Tudo o que os anunciantes digitais precisam saber sobre vídeos e atributos AMP
Publicados: 2019-05-28Links Rápidos
- Atributos
- Atributos comuns
- Disposição
- Suporte analítico
- Componentes de vídeo AMP
- Conclusão
Hoje, milhões de domínios publicaram bilhões de páginas de carregamento instantâneo usando a estrutura Accelerated Mobile Pages. Iniciado há vários anos, este projeto ajudou a melhorar não apenas os tempos de carregamento da página da web, mas também a experiência do usuário e, como resultado, o ROI dos negócios.
Isso foi conseguido diminuindo o “peso” das páginas – seus dados de tamanho – com restrições em JavaScript, substituições leves de linguagens de codificação populares e armazenamento em cache na rede de distribuição de conteúdo do Google.
A maior crítica do projeto, no entanto, foi que ele trocou engajamento por velocidade. Embora isso já tenha sido verdade - o AMP foi usado principalmente em sites de notícias para conteúdo estático - não é mais. Agora, o AMP pode ser usado para criar sites inteiros, completos com versões de alta velocidade de elementos de página pesados, como vídeo. Hoje descrevemos exatamente como esses componentes de vídeo AMP funcionam, até as definições de termos de codificação específicos, recursos de análise, layouts e muito mais.
Atributos
Cada componente de vídeo AMP vem com um conjunto de atributos. Alguns se sobrepõem, outros são exclusivos do componente e cada um controla um aspecto da maneira como o vídeo se comporta ou é exibido.
A seguir está uma lista de atributos que você encontrará entre os componentes e o que eles significam. Esta lista não é abrangente. É melhor verificar novamente a página de desenvolvedor AMP dedicada de um componente antes de adicioná-la à sua página.
- src: Este elemento é necessário se não houver nenhum <source> especificado. Tem que ser especificado em HTTPS.
- pôster: especifica a miniatura da imagem exibida antes que o visualizador clique em "reproduzir". O primeiro quadro é exibido por padrão. Você também pode optar por exibir uma sobreposição, que é clique para reproduzir.
- reprodução automática: se o navegador oferecer suporte à reprodução automática, você poderá usar esse atributo para reproduzir automaticamente o vídeo assim que estiver visível para o visitante.
- controles: Com este atributo, o navegador oferecerá controles com os quais o usuário poderá controlar o reprodutor de vídeo.
- controlsList: Suportado apenas por alguns navegadores, o controlsList permite que os usuários exibam controles que podem ser usados para ajustar a reprodução.
- dock: quando combinado com a extensão amp-video-docking, esse atributo minimiza e fixa o reprodutor de vídeo em um canto quando um usuário rola para fora de sua área.
- loop: se implementado, o vídeo retornará automaticamente ao início quando chegar ao fim.
- crossorigin: Este elemento é necessário se o vídeo estiver hospedado em algum lugar diferente do documento de origem.
- disableremoteplayback: com este elemento, desative a reprodução remota por meio de sistemas como Chromecast ou AirPlay.
- noaudio: Este atributo desativa o áudio em um vídeo.
- girar para tela cheia: Se este atributo estiver ativado, quando o usuário virar o dispositivo, o vídeo será ajustado para tela cheia.
Atributos Comuns
Os atributos comuns são aqueles que se aplicam a muitos componentes AMP. Em nossa lista de componentes de vídeo AMP, quando você vê uma referência a “atributos comuns”, significa que o seguinte pode ser usado com eles.
Cair pra trás
Com um fallback, o navegador se comunicará com o visualizador quando não oferecer suporte a um elemento ou quando o carregamento falhar. No exemplo abaixo, a mensagem de erro diz “Não é possível reproduzir imagens animadas neste dispositivo”. Um fallback pode ser usado em qualquer elemento AMP compatível com fallbacks e será exibido no lugar do elemento sem suporte.

alturas
Se um elemento oferece suporte ao layout responsivo, ele também oferece suporte ao atributo de altura. O atributo de altura é especificado com base em expressões de mídia e se aplica apenas à altura. Valores percentuais são permitidos. Se a altura for 80%, como no exemplo abaixo, a altura do elemento será 80% de sua largura.

Disposição
O atributo layout especifica como um elemento se comporta. Você pode especificar um layout para um componente adicionando o atributo de layout com um dos valores de layout suportados para o elemento (mais sobre o que são posteriormente).

meios de comunicação
A maioria dos elementos AMP oferece suporte ao atributo de mídia. O valor da mídia é uma consulta de mídia. Se a consulta não corresponder, o elemento não será renderizado e seus recursos e possivelmente seus recursos filho não serão buscados. Se a janela do navegador mudar de tamanho ou orientação, as consultas de mídia serão reavaliadas e os elementos serão ocultados e exibidos com base nos novos resultados.

Noloading
À medida que carregam, muitos elementos AMP exibem uma animação básica de carregamento, que indica que o elemento está sendo processado para exibição. O atributo noloading controla se essa animação é exibida.

espaço reservado
O elemento marcado com o atributo de espaço reservado exibirá um espaço reservado para seu elemento pai. No exemplo abaixo, uma imagem de visualização é mostrada como espaço reservado para um gif animado. Esse atributo pode ser usado em qualquer elemento HTML que seja filho de um elemento AMP compatível com espaços reservados.
O espaço reservado será exibido imediatamente no lugar de seu pai, por padrão. Quando o recurso é atendido, o espaço reservado é oculto e o recurso é exibido em seu lugar.

Tamanhos
Se um elemento AMP for compatível com o layout responsivo, ele também será compatível com o atributo de tamanhos. Este atributo definido pela consulta de mídia com base no tamanho da janela do usuário atual.

Largura e altura
Em determinados layouts, um atributo de largura e altura que contém um valor de pixel deve ser especificado para alguns componentes AMP.

Disposição
De acordo com os recursos do desenvolvedor do AMP, os elementos <amp-img> e <amp-video> do AMP podem ter um dos seis layouts, cada um dos quais faz com que o elemento se comporte de maneira diferente:
Responsivo
Quando um elemento se torna responsivo, ele será redimensionado automaticamente para caber no espaço de uma determinada área. O espaço disponível depende do elemento pai.
No entanto, você não pode simplesmente especificar um elemento como responsivo. Para garantir que seja exibido, você deve especificar uma largura e altura para o elemento que o contém.
Nenhuma exibição
Com este layout, seu elemento não será exibido. Não ocupará nenhum espaço na tela. Ele pode ser aplicado a qualquer elemento AMP e assume que uma ação do usuário pode tornar o elemento visível, como passar o mouse para ativar um pop-up, por exemplo.
Intrínseco
Nesse layout, um elemento consome o espaço disponível, redimensionando sua altura com base nos atributos width e height até atingir o tamanho natural ou uma restrição CSS como max-width.
Esse espaço disponível depende do elemento pai.
Flex-item
Com esse layout, os elementos em seu pai consumirão o espaço restante desse pai quando for um contêiner flexível, como “display: flex”.
Altura fixa
Os elementos especificados como de altura fixa serão ajustados para caber no espaço disponível, mas sua altura permanecerá constante. Neste caso, um atributo de altura deve estar presente, e o atributo de largura não deve estar (ou se estiver, igual a zero).
Fixo
Um elemento fixo tem altura e largura fixas e nenhuma capacidade de resposta é suportada. Para habilitar esse layout, tanto a largura quanto a altura devem ser especificadas.
Preencher
Com esse layout, um elemento preencherá toda a altura e largura disponíveis. Ele corresponderá à altura e à largura de seu elemento pai, desde que o contêiner pai especifique “position:relative” ou “position:absolute”.
Recipiente
Como um div HTML, esse layout permite que os filhos de um elemento definam seu tamanho. Com um contêiner, o componente atua apenas como um contêiner e não possui um layout específico em si. Seus filhos são renderizados instantaneamente.
Suporte analítico
Embora cada componente de vídeo AMP possa não ter a capacidade de análise que outros players de vídeo têm, isso não significa que você não possa rastrear métricas de desempenho de vídeo muito específicas. Aqui está o que você poderá rastrear:
- reprodução automática: indica se o vídeo começou como um vídeo de reprodução automática.
- currentTime: Especifica o tempo de reprodução atual (em segundos) no momento do acionamento.
- duração: especifica a duração total do vídeo (em segundos).
- height: Especifica a altura do vídeo (em px).
- id: especifica o ID do elemento de vídeo.
- playTotal: Especifica o tempo total que o usuário assistiu ao vídeo.
- state: Indica o estado, que pode ser “playing_auto”, “playing_manual” ou “paused”.
- width: Especifica a largura do vídeo (em px).
- playRangesJson: Representa os segmentos de tempo que o usuário assistiu ao vídeo (no formato JSON).
Para alguns componentes de vídeo AMP, você poderá detectar todas essas métricas. Para outros, você terá apenas suporte analítico parcial. O suporte parcial significa que todos, exceto currentTime, aduration,playRangesJson eplayTotal, são suportados. Na seção de componentes de vídeo AMP, você encontrará níveis de suporte analítico. Encontre mais sobre análise de vídeo AMP aqui.
Componentes de vídeo AMP
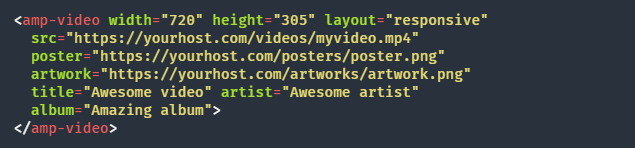
amp-video
O componente amp-video é um substituto para a tag de vídeo HTML5; para ser usado apenas para incorporações diretas de arquivos de vídeo HTML5. O componente amp-video carrega o recurso de vídeo especificado por seu atributo src vagarosamente, em um tempo determinado pelo tempo de execução. Você pode controlar um componente de vídeo de amplificador da mesma forma que uma tag HTML5 <video> padrão.
Exemplo

Suporte analítico: completo
Script necessário: <script async custom-element=”amp-video” src=”https://cdn.ampproject.org/v0/amp-video-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, sem exibição, responsivo
Atributos: src, poster, autoplay, controls, controlsList, dock, loop, crossorigin, disableremoteplayback, noaudio, girar para tela cheia, atributos comuns
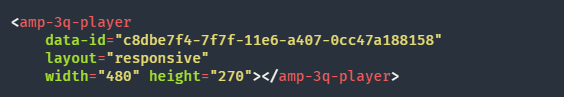
amp-3q-player
O componente amp-3q-player permite que os desenvolvedores incorporem vídeos do 3Q SDN.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-3q-player” src=”https://cdn.ampproject.org/v0/amp-3q-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, item flexível, responsivo
Atributos: reprodução automática (opcional), atributos comuns
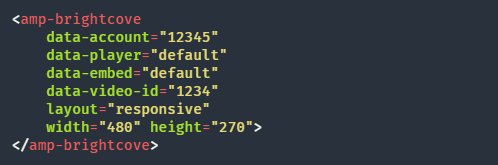
amp-brightcove
O componente amp-brightcove incorpora um reprodutor de vídeo como visto no Video Cloud da Brightcove ou no Brightcove Player.
Exemplo

Suporte analítico: completo
Script necessário: <script async custom-element=”amp-brightcove” src=”https://cdn.ampproject.org/v0/amp-brightcove-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, sem exibição, responsivo
Atributos: data-account, data-player ou data-player-id, data-embed, data-video-id, data-playlist-id, data-referrer, data-param-

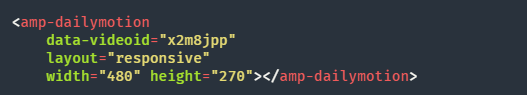
amp-dailymotion
Quando o componente amp-dailymotion mostra um vídeo do reprodutor Dailymotion.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-dailymotion” src=”https://cdn.ampproject.org/v0/amp-dailymotion-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: autoplay, data-videoid (obrigatório), data-mute (opcional), data-endscreen-enable (opcional), data-sharing-enable (opcional), data-start (opcional), data-ui-highlight (opcional) ), data-ui-logo (opcional), data-info (opcional), data-param-* (opcional), dock, atributos comuns
amp-facebook
O componente amp-facebook tem um pouco mais de versatilidade do que muitas das tags desta lista. Além do vídeo, a tag amp-facebook também pode exibir um comentário ou postagem no Facebook.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-facebook” src=”https://cdn.ampproject.org/v0/amp-facebook-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, sem exibição, responsivo
Atributos: data-href (obrigatório), data-embed-as, data-align-center, data-locale (opcional), atributos comuns
amp-gfycat
O componente amp-gfycat exibe um GIF de gfycat.com.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-gfycat” src=”https://cdn.ampproject.org/v0/amp-gfycat-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: data-gfyid, largura e altura, noautoplay, atributos comuns
amp-hulu
O componente amp-hulu incorpora um vídeo do Hulu.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-hulu” src=”https://cdn.ampproject.org/v0/amp-hulu-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: data-eid, atributos comuns
amp-ima-video
O amp-ima-video incorpora um reprodutor de vídeo para anúncios em vídeo in-stream. O componente requer uma tag de anúncio, fornecida em data-tag, que é um URL para uma resposta de anúncio compatível com VAST (para exemplos, consulte Tags de amostra do IMA).
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-ima-video” src=”https://cdn.ampproject.org/v0/amp-ima-video-0.1.js”></script>
Layout disponível: fixo, responsivo
Atributos: data-tag (obrigatório), data-src, data-crossorigin, data-poster (opcional), data-delay-ad-request (opcional), data-ad-label (opcional), dock, atributos comuns
amp-izlesene
O componente amp-izlesene permite aos usuários incorporar um vídeo Izlesene.
Exemplo

Suporte analítico: : parcial
Script necessário: <script async custom-element=”amp-izlesene” src=”https://cdn.ampproject.org/v0/amp-izlesene-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: data-videoid (obrigatório), data-param-showrel
amp-kaltura-player
O componente amp-kaltura-player permite que os usuários incorporem um vídeo usando o reprodutor Kaltura Video Platform.
Exemplo

Suporte analítico: : parcial
Script necessário: <script async custom-element=”amp-kaltura-player” src=”https://cdn.ampproject.org/v0/amp-kaltura-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, sem exibição, responsivo
Atributos: data-partner, data-uiconf, data-entryid, data-param-*, atributos comuns.
amp-ooyala-player
O amp-ooyala-player permite que os usuários incorporem um vídeo Ooyala.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-ooyala-player” src=”https://cdn.ampproject.org/v0/amp-ooyala-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, item flexível, responsivo
Atributos: data-embedcode (obrigatório), data-playerid (obrigatório), data-pcode (obrigatório), data-playerversion (opcional), data-config (opcional), atributos comuns
amp-reach-player
O componente amp-reach-player permite que os usuários incorporem o Reach Player encontrado na plataforma Beachfront Reach.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-reach-player” src=”https://cdn.ampproject.org/v0/amp-reach-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: data-embed-id, atributos comuns
amp-trampolim-jogador
O amp-springboard-player exibe o player usado no Springboard.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-springboard-player” src=”https://cdn.ampproject.org/v0/amp-springboard-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, item flexível, responsivo
Atributos: date-site-id (obrigatório), data-mode (obrigatório), data-content-id (obrigatório), data-player-id (obrigatório), data-domain (obrigatório), data-items (obrigatório), atributos comuns
amp-video-docking
Com a extensão amp-video-docking, os vídeos podem ser minimizados para um canto de uma página ou um elemento posicionado personalizado, mas somente se o vídeo estiver sendo reproduzido manualmente. Quando o usuário rolar para fora da área do componente de vídeo, o vídeo será minimizado e movido para o local designado. Se o usuário rolar para trás, ele retornará à sua posição original. Adicionalmente…
- O vídeo pode ser encaixado em um canto padrão ou em uma posição fixa personalizada.
- O vídeo pode ser arrastado e reposicionado pelo usuário em um canto diferente.
- O vídeo pode ser movido para ser descartado de sua posição encaixada.
- Vários vídeos na mesma página podem ser encaixados, mas apenas um por vez será encaixado e corrigido.
Por padrão, o vídeo será minimizado no canto superior direito. Com 30% da largura da viewport, não menos que 180 pixels de largura. Se o documento for RTL, o vídeo será encaixado no canto superior esquerdo. Nesse modo, os usuários podem arrastar o vídeo encaixado para encaixar em qualquer um dos cantos.
Esta extensão só pode ser usada com um reprodutor de vídeo compatível. Atualmente, os jogadores suportados são:
- amp-brightcove
- amp-dailymotion
- amp-delight-player
- amp-ima-video
- amp-video
- amp-video-iframe
- amp-youtube
Novamente, o vídeo só será encaixado APENAS se estiver sendo reproduzido manualmente. Isso significa:
- Se o vídeo tiver reprodução automática, o recurso não será acionado a menos que o usuário clique primeiro no vídeo.
- Se o vídeo não tiver reprodução automática, o recurso não será acionado a menos que o usuário reproduza o vídeo.
- Se o vídeo for pausado durante a rolagem, ele não será encaixado.
Script necessário: <script async custom-element=”amp-video-docking” src=”https://cdn.ampproject.org/v0/amp-video-docking-0.1.js”></script>
amp-video-iframe
O amp-video-iframe exibe um iframe contendo um reprodutor de vídeo. Este componente não deve ser usado com a finalidade principal de exibição de publicidade. Não há problema em usar amp-video-iframe com a finalidade de exibir vídeos, onde parte dos vídeos são publicitários. Mas os casos de uso de publicidade devem usar amp-ad.
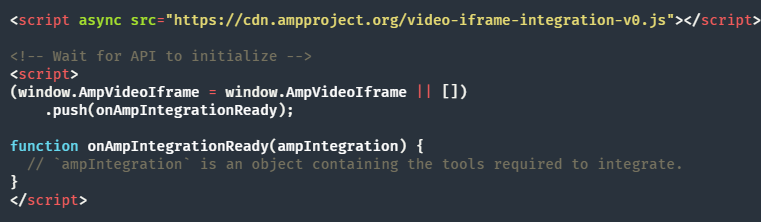
Exemplo
Para que a integração de vídeo funcione, o documento dentro do seu quadro deve incluir uma pequena biblioteca:

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, intrínseco, sem exibição, responsivo
Atributos: src (obrigatório), pôster (obrigatório), reprodução automática, atributos comuns, encaixe, implementa-media-sessão, implementa-girar para tela cheia
amp-vimeo
O componente amp-vimeo permite que os usuários incorporem um vídeo do Vimeo.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-vimeo” src=”https://cdn.ampproject.org/v0/amp-vimeo-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: autoplay, data-videoid (obrigatório)
amp-viqeo-player
O amp-viqeo-player exibe um reprodutor de vídeo Viqeo.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-viqeo-player” src=”https://cdn.ampproject.org/v0/amp-viqeo-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: autoplay, data-profileid, data-videoid, width e height
amp-wistia-player
O componente amp-wistia-player permite que os usuários incorporem.
Exemplo

Suporte analítico: parcial
Script necessário: <script async custom-element=”amp-wistia-player” src=”https://cdn.ampproject.org/v0/amp-wistia-player-0.1.js”></script>
Layouts disponíveis: preenchimento, fixo, altura fixa, item flexível, responsivo
Atributos: data-media-hashed-id, atributos comuns
amp-youtube
O componente amp-youtube permite que os criadores incorporem um vídeo do YouTube.
Exemplo

Script necessário: <script async custom-element=”amp-youtube” src=”https://cdn.ampproject.org/v0/amp-youtube-0.1.js”></script>
Atributos: autoplay, data-videoid, data-live-channelid, data-param-*, dock, credenciais (opcional), atributos comuns.
Conclusão
As páginas da Web AMP não são mais limitadas quando se trata de exibir mídia. Combinados com atributos, layouts e análises, os componentes de vídeo AMP permitem que os criadores exibam visualizações avançadas sem comprometer a velocidade. Você está pronto para criar páginas de destino pós-clique para celular mais rápidas?
Comece (e termine) hoje com o Instapage AMP.
