O básico da otimização de imagem para SEO
Publicados: 2017-05-29A otimização de imagem é o alicerce do SEO. Não é mais segredo que, se você deseja direcionar o tráfego de pesquisa orgânica para o seu site, seu jogo de SEO precisa estar acima da dobra. Com mais sites concorrentes surgindo todos os dias, é importante que você obtenha classificações de pesquisa mais altas e melhore seu tráfego. No entanto, a maioria das pessoas ignora um recurso crucial para obter todo esse tráfego orgânico: a Pesquisa de imagens do Google . E, para obter esse tráfego, você precisa conhecer os fundamentos da otimização de imagens. Aqui estão algumas idéias para otimização de imagem.
A relevância de uma imagem em um site é o fator mais básico para SEO .
As imagens devem ser pertinentes ao conteúdo da página web. Se sua página for sobre a TV Panasonic, use imagens dessa TV de diferentes ângulos. Os usuários provavelmente se interessarão se receberem detalhes do produto por meio de imagens.
Uma tag Alt ou uma tag alternativa é uma parte fundamental da otimização de imagem .
Alt tags tornam-se indispensáveis porque um grande número de motores de busca são baseados em texto, ou seja, eles são incapazes de ler nossas imagens. . Um texto Alt será exibido quando o upload da imagem falhar. Ele contém uma descrição concisa da imagem.
Exemplo: Uma descrição sobre um gato persa pode ser,

Dica: se for uma imagem de um produto, inclua o número do modelo na tag alt.
Leia: Diretrizes de publicação de imagens do Google.
As imagens devem ser compactadas ou caso contrário, a página levará tempo para carregar e os internautas não esperarão o carregamento de um site lento .
Uma pesquisa diz que os usuários não esperam mais de 3 segundos para que uma página da Web seja carregada. Tente compactar sua imagem para bytes baixos. Os sites a seguir ajudarão você a extrair bytes extras de suas imagens.
- smush.it!
- compressor.io (pode reduzir o tamanho em até 90%, mantendo a qualidade da imagem)
- WP Smush
- CompressJPEG (para imagens JPEG)
- TinyPNG (para imagens PNG)
- Otimizador de imagem EWWW
Observação: use imagens com a mesma dimensão que serão exibidas em seu site.
Se você não tiver tempo para enviar sua imagem exclusiva, existem milhares de sites onde você pode obter imagens gratuitas .
Enquanto em alguns casos você tem que creditar a fonte da imagem, outros sites não têm esses requisitos! Os seguintes sites serão úteis para a escolha de imagens.
- Pixabay
- 500px
- Flickr
- Abrir
- E mais de 20 sites para baixar Stock Royalty Free
O nome da imagem desempenha um papel fundamental na obtenção de visibilidade e relevância de pesquisa .
Portanto, o nome da imagem deve ser descritivo e deve conter informações sucintas sobre a imagem.
Por exemplo Uma imagem sobre as Smoky Mountains durante o outono pode ser
Smoky-mountains-fall-season.jpg e não IMG_0076.jpg

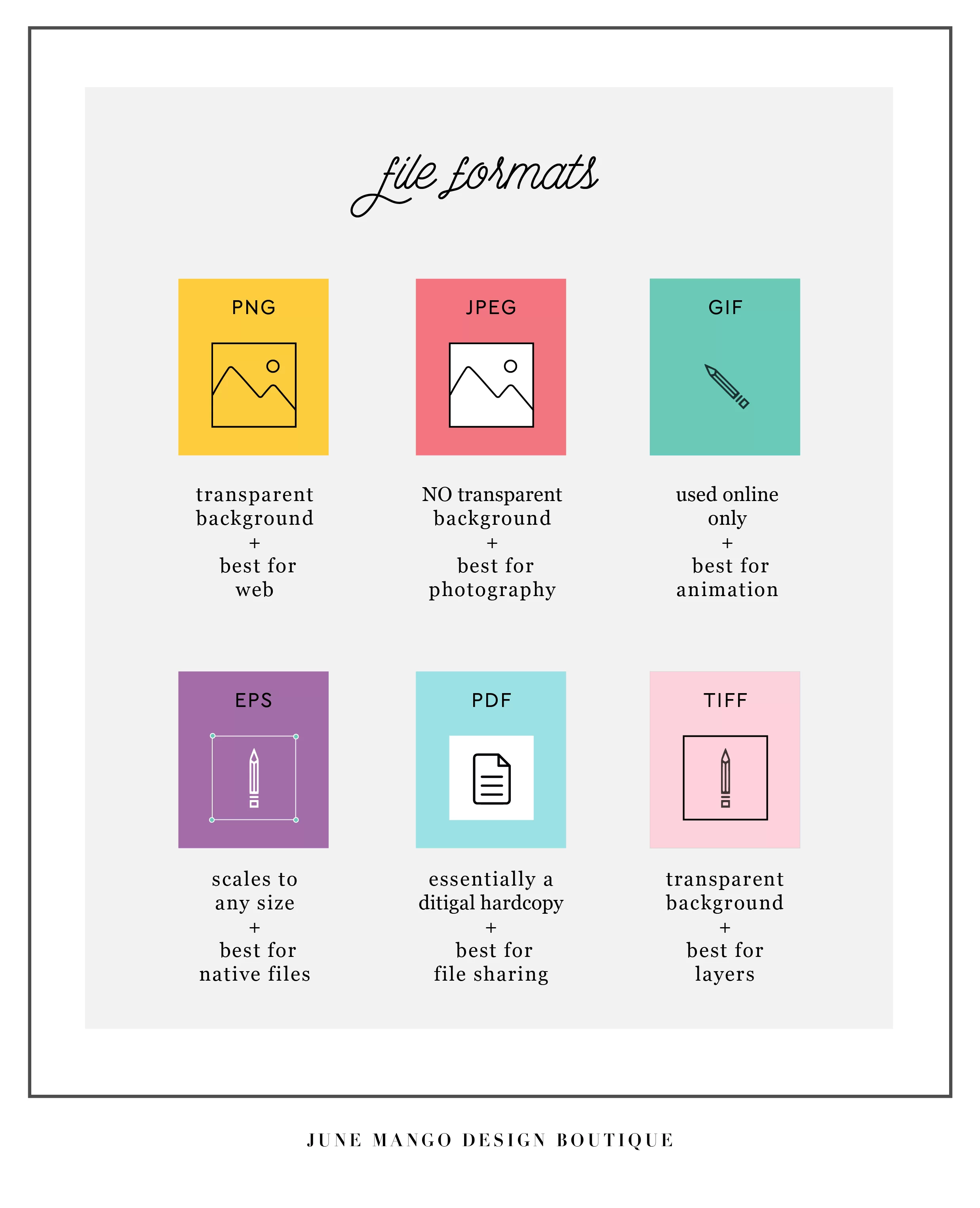
A seleção do tipo de arquivo correto é outro fator importante para a otimização da imagem.

Fonte: June manga Design Boutique
Os tipos de arquivo comumente usados são JPEG (Joint Photographic Experts Group), GIF (Graphics Interchange Format) e PNG (Portable Network Graphics).
Você pode fazer o melhor uso de cada tipo e aqui está como:
- Use o formato GIF para criar GIFs incríveis
- Use o formato JPEG para fotografias de alta cor e estáticas .
- Use o formato PNG para imagens com poucas cores e logotipos (que envolvem desbotamento e transparência)
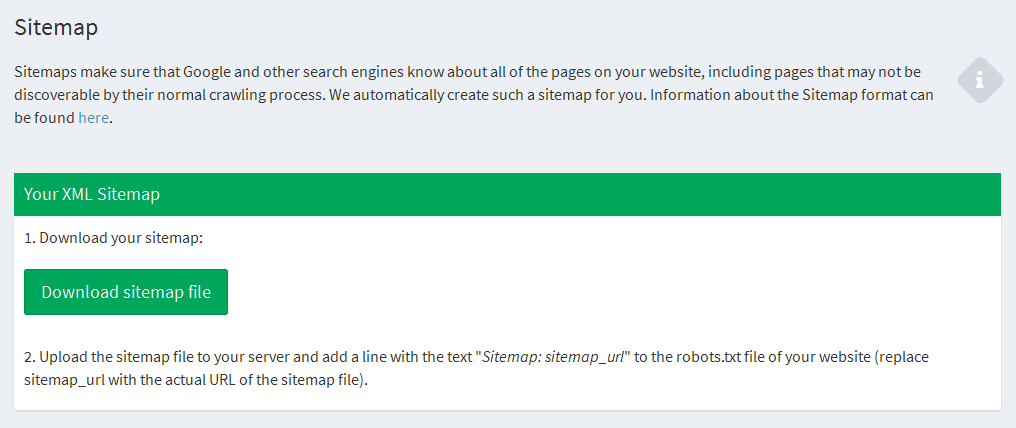
Incluir imagens em sitemaps XML aumenta ainda mais as chances de sua imagem ser encontrada durante a pesquisa do Google.
Você pode usar as tags <image:image> ou <image:loc> em seu sitemap XML.


Dica: Yoast SEO Plugin é um dos melhores plugins. Ele adiciona imagens automaticamente ao mapa do site XML. Você pode conferir os melhores plugins SEO WordPress aqui.
Se centenas de outros sites usarem sua imagem exclusiva sem lhe dar crédito, sua relevância será reduzida e isso pode ser prejudicial ao seu site.
Você pode usar o Image Raider para pesquisa reversa de imagens . Tudo o que você precisa fazer é carregar sua imagem no catálogo e sempre que um site usar sua imagem, você será notificado. Se você não receber crédito, você sempre pode pedir ao criador do site.
As legendas das imagens ajudarão você a reduzir suas taxas de rejeição .
As taxas de rejeição agora são consideradas pelos algoritmos de classificação, principalmente após a atualização do Panda.

- O que é uma taxa de rejeição?
Quando um usuário, enquanto procura uma coisa em particular, clica em sua página e rapidamente volta para a página de pesquisa, aumenta sua taxa de rejeição, o que não é desejável. Significa que o usuário achou o conteúdo da sua página insatisfatório.
Portanto, se você incluir uma legenda nítida ao lado do título , ela atrairá a atenção dos espectadores à medida que eles conhecerem sua página rapidamente. Invoca uma leitura adicional.
Backlinks são um dos principais fatores para melhorar sua visibilidade e classificação orgânica.
Eles ajudam os bots de mecanismos de pesquisa a rastrear seu site com eficiência.
- O que quero dizer com backlinks?
Quando uma página da Web é vinculada a outra página, ela cria um backlink.
Por exemplo, um fotógrafo tirou fotos do Coldplay em um show e as postou em seu site. Se o site oficial do Coldplay estiver vinculado a esse site, ele cria um backlink. Agora os motores de busca vão considerar esses dois sites como conectados, o que, por sua vez, melhorará a visibilidade da página do fotógrafo em todas as buscas relacionadas ao Coldplay.
Você não precisa se preocupar se não tiver o Photoshop, existem várias ferramentas de edição disponíveis online.
Você pode escolher abaixo.

- Pixlr (acho mais útil)
- Photopea
- Freephototool
- Editor de fotos grátis
As miniaturas são muito convenientes porque reduzem o congestionamento e muitas imagens podem ser exibidas de uma só vez. Mas cuidado!
Portanto, a melhor opção para você é reduzir o tamanho das miniaturas, mesmo que a qualidade possa diminuir.
Para compactar sua miniatura, use o código:
add_filter( 'jpeg_quality', create_function(”, 'return 60;' ) ); com seu arquivo functions.php .
Embora o WordPress use 90 como configurações padrão, você pode definir com segurança qualquer valor de 60 a 80, pois não haverá nenhum deslize perceptível na qualidade da imagem.
Em poucas palavras,
A otimização de imagem pode ser demorada, mas não difícil. Se você inculcar as ideias abordadas no artigo, poderá ver por si mesmo que a visibilidade do seu site melhorou.
Tem mais dicas para otimização de imagem? Compartilhe conosco comentando abaixo! Eu adoraria saber seus pensamentos!
Bom dia!
