A lista de verificação técnica de SEO do outono de 2019
Publicados: 2019-10-16O verão acabou e é hora de embalar seu cisne inflável e protetor solar e voltar para tornar seu site ainda mais amigável para os mecanismos de busca! Pode dar um pouco de trabalho, então, para simplificar um pouco as coisas, elaborei uma lista com foco em 14 pontos-chave com uma breve descrição e – como o espaço é limitado – links para recursos explicando as melhores práticas e dicas úteis.
Aqui está uma lista das 14 coisas que vamos verificar:
– HTTPS, HTTP/2, www
– status da página 2xx, 3xx, 4xx, 5xx
– Páginas órfãs
– Robots.txt
- Mapa do site
- Compatível com dispositivos móveis
– Velocidade da página TTFB,
– Recursos de minificação
– Cache
– Canônico e Hreflang
– Título, Descrição, H1
– Imagens: tamanho, alt, título e figura
– Dados estruturados Schema.org
– Estrutura HTML5 semântica
Antes de começarmos, você precisará rastrear seu site usando o OnCrawl ou qualquer outro aplicativo de rastreador.
Respire fundo e vamos começar!
#1 HTTPS, HTTP/2, www, HSTS
HTTPS
HTTPS é uma prioridade para o Google e outros mecanismos de pesquisa.
Mesmo sem rastrear seu site, você pode testar facilmente a solidez do seu manuseio de https
- Primeiro, basta digitar apenas o seu domínio sem o “https://” na barra de endereço e deve mostrar o cadeado, assim:

Segundo, digitando seu domínio, mas desta vez com “http://” e ele deve redirecionar para o protocolo “https://”.
Observe os resultados do rastreamento e procure urls internas que comecem com http://. Se você encontrar algum, todos devem ter um redirecionamento para https:// (ou use uma reescrita em seu arquivo .htaccess), e você precisa passar pelo código do seu site e substituí-los por https:// nos links href .
www / não www
O Search Console do Google costumava diferenciar os dados das versões www e não www dos URLs do seu site, mas desde que eles introduziram as Propriedades do Domínio, os dados são combinados. No entanto, usar URLs www ou não www de forma consistente em seu site é um indicador de qualidade, portanto, você precisa analisar os resultados do rastreamento, verificar se os redirecionamentos da versão incorreta estão em vigor (ou usar uma regravação em seu arquivo .htaccess) e atualize os URLs incorretos no código do seu site.
HTTP/2
Se o seu site faz muitas solicitações HTTP (o que, em um mundo ideal, não deveria), você pode acelerar o carregamento da página usando HTTP/2, que envia as solicitações simultaneamente, em vez de uma após a outra. Você pode verificar se o seu servidor suporta HTTP/2 aqui e, caso contrário, converse com o desenvolvedor do seu site sobre como alterar a configuração.
HSTS
A segurança é sempre um problema para sites, mas se você quiser ir um pouco além, considere forçar o uso de HTTPS com cabeçalhos HSTS (Http Strict Transfer Security).
#2 status da página 2xx, 3xx, 4xx, 5xx
Observe os resultados do rastreamento e você verá um código de status para cada URL (páginas, imagens, arquivos css, arquivos javascript etc):
- 200 significa sucesso!
- 301 é um redirecionamento permanente. Deve haver o menor número possível de links internos que dêem um 301, então examine o html do seu site e substitua os URLs que estão sendo redirecionados pelos URLs de destino dos redirecionamentos.
- 302 é um redirecionamento temporário e você deve usar um 301, se necessário.
- Qualquer código 400, 410 etc significa que o arquivo não foi encontrado. Ter uma porcentagem muito pequena deles não é um grande problema (e eles serão removidos do índice do Google de qualquer maneira), mas podem ser arquivos que você deseja indexar e também pode indicar que o acesso a eles está sendo bloqueado ou que o URL contém, por exemplo, caracteres acentuados ou outros caracteres não padrão.
- Deve haver 0 urls com um status 5xx !
Para obter mais informações, consulte este artigo sobre os diferentes códigos de status https.
#3 Páginas órfãs
Uma página órfã é aquela que não está vinculada a nenhuma outra página do site e pode ocorrer quando um site é muito grande, está online há vários anos ou foi reestruturado. Eles são uma oportunidade desperdiçada para o seu SEO! Você pode encontrá-los manualmente usando uma planilha para fazer referência cruzada de uma lista de páginas rastreadas pelo site com uma lista de páginas exportadas do Search Console (para obter as páginas órfãs que o Google indexou) e/ou usar o Oncrawl para fazer referência cruzada com análise de log para todas as páginas órfãs que tiveram pelo menos uma visita, independentemente de estarem indexadas ou não. Os proprietários de sites geralmente ficam surpresos com a quantidade de coisas que podem estar à espreita nos recessos escuros de seus sites!
#4 Robots.txt
Deve haver um arquivo robots.txt na raiz do site, por exemplo https://mydomain.com/robots.txt. Geralmente, ele contém instruções que descrevem quais partes de um site são acessíveis aos robôs do mecanismo de pesquisa e quais não são, e restrições excessivamente amplas podem fazer com que partes de um site não sejam indexadas. Ele também deve conter um link para o mapa do site do site como este:

#5 Mapa do site XML
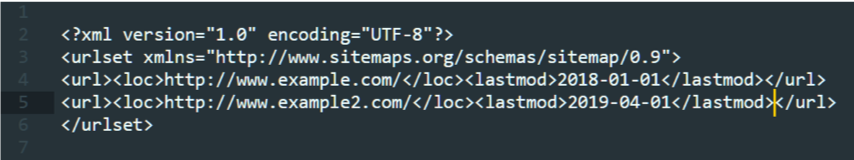
Você precisa ter um mapa do site contendo uma lista completa de suas páginas e precisa estar atualizado. Alguns plugins e softwares de rastreamento vão gerar um mapa do site, mas isso pode ser feito manualmente, e a estrutura básica que ele precisa ter é assim:

O atributo é a data em que a página foi atualizada pela última vez e é importante. Encontre muito mais informações sobre sitemaps aqui.
#6 Compatível com dispositivos móveis
Este é um assunto inteiro em si! Como o índice do Google prioriza dispositivos móveis, você precisa verificar seu site regularmente para garantir que nenhuma alteração recente o tenha tornado incompatível com dispositivos móveis. Teste aqui como o bot móvel do Google vê seu site.

Mesmo que a página seja considerada globalmente compatível com dispositivos móveis, ela geralmente fornece dicas sobre os problemas que descobriu.
#7 Velocidade da página: TTFB
A velocidade da página é super importante. Há uma série de fatores que afetam isso e vamos dar uma olhada em mais alguns neste artigo, mas um dos mais básicos é o Time To First Bite (TTFB) ou, em outras palavras, o lapso de tempo entre quando você clica em um link e no momento em que o primeiro byte de dados é recebido pelo seu navegador. Você pode verificá-lo no Page Speed Insights, Pingdom ou Chrome Developer Tools e deve, idealmente (na opinião do Google) ser inferior a 200 milissegundos.

Se você tem um site inchado em um servidor lento, pode facilmente ser dez vezes isso. Se você valoriza sua empresa, obtenha uma boa hospedagem, e agora há um número crescente de serviços de hospedagem extremamente rápidos e altamente otimizados para CMSs como o WordPress.
#8 Velocidade da página: redução dos recursos da página
Muitos sites carregam um grande número de recursos extras – como arquivos css e javascript – necessários para renderização e interação de páginas, principalmente CMSs com muitos plug-ins, como o WordPress. Então vá em frente e abra a fonte da página da sua página inicial e pesquise (Ctrl+F) por “.js”:


Cada um desses arquivos requer uma solicitação http separada e é simplesmente mais dados para download.
Então, primeiro, pergunte a si mesmo “todos esses plugins e outras interatividades javascript realmente melhoram a experiência do usuário?” Em caso afirmativo, isso é ótimo, mas você precisa combinar o maior número possível de arquivos js em um único arquivo e reduzi-lo para reduzir seu tamanho. Se você não tem um plugin para fazer isso, existem muitas ferramentas online. Em seguida, faça o mesmo para seus arquivos css.
#9 Velocidade da página: Cache e CDN
Usar um cache para servir páginas e arquivos que não mudam com frequência (ou nada) é outro assunto em si, pois existem várias maneiras de implementá-lo dependendo da sua situação específica, mas é uma ótima maneira de acelerar seu carregamento do site.
Uma CDN é um serviço que consiste em servidores de entrega rápida de conteúdo que tratam do envio de todos os arquivos estáticos do seu site, como imagens, deixando seu próprio servidor do site apenas para gerar o html, uma carga de trabalho muito mais leve. Alguns CDNs também redimensionam as imagens rapidamente se dimensões específicas forem enviadas na solicitação.
Converse com o desenvolvedor do seu site sobre se você tem um sistema de cache e as possibilidades de implementá-lo.
#10 Canônico e Hreflang
O atributo hreflang é mais importante se você tiver versões de idioma diferentes da mesma página, mas você deve colocá-las de qualquer maneira, junto com as tags canônicas, pois o Google as procura mesmo em páginas monolíngues. Leia mais sobre o uso de tags canônicas aqui.
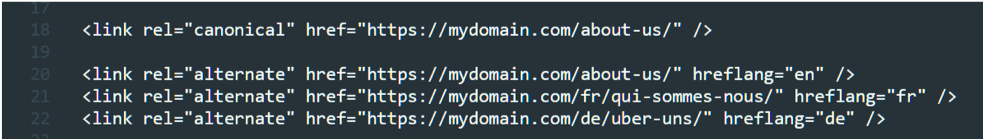
Dê uma olhada na seção do código-fonte de sua página: a tag canônica deve conter o url da página em que está e os atributos hreflang devem apontar para o url de cada uma das versões de idioma, incluindo um para o idioma da página atual, assim:

#11 Título, Descrição, H1
Você pode verificar isso rastreando as páginas do seu site. Leia mais informações sobre como escrever esses 3 elementos aqui.
Título
Cada página deve ter um título único. Deve ter entre 15 e 40 caracteres, evitar palavras como “incrível”, “insano” e “inacreditável”, deve conter as palavras-chave e é a primeira coisa que as pessoas verão nos resultados da pesquisa, por isso precisa responder com precisão às perguntas do usuário consulta de pesquisa.
Descrição
As páginas que você deseja classificar devem ter uma meta descrição única e envolvente. A descrição em si não é um fator de classificação, mas se for atraente e tiver um call to action, você obterá uma taxa de cliques mais alta, pois é frequentemente usada pelo Google como o texto descritivo que aparece nas páginas de resultados de pesquisa.
H1
A tag <h1> é o título do cabeçalho do conteúdo principal e deve ser exclusivo em todas as páginas. Deve ser a primeira coisa que o usuário vê na página e deve garantir ao usuário que esta página fornecerá as informações necessárias.
#12 Imagens: tamanho, alt, título e figura
Veja a seção de imagens dos seus dados de rastreamento e considere os pontos abaixo. Você pode obter informações muito mais detalhadas sobre as imagens aqui.
- Nenhuma imagem de página padrão deve ter mais de 100 mil topos ou diminuirá a velocidade de carregamento da página, especialmente em dispositivos móveis. Observe especialmente as imagens enviadas pelos contribuidores; Eu vi imagens de 5 megabytes nas páginas do blog!
- Certifique-se de que eles tenham um nome útil sem caracteres especiais (e nenhum status “404 File Not Found”!)
- As imagens devem ter um valor para o atributo “alt” e deve descrever a imagem.
- O atributo title, embora não seja essencial, também é uma oportunidade.
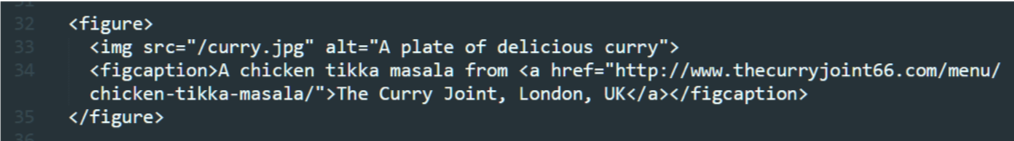
- Use as tags semânticas HTML5 <figure> em torno de suas imagens e adicione um </figure>, como este:

John Mueller, do Google, afirmou que a pesquisa de imagens do Google analisa o alt e o figcaption e os trata como entidades separadas.
#13 Dados estruturados do Schema.org
Os dados estruturados do Schema.org se tornaram um meio essencial de comunicação de informações para os mecanismos de pesquisa e são outro assunto vasto em si, mas você pode verificar se eles estão presentes e usados corretamente testando os URLs de suas páginas na Ferramenta de teste de dados estruturados.
Os seguintes dados estruturados devem estar presentes:
- Em sua página inicial e página Sobre nós, você deve ter, no mínimo, marcação completa para sua organização, sendo o mais específico possível sobre o tipo de organização. Se você é um LocalBusiness, dê uma olhada nos subtipos. Inclua o máximo de dados específicos possível – identificação dos fundadores, links para contas sociais, sites oficiais de identificação da empresa, organizações profissionais das quais sua empresa é membro etc. – o que aumentará a compreensão e a confiança do Google e aumentará sua classificação.
- Nas páginas de produtos e serviços, inclua dados completos, vinculando sua empresa como fornecedora (ou como corretora, se você estiver listando serviços fornecidos por outras empresas) e a propriedade areaServed para serviços.
- Se o seu site tiver comentários em plataformas de comentários, certifique-se de marcá-los no Esquema e use starRating se você for um LodgingBusiness ou FoodEstablishment e tiver estrelas.
- Os artigos do blog devem ser totalmente marcados, incluindo DatePublished e DateModified e informações completas sobre o autor com links para seu site ou páginas de contas sociais para mostrar sua experiência.
Essas são apenas algumas das possibilidades oferecidas pela marcação de dados estruturados Schema.org. Certifique-se de usar o formato JSON-LD em vez de incluí-lo embutido nas tags html da página.
[Ebook] SEO técnico para pensadores não técnicos
#14 Estrutura semântica HTML5

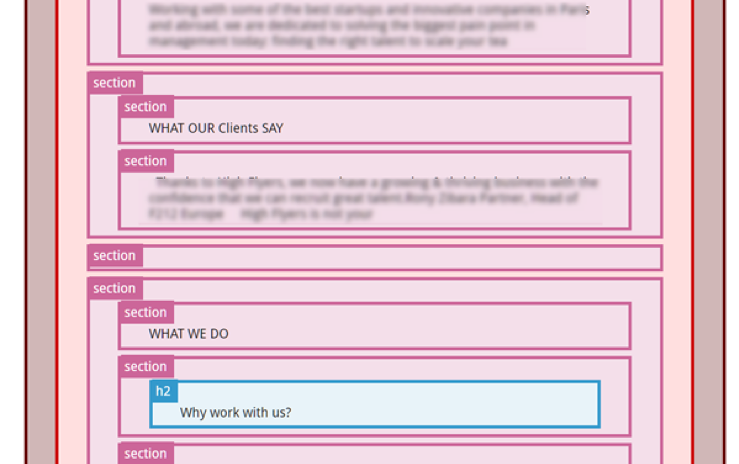
Este é o último ponto a ser verificado em nossa lista. Conforme descrevi em meu artigo sobre tags HTML5 semânticas, um objetivo de usar essas tags é facilitar a vida do Google, informando exatamente qual parte da página contém o conteúdo exclusivo e importante. Então, se você tem uma estrutura supercomplicada com seções contendo seções contendo artigos e assim por diante (como na imagem), você está apenas tornando as coisas mais complicadas! Dê uma olhada no artigo para ver um exemplo de uma boa estrutura simples e depois teste-a no visualizador Semântico HTML5.
Uma palavra final
Ufa, foi um passeio e tanto! Se você verificou todos esses pontos, está no caminho certo para tornar seu site uma máquina de informações elegante e de alto desempenho que os algoritmos dos mecanismos de pesquisa vão adorar!
Mais uma coisa: teste seu site como se você fosse um usuário comum . Você pode pensar “espera, o quê?!” mas você ficaria surpreso com o quão raramente as pessoas testam seus próprios sites e ficam surpresos ao descobrir que é super difícil fazer um pedido, encontrar o formulário de contato, etc. Vá em frente, faça isso agora!
Tenha um ótimo outono!
