depoimento de cliente ou estatísticas AWeber provavelmente aumentaria a confiança nos clientes em potencial e nas taxas de conversão.
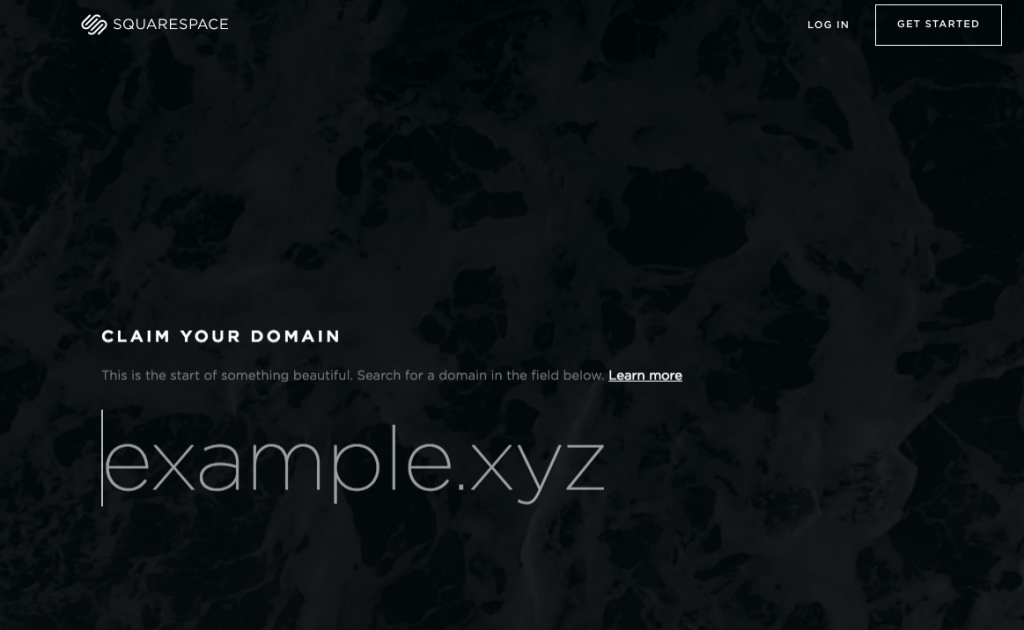
15. Squarespace
O que a página faz bem:
- O título , “Reivindicar seu domínio” é eficaz porque transmite um senso de urgência. Os clientes em potencial devem reivindicar o domínio desejado antes que qualquer outra pessoa o faça.
- O link “Saiba mais” no subtítulo é uma tag de âncora que direciona as pessoas para baixo na página para obter mais informações sobre a oferta.
- A fonte simples e uniforme em toda a página dá uma vibe profissional geral.
- Pequenos pedaços de cópia tornam o conteúdo fácil de ler e digerir.
- A comparação do Squarespace com seus concorrentes permite que os clientes em potencial saibam que podem se beneficiar de várias maneiras ao escolher o Squarespace em detrimento de qualquer outro.
- O olhar da mulher na parte inferior da página é direcionado diretamente para o cabeçalho da seção, o que provavelmente fará com que os visitantes olhem para lá também.
O que testar A/B:
- Os links no cabeçalho e toda a navegação no rodapé permitem que os visitantes saiam facilmente da página sem realizar nenhuma ação.
- O campo de domínio combina com o restante da página. Embora seja grande, parece apenas outro elemento de design na página e pode facilmente passar despercebido pelos visitantes.
- Os botões de CTA apareceriam mais na página se fossem de uma cor mais contrastante, como vermelho ou amarelo.
16. Exemplo de página de destino do Mixpanel
O que a página faz bem:
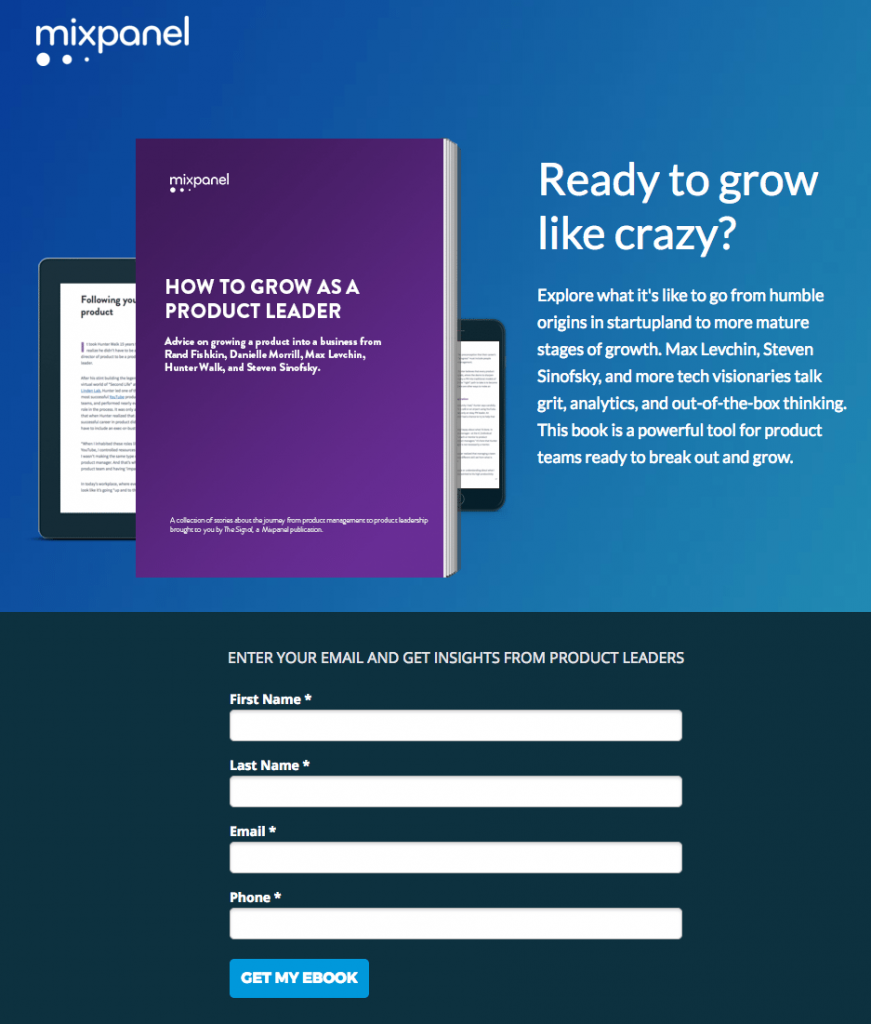
- O título é personalizado e voltado para o benefício, perguntando aos visitantes se eles estão prontos para expandir seus negócios.
- A imagem mostra aos clientes em potencial que eles podem visualizar o e-book em vários dispositivos.
- A breve descrição do ebook fornece aos visitantes uma breve visão geral inicial do ebook que está sendo oferecido.
- O formulário de 4 campos é rápido e fácil de preencher, aumentando as chances dos visitantes fazê-lo.
- A cópia do botão CTA usa a primeira pessoa, o que ajuda os clientes em potencial a se sentirem conectados à oferta.
- A seção “O que há dentro do seu eBook” detalha a breve descrição mencionada acima, destacando pontos importantes feitos no ebook, bem como quais líderes de produto os discutem. Incluir fotos na cabeça também é um toque legal.
- Nenhum link de saída torna quase impossível escapar da página sem converter. A única forma de sair da página é clicando no “X” na aba do navegador ou preenchendo o formulário.
O que testar A/B:
- O título do formulário é enganoso. Isso implica que a única informação necessária é um endereço de e-mail quando, na realidade, três outros campos de formulário são necessários para resgatar o e-book.
- O botão azul do CTA não se destaca porque combina com o restante do esquema de cores da página. Testá-lo em uma cor que não é usada em nenhum outro lugar da página pode gerar melhores resultados de conversão.
- Adicionar sinais de confiança para garantir às pessoas que suas informações pessoais estarão seguras – como uma política de privacidade ou crachás de segurança – pode aumentar a geração de leads.
17. Exemplo de página inicial da Infusionsoft
O que a página faz bem:
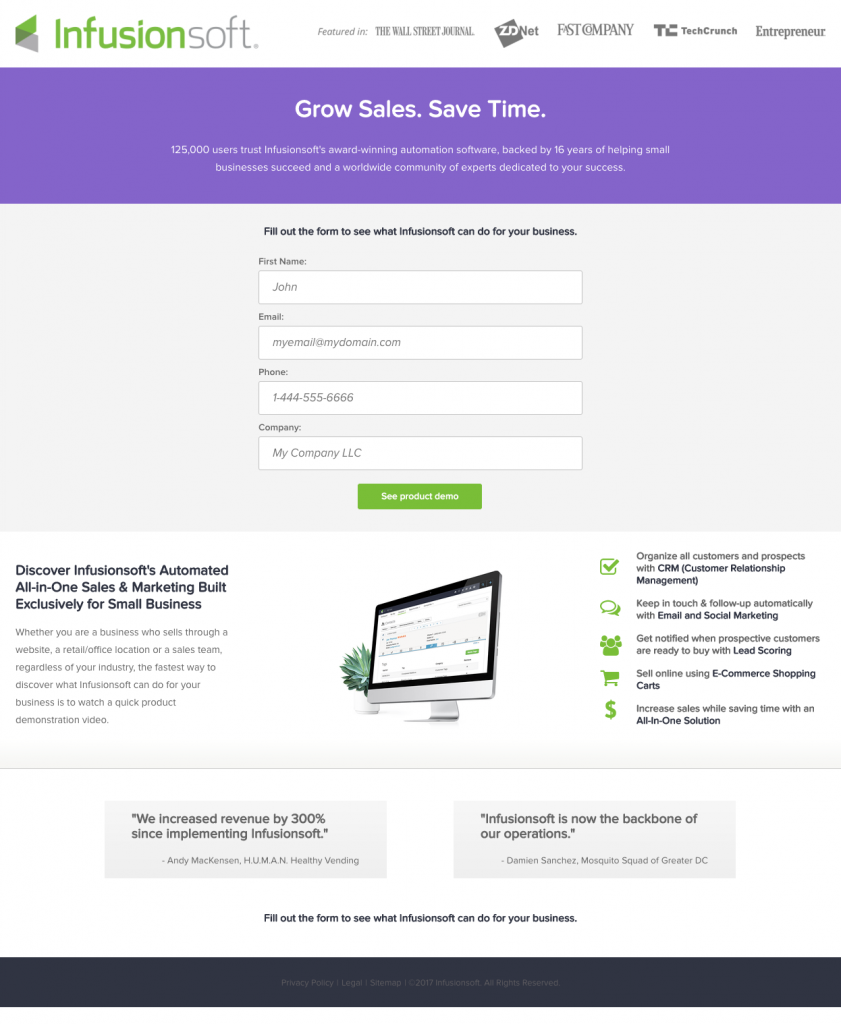
- Prova social – crachás da empresa na parte superior da página e depoimentos de clientes na parte inferior da página – incutem uma sensação de certeza e confiança nos clientes em potencial.
- O título faz um excelente trabalho ao reconhecer o problema do visitante, criar empatia por ele e, então, apresentar uma solução.
- O subtítulo suporta bem o título, fornecendo alguns dos principais benefícios de trabalhar com o Infusionsoft.
- O formulário curto de 4 campos solicita apenas informações básicas, tornando mais provável que os clientes em potencial dediquem tempo para preenchê-lo.
- A cópia do botão CTA informa aos clientes em potencial exatamente o que eles obterão ao preencher o formulário e clicar no botão.
- A lista do que a Infusionsoft oferece permite que os clientes em potencial saibam os benefícios que receberão se optarem por trabalhar com a Infusionsoft. A iconografia e a fonte em negrito ajudam a chamar a atenção para esta seção.
O que testar A/B:
- Adicionar um recurso de clique para ligar ao número de telefone tornaria mais rápido e fácil para os visitantes entrarem em contato com a empresa, melhorando a experiência geral do usuário.
- Ampliar o botão CTA pode atrair mais visualizações e provavelmente incentivar mais visitantes a clicar nele.
- A cor do botão CTA pode ser alterada para chamar mais a atenção, pois o verde já é usado no logotipo da empresa e nos pequenos ícones listados na seção abaixo do botão.
- A imagem seria mais eficiente em fornecer aos visitantes uma prévia do software se fosse maior e mais fácil de ver.
- O link do sitemap no rodapé funciona como um link de saída. Se os visitantes rolarem para a parte inferior da página antes de preencher o formulário, eles podem se distrair com isso e sair da página antes da conversão.
18. Exemplo de página de destino da GetResponse
O que a página faz bem:
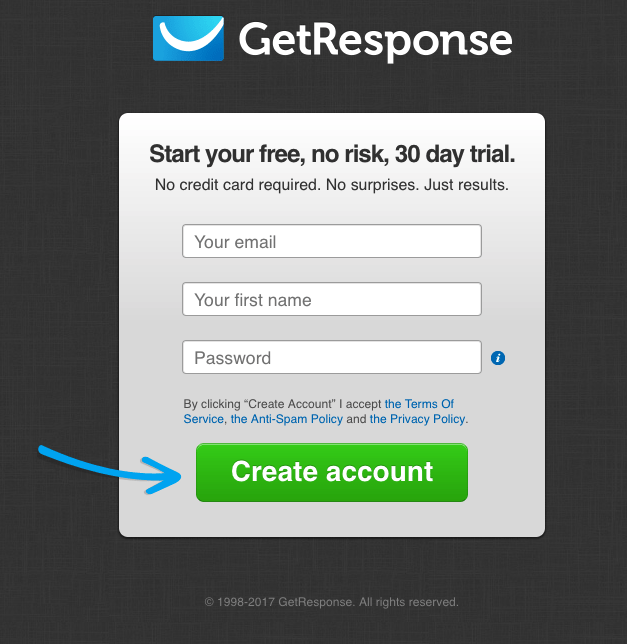
- O título informa aos visitantes exatamente o que é esta oferta.
- O subtítulo suporta bem o título, informando aos clientes em potencial como eles podem se beneficiar da oferta.
- A seta funciona como uma dica direcional, apontada diretamente para o botão CTA, fazendo com que o visitante direcione sua atenção para lá também.
- Os termos de serviço, a política anti-spam e a política de privacidade são claramente colocados de forma a estabelecer confiança na entrega de informações pessoais.
- O formulário de três campos fornece uma barreira baixa à entrada e nem requer um sobrenome para ser preenchido.
- A cor do botão CTA é uma boa cor de contraste que não é usada em nenhum outro lugar da página.
O que testar A/B:
- O logotipo está vinculado à página inicial e pode facilmente afastar os visitantes da página sem aprender sobre a oferta e a conversão.
- Não há muita cópia descritiva. Aprofundar-se sobre o que é GetResponse e quais são os principais benefícios pode levar a mais conversões.
19. Exemplo de página de destino otimizada
O que a página faz bem:
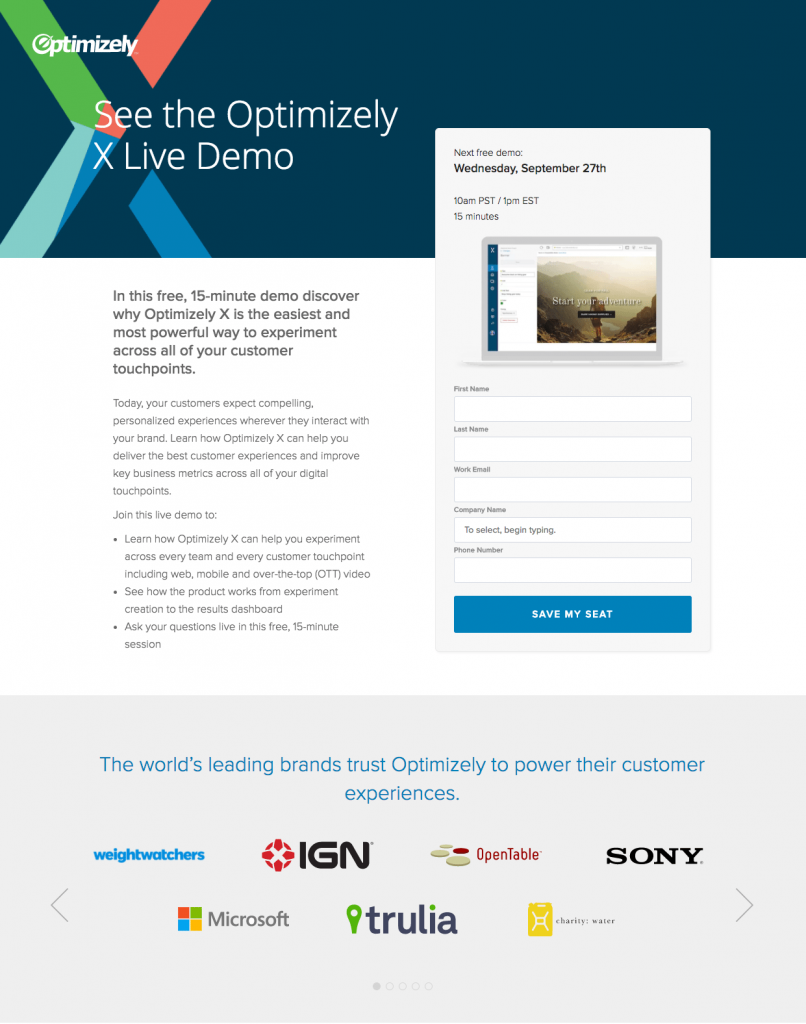
- A cópia com marcadores permite que os visitantes escaneiem a página para aprender sobre a demonstração rapidamente.
- Encapsular o formulário ajuda a se destacar e provavelmente gera mais conversões.
- A imagem do computador no formulário fornece aos clientes em potencial uma prévia de como será a demonstração.
- O formulário de 5 campos é apropriado para uma oferta em estágio de decisão.
- A cópia do botão CTA usa escassez e urgência para persuadir os clientes em potencial a se inscreverem na demonstração. “Salvar meu lugar” implica que há um número limitado de lugares e que eles devem ser reservados.
- Os logotipos da empresa servem como prova social para informar aos visitantes que a Optimizely tem a confiança de algumas das principais marcas do mundo. Além disso, as setas nesta seção atuam como dicas direcionais, indicando que há ainda mais logotipos para ver.
O que testar A/B:
- A navegação de cabeçalho e rodapé deve ser removida porque eles têm o potencial de remover clientes em potencial da página e reduzir as taxas de conversão.
- O botão CTA azul não se destaca tanto quanto se fosse amarelo ou laranja.
- Os botões de compartilhamento social na parte inferior da página também servem como links de saída, distraindo os visitantes e afastando-os desta página.
20. Exemplo de página de destino da Flipsnack


O que a página faz bem
- Uma frase de chamariz única no topo da página
- O design limpo e simples torna o conteúdo mais fácil de ler
- Mensagens focadas posicionam a Flipsnack como o melhor software de criação de flipbooks do mercado.
- Um flipbook de amostra integrado ilustra efetivamente como o produto principal funciona, sem ser muito intrusivo.
O que fazer teste A/B
- O conteúdo do flipbook na página pode ser usado para compartilhar informações úteis sobre a Flipsnack, mas é simplesmente composto de texto de preenchimento.
- Parte do conteúdo pode ser simplificado visualmente.
- A prova social poderia ser documentada de forma mais completa.
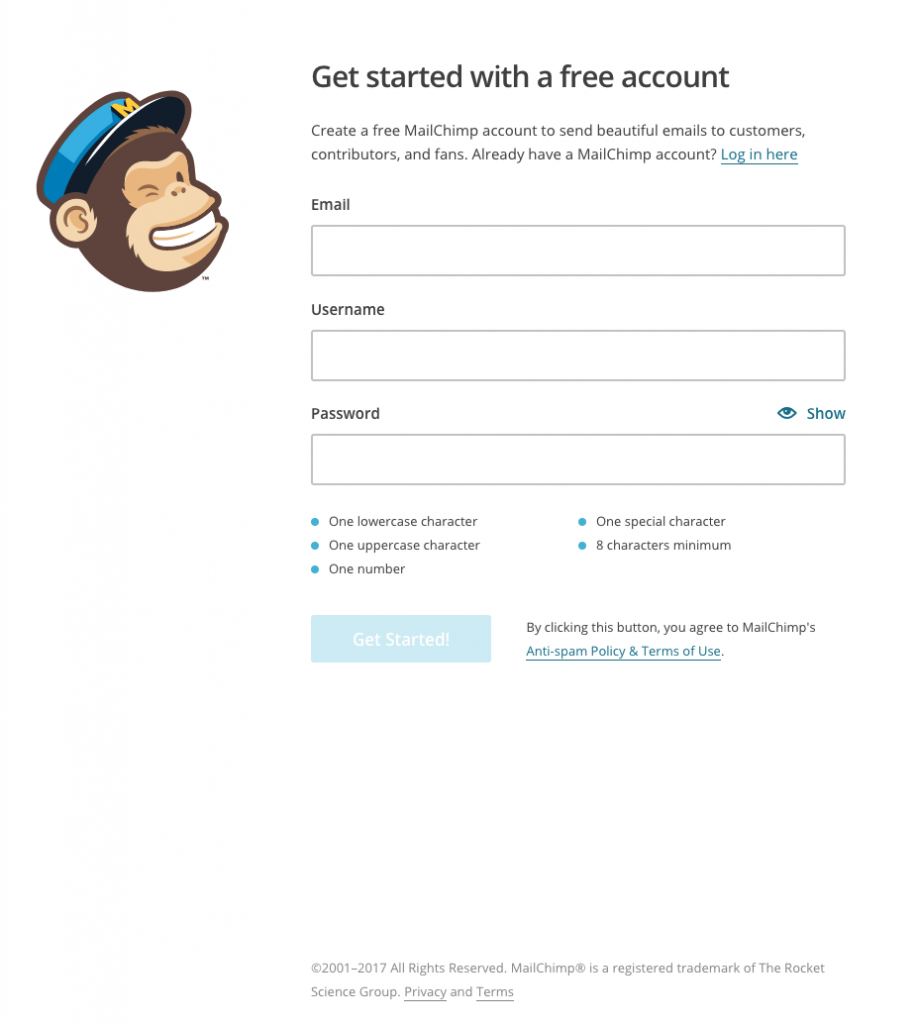
21. Exemplo de página inicial do MailChimp
O que a página faz bem:
- A palavra “grátis” no título provavelmente despertará o interesse dos visitantes imediatamente.
- O subtítulo de apoio informa aos clientes em potencial como eles podem se beneficiar ao começar com uma conta gratuita.
- O formulário de 3 campos é curto e não solicita informações muito pessoais.
- O campo de senha melhora a experiência do usuário, permitindo que os visitantes vejam sua entrada clicando no botão “mostrar”. Além disso, os requisitos de senha estão claramente listados na parte inferior da página.
- Sem navegação no cabeçalho e um rodapé minimalista mantém os clientes em potencial focados no objetivo da página - inscrever-se em uma conta gratuita.
O que testar A/B:
- Adicionar prova social , como um depoimento de cliente ou uma estatística sobre o uso do MailChimp, provavelmente geraria mais inscrições.
- O botão CTA transparente não se destaca tanto quanto poderia. Tornar mais escuro e contrastante encorajaria mais pessoas a clicar.
- A cópia do botão CTA também pode ser aprimorada para incluir uma linguagem mais personalizada e atraente, como “Crie minha conta gratuita!”
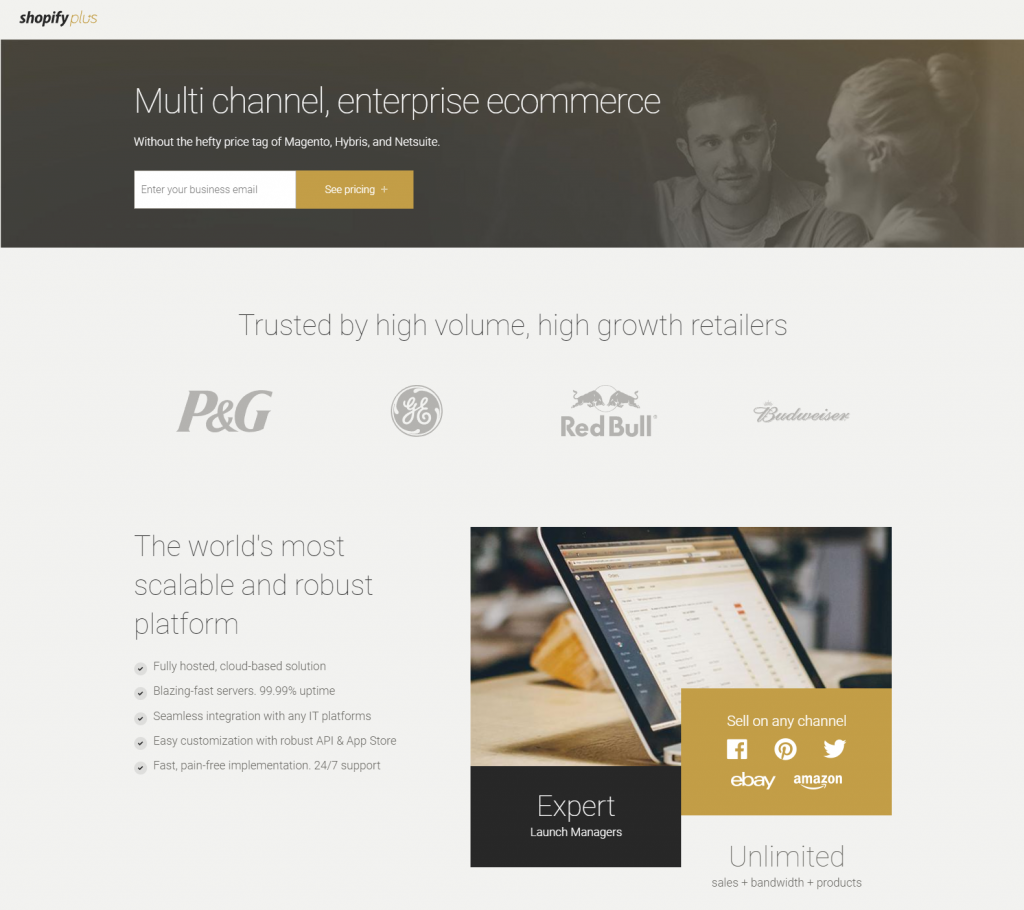
22. Exemplo de página de destino da Shopify
O que a página faz bem:
- O título e o subtítulo contrastam bem com o fundo escuro, chamando a atenção assim que chegam à página.
- Apenas um campo de formulário acima da dobra facilita a ação dos visitantes.
- Os logotipos da empresa e o depoimento do cliente servem como prova social, indicando que existem outras grandes empresas e clientes satisfeitos que confiam na Shopify.
- A cópia mínima torna mais fácil e agradável para os visitantes navegar na página, e os marcadores ajudam a chamar a atenção para os principais benefícios da Shopify.
- A imagem oferece aos clientes em potencial uma visualização realista do painel.
O que testar A/B:
- A cor do botão CTA deve ser alterada para uma que ainda não seja usada com tanta frequência na página.
- Redirecionar o olhar das pessoas na imagem para o formulário e o botão CTA encorajaria mais visitantes a olhar para lá e converter.
- O link “Comércio eletrônico corporativo” no rodapé funciona como um link de saída. Este é o único na página, então removê-lo provavelmente aumentaria as taxas de conversão.
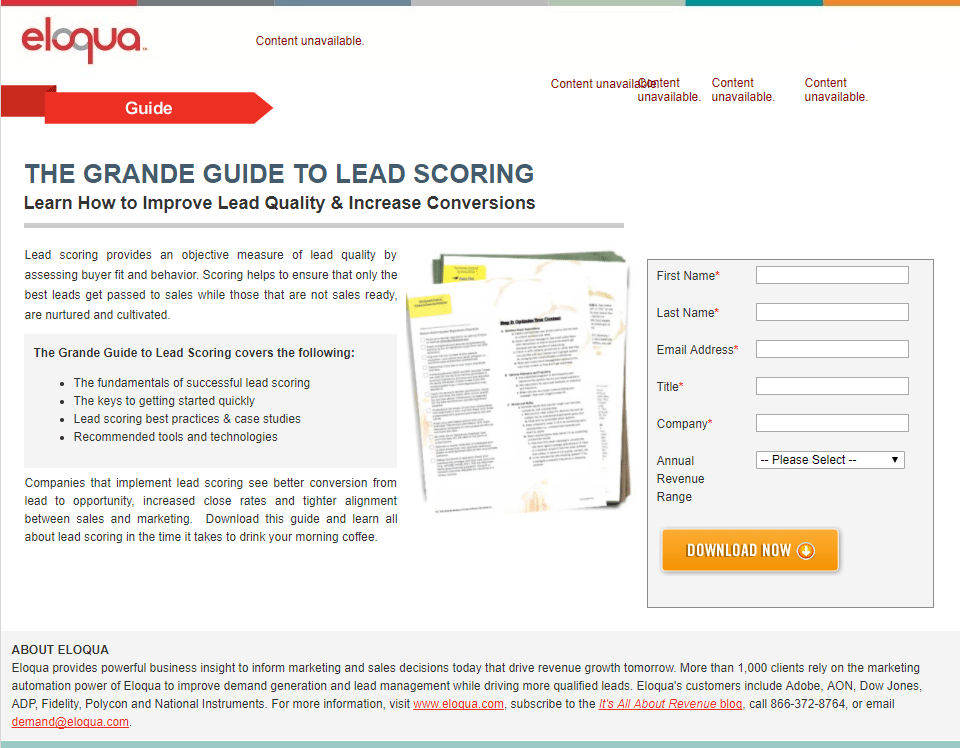
23. Exemplo de página de destino do Eloqua
O que a página faz bem:
- A manchete descreve a oferta e o subtítulo a apoia, fornecendo informações adicionais sobre o que os clientes em potencial podem esperar do guia.
- A cópia com marcadores permite que os visitantes escaneiem a página e extraiam informações importantes sobre o guia. A moldura cinza também ajuda a chamar a atenção para esta seção.
- O contraste de moldura e cor ao redor do formulário faz com que ele se destaque na página.
- O botão CTA laranja contrasta bem com o restante da página, tornando-o “pop” e atraindo clientes em potencial para clicar. Além disso, a seta nele serve como uma dica direcional.
O que testar A/B:
- The “Content unavailable” text across the top of the page makes it look unprofessional.
- Adding white space around the most important elements — like the headline, image, and form — would help them stand out more and make the page look less crowded.
- The image is too small to serve its purpose. Enlarging it and increasing the resolution would make it more effective.
- Multiple exit links in the footer give visitors an opportunity to leave the page without converting.
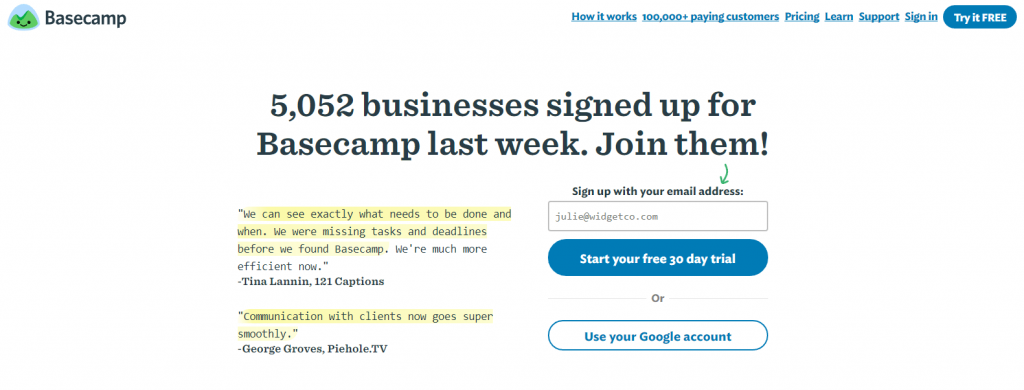
24. Basecamp landing page example
What the page does well:
- The header serves as immediate social proof, telling visitors exactly how many people signed up for Basecamp just last week.
- The green arrow pointing to the form field acts as a visual cue.
- Only one form field surely won't deter people from completing it.
- The option to use a Google account makes it even more convenient and compelling to sign up.
- The CTA button copy is effective because it uses first-person and the word “free”.
- Customer testimonials above the fold likely make prospects feel more comfortable with Basecamp.
- The graph at the bottom of the page is a nice inclusion because it shows visitors how much Basecamp has grown over the years.
What to A/B test:
- The header navigation provides visitors with multiple ways off the page without seeing the entire offer.
- The CTA buttons don't stand out as much as they could because blue on the rest of the page. Testing them in orange or red might draw more attention.
- Additional exit links throughout the copy make it easy for prospects to leave the page without signing up.
- The copy is uninformative. It doesn't say much about Basecamp itself, but simply answers three questions about the trial period. Adding detailed information about how the app can benefit users might persuade more people to sign up.
- The image of the devices should be enlarged and the hyperlink should be removed. Including it is helpful because it demonstrates all the different ways Basecamp can be used, but currently, it's difficult to see and serves as another exit link.
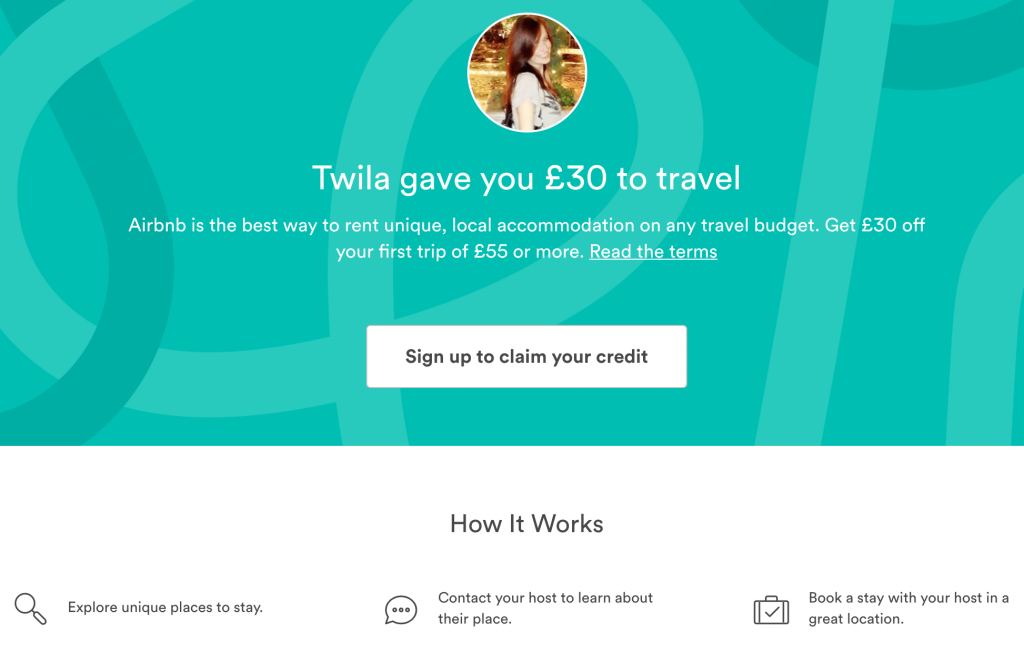
25. Airbnb landing page example
What the page does well:
- An enticing headline captures visitors attention and offers a cash incentive right from the start.
- The CTA button contrasts well with the background and is right in the center of the page.
- The headshot adds a personal connection to the friend who invited you to join the service.
- The linked terms provide trust value to anyone who might be hesitant to sign up.
What to A/B test:
- Header and footer navigation are distracting and provide visitors with an easy way off the page without converting.
- Adding customer testimonials to this landing page would likely persuade more prospects to convert.
Can you beat the best landing page examples?
There you have it — some of the world's leading companies with some of the internet's best landing page examples.
Don't ignore the post-click stage—provide every prospect with a personalized experience from start to finish. Sign up for an Instapage Demo today.