O que é AMP? O guia completo para páginas móveis aceleradas
Publicados: 2018-08-22SEÇÃO 1: O que são Accelerated Mobile Pages?
A mentalidade mobile-first veio para ficar – a afirmação vale tanto para o lado empresarial quanto para o consumidor.
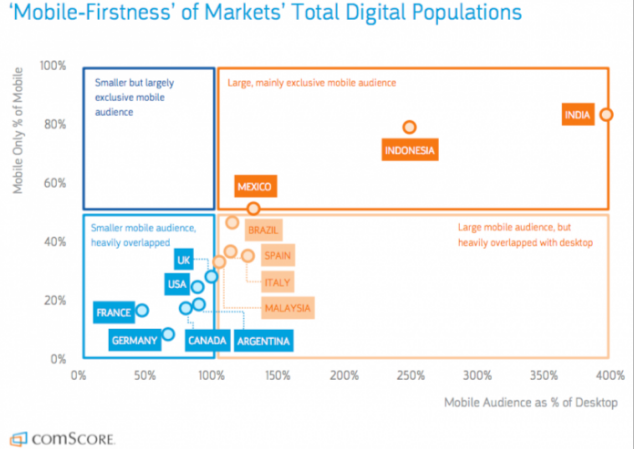
Dizer que os usuários consultam seus celulares antes de fazer uma compra seria um eufemismo grosseiro. O uso da Internet móvel ultrapassou o uso móvel de desktop em todo o mundo. Mesmo países como Índia, México e Indonésia têm mais de 4 vezes mais uso de smartphones em comparação com computadores:

Existem 30 bilhões de momentos móveis (o momento em que um cliente consulta seu telefone e espera uma resposta imediata) todos os dias apenas nos EUA. Isso significa que todos os dias sua marca tem 30 bilhões de oportunidades móveis para oferecer algo que os usuários desejam.
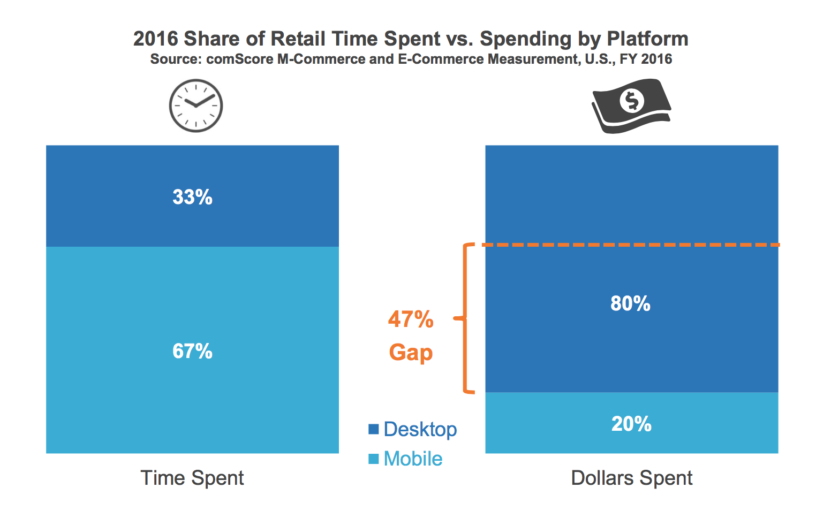
E ainda assim o gasto com anúncios móveis fica atrás do consumo de mídia móvel:

Há uma razão pela qual os usuários passam mais tempo navegando no celular em vez de comprando – os usuários desejam mais gratificação instantânea quando estão em seus dispositivos móveis.
Responda a esta pergunta – quanto tempo você espera para carregar uma página da Web para dispositivos móveis?
Segundo dados coletados pelo Google e SOASTA 40% dos consumidores abandonam uma página que leva mais de três segundos para carregar.
Três segundos.
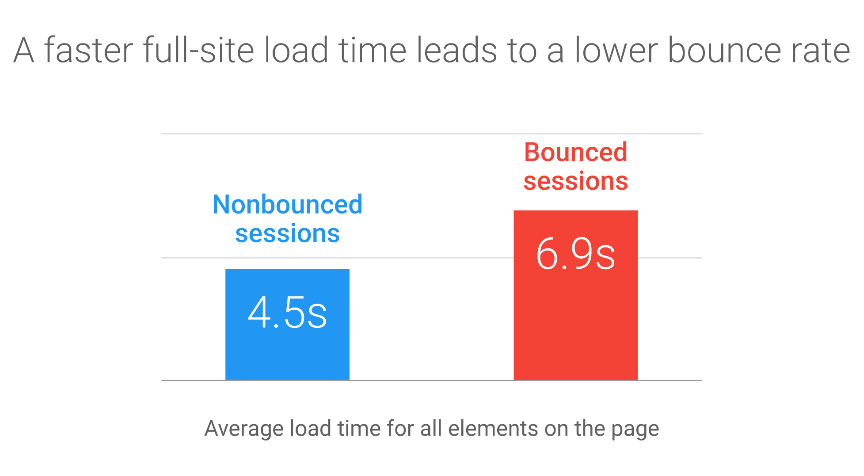
É todo o tempo que você tem para manter a atenção de um usuário que gostou do seu anúncio e clicou nele. E se sua página da Web não carregar no tempo mencionado acima, você criou o anúncio, independentemente de quão atraente fosse, em vão. A má notícia é que, de acordo com os dados, a maioria dos sites móveis de varejo leva cerca de 6,9 segundos para carregar, mais que o dobro do tempo que 40% dos usuários esperam antes de abandonar a página.
Como a velocidade da página da web afeta a taxa de rejeição
A velocidade é um fator importante ao medir a taxa de rejeição de páginas da web para celular. Antes de nos aprofundarmos nisso, é importante explicar que a velocidade é considerada principalmente em duas facetas para as taxas de rejeição do site móvel, ou seja, tempo de DOM pronto e tempo de carregamento de página inteira:

1. Tempo de prontidão do DOM: O tempo de prontidão do DOM é a quantidade de tempo que leva para o código HTML da página ser recebido e analisado pelo navegador – é o maior preditor da taxa de rejeição. Mesmo que o usuário não saiba quando o código HTML está sendo recebido e analisado, o código deve ser carregado antes que qualquer elemento da página, como imagens, possa ser carregado. Se o código HTML demorar muito, o tempo de carregamento do site é lento. Para acelerar o tempo de prontidão do DOM da sua página da web móvel, é melhor evitar o uso de JavaScript que bloqueia e impede que um navegador analise o código HTML. Os elementos da página que usam JavaScript incluem anúncios de terceiros e widgets sociais que precisam ser obtidos de um servidor externo antes que a página possa ser carregada.
2. Tempo de carregamento de página inteira: O tempo de carregamento de página inteira inclui o tempo que leva para carregar imagens, fontes, códigos CSS etc. em uma página da web. Um carregamento de página inteira mais rápido leva a uma taxa de rejeição menor:

Para garantir que sua página da Web tenha um tempo de carregamento de página inteira mais rápido, você deve otimizar imagens, fontes e evitar arquivos de terceiros que possam diminuir o tempo de carregamento.
O tempo de carregamento da página é um dos motivos mais fortes de rejeição da página, o pior é que os usuários não apenas abandonam a página, mas pesquisas sugerem que 79% dos usuários não voltam depois de terem uma experiência lenta em uma página da web.
Considere estas revelações surpreendentes sobre a velocidade de carregamento da página:
- O site móvel médio leva 19 segundos para carregar em uma conexão 3G, e 77% dos sites móveis levam mais de 10 segundos para carregar.
- O Google descobriu que as conversões diminuem em 20% para cada segundo adicional que uma página da Web leva para carregar. Para comparar, os sites que carregaram em 5 segundos tiveram 2x mais receita de anúncios para celular do que os sites que carregaram em 19 segundos.
- É improvável que 61% dos usuários retornem a um site móvel que tiveram problemas para acessar.
O que isto significa?
Se o carregamento da página móvel não for instantâneo, não rápido o suficiente para o usuário, eles serão rejeitados e provavelmente não voltarão.
Para garantir que isso não aconteça com sua página da Web para celular, é importante AMPlificar seus sites e páginas de destino para celular.
O que é AMP?
O Google lançou o projeto de código aberto Accelerated Mobile Pages para garantir que as páginas da Web para dispositivos móveis operem na velocidade ideal.
O projeto AMP visa "construir o futuro da web juntos", permitindo que você crie páginas da web e anúncios consistentemente rápidos, bonitos e de alto desempenho em todos os dispositivos e plataformas de distribuição.
O AMP foi criado em colaboração com milhares de desenvolvedores, editores, sites, empresas de distribuição e empresas de tecnologia. Mais de 1,5 bilhão de páginas AMP foram criadas até o momento, e mais de 100 principais provedores de análise, tecnologia de anúncios e CMS suportam o formato AMP.
Ao criar páginas móveis no formato AMP, você obtém:
1. Maior desempenho e engajamento: as páginas criadas no projeto de código aberto AMP são carregadas quase instantaneamente, proporcionando aos usuários uma experiência suave e mais envolvente em seus dispositivos móveis e computadores.
2. Flexibilidade e resultados: As empresas têm a oportunidade de decidir como apresentar seu conteúdo e quais fornecedores de tecnologia usar, mantendo e melhorando os KPIs.
Você provavelmente já clicou em uma página AMP antes, mas não percebeu. A única coisa que você deve ter notado foi como a página é instantaneamente depois de clicar. As páginas da Web criadas com AMP têm um indicador de raio no resultado da pesquisa.
Veja como você pode reconhecer o AMP nos resultados da pesquisa:

É assim que uma página AMP se parece em comparação com uma página da web normal:

A razão pela qual as páginas AMP carregam instantaneamente é porque o AMP restringe HTML/CSS e JavaScript, permitindo uma renderização mais rápida de páginas da web para dispositivos móveis. Ao contrário das páginas móveis comuns, as páginas AMP são armazenadas em cache automaticamente pelo Google AMP Cache para tempos de carregamento mais rápidos na pesquisa do Google.
Os usuários têm certas expectativas quando estão em seus dispositivos móveis, eles querem experiências significativas, relevantes e mais rápidas – para garantir que as expectativas de seu público-alvo sejam atendidas, os AMP são sua melhor aposta.
Este guia o guiará por tudo o que você precisa saber sobre o projeto de código aberto AMP. Analisaremos o procedimento exato de como os AMPs funcionam e o que faz com que as páginas carreguem tão rápido.
O guia também apresentará estudos de caso de como o uso de AMPs ajudou a aumentar as conversões para empresas em vários setores e os benefícios que você obterá ao AMPlificar suas páginas. A última seção discutirá o que são páginas de destino aceleradas para celular e por que você deve criar as páginas para oferecer aos visitantes uma página de destino mais rápida e relevante.
SEÇÃO 2: Como funciona o AMP?
O Google lançou a estrutura de código aberto Accelerated Mobile Pages (AMP) em fevereiro de 2016. A estrutura foi criada porque havia a necessidade de criar experiências de usuário otimizadas e totalmente integradas, em vez das experiências móveis desajeitadas e lentas com as quais os usuários lidam diariamente. base.
O Google iniciou o projeto AMP para criar uma estrutura que forneceria um caminho exato para a criação de experiências otimizadas em páginas da Web para dispositivos móveis. O projeto de código aberto AMP é bem documentado, facilmente implantável, validável e opinativo sobre colocar o usuário em primeiro lugar no design da página da web.
Desde o seu lançamento há quase dois anos, 25 milhões de domínios publicaram mais de 4 bilhões de páginas AMP:

Desde o seu lançamento, não apenas o número de páginas AMP aumentou, mas também sua velocidade, o tempo médio que uma página AMP leva para carregar da pesquisa do Google agora é de menos de meio segundo.
O AMP leva a um aumento de 10% no tráfego do site com um aumento de 2 vezes no tempo gasto na página. Sites de comércio eletrônico que usam AMP experimentam um aumento de 20% nas vendas e conversões em comparação com páginas não AMP:

O AMP ajuda as empresas a criar versões simplificadas, limpas e relevantes de suas páginas da Web, proporcionando aos usuários uma experiência de Web móvel mais rápida.
Chartbeat analisou dados de 360 sites usando AMP de junho de 2016 a maio de 2017 para descobrir que um editor típico que usa páginas AMP viu 16% de todo o tráfego móvel em seu conteúdo AMP.
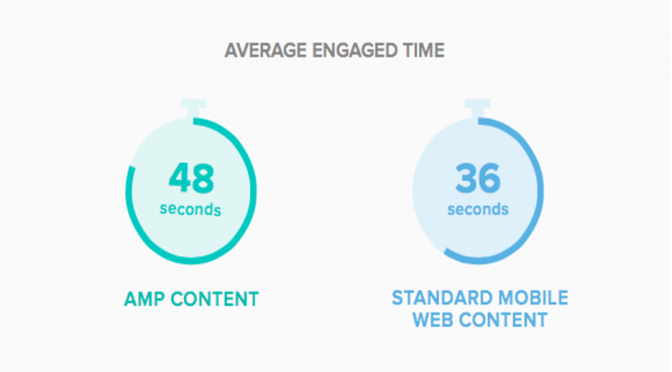
As páginas AMP carregam cerca de quatro vezes mais rápido do que as páginas da Web padrão, além de os usuários se envolverem 35% mais com as páginas AMP do que com as páginas da Web padrão para dispositivos móveis:

Agora que sabemos por que você deve usar páginas AMP, vamos dar uma olhada em como o AMP funciona, como ele se compara ao web design responsivo, aos Instant Articles do Facebook e aos Progressive Web Apps.
Os 3 componentes principais do AMP
As páginas AMP são criadas com os três componentes principais a seguir:
AMP HTML
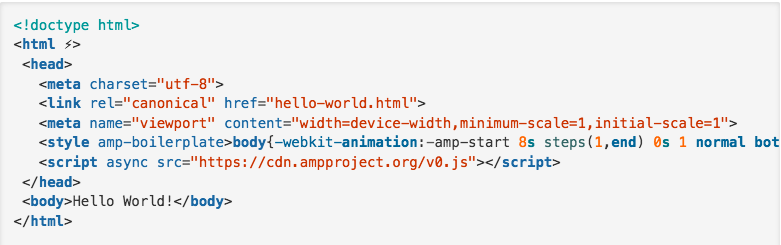
O AMP HTML é essencialmente HTML, apenas com algumas restrições para um desempenho confiável. O arquivo HTML AMP mais simples se parece com isto:

A maioria das tags em AMP HTML são tags HTML normais, no entanto, algumas tags HTML são substituídas por tags específicas de AMP. Essas tags personalizadas são chamadas de componentes AMP HTML e facilitam a implementação de padrões de tags comuns de maneira eficiente. As páginas AMP são descobertas pelos mecanismos de pesquisa e outras plataformas pela tag HTML.
Você pode optar por ter uma versão não AMP e uma versão AMP da sua página, ou apenas uma versão AMP.
AMP JavaScript (JS)
A biblioteca AMP JS garante a renderização rápida de páginas AMP HTML. A biblioteca JS implementa todas as melhores práticas de desempenho do AMP, como CSS inline e acionamento de fonte, isso gerencia o carregamento de recursos e fornece as tags HTML personalizadas para garantir uma renderização rápida da página.
O AMP JS torna tudo, desde os recursos externos, assíncronos, para que nada na página possa bloquear a renderização. O JS também usa outras técnicas de desempenho, como sandboxing de todos os iframes, o pré-cálculo do layout de cada elemento da página antes que os recursos sejam carregados e a desativação de seletores CSS lentos.
Cache de AMP
O Google AMP Cache é usado para servir páginas AMP HTML em cache. O AMP Cache é uma rede de entrega de conteúdo baseada em proxy usada para entregar todos os documentos AMP válidos. O Cache busca páginas HTML AMP, as armazena em cache e melhora o desempenho da página automaticamente.
Para manter a máxima eficiência, o AMP Cache carrega o documento, os arquivos JS e todas as imagens da mesma origem que está usando o HTTP 2.0.
O AMP Cache vem com um sistema de validação integrado que confirma que uma página tem garantia de funcionamento e que não depende de forças externas que possam tornar a página lenta. O sistema de validação opera com base em uma série de afirmações que confirmam que a marcação da página atende às especificações de AMP HTML.
Uma versão adicional do sistema de validação está disponível junto com cada página AMP. Esta versão é capaz de registrar erros de validação diretamente no console do navegador quando a página é renderizada, permitindo que você veja as mudanças complexas em seu código que podem afetar o desempenho e a experiência do usuário.
Os três componentes principais do AMP trabalham em uníssono para possibilitar o carregamento rápido das páginas. A próxima seção destacará as sete técnicas de otimização que se combinam para tornar as páginas AMP tão rápidas.
Todo o JavaScript AMP é executado de forma assíncrona
O JavaScript pode modificar todos os aspectos da página, tem o poder de bloquear a construção do DOM e atrasar a renderização da página – ambos os fatores levam ao carregamento lento da página. Para garantir que o JavaScript não atrase a renderização da página, o AMP permite apenas JavaScript assíncrono.
As páginas AMP não incluem nenhum JavaScript escrito pelo autor. Em vez disso, todos os recursos interativos da página são gerenciados por elementos AMP personalizados. Esses elementos AMP personalizados podem incluir JavaScript, mas são cuidadosamente projetados para garantir que não iniciem nenhuma degradação de desempenho.
O AMP faz JavaScript de terceiros em iframes, mas não pode bloquear a renderização da página.
Todos os recursos são dimensionados estaticamente
Todos os recursos externos, como imagens, iframes e anúncios, precisam indicar seu tamanho HTML para que o AMP possa determinar o tamanho e a posição de cada elemento antes do download dos recursos da página. O AMP carrega o layout da página sem esperar o download de nenhum recurso.
O AMP tem a capacidade de separar o layout do documento do layout do tamanho, apenas uma única solicitação HTTP é necessária para fazer o layout de todo o documento. Como o AMP é otimizado para evitar layouts de estilo caros e recálculos no navegador, não há relayout quando os recursos da página são carregados.
Mecanismos de extensão não bloqueiam a renderização
O AMP não permite que mecanismos de extensão bloqueiem a renderização da página, ele oferece suporte a extensões para elementos como lightboxes e incorporações de mídia social e, embora exijam solicitações HTTP adicionais, não bloqueiam o layout e a renderização da página.
Se uma página usa um script personalizado, ela deve informar ao sistema AMP que eventualmente terá uma tag personalizada, o AMP cria a tag necessária para que a página não fique lenta. Por exemplo, se a tag amp-iframe informar ao AMP que haverá uma tag amp-iframe, o AMP criará a caixa iframe antes de saber o que incluirá.
Todo o JavaScript de terceiros é mantido fora do caminho crítico
O JavaScript de terceiros usa carregamento JS síncrono, o que tende a diminuir o tempo de carregamento. As páginas AMP permitem JavaScript de terceiros, mas apenas em iframes em sandbox, fazendo isso, o carregamento do JavaScript não pode bloquear a execução da página principal. Mesmo que o JavaScript do iframe em área restrita acione vários recálculos de estilo, seus minúsculos iframes têm muito pouco DOM.
Os recálculos de iframe são executados muito rapidamente em comparação com o recálculo de estilos e layout da página.
O CSS deve estar embutido e com limite de tamanho
O CSS bloqueia a renderização, também bloqueia todo o carregamento da página e tem a tendência de causar inchaço. AMP HTML permite apenas estilos inline, isso remove 1 ou principalmente várias solicitações HTTP do caminho de renderização crítico para a maioria das páginas da web.
A folha de estilo inline deve ter um tamanho máximo de 75kb, embora seja grande o suficiente para páginas muito sofisticadas, ainda requer que o autor da página pratique uma boa higiene CSS.
O acionamento de fontes é eficiente
A otimização de fontes da Web é crítica para carregamento rápido, pois as fontes da Web geralmente são grandes. Em uma página típica que inclui alguns scripts de sincronização e algumas folhas de estilo externas, o navegador espera para baixar as fontes até que todos os scripts sejam carregados.
A estrutura AMP declara zero solicitações HTTP até que todas as fontes comecem a ser baixadas. Isso só é possível porque todo o JavaScript no AMP tem o atributo assíncrono e apenas planilhas inline são permitidas, não há solicitações HTTP bloqueando o navegador de baixar as fontes.
Recálculos de estilo são minimizados
Nas páginas AMP, todas as leituras de DOM ocorrem antes de todas as gravações, o que garante que haja apenas um recálculo de estilos por quadro, portanto, não há efeito negativo no desempenho da renderização da página.
Executando apenas animações aceleradas por GPU
Para executar otimizações rápidas, você deve executá-las na GPU. A GPU trabalha em camadas, ela sabe como executar algumas coisas nessas camadas – as camadas podem ser movidas e esmaecidas. No entanto, quando a GPU não pode atualizar o layout da página, ela atribui essa tarefa ao navegador e isso não é bom para o tempo de carregamento da página.
As regras para CSS relacionado à animação garantem que a animação possa ser acelerada por GPU, o que significa que o AMP só permite a animação e a transição na transformação e opacidade para que o layout da página não seja necessário.
O carregamento de recursos é priorizado
O AMP controla todo o carregamento de recursos, prioriza o carregamento de recursos e carrega apenas o que é necessário e pré-busca todos os recursos de carregamento lento.
Quando o AMP baixa recursos, ele otimiza os downloads para que os recursos mais importantes sejam baixados primeiro. Todas as imagens e anúncios são baixados apenas se houver probabilidade de serem vistos pelo usuário, se estiverem acima da dobra ou se for provável que o visitante os role.
O AMP também tem a capacidade de pré-buscar recursos carregados lentamente, esses recursos são carregados o mais tarde possível, mas são pré-buscados o mais cedo possível. Dessa forma, as coisas carregam muito rápido, mas a CPU só é usada quando os recursos são mostrados aos usuários.
Carregar páginas instantaneamente
A nova API de pré-conexão AMP é muito usada para garantir que as solicitações HTTP sejam o mais rápidas possível assim que são feitas. Por causa disso, a página é renderizada antes que o usuário declare explicitamente que gostaria de navegar até ela, a página pode estar disponível no momento em que o usuário realmente a vê, fazendo com que a página carregue instantaneamente.
O AMP é otimizado para não usar muita largura de banda e CPU ao pré-renderizar o conteúdo da web. Quando os documentos AMP são pré-renderizados para carregamento instantâneo, os recursos acima da dobra são realmente baixados e os recursos que podem usar muita CPU, como iframes de terceiros, não são baixados.
Você também pode usar o vídeo a seguir para descobrir as '7 maneiras pelas quais o AMP torna suas páginas mais rápidas':
Agora que sabemos como o AMP funciona, vamos ver como o AMP se compara aos Instant Articles do Facebook, Responsive Web Design e Progressive Web Apps.
AMP vs. Instant Articles do Facebook
O Facebook lançou os Instant Articles em 2015 para ajudar os editores a oferecer uma experiência de leitura incrivelmente rápida e envolvente para as pessoas no Facebook. Os Instant Articles do Facebook são:
- 10 vezes mais rápido do que os artigos padrão da Web para dispositivos móveis
- 20% mais Instant Articles são lidos em média
- 70% dos leitores têm menos probabilidade de abandonar um Instant Article
Os Instant Articles ajudam os editores a criar artigos rápidos e interativos no Facebook. Oferecem-lhe as seguintes vantagens:
- Rápido e responsivo: os Instant Articles são carregados instantaneamente, não importa em qual conexão ou dispositivo o usuário esteja. Os Artigos são fáceis de usar, pois se transformam para a experiência de contar histórias em dispositivos móveis.
- Interativo e envolvente: a experiência imersiva dos artigos os torna mais interativos, e é por isso que os artigos instantâneos são compartilhados com 30% mais frequência do que os artigos da web móvel. A ajuda a amplificar o alcance de suas histórias no Feed de notícias.
- Monetização fácil e flexível: a monetização é parte integrante dos Instant Articles. Para expandir seus negócios com os Artigos, você pode estender os anúncios de venda direta e preencher o inventário de anúncios disponível com a Audience Network do Facebook e até mesmo criar conteúdo de marca nativo.
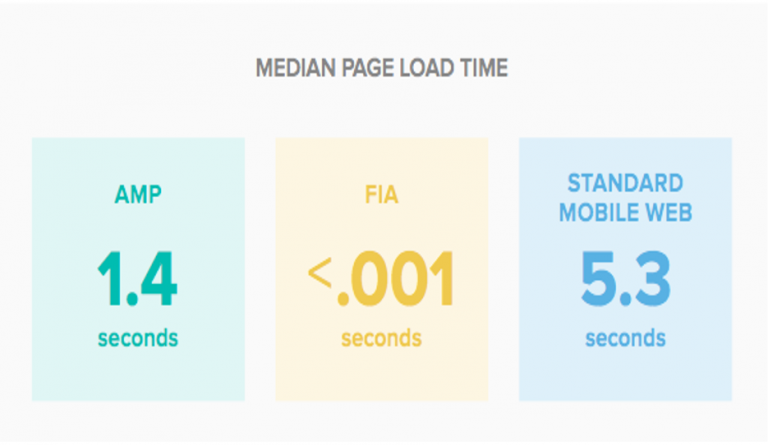
As páginas AMP e os Instant Articles fornecem aos usuários um tempo de carregamento rápido, o que ajuda a diminuir a taxa de rejeição da página e aumentar o engajamento. Na verdade, os Instant Articles do Facebook carregam ainda mais rápido do que as páginas AMP:

No entanto, a taxa de adoção das páginas AMP é muito maior do que os Instant Articles e isso ocorre principalmente porque o Facebook prioriza cada vez mais o vídeo sobre os artigos de texto em seu feed de notícias. Isso fez com que vários editores parassem de usar os Instant Articles, incluindo o New York Times e o The Guardian.
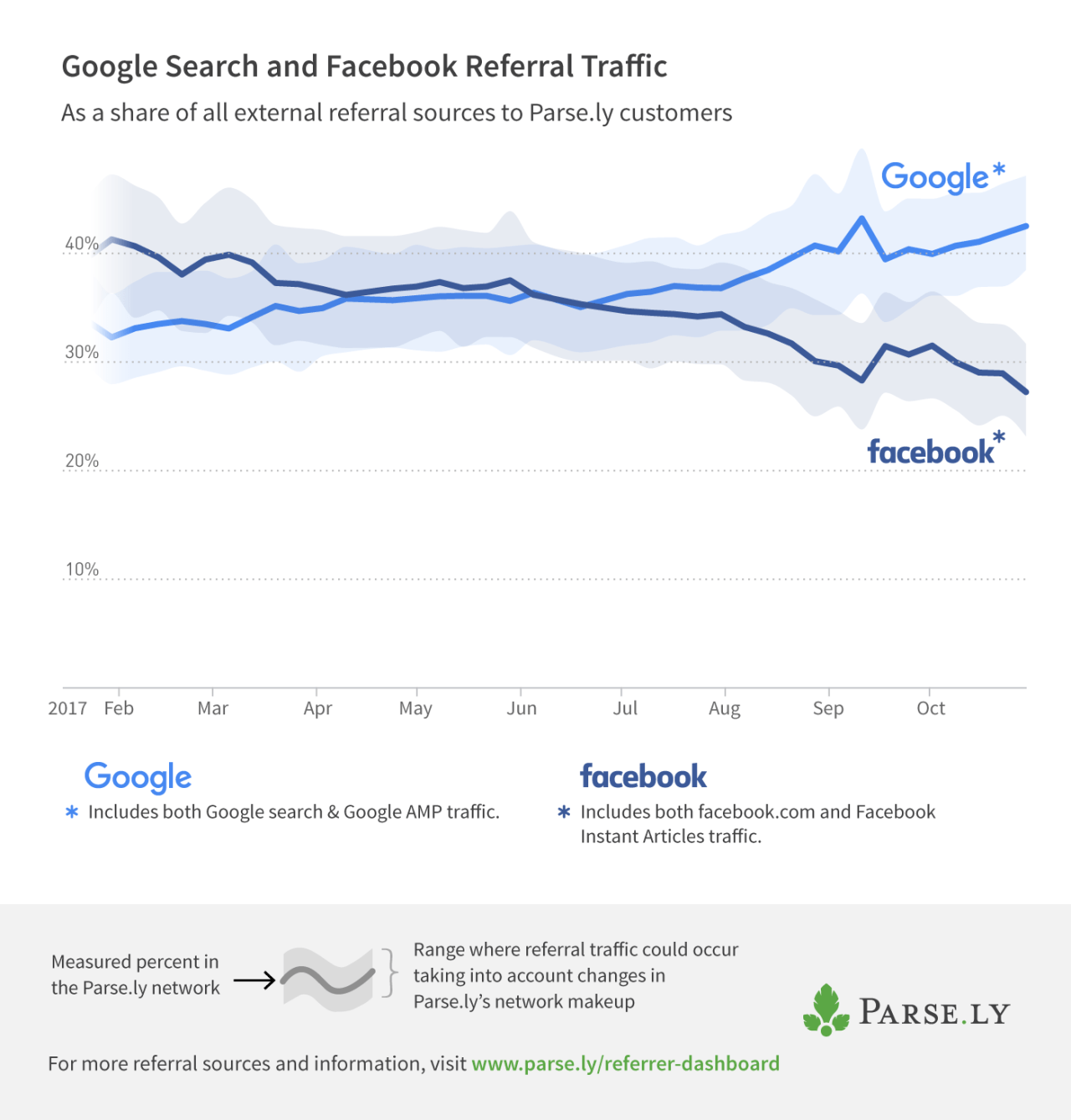
De acordo com Parsley, o Google ultrapassou o Facebook como a principal fonte de tráfego externo para editores. Com o Google respondendo por 42% do tráfego externo dos editores:

Quando o Facebook lançou os Instant Articles, ultrapassou o Google como fonte dominante de tráfego para sites de mídia e conteúdo, no entanto, com o lançamento e o sucesso do AMP, o Google está de volta à liderança.
O sucesso do projeto AMP reside no fato de ser uma iniciativa de código aberto, não uma parceria comercial. Em vez de manter os usuários confinados a um aplicativo específico, como o Facebook fez com os Instant Articles, o projeto AMP visa mudar a maneira como os editores criam páginas da Web para dispositivos móveis.
AMP x Web design responsivo (RWD)
A criação de sites otimizados para dispositivos móveis tem sido uma prioridade para os profissionais de marketing desde que o Google lançou o Mobilegeddon no início de 2015. O Web Design responsivo visa ajudar a criar páginas da Web com foco na flexibilidade. Uma página da web responsiva funcionou em qualquer dispositivo ou tela, proporcionando uma experiência de web móvel melhor e mais envolvente.
Em sua essência, AMP e Responsive Web Design usam quase os mesmos blocos de construção básicos para criar uma página móvel, ou seja, HTML e JavaScript. No entanto, eles têm seu conjunto de diferenças que os diferenciam, como:
1. RWD é focado em flexibilidade: Responsive Web Design adiciona flexibilidade ao seu site. Você pode criar uma página que responda automaticamente ao tamanho da tela dos visitantes, isso permite que sua página alcance e a capacidade de oferecer aos usuários uma boa experiência móvel em uma ampla variedade de tamanhos de tela. O Responsive Web Design não é focado exclusivamente em dispositivos móveis, mas funciona para todos os dispositivos e todas as experiências do usuário.
2. O AMP está focado na velocidade: A estrutura de código aberto AMP está focada na velocidade, especificamente na velocidade da página móvel. O AMP introduziu a renderização instantânea no conteúdo da web móvel. Usando folhas de estilo em linha, carregamento lento, pré-busca de recursos e outras técnicas de otimização, a estrutura é capaz de carregar páginas móveis instantaneamente.
3. AMP funciona com uma página da web, RWD substitui uma página da web: Embora seja possível usar AMP exclusivamente em suas páginas, o AMP também pode ser adicionado a um site responsivo ou não responsivo existente, sem redesenhar o site. No entanto, para tornar uma página da Web responsiva, você precisa redesenhar a página.
4. O AMP fornece uma melhor experiência do usuário: Existem dois fatores principais que determinam a experiência do usuário móvel, ou seja, elementos de página compatíveis com dispositivos móveis e velocidade. Embora o Responsive Web Design funcione bem ao dimensionar os elementos da página para corresponder à tela do usuário, ele falha terrivelmente na velocidade quando comparado às páginas AMP.
5. AMP tem restrições de JavaScript: Responsive Web Design favorece todos os scripts de terceiros e bibliotecas de mídia, o mesmo não pode ser dito para páginas AMP. Para fazer com que as páginas carreguem rapidamente, a estrutura AMP possui funcionalidades JavaScript e CSS muito limitadas.
O AMP funciona bem para páginas estáticas – páginas que não apresentam muito conteúdo dinâmico, enquanto o RWD pode ser usado para qualquer tipo de página. No entanto, as páginas da Web responsivas demoram um pouco demais para carregar, o que faz com que os visitantes abandonem, provavelmente para nunca mais voltar. Se você deseja oferecer aos usuários uma experiência rápida e responsiva em dispositivos móveis, considere o uso de páginas AMP.

AMP x Progressive Web Apps (PWA)
O Progressive Web Apps é um aplicativo da web móvel fornecido pela web, ele se comporta como um aplicativo nativo. A principal diferença entre o PWA e os aplicativos nativos é que o PWA não precisa ser baixado do Google ou da App Store.
Os aplicativos da web progressivos operam dentro do navegador da web, o que faz com que carregue instantaneamente, mesmo que sua conexão com a internet não seja muito forte. O PWA usa pré-cache para garantir que o aplicativo permaneça atualizado, para que o usuário veja apenas a versão mais recente.
A necessidade de Progressive Web Apps surgiu do fato de que os 1.000 principais sites móveis atingem 4 vezes mais pessoas do que os 1.000 principais aplicativos nativos. No entanto, esses sites envolvem os usuários por 20 vezes menos minutos, em média, do que os aplicativos móveis.
O que significa essencialmente que os sites para celular estão aptos a atrair visitantes, mas não a envolvê-los.
Os PWA são projetados para parecer, sentir e funcionar da mesma forma que os aplicativos móveis nativos. Os usuários os encontram em um navegador como fariam em qualquer site móvel. Depois de interagir com esse site, o usuário é solicitado a instalar o aplicativo da Web em seu dispositivo. Se eles optarem por instalar, o aplicativo será baixado em seu dispositivo da mesma forma que um aplicativo nativo faria.
PWA são:
- Confiável – Eles carregam instantaneamente mesmo em condições de rede fracas.
- Rápido – responda rapidamente às interações do usuário com animações suaves e sem rolagem instável.
- Envolvente – Eles se parecem com um aplicativo nativo no dispositivo, proporcionando uma experiência de usuário envolvente.
Quando um aplicativo da Web para dispositivos móveis atende aos requisitos necessários descritos pelo Google, o aplicativo da Web para dispositivos móveis pode ser oferecido para download aos usuários.
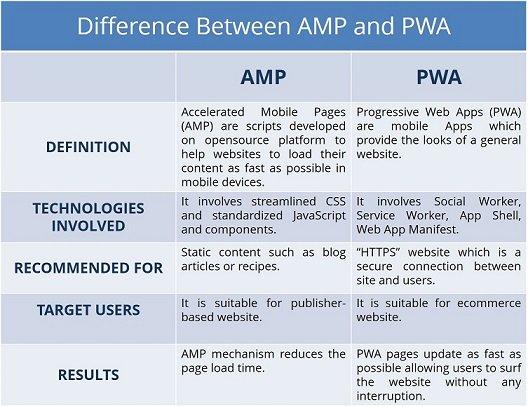
Estas são as principais diferenças entre AMP e PWA:

Você pode optar por usar o AMP apenas para criar uma experiência rápida, mas simples. Você pode contar com um aplicativo da Web progressivo para criar uma experiência de usuário dinâmica, mas mais lenta. Ou você pode começar rápido e permanecer rápido incorporando ambos em seu web design.
Hoje, os usos de AMP junto com aplicativos da Web progressivos estão se tornando mais predominantes, com os desenvolvedores aproveitando ambos de três maneiras.
1. AMP como um aplicativo da Web progressivo
Se o seu conteúdo for principalmente estático e você puder se contentar com a funcionalidade limitada do AMP, esta opção permite que você crie experiências extremamente rápidas como um aplicativo da web progressivo. O AMP, por exemplo, é construído assim - aplicativo da web progressivo totalmente carregado com AMP. Possui um service worker, que permite o acesso offline, bem como um manifesto, que solicita o banner “Adicionar à tela inicial”.
2. AMP para um aplicativo da web progressivo
Outra maneira de usar AMP e um aplicativo da web progressivo juntos é pensar em sua página AMP como o gancho para seu site. Ele captura o usuário com uma carga instantânea e, em seguida, o transporta para seu aplicativo da Web progressivo. Isso permite combinar as páginas AMP de carregamento rápido com um PWA mais dinâmico do que a primeira opção.
3. AMP em um aplicativo da web progressivo
Como foi o caso do AMP x PWA, não precisa ser tudo ou nada. Você não precisa criar todas as suas páginas com AMP; você também não precisa separar AMP e PWA como gancho e haste. Agora, você pode realmente AMP apenas uma pequena subseção de uma única página, diminuindo assim seu tamanho e diminuindo seu tempo de carregamento sem a compensação completa da funcionalidade dinâmica.
Isso envolve o uso de outra forma de AMP chamada “Shadow AMP”, que permite que o AMP seja aninhado em uma área de uma página da web. O resultado é AMP dentro do shell de um aplicativo da Web progressivo.
O Washington Post mostra um exemplo ideal de PWA e AMP trabalhando juntos para trazer melhor engajamento e tempos de carregamento mais rápidos. Quando o Washington Post inicialmente tornou seu site responsivo, sua velocidade era de 3.500 ms. Quando eles adotaram o AMP, o tempo de carregamento da página foi reduzido para 1200 ms, e depois reduzido para 400 ms com a ajuda da tecnologia AMP CDN.
Depois de adotar o PWA para reduzir a carga do site, os usuários puderam desfrutar de velocidades de carregamento de página extremamente rápidas sem qualquer interrupção e uma melhor experiência do usuário.
O projeto Accelerated Mobile Pages permite que você crie páginas móveis que carregam instantaneamente, ajudando os visitantes a interagir melhor com a página em vez de pular. As técnicas de otimização envolvidas na criação de páginas AMP não apenas aceleram o tempo de carregamento da página, mas também proporcionam aos visitantes uma boa experiência do usuário.
A próxima seção se concentrará nos benefícios exatos que você obtém ao usar a estrutura AMP em suas páginas.
SEÇÃO 3: Benefícios e restrições do AMP
O AMP garante que as páginas da Web sejam carregadas mais rapidamente, o que ajuda na experiência do usuário e mantém os visitantes por mais tempo na página. AMP usa AMP HTML que ajuda as páginas móveis a carregarem mais rápido. Na verdade, de acordo com Gary Illayes do Google, o tempo médio de carregamento das páginas AMP é de 1 segundo, o que é 4 vezes mais rápido que a página HTML padrão média.
Já discutimos o link entre a taxa de rejeição da página e a velocidade da página, e vimos um relato detalhado de como o AMP funciona e como ele se compara ao PWA, RWD e aos Instant Articles do Facebook.
Esta seção do guia se concentrará nos benefícios e restrições do AMP, ajudando você a obter uma descrição detalhada do que você está comprando ao criar páginas AMP.
Benefícios do AMP
Quando sua página da web móvel carrega mais rápido, você melhora automaticamente a experiência do usuário e seus KPIs. Devido ao carregamento instantâneo de páginas AMP, você pode oferecer uma experiência na Web consistentemente rápida para seus usuários em todos os dispositivos e plataformas, como Google, LinkedIn e Bing.
O AMP oferece os seguintes benefícios para suas páginas móveis.
Envolve o público
O tempo médio de carregamento das páginas AMP é inferior a um segundo, o que significa que, quando um usuário acessa uma página AMP, ele obtém o que procurava instantaneamente. Como a página carrega instantaneamente, eles se envolvem com a página por mais tempo e estão mais abertos para aprender sobre sua oferta, o que aumenta a probabilidade de realizar a ação que você deseja.
Maximiza a receita
Cada segundo adicional que sua página leva para carregar, suas conversões caem 12%. Isso significa que, se você deseja envolver o público e aumentar seu ROI, precisa garantir que sua página para celular atenda às expectativas de velocidade de seus visitantes.
A estrutura AMP permite que você ofereça aos usuários uma experiência mais rápida em qualquer lugar – incluindo anúncios, páginas de destino e sites.
Mantenha a flexibilidade e o controle
Ao adotar o formato AMP, você pode manter sua própria marca enquanto aproveita os componentes da Web otimizados para AMPs. Você pode usar CSS para personalizar o estilo de sua página da Web e usar conteúdo dinâmico para buscar dados quando necessário.
Você também pode usar o teste A/B para testar e criar a melhor experiência de usuário móvel possível para seus clientes.
Reduza a complexidade em suas operações
O processo de criação de páginas AMP é bastante simples e direto. Você tem a capacidade de converter todo o seu arquivo, especialmente se usar CMS, incluindo Drupal e WordPress.
Você não precisa ter nenhum conjunto de habilidades especiais para otimizar o código para cada página AMP, o formato AMP é totalmente portátil e as páginas AMP são consistentemente rápidas, independentemente de como o usuário as acessa.
Maximize seu ROI
Uma vez criadas, as páginas AMP podem ser distribuídas em uma ampla variedade de plataformas de distribuição simultaneamente. Isso permite que seus anúncios sejam exibidos em páginas AMP e não AMP, o que significa que você pode criar seus anúncios uma vez e oferecer uma experiência de marca memorável em qualquer lugar.
Criar um futuro sustentável
O projeto AMP é uma iniciativa de código aberto que protege o futuro da Web, ajudando todos a oferecer uma experiência de usuário móvel melhor e mais rápida. Você pode ingressar no projeto AMP e construir um futuro sustentável para seus negócios em uma Web aberta e mais rápida, ingressando no projeto AMP.
Forneça uma melhor experiência ao usuário
Obviamente, a vantagem mais óbvia de usar páginas de destino aceleradas para celular é que elas proporcionam uma satisfação muito maior do usuário. Quando uma em cada duas pessoas não se dá ao trabalho de esperar apenas 10 segundos para o carregamento de um site, acelerar o processo em 15 a 85% pode ter um grande impacto na satisfação do visitante.
Obtenha um impulso de SEO
O algoritmo do Google leva em consideração a velocidade da página e a capacidade de resposta móvel. Quanto mais rápido sua página carregar no celular, mais alta ela será classificada nas páginas de resultados do mecanismo de pesquisa.
Todas as páginas habilitadas para AMP aparecerão em formato de carrossel, mesmo acima dos anúncios pagos nos resultados da pesquisa, com um raio verde abaixo do título.
Embora o uso de páginas AMP ofereça muitas vantagens, também existem algumas desvantagens do AMP.
Sem JavaScript de terceiros
Como você não tem a capacidade de usar JavaScript de terceiros, precisa se despedir dos recursos de análise e rastreamento que permitem oferecer experiências de publicidade altamente direcionadas.
Além disso, com a versão mais leve do JavaScript do Google, os elementos de página que exigem a transferência de dados não podem ser usados em páginas AMP.
Nenhum rastreamento do Google Analytics
O Google usa uma versão em cache das páginas AMP para os usuários em vez de acessar seus servidores, esse é um dos motivos pelos quais as páginas AMP carregam tão rápido. Embora o cache permita que suas páginas carreguem mais rapidamente, o Google Analytics não rastreia as visitas dos usuários, a menos que você faça configurações no GA e aplique códigos de rastreamento separados às suas páginas AMP.
Veja como você pode rastrear páginas AMP no Google Analytics com o Gerenciador de tags do Google.
As páginas AMP vêm com seu conjunto de vantagens e desvantagens, no entanto, se você deseja oferecer aos seus visitantes uma experiência móvel rápida e otimizada, os profissionais AMP definitivamente superam os contras.
A próxima seção destacará estudos de caso de empresas que usaram AMP para cumprir KPIs e aumentar o ROI.
SEÇÃO 4: histórias de sucesso de AMP
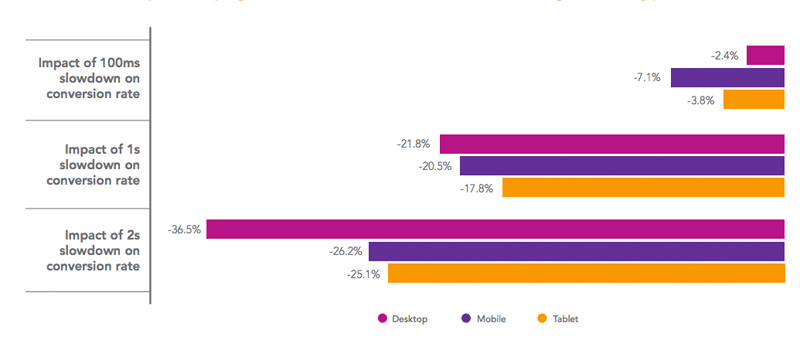
Quando falamos de páginas da web para celular, velocidade é igual a receita. A pesquisa da SOASTA mostra que mesmo um atraso de 100 ms no tempo de carregamento da página pode levar a conversões mais baixas:

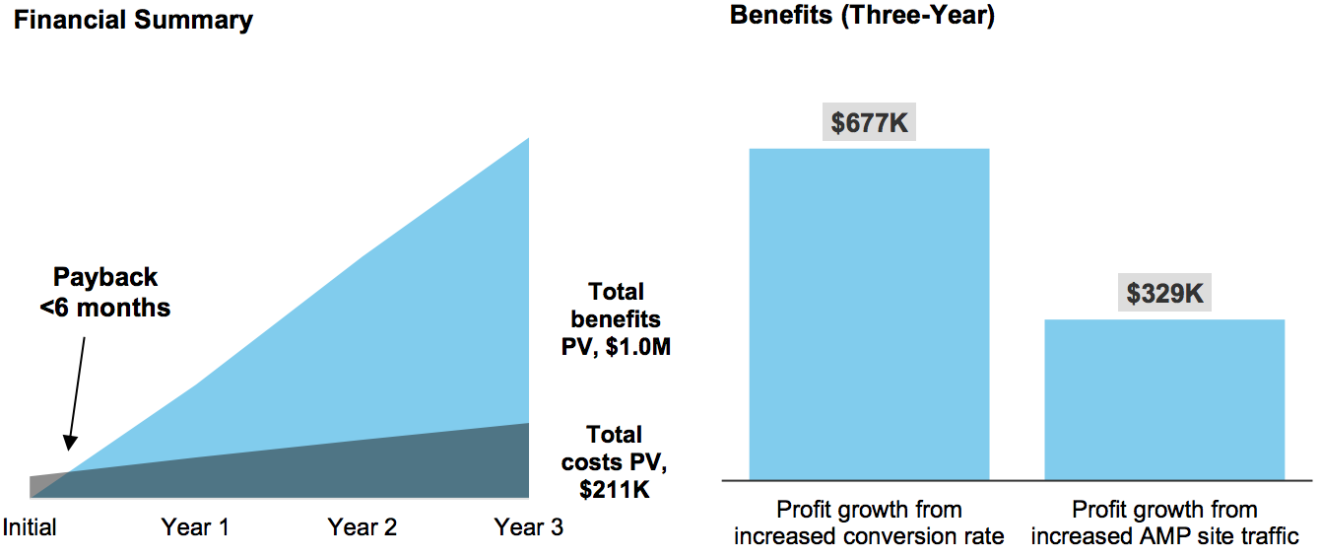
Para destacar o impacto que o AMP pode ter nas páginas da Web para dispositivos móveis, o Google contratou a Forrester Consulting para realizar um estudo Economic Impact™ total entre editores e sites de comércio eletrônico que usam AMP.
A pesquisa destaca 4 empresas da web que vêm utilizando o formato AMP. Observando os resultados das 4 empresas, a Forrester criou um modelo para prever o retorno esperado da implementação do AMP em um período de três anos.
Utilizando esse modelo, um site com uma contagem mensal de 4 milhões de visitas e uma margem de lucro de 10% poderia recuperar os custos de implantação de páginas AMP e começar a ter ganhos positivos em um período inferior a 6 meses:

Estes são os principais resultados obtidos com o estudo:
- Aumento de 20% na taxa de conversão de vendas. O teste A/B realizado pelos dois sites de comércio eletrônico entrevistados para este estudo demonstrou um aumento de 20% na taxa de conversão em suas páginas AMP, o que geraria mais de US$ 200.000 em lucro anual, com base no modelo da Forrester.
- Aumento de 10% ano a ano no tráfego do site AMP. Um aumento no tráfego do site resulta em vendas adicionais e visualizações de anúncios, o que geraria mais de US$ 75 mil em lucro anual para um site no primeiro ano, com base no modelo.
- Aumento de 60% nas páginas por visita. AMP pages performed positively for e-commerce and news publishers who both said that there was a 60% increase in people coming to the site and those people spent twice as long on the site with a small increase in return visitors of 0.3%.
AMP is a relatively new format, and obviously, you have to incur some costs with its adoption. However, the payoff of implementing the AMP format outweigh the initial cost.
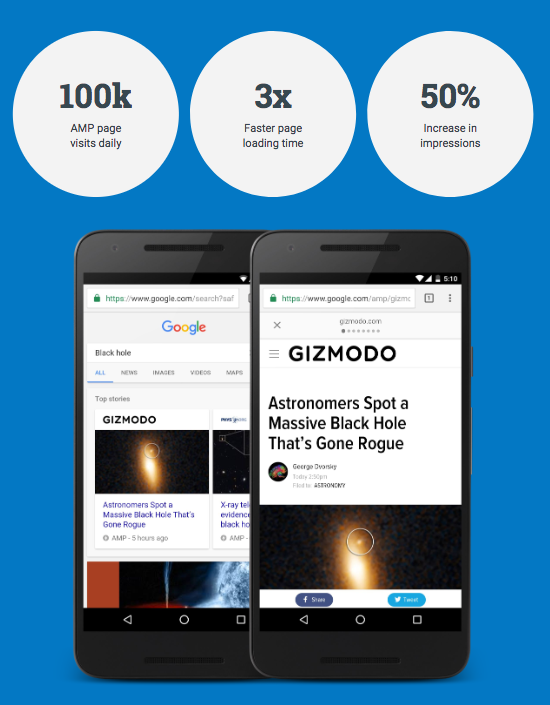
Gizmodo uses AMP pages to become 3x faster on mobile
Gizmodo focuses on user experience, with half of their traffic coming from their mobile website, ensuring that the website was fast and clear was essential if they wanted readers to engage with their content on mobile.
The blog implemented a number of optimization techniques in order to increase their mobile engagement, such as improving page load times, removing unnecessary page scripts, lazy loading for below the fold page elements, and setting a fallback font for web fonts. Still Gizmodo team thought something more could be done to improve user experience for mobile users.
Head of Gizmodo's Data Analytics, Josh Laurito felt this was their main challenge:
We delivered the same (large) JavaScript & CSS payloads to users on mobile and desktop, making it difficult to improve one experience without degrading the other.
Gizmodo found the solution to their problem by implementing the AMP framework in May 2016, and is currently publishing all their posts on AMP pages, they are even creating AMP versions of their previous posts.
Gizmodo has now published over 24,000 AMP pages and is receiving 100k visits to these pages daily:

AMP has helped make Gizmodo mobile pages 3x faster than the regular mobile website, and over 80% of Gizmodo's traffic from AMP pages is new traffic compared to under 50% of all mobile sessions. Plus, the blog has a 50% increase in impressions per page view on AMP.
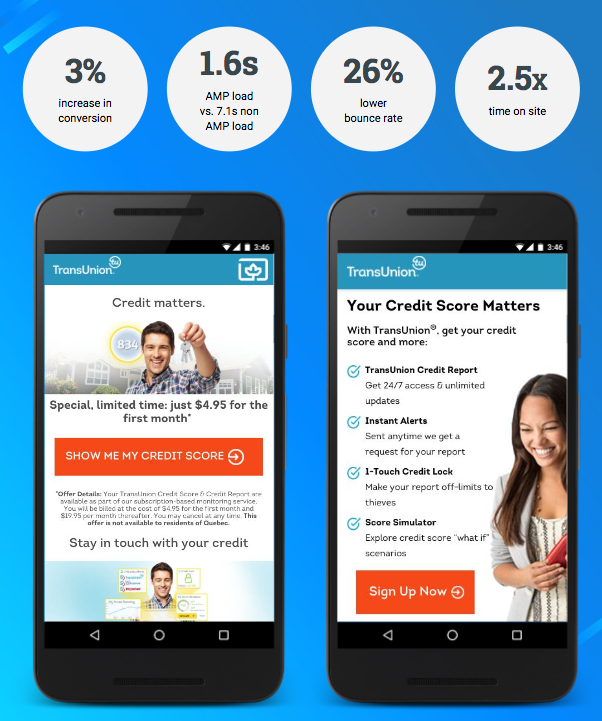
TransUnion increases conversions with AMP
TransUnion had a problem of slow loading mobile pages that were causing higher bounce rates and lower mobile conversion rates compared to desktop conversion rates. The credit reporting agency wanted to create a best-in-class mobile website on their CMS, HP TeamSite to improve user experience and get the high return on investment.
TransUnion started using AMP with the hope of increasing mobile conversions at an efficient cost per order. As their website was already mobile friendly, TransUnion didn't need to redesign the content – they went online with AMP pages in a week.
The AMP pages loaded in 1.6 seconds on a 3G connection compared the non-AMP pages that loaded in 7.1 seconds. TransUnion's AMP pages quickly starting bringing 3% more conversions, bounce rate was lowered by 26% and users spent 2.5x more amount of time on the website:

Implementing AMP pages provides users with a faster mobile experience which leads to a decrease in bounce rates and an increase in conversions.
When engaging mobile visitors, creating AMP pages gives you the highest probability of engagement and conversions.
The next section will highlight the importance of AMP landing pages, and how connecting optimized AMP ad landing pages leads to better post-click landing page.
SECTION 5: Why you should create AMP landing pages
The stats have spoken – fast loading pages lead to a lower bounce rate and higher conversions. The best way to create lightning-fast pages is with the AMP framework.
Though the AMP framework was first developed for news stories and articles, it has since then evolved to include AMP Ad landing pages as well.
To ensure that mobile users experience doesn't stay restricted to websites, the AMP framework has introduced AMP Ad landing pages – pages created in AMP HTML that load incredibly fast, in less than one second.
The Accelerated landing page or (ALP) loads fast because of the following optimization techniques:
- Pre-connect to landing page: Typical ads don't know the URL of the actual landing page. However, ads connected with ALPs always know the URL, this initiates a pre-connect request to the respective landing page, and the page loads instantly.
- Pre-fetch landing pages: The non-CPU intensive resources that are visible on the first viewport of the landing page are downloaded before the user clicks the ad, so the page loads instantly.
- Using Google Cache URL: when you input a canonical destination URL for a creative, the ad server can switch it to the AMP version of the URL (with trafficker consent) using the AMP URL API. The ad server can also embed code required by the creative to pre-fetch and pre-connect to the landing page. Ad servers like DoubleClick for Publishers (DFP) are integrating such features over the next couple of quarters to make trafficking of AMP landing pages easy.
- No redirects: AMP eliminates redirects to the ad server, AMP only initiates redirect requests once the user has landed on the landing page. The format supports the amp-pixel component for third-party tracking redirects which can be performed on the landing page.
AMP-constructed landing pages are designed with the framework to continue the streamlined mobile experience that users initiate when clicking on a mobile AMP ad.
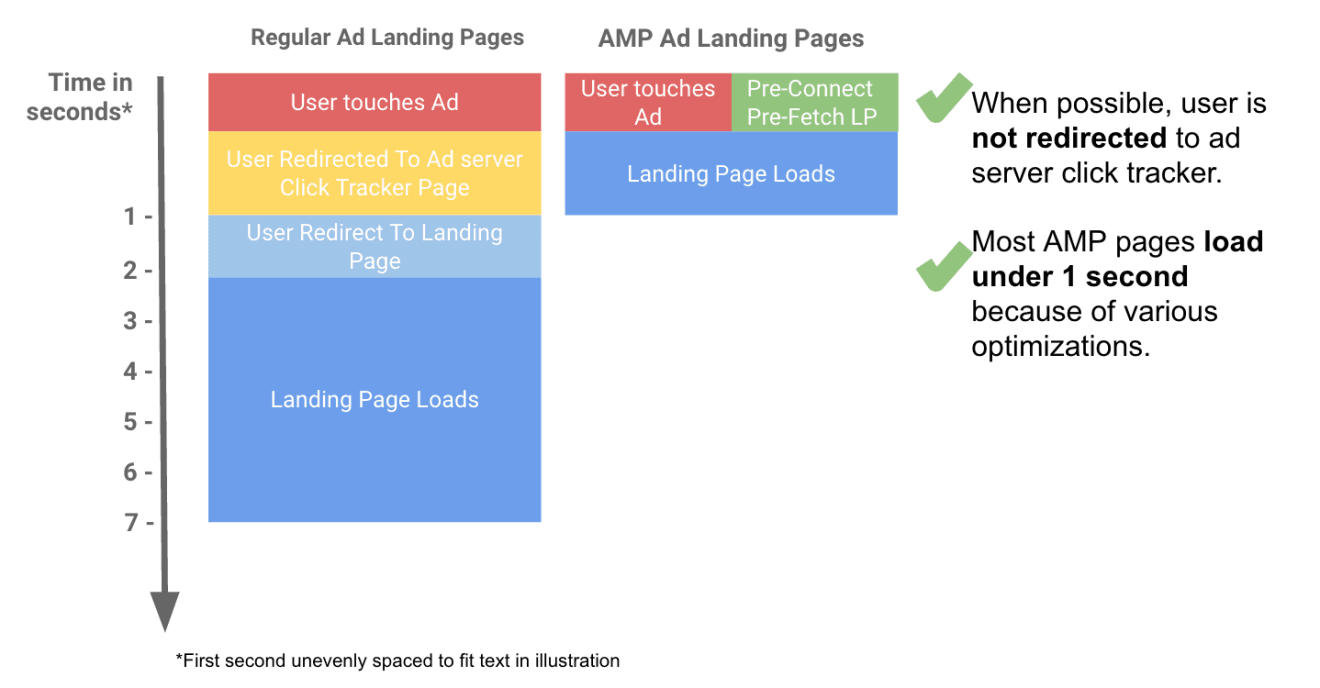
Here's how AMP Ad landing pages compare to regular ad landing pages:

This is how fast an ALP loads once the ad is clicked, not only that but the user can easily go back to the content they were reading before the clicked the ad:

Accelerated post-click landing pages give a better post-click landing page to visitors because:
- Users will be more willing to click on ads when they know their ad expectations will be met.
- Marketers will benefit from increased user engagement, lower bounce rate and higher conversions.
- Marketers will benefit from boosted revenue with better ads while allowing their readers a way back to their content.
Creating ALPs seems like a no-brainer when you consider the fact that Google looks at landing page experience as one factor to determine ad rank, which ultimately contributes to your click-through rate.
And while publishers have embraced frameworks like AMP to speed up web content delivery on mobile devices, the marketing industry has not yet caught up. As more consumers and B2B buyers spend more time on mobile, marketers and advertisers are forced to adapt with mobile-optimized campaigns.
Businesses that are using AMP pages are already seeing massive ROI, so what's holding you back from creating Accelerated landing pages?
How to create AMP pages with Instapage
In February 2018 we announced our partnership with Google to develop Accelerated Mobile Pages (AMP) functionality in the Instapage platform. They invited us to speak at their global AMP Conference where we discussed How to Balance AMP Limitations with Optimization Features.
Fast forward to May 2018 and Instapage now empowers marketers with the ability to create landing pages using the AMP framework. The AMP framework allows for faster page load speeds on mobile devices, enabling you to provide a better user experience for mobile browsing.
With this new Instapage capability, digital marketers can create AMP landing pages directly from our platform in a matter of minutes just by following these steps.
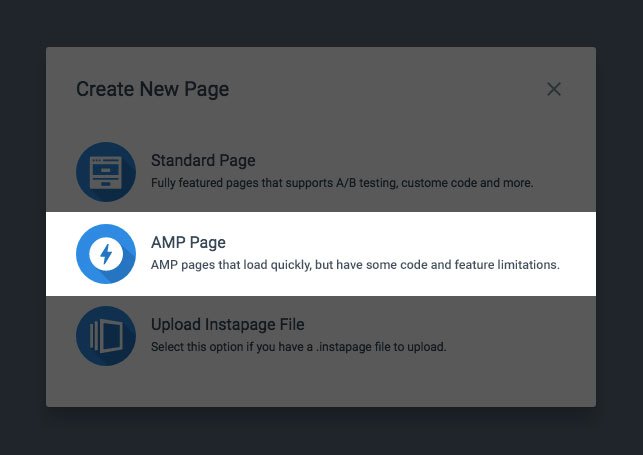
Step 1: Create a new page
Select AMP Page from the modal:

The next screen prompts you to name the page. This is different than the standard builder where it asks which template you wish to use (or build from scratch). AMP pages are built from scratch, so no template options are available.
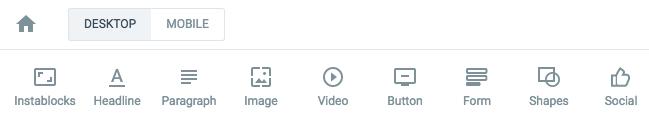
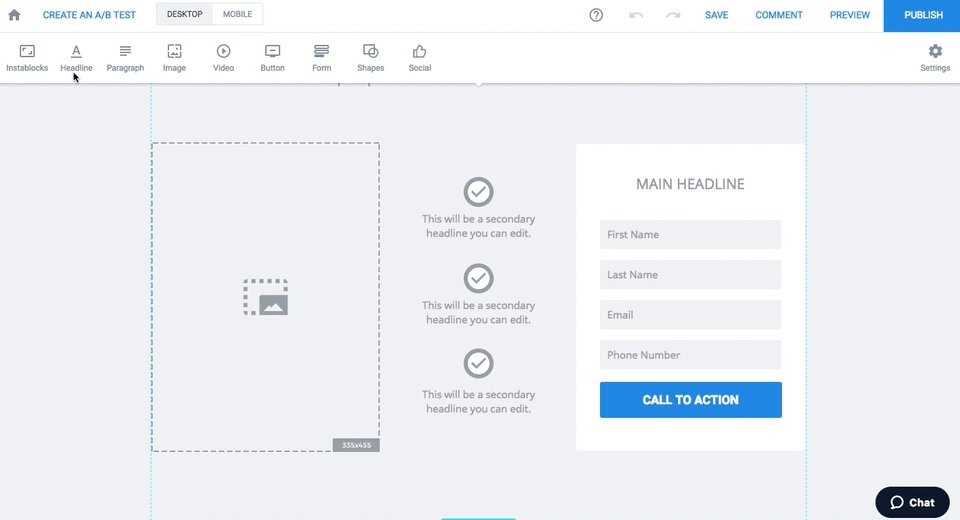
Step 2: Add elements to the page
The second difference you will see is that Timer and HTML widgets are absent from the toolbar, but you still have the remaining widgets:

AMP does not support HTML/CSS or JavaScript so you won't find those settings in the Instapage AMP builder. You will, however, still see these options:

Note: Collaboration (“Comment”) and Instablocks™ are both functional within the AMP builder. Unfortunately, heatmaps and Global Blocks are not applicable.
AMP landing pages have a 75KB limit, and each widget in the Instapage AMP builder is weighted. As you build a page, a validator operates in the background so that your page doesn't exceed the 75KB limit. If you reach 80% of the limit, this warning indicator appears near the bottom of the screen:

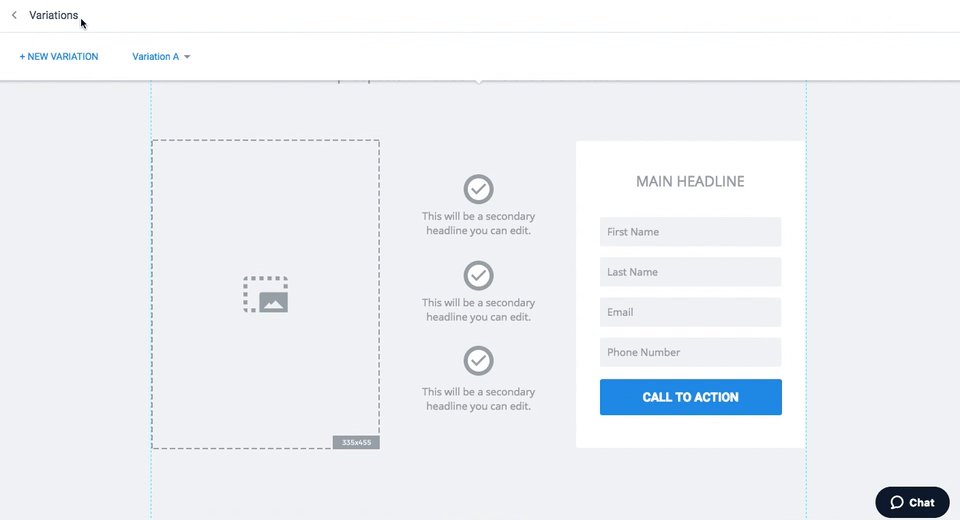
Step 3: Create a variation to A/B test
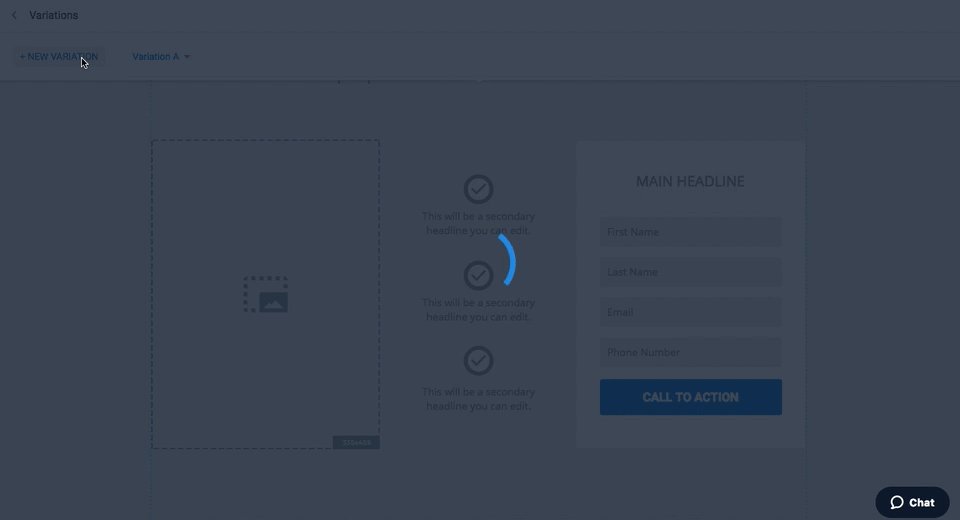
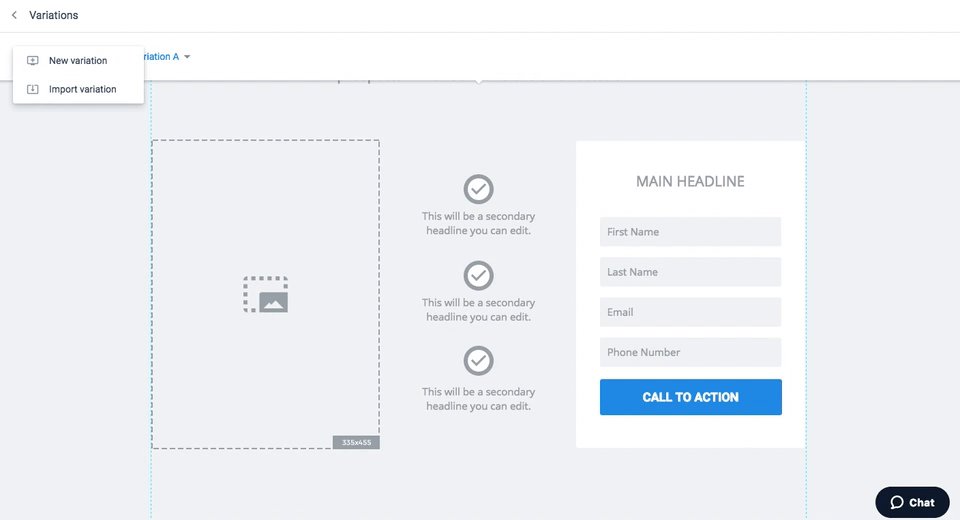
Click “Create an A/B Test” and add a new variation or import one of your own:

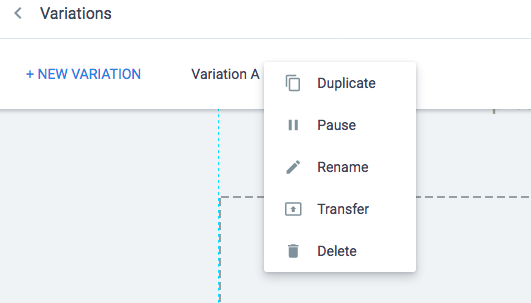
With the new variation, you can either duplicate, pause, rename, transfer, or delete it at any time:

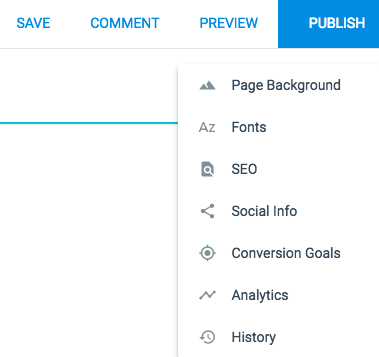
Step 4: Validate the page
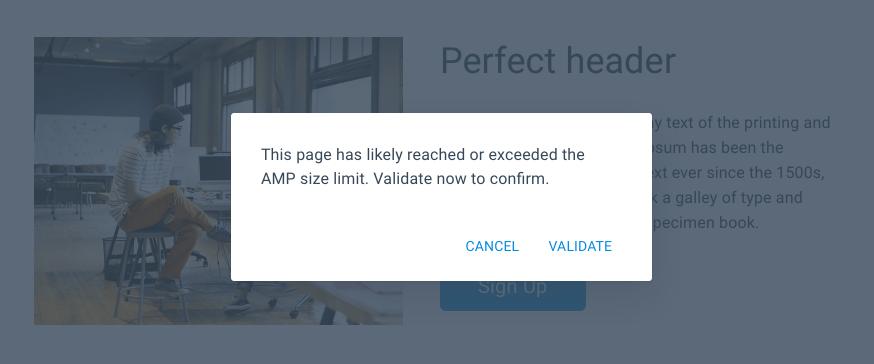
As you continue building and approach the 75KB limit, another indicator appears requesting you validate the page to confirm it is within acceptable limits:

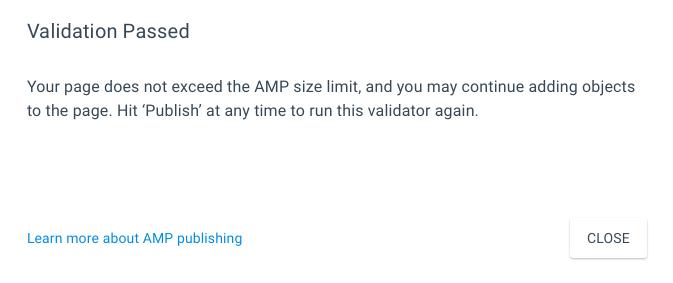
Should the page pass validation, you will see this on-screen message:

After you finish and click Publish, you will be notified if you exceed the 75KB limit:

Once validated, your page is ready to publish.
Etapa 5: publicar
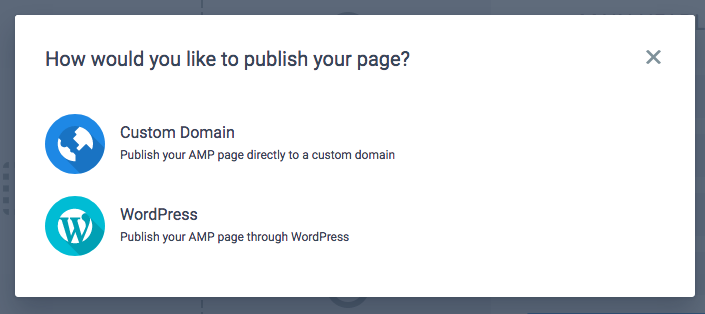
WordPress e domínios personalizados podem publicar páginas de destino AMP no Instapage. Você pode selecionar qualquer um dos métodos depois de clicar no botão azul de publicação:

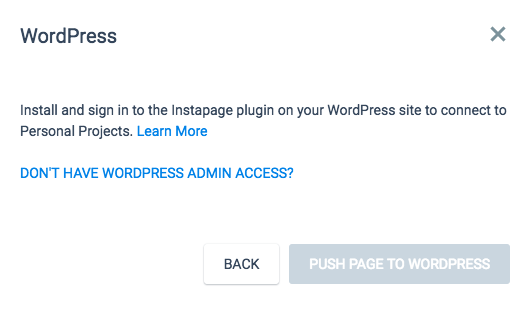
Para WordPress, instale e faça login no plug-in Instapage em seu site e publique sua nova página de destino AMP no WordPress:

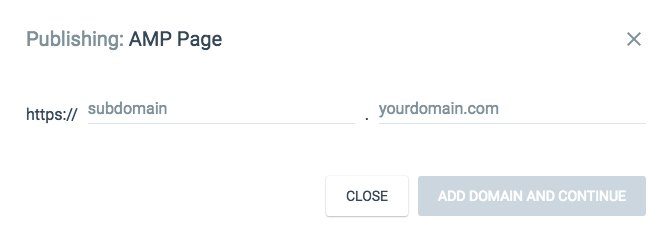
Caso contrário, insira seu domínio e subdomínio:

Assim que a página estiver ativa, você verá o logotipo AMP ao lado da página no painel:

Se suas páginas móveis estão apresentando altas taxas de rejeição e baixo engajamento do visitante devido à baixa velocidade de carregamento da página, a criação de páginas AMP é uma ótima solução.
A estrutura AMP implanta técnicas de otimização que ajudam não apenas na velocidade da página, mas também fornecem aos usuários uma experiência móvel agradável. A criação de páginas de destino de anúncios AMP ajuda você a fornecer páginas de destino otimizadas, rápidas e relevantes para seus visitantes.
Instapage é atualmente a única plataforma de página de destino que permite criar páginas de destino otimizadas para dispositivos móveis usando a estrutura AMP do Google. As páginas de destino criadas com AMP têm carregamento quase instantâneo e rolagem suave.
Comece a criar páginas AMP com o Instapage hoje mesmo para criar uma melhor experiência de navegação móvel, melhorar seus índices de qualidade e gerar mais conversões.
